Comment créer un menu WordPress en 5 étapes
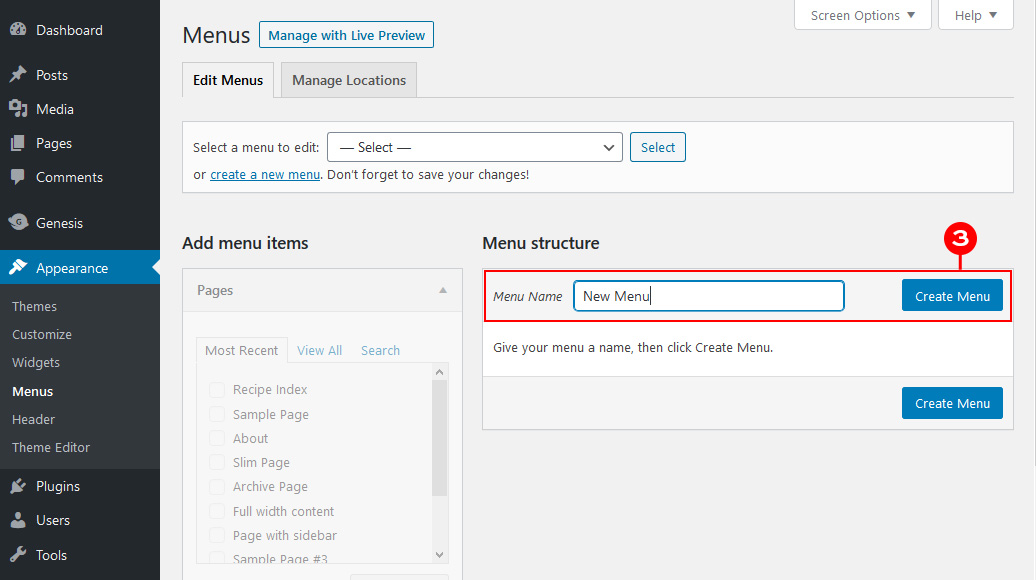
Publié: 2022-09-14Connectez-vous à votre tableau de bord WordPress. Accédez à Apparence > Menus. Cliquez sur le bouton "Créer un nouveau menu". Entrez un nom pour votre nouveau menu dans la case Nom du menu , puis cliquez sur le bouton "Créer un menu". Ajoutez les pages, publications, catégories ou liens personnalisés que vous souhaitez dans votre menu. Faites glisser et déposez les éléments pour les réorganiser.
Vous devez prioriser la création d'un menu bien organisé comme une priorité absolue. De plus, un menu bien conçu améliore l'expérience utilisateur et, comme vous l'avez peut-être deviné, convertit plus tard dans la vie de l'utilisateur. Un site gravement inefficace ne peut être compensé par un excellent design. Lorsque vous utilisez Visual Composer, vous aurez plus de temps pour vous concentrer sur les menus de votre site Web. Créez des mises en page époustouflantes avec plus de 500 éléments de contenu, des modèles de concepteur et d'autres plugins tels que des créateurs de thèmes. Choisissez parmi une variété d'éléments de menu prêts à l'emploi (menus de base, sandwich et menu latéral pour un look plus unique), ou sélectionnez l'un d'entre eux pour créer votre propre design.
Comment ajouter un bouton de menu dans WordPress ?
 Crédit : www.designerblogs.com
Crédit : www.designerblogs.comEn cliquant sur Apparence > Menus ou Personnaliser > Menus, vous pouvez accéder au panneau d'administration de WordPress. Si vous avez plusieurs menus, sélectionnez celui que vous souhaitez modifier dans la liste. Définissez l' élément de menu à afficher sous forme de bouton. Appuyez simplement sur le bouton Enregistrer si vous souhaitez enregistrer votre tâche.
Comment ajouter un bouton à mon en-tête WordPress ? Le menu de navigation de l'en-tête peut désormais être utilisé pour mettre en évidence un appel à l'action plus important. Par défaut, WordPress vous permet d'ajouter des boutons aux publications et aux pages WordPress à l'aide du bloc Boutons. Tous les liens de votre menu de navigation WordPress peuvent être convertis en bouton en suivant ces étapes simples. Aller à Apparence Vous pouvez personnaliser le thème WordPress en utilisant le personnalisateur. Vous pouvez maintenant voir un aperçu en direct de votre site Web dans la colonne de droite et une liste des paramètres de thème dans la colonne de gauche. Pour le développer, vous devez cliquer avec le bouton droit sur l'onglet CSS supplémentaire.
Vous verrez une boîte où vous pourrez ajouter votre propre code CSS personnalisé. Cette astuce peut être utilisée pour ajouter des boutons à votre menu d'en-tête ainsi que pour mettre en surbrillance tous les liens dans le menu de navigation de WordPress ; cliquez simplement sur le lien pour le mettre en surbrillance. Une bordure, une couleur d'arrière-plan, une couleur de lien et une couleur de texte de lien peuvent être ajoutées. Si vous souhaitez que vos modifications soient enregistrées, cliquez simplement sur le bouton Publier.
Dans WP Admin, faites simplement glisser n'importe quel élément vers la droite pour créer un menu déroulant. Vous pouvez inverser cela en les faisant glisser à nouveau vers la gauche.
Comment ajouter un bouton à mon en-tête dans WordPress ?
En allant dans Apparence > Personnaliser, vous pouvez accéder au personnalisateur de thème WordPress, accessible en cliquant sur le bouton CSS supplémentaire. En cliquant sur Publier, vous pouvez ajouter votre propre code CSS personnalisé à votre site Web.
Comment créer plusieurs menus dans WordPress ?
Lorsque vous accédez au tableau de bord WordPress, sous Apparence, sous Menus, créez un nouveau menu de page de contact (ou tout autre nom de votre choix) ; puis cliquez dessus. Ajoutez des éléments de menu pour chaque page ou lien personnalisé, cliquez sur Publier, puis répétez le processus pour tous les autres menus dont vous avez besoin.
En utilisant le plugin Conditional Menus, vous pouvez créer une variété de menus pour différentes pages dans WordPress. Les visiteurs peuvent facilement trouver les pages dont ils ont besoin en cliquant sur le menu, qui est le strict minimum de chaque site Web. Si votre site Web est complexe, vous souhaiterez peut-être inclure des menus distincts pour chaque groupe de pages. Cet article vous apprendra comment le faire en quelques minutes. Modifiez la section Apparence en Gérer les emplacements, puis Conditionnel. Choisissez un élément du menu Pomme dans la liste (j'ai choisi le menu Pomme). Vous pouvez spécifier où vous voulez qu'il soit affiché en cliquant sur l'onglet Condition. Il y aura une nouvelle fenêtre pop-up que vous pourrez sélectionner. Vous pouvez afficher le menu dans différentes catégories, types de publication, taxonomie, rôles d'utilisateur ou pages d'accueil sur 404 pages, par exemple.

Plugin de menu hiérarchique : créer un deuxième menu à un niveau différent
Le plugin Hierarchical Menu peut être utilisé pour créer un deuxième menu à un niveau différent du menu principal.
Comment ajouter des onglets dans WordPress
L'ajout d'onglets dans WordPress est un excellent moyen d'organiser votre contenu et de le rendre plus convivial. Des onglets peuvent être ajoutés à n'importe quel article ou page, et peuvent être utilisés pour regrouper du contenu connexe.
Pour ajouter des onglets dans WordPress, créez d'abord un nouvel article ou une nouvelle page. Dans l'éditeur de contenu, cliquez sur l'icône « T » pour insérer un onglet.
Une fenêtre contextuelle apparaîtra avec diverses options d'onglet. Sélectionnez le nombre d'onglets que vous souhaitez insérer, puis cliquez sur "OK".
Ensuite, ajoutez votre contenu à chaque onglet. Pour cela, cliquez sur l'onglet que vous souhaitez éditer puis entrez votre contenu dans l'éditeur.
Une fois que vous avez terminé, cliquez sur "Publier" ou "Mettre à jour" pour enregistrer vos modifications. Votre contenu sera désormais organisé en onglets et sera plus convivial !
Les onglets HTML, comme les dossiers de fichiers à onglets basés sur le Web, sont accessibles à l'aide de balises HTML. Vous pouvez facilement modifier le contenu en saisissant l'un des onglets. les configurations d'onglets peuvent être ajoutées de quatre manières différentes aux sites WordPress. Pour résumer, je préfère la série Gutenberg Tabs Blocks. Si ce n'est pas possible, utilisez un plugin tel que le bloc Gutenberg. Les shortcodes sont une excellente alternative à l'édition de blocs à l'âge sombre des éditeurs de blocs. Comme vous pouvez utiliser les onglets du générateur de pages, vous obtenez un contrôle total sur votre conception.
Cependant, les plugins d'onglets autonomes ne peuvent pas créer d'onglets dans les publications et les pages que vous modifiez. Pour faire de chaque mise en page "onglets" un article personnalisé, utilisez l'éditeur d'onglets du plugin. Comment ajouter des onglets à un shortcode ? Les onglets n'ont pas un seul shortcode, car le code en contient plusieurs imbriqués. La première étape consiste à diviser les shortcodes en groupes logiques. Étant donné que les commandes de style visuel ne sont généralement pas présentes dans les shortcodes, elles sont plus difficiles à styliser que les onglets de bloc. Les widgets d'onglets sont généralement limités aux pages les plus élémentaires de certains constructeurs de pages.
Vous pouvez utiliser ce hack pour insérer un shortcode de modèle dans le widget des onglets (qui fonctionne mais est un peu maladroit). Il est également possible d'implémenter la fonctionnalité de widget d'onglets imbriqués à l'aide d'une extension Elementor. les plugins d'onglets autonomes n'ont pas un bon cas d'utilisation, donc je ne recommande pas de les utiliser.
Comment ajouter un menu dans l'en-tête WordPress
L'ajout d'un menu à votre en-tête WordPress est un excellent moyen d'améliorer la navigation de votre site Web. Il existe deux méthodes que vous pouvez utiliser pour ajouter un menu à votre en-tête : 1. Utilisez un plugin WordPress : Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter un menu à votre en-tête. Installez et activez simplement le plugin, puis suivez les instructions pour ajouter votre menu. 2. Utilisez un thème WordPress : De nombreux thèmes WordPress sont livrés avec un support intégré pour les menus dans l'en-tête. Accédez simplement à la page Menus de votre tableau de bord WordPress et suivez les instructions pour ajouter votre menu.
L'en-tête et le menu de navigation supérieur de chaque site seront créés d'une manière légèrement différente dans WordPress. Parce que j'aime utiliser le framework de thème Genesis, je l'utilise ici. Dans ce cas, nous inclurons des liens Twitter et Facebook dans notre widget. Mon ennemi juré était les menus de navigation, également appelés barres de navigation. En utilisant les menus Genesis et WordPress, j'ai créé une méthode simple pour les créer. À l'aide des outils de développement Chrome ou du module complémentaire Firebug pour Firefox, vous pouvez déterminer les sélecteurs utilisés pour styliser le menu en les faisant glisser dans le code HTML. Genesis offre un moyen pratique d'ajouter un menu déroulant pour les sous-pages (ou pages enfants) et un menu déroulant pour chaque page. De plus, les liens de page actuels, les liens de survol et les liens de sous-page peuvent être modifiés. Il vous suffit de les faire glisser et de les déposer dans la position souhaitée pour les afficher dans le menu de navigation.
