Comment créer votre propre extension Chrome
Publié: 2022-06-03Et si vous pouviez tirer le meilleur parti de votre navigation ? Découvrez comment créer vos propres extensions Google Chrome.
Avez-vous déjà été insatisfait des fonctions fournies par votre navigateur Web ? Même si vous avez passé des heures à explorer la boutique en ligne de Google, ce n'est pas toujours aussi simple que d'appuyer sur "télécharger" pour améliorer votre expérience de navigation sur le Web.
C'est là que les modules complémentaires du navigateur entrent en jeu. Dans ce didacticiel, nous verrons comment créer votre propre extension Google Chrome DIY à partir de zéro.
Qu'est-ce qu'une extension Google Chrome ?

Les navigateurs modernes, tels que Google Chrome, incluent une pléthore de fonctionnalités qui les rendent simples à utiliser et capables de répondre aux demandes de la majorité des utilisateurs. Cependant, l'extension de ces fonctionnalités de base peut présenter divers avantages. C'est pourquoi les fabricants de navigateurs autorisent normalement la création d'extensions, de modules complémentaires et de plug-ins pour eux.
Cette fonctionnalité est disponible dans Google Chrome, permettant à toute personne ayant des connaissances en programmation Web de créer facilement ses propres extensions Chrome. Comme de nombreux sites Web, vous pouvez créer une extension avec HTML, JavaScript et CSS.
Contrairement aux sites Web, les extensions peuvent fonctionner en arrière-plan lorsque vous naviguez, interagissant même parfois avec les sites que vous visitez.
Quelles fonctions notre extension Google Chrome fournira-t-elle ?
Nous allons créer une extension Chrome de base qui vous permettra de visiter le site Web Make Use Of et d'effectuer une recherche aléatoire en fonction des catégories d'articles qui y sont disponibles. Bien que ce soit un projet simple, vous apprendrez beaucoup.
Vous découvrirez comment faire
- Développer une extension Google Chrome
- À l'aide d'une extension Chrome, insérez un code personnalisé dans les pages Web.
- Simulez des clics en créant des écouteurs d'événement.
- Produire des nombres aléatoires
- Utilisez des tableaux et des variables.
Créez votre propre extension Chrome DIY
Google a rendu incroyablement simple le développement de vos propres extensions Chrome, de sorte que vous serez opérationnel en un rien de temps. Les instructions ci-dessous ne prendront que 10 à 15 minutes, mais nous vous invitons également à expérimenter avec votre propre code.
Étape 1 : créer les fichiers

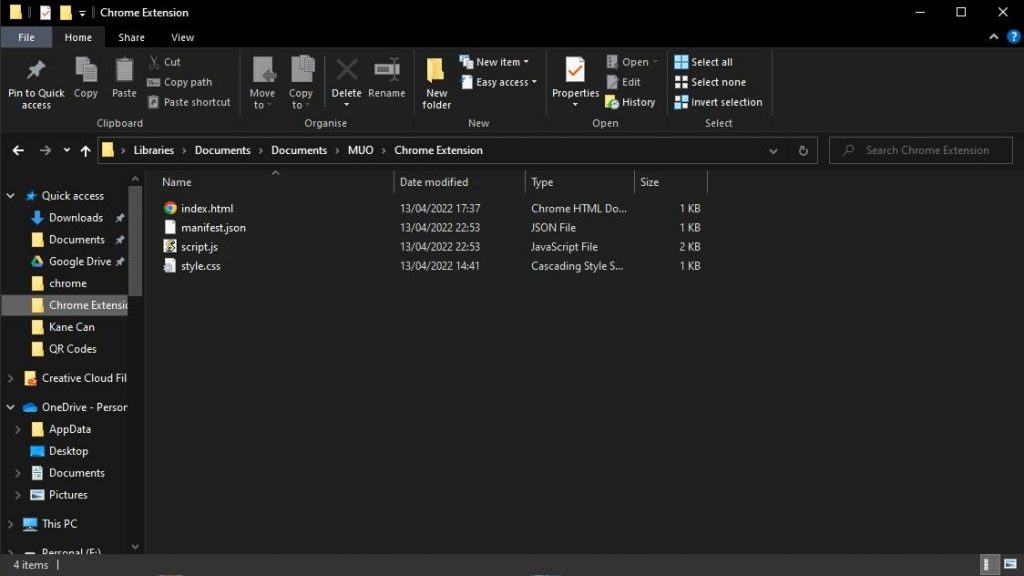
Lorsque vous ne souhaitez pas partager votre extension, vous pouvez la conserver sur votre système local. Pour construire notre extension, nous avons simplement besoin de quatre fichiers : une page HTML, un fichier CSS, un fichier JavaScript et un fichier JSON.
Index.html, style.css, script.js et manifest.json sont les noms que nous avons donnés à nos fichiers. Le fichier manifeste doit avoir ce nom pour fonctionner correctement, mais les autres peuvent avoir le nom que vous choisissez tant que vous modifiez votre code en conséquence.
Ces fichiers doivent être placés dans le même dossier racine.
Étape 2 : Créer le fichier manifeste
Chaque extension Google Chrome inclut un fichier manifeste. Il informe Chrome de l'extension tout en implémentant certains paramètres de base. Un nom, un numéro de version, une description et une version du manifeste doivent tous être inclus dans ce fichier. Nous avons également fourni des autorisations et une action qui charge index.html en tant que popup de l'extension.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }Étape 3 : Créer le HTML et le CSS
Avant de commencer à coder notre script, nous devons d'abord concevoir une interface utilisateur (UI) simple en utilisant HTML et CSS. Vous pouvez utiliser une bibliothèque CSS comme Bootstrap pour éviter d'écrire la vôtre, mais notre addon ne nécessite que quelques règles.
Les balises HTML, head et body sont toutes présentes dans notre fichier index.html. La balise head contient le titre de la page et un lien vers notre feuille de style, tandis que le corps contient une balise h1, un lien vers MakeUseOf.com et un autre bouton qui sera utilisé comme déclencheur pour un script. Le fichier script.js est inclus dans une balise de script à la fin du document.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>Notre fichier CSS est encore plus simple que notre fichier HTML, car il ne modifie que le style de cinq composants. Nous avons des directives pour les balises html et body, ainsi que pour les balises h1 et les deux boutons.

html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }Étape 4 : Créer le JavaScript
La dernière étape de cette procédure consiste à créer notre fichier script.js.
La fonction insertScript() de ce fichier est utilisée pour insérer l'autre fonction ( autoSearch() ) sur la page en cours. Cela nous permet de modifier la page et d'utiliser les options de recherche actuellement disponibles sur le site MakeUseOf.com.
Ceci est suivi d'un écouteur d'événement qui attend que le bouton Démarrer la recherche aléatoire soit appuyé avant d'exécuter la fonction décrite précédemment.
La méthode autoSearch() est un peu plus délicate. Cela commence par un tableau contenant 20 des catégories du site Web de MUO, nous fournissant un échantillon décent à extraire pour effectuer des recherches aléatoires. Après cela, nous utilisons la fonction Math.random() pour produire un entier aléatoire entre 0 et 19 pour choisir un élément de notre tableau.
Nous devons maintenant imiter un clic sur un bouton pour ouvrir la boîte de recherche MUO avec notre mot de recherche en main. Nous utilisons d'abord la console de développement Chrome pour obtenir l'ID du bouton de recherche, que nous ajoutons ensuite à notre code JavaScript à l'aide de la méthode click() .
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }Étape 5 : Télécharger des fichiers sur Chrome :/extensions
Les fichiers que vous venez de produire doivent maintenant être ajoutés à la page des extensions Chrome. Après cela, l'extension sera disponible dans Chrome et sera automatiquement mise à jour chaque fois que vous apporterez des modifications à vos fichiers.

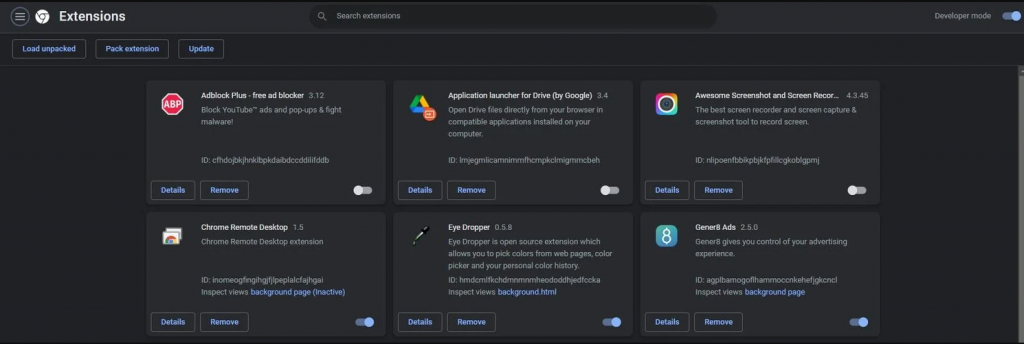
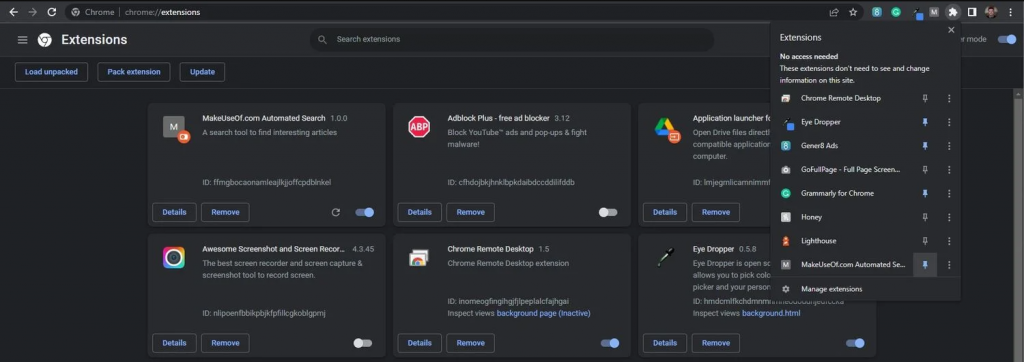
Ouvrez Google Chrome, accédez à chrome:/extensions et assurez-vous que le curseur du mode développeur dans le coin supérieur droit est activé.

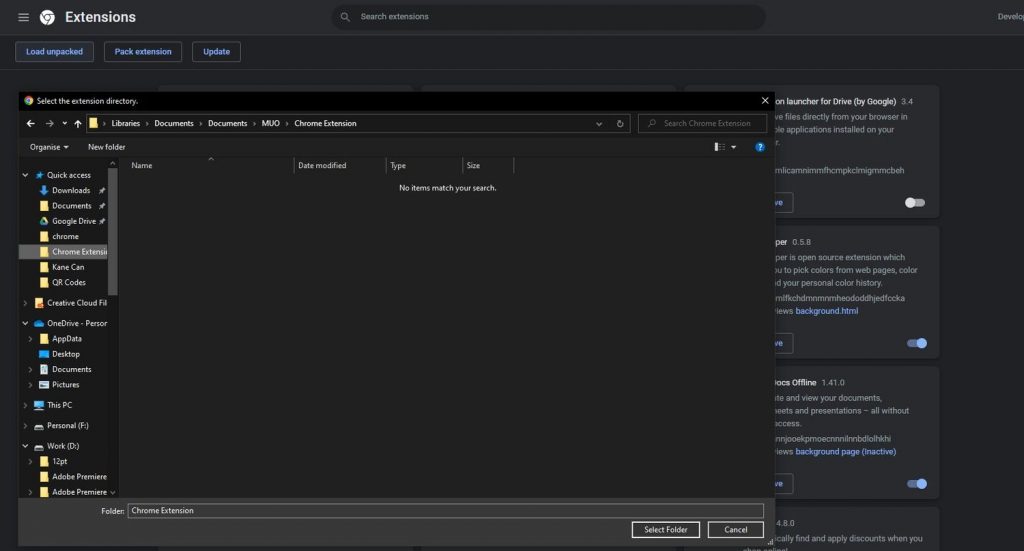
Cliquez sur Load Unpacked dans le coin supérieur gauche, puis sélectionnez le dossier contenant vos fichiers d'extension et cliquez sur Select Folder .

Une fois votre extension chargée, cliquez sur l'icône de pièce de puzzle dans le coin supérieur droit pour l'épingler à la barre des tâches principale pour un accès plus rapide.
Vous devriez maintenant pouvoir voir l'extension terminée dans votre navigateur. Il est important de noter que cette extension ne fonctionnera que sur le site Web de MUO ou sur les sites Web qui utilisent le même identifiant pour leur bouton et leur barre de recherche.
Créer une extension Google Chrome
Cet article ne fait qu'effleurer la surface des fonctionnalités que vous pouvez intégrer à votre propre extension Google Chrome. Une fois que vous avez maîtrisé les bases, cela vaut vraiment la peine de prendre le temps d'expérimenter vos propres idées.
Les extensions Chrome peuvent vous aider à améliorer votre expérience de navigation, mais évitez certaines des extensions Chrome sommaires connues pour une expérience en ligne sûre et sécurisée.
