Comment personnaliser une page protégée par mot de passe dans WordPress
Publié: 2022-10-12Voulez-vous créer une page personnalisée protégée par un mot de passe sur votre site ?
Vous pouvez masquer le contenu et restreindre l'accès à certaines pages à l'aide de la protection par mot de passe WordPress. Cependant, la disposition par défaut de la connexion et de la saisie du mot de passe est simple et peu attrayante.
Dans cet article, nous allons vous montrer comment personnaliser les pages protégées par mot de passe dans WordPress.

Pourquoi personnaliser les pages protégées par mot de passe dans WordPress ?
Si vous souhaitez créer une page ou un article sur votre blog WordPress qui ne doit être visible que par des clients ou des membres sélectionnés, vous pouvez utiliser la fonction de protection par mot de passe pour verrouiller le contenu.
De même, si vous créez un nouveau site Web WordPress et que vous ne voulez pas que tout le monde le voie, il est logique d'utiliser une page protégée par mot de passe.
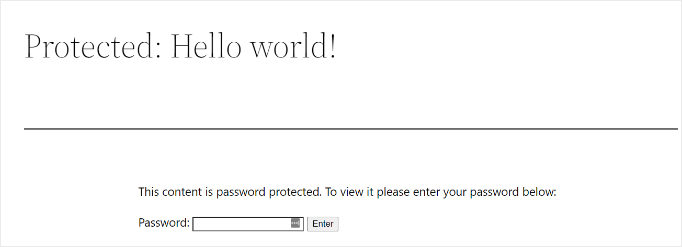
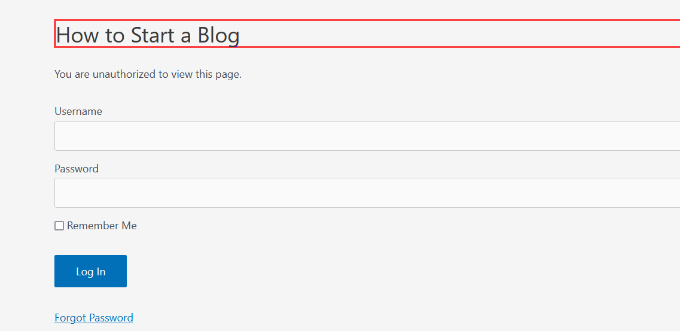
Cependant, la conception de la page protégée par mot de passe par défaut est très basique et peu attrayante. Voici un aperçu de ce à quoi il ressemble :

La personnalisation de la page protégée par mot de passe vous permet de modifier sa conception et sa mise en page comme vous le souhaitez. Cela contribue à rendre votre page plus attrayante et vous pouvez l'adapter à votre marque pour un aspect plus professionnel et une meilleure expérience utilisateur.
Cela dit, nous vous montrerons comment activer la protection par mot de passe dans WordPress et différentes manières de personnaliser une page spécifique, l'ensemble de votre site et différentes sections.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à votre section préférée :
- Comment protéger par mot de passe une page dans WordPress
- Personnalisez la conception protégée par mot de passe par défaut à l'aide de CSS Hero
- Personnaliser une page spécifique protégée par un mot de passe à l'aide de SeedProd
- Créer une page personnalisée protégée par un mot de passe pour l'ensemble du site Web
- Créer des sections protégées par mot de passe dans WordPress (bon pour les cours et le contenu premium)
Comment protéger par mot de passe une page dans WordPress
Avant de vous montrer comment personnaliser une page WordPress, vous devez savoir que WordPress est livré avec des paramètres intégrés pour protéger par mot de passe vos pages et publications.
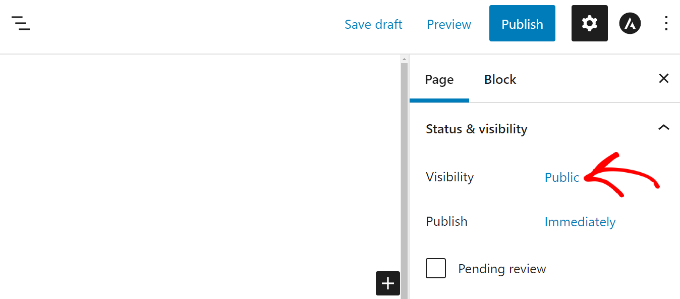
Tout ce que vous avez à faire est de modifier une page ou d'en ajouter une nouvelle. Une fois que vous êtes dans l'éditeur de contenu WordPress, allez-y et cliquez sur l'option "Public" sous "Statut et visibilité" dans le panneau des paramètres sur votre droite.

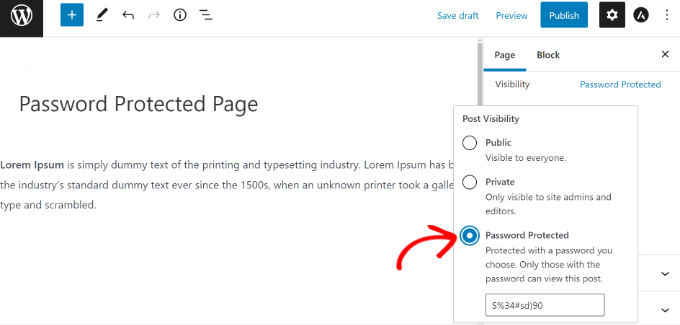
Ensuite, vous verrez différentes options de visibilité des publications.
Sélectionnez simplement l'option "Mot de passe protégé" et entrez un mot de passe pour votre page.

Maintenant, allez-y et cliquez sur "Mettre à jour" ou "Publier", et la page en direct sera protégée par un mot de passe.
Vous pouvez maintenant visiter votre site Web et voir la page en action.

Voyons maintenant comment vous pouvez personnaliser votre page protégée par mot de passe par défaut.
Personnalisez la conception protégée par mot de passe par défaut à l'aide de CSS Hero
Lorsque vous activez la protection par mot de passe à partir de votre éditeur de contenu WordPress, la page utilise le thème de votre site pour le style.
Pour personnaliser la page, vous pouvez simplement utiliser un outil comme CSS Hero. Il vous permet de modifier la conception et la mise en page de votre page sans modifier le code.
Tout d'abord, vous devrez installer et activer le plugin CSS Hero. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, l'option CSS hero sera ajoutée à la barre d'administration WordPress en haut. Allez-y et cliquez sur l'option "Personnaliser avec CSS Hero".

Cela lancera le générateur visuel CSS Hero, où vous pourrez modifier et personnaliser votre page.
Pour commencer, cliquez simplement sur n'importe quel élément de la page.

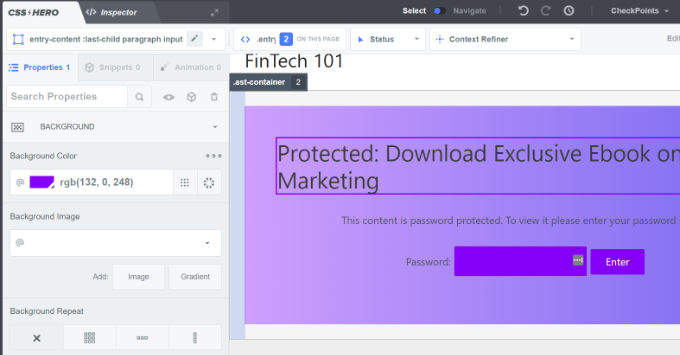
Ensuite, vous pouvez modifier les couleurs d'arrière-plan, ajouter une image d'arrière-plan, utiliser une police différente, modifier l'espacement, etc., à partir du panneau de gauche.
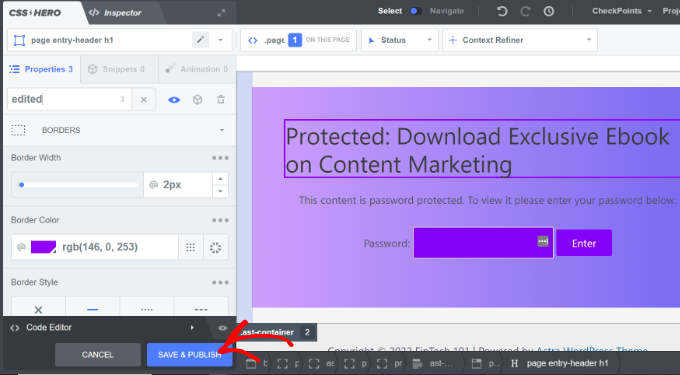
Par exemple, ajoutons une couleur de fond avec un effet dégradé en allant dans l'onglet 'Fond'. Nous allons également changer la couleur de la case où les utilisateurs doivent saisir le mot de passe, ainsi que la couleur du bouton "Entrée".

En plus de cela, vous pouvez ajouter une bordure autour de l'en-tête principal de la page en allant dans l'onglet Bordures.
Choisissez simplement une largeur de bordure, une couleur, un style et tout autre changement que vous souhaitez.

Lorsque vous avez effectué la modification, n'oubliez pas de cliquer sur le bouton "Enregistrer et publier" en bas.
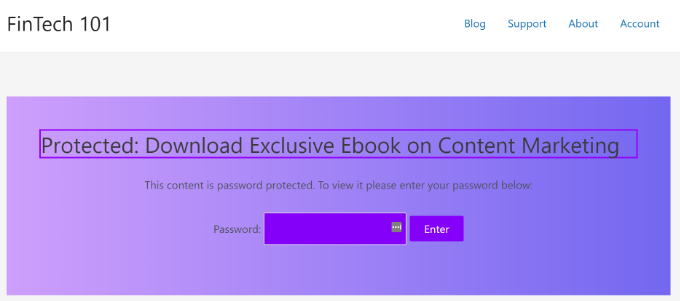
Vous pouvez maintenant visiter votre site Web pour voir la page protégée par mot de passe personnalisée par défaut.

L'inconvénient de l'utilisation de CSS Hero est que vous n'obtenez pas la flexibilité et les options de personnalisation avancées qu'offre un constructeur de page de destination.
Par exemple, vous ne pouvez pas ajouter d'éléments tels que des formulaires de contact, des boutons de médias sociaux, des formulaires d'inscription, des comptes à rebours, etc. à l'aide de CSS Hero.
Cela dit, voyons comment vous pouvez utiliser un constructeur de pages de destination pour personnaliser des pages spécifiques dans WordPress.
Personnaliser une page spécifique protégée par un mot de passe à l'aide de SeedProd
Le moyen le plus simple de personnaliser une page spécifique protégée par un mot de passe consiste à utiliser SeedProd. C'est le meilleur constructeur de sites Web et de pages WordPress.
Pour ce didacticiel, nous utiliserons la version SeedProd Pro car elle comprend des modèles premium et davantage de fonctionnalités de personnalisation. Vous pouvez également utiliser gratuitement la version SeedProd Lite et créer une page à venir.
Tout d'abord, vous devrez installer et activer le plugin SeedProd. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous serez redirigé vers l'écran d'accueil de SeedProd dans votre tableau de bord WordPress. Ensuite, vous devrez entrer la clé de licence et cliquer sur le bouton "Vérifier la clé". Vous pouvez trouver la clé de licence dans votre espace compte SeedProd.

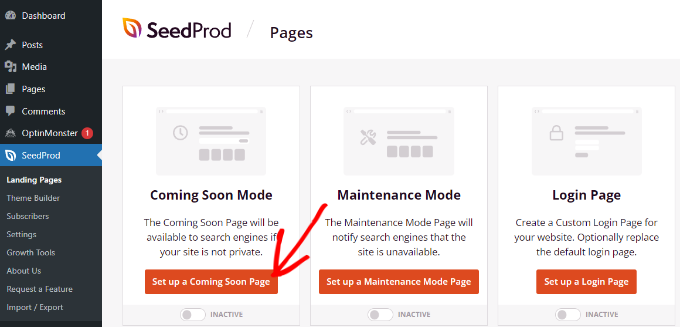
Après cela, dirigez-vous vers SeedProd » Landing Pages à partir de votre tableau de bord WordPress et ajoutez une nouvelle page de destination personnalisée protégée par un mot de passe.
Plus loin dans cet article, nous vous montrerons comment choisir les pages protégées par mot de passe. Vous pouvez protéger par mot de passe l'intégralité de votre site ou uniquement des pages spécifiques.
Pour ce didacticiel, nous allons créer une page à venir pour un lancement de site Web avec protection par mot de passe. Cependant, vous pouvez facilement personnaliser votre conception si vous ne l'utilisez que pour protéger par mot de passe des pages spécifiques.
Pour commencer, cliquez simplement sur le bouton "Configurer une page à venir".

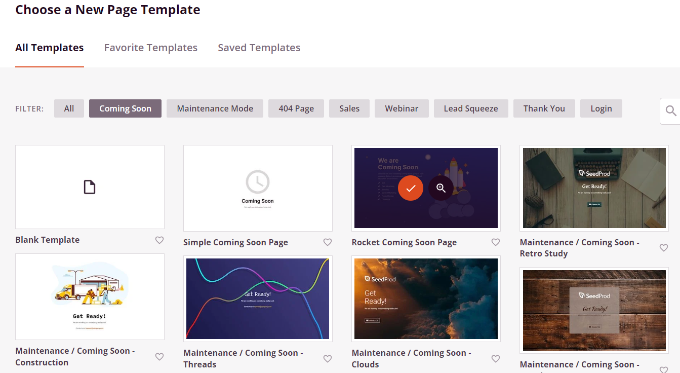
Sur l'écran suivant, SeedProd vous montrera différents modèles de page, afin que vous puissiez les personnaliser rapidement.
Allez-y et survolez n'importe quel modèle que vous souhaitez utiliser et cliquez sur le bouton de coche orange.

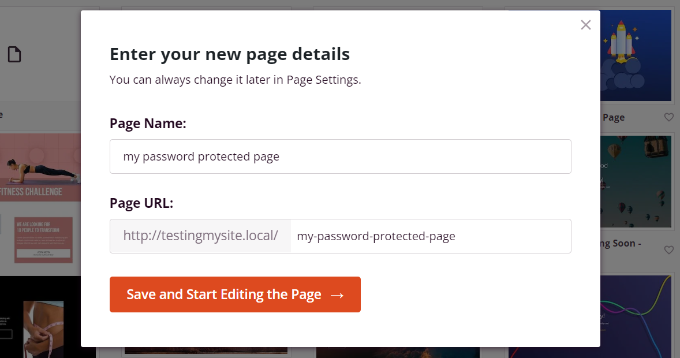
Après avoir sélectionné un modèle, SeedProd ouvrira une fenêtre contextuelle intitulée "Entrez les détails de votre nouvelle page".
Il vous suffit de sélectionner un nom de page et un slug d'URL, puis de cliquer simplement sur le bouton "Enregistrer et commencer à modifier la page".

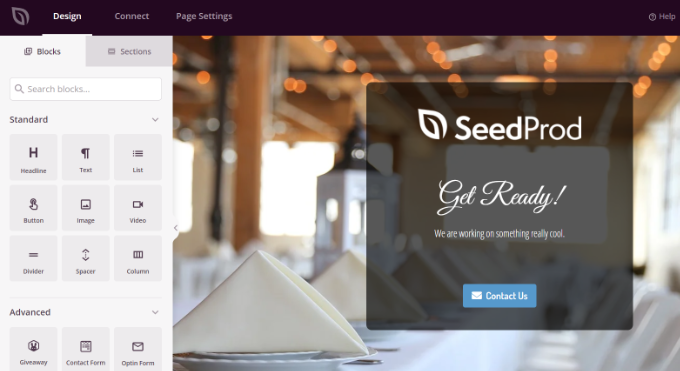
Cela lancera le générateur de page par glisser-déposer SeedProd.
Ici, vous pouvez personnaliser votre page de destination protégée par mot de passe et ajouter différents éléments tels que du texte, des images, des boutons, etc. SeedProd propose des blocs avancés tels que le formulaire d'inscription, le formulaire de contact, le compte à rebours, la barre de progression, les options de partage social, etc.
Pour ajouter un élément, vous pouvez simplement faire glisser n'importe quel bloc du menu sur votre gauche et le déposer sur le modèle à droite. Ensuite, vous pouvez personnaliser l'élément simplement en cliquant dessus et en ajustant les options qui apparaissent.

C'est aussi ainsi que SeedProd vous permet d'ajouter un formulaire de mot de passe sur le front-end de votre page pour protéger votre contenu.

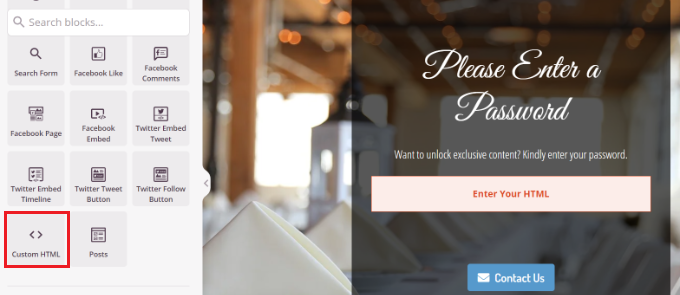
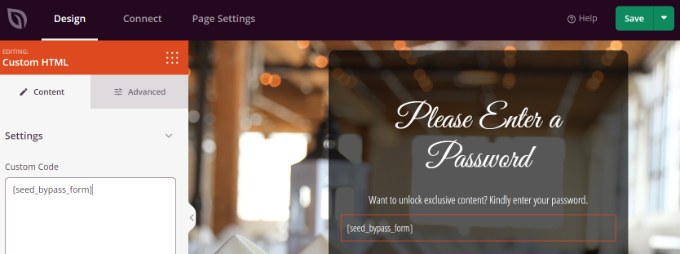
Tout d'abord, vous pouvez ajouter un bloc 'Custom HTML' dans le générateur SeedProd. Faites simplement glisser et déposez le bloc HTML personnalisé sur le modèle.

Ensuite, vous pouvez cliquer sur le bloc HTML personnalisé.
À partir de là, entrez le shortcode [seed_bypass_form] dans le champ "Code personnalisé". C'est ça! N'oubliez pas de cliquer sur le bouton "Enregistrer" lorsque vous avez terminé.

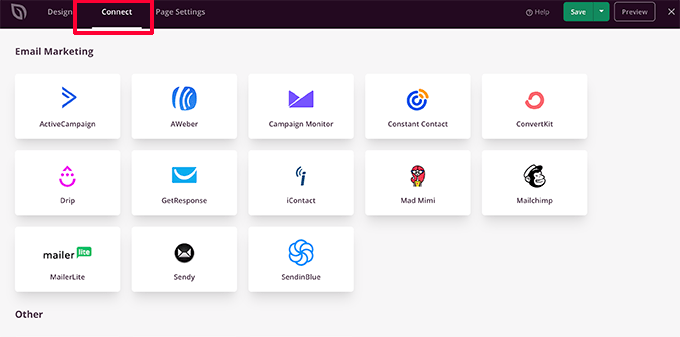
SeedProd s'intègre également à différents services de marketing par e-mail. Vous pouvez ajouter un formulaire de contact à votre page de destination et connecter un outil de marketing par e-mail pour créer votre liste de diffusion et rester en contact avec les utilisateurs.
Accédez simplement à l'onglet "Se connecter" dans le générateur de page de destination et sélectionnez votre service de marketing par e-mail.

Configuration de la protection par mot de passe pour des pages spécifiques dans SeedProd
Après avoir créé une page personnalisée à venir bientôt qui utilise le shortcode [seed_bypass_form] , l'étape suivante consiste à configurer la protection par mot de passe sur des pages spécifiques à l'aide de SeedProd.
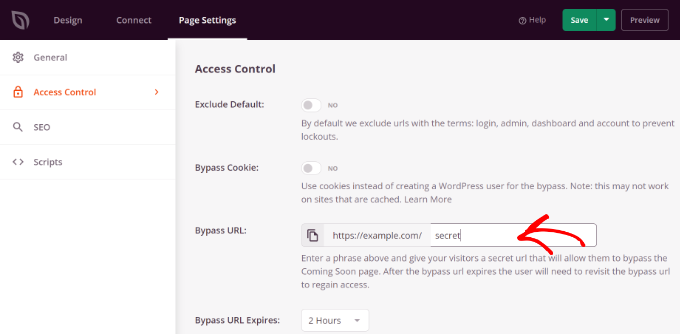
Pour commencer, vous devrez vous rendre dans l'onglet "Paramètres de la page" dans le générateur SeedProd, puis cliquer sur les paramètres "Contrôle d'accès".
Après cela, vous pouvez entrer un mot de passe dans le champ "URL de contournement" que les gens peuvent utiliser pour accéder à votre contenu restreint.

Notez que le texte que vous écrivez dans le champ "URL de contournement" servira de mot de passe et également de lien que les clients et les membres de l'équipe peuvent utiliser pour contourner la protection par mot de passe et accéder à la page.
SeedProd vous permet d'exclure des URL spécifiques de vos sites comme l'administrateur, la connexion, le tableau de bord et le compte. Cela garantit que les propriétaires de sites ne sont pas exclus de leurs sites.
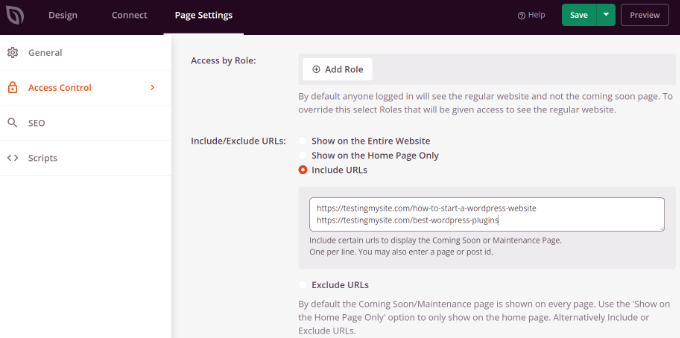
Maintenant, vous devrez choisir les URL qui seront protégées par mot de passe.
Faites simplement défiler jusqu'à la section "Inclure/Exclure les URL" sous les paramètres "Contrôle d'accès". Après cela, sélectionnez l'option "Inclure les URL", puis entrez les pages spécifiques que vous souhaitez restreindre.

Lorsque vous avez terminé, cliquez simplement sur le bouton "Enregistrer" en haut.
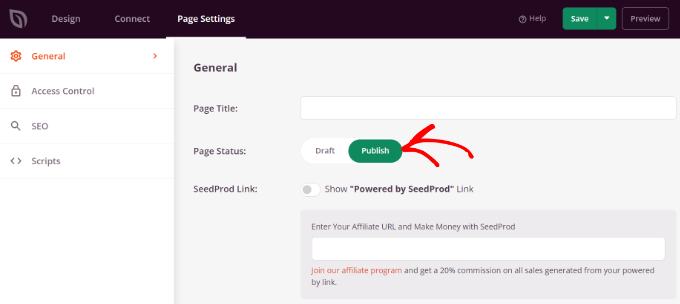
Ensuite, vous pouvez accéder aux paramètres "Général" sous l'onglet "Paramètres de la page" et modifier le statut de la page de "Brouillon" à "Publier".

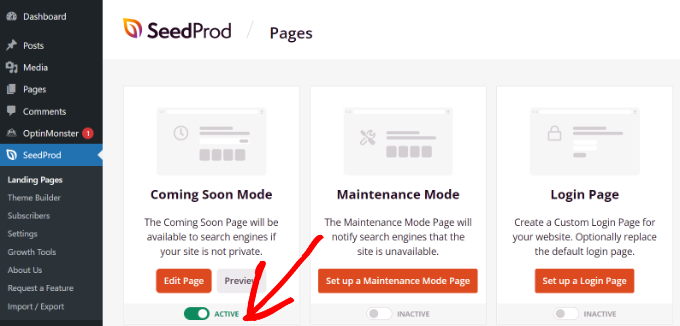
Après cela, vous pouvez fermer le générateur de pages de destination et vous diriger vers SeedProd »Pages de destination à partir de votre panneau d'administration WordPress.
À partir de là, cliquez sur la bascule sous « Coming Soon Mode » pour activer votre page personnalisée protégée par un mot de passe.

C'est tout! Vous avez créé avec succès une page de destination personnalisée protégée par un mot de passe qui n'apparaîtra que sur des pages spécifiques de WordPress.
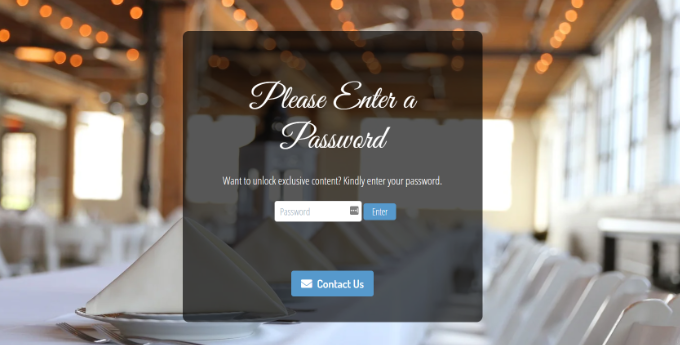
Visitez simplement ces pages sur votre site Web pour voir la page personnalisée protégée par mot de passe en action.

Créer une page personnalisée protégée par un mot de passe pour l'ensemble du site Web
En utilisant SeedProd, vous pouvez également afficher votre page protégée par mot de passe sur chaque page de votre site Web. De cette façon, les utilisateurs devront entrer un mot de passe pour accéder à n'importe lequel de vos contenus.
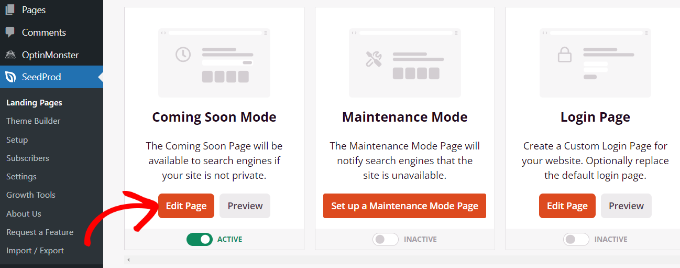
Tout d'abord, vous pouvez accéder à SeedProd » Landing Pages depuis votre tableau de bord WordPress. Ensuite, cliquez sur le bouton « Modifier la page » dans le panneau « Coming Soon Mode ».

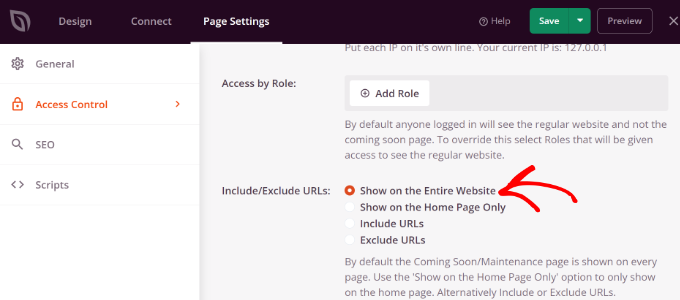
Ensuite, vous pouvez vous diriger vers l'onglet "Paramètres de la page" en haut et accéder aux paramètres "Contrôle d'accès".
Après cela, faites défiler jusqu'à la section "Inclure/Exclure les URL" et sélectionnez l'option "Afficher sur l'ensemble du site Web".

Une fois que vous avez apporté les modifications, continuez et cliquez sur le bouton "Enregistrer" en haut.
SeedProd affichera la page personnalisée protégée par mot de passe sur l'ensemble de votre site Web.
Créer des sections personnalisées protégées par mot de passe dans WordPress
Vous pouvez également protéger par mot de passe différentes sections de sites Web dans WordPress à partir de différents groupes d'utilisateurs. Ceci est utile si vous gérez un site Web d'adhésion et que vous souhaitez contrôler l'accès à votre contenu, plugins, applications et autres fichiers téléchargeables.
La meilleure façon de restreindre différentes parties de votre site Web consiste à utiliser MemberPress. C'est le meilleur plugin d'adhésion WordPress qui vous permet de créer plusieurs niveaux d'adhésion pour protéger votre contenu par mot de passe.
Vous pouvez utiliser MemberPress pour configurer différentes règles, afin que les utilisateurs ne puissent accéder au contenu qu'en fonction de leur niveau d'adhésion. Pour plus de détails, veuillez consulter notre guide sur la création d'un site d'adhésion WordPress.
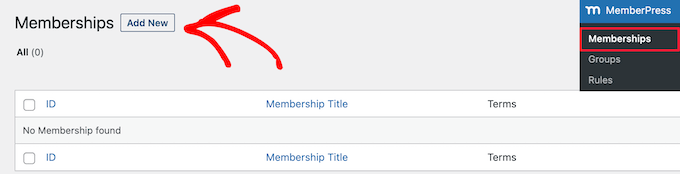
Pour commencer, vous devez d'abord ajouter des abonnements à votre site Web. Accédez simplement à MemberPress » Adhésions à partir de votre tableau de bord WordPress et cliquez sur le bouton « Ajouter nouveau ».

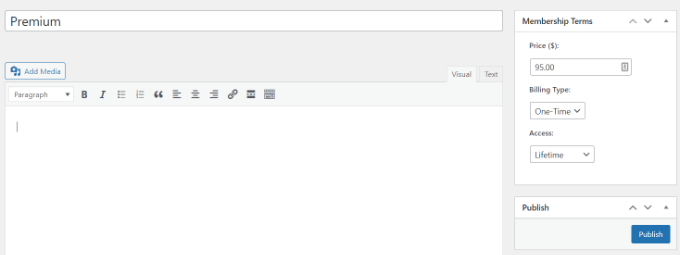
Après cela, vous pouvez entrer un nom pour votre niveau d'adhésion, ajouter une description et définir un prix.
Vous pouvez également modifier le type de facturation d'unique à récurrent, ainsi que modifier l'adhésion pour qu'elle soit à vie ou expire après une certaine période de temps.

N'oubliez pas de cliquer sur le bouton "Publier" lorsque vous avez terminé.
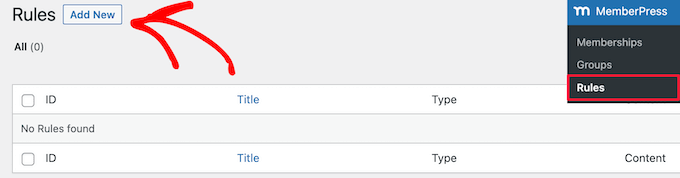
Ensuite, vous pouvez accéder à MemberPress »Règles à partir de votre tableau de bord WordPress et cliquer sur le bouton « Ajouter un nouveau ».

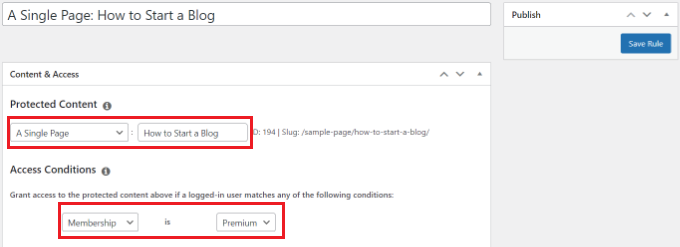
À partir de là, vous pouvez cliquer sur le menu déroulant sous l'option "Contenu protégé". MemberPress offre de nombreuses options pour protéger votre contenu, qu'il s'agisse d'une seule page ou de toutes vos pages WordPress.
Pour ce didacticiel, nous allons protéger par mot de passe une seule page. Choisissez simplement l'option "Une seule page" dans le menu déroulant et entrez le titre de la page.

Ensuite, vous devrez configurer les conditions d'accès et configurer qui peut afficher la page restreinte. MemberPress vous permet de protéger le contenu en fonction du niveau d'adhésion, du rôle de l'utilisateur WordPress, de la capacité et des membres individuels.
Définissons "Adhésion" sur "Premium" dans les menus déroulants de ce didacticiel. De cette façon, seuls les membres premium pourront accéder à la page. Vous pouvez ajouter plus de conditions et autoriser plus d'un niveau d'adhésion à afficher la page.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer la règle".
Vous pouvez ensuite visiter votre site Web pour voir la page protégée par mot de passe en action. Les membres devront se connecter à leur compte pour voir le contenu de la page.

Vous pouvez configurer des mots de passe pour vos vidéos ou proposer des abonnements de groupe aux équipes d'entreprise. De plus, vous pouvez créer un mot de passe pour permettre aux abonnés d'accéder à une newsletter payante et plus encore.
Nous avons également un guide sur la façon de protéger vos formulaires par mot de passe dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à personnaliser une page protégée par mot de passe dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer un thème WordPress entièrement personnalisé sans écrire de code, ou notre comparaison des meilleurs plugins WordPress SEO.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment personnaliser une page protégée par mot de passe dans WordPress est apparu pour la première fois sur WPBeginner.
