Comment créer un thème enfant WordPress (Guide du débutant) ?
Publié: 2024-10-13
Créer un thème enfant dans WordPress est un excellent moyen de personnaliser votre site Web tout en garantissant que vos modifications sont conservées lors de la mise à jour du thème parent. Ce guide du débutant vous guidera pas à pas tout au long du processus.
Qu'est-ce qu'un thème enfant ?
Un thème enfant dans WordPress est un thème qui hérite des fonctionnalités et du style d'un autre thème, appelé thème parent . Cette structure permet aux utilisateurs d'effectuer des personnalisations et des modifications sans altérer directement les fichiers du thème parent.

Principales caractéristiques d'un thème enfant :
- Héritage : un thème enfant utilise les fonctionnalités, styles et modèles du thème parent. Vous pouvez ajouter ou remplacer des aspects spécifiques du thème parent.
- Personnalisation sécurisée : les modifications apportées dans un thème enfant ne sont pas perdues lorsque le thème parent est mis à jour. Cela facilite la maintenance et la gestion de votre site Web.
- Réversion facile : Si vous rencontrez des problèmes avec votre thème enfant, vous pouvez facilement revenir au thème parent sans perdre aucune donnée ni modification.
- Expérimentation : vous pouvez tester de nouveaux styles et fonctionnalités sans affecter le site en direct, ce qui permet de créer un environnement sûr pour expérimenter.
Quand utiliser un thème enfant :
- Lorsque vous souhaitez personnaliser un thème sans perdre les modifications lors des mises à jour.
- Lorsque vous souhaitez ajouter de nouvelles fonctionnalités ou de nouveaux styles tout en conservant intactes les fonctionnalités de base du thème parent.
Avantages de l'utilisation d'un thème enfant
- Sauvegarder les personnalisations : les mises à jour du thème parent ne remplaceront pas vos modifications.
- Maintenance facile : vous pouvez facilement revenir au thème parent si nécessaire.
- Expérimentation : testez de nouvelles fonctionnalités ou de nouveaux styles sans risquer votre site en ligne.
Les thèmes enfants sont un outil essentiel pour les utilisateurs de WordPress qui souhaitent personnaliser efficacement leurs sites tout en conservant la flexibilité de mettre à jour le thème parent. Ils offrent un moyen structuré de gérer les modifications et garantissent une expérience de site Web plus stable.
Guide étape par étape pour créer un thème enfant WordPress
Étape 1 : Configurez votre environnement
Vous pouvez travailler avec une installation WordPress locale ou en direct.

- Installation locale : C'est idéal pour le développement et les tests. Vous pouvez utiliser des outils tels que :
- XAMPP : un package de pile de solutions de serveur Web multiplateforme gratuit et open source.
- MAMP : Un environnement de serveur local gratuit qui peut être installé sous macOS et Windows.
- Local by Flywheel : Un outil de développement local convivial.
- Installation en direct : si vous travaillez directement sur un site en direct, assurez-vous que vous disposez d'un accès administrateur à votre tableau de bord WordPress.
Étape 2 : Créer le répertoire de thèmes enfants
La création du répertoire du thème enfant est un processus simple. Voici comment procéder étape par étape :
Étape 1 : Accédez au répertoire des thèmes
- Accédez à vos fichiers WordPress :
- Utilisez un client FTP (comme FileZilla) ou le gestionnaire de fichiers de votre fournisseur d'hébergement pour accéder à votre installation WordPress.
- Accédez au répertoire
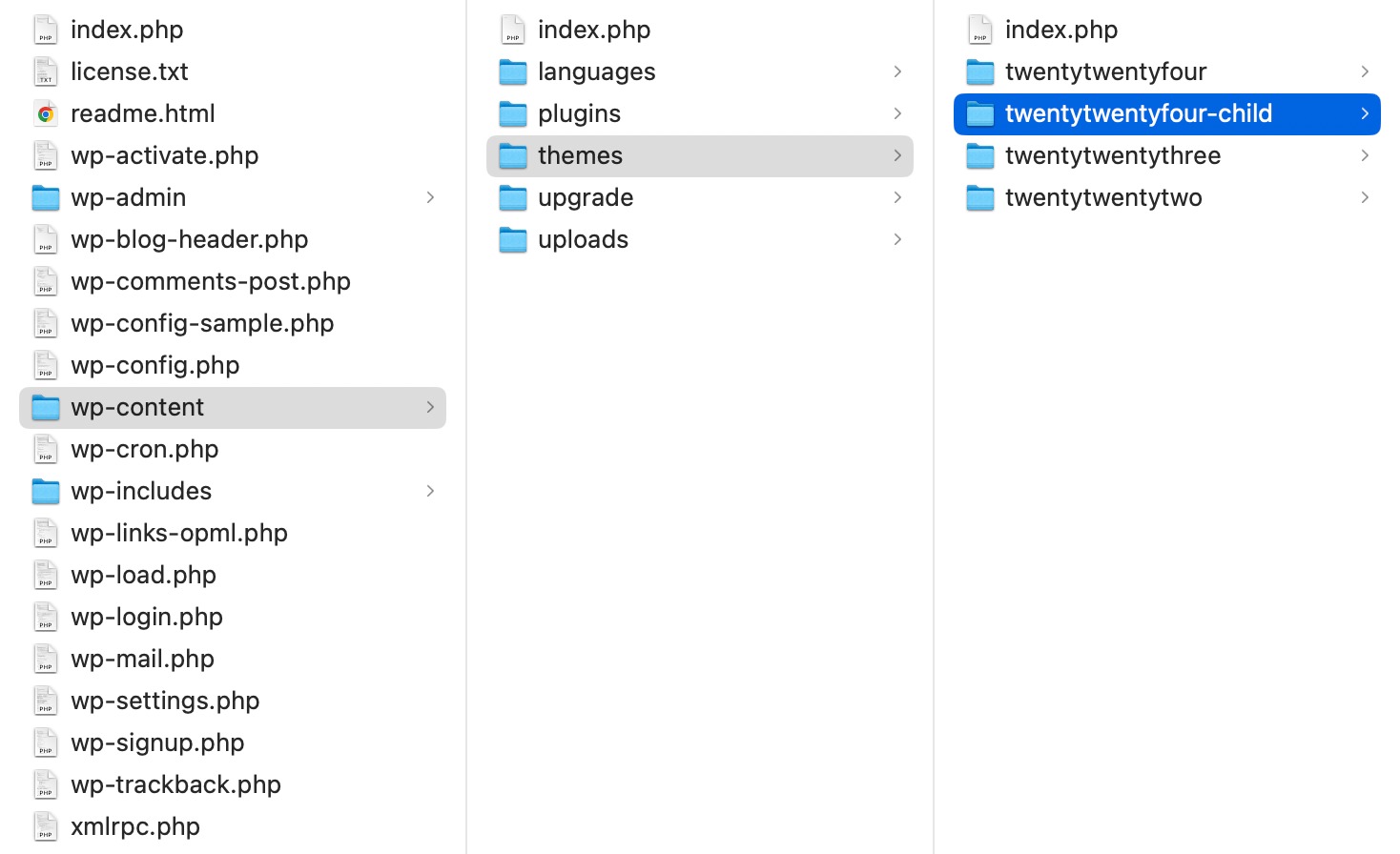
wp-content/themes. C'est ici que tous vos thèmes sont stockés.
Étape 2 : Créez un nouveau dossier pour votre thème enfant

- Créer un nouveau dossier :
- Cliquez avec le bouton droit dans le répertoire
themeset sélectionnez Créer un nouveau répertoire ou un nouveau dossier . - Nommez le dossier en utilisant un format qui indique clairement qu'il s'agit d'un thème enfant. Une convention courante consiste à utiliser le nom du thème parent suivi de
-child. Par exemple:- Si votre thème parent s'appelle
twentytwentyfour, nommez votre dossier de thème enfanttwentytwentyfour-child.
- Si votre thème parent s'appelle
- Cliquez avec le bouton droit dans le répertoire
Étape 3 : Vérifiez la création du dossier
- Vérifiez votre annuaire :
- Assurez-vous que le nouveau dossier de votre thème enfant apparaît dans le répertoire
wp-content/themes. - Vous devriez voir à la fois le thème parent et votre thème enfant nouvellement créé répertoriés.
- Assurez-vous que le nouveau dossier de votre thème enfant apparaît dans le répertoire
Étape 3 : Créer la feuille de style (style.css)
- Dans le dossier de votre thème enfant, créez un fichier nommé
style.css. - Ajoutez le code suivant au fichier
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Assurez-vous de remplacer
yourparentthemepar le nom de répertoire réel de votre thème parent.
Étape 4 : Créer le fichier de fonctions (functions.php)
- Dans le même dossier du thème enfant, créez un fichier nommé
functions.php. - Ajoutez le code suivant pour mettre en file d'attente les styles de thème parent :
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Remplacez
'parent-style'par le handle de la feuille de style principale du thème parent si nécessaire.
Étape 5 : activez votre thème enfant
- Connectez-vous à votre tableau de bord d'administration WordPress.
- Accédez à Apparence > Thèmes .
- Vous devriez voir votre thème enfant répertorié. Cliquez sur Activer .
Étape 6 : Personnalisez votre thème enfant
Maintenant que votre thème enfant est activé, vous pouvez commencer à le personnaliser ! Tu peux:

- Ajoutez du CSS personnalisé à
style.css. - Créez de nouveaux fichiers modèles (par exemple,
header.php,footer.php) pour remplacer les fichiers du thème parent. - Modifier la fonctionnalité via
functions.php.
Personnalisations supplémentaires
Pour améliorer davantage votre thème enfant :
- Modèles personnalisés : créez des modèles de page personnalisés en dupliquant les fichiers du thème parent et en les modifiant.
- Fichiers JavaScript : si votre thème parent utilise JavaScript, vous pouvez mettre en file d'attente des scripts supplémentaires dans
functions.php.
Conclusion
Créer un thème enfant WordPress est une compétence essentielle pour quiconque cherche à personnaliser son site Web tout en préservant l’intégrité du thème parent. En suivant les étapes décrites dans ce guide, vous pouvez apporter des modifications en toute sécurité, ajouter de nouvelles fonctionnalités et améliorer la conception de votre site sans risquer de perdre vos modifications lors des mises à jour du thème.
L’utilisation d’un thème enfant garantit non seulement la préservation de vos personnalisations, mais fournit également un environnement flexible pour l’expérimentation et la croissance. Que vous soyez débutant ou que vous cherchiez à élargir vos connaissances WordPress, la maîtrise des thèmes enfants vous permettra de créer une présence en ligne unique et sur mesure.
Maintenant que vous disposez des outils et des connaissances nécessaires pour créer un thème enfant, il est temps de libérer votre créativité et de faire passer votre site WordPress au niveau supérieur. Bon thème !
