Comment créer un accordéon d'image avec Elementor
Publié: 2022-05-05Posséder un site Web et saisir de meilleures interactions avec les utilisateurs nécessitent de nombreux efforts créatifs. Mais croyez-le ou non, 90 % des visiteurs se font une opinion sur votre site Web en quelques secondes.
L'ajout de plusieurs images se traduira par un site Web exceptionnellement bien structuré qui vous aidera à obtenir un meilleur engagement des utilisateurs.
Il existe de nombreuses façons d'afficher des images sur votre site Web, ce qui donne un aspect attrayant. Image Accordéon en fait partie.
Dans cet article, nous allons vous montrer comment créer une section Image Accordion sur votre site Web WordPress à l'aide d'Elementor et du PowerPack Image Accordion Widget.
Qu'est-ce qu'un accordéon d'image ?
Image Accordion est un outil incroyable et unique pour afficher des galeries d'images et des bannières de style compact avec une animation sur l'interaction de l'utilisateur comme des effets de survol ou de clic.
C'est le moyen idéal pour présenter plusieurs images de manière attrayante, donnant à votre site Web un nouveau look. Plusieurs images peuvent être ajoutées à la fois dans un accordéon d'image, où l'image s'agrandit lorsqu'elle est déclenchée par les utilisateurs.
Ces versions raccourcies d'images peuvent être affichées dans deux directions d'accordéon ; verticale ou horizontale.

Comment créer un accordéon d'image avec Elementor & PowerPack Addons
PowerPack Addons est l'un des meilleurs addons pour le constructeur de pages Elementor.
Avec PowerPack Elementor Addon, vous obtenez plus de 80 widgets créatifs et plus de 150 modèles préconçus pour ajouter une belle touche à votre site Web WordPress. Et la meilleure partie de l'utilisation des widgets PowerPack est qu'il est spécialement conçu pour les non-codeurs.
Le widget PowerPack Image Accordion permet de puissantes options de personnalisation dans les motifs verticaux et horizontaux. De plus, il affiche plusieurs images avec des clics interactifs et des effets de survol.
En utilisant toutes les fonctionnalités avancées du widget PowerPack Image Accordion, vous pouvez créer des accordéons d'image étonnants pour votre site Web WordPress.
Pour créer une section Image Accordion sur votre site Web, vous devez d'abord installer et activer Elementor et PowerPack Elementor Addon.
Si vous préférez regarder une vidéo, voici un didacticiel vidéo sur la création d'un accordéon d'image à l'aide d'Elementor.
Alors, sans plus tarder, passons au tutoriel.
Faites glisser et déposez le widget accordéon Image PowerPack
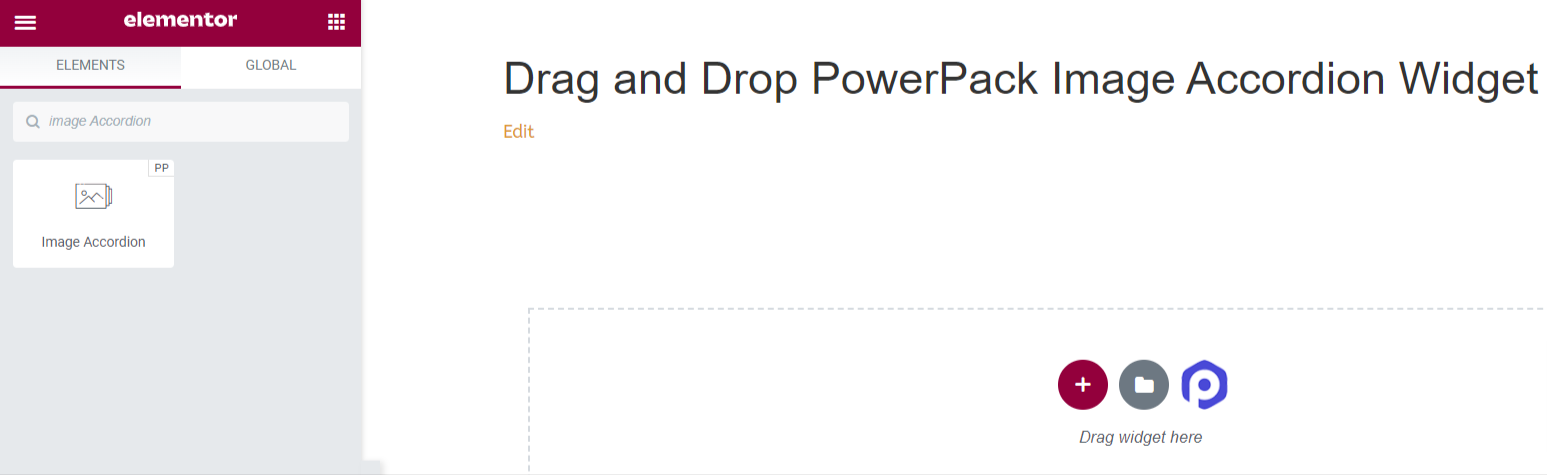
Tout d'abord, ouvrez la page dans l'éditeur Elementor, puis tapez "Image Accordion" dans la barre de recherche et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Onglet Contenu du Widget Accordéon PowerPack Image
Accédez à l'onglet Contenu du widget Image Accordion. Une fois que vous accédez à l'onglet Contenu, vous trouverez deux sections :
- Articles
- Réglages
Voyons toutes les fonctionnalités disponibles dans cet onglet :
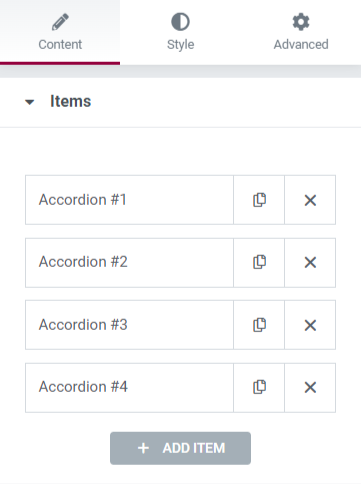
Articles

Cette section comprend toutes les options de personnalisation requises pour le contenu affiché dans le widget Image Accordion.
Voyons toutes les fonctionnalités personnalisables disponibles dans cette section :
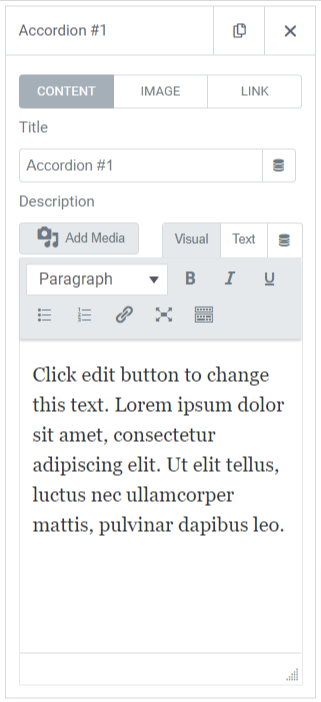
Teneur

Cette sous-section particulière comprend des fonctionnalités telles que :
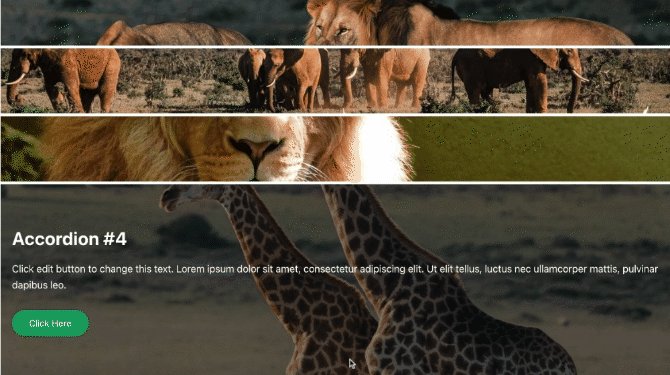
- Titre : Ajoutez un titre au contenu à afficher dans l'image.
- Description : Vous pouvez ajouter une description du contenu que vous souhaitez afficher sur l'image. Des fonctionnalités permettant de personnaliser le texte sont également disponibles ici, telles que la balise HTML, le gras, l'italique, le soulignement, les listes, etc.
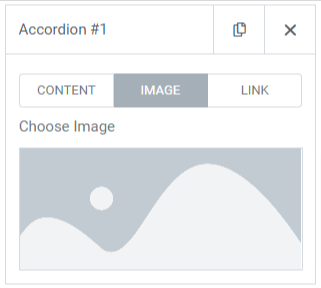
Image

Cette sous-section vous permet d'ajouter de belles images à votre section Image Accordion. Cliquez simplement sur « Choisir une image » et insérez un média à partir de la médiathèque.
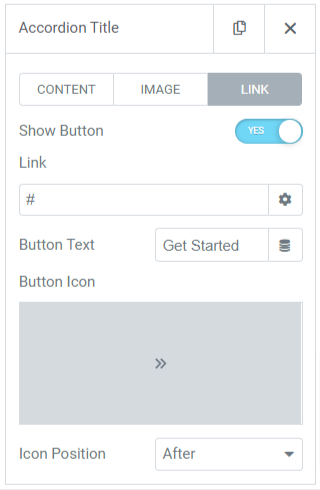
Lien

Si vous souhaitez lier l'image à votre autre page, vous pouvez ajouter un lien vers le contenu. Voyons donc les fonctionnalités disponibles dans cette sous-section :
- Afficher le bouton : activez cette fonctionnalité pour afficher un bouton d' appel à l'action pour le lien.
- Lien : Déposez le lien là où vous souhaitez rediriger l'utilisateur via l'image.
- Texte : Ajoutez le contenu que vous souhaitez afficher sur le bouton call-to-action .
- Icône de bouton : choisissez une icône de bouton dans la bibliothèque d'icônes.
- Position de l'icône : Vous pouvez choisir la position de l'icône après ou avant le texte du bouton.
Élément actif par défaut

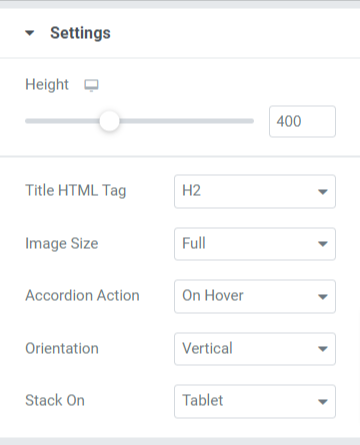
Réglages
Cette section comprend toutes les options personnalisables pour les images affichées dans le widget accordéon.


Découvrons toutes les fonctionnalités disponibles dans cette section :
- Hauteur : Vous pouvez ajuster la hauteur de l'accordéon d'image ici.
- Balise HTML de titre : Choisissez ici la balise HTML de titre.
- Taille de l'image : vous aurez ici un large éventail d'options de taille d'image ; sélectionnez-en un pour votre image.
- Action en accordéon : personnalisez ici l'option d'action en accordéon, telle que "au survol" ou "au clic".
- Orientation : Sélectionnez l'orientation de l'image à partir de la verticale ou horizontale.
- Stack-On : vous pouvez également sélectionner la pile entre tablette, mobile ou "aucune".
Onglet Style du widget Accordéon PowerPack Image
Dans l'onglet Style du widget PowerPack Image Accordion, vous obtiendrez toutes les options de style pour personnaliser votre section Image Accordion.
Cet onglet comprend trois sections.
- Articles
- Teneur
- Bouton
Voyons toutes les fonctionnalités disponibles dans cette section :
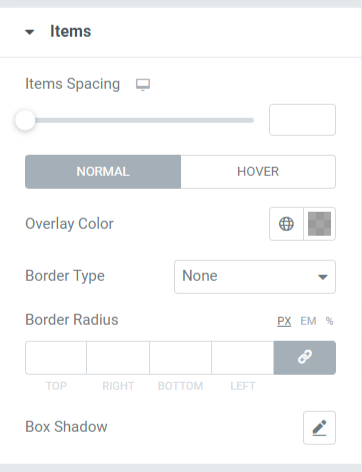
Articles

Discutons des fonctionnalités disponibles dans cette section :
- Espacement des éléments : Cela permet l'espacement entre les éléments affichés dans l'accordéon d'image.
- Couleur de superposition : Vous pouvez utiliser cette option pour ajouter une couleur de superposition.
- Type de bordure : ajoutez des bordures aux images affichées dans l'accordéon d'image à partir des options données ici, telles que solide, double, pointillé, tireté et rainure.
- Rayon de la bordure : Vous pouvez ajuster le rayon de la bordure à partir d'ici si vous avez appliqué la bordure. L'utilisation d'un rayon de bordure donnera des bords doux aux éléments affichés dans l'accordéon d'image.
- Box Shadow : Pour appliquer une ombre de boîte, vous pouvez utiliser cette fonctionnalité.
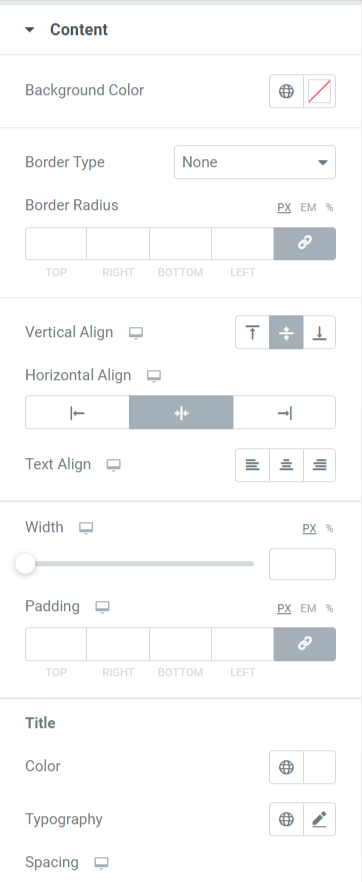
Teneur
Cette section comprend toutes les fonctionnalités de style de la partie contenu de l'accordéon d'image.

Discutons des fonctionnalités disponibles dans cette section :
- Espacement des éléments : Cela permet l'espacement entre les éléments affichés dans l'accordéon d'image.
- Couleur de superposition : Vous pouvez utiliser cette option pour ajouter une couleur de superposition.
- Type de bordure : ajoutez des bordures aux images affichées dans l'accordéon d'image à partir des options données ici, telles que solide, double, pointillé, tireté et rainure.
- Rayon de la bordure : vous pouvez ajuster le rayon à partir d'ici si vous avez appliqué la bordure. L'utilisation d'un rayon de bordure donnera des bords doux aux éléments affichés dans l'accordéon d'image.
- Box Shadow : Pour appliquer une ombre de boîte, vous pouvez utiliser cette fonction.
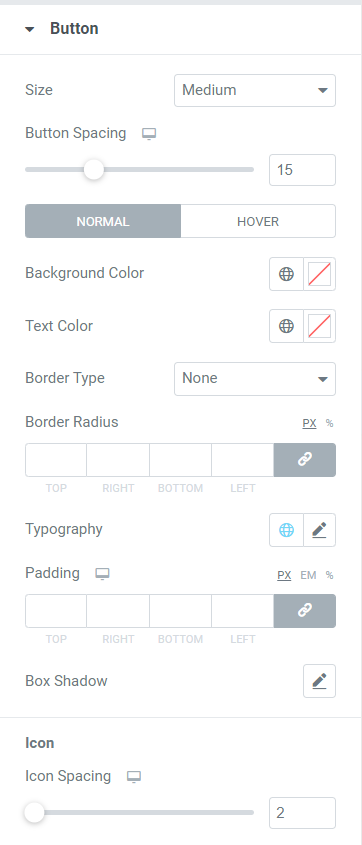
Bouton
Cette section offre la possibilité de personnaliser complètement le bouton.

Discutons de toutes les fonctionnalités disponibles dans cette section :
- Taille : Sélectionnez la longueur du bouton parmi les options données, petit, moyen, et grand.
- Espacement des boutons : Il permet l'espacement entre le texte du bouton et l'icône du bouton.
- Couleur d'arrière-plan : Si vous souhaitez ajouter une couleur d'arrière-plan au bouton, vous pouvez l'ajouter ici.
- Couleur du texte : Choisissez ici la couleur du texte du bouton.
- Type de bordure : Vous pouvez sélectionner un type de bordure pour le bouton.
- Rayon de la bordure : vous pouvez styliser le bouton en ajustant le rayon de la bordure dans cette option.
- Typographie : Ici, vous pouvez styliser le texte du bouton en personnalisant la typographie.
- Rembourrage : Vous pouvez facilement ajuster le rembourrage pour personnaliser le bouton d'appel à l'action .
- Box Shadow : Cette option vous permet de personnaliser l'ombre de la boîte horizontalement. et verticale directions.
- Espacement des icônes : vous pouvez créer un espacement entre le texte du bouton et l'icône du bouton avec cette option.
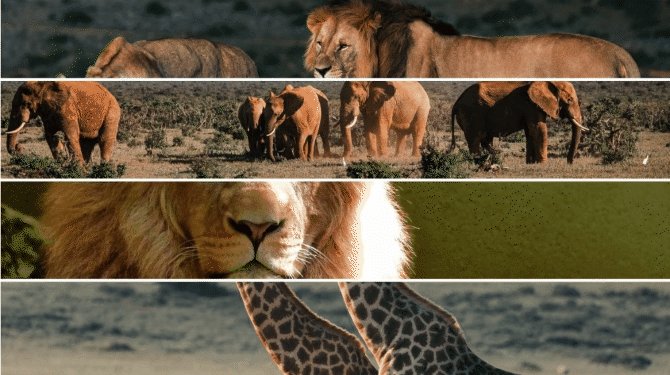
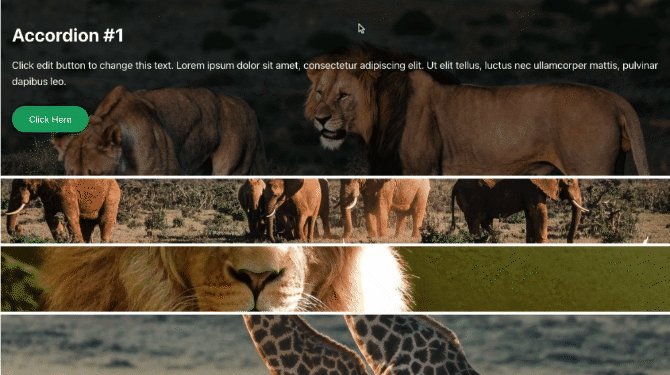
Après avoir appliqué toutes ces modifications, vous obtiendrez quelque chose comme ceci :

Préparez votre section d'accordéon d'image à l'aide du widget d'accordéon d'image de PowerPack
L'affichage d'une section attrayante d'accordéon d'images sur votre site Web WordPress ajoutera une belle touche à l'apparence générale de votre site Web. De plus, l'utilisation des espaces compacts de votre site Web rendra votre site organisé et plus attrayant.
Nous espérons que ce didacticiel vous a aidé à apprendre à utiliser PowerPack Image Accordion Widget pour créer une section d'images interactives pour votre site Web WordPress. Cliquez ici pour obtenir un widget d'accordéon d'image pour Elementor maintenant !
Si vous cherchez des moyens d'afficher facilement des offres et des alertes de vente pour votre produit commercial via des bannières promotionnelles, vous pouvez consulter notre article pour savoir comment créer une boîte promotionnelle dans WordPress à l'aide d'Elementor .
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
Suivez-nous également sur Twitter, Facebook et YouTube.
