Comment personnaliser une page produit WooCommerce avec des champs texte ?
Publié: 2021-12-29Si vous créez une boutique WooCommerce et que vous êtes un créateur de site Web, vous savez probablement à quel point cela peut être frustrant si vous souhaitez ajouter un champ de texte particulier et ne savez pas comment personnaliser la page du produit WooCommerce ou quel plugin WordPress vous devez utiliser. Dans cet article, je vais essayer de vous aider à résoudre ce problème et je vous expliquerai comment personnaliser une page de produit WooCommerce avec des champs de texte à l'aide du plugin Flexible Product Fields.
Table des matières
- Modifier la page du produit WooCommerce
- Champs disponibles dans la version gratuite du plugin
- Champs disponibles dans la version pro du plugin
- Ajouter un champ de texte à une page de produit
- Type de champ de paragraphe
- Type de champ d'e-mail
- Type de champ URL
- Type de champ HTML
Tout d'abord, si vous souhaitez personnaliser une page de produit WooCommerce, vous aurez besoin d'un plugin WordPress adapté pour commencer. Nous recommandons le plugin Flexible Product Fields , qui a essentiellement tout ce dont vous avez besoin et toutes les fonctionnalités principales sont disponibles dans la version gratuite. Cet addon de produit personnalisé WooCommerce a été mis à jour récemment et pas moins de 10 nouveaux types de champs ont été ajoutés à la version gratuite.
Champs de produits flexibles pour WooCommerce
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
Téléchargez ou allez sur WordPress.orgRegardez cette vidéo et découvrez ce que vous pouvez attendre de ce plugin dans sa version gratuite :
Comme déjà dit, ce plugin WooCommerce a été récemment mis à jour et il existe un tas de champs libres, qui vous aideront à personnaliser votre page de produit WooCommerce en fonction de vos besoins. Je vais brièvement vous expliquer comment certains d'entre eux fonctionnent et comment ils peuvent être utilisés pour personnaliser une page de produit WooCommerce.
Modifier la page du produit WooCommerce
Examinons tous les champs disponibles dans le plug-in Flexible Product Fields :
Champs disponibles dans la version gratuite du plugin :
- E-mail (Nouvelle fonctionnalité)
- URL (Nouvelle fonctionnalité)
- HTML (Nouvelle fonctionnalité)
- Titre (Nouvelle fonctionnalité)
- Paragraphe (Nouvelle fonctionnalité)
- Case à cocher multiple (Nouvelle fonctionnalité)
- Radio avec couleurs (Nouveauté)
- Heure (Nouvelle fonctionnalité)
- Couleur (Nouvelle fonctionnalité)
- Image (Nouvelle fonctionnalité)
- Texte
- Zone de texte
- Numéro
- Case à cocher
- Sélectionner
- Sélection multiple
- Radio
- Radio avec images
Champs disponibles dans la version pro du plugin :
- Téléchargement de fichier (nouvelle fonctionnalité)
- Date avec options avancées d'exclusion de date
Sans aucun doute, il y a beaucoup de choix, en particulier dans la version gratuite de ce plugin WordPress.
Ajouter un champ de texte à une page de produit
Une fois que vous avez installé et activé les champs de produit flexibles (la version gratuite suffit), c'est là que le vrai plaisir commence.
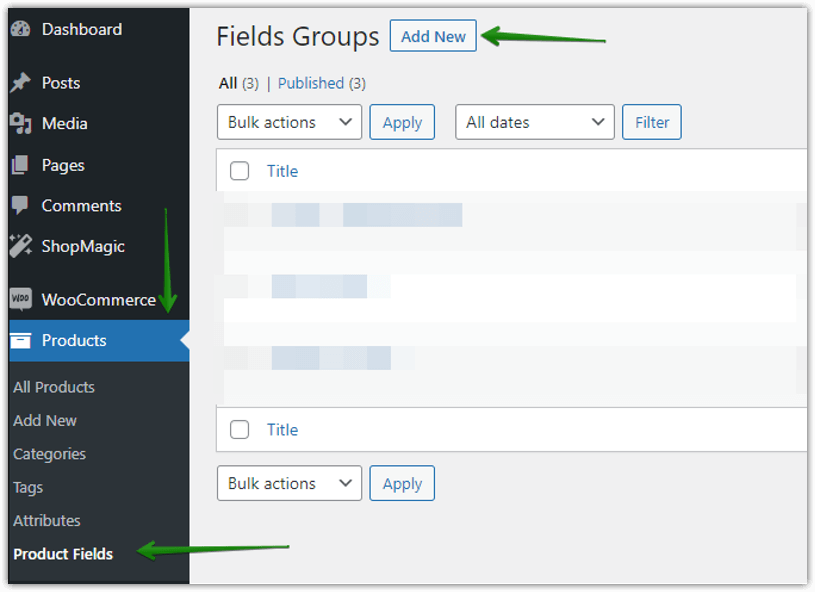
Le plugin sera visible et prêt à être utilisé sous Produits → Champs de produits flexibles. Cliquez dessus et ajoutez "Ajouter nouveau" et attribuez-le à un produit que vous avez déjà créé auparavant.

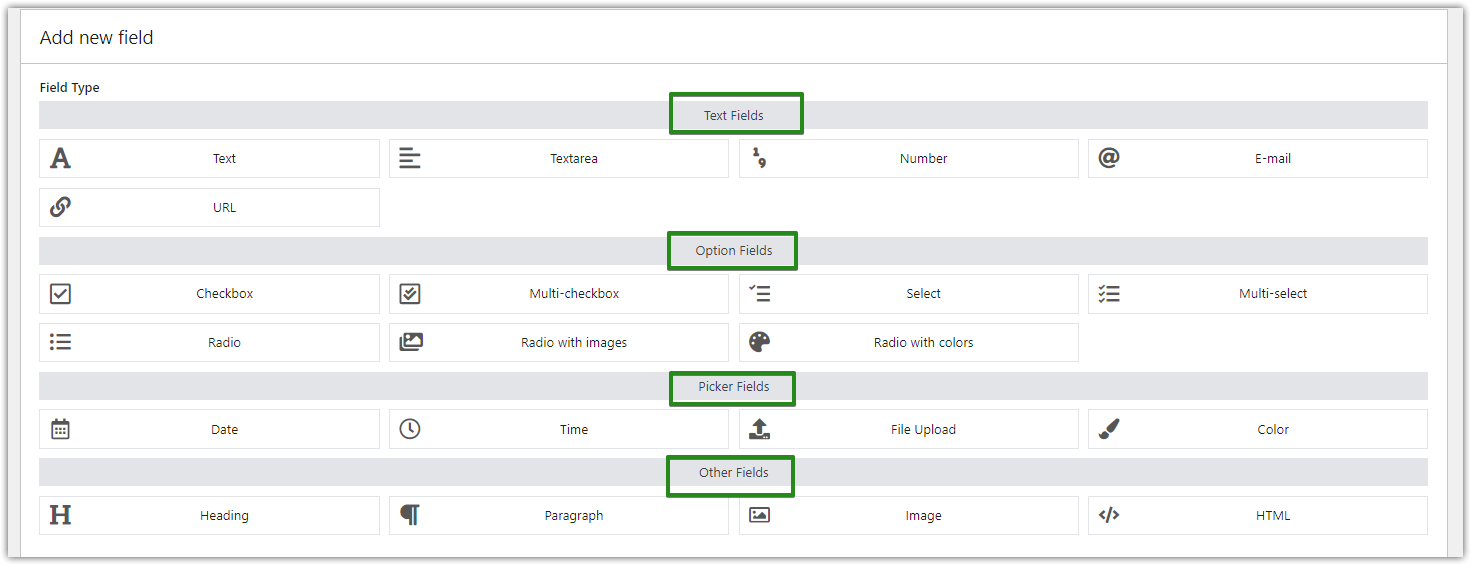
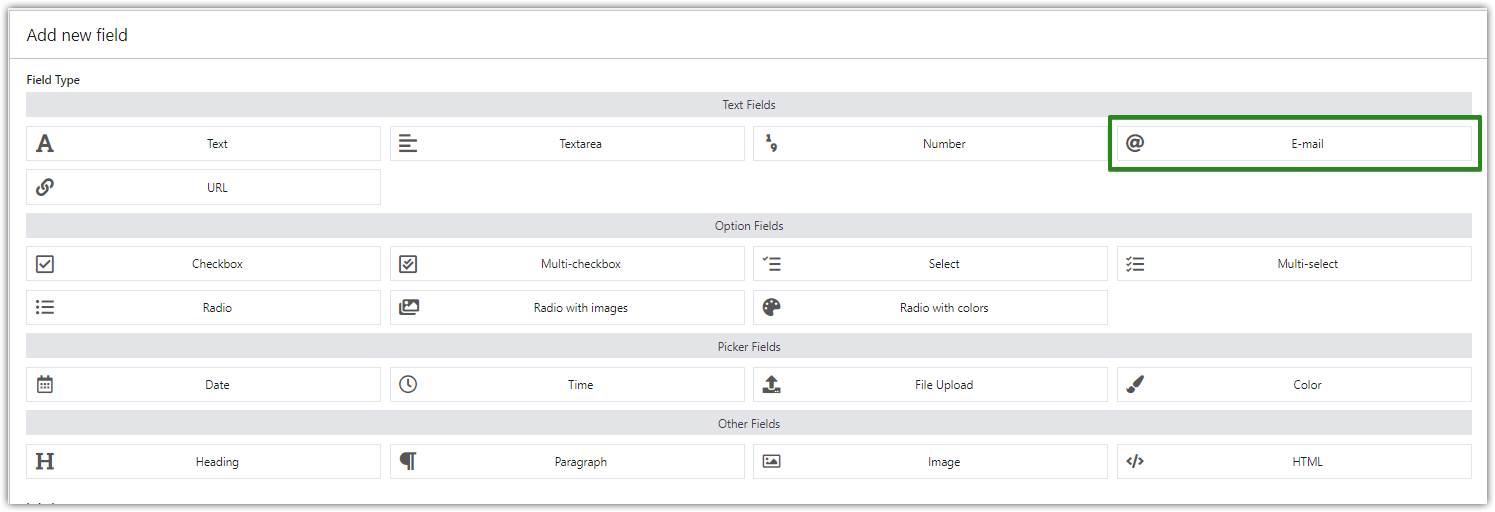
Après cela, vous verrez tous les champs que vous pouvez ajouter à l'aide du plugin Flexible Product Fields, triés par catégories :

Concentrons-nous sur certains champs récemment créés, qui ont été ajoutés en tant que nouvelles fonctionnalités il y a quelque temps.

Type de champ de paragraphe
Utilisez ce type de champ si vous avez besoin de fournir des informations supplémentaires ou une description de produit sur votre page de produit WooCommerce. Cela fonctionne très bien si vous souhaitez utiliser ce champ de texte pour décrire le produit ou le service que vous vendez.
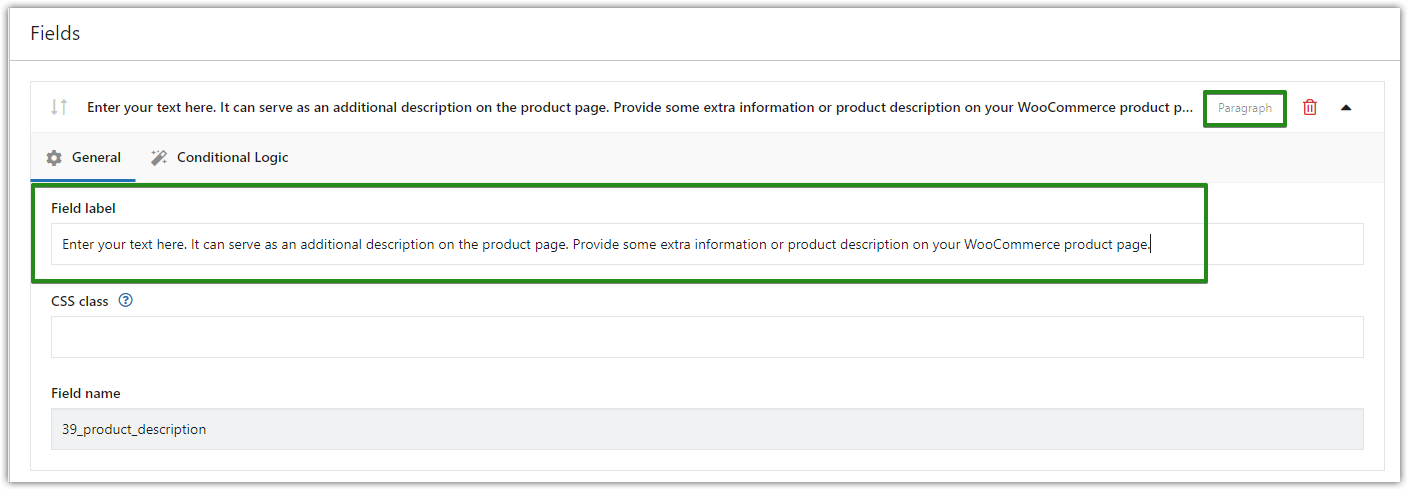
Dans le libellé du champ, insérez le texte que vous souhaitez afficher :

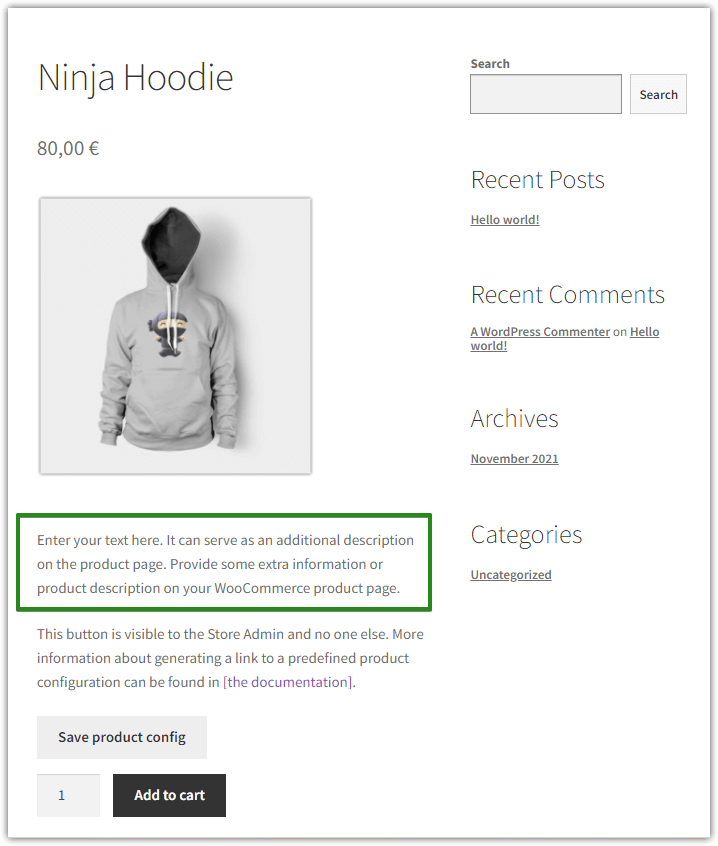
Cliquez ensuite sur Mettre à jour pour enregistrer vos modifications. Voici à quoi ressemblera votre page de produit après avoir ajouté le champ de paragraphe :

Type de champ d'e-mail
Un autre type de champ intéressant et utile est le champ de saisie Email. Permet à vos clients d'ajouter des informations d'adresse e-mail au produit. De plus, il vérifie également si l'adresse e-mail introduite n'est pas erronée. Voici un petit guide sur la façon d'ajouter ce champ personnalisé à une page produit :
Sélectionnez le type de champ e-mail :

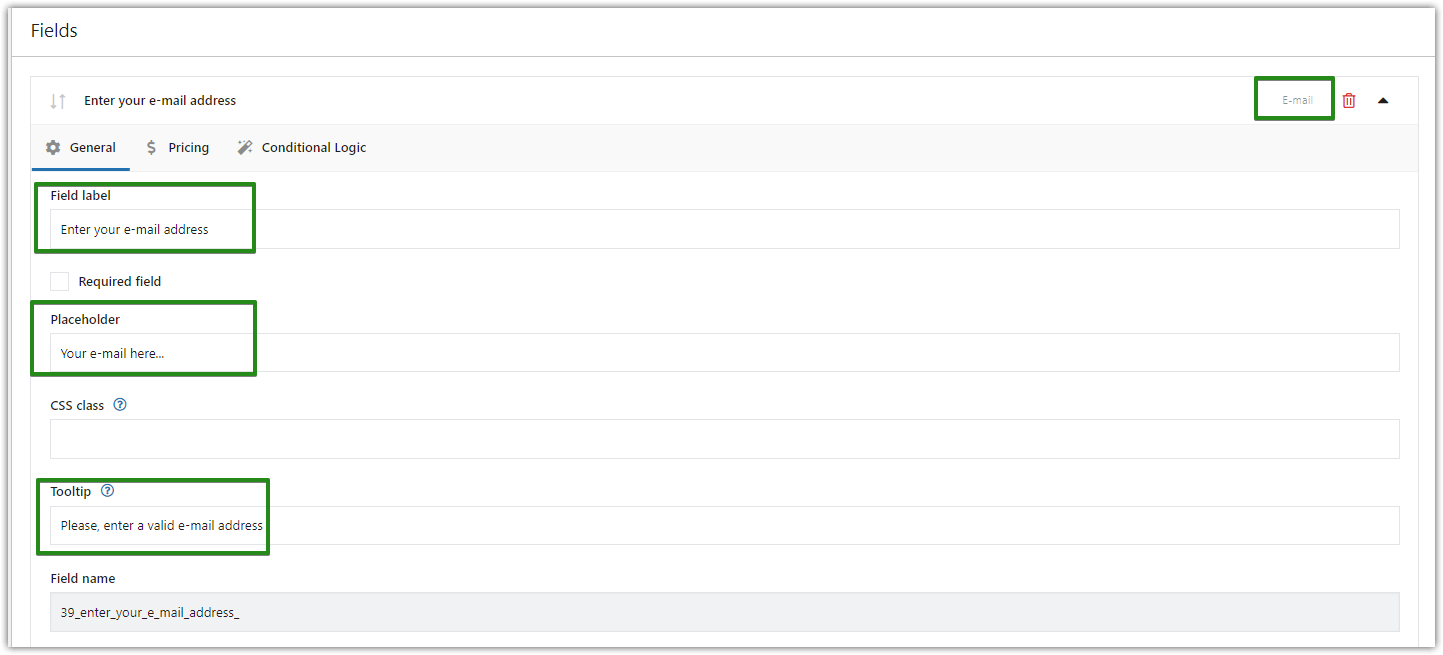
Et puis, il y a 3 champs que vous pouvez utiliser pour personnaliser ce type de champ, alors que Placeholder et Tooltip ne sont pas obligatoires, mais assez utiles.

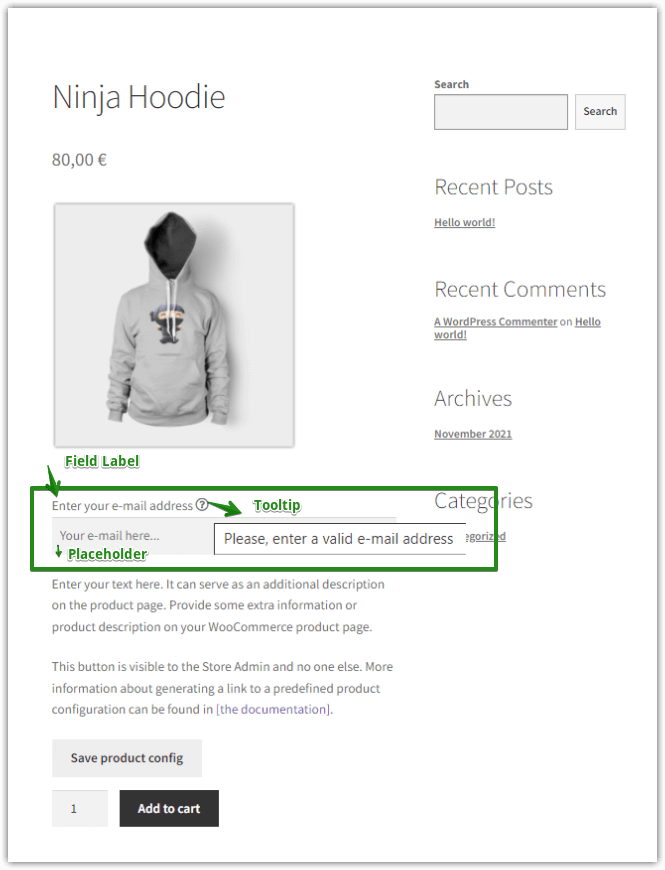
Et voici l'exemple de résultat final :

Type de champ URL
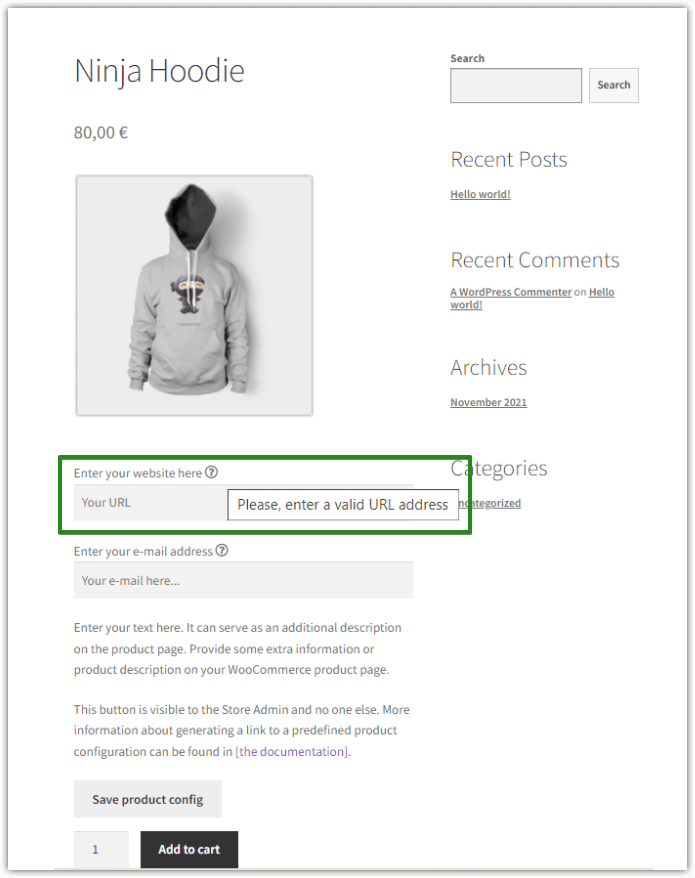
Un processus analogue peut être appliqué au type de champ URL. Sélectionnez simplement le champ URL dans la liste des champs disponibles et ajoutez le texte que vous souhaitez afficher lors de la personnalisation de votre page de produit WooCommerce. Et c'est fait, c'est prêt !

Type de champ HTML
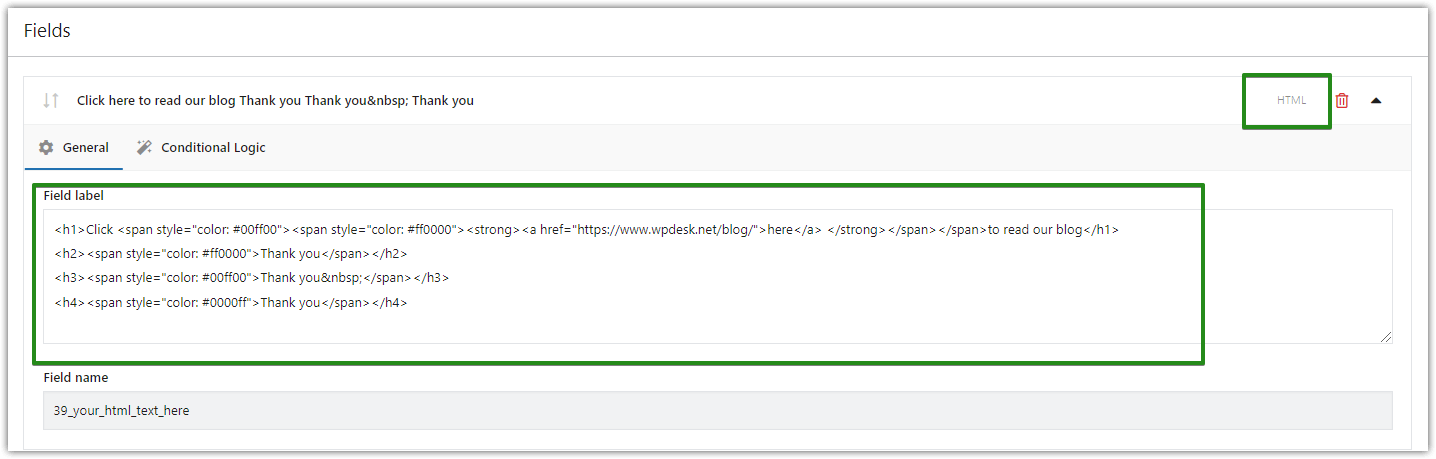
Un autre type de champ de plugin WordPress Flexible Product Fields récemment ajouté est HTML. Utilisez ce champ par exemple pour créer des hyperliens, ajouter des couleurs à votre texte ou changer son format. Comme dans les exemples précédents, vous devez d'abord choisir le type de champ HTML dans la liste et ensuite écrire votre texte dans le code HTML. Ce ne sont que quelques exemples de ce pour quoi vous pouvez l'utiliser :

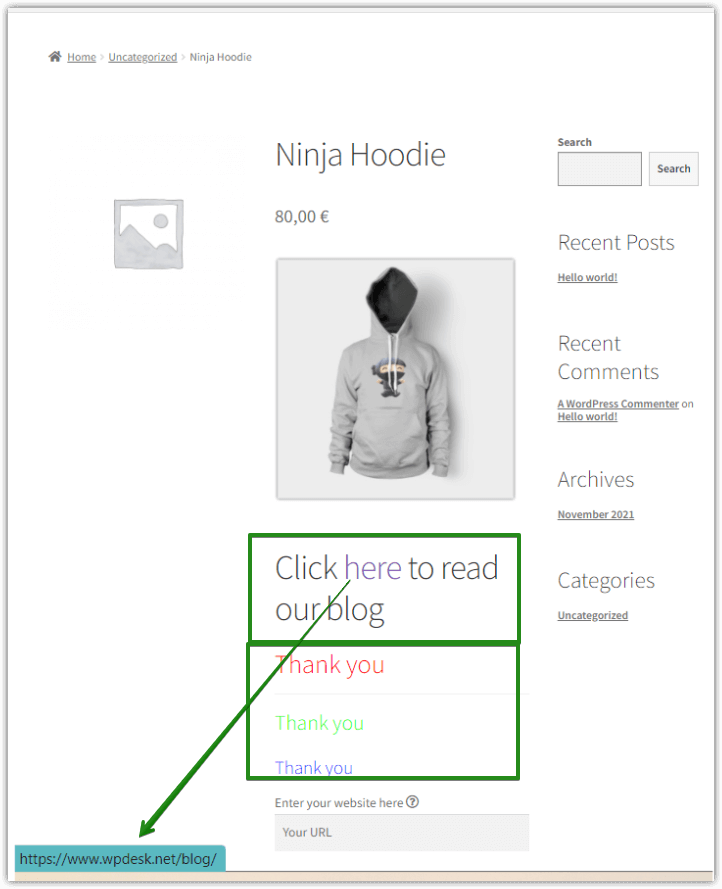
Et voilà, voici à quoi cela ressemblerait sur votre page produit WooCommerce :

Désormais, le type de champ Titre est également disponible dans la version gratuite du plugin. Cela signifie essentiellement que vous pouvez ajouter de nombreux champs personnalisés à une page de produit, sans dépenser un centime.
Outre ces types de champs expliqués dans cet article, il y en a d'autres, qui seront discutés et expliqués dans les prochains articles de blog, vous feriez donc mieux de vous tenir au courant de nos articles et de vous inscrire à notre newsletter en bas de la page. Et n'oubliez pas de commenter et de partager ce post si vous l'avez apprécié !
