Comment créer des popups mobiles qui se convertissent (sans nuire au référencement)
Publié: 2022-10-20Vous souhaitez utiliser des popups mobiles sur votre site Web ?
Les popups mobiles peuvent être très efficaces pour générer des prospects, augmenter les ventes et obtenir plus de téléchargements d'applications, mais vous devez les concevoir de la bonne manière. Sinon, vous pourriez finir par nuire au classement des moteurs de recherche de votre site Web.
Dans ce guide, nous partagerons comment créer des popups mobiles qui ont une conversion élevée sans nuire à votre classement SEO.

Comment les popups mobiles pourraient-ils nuire à votre référencement ?
Les popups mobiles pourraient nuire à vos efforts de référencement WordPress s'ils vont à l'encontre des directives de Google. Google déclare que les sites peuvent être classés plus bas dans la recherche mobile pour l'utilisation d'interstitiels intrusifs ou de popups intrusifs.
Si votre page contient une fenêtre contextuelle qui apparaît immédiatement, Google peut pénaliser cette page. Cela signifie que votre page ne sera pas aussi bien classée dans les résultats de recherche de Google qu'elle ne l'aurait été autrement.
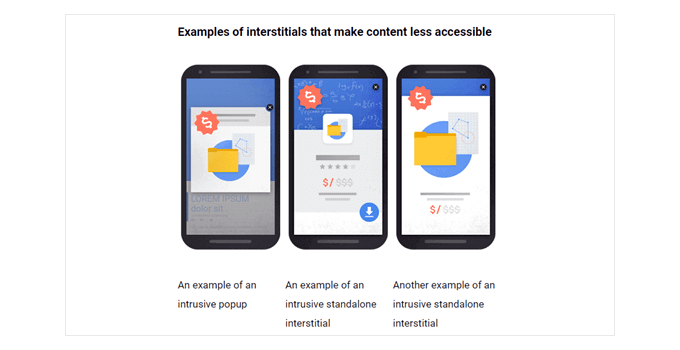
Google ne veut pas que votre fenêtre contextuelle couvre la totalité ou la majeure partie de la page avant que l'utilisateur ne puisse voir le contenu. Voici quelques exemples de Google de ce qu'ils veulent que vous évitiez.

Alors vous vous demandez peut-être pourquoi risquer de créer des popups sur mobile ?
La réponse courte est que cela vous aide à augmenter les taux de conversion, ce qui se traduit par plus de prospects et de ventes. C'est pourquoi de nombreux propriétaires d'entreprises et spécialistes du marketing intelligents continuent d'utiliser des fenêtres contextuelles à la fois sur mobile et sur ordinateur.
L'important est que vous devez créer vos popups mobiles de la BONNE manière afin que cela n'ait pas d'impact sur votre classement SEO.
Comment créer des popups adaptés aux mobiles qui ne nuiront pas à votre classement SEO
Il existe plusieurs façons de créer des popups mobiles qui ne nuiront pas à votre classement SEO. Vous pourriez:
- Créez une fenêtre contextuelle plein écran qui n'apparaît qu'après un certain délai.
- Créez une bannière ou un slide-in qui ne couvre qu'une petite partie de l'écran.
- N'utilisez que des fenêtres contextuelles immédiates en plein écran pour les mentions légales. Des exemples de ceux-ci incluent les autorisations de cookies et les fenêtres contextuelles de vérification de l'âge. Ceux-ci ne sont pas pénalisés par Google.
Dans notre exemple, nous expliquerons comment créer une fenêtre contextuelle plein écran qui n'apparaît qu'après que l'utilisateur a été sur votre site pendant un certain temps. Cependant, nous partagerons également les meilleures pratiques et tactiques que vous pouvez utiliser pour ajouter des règles d'affichage intelligentes pour une optimisation supplémentaire.
Créer une fenêtre contextuelle uniquement mobile avec OptinMonster
OptinMonster est le moyen le plus simple de créer une fenêtre contextuelle uniquement mobile. C'est l'outil de génération de leads le plus populaire sur le marché et dispose d'un puissant générateur de popup WordPress.
Tout d'abord, vous devez visiter le site Web d'OptinMonster et créer un compte. Cliquez simplement sur le bouton "Obtenir OptinMonster maintenant" pour continuer.

Bien que tous leurs modèles soient adaptés aux mobiles, vous avez besoin du compte Pro pour déverrouiller les règles de ciblage d'affichage spécifiques aux mobiles.
Après votre inscription, vous devez installer et activer le plugin OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'installation, vous devriez voir l'écran de bienvenue et l'assistant de configuration. Allez-y et cliquez sur le bouton "Connecter votre compte existant" et suivez les instructions à l'écran.

Ensuite, une nouvelle fenêtre s'ouvrira maintenant vous demandant de connecter votre site Web WordPress à OptinMonster.
Vous pouvez cliquer sur le bouton "Se connecter à WordPress" pour continuer.

Une fois votre compte OptinMonster connecté, vous êtes prêt à créer une popup mobile.
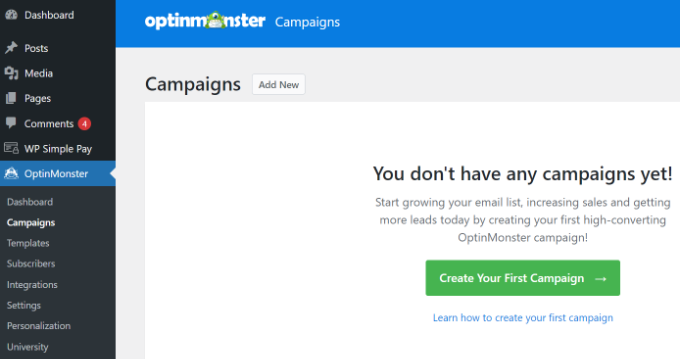
Vous pouvez vous diriger vers OptinMonster »Campagnes dans votre administrateur WordPress et cliquer sur le bouton "Créer votre première campagne".

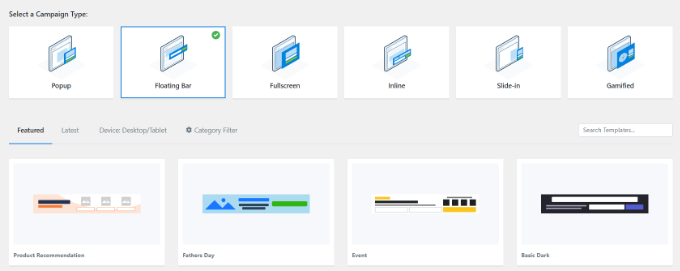
Vous serez redirigé vers le générateur de campagne OptinMonster, où vous pourrez choisir un type et un modèle de campagne.
Laissez simplement le type de campagne défini sur "Popup".

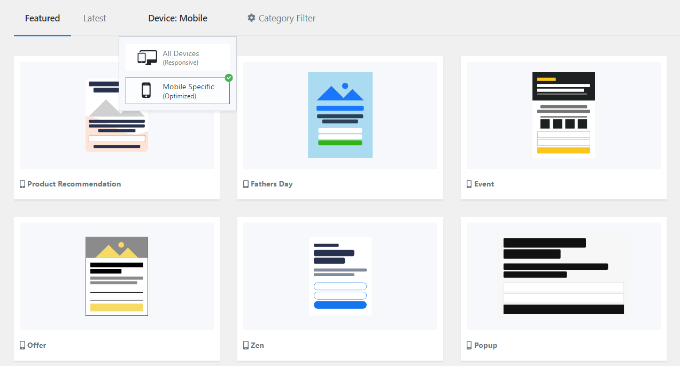
Ensuite, OptinMonster vous montrera plusieurs modèles pour votre campagne popup.
Tout d'abord, cliquez sur l'onglet 'Appareil/Mobile' et sélectionnez le filtre d'appareil 'Mobile Specific (Optimized)'. À partir de là, vous pouvez sélectionner n'importe quel modèle pour votre campagne.

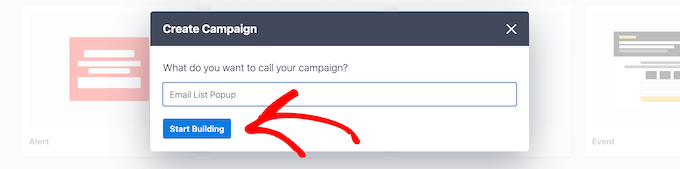
Lorsque vous choisissez un modèle, une fenêtre s'ouvre.
Entrez simplement un nom pour votre campagne et cliquez sur le bouton "Démarrer la création".

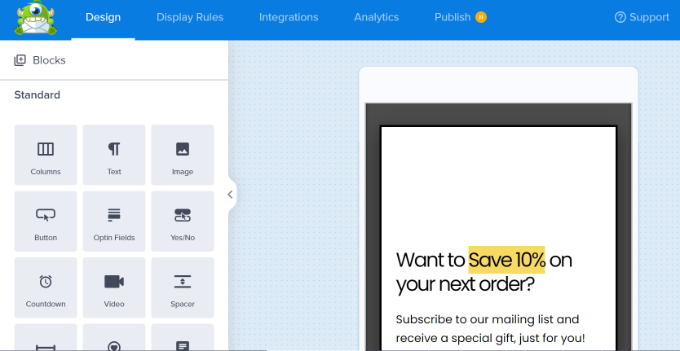
Le modèle chargera automatiquement la vue optin du popup dans le générateur OptinMonster. Personnaliser le contenu ou ajouter de nouveaux éléments avec l'interface glisser-déposer est facile.
Vous pouvez faire glisser n'importe quel bloc du menu sur votre gauche et le déposer sur le modèle. Par exemple, vous pouvez ajouter une image, un bouton, un compte à rebours, etc.

En plus de cela, le plug vous permet de personnaliser les éléments existants sur le modèle.
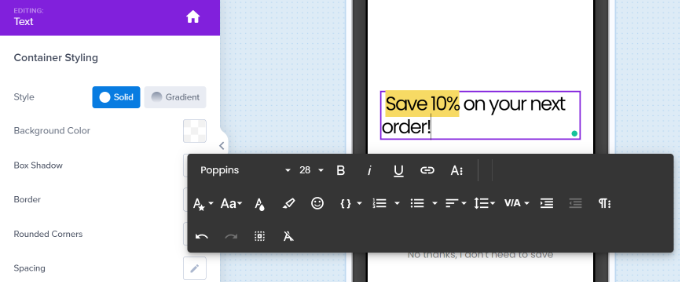
Par exemple, pour changer le texte par défaut, il vous suffit de cliquer dessus et de saisir le texte que vous souhaitez utiliser.

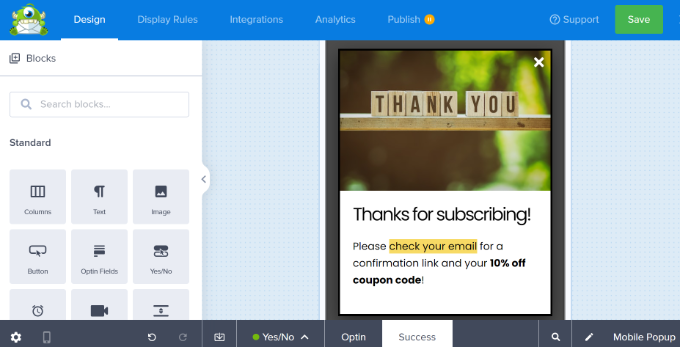
Vous devez également modifier la vue "Succès". Ce sera ce que les utilisateurs verront après avoir entré leurs adresses e-mail.

Pour modifier la vue Réussite, cliquez simplement sur l'onglet Réussite en bas de l'écran.

Une fois que vous êtes satisfait à la fois de la vue optin et de la vue réussite, n'oubliez pas de cliquer sur le bouton "Enregistrer" en haut de l'écran.
Définir les règles d'affichage de votre popup mobile
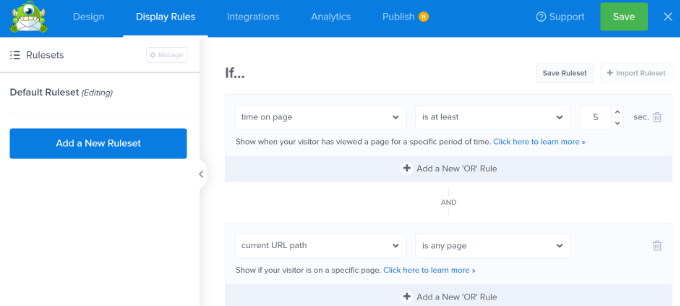
Il est maintenant temps de définir les règles d'affichage de votre popup. Tout d'abord, vous devez cliquer sur l'onglet "Règles d'affichage" en haut de votre écran.
La règle par défaut est que votre popup s'affiche après que les utilisateurs ont été sur votre site pendant 5 secondes. Vous pouvez augmenter ce délai si vous le souhaitez.

Vous pouvez également ajouter d'autres règles de ciblage mobile-safe pour débloquer d'autres optimisations telles que :
- Exit Intent for Mobile - cela n'affichera la fenêtre contextuelle que si l'utilisateur appuie sur le bouton de retour ou est sur le point de fermer l'onglet.
- Capteur d'inactivité - cela n'affichera la fenêtre contextuelle qu'après que l'utilisateur aura cessé d'être actif sur le site pendant un certain nombre de secondes.
- Scroll Trigger Popups - cela n'affichera le popup qu'après que l'utilisateur aura fait défiler un certain pourcentage de la page.
- Clic sur le bouton par MonsterLinks - cela n'affichera la fenêtre contextuelle que si l'utilisateur clique sur un bouton spécifique.
Votre popup utilise un modèle Mobile Optimized. Cela signifie qu'il ne s'affichera automatiquement que sur les appareils mobiles.
Ensuite, vous pouvez sélectionner les pages sur lesquelles le popup apparaîtra.
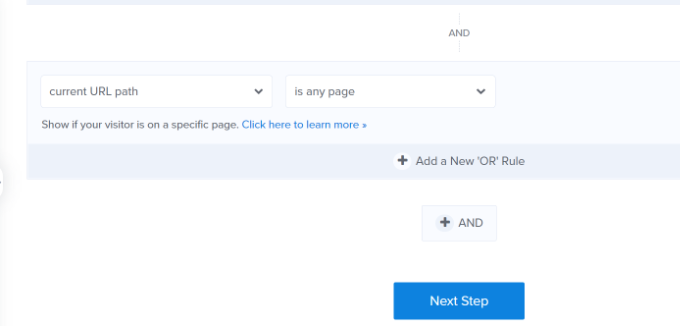
Par défaut, la règle sera définie sur "le chemin d'URL actuel est n'importe quelle page". Cela signifie que votre popup apparaîtra sur tous les articles et pages de votre site.

Vous pouvez alors cliquer sur le bouton 'Étape suivante'.
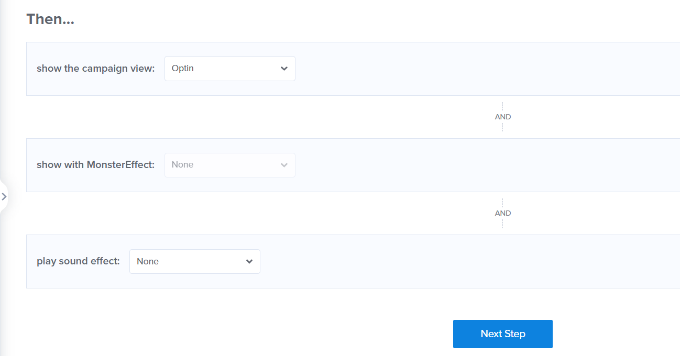
OptinMonster vous permettra ensuite d'ajouter une animation et un effet sonore lorsque votre popup mobile apparaîtra.

Après cela, vous pouvez cliquer sur le bouton "Étape suivante".
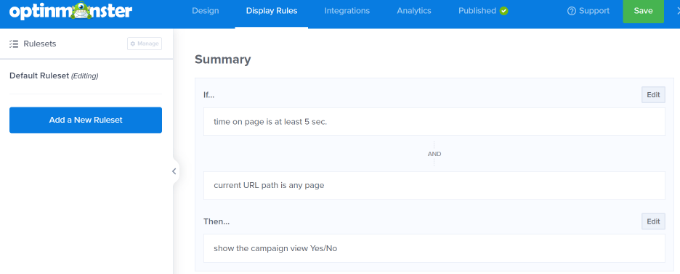
Vous verrez maintenant un résumé de vos règles d'affichage. À ce stade, vous pouvez modifier vos paramètres et apporter des modifications à votre campagne.

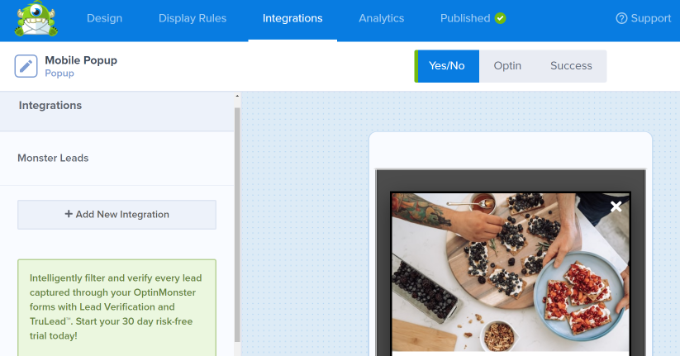
Ensuite, vous pouvez aller dans l'onglet "Intégrations" et ajouter un service de marketing par e-mail tel que Constant Contact. OptinMonster s'intègre à la plupart des principales plates-formes, vous n'aurez donc qu'à sélectionner celle que vous utilisez.
Si vous n'en avez pas, les lecteurs WPBeginner peuvent obtenir 20% de réduction sur leurs 3 premiers mois avec Constant Contact.
Cliquez simplement sur le bouton "+ Ajouter une nouvelle intégration" dans le panneau sur votre gauche et choisissez votre outil de marketing par e-mail.

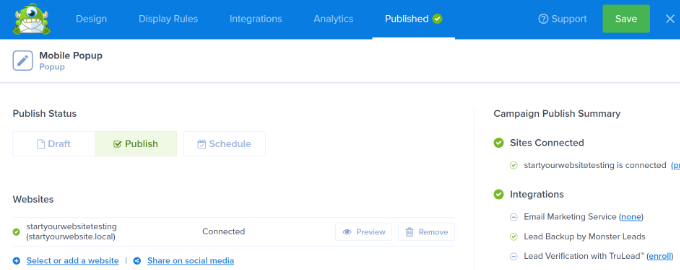
Ensuite, vous pouvez accéder à l'onglet "Publié" en haut.
Après cela, assurez-vous que le "Statut de publication" est passé de "Brouillon" à "Publier".

N'oubliez pas de cliquer sur le bouton "Enregistrer" en haut de l'écran et de fermer le générateur de campagne.
Mettre votre campagne OptinMonster en direct sur votre site Web
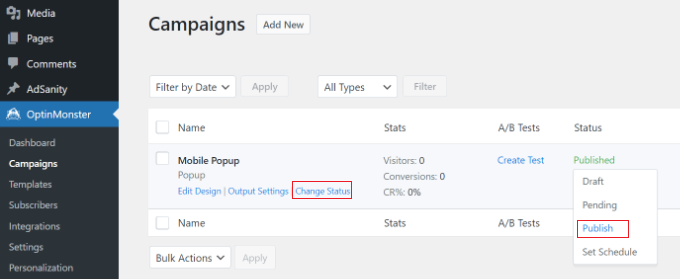
Votre campagne OptinMonster ne sera pas automatiquement mise en ligne sur votre site WordPress. Au lieu de cela, vous devez vous connecter à votre administrateur WordPress et accéder à OptinMonster » Campagnes .
Vous devriez maintenant voir votre nouvelle campagne popup mobile répertoriée ici. Ensuite, cliquez sur le lien "Modifier le statut" sous le nom de votre campagne et sélectionnez l'option "Publier" dans la colonne Statut.

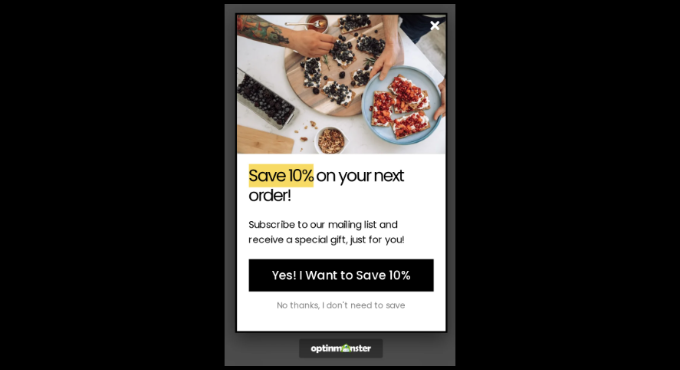
Maintenant, votre campagne sera en direct sur votre site Web WordPress. Allez-y et visualisez-le en accédant à votre site sur un appareil mobile.
Attendez simplement le temps que vous avez spécifié dans les règles d'affichage, et votre popup devrait apparaître. Voici notre popup en direct sur notre site de démonstration.

Autres types de popups mobiles qui ne nuiront pas à votre classement SEO mobile
Outre les fenêtres contextuelles temporisées et d'interaction de l'utilisateur dans OptinMonster, vous pouvez créer une barre flottante, une option coulissante ou en ligne. Google ne les considérera pas comme intrusifs, vous n'avez donc pas à vous soucier de votre référencement.
- Une option de barre flottante peut apparaître en haut ou en bas de l'écran de l'utilisateur, sans couvrir le contenu.
- Une fenêtre contextuelle peut apparaître depuis le bas ou le côté du site Web, généralement après un certain délai.
- Un optin en ligne peut se trouver dans le contenu lui-même, à mi-chemin d'une page ou d'une publication.
Sélectionnez simplement l'un de ces types lorsque vous commencez à créer votre campagne. Vous verrez alors les modèles que vous pouvez utiliser.

Nous espérons que cet article vous a aidé à apprendre à créer des popups mobiles qui ne nuiront pas à votre référencement. Vous aimerez peut-être aussi notre article sur les meilleurs plugins WordPress pour les sites Web professionnels et comment choisir le meilleur hébergement WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
