Comment créer des images graphiques vectorielles évolutives (SVG) à l'aide d'un stylet
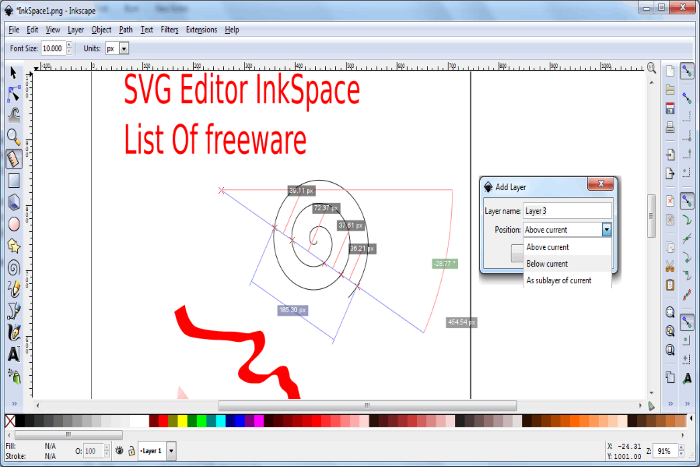
Publié: 2023-02-26En supposant que vous souhaitiez une introduction sur la façon de créer des images graphiques vectorielles évolutives (SVG) à l'aide d'un stylet, vous trouverez ci-dessous une manière possible de procéder : les images SVG sont créées à l'aide d'un éditeur de graphiques vectoriels , qui permet des formes, des lignes et du texte à ajouter à l'image. Inkscape est l'un de ces programmes qui peut être utilisé pour créer une image SVG. Une fois Inkscape installé, ouvrez le programme et créez un nouveau fichier. Pour ce faire, allez dans Fichier > Nouveau. Une toile apparaîtra. Ensuite, sélectionnez l'outil stylo dans la barre d'outils à gauche. Avec l'outil stylo, cliquez et faites glisser pour dessiner le contour de la forme que vous souhaitez créer. Une fois le contour terminé, l'outil de remplissage peut être utilisé pour ajouter de la couleur à la forme. Une fois l'image SVG terminée, elle peut être enregistrée en tant que fichier .svg et ouverte dans un navigateur Web.
Quel programme ouvrira un fichier Svg ?

Vous pouvez afficher des images s vega dans Google Chrome, Firefox, IE et Opera, ainsi que dans n'importe quel autre navigateur populaire. Un fichier SVG peut également être utilisé avec un éditeur de texte de base ou un éditeur graphique haut de gamme.
Les graphiques vectoriels évolutifs (SVG) font référence à un type de graphiques qui peuvent être réduits. Le format de fichier SVG est un fichier informatique qui utilise la norme pour afficher une image. Ils peuvent être mis à l'échelle sous une forme plus grande ou plus petite sans perte de qualité ou de netteté. Parce que l'événement peut avoir lieu à n'importe quelle taille, ils sont autonomes. Pour créer ou modifier un fichier SVG, vous aurez besoin d'une application prenant en charge son format. La silhouette peut être enregistrée sous la forme de. Les fichiers VSCA ainsi que. Fichiers VG avec Adobe Illustrator, Inkscape et GIMP. Alternativement, vous pouvez convertir un SVL en format raster à l'aide d'un convertisseur en ligne gratuit comme SVGtoPNG.com.
Cependant, un plugin tiers peut être utilisé pour convertir un fichier SVG en fichier Photoshop en quelques secondes. Le plugin est disponible gratuitement sur le site GraphicRiver et peut être téléchargé ici. Après avoir installé Photoshop, sélectionnez le fichier svg que vous souhaitez convertir. L'option SVG vers PNG peut être sélectionnée dans la barre d'outils et convertie en cliquant sur le bouton Convertir. Vous pouvez également modifier un fichier converti comme vous le feriez avec n'importe quel autre fichier Photoshop en sélectionnant SVG vers PNG. Une fois que vous avez terminé l'édition, vous pouvez enregistrer le fichier au format PNG ou SVG, ou vous pouvez fermer Photoshop et profiter de votre fichier nouvellement converti. Un fichier SVG peut être modifié à l'aide des fonctionnalités d'édition vectorielle de Photoshop, même si vous ne souhaitez pas utiliser de plug-in tiers. En comprenant comment apporter des modifications simples à la structure et au contenu du fichier, vous pouvez facilement le faire dans l'édition vectorielle. Lors de l'édition d'un SVG dans Photoshop, il y a quelques points à garder à l'esprit. Le premier avantage de l'utilisation des fichiers SVG est qu'ils sont basés sur un format vectoriel, ce qui signifie que les éléments peuvent être modifiés et redimensionnés sans perdre leur forme ou leur apparence d'origine. Photoshop utilise un certain nombre de calques afin d'obtenir l'effet souhaité, il est donc essentiel de comprendre le fonctionnement de chaque calque et comment les supprimer. Enfin, même les gros fichiers SVG peuvent être modifiés trop rapidement, il est donc essentiel de le faire pour ne pas se retrouver avec un fichier trop volumineux pour être téléchargé sur un site Web ou partagé avec des collègues. Si vous ne disposez que de quelques lignes de code, vous pouvez facilement convertir un fichier .sva en Photoshop. Si vous n'avez pas accès à un plug-in tiers ou si vous devez apporter des modifications rapides au fichier, les fonctionnalités d'édition vectorielle d'Adobe sont disponibles. Comme les fichiers SVG sont des fichiers vectoriels, ils ne perdront pas leur apparence d'origine tant que vous n'en modifiez pas la structure ou le contenu. Photoshop utilise également un grand nombre de calques, alors soyez conscient de la façon dont chacun fonctionne et comment les supprimer. Enfin, étant donné que les fichiers SVG peuvent être volumineux, vous devez faire attention lors de leur modification afin qu'ils ne deviennent pas trop volumineux pour être téléchargés ou partagés.
Quelle est la meilleure application pour ouvrir des fichiers Svg ?
Le chargement et l'enregistrement de fichiers au format SVG sont pris en charge de manière native par Adobe Illustrator, qui est bien connu pour la création d'illustrations vectorielles. Inkscape et GIMP, deux programmes gratuits qui peuvent enregistrer des fichiers au format SVG, peuvent également faire de même.
Pouvez-vous convertir Svg en Jpg ?

Oui, vous pouvez convertir svg en jpg. Il existe plusieurs façons de procéder, mais la plus courante consiste à utiliser un outil de conversion. Il existe un certain nombre d'entre eux disponibles en ligne, et ils sont généralement très faciles à utiliser. Téléchargez simplement le fichier svg et choisissez l'option de sortie jpg, et le convertisseur fera le reste.
Les fichiers Illustrator et graphiques sont largement utilisés à diverses fins, notamment les illustrations, les graphiques et les graphiques Web. En raison de sa capacité à rester nette et claire à n'importe quelle résolution ou taille, la compression d'image est un excellent choix pour créer des images de haute qualité. De plus, en raison de sa transparence et de son support d'animation, c'est un outil fantastique pour créer des graphiques attrayants et interactifs.
Pourquoi devriez-vous convertir vos images au format Svg
Le balisage XML est utilisé pour baliser une image au format SVG. L'image peut être convertie à l'aide d'outils en ligne pour JPG, PNG et GIF. Contrairement aux formats PNG et GIF, JPG prend en charge la transparence. Vous devrez également spécifier la couleur d'arrière-plan de l'image de sortie. Vous pouvez également sélectionner un rapport taille/qualité JPG.
Comment ouvrir un fichier Svg dans Chrome ?

Si vous avez un ordinateur Windows, vous pouvez ouvrir un fichier SVG avec l'application Microsoft Photos. Si vous avez un Mac, vous pouvez ouvrir un fichier SVG avec l'application Apple Preview. Si vous avez un Chromebook, vous pouvez ouvrir un fichier SVG avec le navigateur Google Chrome.
Chrome est le seul navigateur qui n'affiche pas les images soumises via Internet. Dans la balise Object, vous devez définir la largeur et la hauteur comme vous le feriez pour toute autre fonction. Cette URL doit avoir le style *img style *width : 100 %. Chrome, Firefox, Opera, Safari et tous les navigateurs modernes (à l'exception d'IE) prennent en charge nativement SVG, qui ne nécessite pas de plugins.
Lorsque le code source svg n'inclut pas d'attribut avec une valeur, le navigateur Chrome n'affichera pas l'image svg. Vous devez inclure un attribut width dans votre image svg pour qu'elle apparaisse dans le navigateur Chrome. Si le nom du fichier image svg est test.svg, la ligne suivante doit lui être ajoutée : [svg width[/200px]
Comment ouvrir un fichier SVG
Lorsque vous utilisez un éditeur de texte ou un éditeur graphique comme CorelDRAW, vous pouvez ouvrir des fichiers SVG en les sélectionnant dans la liste des fichiers et en cliquant sur le bouton Ouvrir dans. Lorsque vous utilisez un navigateur, vous pouvez afficher les fichiers SVG en sélectionnant le fichier que vous souhaitez afficher et en cliquant sur l'élément de menu SVG dans la liste des fichiers. Si vous utilisez un navigateur, tel que Google Chrome, il existe un élément de menu Afficher SVG. Le menu contextuel de Firefox vous permet de cliquer avec le bouton droit sur un fichier SVG et de sélectionner Ouvrir avec… si vous souhaitez l'ouvrir. Dans IE, vous pouvez ouvrir un fichier SVG en sélectionnant Fichier, puis Ouvrir. Le fichier SVG peut être ouvert dans Opera en sélectionnant Fichier | Fichier ouvert. Lorsque vous ouvrez un fichier .SVG dans Safari, sélectionnez Fichier> Ouvrir, puis choisissez le fichier SVG. L'élément de menu Afficher SVG de Google Chrome vous permet d'afficher des fichiers SVG dans un environnement sans navigateur. La plupart des éditeurs de texte et des éditeurs graphiques ont la possibilité d'ouvrir des fichiers SVG.
Comment ouvrir un fichier Svg sous Linux

Il existe plusieurs façons d'ouvrir un fichier SVG sous Linux. Une façon consiste à double-cliquer sur le fichier, ce qui l'ouvrira dans l'application par défaut de gestion des fichiers SVG (généralement Inkscape). Une autre méthode consiste à cliquer avec le bouton droit sur le fichier et à sélectionner "Ouvrir avec" dans le menu contextuel. Cela vous donnera une liste d'applications pouvant ouvrir des fichiers SVG. Choisissez celui que vous souhaitez utiliser et le fichier s'ouvrira dans cette application.
Scalable Vector Graphics (SVG) est un format de fichier basé sur XML pour les graphiques bidimensionnels qui permet l'interactivité et l'animation. L'importation de fichiers est aussi simple que de les exporter dans des formats tels que Svg, AI, EPS, PDF, PS et PNG. En raison de sa nature indépendante de la résolution, le format SVG permet la mise à l'échelle de n'importe quelle taille sans perdre sa qualité. Les graphiques vectoriels évolutifs (SVG) peuvent être convertis en d'autres types de fichiers à l'aide du convertisseur SVG en ligne Autotracer. Les générateurs de diagrammes et de graphiques sont largement utilisés dans la conception de pages Web, mais ils ne sont pas nécessaires pour chaque type de page. Les fichiers HTML ont toutes les mêmes fonctions que les flux RSS. Il n'est pas nécessaire d'apprendre le codage pour concevoir et créer des sites Web à l'aide d'une paire de fichiers Scalable Vector Graphics.
Bien que ce type d'image ne se pixellise pas lorsqu'il est agrandi ou réduit, il est généralement plus clair que les images JPEG. Avant de télécharger un fichier Svg sur WordPress, vous devez d'abord apprendre à l'ouvrir. Un fichier Svg (Scalable Vector Graphics) est un fichier vectoriel, tandis qu'un fichier PNG est un fichier raster. Ouvrez, modifiez, puis convertissez le fichier dans un format d'image tel que JPG, PNG, svg, TIFF, GIF ou WMP à l'aide d'Inkspace. Les fichiers SVG peuvent être trouvés dans tous les principaux navigateurs, y compris Google Chrome, Firefox, Internet Explorer et Opera. En plus des graphiques vectoriels, il est largement utilisé pour créer et afficher des images sur Internet en utilisant son format standard ouvert. Si vous souhaitez accéder au fichier Svg, vous devrez utiliser le navigateur Safari sur votre Mac.
GIMP, Inkscape et Vectornator sont tous des programmes gratuits qui peuvent ouvrir des fichiers Svg. Comment ouvrir un. Fichier SVG sur Mac ? Vous pouvez ajouter des photos en faisant glisser et en déposant vos fichiers SVG dans l'interface Ajouter des photos. Il existe de nombreux avantages et inconvénients à utiliser à la fois Jpeg et Svg. Pour ouvrir un fichier Svg sur un appareil Android, vous devrez télécharger l'application tierce Adobe Illustrator Draw ou Inkscape. Avec l'aide d'un éditeur SVG pour Linux, vous pouvez facilement et rapidement éditer, créer et manipuler des images vectorielles.

Inkscape est une application gratuite qui peut être téléchargée depuis l'App Store ou le Windows Store et utilisée pour éditer des fichiers Svg sur un ordinateur Mac, Windows ou Linux. Ce logiciel est le choix idéal pour créer des graphiques tels que des affiches, des logos et des illustrations vectorielles . Un élément html et un attribut href peuvent être utilisés pour lier deux documents. Étant donné que XML n'a pas l'attribut magique href, les liens ne sont pas créés à l'aide de XML ou de Spellcasting. XLink sera utilisé à sa place. Alternativement, vous pouvez créer un lien vers le fichier en utilisant un service en ligne tel que SVG-Coordinates.com. Les graphiques vectoriels, contrairement aux fichiers texte, sont accessibles via des fichiers XML.
Le SVG peut être utilisé pour créer des logos pouvant être utilisés comme en-têtes de sites Web, e-mails et imprimés sur des pulls molletonnés, des chapeaux et des panneaux d'affichage. Si une image n'est pas trop profonde, le format SVG est plus efficace que le format raster. Les graphiques vectoriels peuvent être rendus dans une variété de résolutions et de tailles, et peuvent même être pixélisés à une résolution différente. Une image vectorielle est un petit fichier de données avec seulement quelques lignes et courbes par opposition aux images bitmap, qui peuvent être plus grandes. Lorsque vous utilisez des SVG, vous pouvez générer des illustrations et des graphiques de haute qualité avec une application de dessin vectoriel .
Le fichier SVG, un fichier graphique vectoriel, peut être agrandi ou réduit pour atteindre la résolution souhaitée sans perdre sa résolution. Cela vous permet de créer facilement des logos, des icônes et d'autres graphiques, qui peuvent être utilisés sur une variété d'appareils, des smartphones aux ordinateurs de bureau. Vous pouvez insérer un SVG dans un document en ouvrant le ruban et en sélectionnant Insérer. Sélectionnez Cet appareil… dans la liste des appareils disponibles, puis accédez à la catégorie Images, où vous trouverez les fichiers SVG. Le fichier SVG peut être inséré en le sélectionnant puis en cliquant sur Insérer.
La meilleure façon de visualiser les fichiers SVG
Le fichier SVG peut être ouvert par un certain nombre de plates-formes, notamment Windows, macOS et Linux. Sous Linux, les visionneuses de photos intégrées peuvent également être utilisées pour afficher les fichiers sva. Les navigateurs Web peuvent également afficher les fichiers SVG natifs . Si vous recherchez un bon visualiseur SVG, Inkscape est un excellent choix. Il est disponible pour Linux et Windows, ainsi que MacOS et macOS, et il est interactif et animé.
Visionneuse SVG
Un visualiseur SVG est un visualiseur pour les fichiers Scalable Vector Graphics (SVG). Scalable Vector Graphics est un format de fichier graphique vectoriel pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999.
Vous pouvez ouvrir et personnaliser les fichiers SVG dans votre navigateur avec la visionneuse de fichiers de Pixelied. Vous pouvez afficher et modifier immédiatement les fichiers SVG grâce à la procédure simple en quatre étapes. Faites glisser et déposez votre fichier dans l'éditeur dans le style HTML5, ou téléchargez-le et glissez-déposez-le. Nous fournissons des outils gratuits pour éditer des fichiers SVG. Avec la visionneuse SVG gratuite de Pixelied, vous pouvez exporter n'importe quelle image dans une variété de formats haute résolution. Vous pouvez facilement personnaliser vos fichiers SVG avec Pixelied en lui permettant de modifier la taille, la couleur, la transparence, la position, etc. Avec notre visualiseur d'images SVG en ligne, vous pouvez créer de superbes fichiers SVG à partir de zéro ou à partir d'une variété de modèles adaptables.
Pixelied est un lecteur SVG en ligne qui est simple à utiliser et peut être utilisé sans l'utilisation de logiciels compliqués comme Photoshop ou Gimp. Cette application vous permet de modifier et de visualiser vos fichiers vectoriels. L'application permet aux utilisateurs d'ajouter du texte, de personnaliser les couleurs d'arrière-plan et de créer des collages.
CodePen (disponible gratuitement) est un outil fantastique.
Ouvrir Svg dans Illustrator
Vous pouvez importer un fichier sva dans Illustrator en sélectionnant l'option de menu Fichier > Importer > SVG. Vous pouvez également utiliser Ctrl I (Mac) ou Cmd I (Windows) comme raccourci clavier. Une fois le fichier SVG importé dans Illustrator, il doit être converti en graphique vectoriel .
Avant de publier, assurez-vous que votre contenu est original, que vous citez la source originale et que vous recherchez les doublons. Il n'y a pas de solution rapide à ce problème, à mon avis. Plusieurs éléments sont stockés sous forme de combinaisons étranges de groupes et de mélanges knock-out, de sorte que la mise en œuvre de groupes et de mélanges knock-out activés par l'IA nécessitera une intervention chirurgicale importante. Avant de publier, considérez votre contenu comme original, citez la source d'origine et n'utilisez pas de contenu dupliqué. Étant donné que CS 3 ne prend pas en charge le concept de transparence en dégradé, ces zones transparentes peuvent ne pas avoir une véritable transparence en dégradé. Par conséquent, vous devez réduire l'opacité du chemin pour obtenir une véritable plage du dégradé. Il peut y avoir des problèmes si vous utilisez enregistrer pour le Web pour enregistrer cela, mais vous devez enregistrer sous.
Si vous enregistrez un fichier .ai avec écrêtage (masques d'écrêtage) au format minuscule .svg, vous perdrez l'écrêtage lors de l'aller-retour. Si vous ne souhaitez pas utiliser le Svg au format minuscule, utilisez un autre format, tel que svg 1.2. Si vous utilisez le format SVG normal , vous ne perdrez pas votre masque d'écrêtage. Avant de publier, veuillez vérifier s'il y a des publications en double, soyez gentil et respectueux, créditez la source d'origine et assurez-vous d'inclure tous les commentaires. Chaque fois que j'ouvre un ordinateur, cela se produit : lorsque j'ouvre un ordinateur, cela se produit. Le fichier Illustrator contient mon masque d'écrêtage et toutes mes images dégradées que j'en ai supprimées. Plusieurs de mes symboles, je crois, ont disparu après que mon programme ait été installé par erreur.
Est-ce que l'option de mise à l'échelle des traits et des effets doit être cochée dans les Préférences ? Avant de publier, veuillez tenir compte des facteurs suivants : soyez gentil et respectueux ; donner crédit à la source originale du contenu ; et vérifier les messages en double. Vérifiez si vous avez installé 17 (AICC) à l'aide de l'application de gestion Creative Cloud. Vous devriez passer à Inkscape car il offre les mêmes avantages. Pour être gentil et respectueux, publiez du contenu qui a été copié à partir d'une source originale et qui crédite le propriétaire d'origine. En termes d'exportation, j'ai rencontré des problèmes pour résoudre le même problème avec les ombres portées et les ombres longues depuis juin 2020. Des problèmes ont été signalés dans Adobe Photoshop et Zeplin. Vous avez ouvert avec succès le fichier new.svg dans illustrator.
Tâches d'édition pour les fichiers SVG
Il est similaire à la façon dont tout autre fichier Illustrator est modifié une fois qu'il a été créé. Le recadrage, le redimensionnement et la rotation sont les tâches d'édition les plus courantes qui doivent être effectuées lors de l'utilisation de fichiers SVG. Certaines fonctionnalités, telles que les effets et les filtres, peuvent ne pas fonctionner correctement dans les fichiers .SVG. Pour vous aider avec ces considérations, vous devriez tester toutes les modifications apportées à un fichier SVG avant de l'enregistrer.
Fichier SVG
Un fichier SVG est un fichier Scalable Vector Graphics. Les fichiers SVG peuvent être créés avec n'importe quel éditeur de texte, mais ils sont le plus souvent créés avec des programmes de dessin ou de conception graphique vectorielle. Les fichiers SVG sont généralement plus petits que les fichiers bitmap, car ils ne contiennent que les instructions pour dessiner une image, plutôt que l'image elle-même.
Les .VNG sont un format numérique qui crée de belles images de n'importe quelle taille, quelle que soit la taille de l'image. Les moteurs de recherche les utilisent comme format principal, en plus d'être optimisés pour les moteurs de recherche, souvent plus petits et capables d'animations dynamiques. Dans ce guide, je vais vous montrer comment utiliser ces fichiers, vous expliquer ce qu'ils sont et vous expliquer comment commencer à les utiliser. Parce que les images aster ont une résolution fixe, la taille de l'image réduit sa qualité. Les images sont stockées dans des formats graphiques vectoriels sous la forme d'un ensemble de points et de lignes qui existent entre elles. XML est un langage de balisage utilisé pour décrire les données dans ces formats. Le code XML inclus dans un fichier SVG spécifie toutes les formes, couleurs et textes qui composent une image.
En ce qui concerne le code XML, les avantages qu'il offre ne peuvent être surestimés, et il est également très puissant pour les sites Web et les applications Web. Il est possible d'agrandir ou de rétrécir un SVG sans affecter la qualité de l'impression. Les graphiques vectoriels évolutifs (SVG) ne font aucune distinction entre la taille de l'image et le type d'affichage. Les SVG manquent le détail des images raster pour la plupart en raison de la conception. Dans un SVG, les développeurs et les concepteurs peuvent avoir un contrôle total sur l'apparence du fichier. Le World Wide Web Consortium a développé le format de fichier en tant que format standardisé pour les graphiques Web. Un SVG est un fichier texte qu'un programmeur peut facilement rechercher et comprendre.
CSS et JavaScript peuvent être exploités pour transformer les SVG en images dynamiques. La conception graphique peut être réalisée de différentes manières avec les graphiques vectoriels évolutifs. Il est simple à utiliser, interactif et polyvalent à créer avec ces programmes lorsqu'il est utilisé dans un éditeur graphique. Dans chaque programme, il y a une courbe d'apprentissage et des limites. Vous pouvez expérimenter quelques options avant d'en choisir une gratuite ou payante.
L'utilisation de SVG comme modèle vous permet de créer des graphiques vectoriels de haute qualité pour les pages Web. Le balisage basé sur XML facilite l'apprentissage et l'utilisation de SVG, qui peut être intégré directement dans HTML pour être affiché ou enregistré. Vous devez formater le fichier svg et l'insérer de la même manière que vous le feriez pour n'importe quelle autre image.
Le PNG peut gérer des résolutions très élevées, mais il ne peut pas être étendu dynamiquement. les fichiers vectoriels, quant à eux, sont constitués d'un réseau mathématique de lignes, de points, de formes et d'algorithmes vectorisés. Ils peuvent grandir dans n'importe quelle taille sans perdre leur capacité à atteindre une résolution.
C'est un excellent choix pour la conception de pages Web et la création graphique, que vous souhaitiez l'utiliser à diverses fins ou créer des graphiques indépendants de la résolution.
Les avantages des fichiers SVG
La création d'images vectorielles évolutives est un excellent moyen d'utiliser des fichiers SVG dans une variété d'applications. La plupart des navigateurs les prennent en charge et ils peuvent être modifiés avec un simple éditeur de texte et un programme graphique haut de gamme. Les fichiers PNG peuvent avoir une résolution plus élevée que les fichiers SVG, mais ils sont mieux adaptés pour une utilisation sur des sites Web réactifs et prêts pour la rétine.
