Comment créer une page de produit unique WooCommerce avec Elementor : un guide étape par étape
Publié: 2024-09-03Intro : Dans cet article, nous verrons comment vous pouvez facilement créer une page de produit unique WooCommerce entièrement personnalisée avec Elementor – sans jouer avec aucun code !
La création d'une page de produit unique personnalisée peut améliorer l'expérience d'achat de votre site Web. Avec Elementor et WooCommerce Builder de PowerPack Addons, vous pouvez concevoir une page produit époustouflante et fonctionnelle qui correspond au style et au design de votre site Web. Ce guide vous guidera tout au long du processus, de la configuration de votre modèle de page produit unique à la personnalisation de chaque détail.
Commençons !
Qu'est-ce qu'une page de produit unique dans WooCommerce ?
Une page produit unique est une page dédiée sur votre site e-commerce qui affiche un produit spécifique en détail. Cette page est cruciale dans le parcours de l'acheteur, car elle fournit toutes les informations dont un client a besoin pour prendre une décision d'achat.
Voici un aperçu de ce que comprend généralement une page de produit unique et pourquoi elle est importante :
- Titre du produit : le nom du produit est affiché bien en évidence en haut de la page. C'est la première chose qu'un visiteur remarque et ouvre la voie à ce qu'est le produit.
- Image du produit : des images de produits de haute qualité sont présentées, souvent avec la possibilité de zoomer ou de les visualiser sous différents angles. Les visuels sont essentiels dans les achats en ligne, car les clients ne peuvent pas interagir physiquement avec le produit.
- Prix du produit : Le coût du produit est clairement indiqué, y compris les éventuelles remises ou prix de vente. Le prix est généralement affiché à côté du titre ou de l’image du produit, ce qui le rend facilement visible.
- Description du produit : cette section fournit des informations détaillées sur le produit, telles que les fonctionnalités, les spécifications et les avantages. Une description bien rédigée peut aider à convaincre le client de la valeur du produit.
- Bouton Ajouter au panier : il s'agit de l'appel à l'action (CTA) qui permet aux clients d'ajouter le produit à leur panier. Le bouton est généralement placé à proximité du prix et de l’image du produit pour encourager une action immédiate.
- Variations du produit : si le produit est disponible en différentes tailles, couleurs ou styles, ces options sont affichées, permettant aux clients de sélectionner leur variation préférée.
- Avis et évaluations de produits : les avis et évaluations des clients fournissent une preuve sociale et aident à établir la confiance. Les acheteurs peuvent lire les expériences des autres avec le produit avant de prendre une décision.
- Produits associés : des suggestions de produits similaires ou complémentaires sont souvent affichées pour encourager des achats supplémentaires.
Comment créer une page de produit unique WooCommerce avec Elementor et PowerPack
Si vous préférez regarder un didacticiel vidéo, consultez le lien ci-dessous :
Étape 1 : Connectez-vous à votre site Web WordPress
Connectez-vous à votre site Web WordPress et accédez au tableau de bord. Il s'agit de votre centre de contrôle, où vous gérerez le contenu et la conception de votre site.
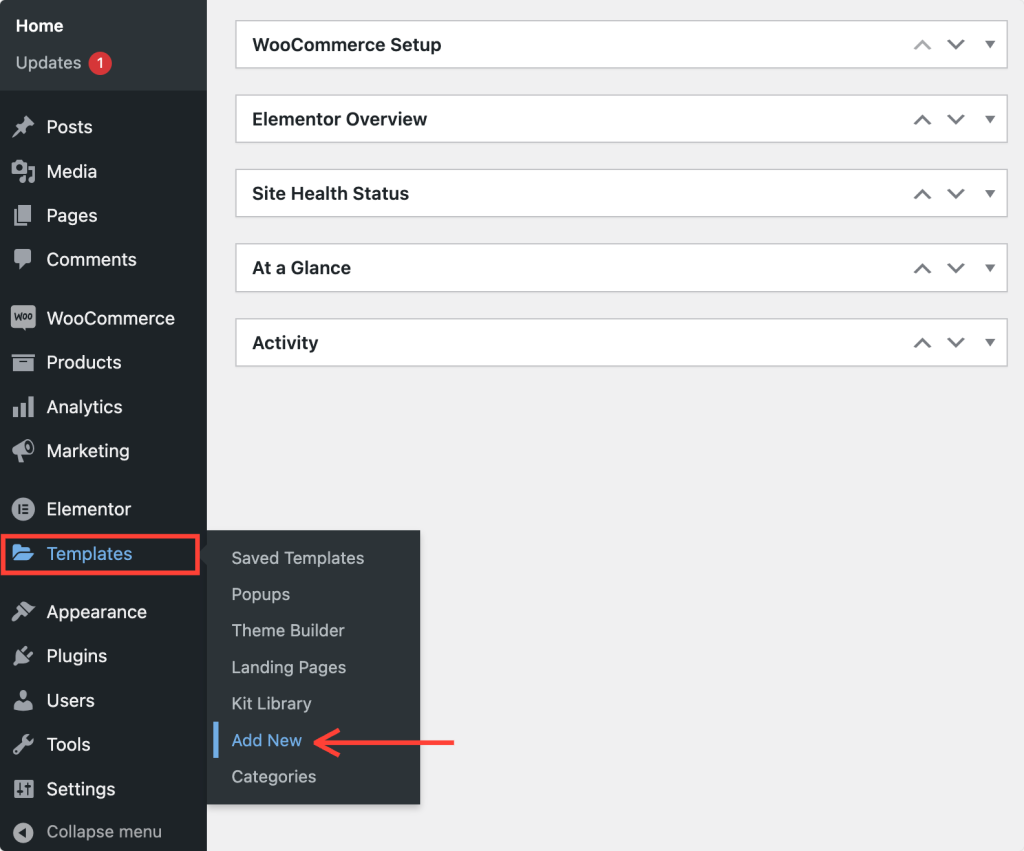
- Ajouter un nouveau modèle : dans votre tableau de bord, cliquez sur Modèle >> Ajouter un nouveau . Cela ouvre une fenêtre dans laquelle vous devrez sélectionner le type de modèle.

Étape 2 : configurer un nouveau modèle
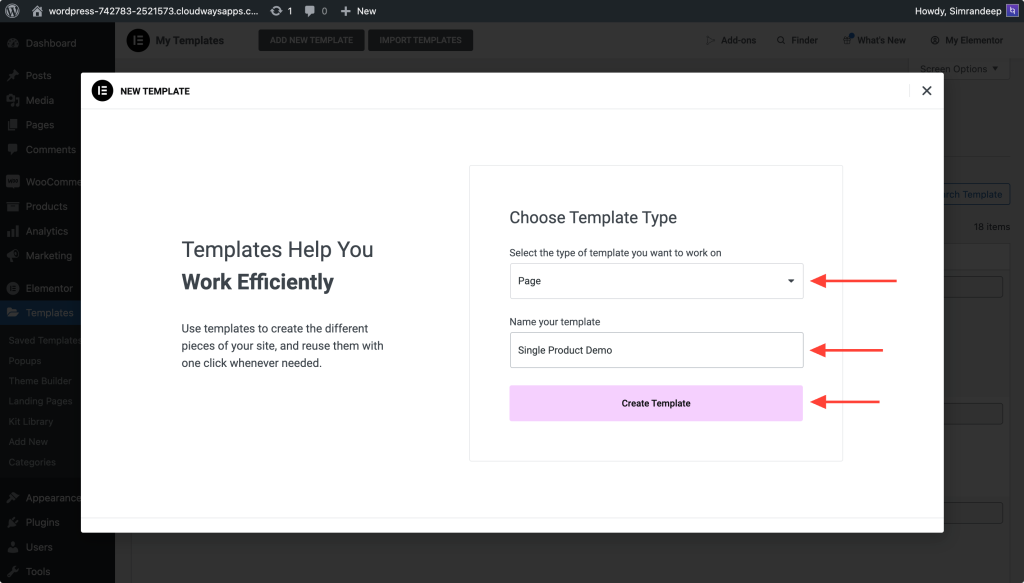
- Choisissez le type de modèle : dans la nouvelle fenêtre, sélectionnez le type de modèle comme « Page » dans le menu déroulant.
- Nommez votre modèle : donnez à votre modèle un nom clair et descriptif. Cela vous aide à l'identifier plus tard, surtout si vous disposez de plusieurs modèles.
- Créer le modèle : cliquez sur le bouton Créer un modèle . Cela vous mènera à l’éditeur Elementor, où vous pourrez commencer à concevoir.

Étape 3 : modifier la mise en page
Une fois dans l’éditeur Elementor, vous verrez la mise en page par défaut. Voici ce qu'il faut faire ensuite :
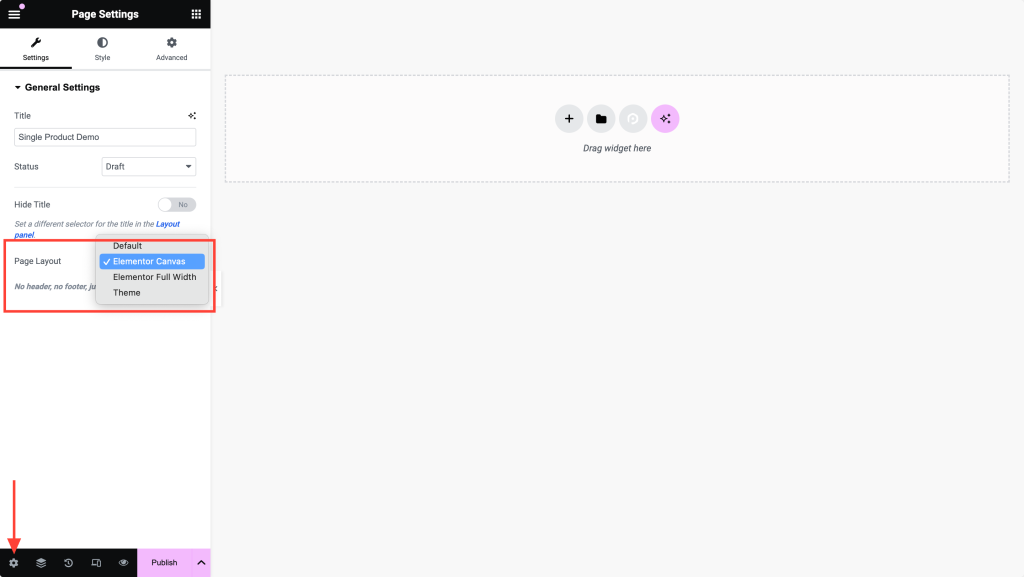
- Modifier la mise en page (facultatif) : Si vous souhaitez modifier la mise en page, cliquez sur l'icône des paramètres en bas à gauche du panneau. À partir de là, vous pouvez choisir une mise en page de canevas ou toute autre mise en page adaptée à vos besoins de conception.
Si vous êtes satisfait de la mise en page actuelle, vous pouvez commencer à ajouter des éléments à votre modèle.

Étape 4 : publier le modèle
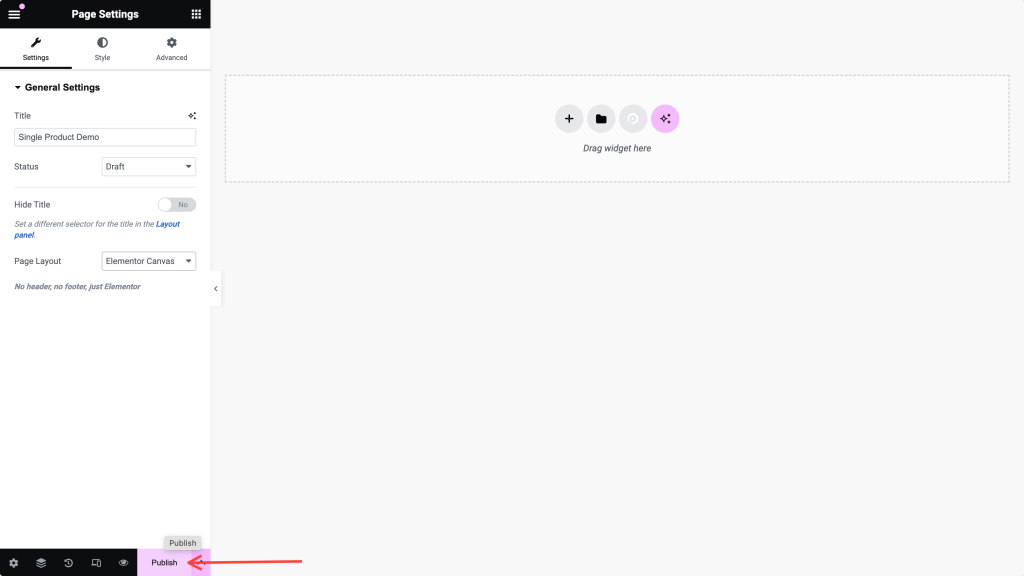
Avant de continuer, publiez votre modèle en cliquant sur le bouton Publier en bas du panneau Elementor. Vous reviendrez sur ce modèle plus tard pour plus de personnalisation, alors ne vous inquiétez pas s'il n'est pas encore parfait.

Étape 5 : Activer PowerPack WooCommerce Builder
Ensuite, vous devez activer la fonctionnalité WooCommerce Builder fournie par PowerPack Addons.
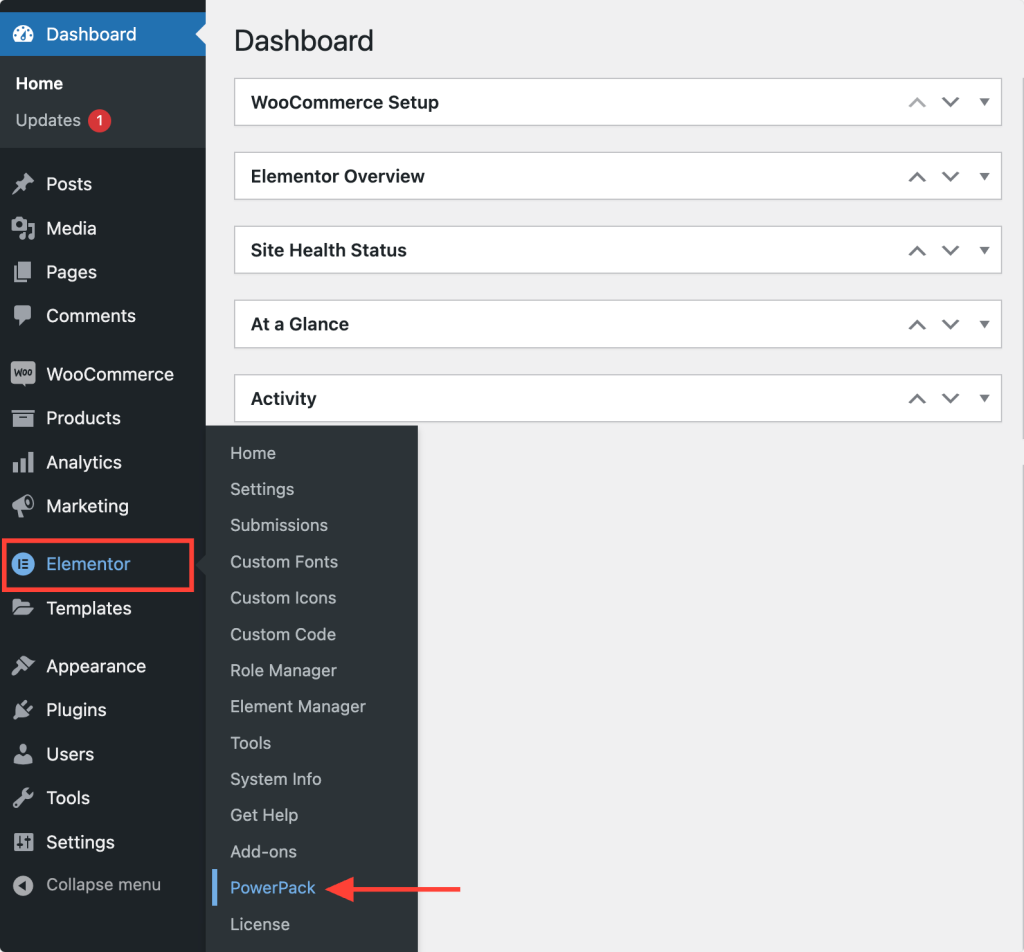
- Revenez à votre tableau de bord WordPress et accédez à Elementor >> PowerPack.

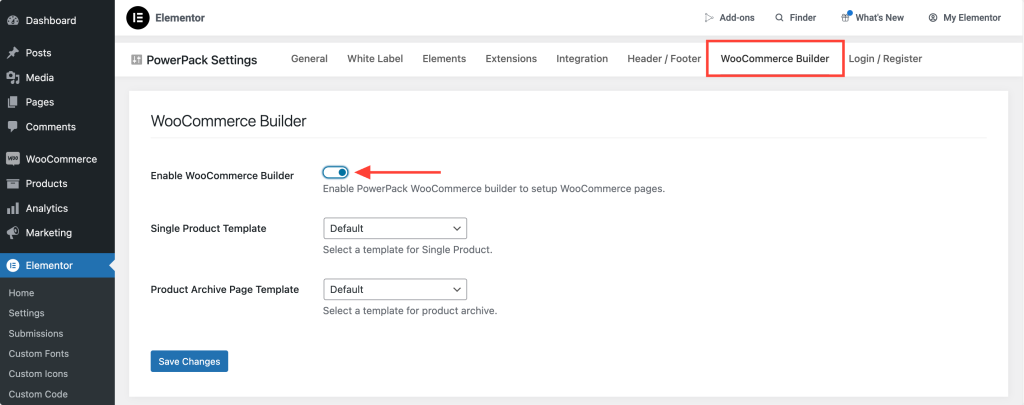
- Activer WooCommerce Builder : dans les paramètres PowerPack, recherchez l'onglet WooCommerce Builder et activez le commutateur pour l'activer.

Étape 6 : Sélectionnez le modèle de produit unique
Une fois le WooCommerce Builder activé, deux nouvelles options apparaîtront dans les paramètres.
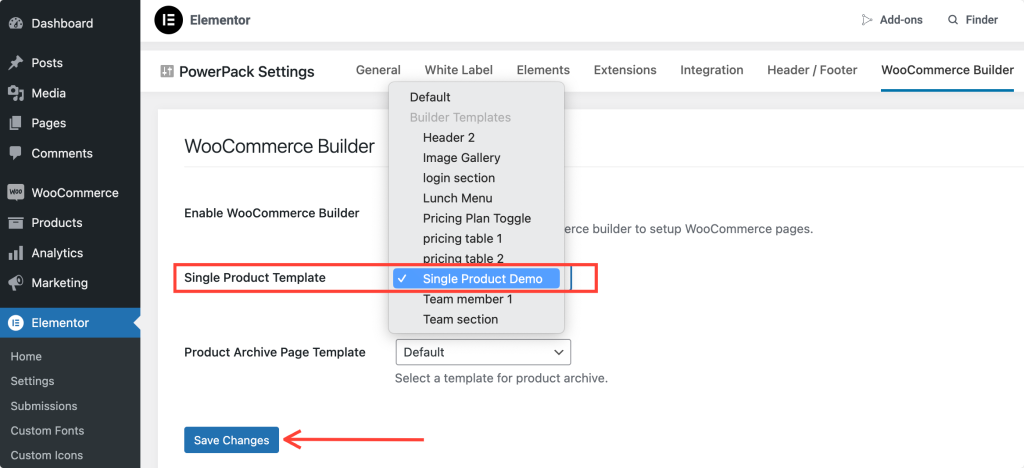
Puisque nous créons une seule page de produit, sélectionnez le modèle que vous venez de créer dans le menu déroulant sous l'option Modèle de page unique .

N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour vous assurer que votre modèle est correctement lié.
Étape 7 : Modifier le modèle de produit unique
Maintenant que votre modèle est connecté, il est temps de modifier et de concevoir votre page produit unique.
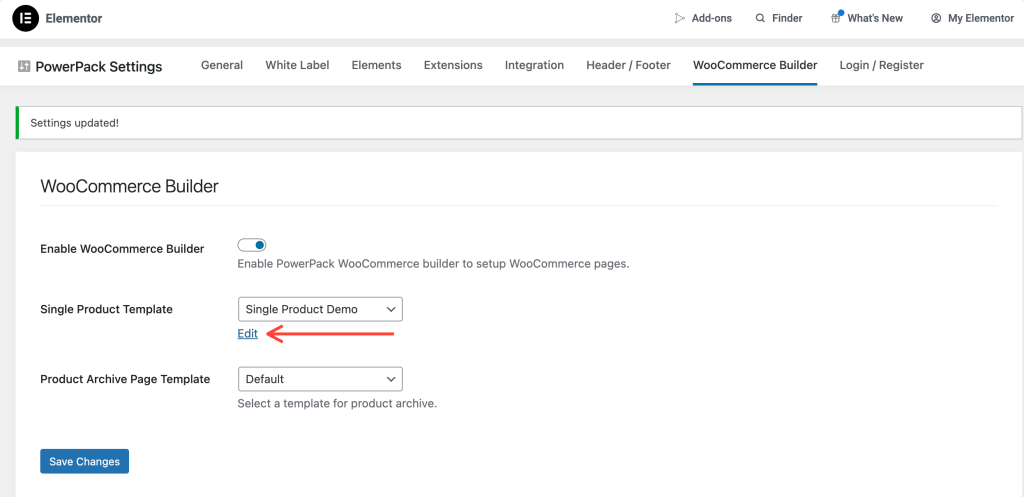
Cliquez sur le bouton Modifier sous l'option Modèle de page unique. Cela vous ramènera directement à l'éditeur Elementor, où vous pourrez commencer la personnalisation.

Étape 8 : Conception de la mise en page d'un produit unique
Nous commencerons par ajouter une structure à deux colonnes. Cette mise en page est idéale pour afficher les images de produits d’un côté et les détails du produit de l’autre.

Étape 9 : Ajout d'une image de produit
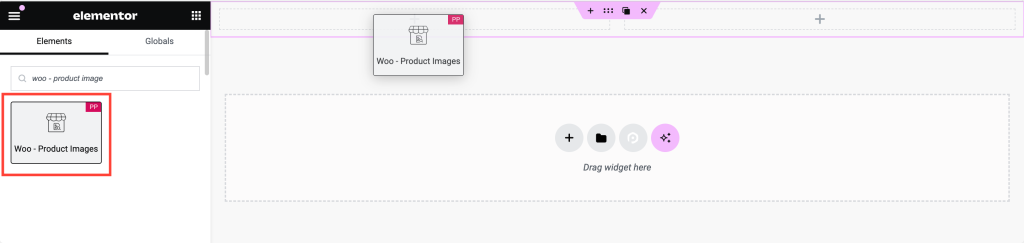
- Insérer Woo – Product Image Widget : Dans la colonne de gauche, recherchez « woo – product image ». Assurez-vous que le widget comporte l'icône « PP » dans le coin, indiquant qu'il provient de PowerPack.
- Glisser-déposer : faites glisser le widget vers la colonne de gauche. Le widget affichera automatiquement l'image du produit.

- Personnaliser l'image : dans l'onglet Style, vous pouvez personnaliser les paramètres de l'image. Les options incluent :
- Afficher une balise Flash de vente
- Définition des marges et du remplissage pour la balise de vente
- Ajustement de la couleur, de la couleur d'arrière-plan, de la typographie et de l'espacement de la balise Vente
- Personnalisation des images principales et miniatures
Étape 10 : Ajout du titre du produit
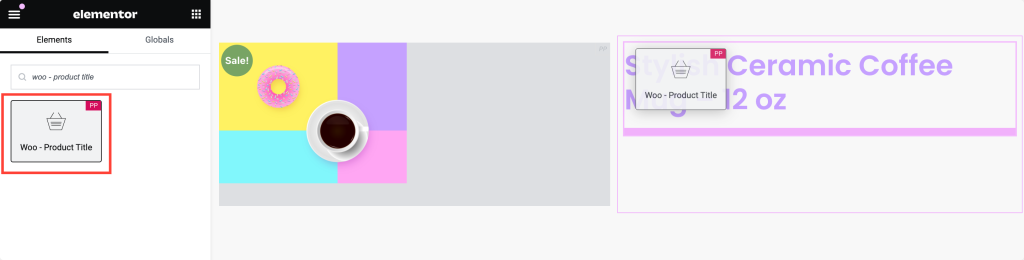
- Insérer Woo – Widget de titre du produit : déplacez-vous vers la colonne de droite et recherchez « woo – titre du produit ».
- Glisser-déposer : ajoutez le widget dans la colonne de droite. Ce widget extraira automatiquement le titre du produit.
- Styliser le titre : vous pouvez personnaliser le titre avec diverses options, notamment :
- Couleur du texte
- Typographie
- Mode texte (par exemple, majuscule, minuscule)
- Mode de fusion pour des effets de texte créatifs

Étape 11 : Affichage des évaluations de produits
La preuve sociale est cruciale pour toute page produit. L'ajout d'évaluations de produits peut aider à renforcer la confiance des acheteurs potentiels.
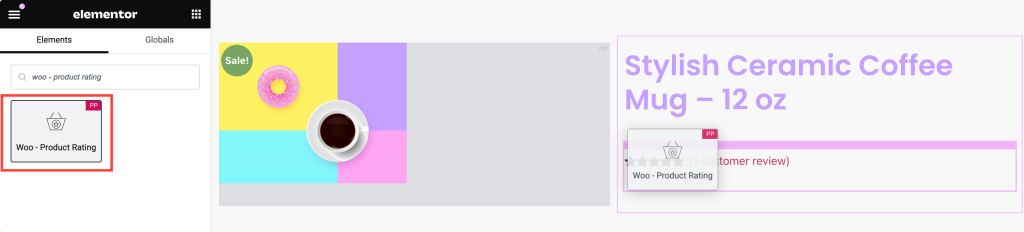
- Insérer un widget d'évaluation du produit : recherchez « woo – évaluation du produit » et faites glisser le widget dans votre conception.
- Personnaliser les notes : ce widget affichera automatiquement les notes du produit. Vous pouvez ajuster :
- Couleur de l'étoile
- Couleur de l'étoile vide
- Couleur du lien
- Typographie
- Taille et espacement des étoiles
- Alignement adapté à votre conception

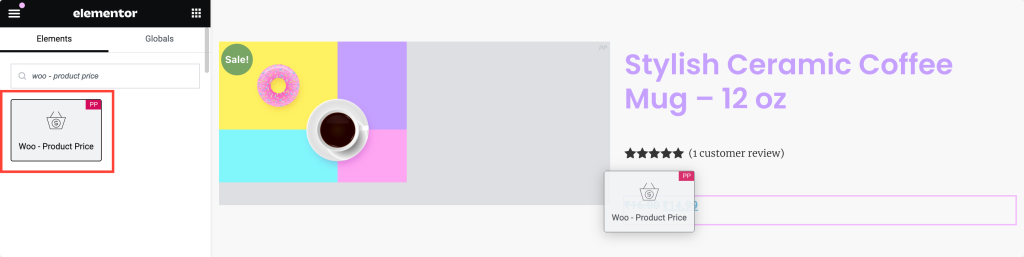
Étape 12 : Ajout du prix du produit
Le prix du produit est l’un des éléments les plus importants de votre page.

- Insérer un widget de prix du produit : recherchez « woo – prix du produit » et ajoutez le widget à votre conception.
- Personnaliser le prix : le widget récupérera automatiquement le prix du produit. Vous pouvez le personnaliser en :
- Définition de l'alignement
- Changer la couleur et la typographie
- Personnalisation des options de prix de vente, notamment la couleur, la typographie et l'espacement

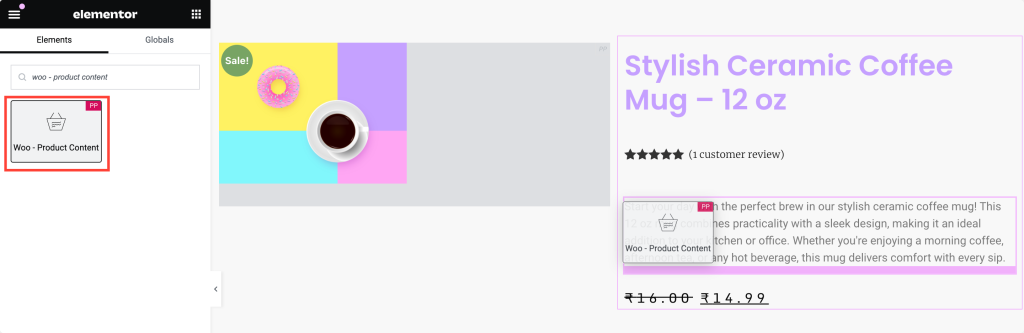
Étape 13 : Ajout du contenu du produit
Le contenu du produit aide les clients à comprendre les détails et les avantages du produit.
- Insérer un widget de contenu produit : recherchez le « woo – contenu produit » et ajoutez le widget à votre page.
- Personnaliser le contenu : dans l'onglet Style, vous pouvez ajuster :
- Alignement
- Couleur du texte
- Typographie adaptée au design de votre site

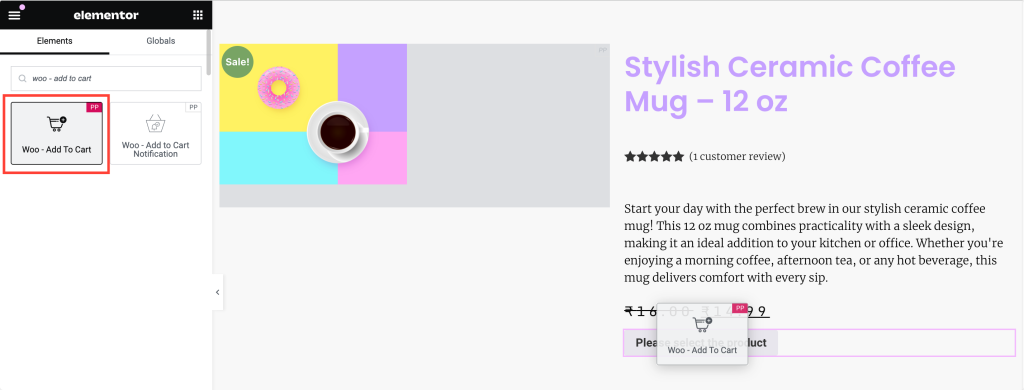
Étape 14 : Ajout du bouton Ajouter au panier
Le bouton Ajouter au panier est l’élément le plus important pour convertir les visiteurs en clients.
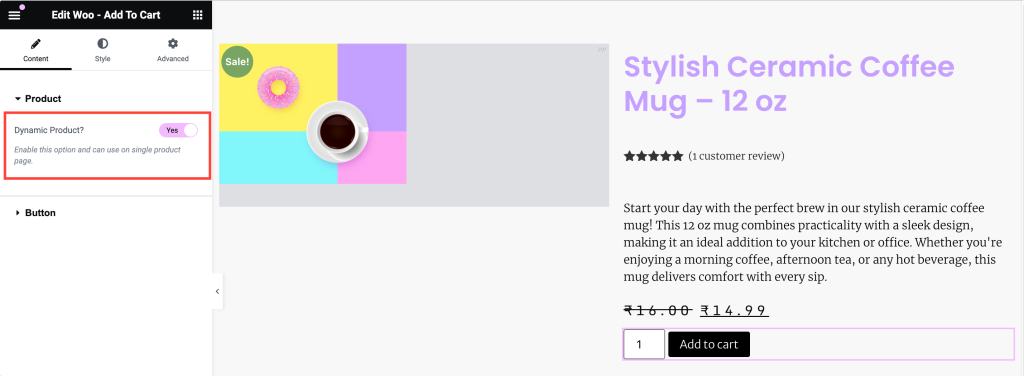
- Insérer un widget Ajouter au panier : recherchez « woo – ajouter au panier » et faites glisser le widget sur votre page.

- Activer l'option de produit dynamique : puisqu'il s'agit d'une page de produit unique, assurez-vous d'activer l'option de produit dynamique . Cela garantit les mises à jour des prix en fonction du produit que l'utilisateur consulte.
- Stylisez le bouton : personnalisez l’apparence du bouton en ajustant :
- Typographie
- Couleur du texte
- Type d'arrière-plan (par exemple, uni, dégradé)
- Rayon de bordure pour coins arrondis

Étape 15 : Finalisation et publication de votre page produit unique
Parcourez votre page et assurez-vous que tout est aligné et stylé en fonction de votre marque. Et une fois que vous êtes satisfait du design, cliquez sur le bouton Mettre à jour dans Elementor.
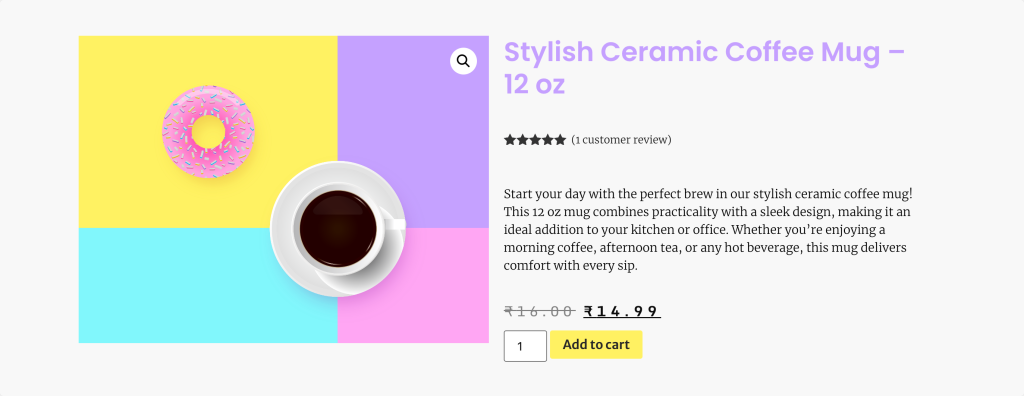
Voici à quoi ressemble notre page produit unique :

Si vous ne savez toujours pas si PowerPack WooCommerce Builder est le bon choix, nous avons organisé une section dédiée ci-dessous :
Pourquoi choisir PowerPack WooCommerce Builder ?
PowerPack WooCommerce Builder pour Elementor est l'outil ultime pour créer une boutique en ligne entièrement personnalisée et visuellement époustouflante. Parfaitement intégré à WooCommerce et Elementor, PowerPack propose une vaste gamme de widgets spécifiques à WooCommerce qui vous permettent de concevoir facilement des modèles uniques de produits uniques et de pages d'archives.
Certaines des fonctionnalités clés de PowerPack WooCommere Builder sont :
- Personnalisation complète : avec les widgets WooCommerce de PowerPack, vous pouvez personnaliser chaque aspect de vos pages de produits et d'archives. De la mise en page et de la typographie aux couleurs et à l'espacement, vous avez la liberté de concevoir des pages à la fois fonctionnelles et esthétiques.
- Simplicité du glisser-déposer : exploitant l'interface intuitive de glisser-déposer d'Elementor, PowerPack facilite la création de mises en page complexes sans écrire une seule ligne de code. Vous pouvez créer des conceptions de qualité professionnelle en une fraction du temps qu’il faudrait avec les méthodes traditionnelles.
- Expérience utilisateur améliorée : en présentant des pages de produits dédiées et entièrement personnalisées qui mettent en valeur les caractéristiques de vos produits, vous pouvez créer une expérience d'achat attrayante et conviviale.
Conclusion !
Et voilà ! En suivant ces étapes détaillées, vous pouvez concevoir une page de produit unique entièrement personnalisée à l'aide d'Elementor et PowerPack WooCommerce Builder.
Si vous rencontrez des difficultés pour suivre les étapes mentionnées dans cet article, veuillez nous contacter ou déposer vos questions dans la section commentaires.
Que pensez-vous de ce tutoriel ? Partagez si vous avez trouvé ce guide utile ! Rejoignez-nous également sur Twitter, Facebook et YouTube.
Plus du blog :
- Comment ajouter un mini panier WooCommerce à l'aide d'Elementor
- Comment personnaliser la page de paiement WooCommerce avec Elementor
- Comment personnaliser la page WooCommerce Mon compte à l'aide d'Elementor
- Comment créer un carrousel de produits WooCommerce à l'aide d'Elementor

Laisser un commentaire Annuler la réponse