Comment personnaliser un thème WordPress ? (Guide du débutant)
Publié: 2023-02-13Vous voulez apprendre à personnaliser un thème WordPress ? Nous pouvons t'aider!
Si vous avez installé un thème pour votre site WordPress mais que vous souhaitez tout de même y apporter des modifications, vous pouvez le personnaliser.
Même après avoir trouvé le meilleur thème, vous voudrez peut-être en modifier certaines parties pour répondre aux exigences de votre site.
Et lorsque vous personnalisez un thème pour votre site, vous pouvez définir un ton et une identité pour différencier votre site des autres.
Ainsi, dans cet article, nous allons vous apprendre comment personnaliser un thème WordPress via quatre méthodes. Mais, avant cela, expliquons brièvement pourquoi personnaliser un thème WordPress.
Pourquoi personnaliser un thème WordPress ?
Les thèmes WordPress ont différentes niches pour s'adapter au style particulier du site Web. Mais, même après avoir choisi un thème en fonction de la niche de votre site, certains éléments peuvent ne pas correspondre à votre site.
Par conséquent, vous pouvez modifier le thème selon vos préférences.
La personnalisation d'un thème peut bénéficier à votre site des manières suivantes :
Fait en sorte que votre site se démarque des autres
Comme nous l'avons mentionné précédemment, tous les thèmes, mais certains, ne sont pas conçus pour s'adapter à un créneau spécifique.
Mais même ces thèmes ont tendance à se ressembler et à se ressembler. Ainsi, vous pouvez le personnaliser pour différencier votre site de vos concurrents.
Donne plus de structure à votre site
Pour que votre site soit le mieux noté, il doit avoir une excellente expérience utilisateur et une structure gérée en termes de conception. Cela est possible lorsque vous personnalisez votre site pour améliorer l'expérience utilisateur.
Ainsi, la personnalisation d'un site peut augmenter l'efficacité de votre site et ajouter également plus de structure !
Attire les visiteurs
Lors de la personnalisation d'un thème, vous pouvez modifier les couleurs, les polices, la mise en page, etc. pour correspondre à la marque de votre site. Ainsi, avec la personnalisation appropriée des éléments, vous pouvez influencer l'audience de votre site et attirer plus de visiteurs.
Vous pouvez même définir une marque pour laisser un impact en fonction des visuels de votre site !
Comment personnaliser un thème WordPress ?
Vous pouvez personnaliser votre thème WordPress en utilisant différentes méthodes. Ici, nous allons discuter des quatre méthodes les plus courantes et les plus efficaces.
Vous pouvez utiliser l'une des méthodes expliquées ci-dessous, selon celle qui vous convient le mieux !
1. Utilisation de l'éditeur de site complet
L'édition complète du site (FSE) est une nouvelle et magnifique fonctionnalité de WordPress qui vous permet de créer et d'éditer l'intégralité de votre site Web à l'aide de blocs.
C'est un tout nouveau type d'éditeur introduit dans la version WordPress 5.9. Vous avez besoin de la version 5.9 ou ultérieure de WordPress et d'un "thème de bloc" pour l'utiliser.
Les thèmes de blocs sont un nouveau type de thème WordPress qui permet l'édition complète du site et sont entièrement personnalisables avec des blocs.
Cela dit, apprenons à personnaliser votre thème avec Full Site Editor.
Assurez-vous donc d'avoir installé un thème de bloc.
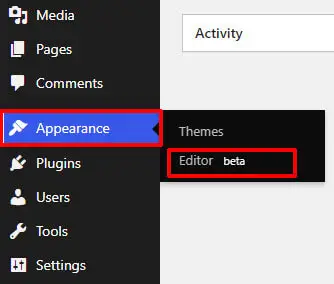
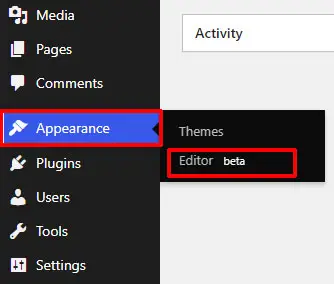
Tout d'abord, connectez-vous à votre administrateur WordPress et accédez à Apparence >> Éditeur .

Cliquer sur cet onglet ouvrira l' éditeur de site complet .

Le FSE vous permet de personnaliser la mise en page des pages WordPress en blocs. De plus, toutes les parties de la page sont sous des éléments de bloc.
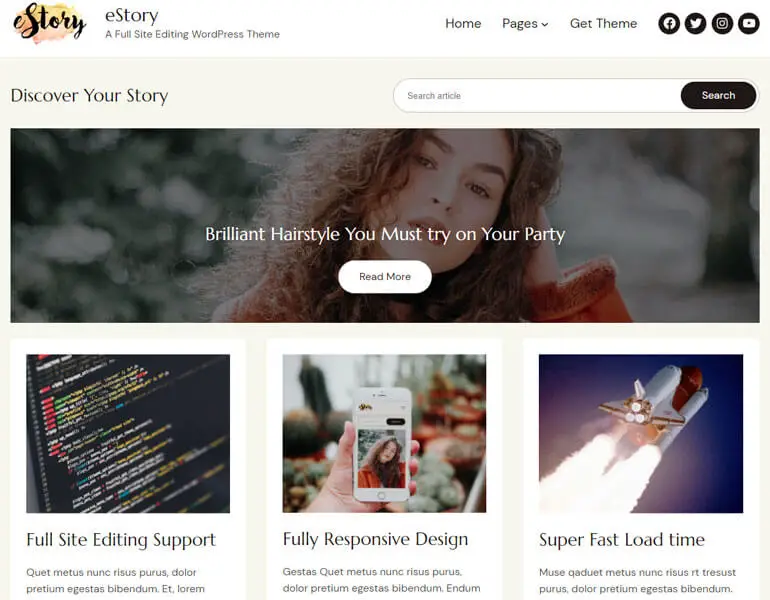
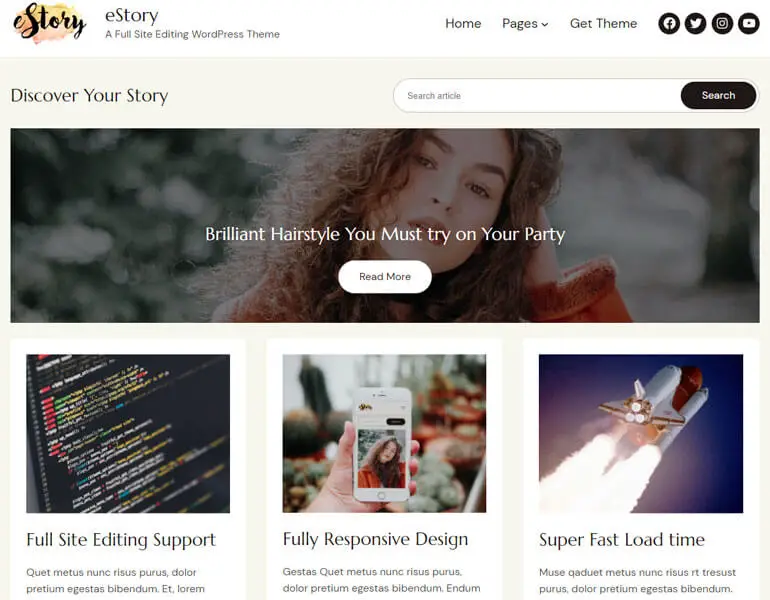
Ici, nous allons personnaliser l'un des meilleurs thèmes de blocs eStory. Ce thème de blog moderne vous permet de personnaliser votre site à l'aide de l'éditeur de site complet.

eStory a une version gratuite et premium. Cependant, dans ce tutoriel, nous utiliserons le premium pour personnaliser un site !
i) Personnaliser vos couleurs avec FSE
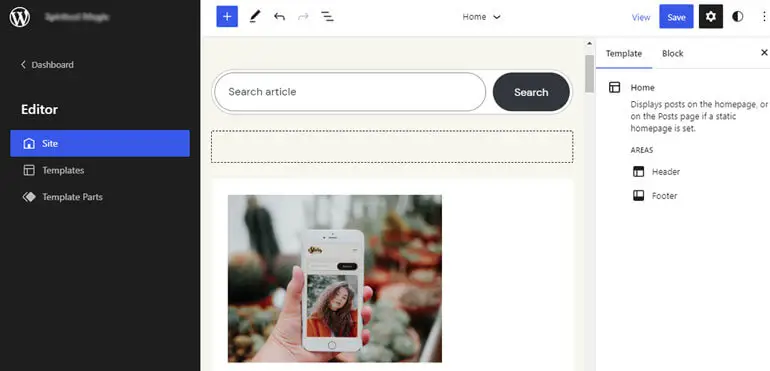
Naviguer vers l'éditeur ouvrira l'éditeur de site à partir duquel vous pourrez personnaliser votre site.
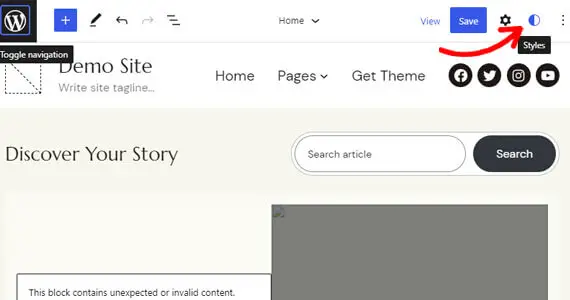
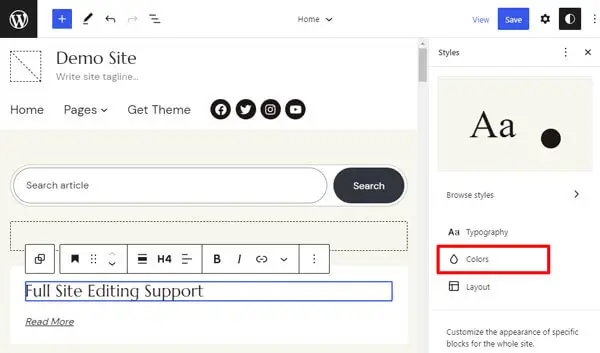
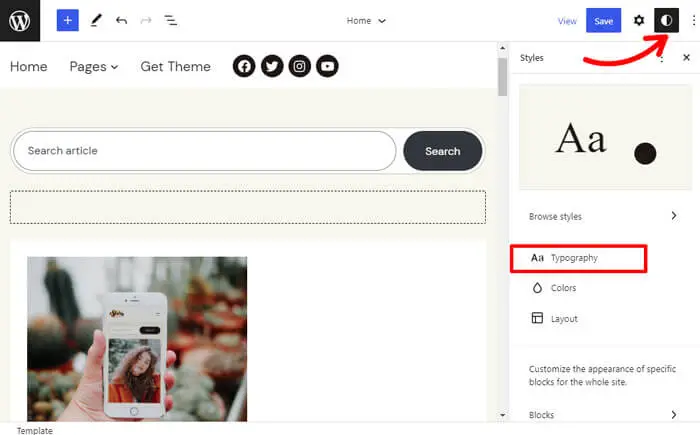
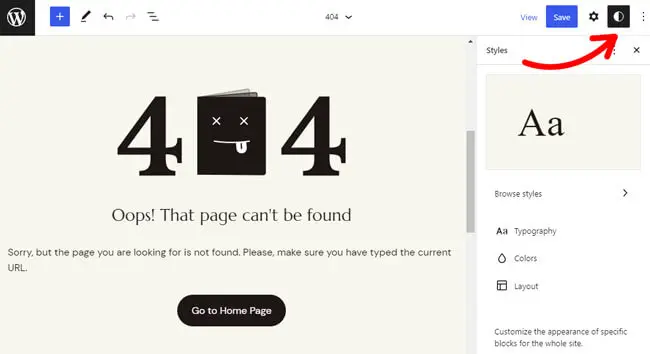
Vous pouvez personnaliser les couleurs et la typographie via Styles sur l'éditeur de site. Cliquez sur l'icône Styles dans le coin supérieur droit, ce qui ouvre les paramètres Styles .

Ici, vous pouvez modifier les palettes de couleurs et les polices du thème. Cliquez sur l'option Couleurs pour commencer à personnaliser les couleurs de votre thème.

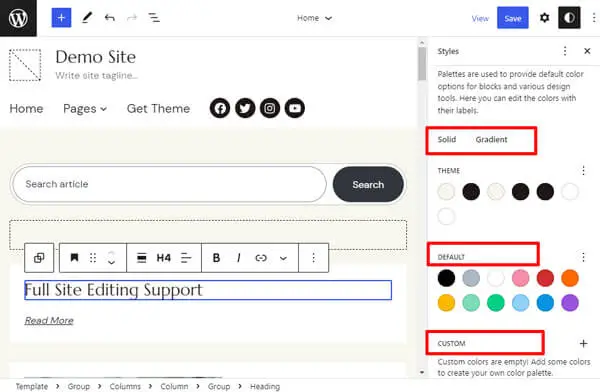
Maintenant, vous pouvez modifier les palettes Couleur, Duotone et Dégradé du thème. Vous pouvez également ajouter une palette de couleurs personnalisée.

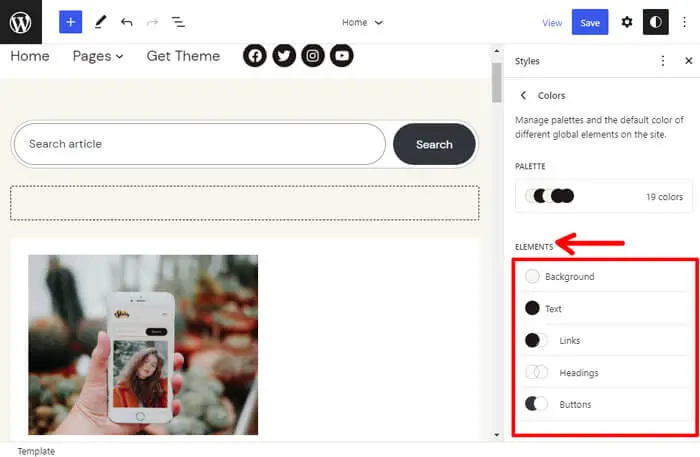
Sans oublier que vous pouvez également personnaliser les couleurs de différents éléments tels que l'arrière-plan, le texte, les liens, les titres et les boutons.

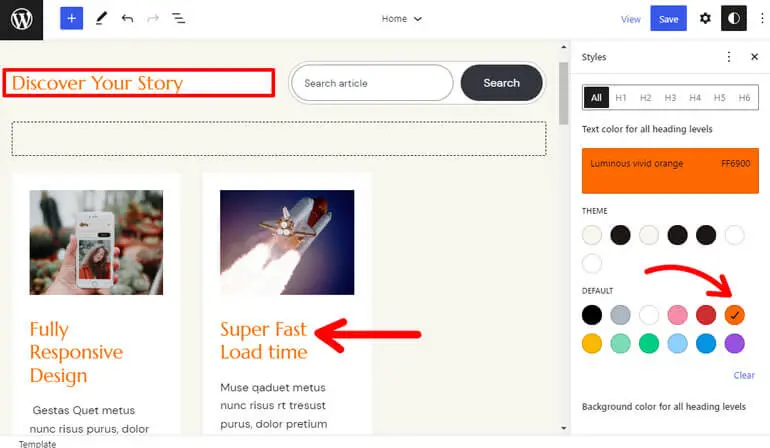
Ici, nous avons sélectionné une couleur pour un titre dans la palette de couleurs, comme indiqué ci-dessous.

De plus, vos modifications dans les styles seront automatiquement reflétées dans les motifs utilisant des couleurs. De plus, cela se reflétera partout où vous avez déjà utilisé la couleur.
Vous devez donc utiliser les couleurs des palettes de couleurs plutôt que des couleurs personnalisées lorsque vous personnalisez les couleurs des blocs de votre page et de votre publication.
ii) Personnalisation de la typographie
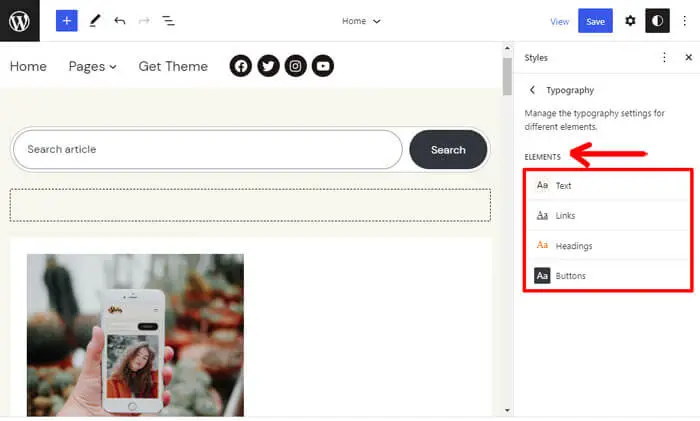
Ensuite, pour personnaliser les polices, cliquez sur l'option Typographie sous Styles .

Vous pouvez maintenant définir des polices pour votre texte, vos liens, vos titres et vos boutons .

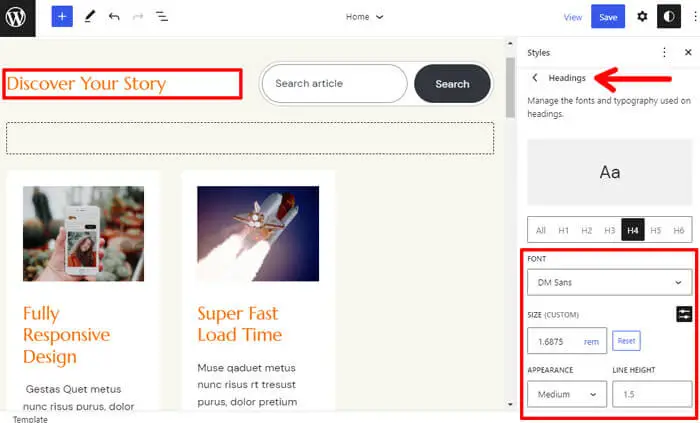
Ici, nous modifions la police d'un titre , comme indiqué ci-dessous. Vous pouvez définir la police parmi les options disponibles et choisir la taille, l'apparence et la hauteur de ligne selon vos besoins.

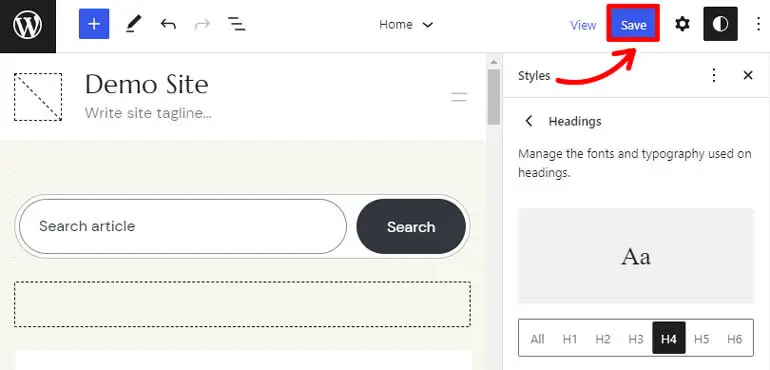
Après avoir personnalisé les couleurs et la typographie, n'oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer les modifications.

iii) Personnalisation de l'en-tête de votre site avec FSE
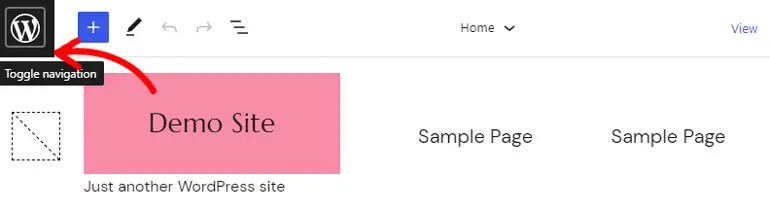
Maintenant, vous pouvez voir le bouton du logo WordPress dans le coin supérieur gauche.

Cliquez dessus pour ouvrir l' Éditeur .

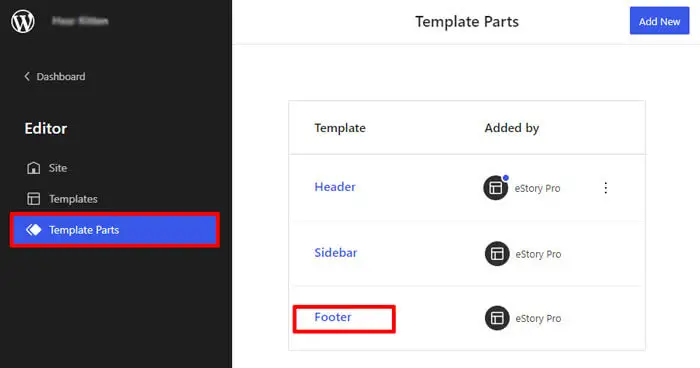
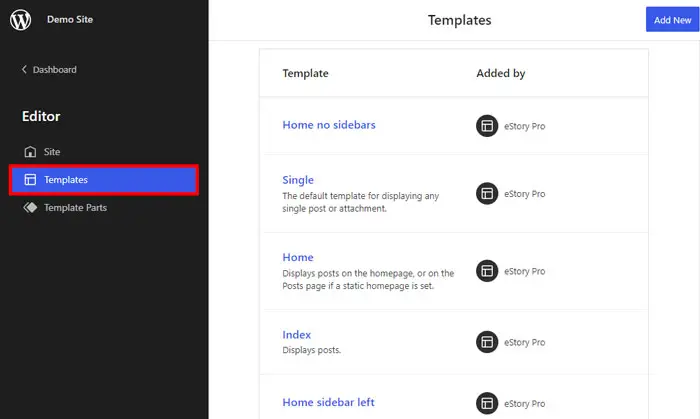
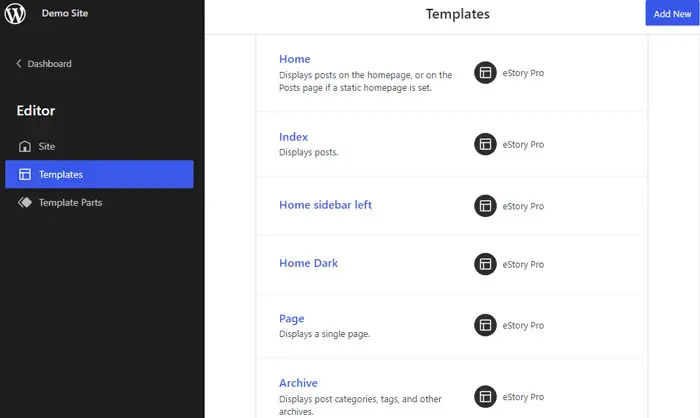
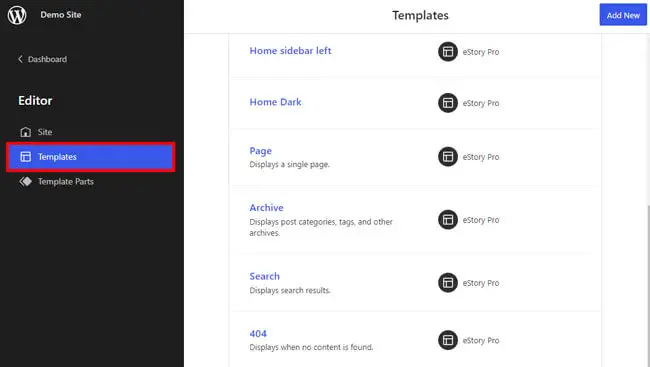
Ici, vous pouvez voir trois onglets : Site, Modèles et Pièces de modèle . Alors, cliquez sur les parties du modèle pour personnaliser l'en-tête de votre site.

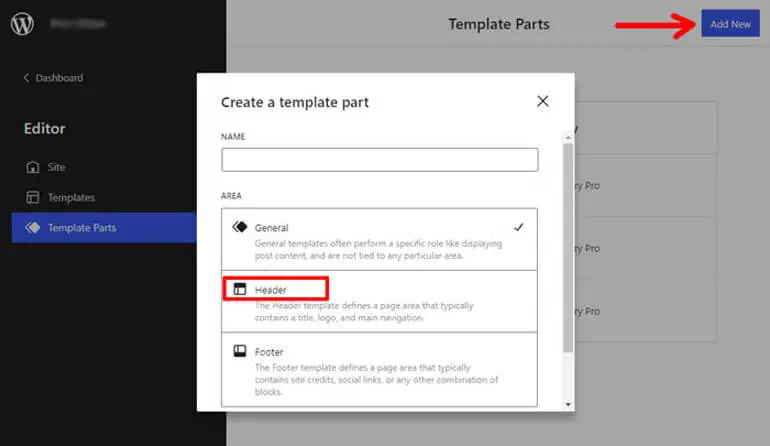
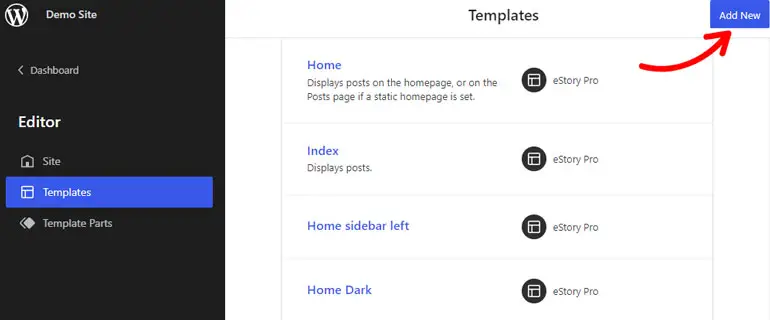
Ici, vous pouvez voir l'option En-tête . Ensuite, cliquez sur Ajouter nouveau pour modifier l'en-tête existant ou en créer un nouveau.

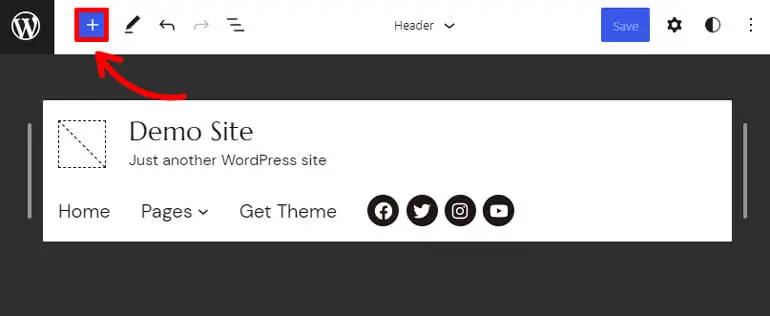
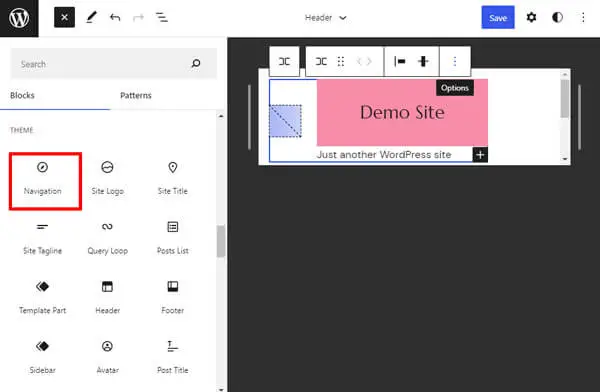
Maintenant, vous pouvez concevoir l'apparence et la disposition de votre en-tête. Vous pouvez personnaliser votre en-tête à l'aide de blocs. Cliquez sur le bouton "+" pour rechercher et choisir les blocs que vous souhaitez dans votre en-tête.

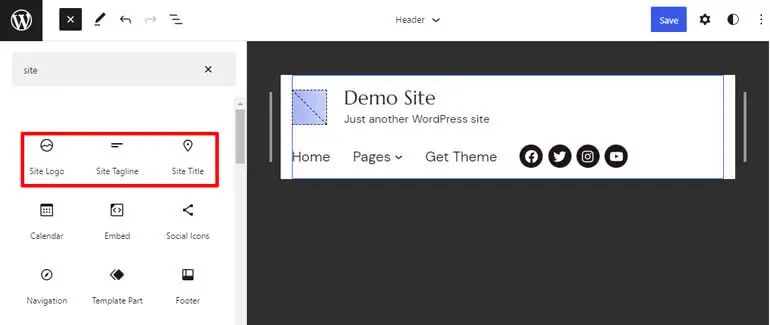
Dans la zone d'en-tête, vous pouvez ajouter des blocs tels que le titre du site, le logo du site, le slogan du site , etc.

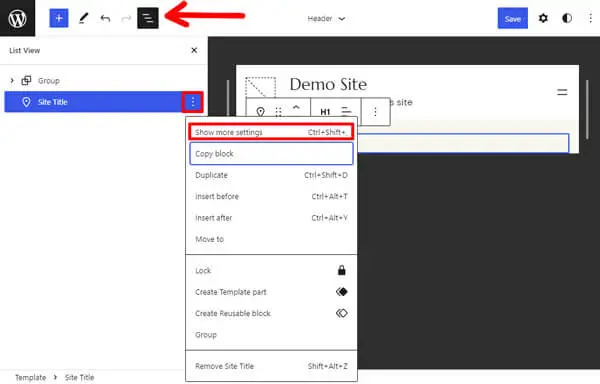
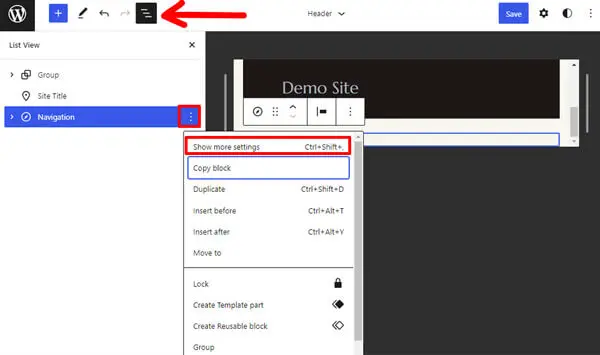
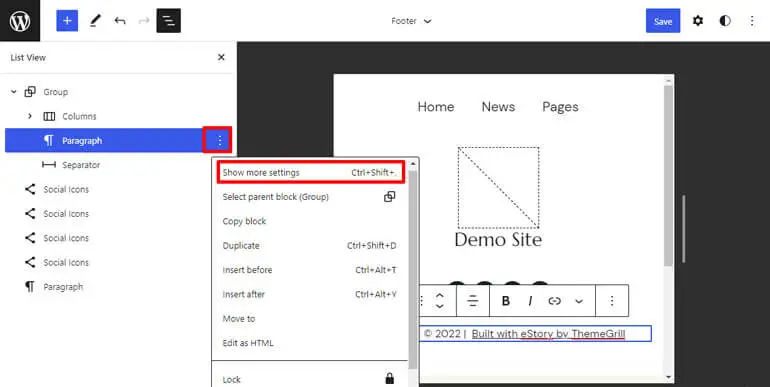
Après avoir ajouté le bloc souhaité, vous pouvez le personnaliser avec les paramètres de la barre latérale. Cliquez sur le bouton ci-dessous pour ouvrir la barre latérale et cliquez sur Afficher plus de paramètres .

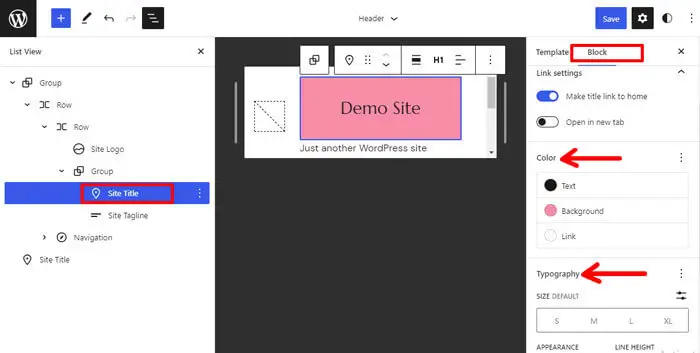
Par exemple, nous avons ajouté le bloc Titre du site et l'avons personnalisé selon nos préférences.

Un autre bloc essentiel de votre en-tête est le bloc de navigation . C'est parce que les blocs aident à configurer le menu de votre site.

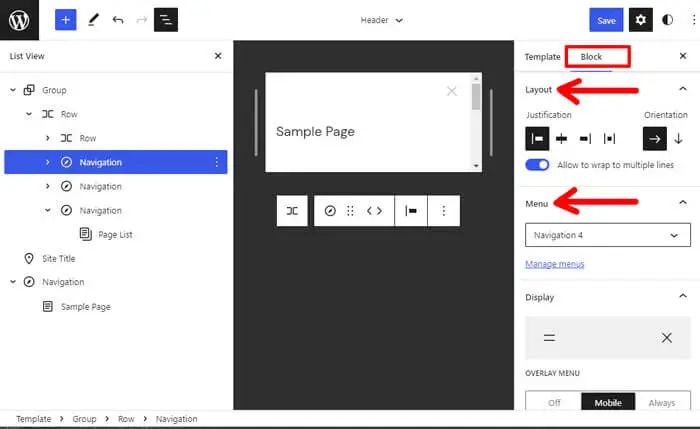
Après avoir ajouté le bloc Navigation , vous pouvez sélectionner des menus et les personnaliser dans la barre d'outils. En outre, vous pouvez voir une option à trois points à côté de chaque menu. Cliquez dessus pour voir une option appelée Afficher plus de paramètres .

Cliquer sur Afficher plus de paramètres ouvrira un autre ensemble d'options de personnalisation. Ici, vous pouvez personnaliser la mise en page et le menu que vous souhaitez afficher dans la navigation.

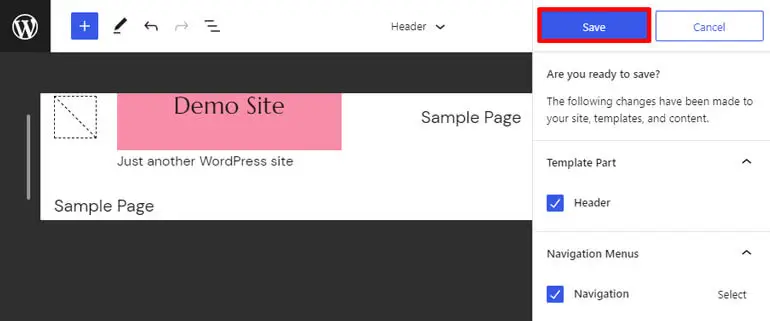
Ainsi, lorsque vous avez terminé de concevoir votre en-tête, vous pouvez simplement l'enregistrer en cliquant sur le bouton Enregistrer .

iv) Personnalisation du pied de page de votre site avec FSE
Vous pouvez personnaliser le pied de page de votre site de la même manière que l'en-tête. Cliquez sous le même onglet Pièces de modèle de l' Éditeur et vous pouvez maintenant voir une option pour personnaliser le pied de page.

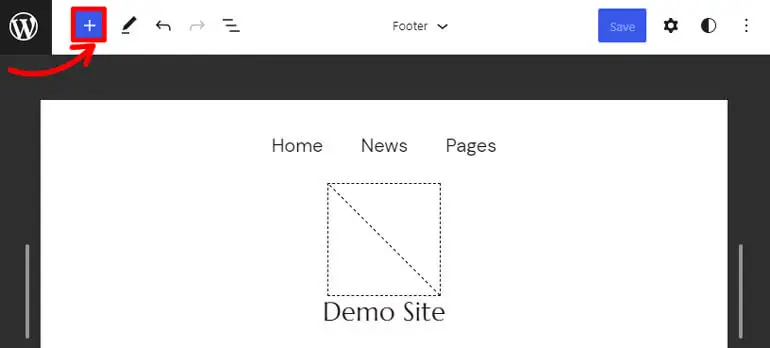
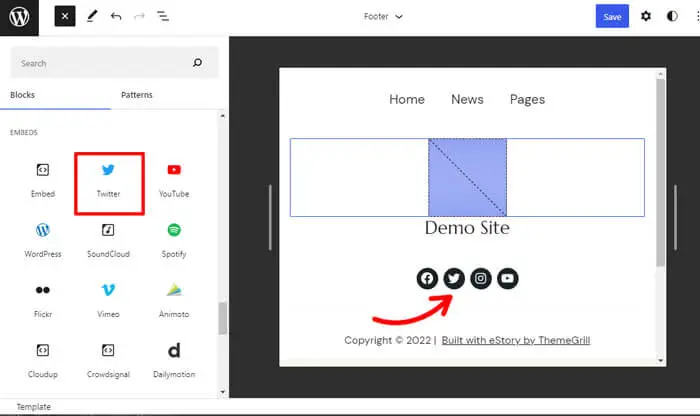
Pour ajouter les blocs, cliquez sur le bouton "+" et ajoutez les blocs que vous souhaitez à votre pied de page.

Vous pouvez ajouter des blocs comme des icônes sociales sur votre pied de page.

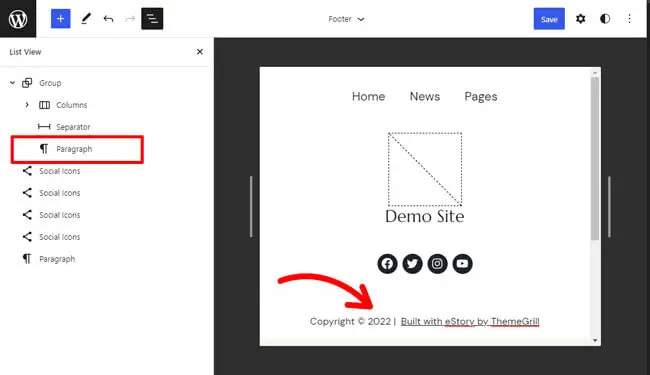
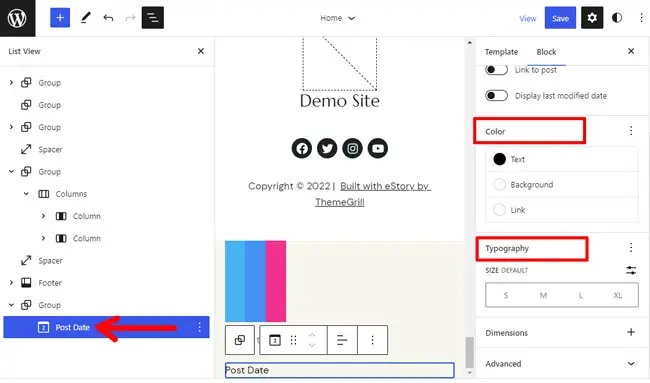
Ici, nous avons ajouté le bloc Paragraphe pour ajouter un message de copyright pour un site.

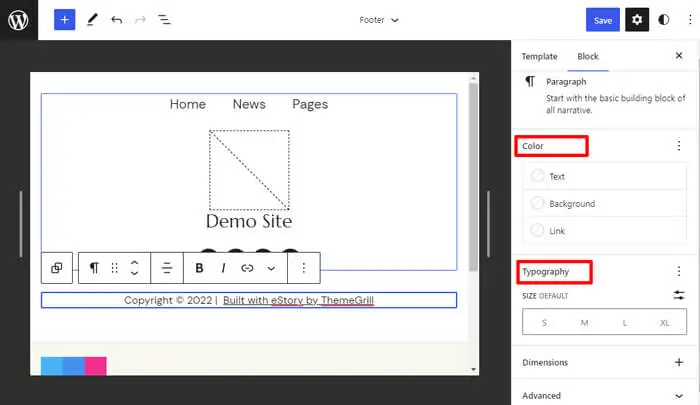
De même, cliquez sur l'option à trois points dans la barre latérale du bloc pour afficher ou masquer plus d'options de paramètres.

Vous pouvez modifier et personnaliser la couleur, la typographie, les dimensions, etc., des blocs à partir d'ici.

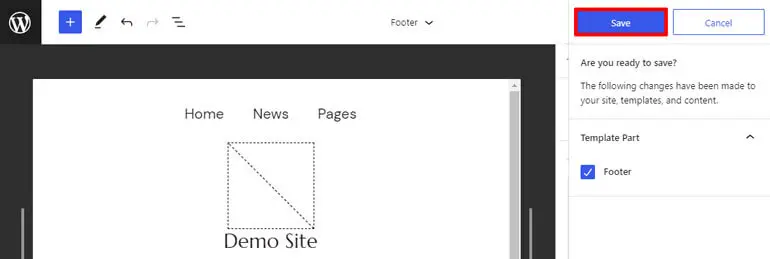
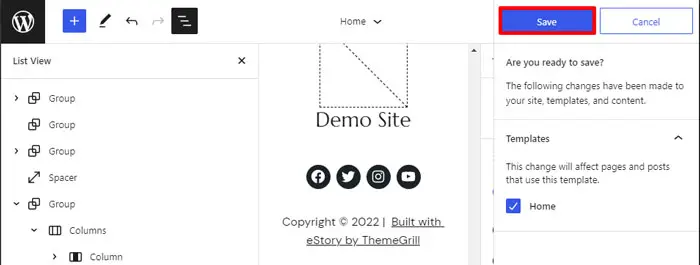
Et enfin, n'oubliez pas de cliquer sur le bouton Enregistrer en haut pour enregistrer les modifications sur votre pied de page.

v) Personnalisation de votre page d'accueil avec FSE
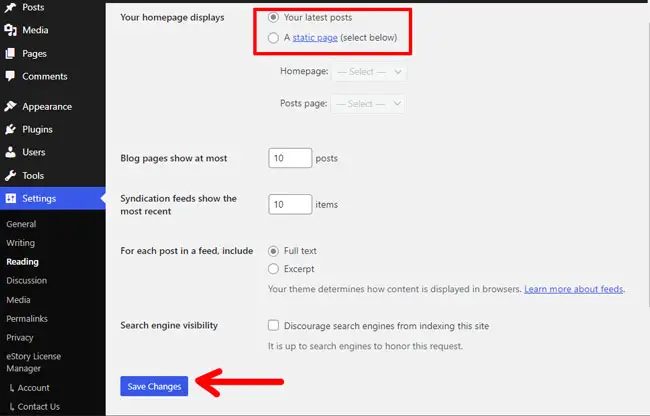
Votre page d'accueil est la première chose que voient les visiteurs lorsqu'ils arrivent sur votre site. Ainsi, avant de personnaliser votre page d'accueil, vous devez choisir l'option de page d'accueil entre Derniers messages ou Page statique .
En termes simples, si vous choisissez Derniers messages , votre page d'accueil affichera tous vos derniers messages. Ainsi, chaque fois que vous publiez un nouveau billet de blog, il s'affiche sur votre page d'accueil à côté des messages précédents.
Et comme pour Static Page , si vous choisissez cette option, elle vous permettra de créer et d'afficher du contenu spécifique comme l'ajout de boutons pour rediriger les visiteurs vers une autre page, des informations supplémentaires, etc.
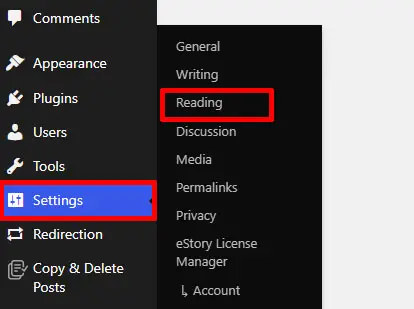
Ainsi, pour choisir entre Derniers messages et Page statique , accédez à Paramètres et accédez à Lecture sur votre tableau de bord. Vous verrez une option appelée "Votre page d'accueil s'affiche".

Choisissez entre "Vos derniers messages" ou "Une page statique" selon vos préférences et cliquez sur le bouton Enregistrer les modifications.

Ensuite, allez dans Apparence>>Editeur .

Dans l' Éditeur , cliquez sur l'icône WordPress en haut à gauche.

Et cliquez sur Modèles .

Il faut aussi savoir que dans la plupart des cas, les templates de page d'accueil se chargent par défaut dans l' éditeur de site.
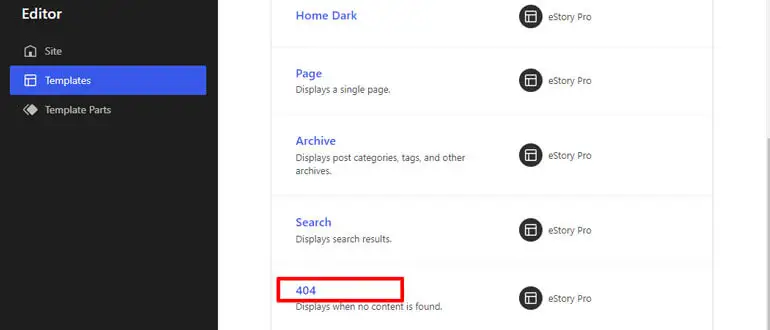
Après avoir cliqué sur Modèles, vous pouvez voir les options de modèle telles que Page, Recherche, Accueil, Index , etc.

Et si vous ne voyez pas les modèles requis, vous pouvez toujours cliquer sur Ajouter nouveau et ajouter les modèles.

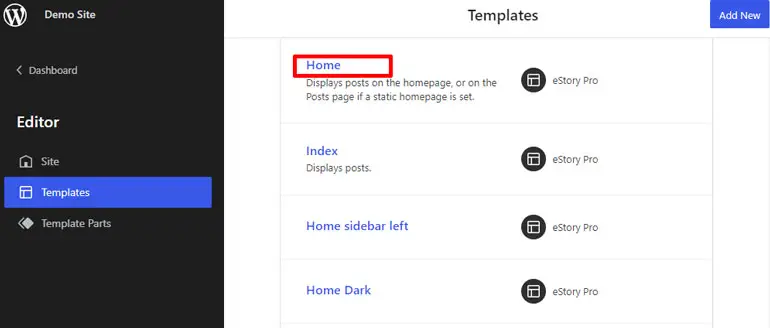
De retour aux modèles , ouvrez les options d'accueil pour personnaliser votre page d'accueil.

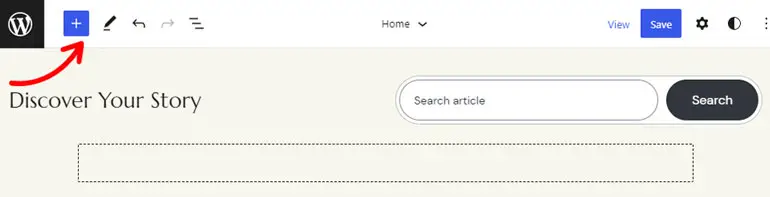
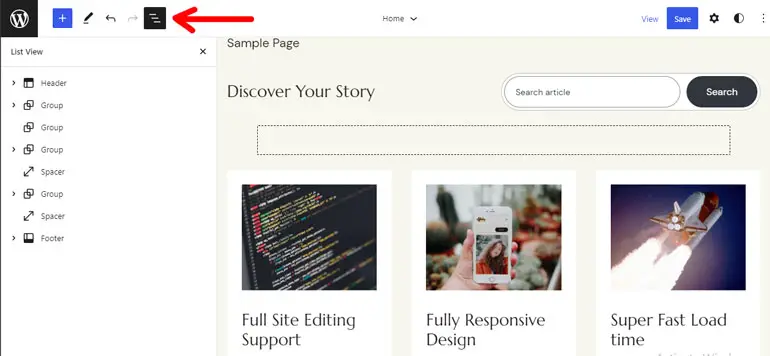
Maintenant, pour ajouter un nouveau bloc à votre page d'accueil, cliquez sur l'icône "+" en haut à gauche et faites défiler vers le bas pour trouver le bloc de thème.

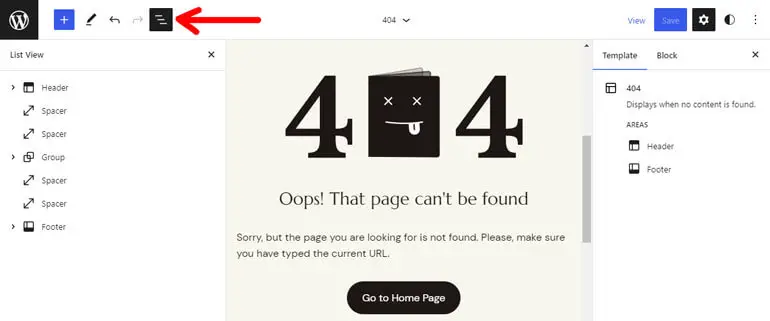
Ensuite, cliquez sur l'icône à 3 lignes pour ouvrir la vue en liste . Ici, vous pouvez modifier l'alignement de l'en-tête, du pied de page, de l'image, etc. de votre page d'accueil.

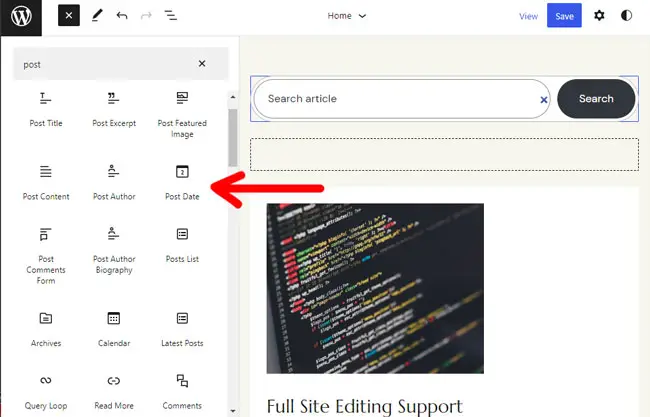
Ici, vous pouvez trouver des blocs tels que la date de publication, les listes de publications, le contenu de la publication, l'image en vedette de la publication , etc., qui peuvent être utiles sur la page d'accueil des derniers messages de votre site.

Ici, nous avons ajouté ces blocs pour créer une page d'accueil et personnaliser les couleurs, la typographie, les images, etc.

Ajoutez le bloc que vous souhaitez personnaliser votre page d'accueil et appuyez sur le bouton Enregistrer pour enregistrer les modifications sur votre éditeur.

vi) Personnalisation de la mise en page des pages internes
Ensuite, les pages internes sont aussi importantes que la page d'accueil du site.

Ainsi, vos pages internes incluent des éléments tels que la page de résultats de recherche, la page d'erreur 404, la page unique, etc.
Ouvrez l'onglet Modèles dans l'Éditeur pour personnaliser votre page interne avec le thème eStory. Vous pouvez voir le modèle pour la recherche, 404 et plus ici sur les pages internes de votre site.

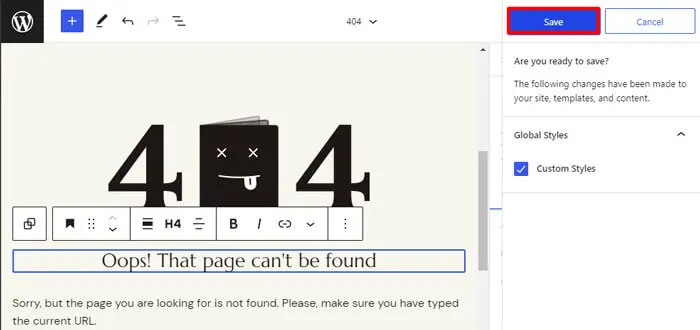
Par exemple, nous ouvrirons la page 404 pour la personnalisation.

Dans la vue Liste , vous pouvez voir différents blocs comme l'en-tête, l'espacement, le pied de page, etc. Vous pouvez ajouter d'autres blocs à afficher sur la page 404 ou personnaliser les blocs existants dans le modèle.

Vous pouvez modifier les couleurs, la typographie et la mise en page de la page via Styles dans le coin supérieur droit.

De même, vous pouvez personnaliser d'autres pages internes et enregistrer les modifications en cliquant sur le bouton Enregistrer .

2. Utilisation du personnalisateur de thème
Le personnalisateur WordPress est la solution la plus simple pour personnaliser n'importe quel thème WordPress. Si votre thème ne prend pas encore en charge l' éditeur de site complet , vous pouvez utiliser cette méthode pour personnaliser votre thème.
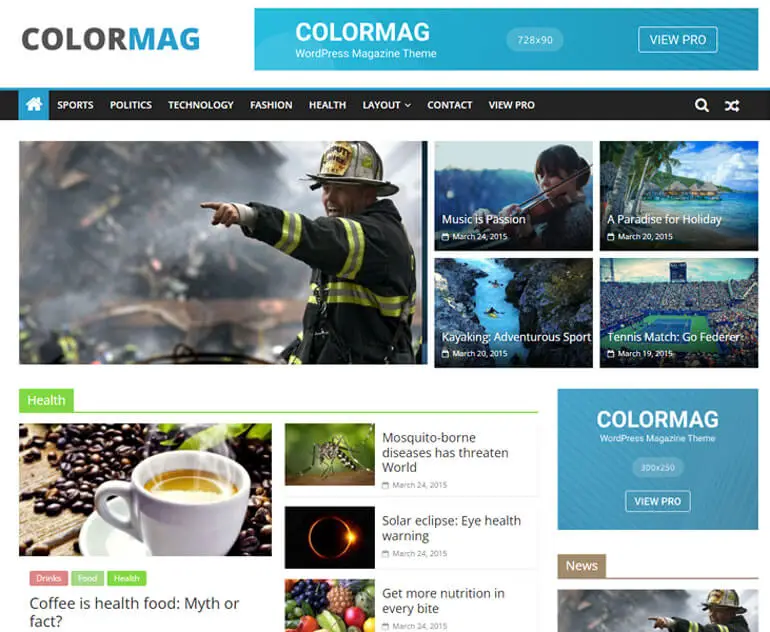
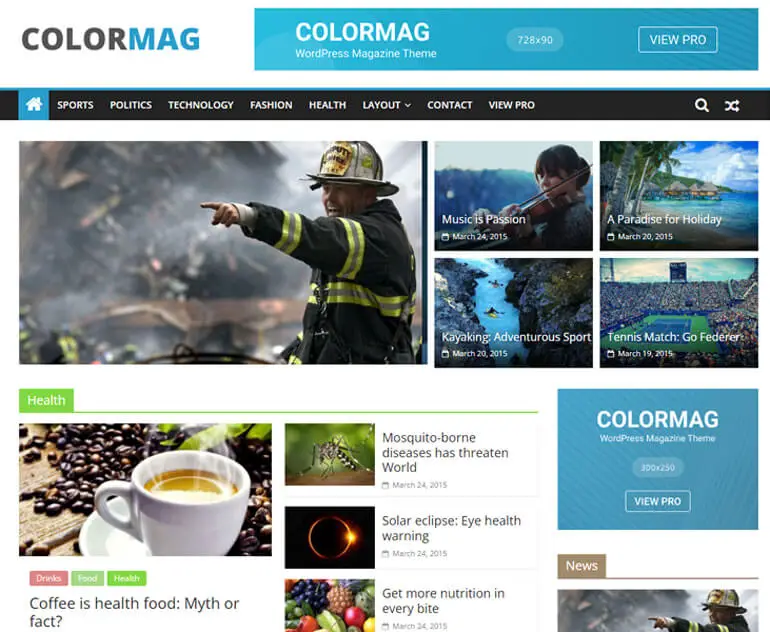
Ici, nous allons personnaliser le meilleur thème WordPress de magazine – ColorMag.

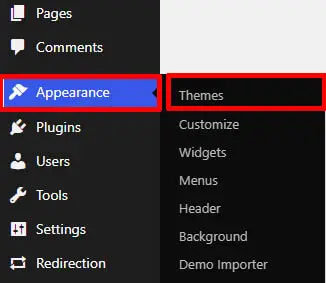
Tout d'abord, accédez à Apparence >> Thème .

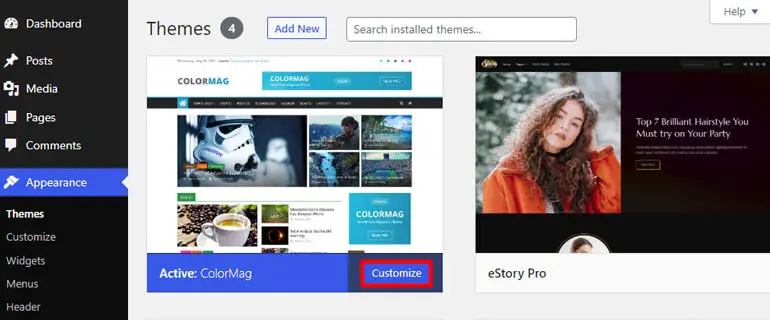
Ensuite, cliquez sur le bouton Personnaliser du thème actif que vous souhaitez personnaliser.

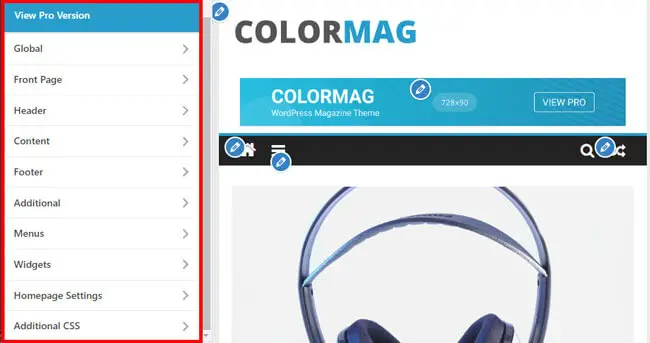
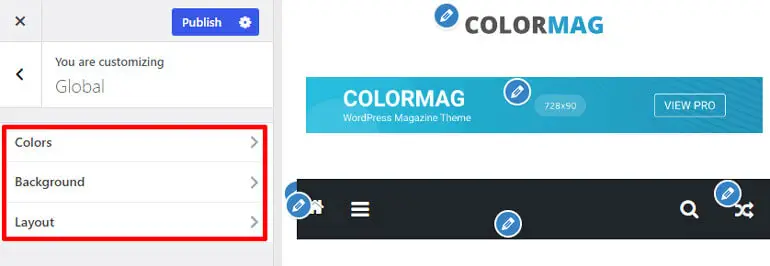
Vous allez maintenant être redirigé vers le Customizer . Dans la barre latérale gauche, vous pouvez voir différentes options de personnalisation ci-dessous :

- Global : avec les paramètres globaux, vous pouvez personnaliser la largeur de la zone de contenu de votre site, modifier les couleurs principales et d'en-tête du site et modifier la couleur du texte du lien.
- Page d'accueil : vous pouvez activer ou désactiver les derniers articles de blog ou le contenu de la page statique à partir d'ici. Vous pouvez également définir un système de publication unique et personnaliser la largeur de la page d'accueil !
- En-tête : Il vous permet de modifier le logo, l'icône, le titre et le slogan du site à côté du média d'en-tête. Vous pouvez également personnaliser la date et le téléscripteur dans l'en-tête.
- Contenu : vous pouvez définir la mise en page, inclure des images de fonctionnalités pour un seul article et bien plus encore à partir du paramètre Contenu.
- Pied de page : Il vous permet de personnaliser le design, la typographie et également la barre inférieure du pied de page. De plus, vous pouvez ajouter des boutons comme faire défiler vers le haut à partir du réglage du pied de page.
- Supplémentaire : le paramètre supplémentaire vous permet de personnaliser davantage, comme l'ajout d'icônes sociales, l'intégration d'une API externe, etc.
- Widgets : vous pouvez ajouter différentes publicités sur votre site à l'aide des paramètres du widget. Il convient mieux aux zones telles que l'en-tête, le pied de page et la barre latérale.
Cela dit, nous allons montrer un exemple simple de la façon dont vous pouvez personnaliser les paramètres d'en-tête du thème.
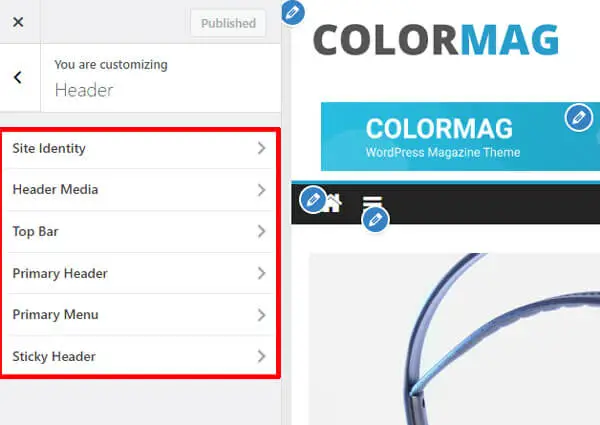
Vous devez accéder à Apparence >> Personnaliser >> En-tête . Dans les paramètres d'en-tête , vous pouvez personnaliser le support d'en-tête, le menu principal, le logo du site, l'icône, le titre, l'en-tête collant, etc.

Par exemple, voyons comment vous pouvez personnaliser la disposition et le style de l'en-tête.
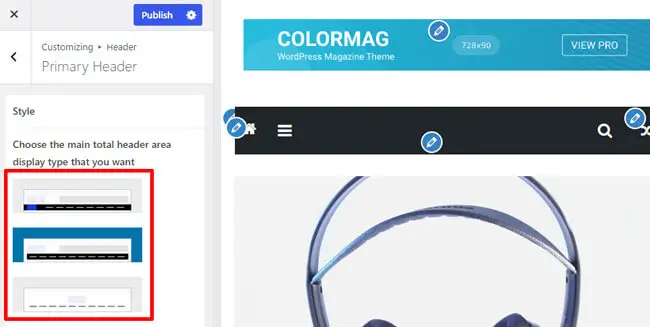
Après avoir accédé à Header , vous devez ouvrir l'option Primary Header . Ainsi, vous obtenez 3 styles d'en-tête avec la version gratuite de ColorMag.

Les différents styles incluent des éléments tels que la largeur complète du menu principal/du conteneur avec un arrière-plan clair/sombre ainsi que différents emplacements de l'identité du site.
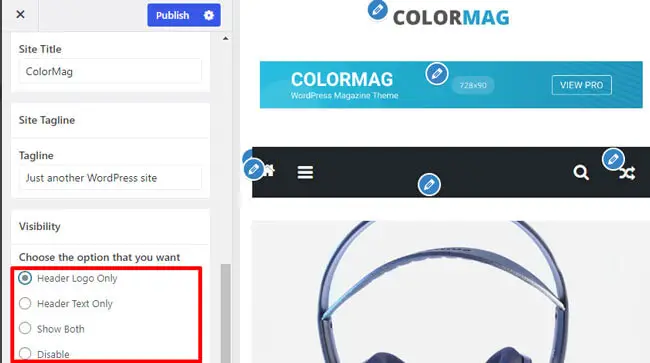
Vous pouvez également modifier les éléments d'en-tête comme Site Identity . Vous pouvez choisir parmi 3 types, y compris différents emplacements de texte d'en-tête, de logo et de barre latérale d'en-tête.

De plus, vous pouvez modifier la couleur, l'arrière-plan et la disposition sous le paramètre Global.

De même, vous pouvez personnaliser d'autres options pour le thème ColorMag à l'aide du personnalisateur !
3. Utilisation du plugin Page Builder
Vous pouvez également personnaliser votre thème WordPress avec des plugins de création de pages. Il existe différents plugins de création de pages comme Elementor, Brizy , etc.
L'un des plus populaires est Elementor. Il s'agit d'un plugin d'éditeur visuel par glisser-déposer avec une conception avancée pour créer n'importe quel site. Donc, pour ce tutoriel, nous allons utiliser Elementor.

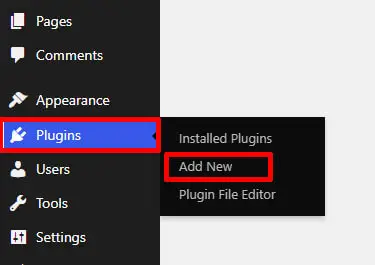
Votre première étape consiste à installer et activer Elementor. Pour cela, allez dans Plugins et cliquez sur Ajouter nouveau dans la barre latérale de votre tableau de bord WordPress.

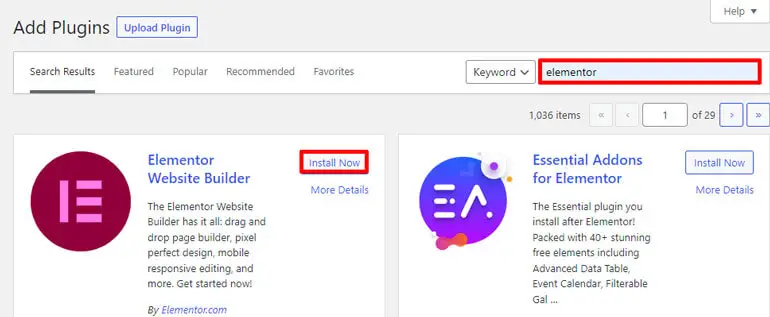
Recherchez maintenant Elementor dans la barre de recherche et il apparaîtra dans vos résultats de recherche. Cliquez sur le bouton Installer .

Et enfin, activez le plugin.

Ainsi, la page principale de votre site est votre page d'accueil que les utilisateurs voient lorsqu'ils accèdent à votre site Web. Il s'agit d'une page de destination, il est donc essentiel de créer une superbe page d'accueil pour votre site.
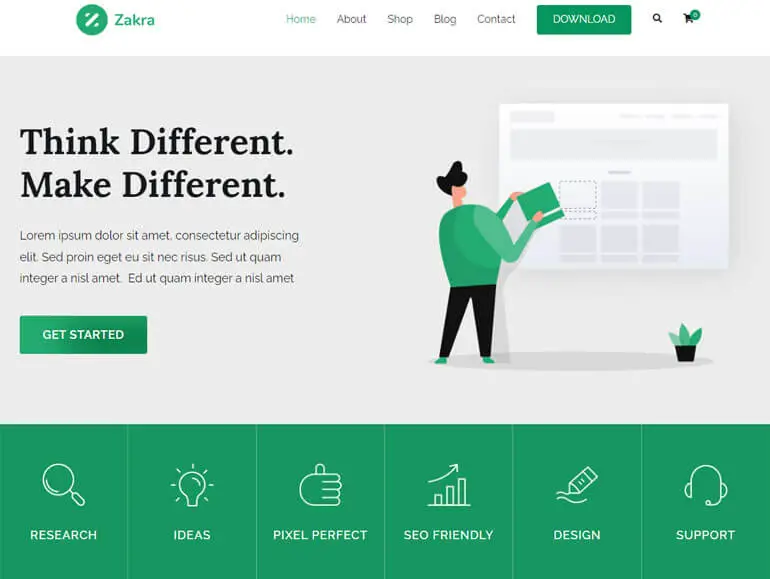
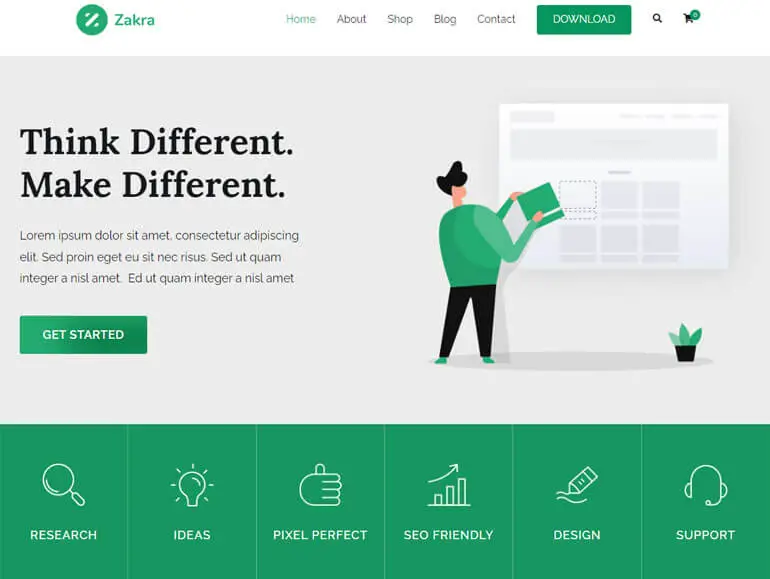
Zakra est le meilleur thème polyvalent qui propose plusieurs démos pour créer n'importe quel site Web de niche. Ainsi, dans ce didacticiel, nous allons montrer comment vous pouvez personnaliser votre page d'accueil avec le thème Zakra et Elementor.

Dans votre tableau de bord WordPress, ouvrez Pages et cliquez sur Toutes les pages. Ici, vous serez redirigé vers une page avec différents titres.

Recherchez "Accueil". Si vous avez importé une démo créée avec Elementor , vous pouvez voir une option appelée "Modifier avec Elementor". Cliquez dessus pour commencer à personnaliser votre page d'accueil.

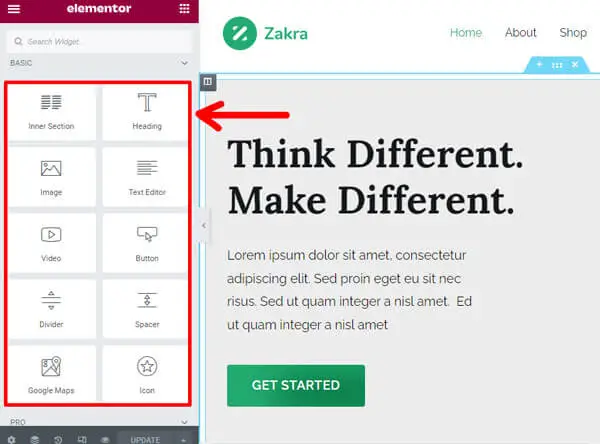
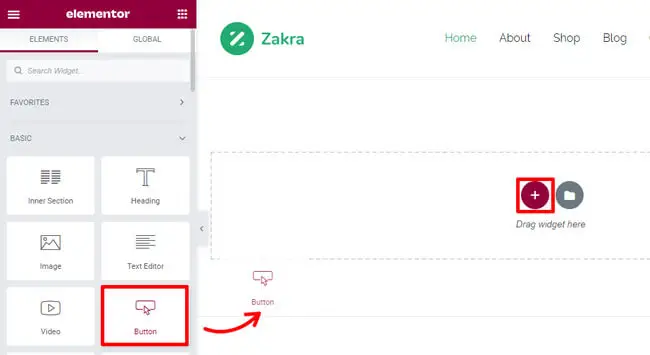
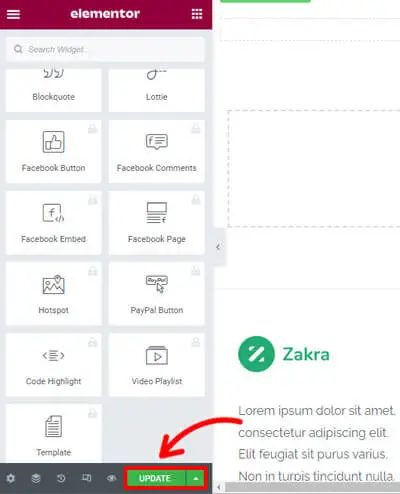
Maintenant, sur le côté gauche, vous pouvez voir des widgets tels que du texte, des boutons, des images, des médias sociaux , etc. De plus, vous pouvez utiliser les widgets WooCommerce d'Elementor si vous êtes un site de boutique en ligne.

Cliquez sur l'icône "+" pour ajouter de nouveaux widgets, puis faites glisser et déposez le widget que vous souhaitez sur le côté droit. Elementor vous permet d'ajouter autant de widgets que vous le souhaitez.

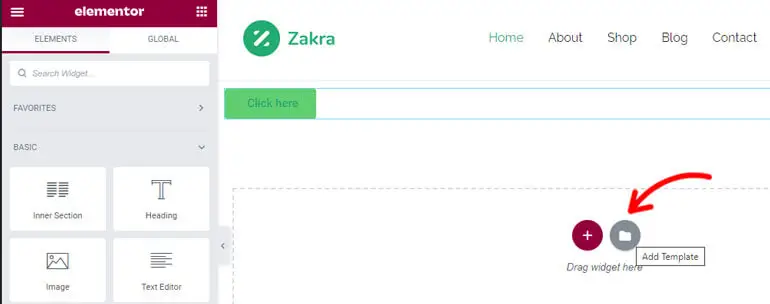
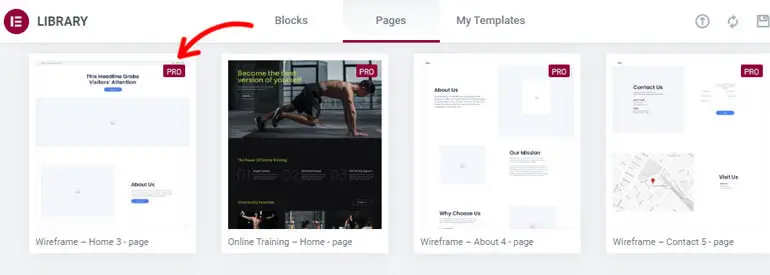
Vous pouvez également importer des modèles de page et des blocs prédéfinis. Pour ce faire, cliquez sur le bouton Ajouter un modèle .

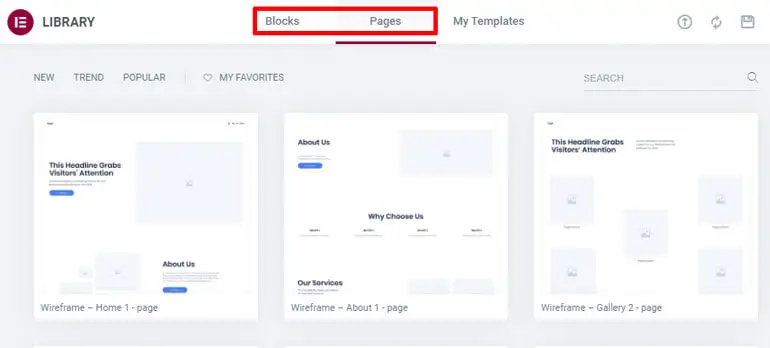
Lorsque vous faites cela, une fenêtre contextuelle apparaît où vous pouvez trouver des pages et des blocs intégrés.

Vous pouvez également voir des modèles premium ici. Pour y accéder, vous pouvez passer à la version pro d'Elementor.

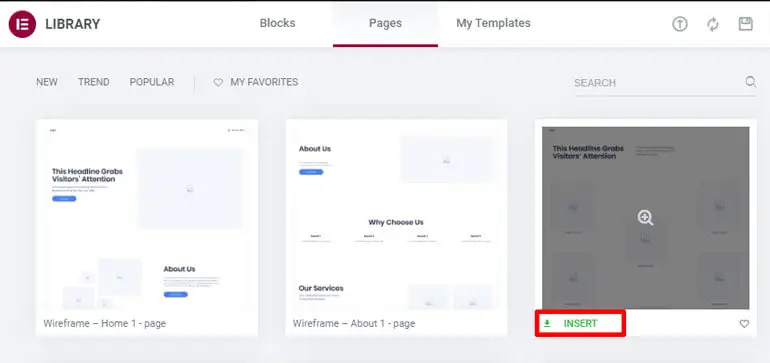
Ensuite, choisissez un modèle que vous aimez, survolez-le et appuyez sur le bouton Insérer .

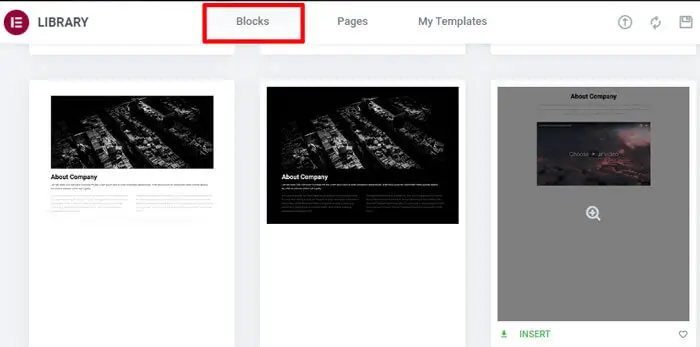
De plus, vous pouvez ajouter différents blocs pour concevoir votre page d'accueil.

Enfin, cliquez sur le bouton Mettre à jour pour enregistrer les modifications !

4. Utilisation du cadre thématique et d'un thème enfant
Si vous ne souhaitez pas utiliser de plugin de création de page, vous pouvez également utiliser un framework de thème pour personnaliser votre thème WordPress.
Il y aura un thème parent qui sera considéré comme un cadre et un thème enfant qui pourra être utilisé pour personnaliser le thème principal.
Les thèmes enfants vous permettent de personnaliser votre thème sans modifier le fichier du thème parent. Ainsi, au lieu de modifier directement les fichiers de thème, vous pouvez simplement les remplacer par les modèles du thème enfant.
Vous pouvez créer un thème enfant si vous êtes familier avec Style.CSS et PHP . Ou, si vous voulez éviter de vous engager dans le codage, vous pouvez utiliser un plugin appelé Child Theme Wizard qui vous permet de créer un thème enfant.

Comment créer un thème enfant ?
Nous allons vous apprendre à créer un thème enfant en utilisant le meilleur thème polyvalent Zakra.
Vous pouvez le faire en utilisant une méthode manuelle et une méthode de code court .
Pour apprendre la méthode manuelle, vous pouvez suivre notre tutoriel facile pour créer un thème enfant.
Méthode de raccourci
Il existe une autre méthode pour créer un thème enfant en quelques étapes.
Comme son nom l'indique, la création d'un thème enfant est un simple raccourci.
Vous pouvez télécharger le fichier zip de démarrage du thème Zakra Child à partir d'ici : https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
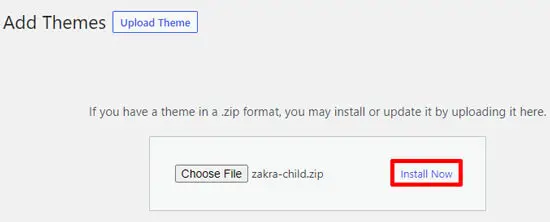
Après l'avoir téléchargé, ouvrez votre tableau de bord WordPress et accédez à Apparence >> Thème. Ensuite, cliquez sur Ajouter nouveau et appuyez sur Télécharger le thème pour télécharger votre fichier téléchargé.

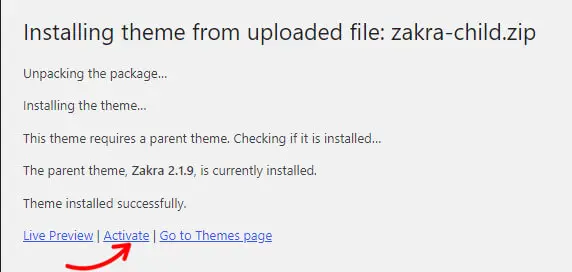
Enfin, cliquez sur Installer maintenant pour l'installer.

Maintenant, appuyez sur le bouton Activer pour utiliser le thème enfant Zakra.

Après avoir créé et activé votre thème enfant, vous pouvez le personnaliser entièrement selon vos préférences !
Meilleurs thèmes personnalisables
1.Zakra
Zakra est un thème polyvalent moderne qui est la solution ultime pour créer n'importe quel site. Vous pouvez choisir parmi plus de 80 modèles de démarrage de Zakra pour créer n'importe quel site de niche.

Vous obtenez des modèles de démarrage pour les blogs, le commerce électronique, les entreprises, les agences, les portefeuilles, etc. C'est un thème hautement personnalisable avec de nombreuses options de personnalisation comme l'en-tête, le pied de page, les paramètres de la page d'accueil, le menu et bien plus encore.
Principales caractéristiques
- Intégré à WooCommerce pour créer une boutique en ligne.
- Les démos pré-construites peuvent être importées en un seul clic.
- Compatible avec les principaux constructeurs de pages comme Elementor, Brizy, etc.
- Offre plus de 100 options de personnalisation.
- Offre plus de 30 options de paramètres de page.
Prix : Zakra a des versions gratuites et premium. Vous pouvez télécharger la version gratuite sur WordPress.org. Quant à la version premium, Zakra a les plans suivants :
- Personnel : 58,65 $ pour un site unique
- Plus personnel : 66,75 $ pour la licence de 3 sites
- Développeur : 209,30 $ pour une licence de sites illimités
2. ColorMag
Si vous recherchez un thème de magazine hautement personnalisable, ColorMag est fait pour vous. Le thème est idéal pour créer des sites d'actualités, de magazines et de blogs. C'est un thème de premier ordre avec plus de 1250 notes 5 étoiles avec plus de 100 000 installations actives.

Vous pouvez choisir parmi ses 25+ sites de démarrage qui peuvent être importés en un seul clic. Le thème contient tout ce dont vous avez besoin pour personnaliser votre site. Vous pouvez personnaliser la typographie, les widgets et tout le reste avec ColorMag !
Principales caractéristiques
- Vitesse ultra-rapide avec des résultats éprouvés dans différents outils de vitesse.
- Sites de démarrage adaptés à différents types de sites de magazines.
- Offre un système de poste unique.
- Intégré aux constructeurs de pages - Elementor, Gutenberg, etc.
- Code propre pour maintenir une sécurité sûre.
Prix : C'est un thème freemium. Vous pouvez acheter la version premium pour 59 $ pour une licence de site unique.
3. Histoire en ligne
eStory est un thème de bloc WordPress pour tout site WooCommerce. Il est entièrement conçu avec l'édition complète du site à l'esprit. Avec eStory, vous pouvez utiliser plus de 25 modèles de blocs aux côtés de plus de cinq sites de démarrage.

Pour en ajouter plus, le thème propose plus de 5 modèles prédéfinis avec différentes mises en page. Le thème vous permet de le personnaliser en fonction des options de couleur, des widgets, de la typographie, etc.
Principales caractéristiques
- Éditeur de site pour la personnalisation.
- Offre des mises en page d'en-tête et de pied de page.
- Entièrement compatible avec les plugins WooCommerce et YITH WooCommerce Wishlist.
- Conception réactive pour s'adapter à différentes tailles d'écran.
- 100% compatible avec les constructeurs de pages comme Elementor, Brizy, etc.
Prix : Gratuit
Conclusion
Enfin, nous sommes arrivés à la fin de l'article sur la façon de personnaliser un thème WordPress. Nous espérons que vous pourrez choisir l'une des quatre méthodes que nous avons décrites, en fonction de votre site et de votre thème.
Lors du choix et de la recherche d'un thème, vous pouvez aimer le thème d'un autre site Web et vous demander comment trouver le thème du site.
Nous pouvons également vous aider avec notre article sur la recherche du thème d'un site WordPress. De plus, si vous recherchez des thèmes, nous pouvons vous aider à en choisir un avec notre liste des meilleurs thèmes WordPress polyvalents.
Vous voulez en savoir plus ? Consultez notre blog informatif qui contient tout ce qui concerne WordPress.
Aussi, si vous voulez rester à jour, suivez-nous sur Twitter et Facebook !
Bonne lecture.
Avis de non-responsabilité : certains des liens contenus dans le message peuvent être des liens d'affiliation. Donc, si vous achetez quelque chose en utilisant le lien, nous gagnerons une commission d'affiliation.
