Comment créer un formulaire HTML qui vous envoie un e-mail
Publié: 2022-09-01Avez-vous déjà créé un formulaire sur votre site, pour oublier de vérifier les entrées qui ont été soumises ? La création d'un formulaire HTML qui envoie un e-mail après la soumission est l'un des moyens les plus simples et les plus efficaces de résoudre ce problème.
Ici, nous allons vous expliquer comment créer un formulaire qui vous envoie un e-mail, ainsi qu'au client, pour vous assurer que le formulaire a été reçu.

Comment créer un formulaire HTML qui envoie un e-mail
HTML n'offre pas d'option pour créer un formulaire qui envoie un e-mail après la soumission. Cependant, vous pouvez utiliser l'élément d'action de formulaire pour définir une adresse mailto: (dans ce cas, la vôtre), déclenchant l'ouverture du client de messagerie de l'expéditeur. Il s'agit d'une option de dernier recours si vous ne pouvez pas créer de formulaire basé sur PHP.
Idéalement, les navigateurs vous permettraient d'acheminer les soumissions de formulaire directement vers une adresse e-mail. Cependant, la raison pour laquelle ils ne le font pas est que l'envoi d'e-mails directement à partir d'un formulaire Web HTML révélerait l'adresse e-mail du visiteur, ce qui rendrait l'utilisateur vulnérable aux activités malveillantes, telles que le phishing.
L'ajout d'une adresse mailto: au formulaire peut être un moyen potentiel de contourner ce défi. Cette option active le client de messagerie par défaut sur l'ordinateur de l'utilisateur, l'invitant à envoyer le formulaire par e-mail. Le navigateur Web envoie une demande au fournisseur de services de messagerie, et non à l'adresse spécifiée.
Il y a quelques problèmes avec l'option mailto:. Par exemple, il n'est pas compatible à 100% avec tous les navigateurs, il n'est pas très convivial et il est impossible de contrôler la mise en forme des données lorsque le formulaire est envoyé par le navigateur.
Au-delà de cela, un message d'avertissement apparaîtra lorsque l'utilisateur soumettra le formulaire, l'informant que les informations qu'il est sur le point d'envoyer ne seront pas cryptées pour des raisons de confidentialité.
Ci-dessous, nous passons en revue quelques options pour créer un formulaire HTML qui vous envoie un e-mail lorsqu'une nouvelle entrée est soumise.
L'option que vous choisissez dépend de votre façon de travailler et de la plateforme que vous utilisez. C'est-à-dire que les choses sont un peu différentes si le plan est d'utiliser un mélange de HTML et de scripts différents. Ci-dessous, nous passons en revue les différentes options disponibles.
Méthode 1 : créer un formulaire d'envoi d'e-mail en utilisant HTML (non recommandé)
Utiliser uniquement HTML ? Depuis un nouveau départ, voici un exemple de code à utiliser :
Voir Pen Comment créer un formulaire HTML qui vous envoie un e-mail par HubSpot (@hubspot) sur CodePen.
Ce code créera un formulaire qui demandera le nom et le message du contact et comprendra un bouton d'envoi (non visible dans CodePen). Notez que ce code est basique - il n'aura pas l'air super chic. Pour un plus beau, vous devrez ajouter quelques lignes de code supplémentaires spécifiques à vos besoins.
Bien que vous puissiez utiliser uniquement du HTML de base, ce n'est pas l'option idéale. Ce formulaire n'envoie pas directement aux adresses e-mail, mais ouvre plutôt un client de messagerie ou une fenêtre d'outil pour soumettre le formulaire. Cela peut dissuader l'utilisateur de soumettre le formulaire.
Alors, quel code HTML vous permet d'envoyer des soumissions de formulaire directement à une adresse e-mail ?
Pour faire fonctionner le formulaire avec votre serveur de messagerie et l'envoyer à une boîte aux lettres, PHP est la réponse - explorons cette option maintenant.
Méthode 2 : créer un formulaire d'envoi d'e-mail à l'aide de PHP (avancé)
Pour créer un formulaire avec lequel les abonnés peuvent vous contacter, le script PHP sera votre meilleur ami. Je sais, un autre acronyme. Celui-ci signifie Hypertext Preprocessor, et ce langage collabore avec HTML pour traiter le formulaire.
Avant de vous lancer dans le processus, décomposons quelques principes de base du formulaire.
Un formulaire Web a deux côtés : le front-end, vu dans le navigateur par les visiteurs, et un script backend exécuté sur le serveur.
Le navigateur Web du visiteur utilise du code HTML pour afficher le formulaire. Lorsque le formulaire est soumis, le navigateur envoie les informations au backend en utilisant le lien mentionné dans l'attribut "action" de la balise de formulaire, en envoyant les données du formulaire à cette URL.
Par exemple : <form action=https://yourwebsite.com/myform-processor.php> .
Le serveur transmet ensuite les données au script spécifié dans l'URL de l'action — myform-processor.php dans ce cas. À l'aide de ces données, le script backend peut créer une base de données de soumissions de formulaires, diriger l'utilisateur vers une autre page (par exemple, le paiement) et envoyer un e-mail.
Il existe d'autres langages de script que vous pouvez utiliser dans la programmation backend, comme Ruby, Perl ou ASP pour Windows. Cependant, PHP est le plus populaire et est utilisé par presque tous les fournisseurs de services d'hébergement Web.
Si vous créez un formulaire à partir de zéro, voici les étapes que vous pouvez suivre.
Étape 1 : Utilisez PHP pour créer une page.
Pour cette étape, vous devrez avoir accès au cPanel de votre site Web sur votre plateforme d'hébergement.
Lorsque vous créez une page Web, au lieu d'utiliser l'extension ".html", tapez ".php" à la place. Ceci est similaire à ce qui se passe lorsque vous enregistrez une image au format "jpg" au lieu de "png".
En faisant cela, le serveur saura héberger le PHP que vous écrivez. Au lieu d'enregistrer la page HTML vide en tant que telle, enregistrez-la sous quelque chose comme ceci : « subscriberform.php ». Une fois votre page créée et enregistrée, vous pourrez alors créer le formulaire.
Étape 2 : créez le formulaire à l'aide de code.
Dans cette étape, vous allez écrire le code pour créer le formulaire.
Si vous ne savez pas comment créer des formulaires en HTML, consultez la ressource de HTML Dog pour une introduction aux bases.
Le code suivant est ce qui est nécessaire pour un formulaire de base :
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<type d'entrée="soumettre">
</form>
Étant donné que cela est similaire à la rédaction HTML uniquement, ces lignes créeront également un nom pour le formulaire et une zone permettant aux abonnés de saisir un message personnalisé et de vous l'envoyer.
Une différence importante est la partie action="subscriberform.php". Cette portion de code est ce qui fera que la page enverra le formulaire une fois soumis. Rappelez-vous que dans le premier exemple, ce n'était pas une option.
Étape 3 : Faites en sorte que le formulaire envoie un e-mail.
Après avoir créé le formulaire et ajouté toutes les fixations appropriées en fonction de vos préférences de conception, il est temps de créer la partie e-mail.

Pour cela, vous allez défiler jusqu'au début de la page (le tout début, avant même de définir le Doctype HTML). Pour permettre l'envoi de données dans l'e-mail, nous devons ajouter du code qui traitera les données. Copiez ce code ou créez quelque chose de similaire :
<?php
si($_POST["message"])
mail("[email protected]", "Voici l'objet",
$_POST["insérez votre message ici"]. "De : [e-mail protégé]" );
?>
Tout ce qui se trouve à l'intérieur des première et dernière lignes indiquera à la page Web de faire en sorte que ces fonctions fonctionnent en tant que PHP. Ce code vérifie également si un abonné utilise le formulaire. À partir de là, il vérifie si le formulaire a été envoyé.
En le décomposant davantage, "mail" envoie le formulaire rempli sous forme d'e-mail à "[email protected]", et la ligne d'objet est ce qui suit. Dans la ligne suivante, vous pouvez écrire une copie du message électronique à l'intérieur des guillemets, à envoyer à partir de l'adresse électronique de votre choix.
Une fois le formulaire soumis, la page s'envoie les données à elle-même. Si les données ont été envoyées avec succès, la page les envoie sous forme d'e-mail. Le navigateur charge ensuite le code HTML de la page - le formulaire inclus.
Avec cela, vous avez le code de base dont vous avez besoin pour créer le formulaire.
Notez qu'il ne s'agit que d'une façon de procéder. Vous pouvez également créer un formulaire à l'aide d'un générateur, puis l'intégrer à votre site Web.
Méthode 3 : créer un formulaire d'envoi d'e-mail à l'aide d'un générateur de formulaires
Si vous n'utilisez pas WordPress pour créer votre site Web et que vous n'êtes pas doué pour le codage, vous ne savez peut-être pas comment créer un formulaire, surtout si votre CMS ne propose pas d'éditeur de page par glisser-déposer.
(Astuce : un éditeur par glisser-déposer peut faciliter et simplifier la création d'un formulaire d'envoi d'e-mails. Essayez CMS Hub, c'est 100 % gratuit.)
Chacun des outils ci-dessous vous permet de créer un formulaire qui envoie un e-mail sans aucun codage nécessaire de votre part. La meilleure partie est que vous n'avez pas besoin de changer de système de gestion de contenu si vous ne le souhaitez pas. Au lieu de cela, vous pouvez intégrer le formulaire sur votre site Web à l'aide du code d'intégration de chaque outil.
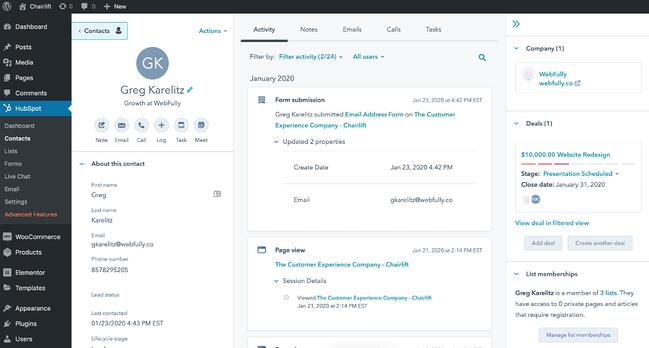
1. HubSpot : Meilleur générateur de formulaires de messagerie dans l'ensemble

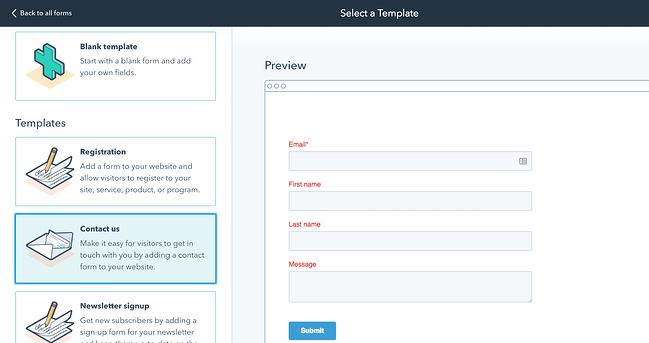
HubSpot inclut un générateur de formulaires dans le niveau gratuit de tous ses produits. Étant donné que HubSpot dispose déjà de votre adresse e-mail, il vous enverra automatiquement un message lorsqu'une nouvelle entrée est soumise.
Le générateur de formulaires de HubSpot est lié à d'autres outils de la plate-forme, notamment Marketing Hub et CMS Hub, et ne nécessite aucune connaissance technique préalable. Si vous souhaitez étendre le formulaire pour inclure des fonctionnalités marketing, vous pouvez également le faire.
Par exemple, vous pouvez créer des formulaires personnalisés qui se connectent à votre liste de contacts. Vous pouvez également personnaliser ces formulaires et déclencher des e-mails automatiques en fonction de l'achèvement de vos formulaires. Notez que ce dernier nécessite une mise à niveau premium.
Si vous souhaitez savoir comment recevoir un e-mail après la soumission d'un formulaire, consultez notre article de la base de connaissances.
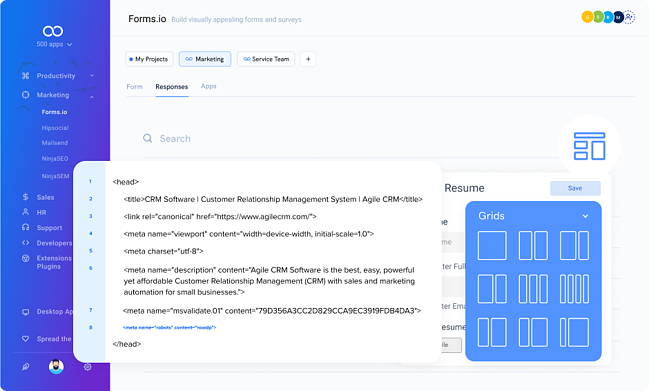
2. Forms.io : Meilleur générateur de formulaires de messagerie rapide

Forms.io vous permet de créer rapidement un formulaire dans son interface glisser-déposer, puis de l'intégrer sur votre site à l'aide du code d'intégration HTML. Vous recevrez une alerte ou une notification, et vous pourrez ensuite gérer les réponses dans le backend de l'outil. C'est gratuit pour 10 utilisateurs, mais si votre entreprise a besoin de plus de postes, vous pouvez y avoir accès pour 14,99 $/mois.
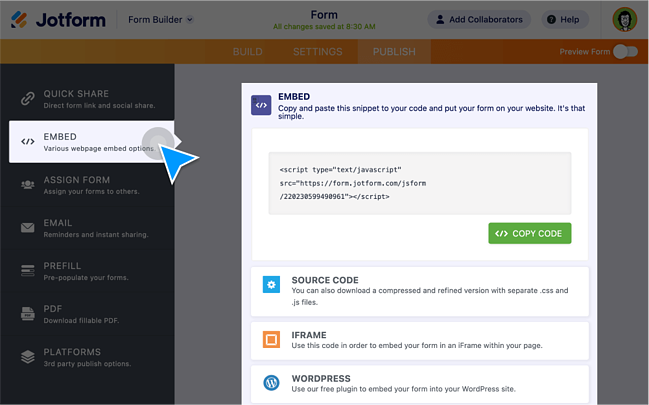
3. Jotform : meilleur e-mail pour constructeur pour plusieurs formulaires

Si vous pensez avoir besoin de plus d'un formulaire, Jotform est un excellent choix. Il vous offre plusieurs options pour intégrer des formulaires sur votre site Web : JavaScript, iFrame ou l'intégralité du code source du formulaire. Vous avez également la possibilité de créer une lightbox ou un formulaire contextuel.
Jotform est gratuit avec sa marque. Le prix commence à 24 $/mois.
Découvrez plus d'outils de création de formulaires ici.
Méthode 4 : créer un formulaire d'envoi d'e-mail à l'aide d'un plugin
Si vous exploitez un site Web WordPress, nous avons de bonnes nouvelles : vous disposez d'une pléthore de plugins de création de formulaires, dont la plupart sont gratuits. Ces outils enverront tous un e-mail à la réception d'une soumission.
1. Plugin HubSpot Form : le meilleur pour la génération de leads
 Si vous envisagez d'utiliser votre formulaire comme outil de génération de leads, nous vous recommandons vivement d'utiliser le plug-in de formulaire HubSpot. Il est directement lié à votre compte HubSpot, vous permettant de l'utiliser conjointement avec HubSpot CRM, Marketing Hub, Sales Hub, etc.
Si vous envisagez d'utiliser votre formulaire comme outil de génération de leads, nous vous recommandons vivement d'utiliser le plug-in de formulaire HubSpot. Il est directement lié à votre compte HubSpot, vous permettant de l'utiliser conjointement avec HubSpot CRM, Marketing Hub, Sales Hub, etc.
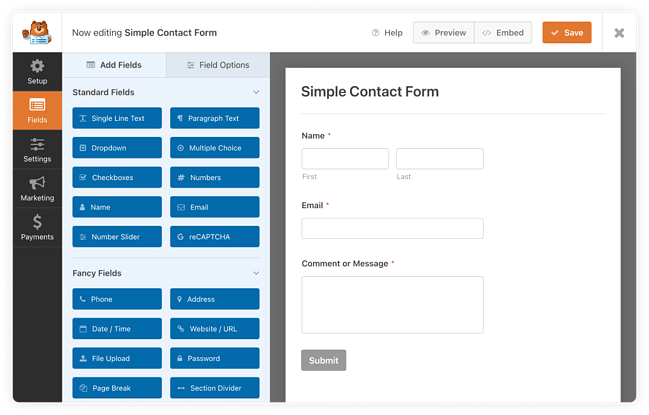
2. WPForms : le meilleur pour intégrer n'importe où

WPForms est un générateur de formulaires par glisser-déposer qui vous permet de le configurer pour vous envoyer un e-mail lors de la réception d'une soumission. Vous pouvez également intégrer le formulaire n'importe où sur votre site, y compris la barre latérale et le pied de page.
3. ARForms

ARForms vous permet de recevoir des notifications par e-mail en fonction des conditions que vous avez définies, mais vous pouvez également recevoir des notifications par e-mail pour toutes les soumissions. Vous pouvez également l'intégrer à d'autres outils de votre pile technologique, notamment HubSpot, PayPal et Google Sheets.
Les avantages des formulaires HTML qui envoient des e-mails
Que vous souhaitiez convertir plus de visiteurs en prospects, collecter des informations pour votre équipe de vente ou créer des défenseurs de marque plus fidèles, les formulaires sont indispensables à une stratégie entrante. Si vous n'avez pas de formulaire sur votre site Web, vous pourriez manquer plus de prospects, des conversions plus élevées et des clients plus satisfaits à long terme.
Le problème est qu'il est facile d'oublier de vérifier les réponses, et encore plus facile d'obtenir des soumissions sans avoir de trace consultable de celles-ci. Les formulaires qui vous renvoient un e-mail conservent les informations dans votre boîte de réception pour référence et facilité.
Note de l'éditeur : cet article a été initialement publié en décembre 2019 et a été mis à jour pour être complet.