Comment créer du contenu accessible : 10 conseils utiles
Publié: 2022-07-02La création de contenu accessible est essentielle pour un site Web réussi. Cela vous aidera à inclure des personnes handicapées dans votre public, à rendre votre site Web plus convivial pour tous, à augmenter la satisfaction de la clientèle, à améliorer le référencement et à respecter les normes d'accessibilité Web. Apprenons-en plus sur ces normes et les moyens de créer du contenu accessible sur votre site Web.
Une note sur les normes d'accessibilité du contenu
La norme la plus récente en matière d'accessibilité au contenu est le Web Content Accessibility Guidelines 2.1. Il est également connu sous le nom de WCAG 2.1. La norme a été créée par la Web Accessibility Initiative (WAI) du World Wide Web Consortium (W3C). Son objectif est de faire du World Wide Web un lieu accessible à tous.
Certains aspects de l'accessibilité Web sont de nature technique, ils sont donc confiés à des développeurs et concepteurs Web. Ils s'occupent des polices et des couleurs, des rapports de contraste, de la création d'étiquettes de formulaire, de l'accessibilité au clavier, etc.
Pourtant, les personnes qui créent du contenu peuvent (et devraient !) le rendre accessible directement au niveau de la gestion du contenu. Voici quelques conseils pour le faire.
Comment créer du contenu accessible
1. Fournissez des textes de liens significatifs
Les textes de lien tels que "cliquez ici" ou "en savoir plus" ne sont pas bons en termes d'accessibilité - ils doivent décrire clairement de quoi parle l'URL. Ceci est particulièrement utile pour les personnes qui comptent sur les lecteurs d'écran. Les logiciels d'assistance sont capables de passer d'un lien à l'autre en générant une liste d'entre eux.
Voici quelques recommandations concernant les liens :
- évitez les URL brutes (comme https://website.com/page), car les lecteurs d'écran les liront aux utilisateurs, quelle que soit leur durée
- utiliser des mots-clés significatifs
- évitez beaucoup de mots supplémentaires et restez concis
- intégrer naturellement le texte du lien dans le contenu
- assurez-vous qu'il se lit bien indépendamment du reste du texte
- s'il conduit au téléchargement d'un fichier, précisez son type et sa taille (« Exemple de document (PDF, 5Mo) ».
- éviter les liens supplémentaires menant à la même destination
2. Fournissez du texte ALT pour les images
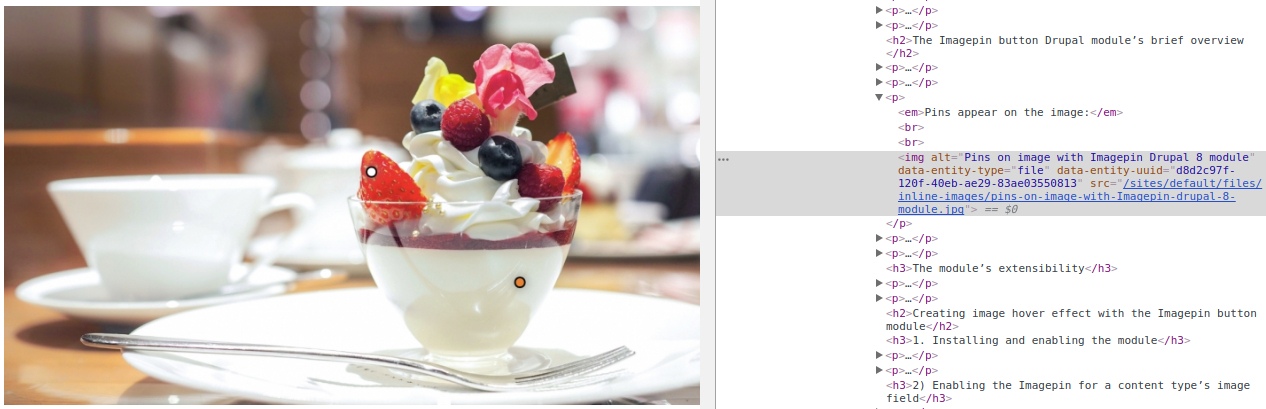
Le texte alternatif, ou ALT, décrit le sujet de l'image. Il sera lu par un logiciel de lecture d'écran. La description ALT doit être claire, concise et utile. Si une image est utilisée comme lien, la destination du lien doit être indiquée dans l'ALT. S'il y a du texte sur l'image, pensez à le dupliquer.
En plus d'être une règle empirique pour rendre vos images accessibles, les descriptions alternatives sont également incroyablement utiles en termes de référencement.
Il est possible de rendre l'attribut ALT obligatoire afin qu'il ne soit jamais omis par un éditeur de contenu ou un utilisateur ayant des droits de publication. Par exemple, l'ALT est requis par défaut sur les sites Web construits avec Drupal 8. Vous pouvez également automatiser la création d'ALT sur de grands sites Web, et tout cela peut être fait avec l'aide de notre équipe de développement.

3. Utilisez un langage clair et simple
Pour créer du contenu accessible, utilisez des phrases claires et simples. Les acronymes (comme WCAG) devraient être étendus (comme Web Content Accessibility Guidelines). Les termes techniques doivent être soit évités, soit expliqués. Cependant, cela dépend du niveau professionnel du public cible du contenu.
L'utilisation d'un langage simple et clair est importante dans une grande variété de cas :
- certains utilisateurs peuvent avoir des troubles cognitifs
- certains peuvent parler l'anglais comme langue seconde
- certains doivent s'appuyer sur des lecteurs d'écran et ont besoin que ce soit plus simple
- certains veulent juste saisir rapidement votre idée et n'ont pas de temps supplémentaire
4. Structurez bien votre contenu
Voici une astuce d'accessibilité qui continue la précédente. Pour rendre le contenu facilement compréhensible pour tous, vous pouvez compter sur :
- paragraphes plus courts
- titres
- listes à puces
etc.
Cela permet aux utilisateurs de concentrer rapidement leur attention sur vos points clés. Les lecteurs d'écran pourront également naviguer facilement dans votre contenu, passer d'une section à l'autre, etc.
Et, comme toutes les autres directives d'accessibilité, une bonne structuration du contenu augmente également la convivialité pour votre client moyen, car tout le monde apprécie et saisit rapidement le contenu bien structuré.
5. Utilisez de vrais titres
Les auteurs structurent souvent leur contenu en rendant certaines phrases plus grandes, plus audacieuses ou avec une couleur différente. Pour les utilisateurs moyens, c'est un capteur d'attention.

Mais cela ne fonctionne pas avec les personnes qui utilisent des lecteurs d'écran. Le texte accessible sera lu de haut en bas sans structure et sans possibilité de naviguer entre les sections significatives.
Vous devez donc utiliser de vrais en-têtes qui sont des éléments structurants du document et définissent sa hiérarchie. Le titre le plus important sur une page est H1, suivi de H2, H3, etc. Lorsqu'un lecteur d'écran voit un titre, il le lira "Titre niveau un".
Cette astuce ne s'applique pas seulement à l'accessibilité. Chaque site Web décent a besoin d'une structure d'en-tête appropriée qui devrait de préférence être organisée par un bon responsable SEO.
6. Rendez les titres de vos pages significatifs et uniques
L'un des conseils pour créer un contenu accessible est de prendre soin des titres de page. Ils sont situés dans l'élément de la structure HTML de la page. Les titres de page doivent fournir les informations les plus pertinentes sur la page, être concis et uniques.
7. Fournissez des vidéos et des audios avec des transcriptions ou des légendes
Les transcriptions et les sous-titres présentent tous deux le contenu parlé sous forme de texte écrit. Les sous-titres apparaissent à l'écran sous forme de morceaux de texte simultanément avec le contenu parlé. Les transcriptions sont des versions textuelles du contenu dans un document séparé.
Les transcriptions et les sous-titres du contenu vidéo et audio peuvent être très importants dans divers scénarios. Ils peuvent aider les personnes qui :
- ne peut pas entendre
- ne peut pas bien entendre
- utiliser l'anglais comme langue seconde
- veulent saisir le contenu plus rapidement et plus efficacement
- doivent éviter les sons forts dans la pièce pour certaines raisons
et plus.
Il existe des services gratuits et payants qui convertissent la parole en texte. Par exemple, YouTube propose un sous-titrage automatique en utilisant la technologie de reconnaissance vocale. Il est également souvent important de dire ce qui se passe dans la vidéo ou l'audio, pas seulement ce qui est dit.
Si vous ne pouvez pas fournir tout votre contenu vidéo ou audio avec des transcriptions ou des sous-titres, vous pouvez également envisager de fournir sur demande.

8. Rendre les documents accessibles
Il est facile d'oublier les documents joints qui sont téléchargés à partir de votre site Web. La plupart des documents de ce type couramment rencontrés sont au format PDF (Portable Document Format). Le PDF doit être étiqueté pour que sa structure puisse être lue par les technologies d'assistance. Les outils de création de PDF peuvent être très utiles ici.
Dans de nombreux cas, cependant, il est préférable d'envisager de fournir une alternative textuelle au document PDF.
9. Utilisez les capacités des médias sociaux
Les médias sociaux ont différentes options d'accessibilité, vous devez donc vous assurer que vous les utilisez. Les exemples comprennent:
- sur Twitter, vous pouvez activer une description alternative pour les images
- Instagram autorise des légendes illimitées pour les images
- Facebook utilise la reconnaissance faciale
- comme déjà mentionné, YouTube sous-titre automatiquement les vidéos
etc.
10. Rendez les instructions du site Web claires et sans ambiguïté
Toutes les instructions, les messages d'erreur et les formats de données requis que les utilisateurs doivent entrer doivent être compréhensibles et concis afin d'être accessibles.
N'oubliez pas d'être prudent avec les directions comme « vers la droite », « vers la gauche » ou celles utilisant des couleurs (par exemple « cliquez sur le bouton rouge »). Les lecteurs d'écran absorbent le contenu de manière linéaire - ils le lisent de haut en bas, il n'y a donc pas de «gauche» ou de «droite» dans leur cas.
Soit dit en passant, il en va de même pour la technique de conception la plus en vogue : la conception Web réactive. Les éléments de mise en page de la conception réactive peuvent être réorganisés pour obtenir un affichage parfait sur les appareils mobiles, ce qui est une autre raison de rédiger soigneusement les instructions.
Laissez-nous vous aider avec l'accessibilité de votre site Web
Cela dit, les règles de création de contenu accessible ressemblent aux règles d'or du web d'aujourd'hui en général. Ils améliorent votre site Web à bien des égards.
Et les règles d'or de la vie consistent à se mettre à la place des autres. Imaginez donc toujours comment différents publics percevront votre contenu.
Notre agence web est prête à vous aider à rendre votre site web accessible dans tous les aspects techniques. En ce qui concerne le contenu, nous pouvons vous fournir une formation technique pour créer du contenu accessible dans vos flux de travail quotidiens. Discutons des détails !
