Comment créer un accordéon à l’aide d’Elementor ? [Guide facile 2024]
Publié: 2024-04-10Cherchez-vous un moyen simple de créer un accordéon à l’aide d’Elementor ? Cet article vous couvre !
Les accordéons sont le meilleur élément pour afficher des informations sur vos pages Web si vous disposez d'un espace limité.
Dans cet article, nous allons vous montrer comment ajouter des accordéons interactifs sur votre WordPress à l'aide d'Elementor et PowerPack Addons.
Alors, commençons!
Qu'est-ce que l'accordéon ?
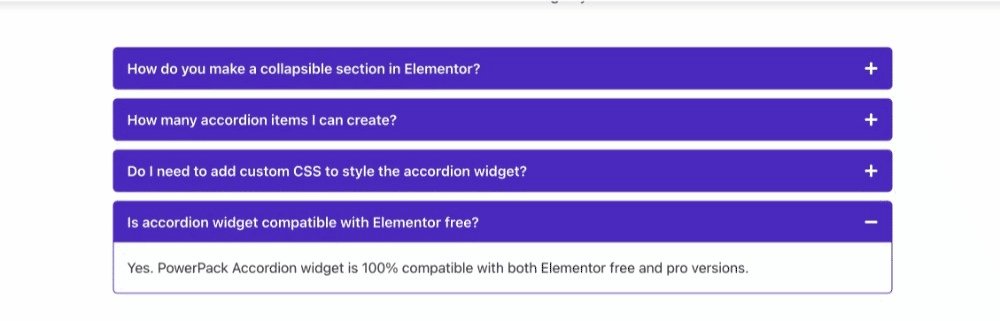
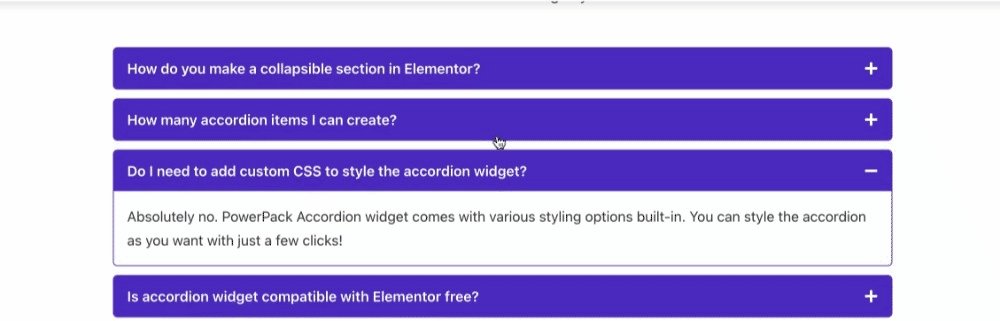
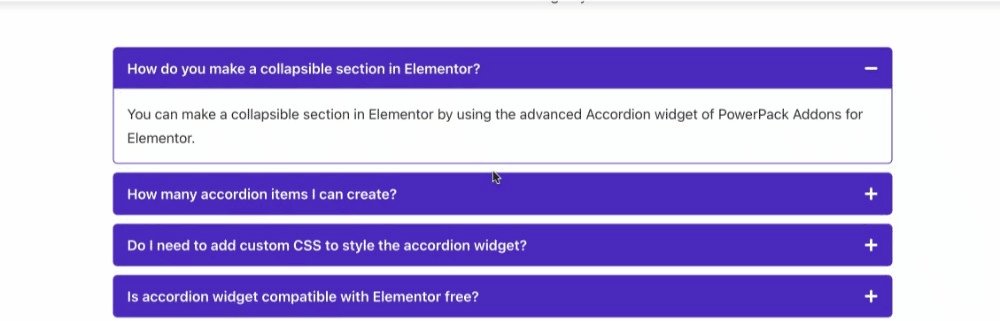
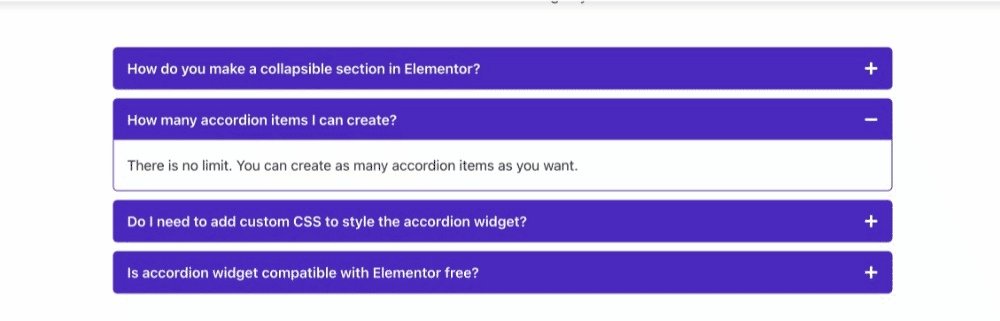
Accordéon est un panneau de contenu pliable qui permet aux utilisateurs de développer et de réduire indépendamment plusieurs sections de contenu. Il se compose généralement de panneaux pliables empilés verticalement, chaque panneau contenant son propre contenu et un bouton bascule ou un lien pour développer ou réduire cette section.
En fonction des paramètres de l'accordéon, lorsqu'une section est développée, les autres se réduisent automatiquement. Les accordéons sont les meilleurs outils pour organiser et présenter du contenu structuré, tel que des FAQ ou des informations catégorisées, dans un format compact et facilement navigable.
Créez un accordéon à l'aide d'Elementor avec le widget Accordéon avancé PowerPack
Commençons par créer un accordéon à l'aide du widget Elementor et PowerPack Advanced Accordion.
Le widget PowerPack Advanced Accordion fait exactement ce que son nom l'indique : il vous permet d'ajouter des accordéons interactifs et avancés à vos pages Web. Et ne vous inquiétez pas, vous n'avez pas besoin d'écrire une seule ligne de code pour exécuter les fonctions de votre accordéon.
La meilleure fonctionnalité du widget PowerPack Accordion est qu'il vous permet de basculer facilement entre les éléments Toggle et Accordion affichés sur votre page. Ainsi, dans un seul widget, vous obtenez les fonctionnalités de deux outils : impressionnant… n'est-ce pas ?
De plus, vous disposez de nombreuses options de style qui vous aident à personnaliser votre accordéon. Ces options incluent tout, de la marge et du remplissage à la typographie et à la couleur !

Alors, sans plus de discussion, apprenons comment créer un accordéon pour vos sites Web Elementor.
1. Installez et activez les modules complémentaires PowerPack
Avant de commencer, assurez-vous que le module complémentaire Elementor Builder et PowerPack Elementor est installé et activé.
2. Créez une nouvelle page
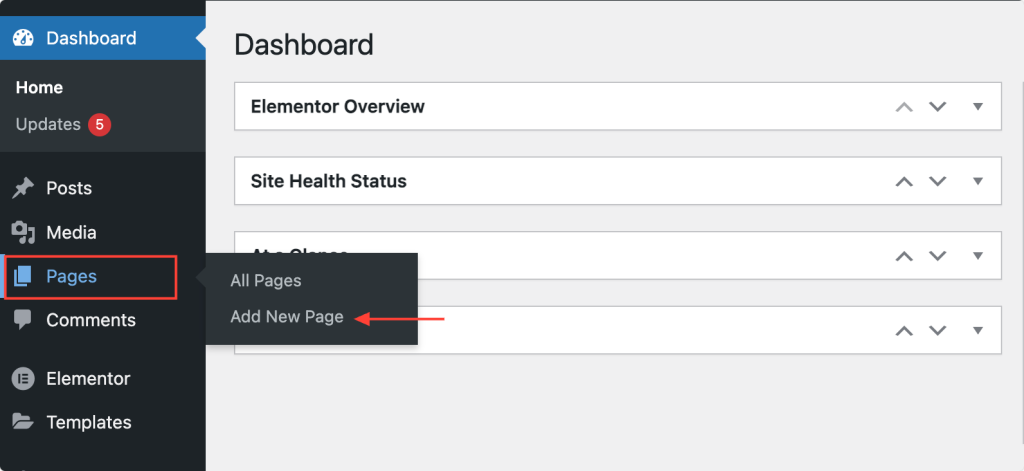
Une fois que vous avez installé et activé ces plugins, vous devez créer une nouvelle page en vous dirigeant vers votre tableau de bord WordPress > Pages > Ajouter un nouveau.

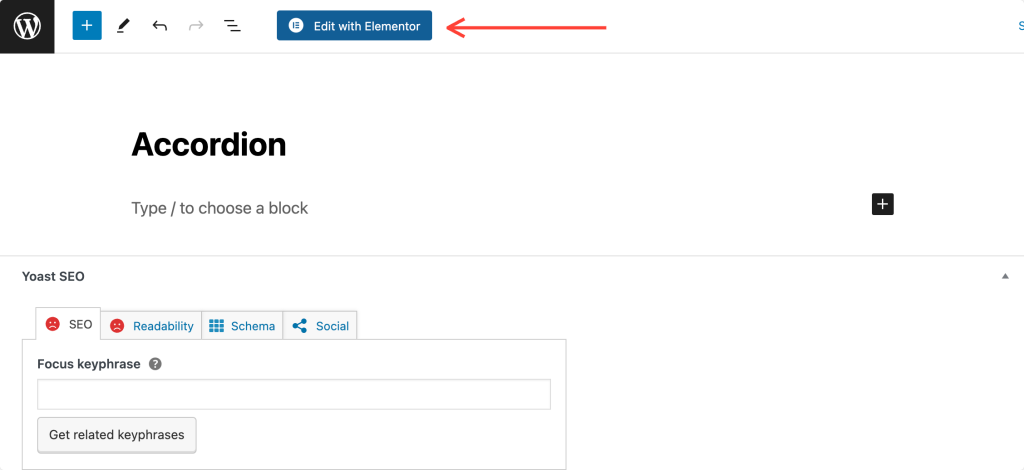
Ensuite, cliquez sur le bouton « Modifier avec Elementor » .

3. Faites glisser et déposez le widget Accordéon avancé PowerPack
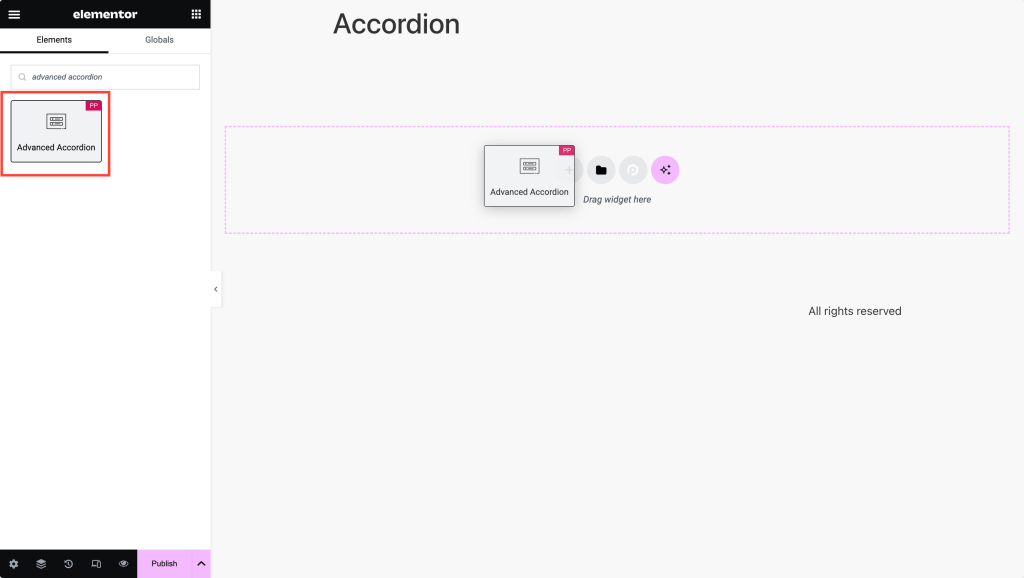
Dès que vous cliquez sur « Modifier avec Elementor », l’éditeur Elementor s’ouvrira. Ensuite, recherchez « accordéon avancé » dans le panneau des widgets.
Lorsque le widget apparaît, faites glisser et déposez le widget accordéon avancé dans l'éditeur Elementor. Assurez-vous de vérifier l'icône « PP » dans le coin supérieur droit du widget.

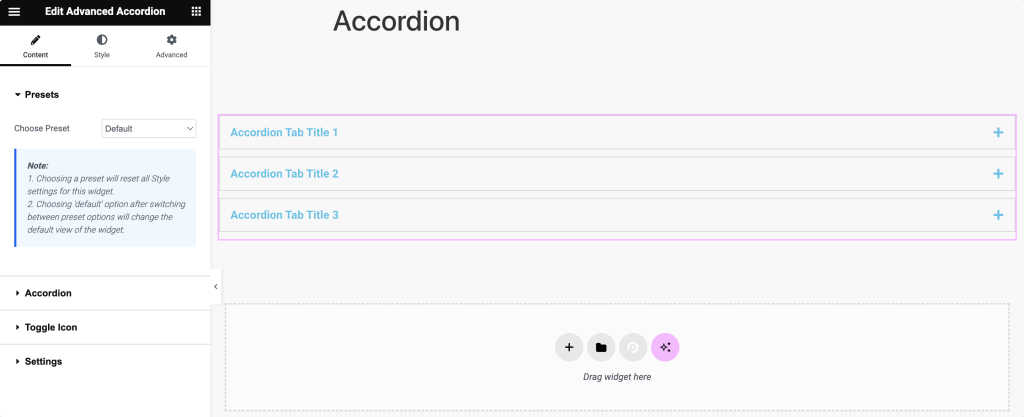
La capture d'écran ci-dessous montre à quoi ressemble votre page après l'ajout du widget Advanced Accordion.

4. Définir le contenu de l'accordéon
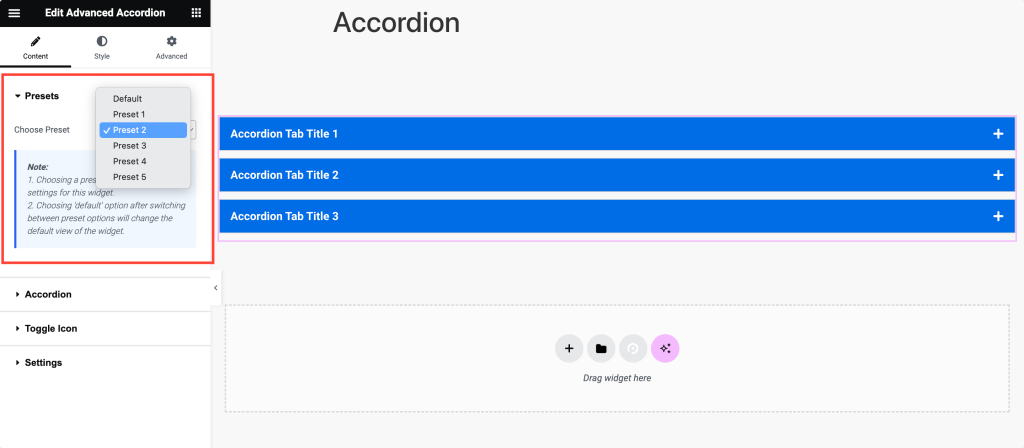
Le premier onglet que vous verrez est celui des préréglages. À partir de là, vous pouvez choisir parmi les options disponibles un design prédéfini qui correspond le mieux au style que vous souhaitez pour votre accordéon. Alternativement, vous pouvez également concevoir votre accordéon à partir de zéro.

À l'avenir, cliquez sur l'onglet « Accordéon » pour commencer à configurer le contenu et l'apparence de vos sections accordéon.
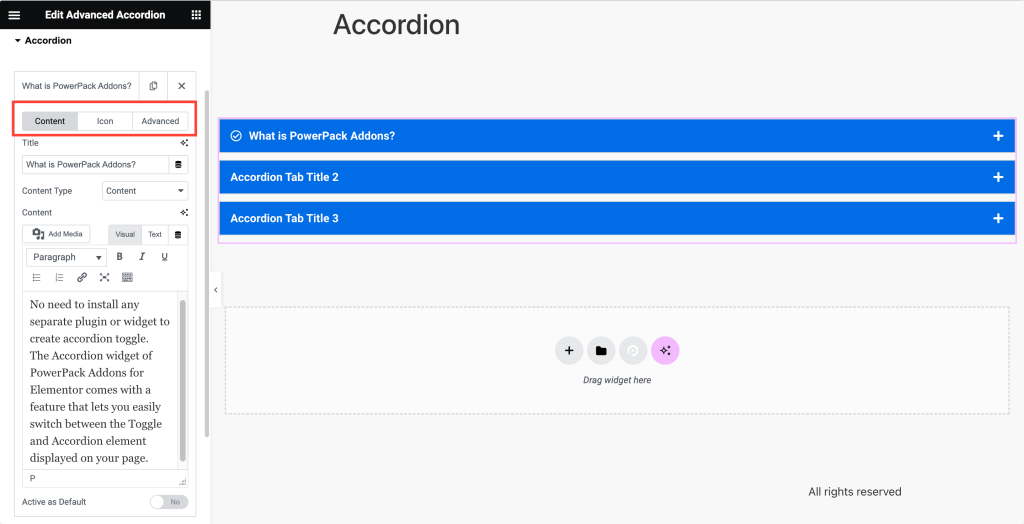
Dans le « Sous-onglet Contenu », la première chose à faire est de saisir les titres de chaque section accordéon. Ces titres serviront d'en-têtes cliquables pour développer et réduire le contenu.
Ensuite, sélectionnez le type de contenu que vous souhaitez afficher dans chaque section accordéon dans la liste déroulante « Type de contenu » . Vous pouvez choisir entre du texte, des images ou même des sections enregistrées, des widgets ou des modèles de page .
Ensuite, passez au «Sous-onglet Icônes», où vous choisirez les icônes pour vos sections d'accordéon.
Sélectionnez une icône dans la liste déroulante pour représenter chaque section d'accordéon. Cette icône indiquera visuellement si la section est développée ou réduite.
Facultativement, si vous devez appliquer un style ou un script personnalisé, vous pouvez accéder au « Sous-onglet Avancé » et attribuer des ID CSS personnalisés à des sections accordéon spécifiques.

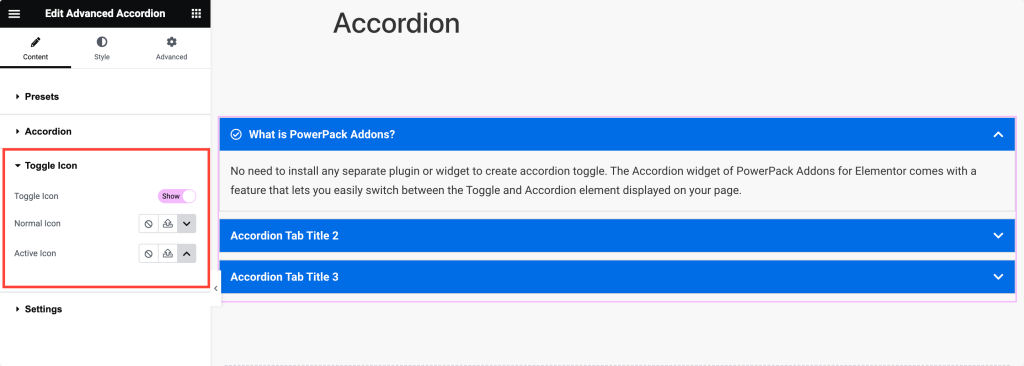
5. Sélectionnez l'icône bascule
Ensuite, accédez à l' onglet « Onglet Icône bascule » pour configurer l'apparence des icônes bascule utilisées pour développer et réduire les sections en accordéon.
Activez les icônes à bascule si vous souhaitez qu'elles apparaissent à côté des titres en accordéon. Ensuite, choisissez l'icône à afficher dans son état par défaut (non réduit) dans la liste déroulante « Icône normale ».
De même, sélectionnez l'icône à afficher lorsque la section accordéon est développée (active) dans la liste déroulante « Icône active ».


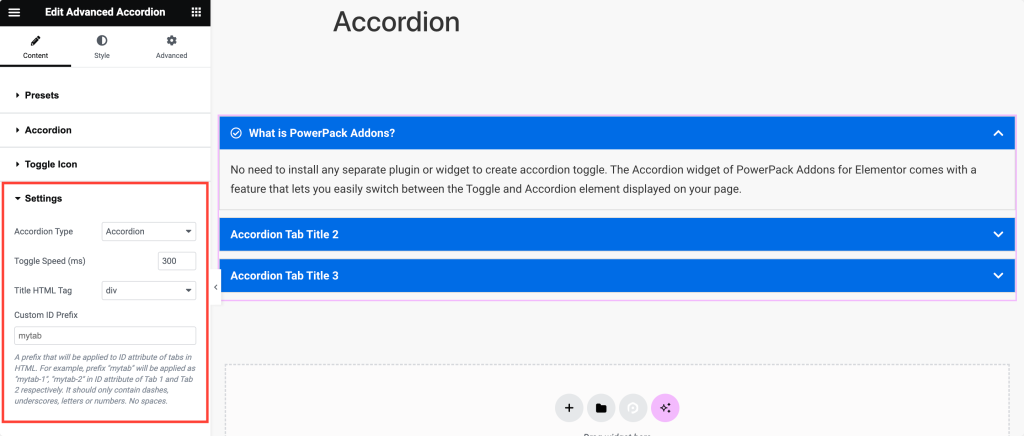
6. Choisissez parmi les options de paramètres
Enfin, rendez-vous dans l' onglet « Paramètres » pour ajuster les paramètres généraux et le comportement de votre accordéon.
Sélectionnez le « Type d'accordéon » souhaité – soit « Accordéon » soit « Basculer » selon que vous souhaitez qu'une seule section soit ouverte à la fois ou que plusieurs sections restent ouvertes simultanément.
Réglez la « Vitesse de bascule » pour spécifier la rapidité avec laquelle les sections d'accordéon se développent et se réduisent pour des transitions plus fluides.
Pour garantir un référencement et une accessibilité appropriés, sélectionnez la balise HTML utilisée pour les titres en accordéon dans la liste déroulante « Balise HTML du titre » .
Facultativement, si vous avez besoin d'ID personnalisés à des fins de style ou de script, entrez un « Préfixe d'ID personnalisé » pour générer automatiquement des ID personnalisés pour les sections en accordéon.

7. Stylisez votre accordéon
Une fois la personnalisation du contenu terminée, passez à l'onglet Style.
Dans l'onglet Style, vous trouverez toutes les options astucieuses pour styliser votre accordéon. Permettez-moi de détailler les options de chaque section afin que vous puissiez les explorer facilement :
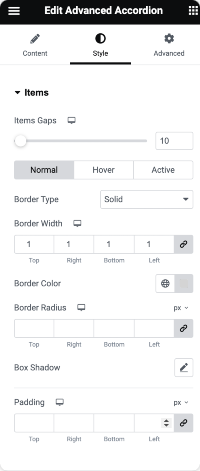
Onglet Articles :

- Écart entre les éléments : Tout d’abord, ajustez l’espacement entre chaque élément en accordéon. Cela garantit qu'il y a suffisamment d'espace entre chaque section.
- Type de bordure, largeur, couleur et rayon : déterminez ensuite l'apparence de la bordure autour des éléments en accordéon. Choisissez le type, la largeur, la couleur et la courbure des coins en fonction de vos préférences de conception.
- Box Shadow : appliquez un effet d'ombre aux éléments en accordéon si vous souhaitez ajouter de la profondeur et de la dimension à vos accordéons.
- Rembourrage : spécifiez le remplissage autour du contenu de chaque élément en accordéon. Ceci contrôle l'espacement entre le contenu et la bordure de l'élément accordéon.
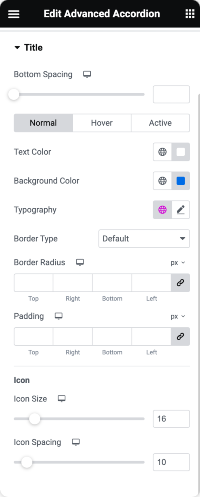
Onglet Titre :

- Espacement inférieur : définissez l'espacement entre le titre en accordéon et le contenu ci-dessous pour une meilleure séparation visuelle.
- Couleur du texte et couleur d'arrière-plan : choisissez la couleur du texte et de l'arrière-plan derrière les titres en accordéon pour correspondre à la palette de couleurs de votre site Web.
- Typographie : personnalisez le style de police, la taille, l'épaisseur et d'autres paramètres de typographie pour les titres en accordéon afin de garantir la cohérence avec votre conception globale.
- Type de bordure, rayon et remplissage : comme dans l'onglet Éléments, vous pouvez également ajouter des bordures autour des titres en accordéon, ajuster leur courbure et spécifier un remplissage pour un meilleur espacement.
- Taille et espacement des icônes : si vous utilisez des icônes après des titres en accordéon, ajustez leur taille et leur espacement pour vous assurer qu'elles complètent correctement le texte.
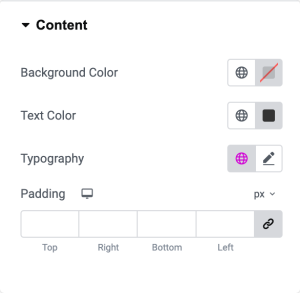
Onglet Contenu :

- Couleur d'arrière-plan : définissez la couleur d'arrière-plan de la zone de contenu en accordéon pour la distinguer du reste de la page.
- Couleur du texte et typographie : vous pouvez choisir la couleur du texte dans le contenu en accordéon et personnaliser ses paramètres de typographie pour plus de lisibilité et de cohérence.
- Rembourrage : spécifiez le remplissage autour du contenu dans chaque section en accordéon pour garantir un espacement et un alignement corrects.
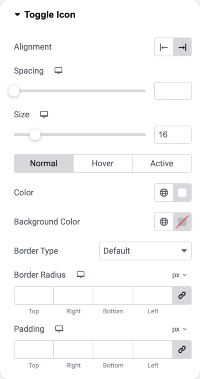
Basculer l'onglet Icône :

- Alignement et espacement : pour un équilibre visuel optimal, alignez les icônes à bascule dans les titres en accordéon et ajustez l'espacement entre elles et le texte.
- Taille et couleur : vous pouvez personnaliser la taille et la couleur des icônes à bascule pour les faire ressortir ou se fondre dans les titres en accordéon.
- Couleur d'arrière-plan, type de bordure, rayon et remplissage : pour ajouter un style supplémentaire aux icônes à bascule, vous pouvez définir leur couleur d'arrière-plan, leur type de bordure, leur courbure et leur remplissage selon vos besoins.
À l'aide du widget Advanced Accordion dans Elementor, vous pouvez créer des accordéons visuellement attrayants et bien conçus en configurant chaque option de style en fonction de vos préférences.
Emballer!
Nous sommes sûrs que ce tutoriel vous a aidé à créer facilement des accordéons sur votre Elementor. Les modules complémentaires PowerPack pour Elementor vous permettent de faire bien plus. Il existe plus de 70 widgets créatifs que vous pouvez utiliser pour personnaliser vos pages Elementor.
Si vous rencontrez des difficultés pour suivre les étapes mentionnées dans cet article, n'hésitez pas à nous contacter ou à déposer vos questions dans la section commentaires.
Que pensez-vous de ce tutoriel ? Partagez si vous avez trouvé ce guide utile ! Rejoignez-nous également sur Twitter, Facebook et YouTube.
