Comment créer des pages AMP sur WordPress
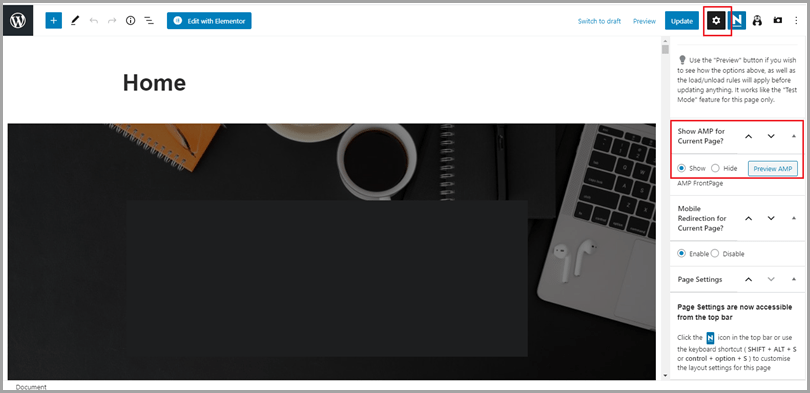
Publié: 2022-09-11Si vous souhaitez créer une page AMP sur votre site WordPress, il y a quelques choses que vous devez faire. Tout d'abord, vous devez installer le plugin AMP. Deuxièmement, vous devez créer un nouveau modèle de page. Et troisièmement, vous devez créer une nouvelle page AMP. Voici un guide étape par étape sur la façon de créer des pages AMP sur WordPress : 1. Installez le plugin AMP La première chose que vous devez faire est d'installer le plugin AMP. Vous pouvez le faire en accédant au référentiel de plugins WordPress et en recherchant "AMP". 2. Créer un nouveau modèle de page Une fois le plugin installé, vous devez créer un nouveau modèle de page. Pour ce faire, vous pouvez créer un nouveau fichier nommé « page-amp.php » dans le répertoire de votre thème. 3. Créez une nouvelle page AMP Maintenant que vous disposez d'un modèle de page, vous pouvez créer une nouvelle page AMP. Pour ce faire, vous pouvez vous rendre dans le panneau d'administration de WordPress et créer une nouvelle page. Sur l'éditeur de page, vous verrez une nouvelle icône "AMP". Cliquer sur cette icône vous permettra de sélectionner le modèle de page que vous avez créé à l'étape précédente. 4. Publiez votre page AMP Une fois que vous avez créé votre page AMP, vous pouvez la publier comme n'importe quelle autre page WordPress. Votre page AMP sera désormais disponible sur votredomaine.com/amp/nomdepage.
AMP (Accelerated Mobile Pages) est un projet qui se concentre sur l'amélioration des pages mobiles. Nous l'avons construit pour rendre l'écosystème de contenu mobile plus agréable et efficace pour toutes les parties impliquées. Dans le cadre d'un projet gratuit et open source, toute personne peut participer à rendre le Web mobile plus rapide et plus facile à utiliser. Comprendre que les pages AMP n'incluent pas toujours tout ce que nous voyons sur la page normale est la partie la plus difficile. Il existe une option "amp-recaptcha" que nous avons incluse dans notre processus de soumission, mais Recaptcha v3 doit être inclus. Un autre défi concernait les lois sur la confidentialité des données aux États-Unis et en Europe. Si vous donnez votre consentement, une fenêtre contextuelle avec un résumé de ce que les pixels de suivi feront si vous lui donnez leur permission est requise.
Google a créé des pages mobiles accélérées, également appelées AMP, pour accélérer le chargement Web mobile des sites Web, et il est open source. Le service Google Accelerated Mobile Pages (AMP) fournit du contenu presque instantanément en supprimant les pages de leurs parties les plus importantes et en stockant une version en cache sur les serveurs Google.
L'indicateur d'éclair se trouve dans les résultats d'une page Web construite en AMP. La différence entre une page AMP et une page Web normale est la suivante : la raison pour laquelle les pages AMP se chargent instantanément est qu'elles limitent HTML/CSS et JavaScript, ce qui permet aux pages Web mobiles de se charger plus rapidement.
Qu'est-ce qu'un AMP ? Une page mobile qui a été rendue "amplifiée". Google, en collaboration avec un certain nombre d'autres sociétés de technologie et d'édition, a développé l'Open Source Framework. En utilisant le framework AMP , des sites Web mobiles simples peuvent être conçus pour se charger instantanément.
Comment modifier une page Amp dans WordPress ?
 Crédit : www.jeffbullas.com
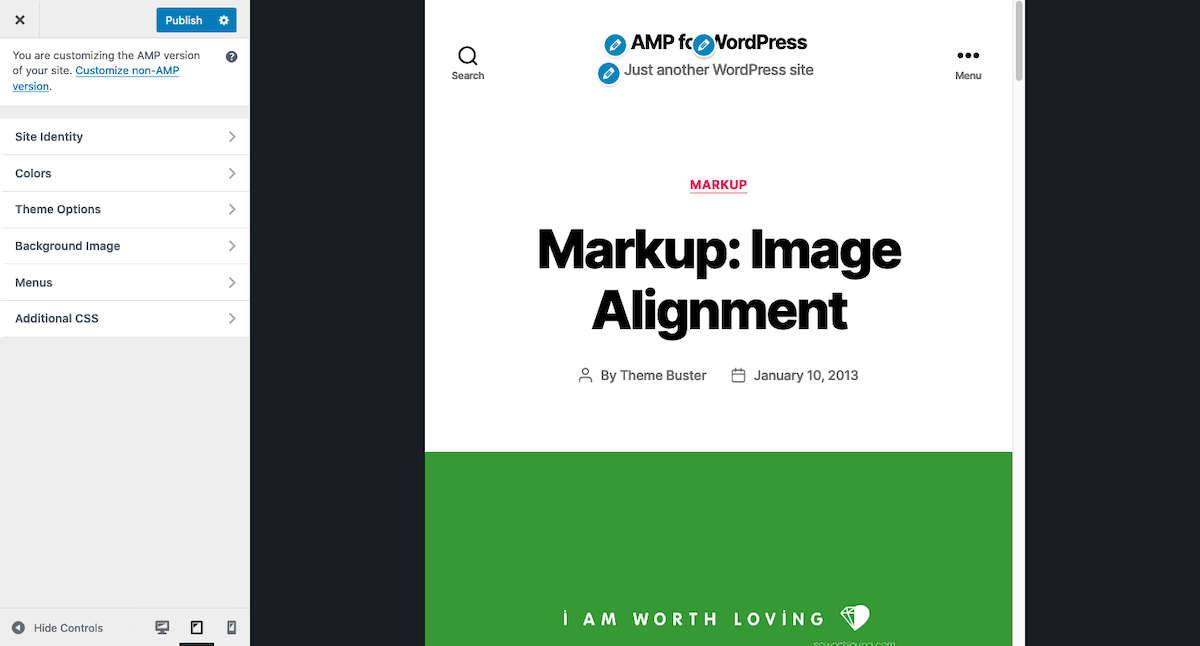
Crédit : www.jeffbullas.comPour modifier une page amp dans WordPress, vous devrez d'abord vous connecter à votre compte WordPress. Une fois connecté, vous devrez cliquer sur le lien « Pages » dans la barre latérale gauche. Cela vous amènera à une liste de toutes les pages de votre site Web. Trouvez la page que vous souhaitez modifier et cliquez sur le lien "Modifier". Cela vous amènera à l'éditeur WordPress, où vous pourrez apporter des modifications à votre page.
Vous n'avez pas besoin de vous soucier de l'ampli
Malgré cela, AMP n'est pas sans défauts. Les pages AMP adaptées aux mobiles sont idéales pour les appareils mobiles, mais elles n'offrent pas le même niveau de personnalisation ou d'options de conception que les publications WordPress. De plus, la taille d'une page AMP est limitée à un Mo, ce qui peut rendre difficile pour certains sites Web de diffuser leur contenu. Il n'y a rien à craindre si vous êtes satisfait de l'apparence de vos publications WordPress actuelles.
Amp est-il bon pour WordPress ?
 Crédit : WordPress
Crédit : WordPressIl n'y a pas de réponse définitive à cette question car cela dépend des besoins et des préférences de chacun. Cependant, de nombreuses personnes trouvent que AMP fonctionne bien pour les sites Web WordPress et offre une expérience rapide et réactive.
Le système de classement AMP Page Experience (PX) est composé de cinq signaux qui évaluent la qualité de l'interaction d'une page Web avec les utilisateurs. Étant donné que AMP est un framework de composants Web entièrement réactif, vous pouvez créer des expériences AMP pour les utilisateurs mobiles et de bureau. Les utilisateurs peuvent utiliser le plugin AMP officiel pour recevoir AMP de différentes manières. Tous vos sites peuvent bénéficier de la priorité AMP. En conséquence, les coûts de développement et de maintenance peuvent être réduits. En fonction de votre site et de votre rôle, vous devez sélectionner le mode approprié. Le plugin recommandera le mode qui vous convient le mieux en fonction de l'évaluation du thème et des plugins que vous avez utilisés.
Le plug-in AMP officiel, également connu sous le nom d'orchestrateur, aide à la création et à la gestion du contenu AMP . En tant que validateur et exécuteur, il facilite la navigation fluide des expériences AMP et assure leur sécurité continue. Il reste encore du chemin à parcourir avant qu'une grande partie de l'écosystème puisse bénéficier de l'AMP. Si vous êtes un développeur ou si vous disposez des ressources nécessaires pour poursuivre des projets de développement, vous souhaiterez peut-être créer un plugin ou un thème personnalisé pour votre site Web qui réponde à vos besoins spécifiques. Visitez la page officielle du produit pour en savoir plus sur le plugin AMP et commencer à utiliser ses capacités. En tant que développeur, nous vous invitons à vous impliquer dans le développement de ce plugin ou à contribuer à son développement sur GitHub.
WordPress adapté aux mobiles avec Amp
Vous pouvez utiliser la fonctionnalité AMP pour rendre votre site WordPress adapté aux mobiles gratuitement. L'installation du plug-in AMP à partir du site Web du projet AMP est similaire à l'installation du plug-in WordPress à partir du référentiel de plug-ins WordPress. Il existe également des propriétaires de magasins WooCommerce qui utilisent AMP pour leurs sites mobiles car cela leur permet d'accélérer le processus de chargement.
Amplificateur WordPress
Un plugin amp est un programme informatique qui étend ou modifie les fonctionnalités d'un site web wordpress. Il existe une grande variété de plugins amp disponibles, allant de simples extraits de code qui ajoutent des fonctionnalités supplémentaires à votre site, à des programmes complets qui peuvent complètement changer l'apparence de votre site wordpress. Dans la plupart des cas, les plugins amp sont créés par des développeurs tiers et sont disponibles gratuitement ou moyennant une somme modique. De nombreux plugins wordpress sont également disponibles via le répertoire de plugins wordpress.
Les pages mobiles accélérées, ou AMP, augmentent le temps de chargement d'un site Web mobile. Vous apprendrez comment configurer Google AMP pour WordPress dans cet article. Grâce au projet, le contenu mobile pourra se charger plus rapidement. Dans cette section, vous apprendrez à utiliser Google AMP dans WordPress plutôt que WPBeginner. Dans le cadre de deux articles, nous abordons la possibilité de perdre du trafic mobile si vous passez à AMP. Nous avons compilé un guide étape par étape pour vous aider à configurer AMP pour votre site WordPress. Veuillez suivre les étapes suivantes si vous voyez une erreur 404 lorsque vous essayez d'afficher la version de l'ampli.

Dans la console de recherche Google, vous pouvez accéder aux pages mobiles accélérées. En utilisant l'addon MonsterInsights AMP, votre suivi sera automatiquement corrigé. De plus, vous devriez consulter notre liste de conseils pratiques pour augmenter le trafic vers votre site WordPress.
Le plugin Amp accélère les sites WordPress.com mobiles
Les appareils mobiles ont désormais accès à AMP, ce qui leur permet de charger plus facilement les sites WordPress.com. Le plugin AMP a été installé automatiquement sur tous les nouveaux sites WordPress.com créés avant le 13 juin 2022 avec des sites Web compatibles avec le plugin.
Activer Amp WordPress
L'activation d'AMP sur votre site WordPress est un processus en deux étapes. Tout d'abord, vous devez installer et activer le plugin AMP par Automattic. Une fois le plugin activé, vous devez ajouter du code compatible AMP à votre site. Cela peut être fait en ajoutant quelques lignes de code à votre thème, ou en utilisant un plugin comme AMP pour WordPress.
Cette bibliothèque open source vous permet de créer des versions plus rapides, plus fluides et plus simples de vos pages Web. AMP est très convivial et peut être utilisé conjointement avec n'importe quelle plate-forme ou framework existant car il intègre toutes les fonctionnalités fournies par WordPress. Nous verrons comment configurer AMP dans cet article en deux parties, puis verrons comment le valider après sa configuration. Si vous souhaitez utiliser AMP dès que possible, le plugin AMP pour WordPress est un excellent choix. Il est limité en termes de fonctionnalités lorsqu'il s'agit de configurer votre configuration AMP dans la version par défaut. Nous verrons plus de plugins plus tard. Cela peut être accompli en y ajoutant plus de plugins.
Le plugin AMP pour WordPress est un excellent choix pour ajouter des fonctionnalités AMP de base à un site Web WordPress. Si vous voulez plus de contrôle sur l'apparence de votre site WordPress AMP, notre prochain plugin WordPress Accelerated Mobile Pages peut vous convenir. Ce plugin est livré avec une variété de fonctionnalités gratuites. Avant de pouvoir lier ou accéder à votre site AMP à toute plate-forme prise en charge, vous devez le valider. Si vous souhaitez valider les AMP rapidement et facilement, vous pouvez utiliser les outils de développement de votre navigateur. Le plug-in Accelerated Mobile Pages fournit des fonctionnalités encore plus avancées. il existe des plans premium disponibles pour ce plugin. Si vous utilisez le plugin Accelerated Mobile Pages WordPress approprié, la configuration et la personnalisation d'AMP pour WordPress sont simples et simples. Si aucune option de correction automatique n'est disponible, le projet Google AMP fournit des méthodes pour résoudre les erreurs de validation. L'utilisation de l'extension AMP Validator pour Google Chrome et Opera est une option viable pour valider AMP.
Comment utiliser Amp sur votre site WordPress.com
Le framework Open Source Accelerated Mobile Pages (AMP) permet aux applications mobiles et aux navigateurs de charger le contenu de votre site Web en quelques secondes. Le plug-in AMP permet aux nouveaux sites Web compatibles avec le plug-in de l'utiliser. Le plugin AMP a été installé par défaut à partir du 13 juin 2022, que les sites WordPress.com soient ou non compatibles avec le plugin. Bien que AMP puisse accélérer vos pages sans sacrifier les fonctionnalités, il ne doit être utilisé que lorsque le contenu n'est pas interactif. Si vous souhaitez activer un type de page spécifique sur votre site WordPress.com, accédez à Paramètres > Google AMP et sélectionnez le type de page que vous souhaitez activer. Visitez la page de test AMP de Google pour voir à quoi ressemble votre page et entrez votre URL.
Thème WordPress d'ampli
Amp est un thème WordPress qui vous permet de créer un site Web optimisé pour les appareils mobiles. Ce thème est réactif, ce qui signifie qu'il s'adaptera à n'importe quelle taille d'écran, et il comprend un certain nombre de fonctionnalités conçues pour améliorer l'expérience mobile de vos visiteurs. Amp est un excellent choix pour tout site Web qui souhaite améliorer ses performances mobiles.
Dans le mode transitionnel du plugin AMP, il utilise les thèmes et modèles WordPress par défaut. Pour le moment, les développeurs sont tenus de spécifier la prise en charge d'AMP dans chaque mode. Si vous êtes plus à l'aise pour modifier l'en-tête vous-même, assurez-vous d'inclure AMP : fidèle à un thème enfant Astra. Il n'est pas nécessaire d'ajouter AMP au thème. Le filtre amp_reader_themes peut également être appliqué à un plugin personnalisé. Vous pouvez également changer les thèmes en mode lecteur si vous le souhaitez. La documentation pour l'ajout de thèmes Reder est incluse dans les notes de publication de la version 2.0.0.
Comment utiliser Amp sur WordPress pour améliorer la vitesse et l'apparence
C'est un excellent moyen d'accélérer le processus de chargement et d'améliorer l'apparence de votre site WordPress sur les appareils mobiles. Il est simple de convertir des pages Drupal en pages AMP, garantissant que votre contenu est visible par un public plus large et que votre site Web est adapté aux mobiles. Pour en savoir plus sur l'utilisation d'AMP sur WordPress.com, accédez à la barre latérale.
Amplificateur WordPress sans plugin
AMP, ou Accelerated Mobile Pages, est une nouvelle initiative de Google qui vise à améliorer les performances du web mobile. L'un des éléments clés de ceci est le plugin AMP pour WordPress, qui est conçu pour rendre votre site WordPress plus rapide et plus réactif sur les appareils mobiles. Cependant, il est important de noter que vous n'avez pas besoin du plug-in AMP pour utiliser les pages AMP sur votre site. Vous pouvez simplement ajouter le code HTML AMP à vos pages existantes et elles fonctionneront parfaitement.
Les étapes ci-dessous vous montreront comment personnaliser et activer AMP sur WordPress sans modifier le code. Google a annoncé sa fonctionnalité Accelerated Mobile Pages (AMP) en octobre 2015. Lorsqu'elle est activée, la version AMP de chaque entrée ajoutant /amp est accessible. Amp=1 doit être entré dans l'URL. La norme contient une version très basique du contenu, qui ne peut pas être utilisée à la place de la version mobile. Il existe des plugins que vous pouvez utiliser pour rendre l'apparence de vos pages AMP différente si vous ne parvenez pas à coder. Outre la publicité, ils ajoutent des fonctionnalités supplémentaires telles que la possibilité de suivre des analyses ou de fournir des informations de suivi. Ceci est illustré par theGlue for Yoast SEO et les articles instantanés Facebook de PageFrog.
Les avantages d'utiliser Amp pour votre site Web à but non lucratif.
Bien que AMP ne nécessite pas de plug-in, il en nécessite un qui fonctionne. WordPress AMP est un plugin qui s'intègre au cœur de WordPress et inclut des fonctionnalités telles qu'un fichier Amp-config.php qui permet aux propriétaires de sites d'optimiser leur contenu pour AMP, et un fichier Amp-manage.php qui permet aux utilisateurs de gérer leurs pages AMP. . Un AMP aidera votre site Web à but non lucratif à apparaître plus haut dans les résultats de recherche organiques lors de l'utilisation de la recherche Google. Lorsque vous intégrez WordPress à AMP, votre référencement sera amélioré, mais de manière indirecte. Même si vous ne savez pas si vous devez utiliser AMP, cela vaut vraiment la peine de garder un œil sur votre site Web. si vous n'avez pas de plugin, il ne sera pas optimisé pour cela.
