Comment créer un tableau de tarification Elementor pour les plans d'abonnement
Publié: 2023-06-20Vous cherchez un moyen de créer un tableau de tarification Elementor pour votre site Web d'adhésion?
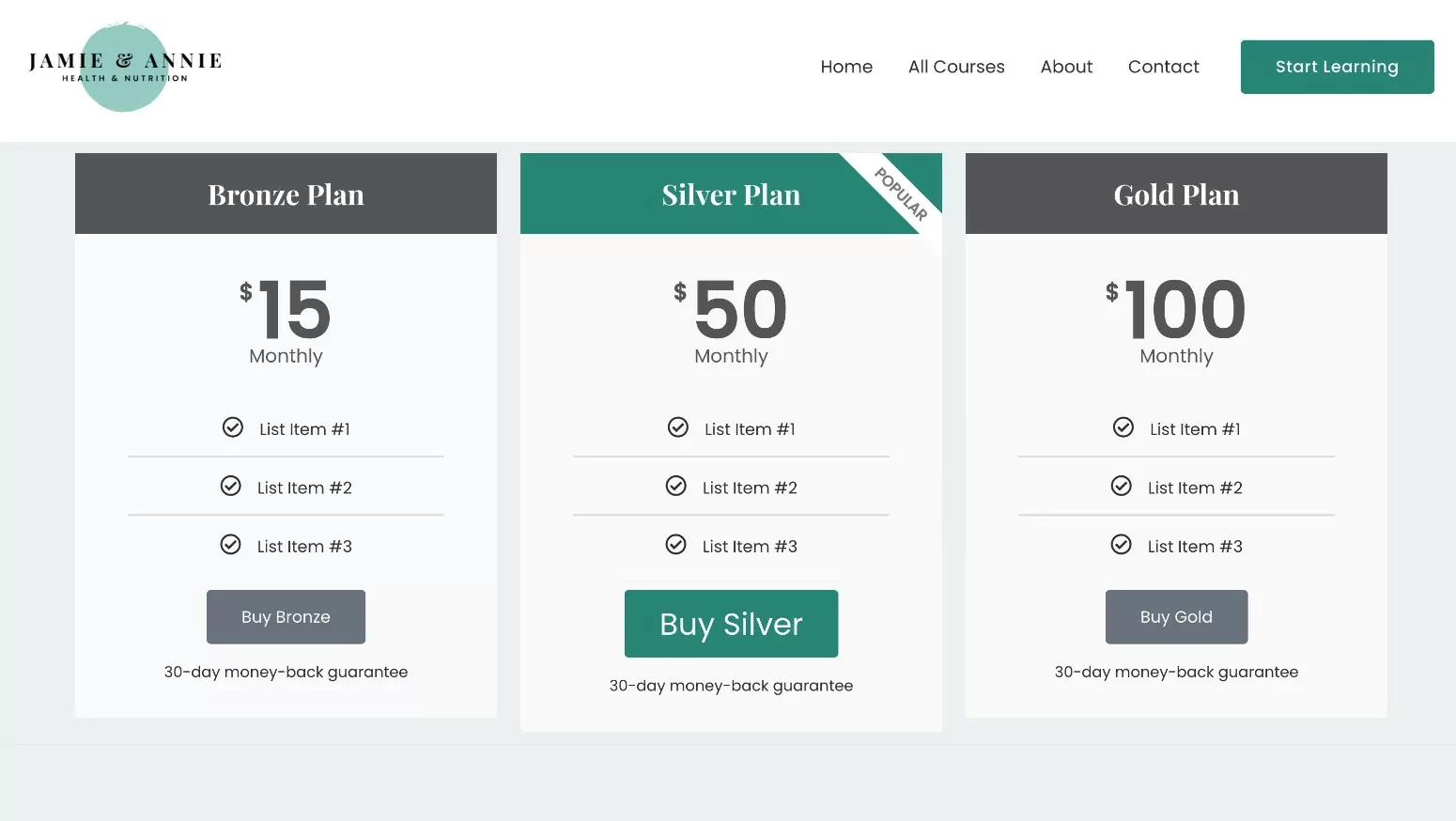
Si vous souhaitez créer un tableau de prix élégant pour votre site Web d'adhésion, Elementor est une excellente option. Grâce aux conseils de cet article, vous pourrez contrôler entièrement la conception et le contenu de votre tableau de prix pour créer quelque chose comme ceci :

Si vous avez créé votre site Web d'adhésion avec des abonnements de membres payants, les abonnements de membres payants offrent également une intégration dédiée avec le widget Elementor de la table de tarification disponible dans Elementor Pro.
Ou, vous pouvez également utiliser des modules complémentaires de tableau de tarification Elementor tiers. Bien que ce ne soit pas l'objectif principal de cet article, nous vous montrerons également rapidement comment configurer cela si vous n'avez pas accès à Elementor Pro.
Prêt à commencer?
Dans ce guide, vous apprendrez à créer un tableau de tarification Elementor et à l'intégrer à vos plans d'adhésion pour créer un flux d'achat/d'inscription transparent.
Comment créer un tableau de tarification Elementor pour votre site Web d'adhésion
Sans autre introduction, passons directement à notre didacticiel étape par étape sur la façon d'utiliser Elementor pour créer un tableau de prix pour un site Web d'adhésion.
Pour créer un tableau de tarification Elementor pour votre site Web d'adhésion, vous devez vous assurer que vous avez installé quelques plugins :
- Elementor – la version gratuite de base sur WordPress.org.
- Elementor Pro - si vous n'avez pas accès à Elementor Pro, nous partagerons une méthode alternative gratuite dans la section suivante. Cependant, nous nous concentrons principalement sur le widget Elementor de la table de tarification dans Elementor Pro, car les abonnements payants des membres offrent une intégration dédiée avec la fonctionnalité de contenu dynamique d'Elementor Pro pour lier facilement vos plans d'abonnement.
- Abonnements payants aux membres – la méthode décrite dans cet article fonctionne à la fois avec la version gratuite sur WordPress.org et avec la version premium.
1. Configurez vos plans d'abonnement (si vous ne l'avez pas déjà fait)
Avant de configurer votre tableau de tarification Elementor, vous devez d'abord vous assurer que vous avez configuré des abonnements payants pour les membres et configuré vos plans d'abonnement. C'est-à-dire les plans que vous souhaitez afficher dans votre tableau de tarification.
Lorsque vous configurez le tableau des prix, vous pourrez créer une colonne pour chaque forfait que vous proposez, y compris les forfaits gratuits et payants.
Si vous avez déjà créé vos plans, n'hésitez pas à passer à la section suivante.
Si vous n'avez pas encore de plan d'abonnement, vous devez d'abord installer le plugin Paid Member Subscriptions ( vous pouvez utiliser la version gratuite ou la version premium ) et terminer le court assistant de configuration.
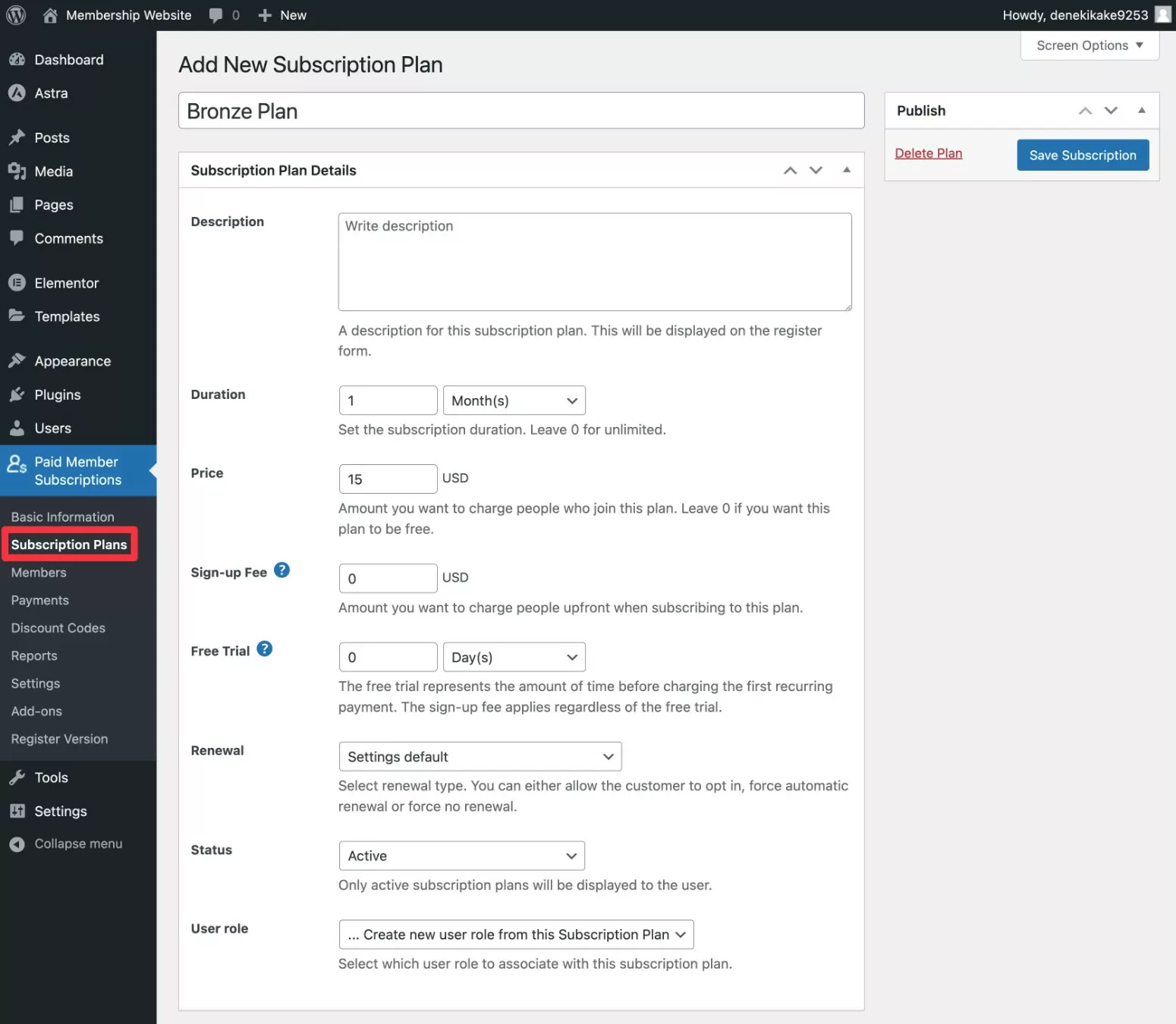
Ensuite, vous pouvez créer votre premier plan d'abonnement en accédant à Abonnements membres payants → Plans d'abonnement → Ajouter un nouveau .
Donnez un nom à votre plan d'adhésion, puis remplissez les détails de tarification.

Répétez au besoin pour créer autant de forfaits que vous souhaitez afficher dans votre tableau de tarification. Vous pouvez également lier des plans ensemble dans une relation hiérarchique afin que les utilisateurs puissent facilement mettre à niveau/rétrograder dans un chemin défini.
Nous restons brefs car nous nous concentrons sur la création de tableaux de prix dans cet article. Mais si vous souhaitez des instructions plus détaillées sur la configuration de votre site d'adhésion, vous pouvez consulter notre guide complet sur la création d'un site d'adhésion Elementor.
2. Ajoutez le widget Tableau des prix dans Elementor
Ensuite, ouvrez l'éditeur Elementor pour la publication ou la page où vous souhaitez ajouter votre tableau de prix.
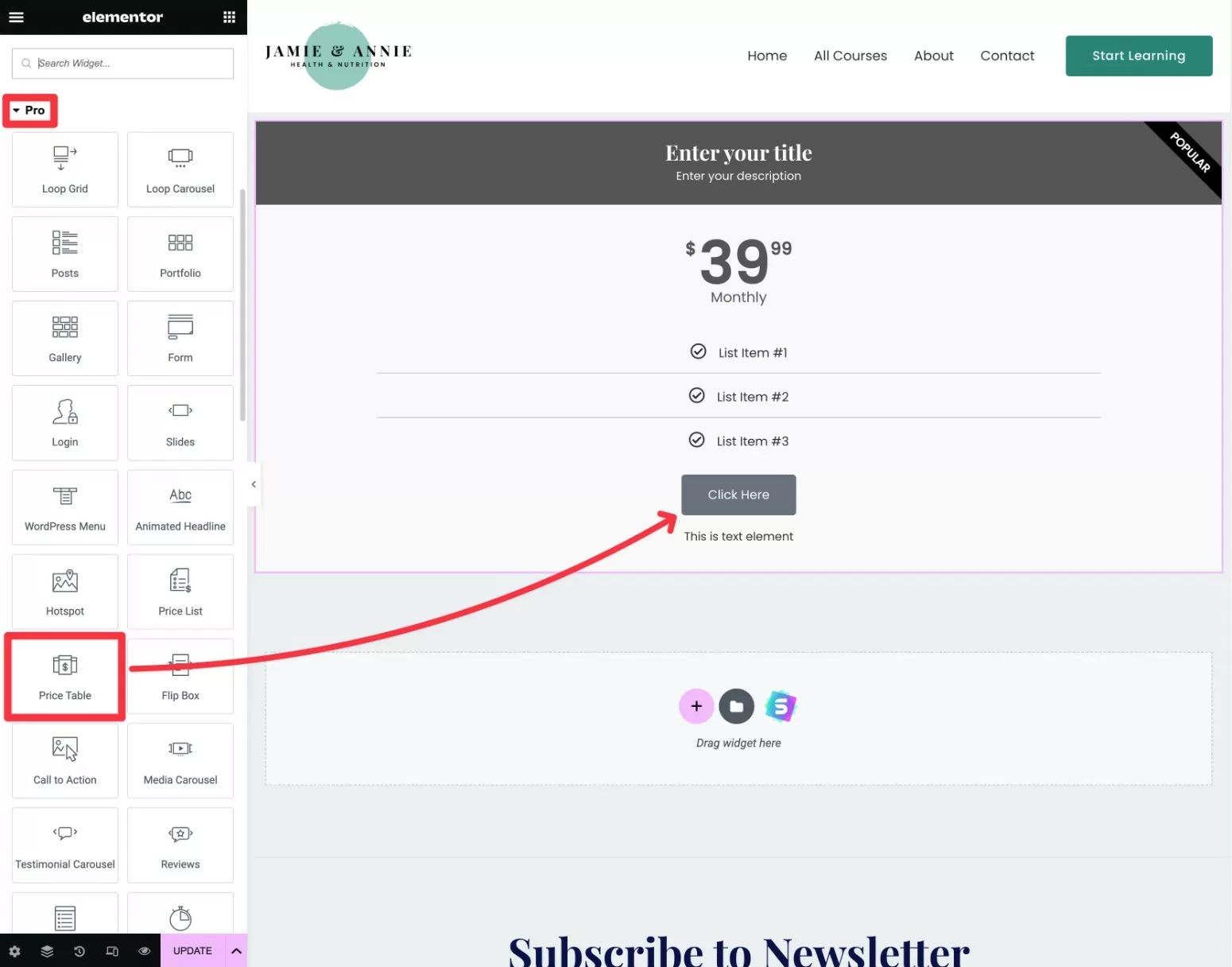
Ensuite, ajoutez le widget Price Table Elementor à l'endroit où vous souhaitez que votre tableau de prix apparaisse. Ce widget est disponible via Elementor Pro, il apparaîtra donc dans la section widget Pro .

Lorsque vous ajoutez le widget Tableau des prix, il n'affichera qu'une seule colonne du tableau des prix dans un premier temps.
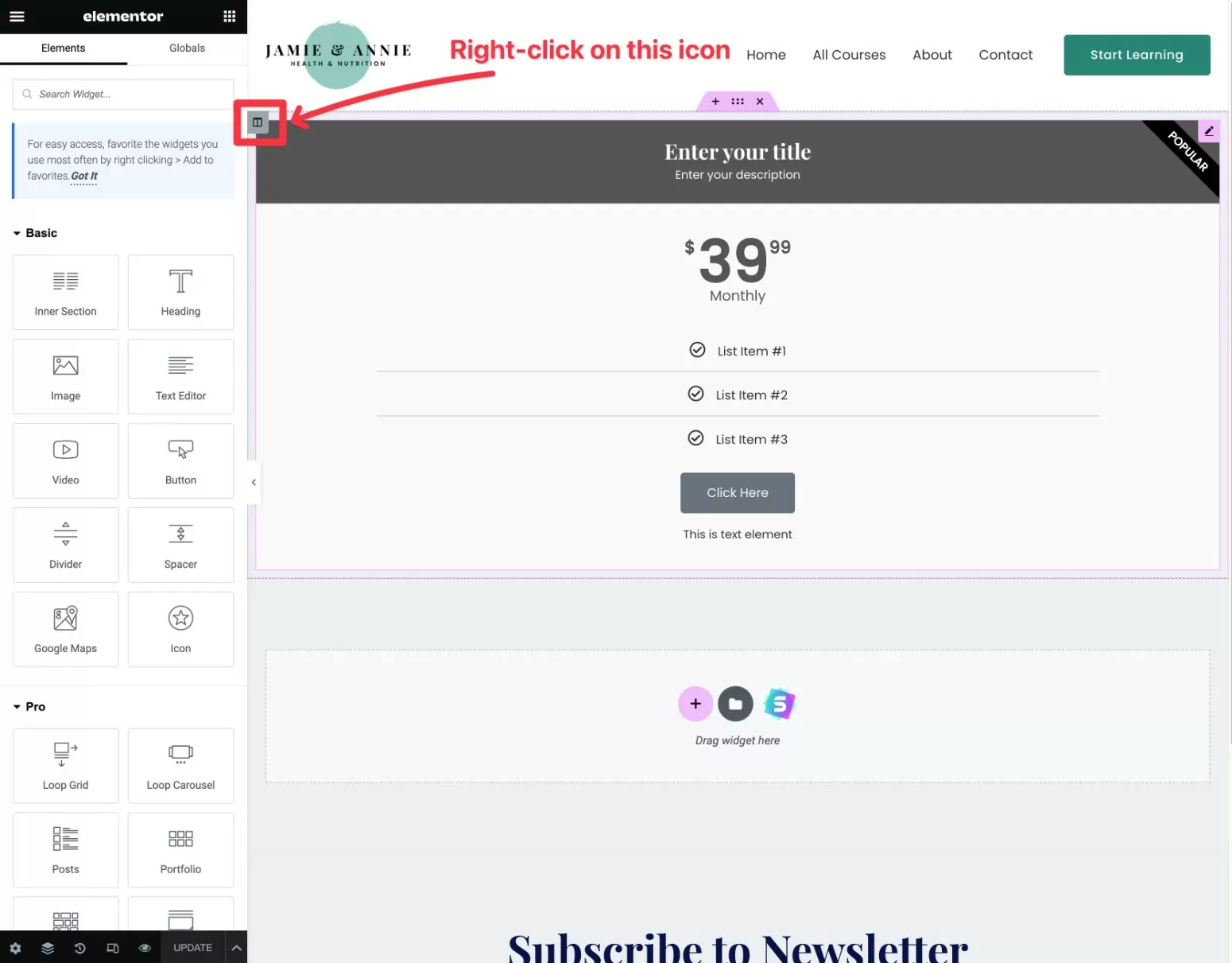
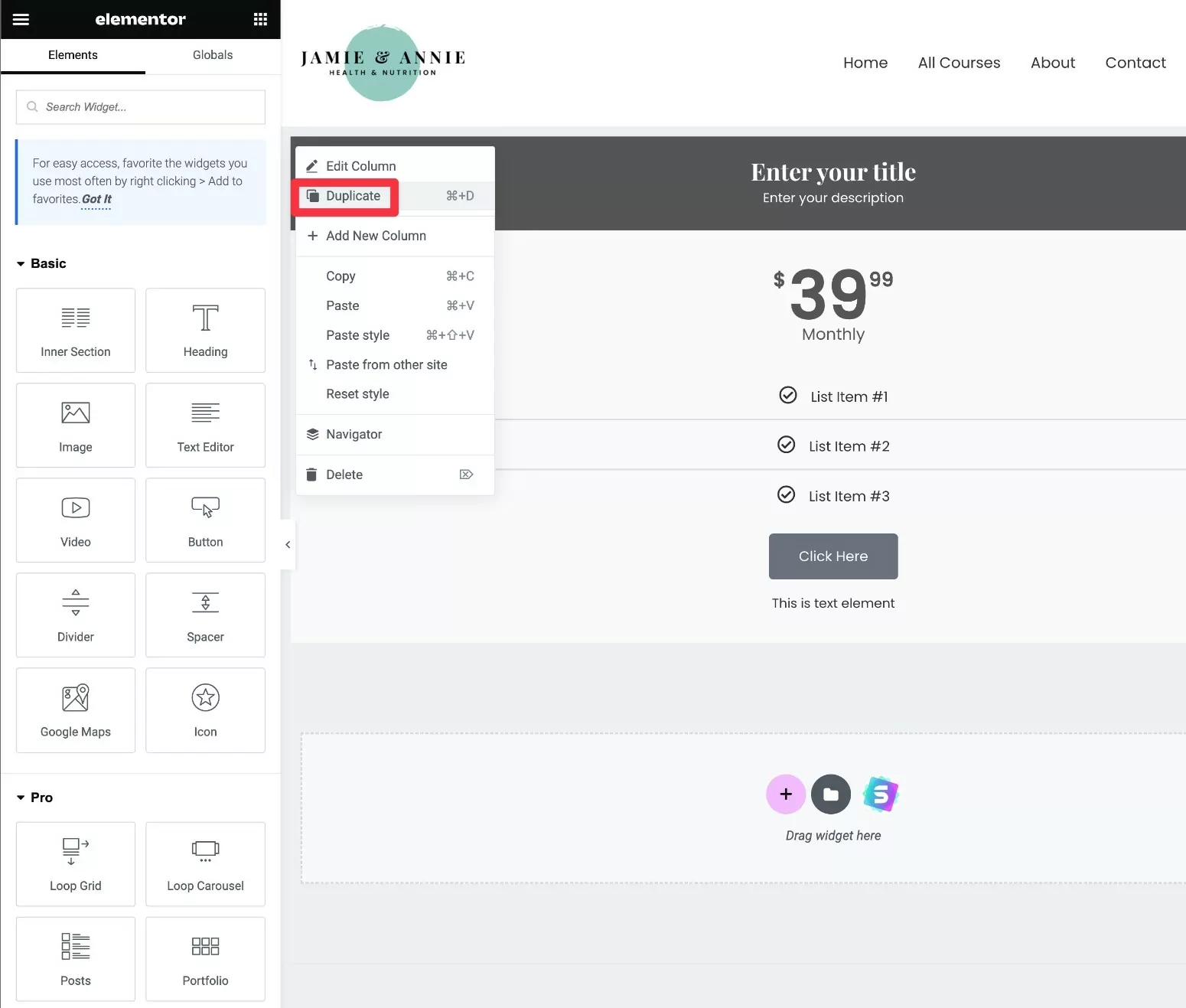
Pour créer des colonnes supplémentaires, faites un clic droit sur la colonne existante :

Assurez-vous de faire un clic droit sur l'icône marquée dans la capture d'écran ci-dessus. Si vous faites un clic droit sur le widget à la place, il créera un nouveau tableau de prix sous celui existant au lieu d'être à côté. Ce n'est pas un problème, mais vous devrez déplacer manuellement ce widget à côté de l'autre si vous le faites.
Ensuite, sélectionnez Dupliquer dans le menu déroulant.

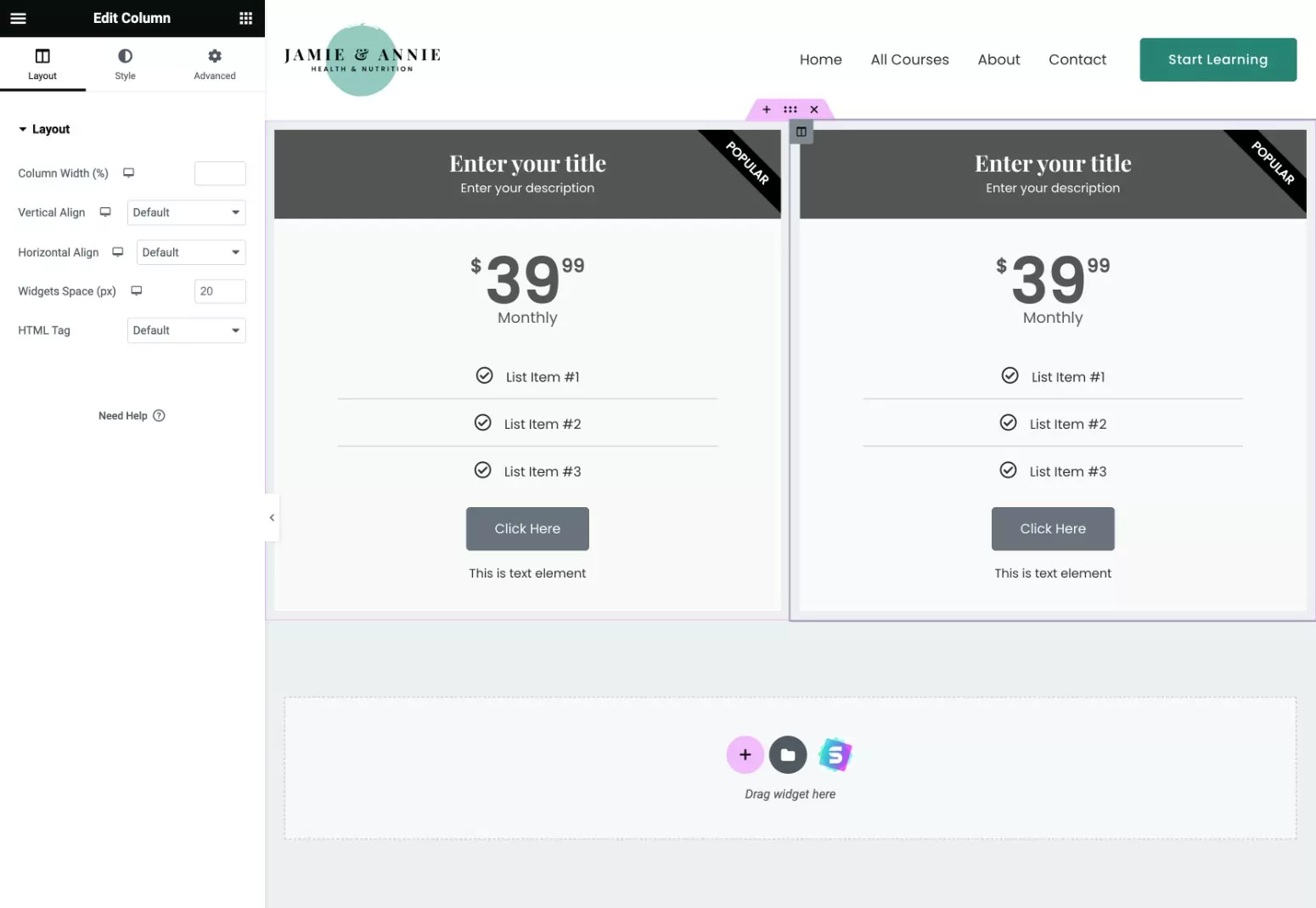
Vous devriez voir une autre colonne apparaître à côté de celle d'origine.

Pour configurer des colonnes de tableau de tarification supplémentaires, répétez simplement la même étape autant de fois que nécessaire.
Remarque : vous trouverez peut-être plus facile de configurer le style de votre tableau de tarification avant de dupliquer les colonnes. Alternativement, vous pouvez également utiliser la fonction copier/coller des styles pour copier le style entre différentes colonnes du tableau des prix.
3. Configurez la conception et le contenu de votre tableau de prix
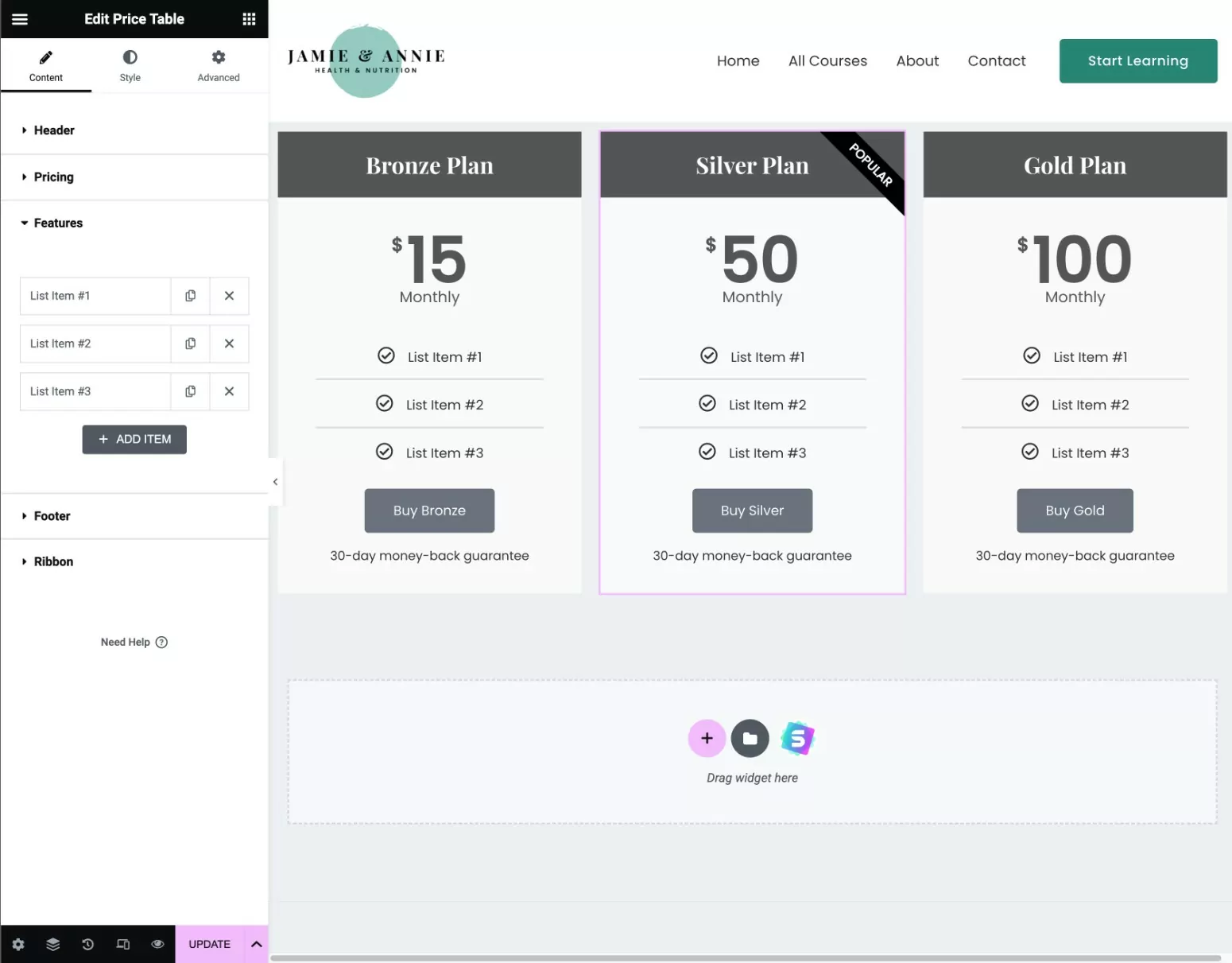
Une fois que vous avez ajouté le widget, vous pouvez utiliser la barre latérale des paramètres d'Elementor pour contrôler le contenu et la conception de votre tableau de prix.
Vous pouvez ajouter du contenu à l'aide des différentes sections de l'onglet Contenu . Par exemple, c'est ici que vous pouvez contrôler le titre, les listes de fonctionnalités, les prix, le texte du bouton CTA, etc.

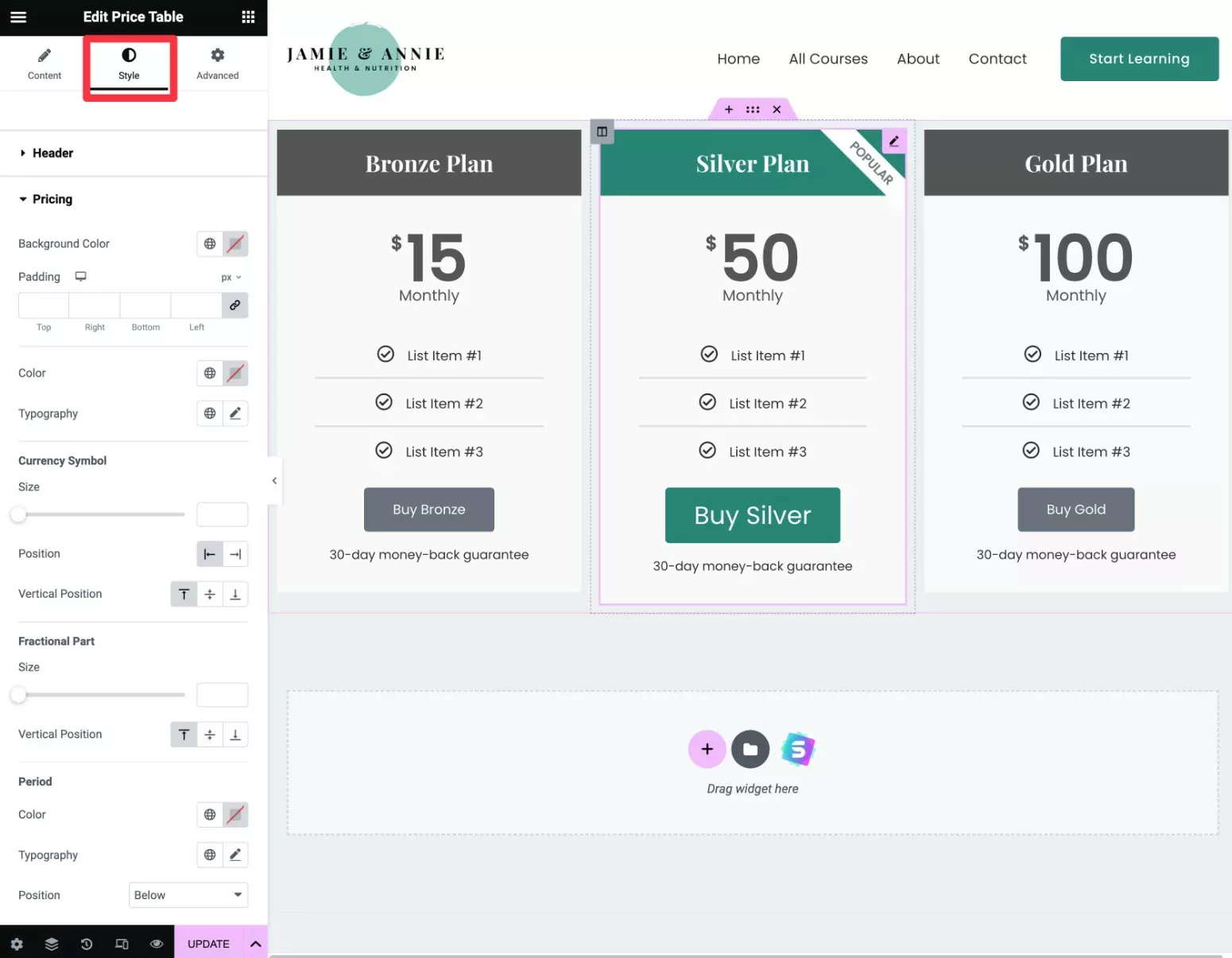
Une fois que vous avez configuré le contenu, vous pouvez passer à l'onglet Style pour configurer la conception de chaque tableau de prix.
Nous vous recommandons d'utiliser une couleur d'accent pour attirer l'attention sur votre plan le plus populaire. Vous pouvez également utiliser la fonction de ruban intégrée pour attirer davantage l'attention, comme le ruban "Popular" sur le plan Silver dans nos captures d'écran.

Vous pouvez également explorer l'onglet Avancé pour accéder à des paramètres supplémentaires si vous le souhaitez, mais vous n'avez normalement rien à y changer.
4. Liez votre tableau de prix à vos plans d'adhésion
Une fois que vous êtes satisfait du contenu et de la conception de votre tableau de tarification, l'étape suivante consiste à lier les boutons CTA de votre tableau de tarification à vos plans d'abonnement dans les abonnements payants des membres.
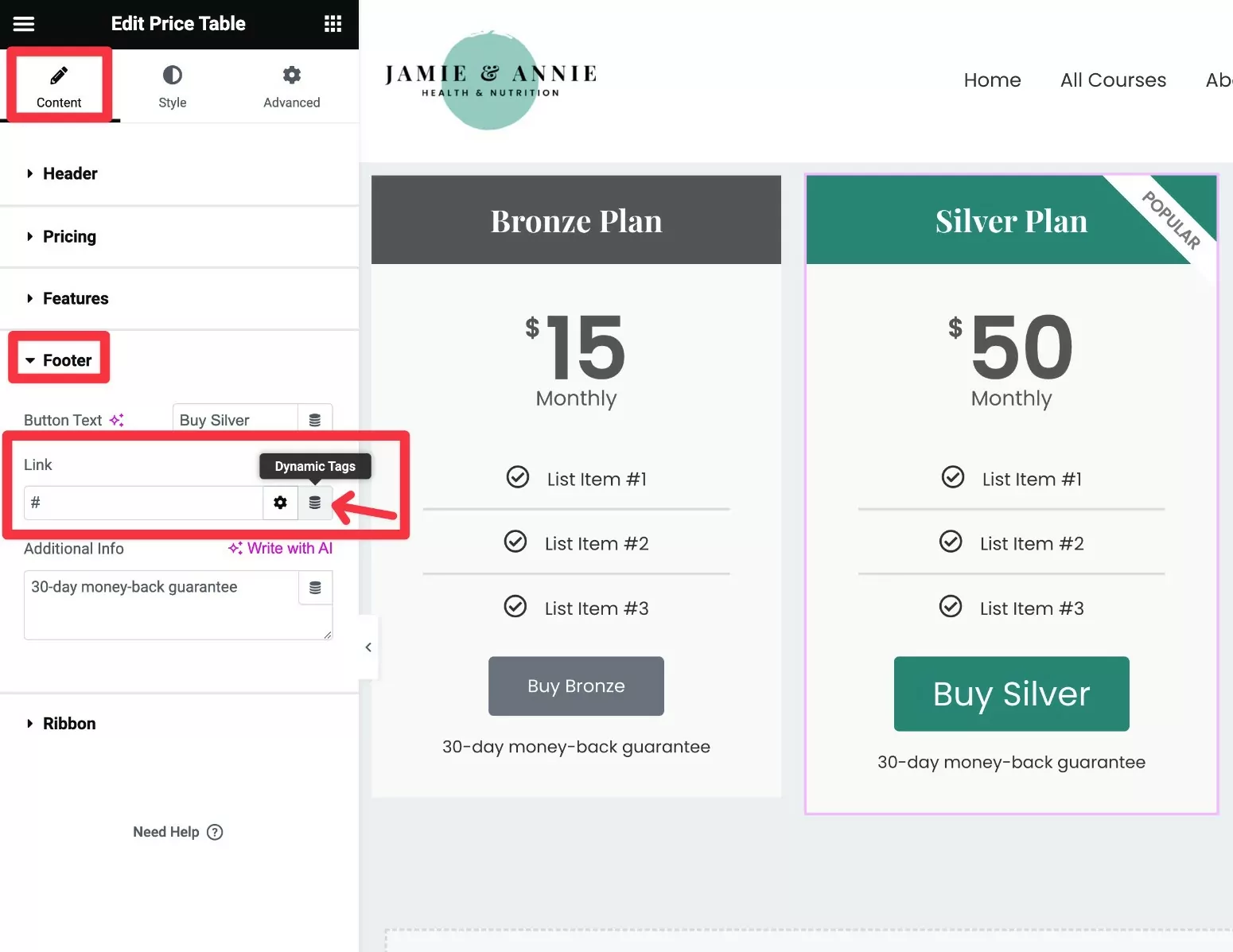
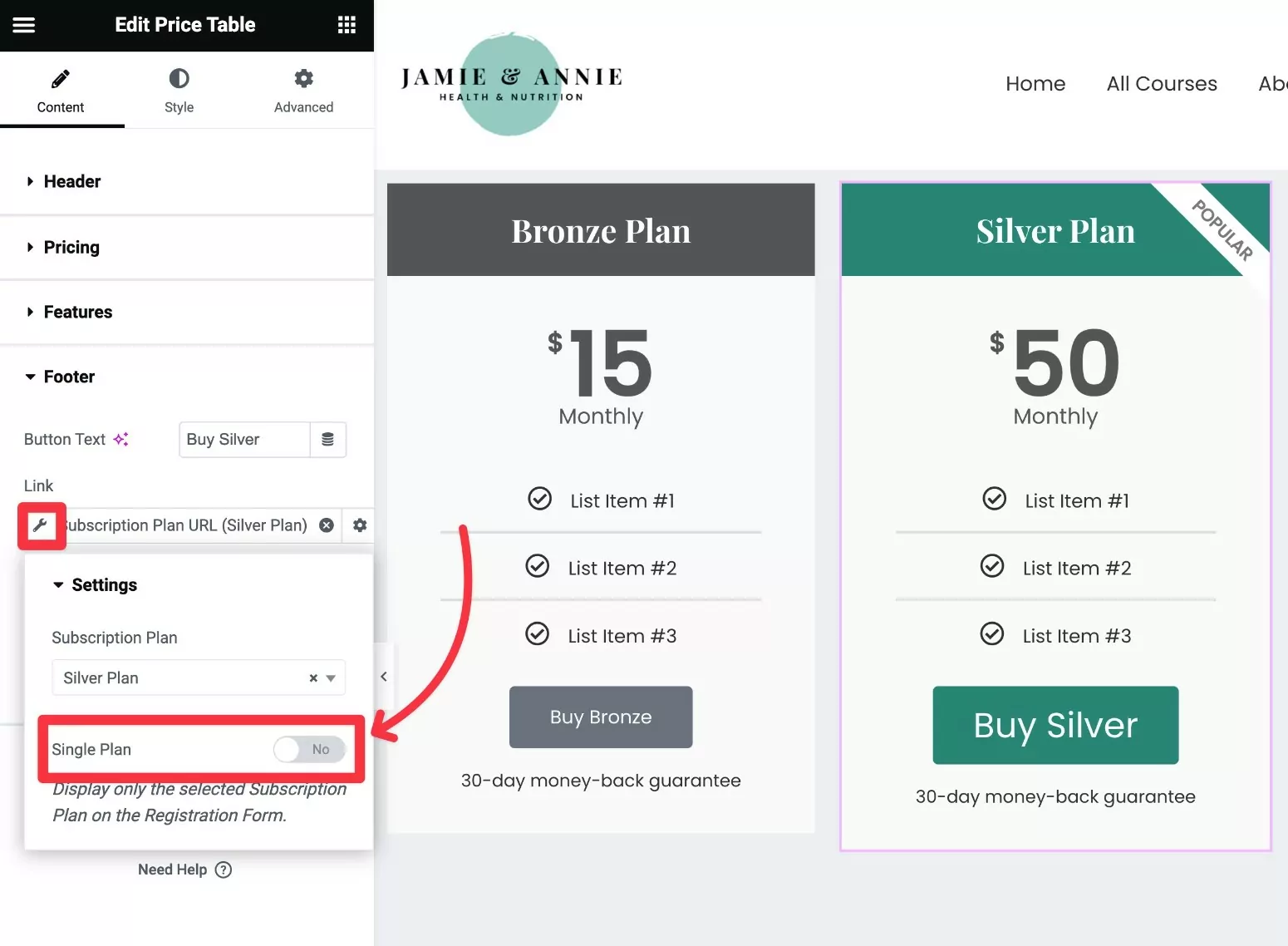
Pour ce faire, ouvrez les paramètres de l'un de vos widgets Tableau des prix et accédez aux paramètres du pied de page dans l'onglet Contenu .

Recherchez la section Lien et cliquez sur l'icône Balises dynamiques à côté.

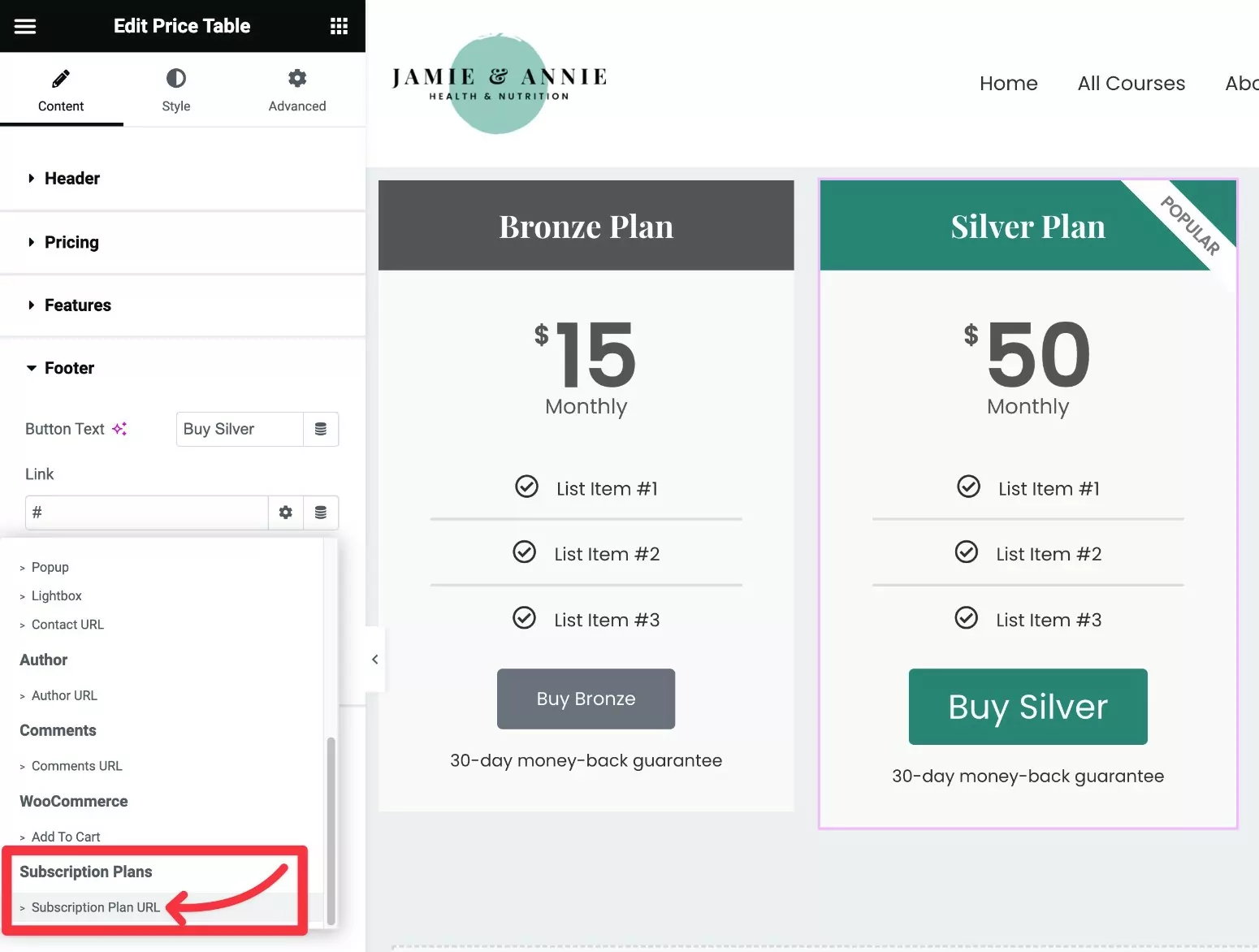
Vous devriez voir apparaître une liste déroulante. Sélectionnez l'option URL du plan d'abonnement sous l'en-tête Plans d'abonnement .

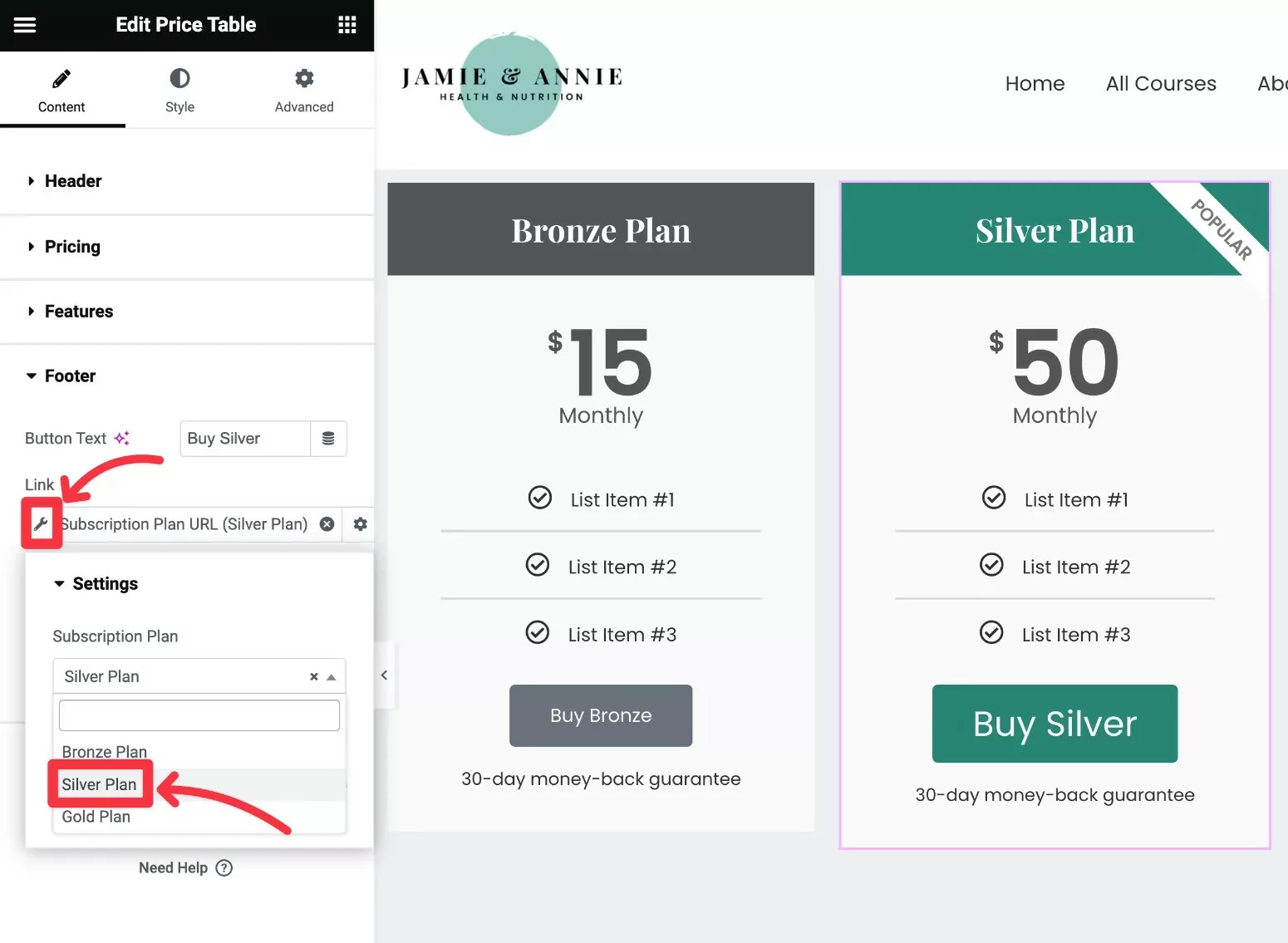
Ensuite, cliquez sur l'icône en forme de clé à côté du texte de l'URL du plan d'abonnement pour développer le panneau des paramètres.
Utilisez le menu déroulant Plan d'abonnement pour choisir le plan d'abonnement spécifique que vous souhaitez lier à ce tableau de tarification.

C'est ça! Répétez les mêmes étapes pour toutes les autres colonnes de votre tableau de tarification, en vous assurant de lier chaque colonne au bon plan.
5. Testez votre tableau de prix Elementor
Pour finir, nous vous recommandons de tester votre tableau de tarification Elementor pour vous assurer qu'il se comporte comme prévu.
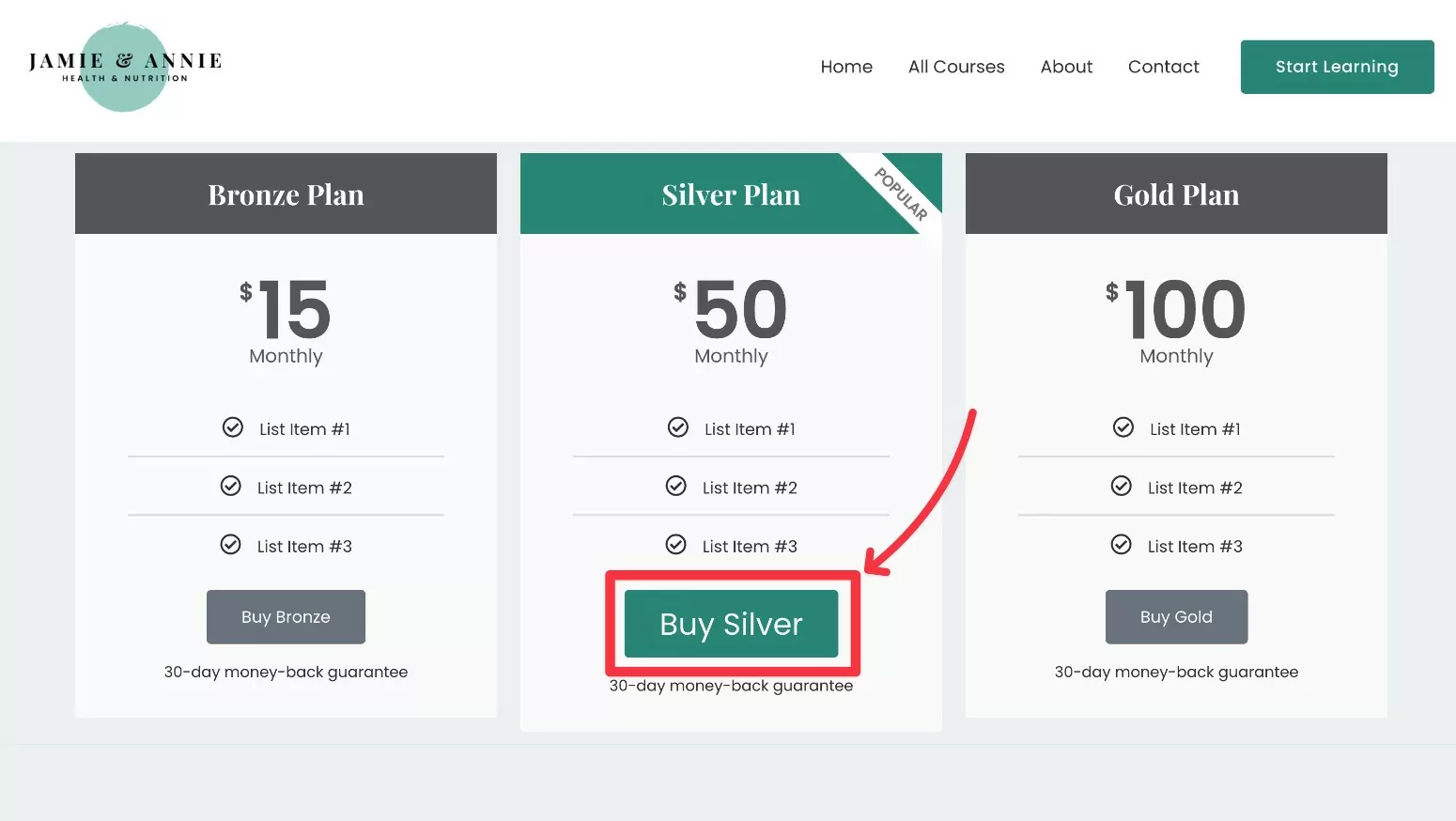
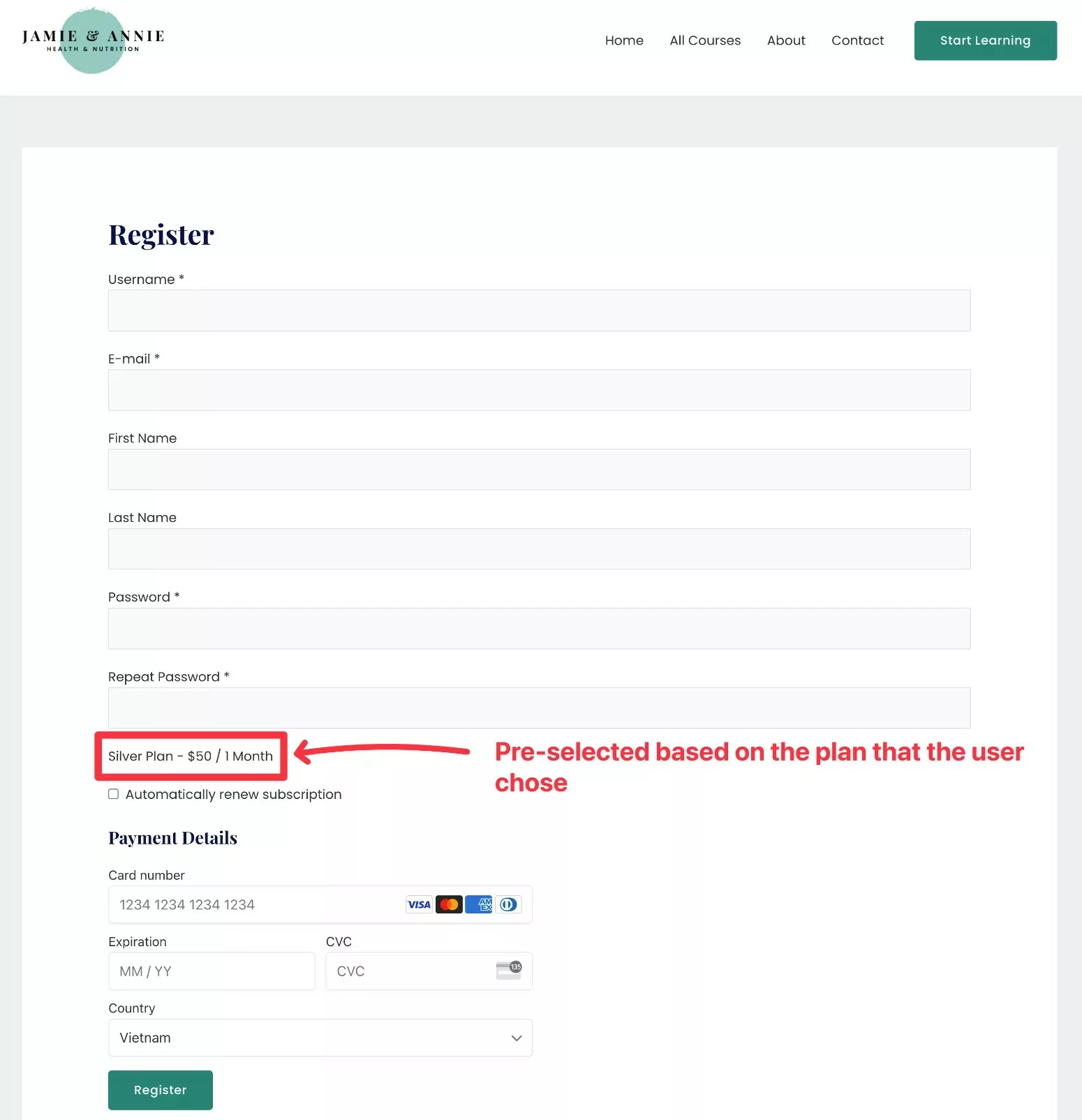
Par exemple, si un utilisateur clique sur Acheter de l'argent dans le cadre du forfait Argent…

… cela devrait les amener directement à la page d'inscription/paiement avec le plan Silver présélectionné.

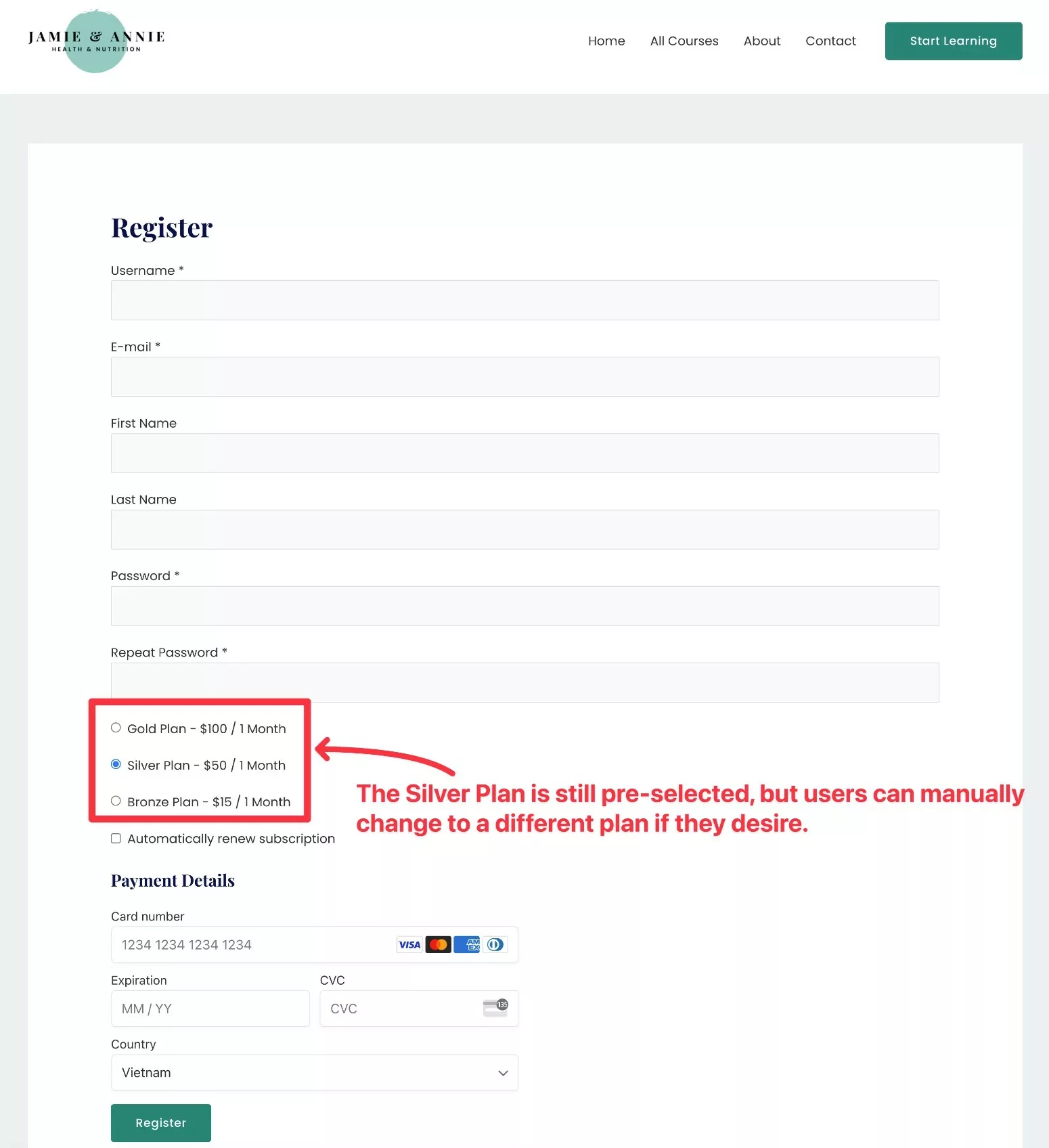
Si vous souhaitez donner aux utilisateurs la possibilité de modifier leurs plans sur la page d'inscription, vous pouvez désactiver la bascule Plan unique dans les paramètres Elementor lorsque vous créez un lien vers le plan d'abonnement.

Lorsque vous désactivez cette bascule, les abonnements payants des membres présélectionneront toujours le plan choisi sur la page d'inscription. Cependant, les utilisateurs peuvent modifier manuellement le plan s'ils le souhaitent.

Comment créer un tableau de prix pour Elementor avec des modules complémentaires
Si vous n'avez pas accès à Elementor Pro, vous pouvez également utiliser un modèle ou un module complémentaire de tableau de tarification Elementor tiers.
Il existe des tonnes de plugins complémentaires Elementor de qualité, dont beaucoup vous aideront à ajouter un tableau de prix.
Le seul inconvénient est que vous devrez lier manuellement vos plans d'adhésion au lieu de pouvoir les lier dynamiquement comme le permet Elementor Pro avec sa fonction de balises dynamiques .
Ne vous inquiétez pas, cependant - ce n'est toujours pas trop compliqué à mettre en place.
Nous n'irons pas aussi en profondeur ici, mais voici un guide rapide sur la façon dont vous pourriez le faire…
1. Installez un plugin Elementor de tableau de prix gratuit
Bien que la version gratuite d'Elementor n'ait pas son propre widget de tableau de prix, vous pouvez trouver de nombreux modules complémentaires gratuits qui en ont.
Voici quelques options pour commencer…
- Modules Elementor ElementsKit
- Addons essentiels pour Elementor
- Modules Premium pour Elementor
- Addons Royal Elementor
Vous pouvez en trouver beaucoup plus en recherchant "Tableau de tarification Elementor" sur WordPress.org.
Nous utiliserons ElementsKit pour cet exemple, mais l'idée de base sera la même pour n'importe quel plugin. Donc, si vous préférez les options de conception/le style d'un module complémentaire différent, vous êtes libre d'utiliser celui-ci à la place.
2. Créez votre tableau de prix
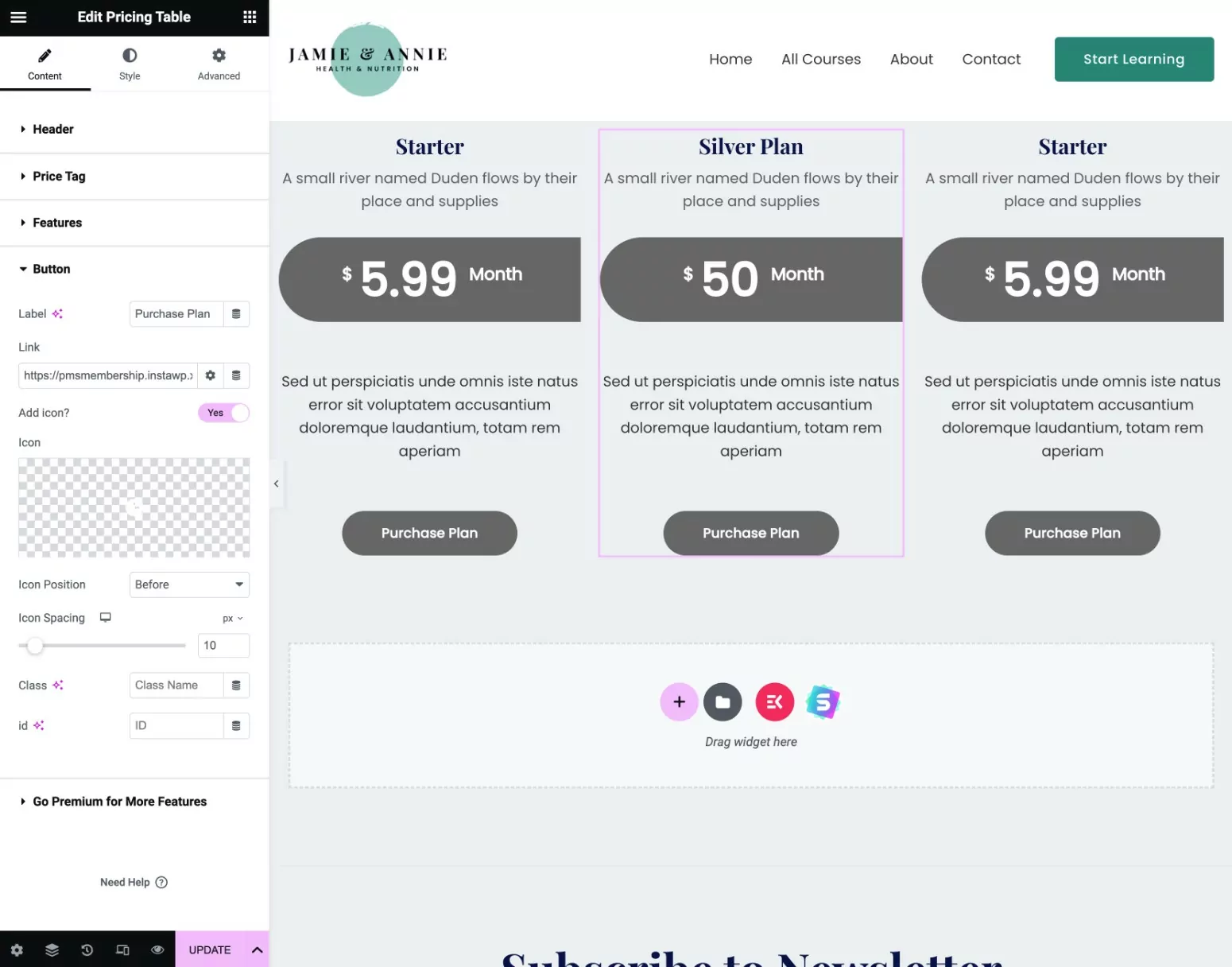
Ensuite, utilisez le widget Elementor du tableau de tarification dans le plugin de votre choix pour créer le contenu et la conception de votre tableau de tarification.
Voici à quoi cela pourrait ressembler avec le widget ElementsKit Pricing Table :

3. Associez manuellement le tableau de tarification aux plans d'abonnement
Si vous n'avez pas Elementor Pro, vous ne pouvez pas accéder à la fonctionnalité Dynamic Tags pour créer automatiquement un lien vers vos plans d'abonnement.
Cependant, vous pouvez toujours lier manuellement les CTA de votre tableau de tarification au plan d'abonnement correspondant.
Voici comment créer manuellement un lien direct…
Tout d'abord, vous devez trouver l'ID de votre plan d'abonnement :
- Accédez à Abonnements membres payants → Plans d'abonnement et modifiez le plan d'abonnement dont vous souhaitez trouver l'ID.
- Regardez l'URL de la page de modification du plan d'abonnement.
- Recherchez le numéro après post=[nombre] dans l'URL. Il s'agit de l'ID de votre plan d'abonnement.
Par exemple, si l'URL de l'écran d'édition ressemble à ceci :
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
Ensuite, l'ID du plan d'adhésion est 24481 .
Ensuite, ajoutez l'ID du plan à cette structure d'URL (en veillant à remplacer également l'exemple de nom de domaine par votre vrai nom de domaine).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
Par exemple, si l'ID du plan d'adhésion est 24481, l'URL correcte serait la suivante :
https://yoursite.com/register/?subscription_plan=24481
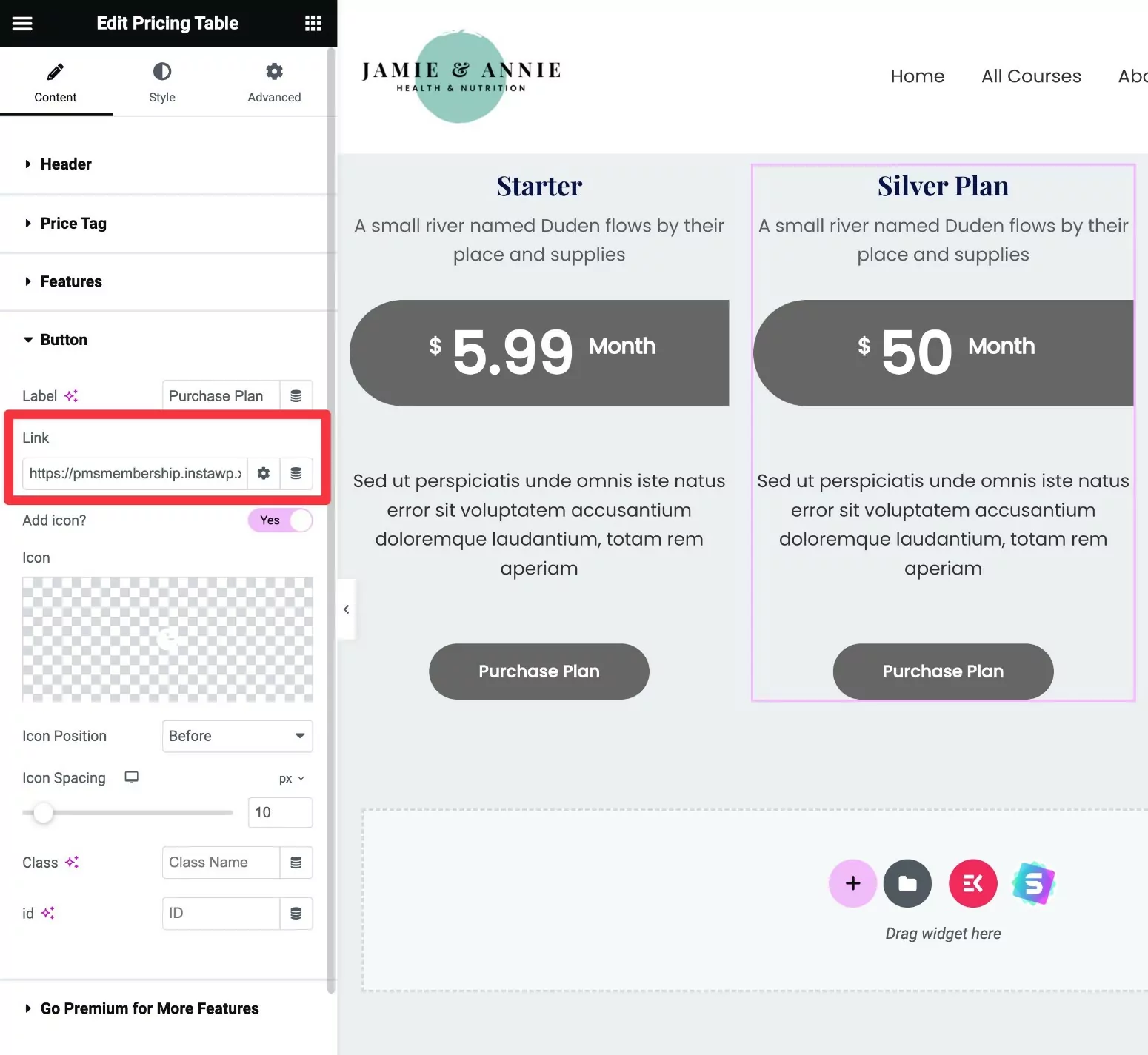
Une fois que vous avez le lien direct vers votre plan d'abonnement, insérez manuellement ce lien dans le bouton du widget de tableau de prix que vous utilisez :

Répétez le processus pour les autres plans d'abonnement.
Créez votre tableau de prix Elementor aujourd'hui
Cela conclut notre guide sur la façon d'utiliser Elementor Pro et les abonnements payants pour créer un tableau de prix pour votre site Web d'adhésion.
Ou, si vous êtes d'accord avec l'insertion manuelle de liens, vous pouvez également utiliser un module complémentaire Elementor de tableau de tarification tiers avec la version gratuite d'Elementor.
L'avantage des abonnements payants est qu'ils s'intègrent à Elementor de bien plus que de simples tableaux de tarification.
Vous pouvez également utiliser vos plans d'adhésion pour restreindre l'accès à certaines sections, colonnes et widgets Elementor ( ainsi qu'à d'autres contenus sur votre site ), personnaliser vos pages d'inscription et de connexion, et plus encore.
Nous avons un guide complet sur la façon de créer un site Web d'adhésion Elementor avec des abonnements payants.
Si vous êtes prêt à commencer, installez les abonnements payants des membres dès aujourd'hui.

Abonnements membres payants Pro
Les abonnements payants des membres vous permettent de créer un tableau de tarification Elementor pour afficher vos plans d'abonnement
Obtenir le plug-inOu téléchargez la version GRATUITE
