Comment créer une police d'icônes à partir de fichiers SVG
Publié: 2022-12-31Une police d'icônes est une police qui contient des icônes vectorielles au lieu de caractères alphanumériques. Les polices d'icônes peuvent être utilisées pour les applications Web, les sites Web ou les signatures d'e-mails. La création d'une police d'icônes à partir de fichiers SVG est un processus simple qui peut être effectué avec une variété d'outils. Il y a quelques éléments à prendre en compte lors de la création de polices d'icônes à partir de fichiers SVG. Tout d'abord, les icônes doivent être conçues dans un style cohérent. Cela facilitera la création d'un ensemble d'icônes pouvant être utilisées ensemble. Deuxièmement, les icônes doivent être enregistrées en tant que fichiers SVG individuels. Chaque icône doit avoir son propre fichier afin qu'elle puisse être facilement modifiée et mise à l'échelle. Une fois que les icônes sont prêtes, elles peuvent être converties en une police à l'aide d'un outil tel que @font-face Generator de Font Squirrel. Cet outil prendra les fichiers SVG et générera le code nécessaire pour utiliser les icônes comme police. Le code peut ensuite être ajouté à une page Web ou à une signature électronique. Les polices d'icônes sont un excellent moyen d'ajouter des icônes vectorielles à une page Web ou à une signature d'e-mail. Ils sont faciles à créer et à utiliser, et ils offrent un style cohérent qui peut être utilisé avec une variété d'autres icônes.
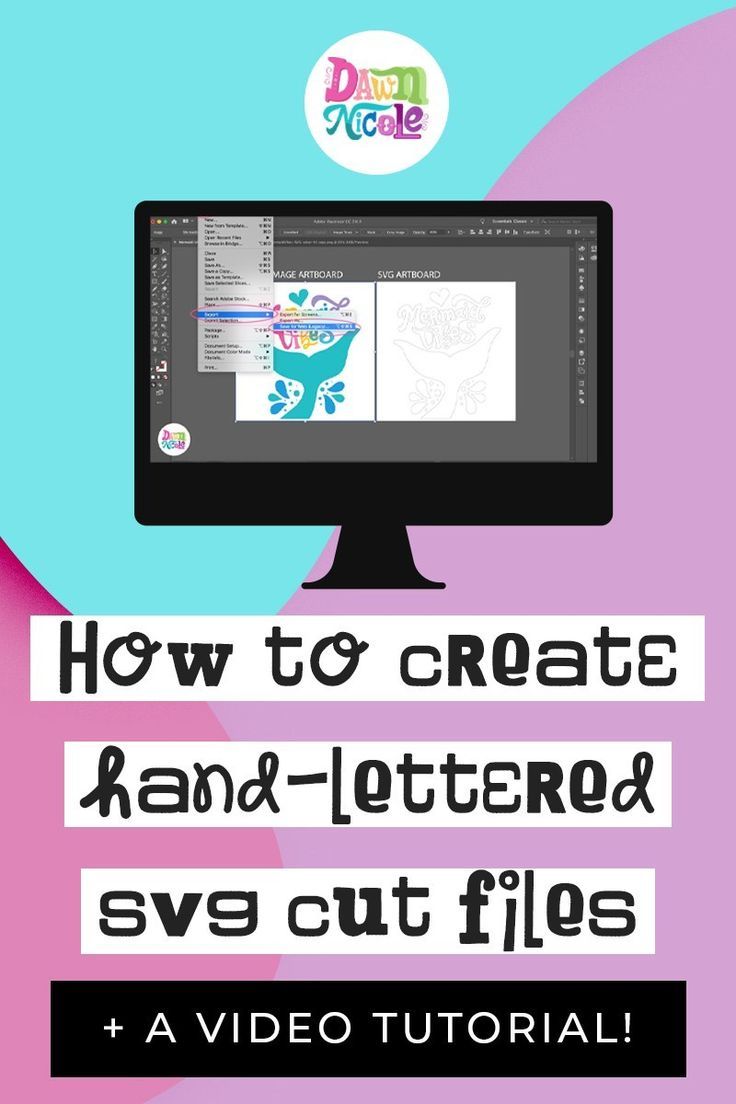
Au fur et à mesure que le développement Web a progressé, la prévalence de l'utilisation de polices non standard a augmenté. En conséquence, l'essor des polices d'icônes, qui contiennent simplement des symboles, en est le résultat. Les icônes d'une police d'icônes peuvent n'être que d'une seule couleur, le rendu et le lissage peuvent ne pas être fiables et la couleur peut n'apparaître que dans une seule vue. Vous devrez peut-être gérer et suivre un grand nombre d'icônes et les exporter dans une variété de tailles et de formats afin de réussir dans le monde Sisyphean de la gestion et du suivi des icônes. Un plan de travail peut être utilisé pour créer un ensemble d'icônes cohérent et unifié. Pour créer un jeu d'icônes, la première étape consiste à établir des règles visuelles pour chaque icône et à les lui appliquer. Pour créer une police d'icônes, nous devons simplement enregistrer les icônes sous forme de fichiers SVG.
Chaque nom de plan de travail est utilisé pour nommer la classe CSS, qui sera affichée dans la police de l'icône. Vous devez d'abord faire glisser les icônes sélectionnées dans un nouvel ensemble de SVG. La deuxième étape consiste à sélectionner toutes les icônes que vous souhaitez inclure dans la police. À l'étape 3, vous devrez générer la police. Chaque icône doit être renommée et son caractère unicode doit être défini à l'étape 4 (facultatif). Il est possible de télécharger les fichiers générés. Vous avez eu votre premier aperçu d'une police d'icônes.
L'utilisation de polices d'icônes est un excellent moyen d'intégrer des icônes dans votre site Web sans avoir à utiliser des outils d'édition vectorielle. Il y a des possibilités presque illimitées avec CSS. Avec Adobe Illustrator, vous pouvez garder une trace de toutes vos icônes en un seul endroit. Cette application peut également être utilisée pour changer rapidement et facilement l'apparence des icônes et les réexporter.
Vous pouvez utiliser la balise svg> */svg> pour écrire des images SVG directement dans des documents HTML. Pour ce faire, ouvrez un code VS ou votre IDE préféré, copiez et collez le code dans l'élément body de votre document HTML, puis utilisez l'image SVG dans votre code VS ou IDE. Si tout se passe bien, votre page Web devrait ressembler exactement à celle illustrée ci-dessous.
Il est plus facile d'utiliser une police d'icônes qu'un SVG. C'est aussi simple que d'ajouter plus de couleurs à votre fichier avec sva. Contrairement aux polices d'icônes à une seule couleur , qui permettent des effets de dégradé, les icônes SVG permettent des effets de dégradé. Les silhouettes peuvent également être animées de différentes manières, y compris par des traits individuels.
Étant donné que le format de glyphe est basé sur la norme Scalable Vector Graphics (SVG), il peut inclure une large gamme de couleurs, d'effets de dégradé ou de motifs qui sont réellement intégrés dans les caractères. De plus, cela permet une plus grande créativité tout en conservant la même fonction que les polices OpenType ordinaires.
Vous devez d'abord inclure un élément title> afin de rendre aria-dedicatedby plus facile à utiliser. Lorsque vous utilisez le *title* comme titre, vous devez toujours appuyer sur la *keybar après le *svg* et avant le *path*. La ligne *svg's* aria-dedicatedby doit maintenant être saisie. Il y a un lien vers cet attribut aria sur la page des descriptions d'aria.
Pouvez-vous transformer Svg en police ?

Le logiciel gratuit InkScape vous permet d'ouvrir votre SVG. En conséquence, vous pourrez copier et modifier le fichier SVG et créer un nouveau projet en utilisant le modèle FontForge Glyph. Le fichier PLAIN SVG contiendra un glyphe par caractère et le modèle y sera collé pour normaliser l'apparence, la taille et la position.
Afin de définir une police SVG , vous devez d'abord définir la >police> de l'élément. Ce faisant, vous pouvez déterminer les propriétés fondamentales de la police finale, telles que la graisse et le style. Il spécifie ce qui doit être affiché si un glyphe n'est pas trouvé dans la police. Si le rendu a une police locale nommée Super Sans Bold, il doit l'utiliser plutôt que la police locale trouvée dans l'exemple ci-dessus. Le point de code représenté par ce glyphe a l'attribut le plus important, unicode. L'attribut d peut être utilisé pour des glyphes plus simples, définissant une forme de la même manière que les chemins SVG standard. En plus des deux éléments supplémentaires qui peuvent être ajoutés, les polices peuvent être divisées en deux catégories : > HKern> et > von der Erde. Ces deux éléments font référence à au moins deux caractères (attributs u1 et u2), k étant utilisé pour déterminer la distance entre ces caractères.
Comment créer une icône à partir de Svg ?
Pour créer une icône à partir d'un svg, vous devez utiliser un programme d'édition de vecteurs comme Adobe Illustrator. Une fois que votre fichier svg est ouvert dans Illustrator, sélectionnez l'outil "icône" dans la barre d'outils. Ensuite, cliquez sur la zone du svg que vous souhaitez transformer en icône. Une nouvelle fenêtre apparaîtra dans laquelle vous pourrez sélectionner la taille et la couleur de votre icône. Enfin, cliquez sur "exporter" pour enregistrer votre icône en tant que fichier PNG.
Depuis l'introduction d'outils en ligne comme Icomoon ou Fontello, le processus de création de polices Web est devenu beaucoup plus simple. Grâce aux graphiques vectoriels évolutifs, une nouvelle fonctionnalité de HTML5, nous pouvons désormais créer des icônes dynamiques dans les pages Web. Il existe plusieurs solutions de repli simples que vous pouvez utiliser pour fournir un support à Explorer 8. L'identifiant de fragment est une fonctionnalité de SVG qui y est intégrée. Nous pouvons adresser un fragment en utilisant une spécification de vue SVG ou en utilisant un fichier.sg. L'ID d'un élément SVG. Les seules valeurs que vous pouvez voir sont celles générées par le sprite des pièces d'échecs (de Wikipedia Commons) dans le schéma ci-dessous.
Cette technique fonctionne bien avec Firefox, Chrome, Safari (bureau) et Opera en utilisant la balise img. Comme indiqué précédemment, un fichier SVG externe peut être utilisé pour créer des sprites CSS. Cette méthode convient à une utilisation en production et est prête à l'emploi immédiatement. Tous les principaux navigateurs (y compris IE8) ont été testés et fonctionnent parfaitement avec. Les balises >use> et >icons permettent d'afficher des icônes. Si vous souhaitez créer manuellement la collection de balises de symboles, utilisez soit le plugin Grunt (google for Grunt SVG merge) ou le plugin Icomoon. Il est compatible avec tous les principaux navigateurs, mais il n'est pas compatible avec IE9+. Le script VG4everybody de Jonathan Neal, en revanche, peut être utilisé pour résoudre ce problème.

Il est simple de créer des icônes de n'importe quelle taille avec un seul fichier au lieu d'avoir à changer l'image plusieurs fois. Les fichiers vectoriels peuvent être réduits ou agrandis sans perte de qualité car ils sont vectoriels, ce qui permet de créer des icônes à la fois petites et grandes sans perte de qualité. De plus, les fichiers SVG sont entièrement gratuits, ce qui vous permet de réaliser n'importe quel projet avec eux, quel que soit son budget.
Pourquoi utiliser Svgs pour les icônes de votre site Web ?
L'utilisation de SVG comme icônes sur votre site Web est généralement une bonne idée car ils sont vectoriels et peuvent être réduits ou agrandis sans perte de qualité. Les fichiers sont de petite taille, ils n'encombrent donc pas votre site Web. Enfin, les PNG et les SVG prennent en charge la transparence, ce qui en fait d'excellents choix pour les logos et les graphiques avec un peu de cette transparence.
Les fichiers Svg peuvent-ils être utilisés comme icônes ?

Les graphiques vectoriels évolutifs, ou SVG, sont généralement un bon choix pour une utilisation en tant qu'icônes sur votre site Web, car ce sont des graphiques vectoriels. Bien que les graphiques vectoriels ne puissent pas être réduits à n'importe quelle taille, ils peuvent être agrandis à n'importe quelle taille. Le chargement de votre site Web ne prendra pas longtemps car les fichiers sont petits et se compressent bien.
Le langage de balisage extensible (XML) est utilisé pour générer des graphiques vectoriels évolutifs (SVG), un format d'image vectorielle qui peut être dessiné à l'aide de XML. Le SVG n'est pas une image de taille fixe, mais plutôt un bloc de code XML qui est directement affiché et rendu dans un navigateur. Les actions et les informations peuvent être communiquées rapidement et précisément par ces petites images plutôt que par des mots. Lorsque Tamagotchis, iMacs et Palm Pilots sont apparus pour la première fois dans nos foyers à peu près à la même époque, le format de fichier image SVG a été introduit sur le Web. La majorité des navigateurs Web ne prennent pas en charge ou n'ont pas l'intention de prendre en charge les formats SVG . Jusqu'en 2017, lorsque les premiers navigateurs Web SVG sont arrivés, il n'y avait aucun problème de rendu. Parce qu'il s'agit de fichiers vectoriels, vous n'aurez aucun problème à les mettre à l'échelle lorsque vous utilisez des polices SVG ou des polices Web à icônes.
Les jeux d'icônes prédéfinis offrent une gamme plus limitée d'options de conception. Vous pouvez également utiliser un SVG si vous souhaitez le rendre plus polyvalent. Une icône de vue artisanale ou une icône à base de machine peut être produite. Une planche à dessin virtuelle est utilisée pour dessiner des icônes avec un programme d'image vectorielle. Vous pouvez ensuite exporter votre fichier.svg vers un fichier ISO. Cette liste Evernote comprend également des icônes SVG prêtes à l'emploi. Les dimensions de la forme sont déterminées par sa largeur et sa hauteur, tandis que sa position est déterminée par ses x et y. De plus, si vous le souhaitez, vous pouvez définir un style dans un fichier CSS de feuille de style séparé pour les noms de classe, ou si vous le souhaitez, vous pouvez les configurer avec des éléments svg orrect. Dans le générateur sans code Ycode, vous pouvez modifier la couleur d'arrière-plan de ces icônes.
Les PNG et les SVG offrent les meilleures options pour les logos et les graphiques. Étant donné que les deux formats prennent en charge la transparence, ils sont idéaux pour les graphiques en ligne. Les fichiers PNG conviennent mieux aux fichiers transparents raster, tandis que les fichiers SVG conviennent mieux aux fichiers vectoriels.
Les avantages et les inconvénients des icônes Svg
Le plus grand avantage de l'utilisation d'icônes SVG est leur évolutivité. Par conséquent, vous pouvez augmenter ou diminuer la taille d'une icône SVG tout en préservant sa qualité. De plus, comme les icônes SVG sont vectorielles, elles auront le même aspect, quelle que soit la taille de l'icône d'origine. Malgré le fait que certains navigateurs prennent en charge les icônes SVG, aucun ne prend en charge la majorité. Malgré cela, la plupart des navigateurs modernes prennent en charge les SVG, c'est donc mineur.
Convertir Svg en icône de police en ligne
Il existe de nombreuses façons de convertir svg en icône de police en ligne. Une façon consiste à utiliser un outil de conversion en ligne. Une autre méthode consiste à utiliser un programme de création de polices tel que FontForge.
C'est une excellente option pour convertir votre icône de police en graphiques vectoriels évolutifs (SVG). Certaines personnes peuvent être incapables de créer des SVG à partir de zéro en raison de cette limitation. Si vous pouvez le faire, c'est l'une des meilleures options que vous pouvez envisager. De nombreux liens et outils utiles peuvent être trouvés sur une recherche rapide sur Google du sujet. J'ai soigneusement examiné un certain nombre de liens et d'outils, et j'ai déterminé que je pouvais procéder à deux étapes simples dans la chasse. Cet article se concentre sur le processus d'optimisation des performances de votre site, qui n'est pas la seule étape impliquée. J'en suis venu à apprécier le fait qu'un ou deux messages sont toujours excellents.
Créer une police à partir de Svg
Il existe plusieurs façons de créer une police à partir d'un fichier svg. Une façon consiste à utiliser un programme de création de polices comme FontForge. Une autre façon consiste à utiliser un service comme Font Squirrel.
Ces polices sont incompatibles avec les glyphes car elles utilisent un éditeur de polices OpenType. Ces informations peuvent être représentées de diverses manières par des glyphes. Si vous avez déjà des fichiers séparés contenant des graphiques, vous pouvez les utiliser dans des glyphes, puis exporter une police à l'aide d'une table SVG. Cette méthode peut tirer pleinement parti des formats de fichier disponibles dans le format de fichier SVG . Si vous ne disposez pas déjà d'un fichier OpenType-SVG, nous allons passer par-dessus le O majuscule en faisant pivoter une animation de cercle rouge avec le calque normal de la palette Calques, qui est le calque avec du texte en gras dans la palette Calques. Cependant, sur le nouveau calque svg, vous pouvez désormais faire glisser et déposer immédiatement votre fichier image. L'image n'apparaîtra pas dans l'animation, mais vous pouvez modifier la taille et la déplacer à votre guise.
Lorsque vous utilisez Glyphs, vous pouvez exporter des polices de couleur existantes dans une variété de formats, y compris SVG. glyphes et assurez-vous d'avoir un ou plusieurs calques de palette de couleurs dans le fichier. L'expression « calques de couleur » est utilisée de deux manières par Glyphs : en tant que calque CPAL/COLR de style Microsoft ou en tant que calque de couleur natif. Il est désormais possible d'importer et d'exporter des SVG depuis Glyphs via DrawBot. Vous pouvez exporter une instance à partir de Fichier en la configurant dans Infos sur la police > Exportations, puis en ajoutant le paramètre personnalisé Couches de couleurs au SVG. Ces programmes spécifient quelles tables de couleurs doivent être générées et lesquelles ne doivent pas l'être, et lesquelles doivent être incluses dans la police OpenType. Il peut être trouvé dans Firefox et Microsoft Edge. Même si une application ou un système prend en charge quelque chose, cela ne signifie pas qu'il est entièrement pris en charge. En consultant les spécifications et les exemples de code, vous en apprendrez beaucoup sur SVG et ses nombreuses possibilités.
