Comment créer une option Oui/Non pour votre site WordPress
Publié: 2023-08-04Cherchez-vous un moyen de créer des popups avec des boutons Oui/Non sur votre site Web ?
Peut-être avez-vous vu ces fenêtres contextuelles utilisées comme inscription à une liste de diffusion ou comme autre offre spéciale sur un grand site Web. Les campagnes Oui/Non en plusieurs étapes peuvent améliorer votre taux de conversion en encourageant les utilisateurs à cliquer sur votre promotion.
Dans cet article, nous allons vous montrer comment créer une option Oui/Non pour votre site WordPress.

Qu'est-ce qu'une option Oui/Non et pourquoi devriez-vous en utiliser une ?
Une option Oui/Non est un formulaire contextuel qui propose 2 options, qui sont soit des boutons, soit des liens. Vous pouvez cliquer sur « Oui » pour vous inscrire ou sur « Non » pour refuser l'offre.
Parfois, celles-ci sont appelées optins en 2 étapes ou optins en plusieurs étapes, car elles obligent l'utilisateur à effectuer 2 étapes au lieu d'une.
Voici un exemple d'option Oui/Non d'Advanced Coupons proposant une offre de réduction. Les utilisateurs peuvent soit cliquer sur le bouton « Réclamez votre remise », soit sur l'option « Peut-être la prochaine fois ».

Remarque : Les options ne nécessitent pas nécessairement les étiquettes « Oui » et « Non ».
Il peut sembler étrange d'amener les utilisateurs à franchir une étape supplémentaire avant de pouvoir s'inscrire à votre newsletter par e-mail ou entreprendre une autre action.
Cependant, les fenêtres contextuelles Oui/Non peuvent être très efficaces. C’est parce qu’ils utilisent une tactique psychologique appelée effet Zeigarnik.
L’effet Zeigarnik dit que lorsqu’une personne démarre un processus, elle est susceptible de le terminer. Dans ce cas, cela signifie que quelqu'un qui clique sur « Oui » va probablement entrer son adresse e-mail.
De plus, une option Oui/Non donne le choix à vos visiteurs. Ce sentiment de liberté est puissant. Cela augmente la probabilité que vos visiteurs fassent le choix positif de s'inscrire à votre liste de diffusion.
Mieux encore, vous pouvez également utiliser efficacement l'option « Non ».
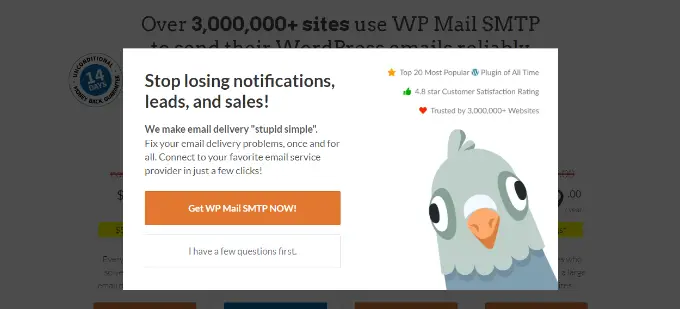
Par exemple, vous pouvez créer une option comme celle-ci à partir de WP Mail SMTP. Il apparaît si un utilisateur semble être sur le point de quitter la page de tarification du site WP Mail SMTP.

Si l'utilisateur clique sur « Obtenir WP Mail SMTP maintenant », il reste sur la page de tarification. Ou s'ils cliquent sur « J'ai d'abord quelques questions », ils sont alors dirigés vers la page Contact. Ici, ils peuvent facilement contacter votre équipe commerciale ou d'assistance, ce qui peut finalement conduire à une conversion réussie.
Le moyen le plus simple de créer une fenêtre contextuelle oui/non dans WordPress consiste à utiliser OptinMonster. Il s'agit du meilleur logiciel de génération de leads qui vous aide à convertir les visiteurs de votre site Web en clients et abonnés.
Il vous permet de créer de superbes fenêtres contextuelles, des comptes à rebours, des formulaires coulissants et bien plus encore pour pousser les utilisateurs dans la bonne direction.
OptinMonster est la meilleure solution si vous recherchez des options d'affichage puissantes pour votre popup. Il propose plusieurs règles d'affichage qui permettent de détecter le comportement des utilisateurs et de déclencher vos campagnes.
Par exemple, vous pouvez afficher l'option oui/non lorsqu'un utilisateur est sur le point de quitter votre site ou lorsque quelqu'un clique sur un lien ou visite une page spécifique.
Cela dit, créons une option oui/non en utilisant OptinMonster.
Configuration d'OptinMonster et création d'une nouvelle campagne
Tout d’abord, vous devrez vous inscrire sur le site OptinMonster. Visitez simplement le site Web et cliquez sur le bouton « Obtenir OptinMonster maintenant ».

Pour ce tutoriel, nous utiliserons le plan OptinMonster Pro car il inclut les optins Oui/Non.
Vous devrez installer et activer le plugin WordPress gratuit OptinMonster. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Cela vous permet de connecter votre site WordPress à votre compte OptinMonster. Si vous n'avez pas encore de compte premium avec OptinMonster, allez-y et obtenez-le.
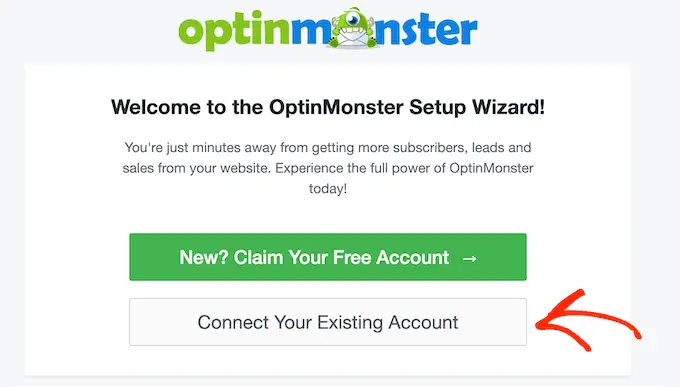
Lors de l'activation, vous verrez l'écran de bienvenue d'OptinMonster et un assistant de configuration. Allez-y et cliquez sur le bouton « Connecter votre compte existant ».

Vous verrez maintenant une petite fenêtre où vous pourrez vous connecter à votre compte.
Cliquez simplement sur le bouton « Se connecter à WordPress » pour ajouter votre site Web WordPress avec OptinMonster.

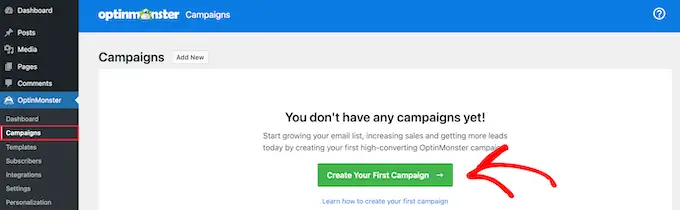
Maintenant, accédez à la page OptinMonster »Campagnes dans votre administrateur WordPress.
Cliquez simplement sur le bouton « Créez votre première campagne » pour créer une nouvelle campagne.

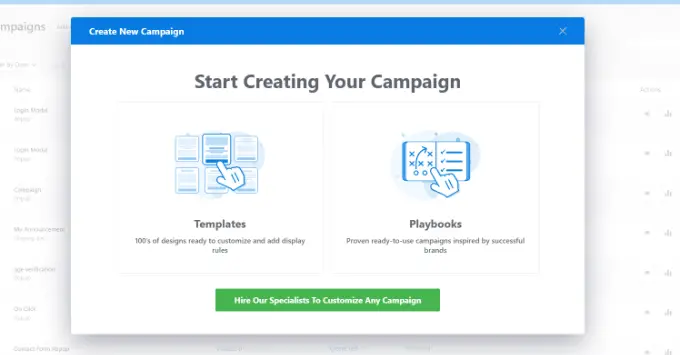
OptinMonster vous demandera maintenant de sélectionner un modèle ou d'utiliser un playbook. Si vous sélectionnez l'option de modèle, vous pouvez créer votre fenêtre contextuelle oui/non et la personnaliser. OptinMonster propose également des campagnes prêtes à l'emploi inspirées de marques à succès.
Vous pouvez continuer et sélectionner l'option « Modèles ».

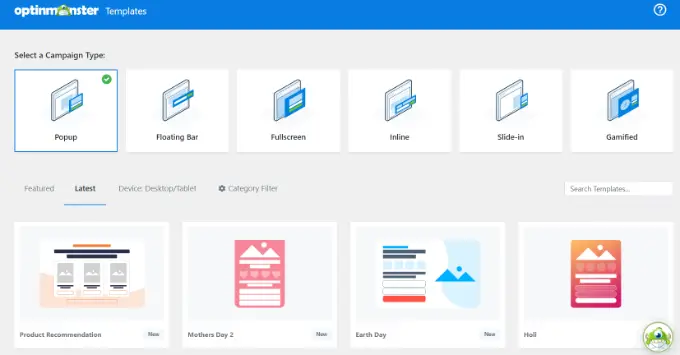
Après cela, OptinMonster vous montrera différents types de campagnes parmi lesquels choisir.
Nous utiliserons un type de campagne Popup et le modèle Split pour ce tutoriel.

Ensuite, il vous sera demandé de donner un nom à votre campagne.
Une fois cela fait, cliquez simplement sur le bouton « Démarrer la construction ».
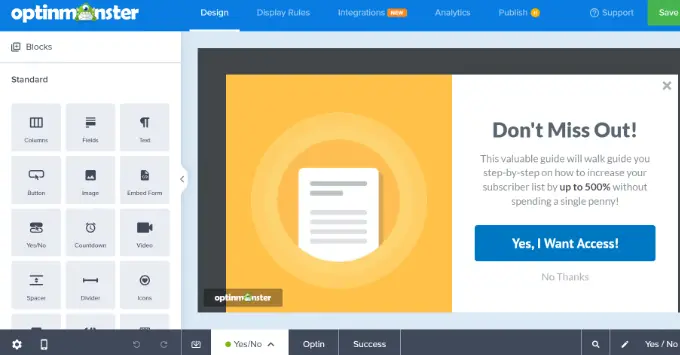
Le modèle que vous avez choisi s'ouvrira maintenant dans l'éditeur de campagne par glisser-déposer d'OptinMonster.
Ici, vous trouverez différentes options pour personnaliser votre campagne. Vous pouvez ajouter différents blocs comme des images, des vidéos, des boutons, des barres de progression, des icônes de réseaux sociaux, etc. à partir du menu de gauche et les déposer sur le modèle.

Modification de votre option Oui/Non dans OptinMonster
Par défaut, OptinMonster aura l'option d'option Oui/Non activée.
Cependant, certains modèles n'auront pas de vue Oui/Non intégrée. Avec ceux-ci, vous obtiendrez une toile vierge pour concevoir votre optin.
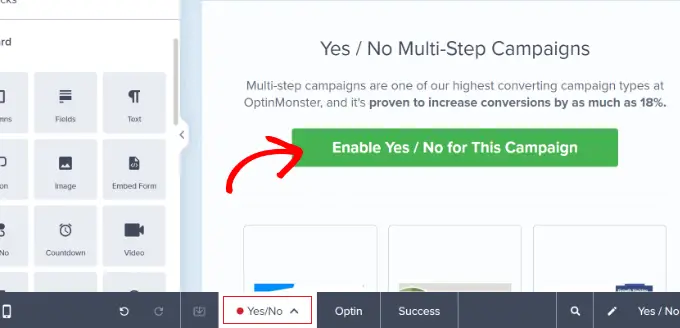
Pour activer l'option, cliquez simplement sur l'onglet « Oui/Non » en bas de votre écran. À partir de là, vous devez cliquer sur le bouton « Activer Oui/Non pour cette campagne ».

Ensuite, continuez et modifiez la vue Oui/Non comme vous le souhaitez.
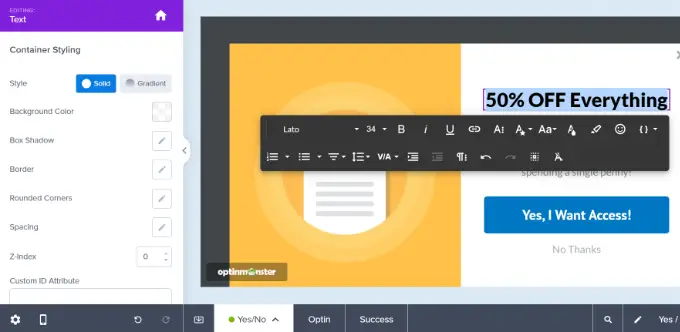
Cliquez simplement sur la partie du modèle que vous souhaitez modifier. Par exemple, vous pouvez modifier le texte du titre.

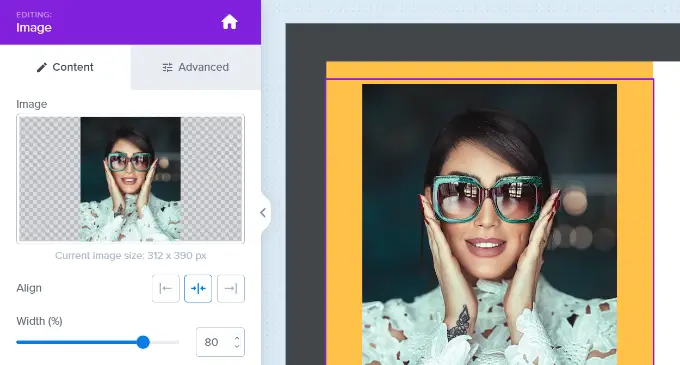
Il est également facile de modifier l'image dans le générateur de campagne. Cliquez simplement dessus, puis téléchargez l'image que vous souhaitez utiliser.
Vous pouvez télécharger une image depuis la médiathèque WordPress ou utiliser une image de stock.

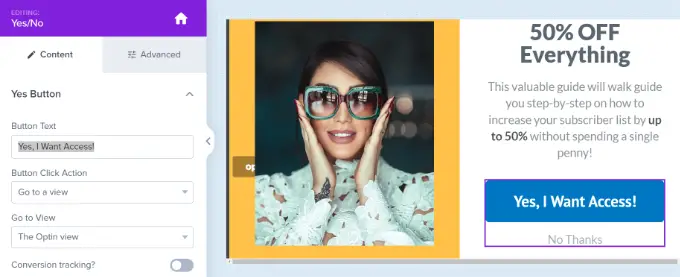
Vous souhaiterez peut-être également modifier les boutons Oui et Non. Cliquez simplement dessus pour modifier les boutons. C'est très simple de modifier leur texte, leur couleur et bien plus encore.
Effectuez simplement vos modifications dans le panneau de gauche et l'aperçu de votre optin sera automatiquement mis à jour sur la droite.

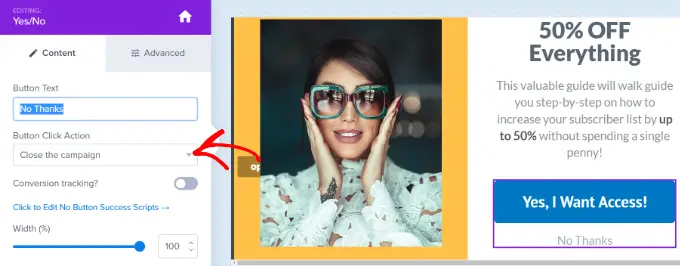
Par défaut, cliquer sur le bouton « Oui » amènera l'utilisateur à la vue optin de la campagne. Cliquer sur le bouton « Non » fermera simplement la campagne.

Vous pouvez modifier ces actions en sélectionnant le bouton, puis en cliquant sur la liste déroulante « Action de clic sur le bouton ».
Par exemple, vous pouvez rediriger les utilisateurs vers une URL, recharger la page, ouvrir un client de messagerie, copier le texte, cliquer pour appeler, etc.

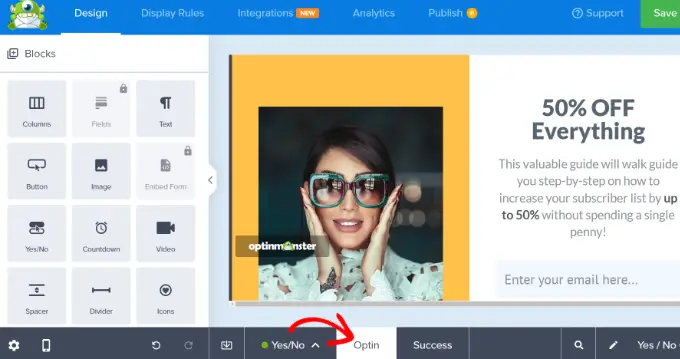
Ensuite, vous devez maintenant modifier la vue optin de votre campagne. C'est ce que vos utilisateurs verront en cliquant sur le bouton « Oui ».
Cliquez simplement sur l'onglet « Optin » en bas de l'écran pour modifier la vue d'optin. Ensuite, modifiez le texte, l'image et tout ce que vous souhaitez modifier.

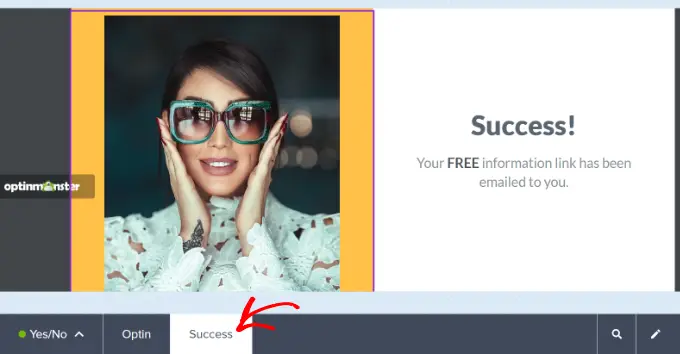
Enfin, vous devez modifier la vue « Succès » de la campagne. C'est l'écran que les utilisateurs verront après avoir saisi leur adresse e-mail.
Tout d'abord, cliquez sur l'onglet « Succès » en bas de l'écran. Ensuite, continuez et modifiez le design jusqu'à ce que vous en soyez satisfait.

Une fois que vous avez terminé de créer votre optin, assurez-vous de cliquer sur le bouton « Enregistrer » en haut de l'écran.
Connecter votre optin à votre liste de diffusion
Si vous utilisez votre optin pour collecter des adresses e-mail, vous devez le connecter à votre service de marketing par e-mail.
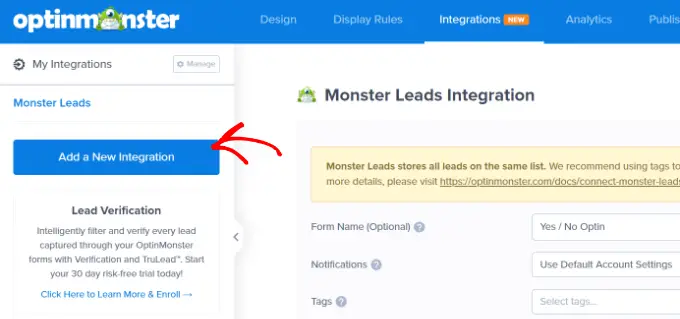
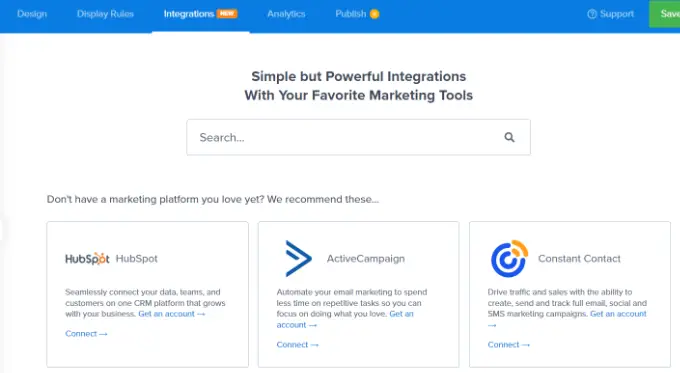
Pour ce faire, vous devez ouvrir l'onglet « Intégrations » en haut puis cliquer sur le bouton « Ajouter une nouvelle intégration ».

Ensuite, vous pouvez sélectionner votre fournisseur de messagerie dans la liste. Vous pouvez également rechercher un service de messagerie à l'aide de la barre de recherche.
OptinMonster vous donnera ensuite des instructions pour connecter votre compte à votre fournisseur de messagerie préféré.

Une fois que vous avez connecté votre compte, continuez et cliquez sur l'onglet « Règles d'affichage » de votre campagne.
Définition des règles d'affichage pour votre campagne Oui/Non
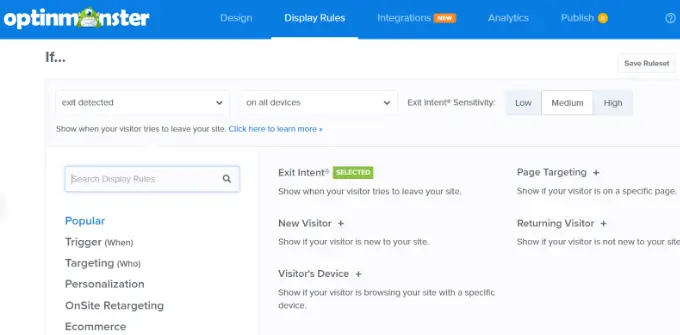
Par défaut, votre optin apparaîtra après que l'utilisateur ait été sur n'importe quelle page pendant 5 secondes. Cependant, vous pouvez utiliser différents types de règles d'affichage.
Par exemple, vous pouvez afficher l'option oui/non sur une page spécifique, après la distance de défilement, en fonction de l'emplacement physique d'un utilisateur, et plus encore.
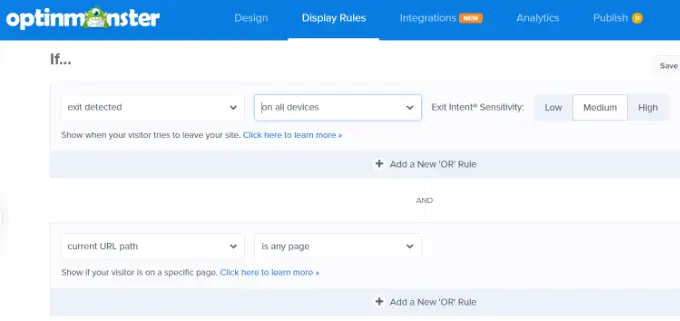
Pour notre optin, nous utiliserons la règle d'affichage « Exit Intent ». De cette façon, notre popup oui/non apparaîtra au moment où un utilisateur est sur le point de quitter notre blog WordPress.

OptinMonster vous permet également de choisir la sensibilité de la technologie Exit Intent.
Enfin, vous pouvez sélectionner l'endroit où la campagne apparaîtra sur votre site Web. OptinMonster utilisera par défaut l'option « Le chemin de l'URL actuel est n'importe quelle page ». De cette façon, la popup apparaîtra sur l’ensemble de votre site Web.

Lorsque vous avez défini vos règles d'affichage, cliquez sur le bouton « Enregistrer » en haut de l'écran.
Rendre votre option oui/non active sur votre site
Il est maintenant temps de diffuser votre optin sur votre site.
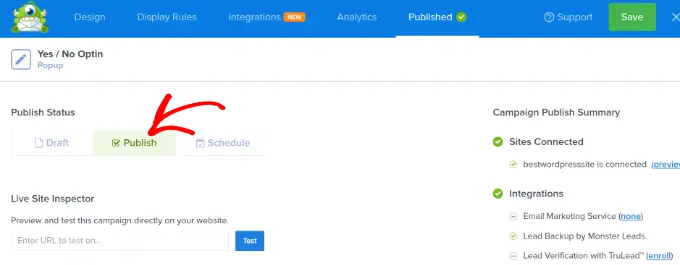
Tout d'abord, vous devez cliquer sur l'onglet « Publier » en haut de l'écran. Ensuite, changez le statut « Publier » en « Publier ».

Votre option Oui/Non ne sera pas encore disponible sur votre site. Cliquez simplement sur le bouton « Enregistrer » en haut et quittez le générateur de campagne.
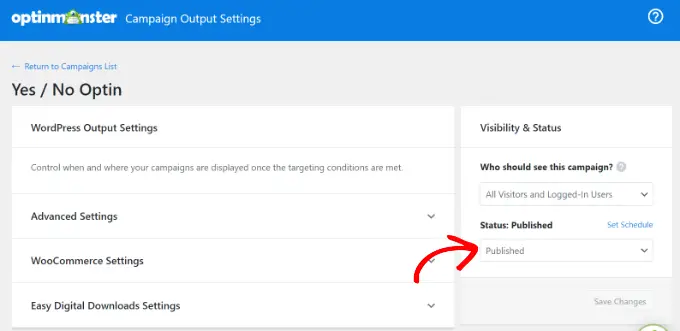
Ensuite, vous verrez les paramètres de sortie WordPress pour votre campagne.
Assurez-vous simplement que le statut de votre campagne est « Publié ». Sinon, vous devez cliquer sur le menu déroulant et sélectionner l'option « Publié ».

Votre campagne sera désormais en ligne sur votre site Web.
Voici à quoi ressemblait le nôtre sur notre site de démonstration.

C'est ça! Vous avez créé avec succès une option oui/non pour WordPress à l'aide d'OptinMonster.
Méthode alternative : Une autre façon d’ajouter une fenêtre contextuelle oui/non à votre site consiste à utiliser Thrive Leads. Il fait partie de la suite Thrive Themes et vous aide à générer des prospects, à développer votre liste de diffusion et à augmenter les conversions. Le plugin vous permet de créer des fenêtres contextuelles lightbox, des barres d'alerte, des fenêtres contextuelles coulissantes, etc.
Types de fenêtres contextuelles Oui/Non à créer pour obtenir plus de conversions
Maintenant que vous savez comment créer une fenêtre contextuelle oui/non, vous pouvez créer différents types de campagnes pour obtenir plus de conversions.
Examinons quelques exemples de popups oui/non que vous pouvez concevoir pour votre site Web WordPress.
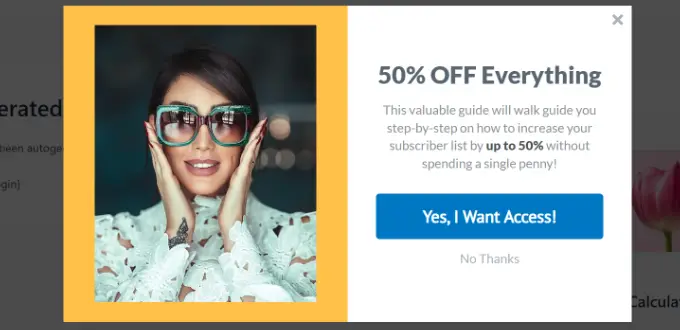
1. Proposez des mises à niveau de contenu pour développer votre liste de diffusion
Une mise à niveau de contenu oui/non offre aux utilisateurs du contenu bonus s'ils s'inscrivent à votre liste de diffusion. Par exemple, vous pouvez proposer des feuilles de calcul, des fichiers PDF, des livres électroniques, des vidéos, etc.

C’est idéal pour obtenir plus de prospects sur votre site Web. Vous pouvez facilement développer votre liste de diffusion en offrant un contenu gratuit et précieux aux utilisateurs.
Pour en savoir plus, veuillez consulter notre guide sur la façon d’ajouter des mises à niveau de contenu dans WordPress.
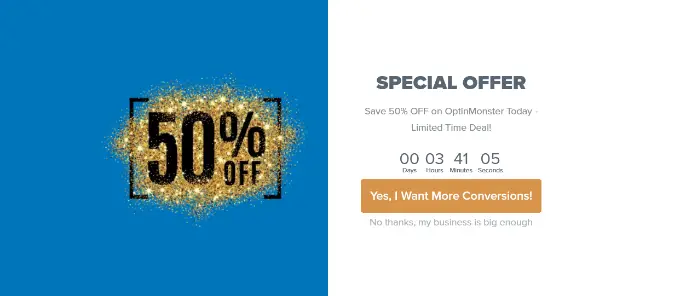
2. Afficher les offres spéciales et les réductions
Une autre façon d'utiliser les popups oui/non consiste à proposer des coupons de réduction exclusifs ou à promouvoir des offres spéciales à vos visiteurs.
Cela permettra d’informer les utilisateurs sur une offre dont ils peuvent profiter. De plus, cela augmentera les conversions et les ventes sur votre site Web.
Vous pouvez associer cela à la technologie Exit Intent d'OptinMonster et afficher une fenêtre contextuelle au moment où l'utilisateur est sur le point de quitter le site Web. Par exemple, OptinMonster affiche une option oui/non sur son site Web, affichant une offre spéciale.

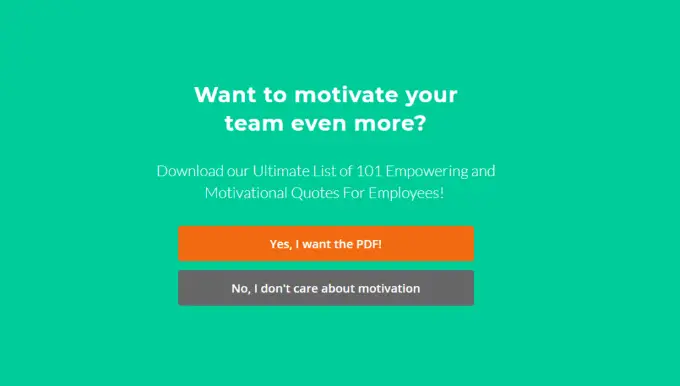
3. Guidez les nouveaux utilisateurs avec un tapis de bienvenue
Vous pouvez également montrer aux nouveaux utilisateurs du site Web un tapis de bienvenue ou une fenêtre contextuelle plein écran avec des options oui/non pour les aider à mieux comprendre votre marque.
C’est formidable d’orienter les gens dans la bonne direction lorsqu’ils arrivent pour la première fois sur votre site. Vous pouvez les informer sur vos produits et services en les redirigeant vers un article de blog ou une page de destination spécifique.

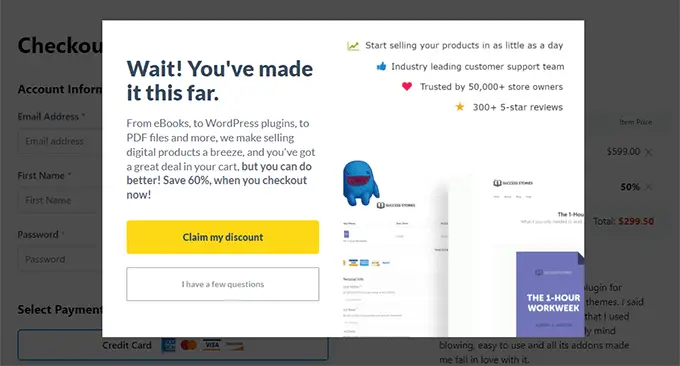
4. Convertir les visiteurs abandonnés
De plus, vous pouvez convertir les visiteurs abandonnés en affichant une fenêtre contextuelle oui/non. Affichez simplement la fenêtre contextuelle lorsqu'un utilisateur ajoute des articles au panier mais ne vérifie pas.
Vous pouvez proposer différentes incitations comme des réductions ou du contenu téléchargeable gratuitement pour garder les visiteurs sur votre site et les convertir en clients payants.
Par exemple, Easy Digital Downloads affiche une fenêtre contextuelle avec des options oui/non lorsqu'un utilisateur tente d'abandonner la page de paiement.

Vous voudrez peut-être également consulter notre guide sur la façon d'augmenter les conversions de votre page de destination de 300 %.
Nous espérons que cet article vous a aidé à apprendre comment créer une option Oui/Non pour votre site WordPress. Vous aimerez peut-être également nos choix d’experts pour les meilleurs plugins d’enquête WordPress pour stimuler l’engagement de vos utilisateurs et notre guide sur la façon d’obtenir plus de trafic vers votre site Web.
