Comment créer des étiquettes élégantes dans Inkscape
Publié: 2023-02-10Si vous cherchez à ajouter des étiquettes élégantes à vos conceptions Inkscape, vous êtes au bon endroit. Dans ce tutoriel, nous allons vous montrer comment créer des étiquettes impressionnantes en utilisant le format SVG. Nous allons commencer par créer une conception d'étiquette simple dans Inkscape. Ensuite, nous utiliserons l'outil "Convertir en chemin" pour transformer notre texte en chemins vectoriels. À partir de là, nous utiliserons la puissance des outils d'édition de nœuds d'Inkscape pour affiner la conception de notre étiquette. Enfin, nous ajouterons quelques touches finales à notre conception, comme une ombre portée et un peu de couleur. À la fin de ce didacticiel, vous saurez comment créer des étiquettes à la fois élégantes et fonctionnelles. Commençons!
Vous pouvez utiliser Inkscape pour convertir jpg et d'autres types de fichiers en fichiers vectoriels, qui est un outil gratuit. C'est, à ma connaissance, le moyen le plus pratique de créer des fichiers SVG haute résolution . Si vous souhaitez utiliser l'IA dans un cadre professionnel, vous pourrez le faire pour moins que le prix d'un programme d'IA. Vous pouvez apprendre à créer vos propres fichiers SVG avec Inkscape. Ce didacticiel vidéo vous guide tout au long du processus de création d'un fichier SVG dans Inkscape. Il vous sera simple de convertir des fichiers jpg et PNG en svega si vous connaissez les bases.
Comment créer du texte Svg dans Inkscape ?
Vous devez transformer votre texte en chemin dans Inkscape afin de créer un texte SVG . En sélectionnant votre texte, puis "chemin", vous pouvez sélectionner "objet vers chemin" dans la barre de menu supérieure. Lorsque vous faites cela, votre texte deviendra un chemin. Vous pouvez cliquer sur chaque lettre de votre texte, puis le modifier dans l'ordre de votre choix.
En raison de la possibilité de rechercher, de copier et de modifier, le texte est la meilleure représentation de l'information. Vous pourrez peut-être utiliser des polices spéciales pour le texte de votre ebook, telles que des équations mathématiques ou des citations en langues étrangères. Les graphiques vectoriels avec Scalable Vector Graphics (SVG) sont la meilleure chose après la police elle-même, permettant à l'image d'être mise à l'échelle grande ou petite sans perte de qualité. Dans le contexte d'une sélection, cliquez et faites glisser pour mettre en surbrillance des mots ou des caractères spécifiques. Si vous souhaitez une police avec un nom, un style, une taille, un alignement et une hauteur de ligne, accédez à l'onglet Police. L'onglet Texte vous permet d'ajouter ou de supprimer du texte, des espaces et des sauts de ligne (ainsi que de modifier le texte). Appliquez la couleur de remplissage en cliquant sur le bouton Appliquer.
Object to Path peut être sélectionné dans le menu PATH –> Object to Path, [ou shift CTRL C vers la droite]. Les chemins sont créés lorsque l'objet texte est converti en images. Faites-le paraître plus grand si vous le dimensionnez en ems afin qu'il reste synchronisé avec le texte environnant. La capture d'écran comprend deux fragments de texte grec et une petite quantité de lettres noires.
Un calque de texte peut être sélectionné en cliquant dessus dans la boîte de dialogue Calques. La famille de polices est le nom de la police que vous venez de créer. La boîte de dialogue Calques va maintenant s'ouvrir et vous pourrez cliquer sur OK. À partir de maintenant, vous pouvez saisir du texte directement dans la zone Texte de l' éditeur SVG . Lors de la saisie, le calque de texte est masqué ; il est rendu pendant que vous tapez. En cliquant sur l'icône dans la boîte de dialogue Calques, vous pouvez voir le calque de texte. Vous pouvez modifier la police, la taille et la couleur du texte à l'aide de l'éditeur SVG. Vous pouvez également modifier la taille, la couleur et la police dans l'éditeur de polices.
Pouvez-vous créer des fichiers Svg dans Inkscape ?

Oui, Inkscape est capable de créer des fichiers SVG. SVG est un format graphique vectoriel et Inkscape est un éditeur graphique vectoriel, donc les deux fonctionnent assez bien ensemble. En fait, le format de fichier natif d'Inkscape est SVG, vous pouvez donc créer un fichier SVG dans Inkscape sans même avoir à y penser - assurez-vous simplement d'enregistrer votre fichier avec l'extension .svg.
Inkscape est un programme gratuit qui vous permet de créer un fichier SVG. Vous pouvez ensuite découper l'image en la convertissant en un graphique vectoriel évolutif (SVG) à l'aide du logiciel Cricut ou SCAL. Il n'y a pas de limite à ce que vous pouvez faire ici. Cela ne prend que quelques secondes pour lancer upSCAL et sélectionner votre image. Dans les étapes suivantes, tracez Bitmap (ou Maj Alt B) en cliquant sur le bouton Mettre à jour dans la boîte de dialogue qui s'affiche, puis sur OK. La boîte de dialogue doit être fermée. La cinquième étape consiste à supprimer le X rouge de votre image tracée. Veuillez sauvegarder vos fichiers. Il peut maintenant être coupé comme bon vous semble.
Texte Inkscape en Svg
Inkscape est un excellent programme pour créer des graphiques vectoriels. L'une de ses meilleures fonctionnalités est la possibilité de convertir facilement du texte en SVG. C'est un excellent moyen de créer des logos, des illustrations et d'autres graphiques qui doivent être au format vectoriel.
Comment éditer Svg dans Inkscape
Pour éditer un fichier SVG dans Inkscape, ouvrez le fichier dans Inkscape et sélectionnez l'objet que vous souhaitez éditer. Pour déplacer un objet, sélectionnez l'objet et cliquez sur le bouton "Modifier" dans la barre d'outils supérieure. Pour mettre à l'échelle ou faire pivoter un objet, sélectionnez l'objet et cliquez sur le bouton "Transformer" dans la barre d'outils supérieure.
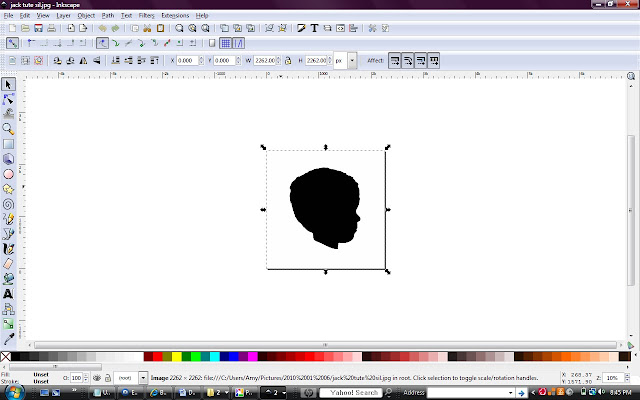
Dans cet article, nous verrons comment convertir des Jpegs et des rasters en fichiers vectoriels et les enregistrer en tant que fichiers vectoriels afin qu'ils puissent être utilisés sur d'autres plates-formes. Les fonctionnalités de traçage Bitmap du logiciel Inkscape sont modifiées dans ce processus en plus des paramètres. De plus, quelques autres paramètres seront considérés pour atteindre nos objectifs. Lorsque vous sélectionnez cette partie de lèvre, allez dans le menu Chemin, sélectionnez l'option Union du menu déroulant et choisissez Ctrl - comme touche de raccourci. Si vous souhaitez choisir la couleur suivante, désélectionnez la partie précédente de l'image tracée ; sinon, la nouvelle couleur sera remplacée par la couleur précédente. Remplissez toutes les parties du personnage en répétant la même procédure que nous avons utilisée ci-dessus. En appuyant sur la touche Ctrl d du clavier, vous pouvez copier le contour de ce caractère dans un document séparé pour une utilisation ultérieure.

Faites les mêmes pièces pour toutes les pièces que vous voulez faire en une seule pièce. Pour l'enregistrer en tant que fichier svg, accédez au menu Fichier et sélectionnez Enregistrer sous. En option pour les menus déroulants.
Puis-je éditer un fichier Svg dans Inkscape ?
Comme Inkscape est un format de fichier, il peut être édité dans ce format pour augmenter ou diminuer la taille de ses objets sans perdre leur qualité ; Les graphiques vectoriels évolutifs sont l'un de ses types.
Comment puis-je modifier un fichier Svg existant ?
Si vous souhaitez modifier une image SVG dans Office pour Android, sélectionnez-la, puis cliquez sur l'onglet Graphiques dans le ruban. Vous pouvez modifier rapidement et facilement l'apparence de votre fichier SVG en utilisant ces styles prédéfinis.
Comment éditer un vecteur dans Inkscape ?
Sélectionnez Remplissage et contour dans le menu Objet d'Inkscape. Le panneau Couleur peut être utilisé pour changer la couleur du panneau. Vous pouvez maintenant changer la couleur de n'importe quel élément en le faisant simplement glisser. En suivant ces étapes, vous pourrez facilement éditer et modifier les vecteurs que vous avez téléchargés depuis Vecteezy.
Comment supprimer des parties d'un Svg dans Inkscape ?
En maintenant les touches Ctrl et Alt enfoncées, vous pouvez créer un nœud autour de la ligne que vous souhaitez supprimer. Si vous recommencez, vous aurez deux nœuds : créez un autre nœud du côté opposé. Pour casser le chemin entre ces deux nœuds, cliquez sur le bouton du haut (Couper le chemin aux nœuds sélectionnés).
Comment faire un Svg en couches dans Inkscape
Pour créer un SVG en couches dans Inkscape, ouvrez le document dans lequel vous souhaitez créer le SVG en couches. Ensuite, cliquez sur le menu "Calque" et sélectionnez "Ajouter un calque". Un nouveau calque sera ajouté à votre document. Pour ajouter un objet à un calque, sélectionnez l'objet et cliquez sur le menu "Calque". Ensuite, sélectionnez le calque auquel vous souhaitez ajouter l'objet. L'objet sera ajouté au calque.
Inkscape Créer Svg à partir de Png
Dans Inkscape, vous ne pouvez pas convertir directement des images PNG en SVG. Il n'est pas précisé dans l'énoncé que c'est impossible. Pour créer un nouveau fichier SVG avec l'outil « Trace Bitmap », vous pouvez tracer une image PNG en utilisant la fonction de traçage PNG d'Inkscape ; dans cette section, nous verrons comment procéder.
L'extension Inkscape PNG vers SVG, qui convertit n'importe quel fichier PNG en a.VNG, peut être comprise à la fois par les éditeurs d'images et les développeurs graphiques. Dans Inkscape, nous pouvons convertir un PNG en vecteur en quelques secondes. Cette image peut être convertie au format vectoriel en sélectionnant l'option Trace Bitmap dans le menu Chemin. Si votre image a une conception compliquée, vous ne pouvez pas la tracer avec l'option Trace Bitmap ; cependant, vous pouvez utiliser l'outil Bézier pour tracer votre image manuellement. Lorsque vous déplacez l'image tracée, elle semble avoir la même couleur que le logo de l'image que nous avons. Nous avons tracé l'image en utilisant un format vectoriel. Lorsque je dessine une forme et que je la place sous le logo de la forme vectorielle , les arrière-plans des deux formes seront transparents.
Si vous cliquez sur le logo, la couleur de l'image sera déterminée en fonction de l'endroit où vous avez cliqué. C'est une couleur plate à laquelle vous pouvez ajouter un dégradé plus tard. Dans le panneau Remplissage et contour, je vais procéder à la suppression du contour.
Pouvez-vous créer un Svg à partir d'un Png ?
L' outil de conversion Adobe Express PNG vers SVG gratuit peut être utilisé pour convertir une image PNG en une image HTML.
Comment utiliser Inkscape pour faire du Svg pour Cricut
Il existe plusieurs façons de créer des fichiers SVG pour Cricut à l'aide d'Inkscape. Une façon consiste à utiliser la fonction "tracer le bitmap" pour convertir une image PNG ou JPG en un fichier SVG. Une autre façon consiste à dessiner votre conception directement dans Inkscape, puis à l'enregistrer en tant que fichier SVG. Quelle que soit la méthode que vous choisissez, assurez-vous d'exporter votre fichier SVG en tant que fichier optimisé pour vous assurer qu'il sera compatible avec les machines Cricut.
Dans cette leçon, nous verrons comment créer un fichier de découpe simple dans Illustrator pouvant être découpé à l'aide d'un Silhouette Cameo ou d'un Cricut Explore. Illustrator est un outil puissant et intimidant pour les concepteurs débutants. Parce que je suis un grand fan des raccourcis clavier, je les passerai également en bleu sarcelle. Parce que la Cricut peut couper des motifs extrêmement complexes, il est important de comprendre comment ils sont coupés pour que ce soit aussi simple que possible. Contrairement au logiciel de la machine, le logiciel de la machine préfère conserver un petit nombre de nœuds (petits carrés) autour de la police. En utilisant l'outil Unir, vous pouvez créer une seule forme pour chaque mot. À l'étape 6, créez un tracé composé dans Illustrator et importez-le en tant que forme unique. L'extension de fichier native.ai est utilisée pour les fichiers SVG enregistrés sous Illustrator. Après cela, vous serez prêt à couper votre fichier et à l'utiliser sur n'importe quel appareil de votre choix.
Inkscape : un excellent outil, mais pas un éditeur Svg complet
Comment éditez-vous des fichiers svg dans Inkscape ? Inkscape est un outil fantastique pour créer des SVG, mais il n'a pas les capacités d'un éditeur SVG complet. Choisissez un éditeur SVG dédié , tel qu'Adobe Illustrator ou l'éditeur SVG d'Inkscape, si vous souhaitez effectuer des modifications avancées.
