Comment personnaliser le formulaire de contact 7 avec Elementor
Publié: 2022-04-07Vous cherchez un moyen simple de personnaliser votre formulaire de contact 7 avec Elementor ?
Contact Form 7 est l'un des constructeurs de formulaires de contact les plus anciens et les plus populaires disponibles pour WordPress. Vous pouvez mesurer sa popularité en voyant que la version allégée du formulaire de contact 7 compte plus de 5 installations actives à ce jour.
Bien que Contact Form 7 inclue toutes les fonctionnalités avancées et nécessaires requises dans un plug-in de création de formulaires, la personnalisation de ses paramètres de style est délicate pour les débutants et il ne comprend aucune fonctionnalité de personnalisation de style intégrée.
Ainsi, dans cet article, nous vous montrerons comment styliser le formulaire de contact 7 avec le générateur de pages Elementor - sans ajouter de code personnalisé ni de HTML CSS.
Avant de commencer, obtenons une réponse à une question de base.
Pouvez-vous utiliser le formulaire de contact 7 avec Elementor ?
Oui, vous pouvez facilement utiliser le formulaire de contact 7 avec le constructeur de pages Elementor à l'aide des plugins tiers.
Il n'y a pas de fonctionnalité intégrée du plugin Contact Form 7 qui vous permet de l'intégrer directement à Elementor, mais l'utilisation des plugins et addons tiers tels que PowerPack Addons for Elementor vous donne la flexibilité d'utiliser et de styliser le formulaire de contact 7 dans Elementor live éditeur.
PowerPack Elements est l'un des meilleurs addons elementor présents sur le marché. Il est livré avec de nombreux widgets créatifs et avancés, y compris les widgets de style de formulaire pour les plugins de formulaire WordPress populaires.
Le widget de styler de formulaire Contact Form 7 de PowerPack vous permet de personnaliser vos formulaires Contact Form 7 sans aucune agitation.
Ce widget de style de formulaire regorge de fonctionnalités et de fonctionnalités de style étonnantes qui vous permettent de styliser chaque élément de votre formulaire de contact en quelques clics.
Voyons donc comment vous pouvez utiliser le widget de styler PowerPack Contact Form 7 pour styliser le formulaire de contact 7 sur votre site Web WordPress à l'aide d'Elemntor.
Comment styliser le formulaire de contact 7 avec Elementor
Avant de commencer, assurez-vous d'avoir installé et activé ces plugins sur votre site WordPress :
- Formulaire de contact 7
- Elementor Pro ou Lite
- PowerPack Éléments Pro
Si vous préférez regarder un guide vidéo, consultez la vidéo ci-dessous pour obtenir des instructions détaillées sur le didacticiel.
Créer un formulaire à l'aide du plugin Contact Form 7
Une fois que vous avez activé tous les plugins mentionnés ci-dessus, vous devez créer un formulaire à l'aide du formulaire de contact 7.
Consultez le document de démarrage avec le formulaire de contact 7 pour plus d'informations.
Créer une nouvelle page ou modifier une page existante dans Elementor Editor
Maintenant que vous avez créé votre formulaire, vous devez ajouter une nouvelle page ou modifier celle existante et l'ouvrir dans l'éditeur d'élément ou.
Faites glisser et déposez le widget de style du formulaire de contact PowerPack 7
Une fois la page ouverte, recherchez « formulaire de contact 7 » dans la barre de recherche et glissez-déposez le widget sur la page.

Assurez-vous de vérifier le signe PowerPack PP dans le coin supérieur droit du widget.
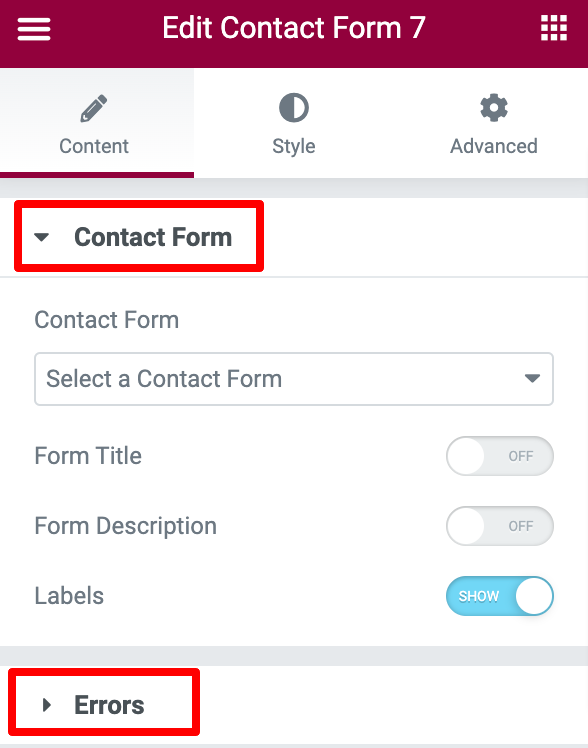
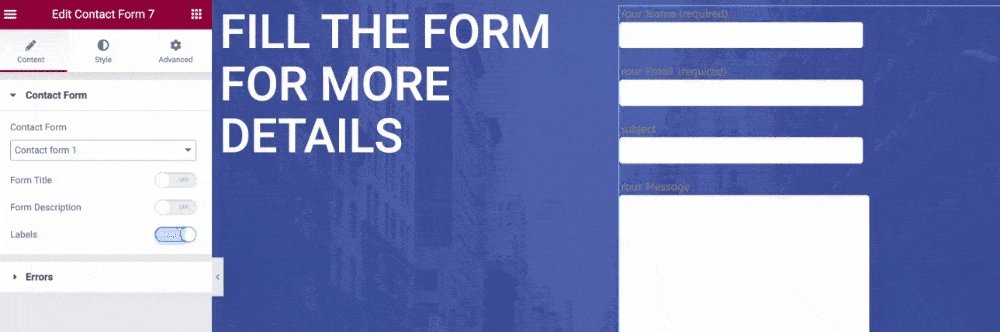
Personnalisations dans l'onglet Contenu du widget Formulaire de contact 7 Styler
L'onglet Contenu du widget PowerPack Contact Form 7 se compose de 2 sections : Formulaire de contact et erreurs .

Sélectionnez votre formulaire de contact
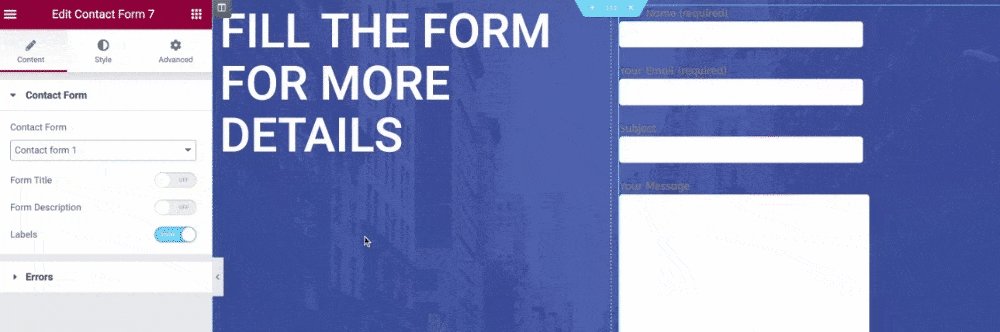
La première chose que vous devez faire est de sélectionner votre formulaire de contact 7 dans le menu déroulant. Dès que vous aurez choisi le formulaire, il apparaîtra immédiatement dans l'éditeur.

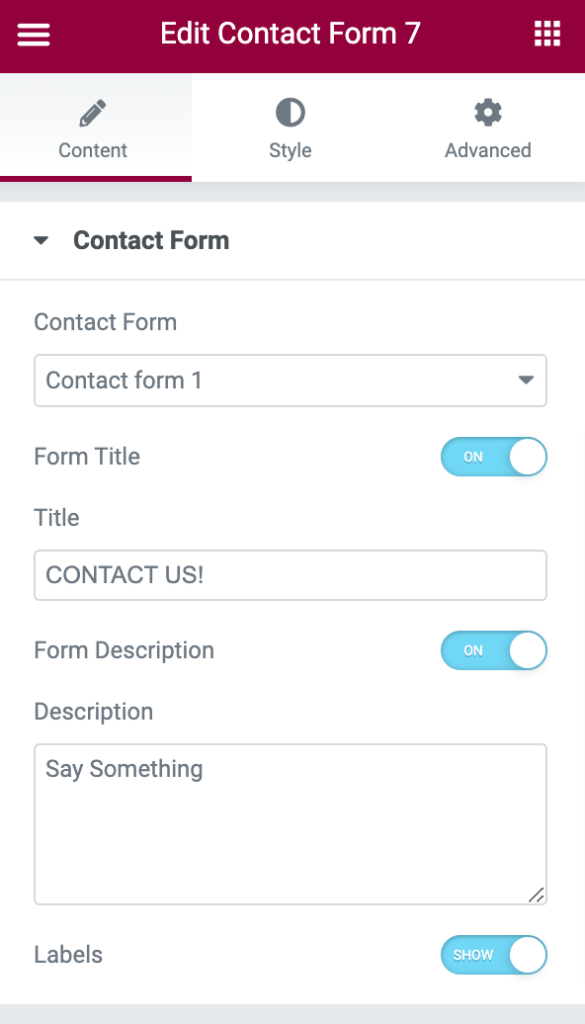
Ajouter un titre et une description de formulaire personnalisés
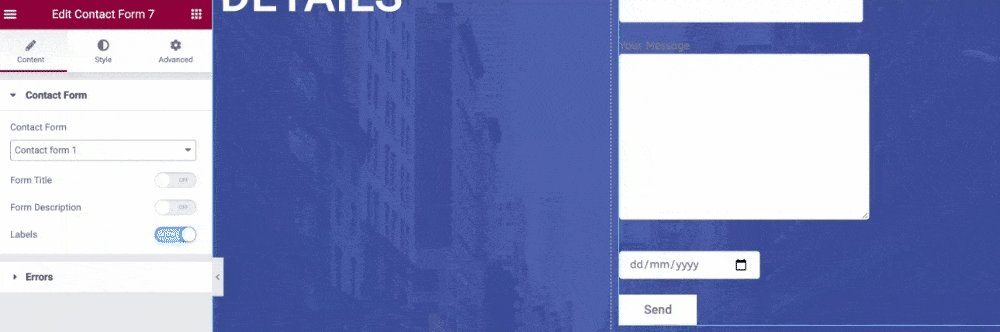
Comme vous pouvez le voir dans la vidéo ci-dessus, le formulaire comprend des champs et des options par défaut. Avec le widget de styler PowerPack Contact Form 7 pour Elementor, vous disposez de nombreuses options pour styliser et personnaliser ces options selon vos goûts.
Vous pouvez ajouter un titre et une description attrayants et personnalisés à votre formulaire à partir de l'onglet Contenu.
De plus, si vous le souhaitez, vous pouvez masquer ou afficher le formulaire Titre, Description et Étiquettes en cliquant simplement sur le bouton bascule.

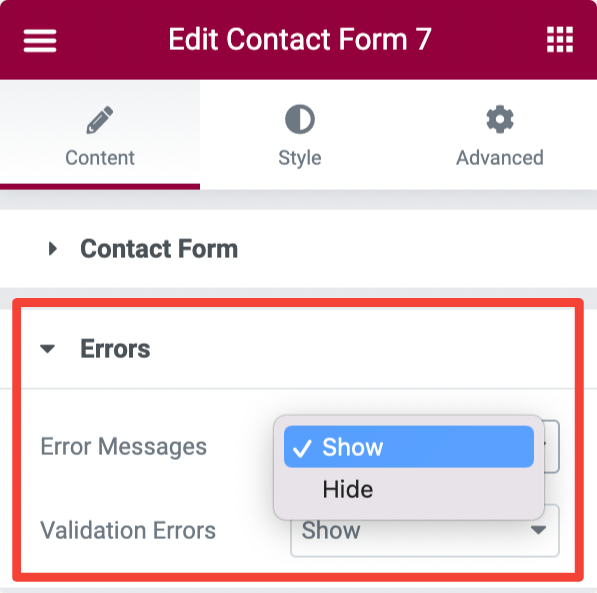
Afficher/masquer les messages d'erreur et de validation
À l'aide de la sous-section Erreur, vous pouvez facilement afficher un message d'erreur et de validation pour les utilisateurs de votre formulaire.

Personnalisations dans l'onglet Style du formulaire de contact 7 Styler Widget
L'onglet Style du styler Contact Form 7 comprend des options de style pour personnaliser l'apparence et l'apparence de votre formulaire de contact.

Voyons toutes les options de personnalisation que vous obtenez ici :
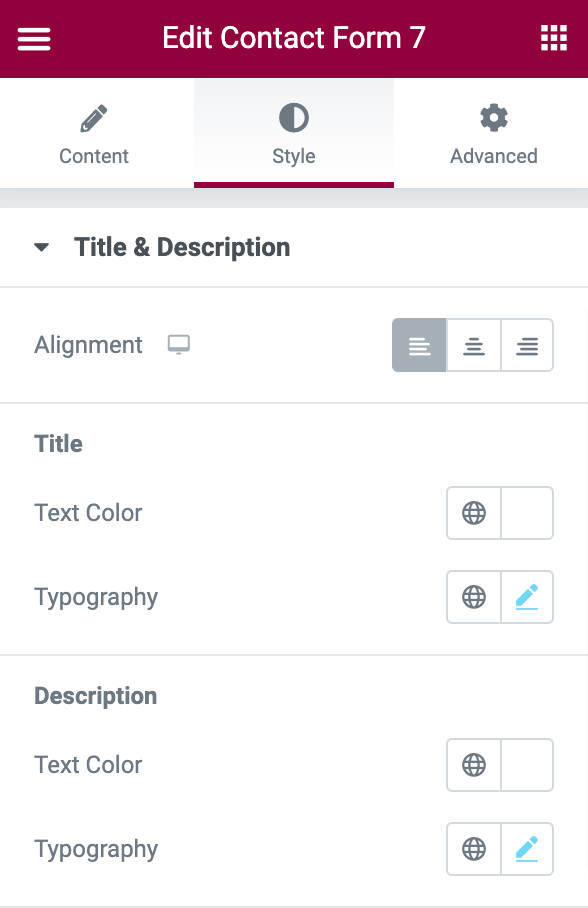
Titre et description du formulaire de style

La première section de l'onglet Style est Titre et description, et comme son nom l'indique, ici, vous obtenez des options pour donner un style au titre et à la description du formulaire. Tu peux:
- définissez l'alignement du titre et de la description du formulaire sur la gauche, le centre et la droite.
- modifier le titre, la couleur du texte et la typographie.
- modifier la couleur et la typographie du texte de description.
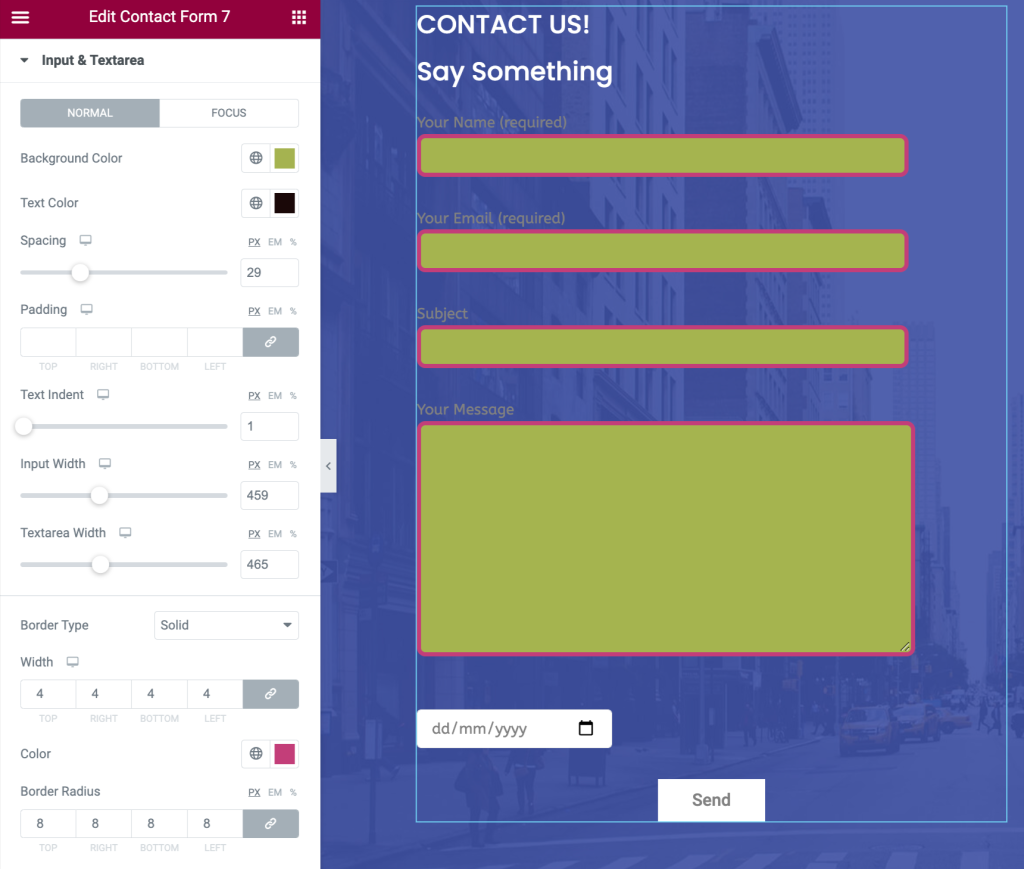
Options de style pour Input & Textarea

Les champs de saisie de formulaire et la zone de texte sont généralement ignorés par les propriétaires de sites en ce qui concerne les options de style. Mais le widget de styler de formulaire PowerPack vous permet de styliser les champs de saisie et la zone de texte du formulaire de contact 7 sans effort.
Ici, vous obtenez des options pour :
- ajouter une couleur de fond et de texte
- ajuster l'espacement entre les champs
- définir l'indentation du texte pour les champs de saisie
- ajoutez une bordure et sélectionnez le rayon et la couleur de la bordure
- Modifier la typographie pour les entrées de texte
- et beaucoup plus.
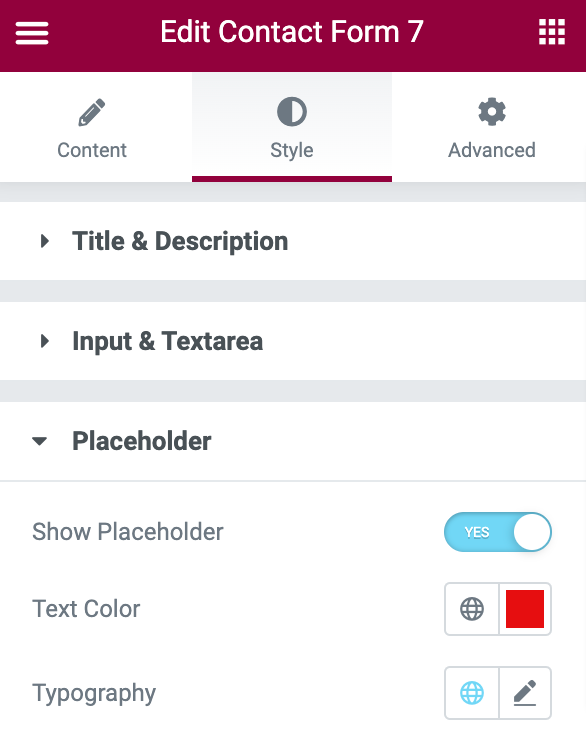
Personnaliser l'espace réservé

Dans la sous-section suivante, vous obtenez des options pour personnaliser le texte de l'espace réservé du formulaire. Vous pouvez afficher/masquer le texte de l'espace réservé en activant/désactivant le bouton.
De plus, vous pouvez modifier la couleur du texte de l'espace réservé et personnaliser la typographie.
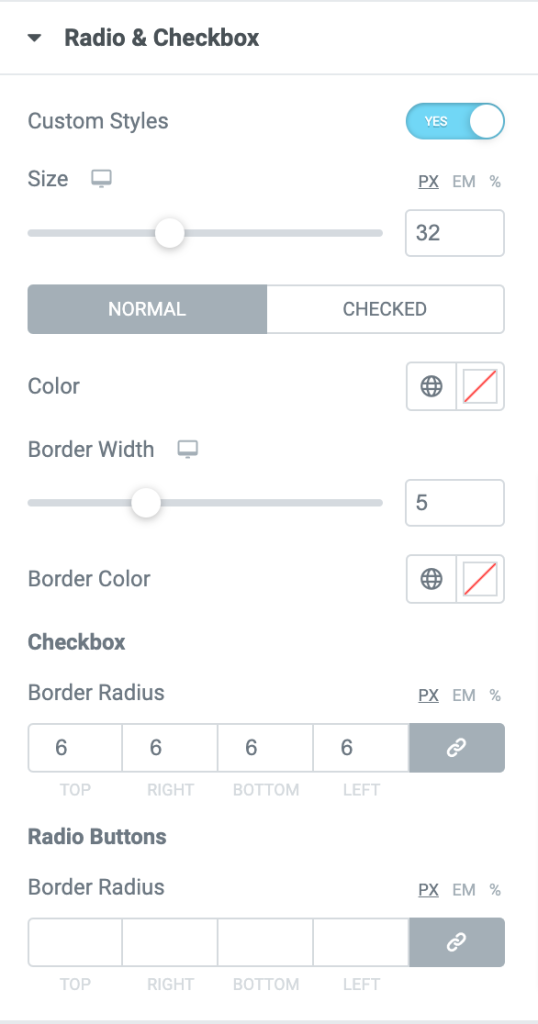
Radio de style et case à cocher

Avec le widget de styler PowerPack Contact Form 7, vous pouvez ajouter un style personnalisé au bouton Radio & Case à cocher.
Tout d'abord, activez le bouton Styles personnalisés de la section Radio et case à cocher pour ajouter un style personnalisé.
Dès que vous activez le bouton, vous serez affiché avec les options de style du bouton radio et de la case à cocher.
Ici, vous pouvez choisir la taille et la couleur du bouton. De plus, pour rendre la conception de votre formulaire plus attrayante, vous pouvez ajouter une bordure à votre radio et à vos cases à cocher.
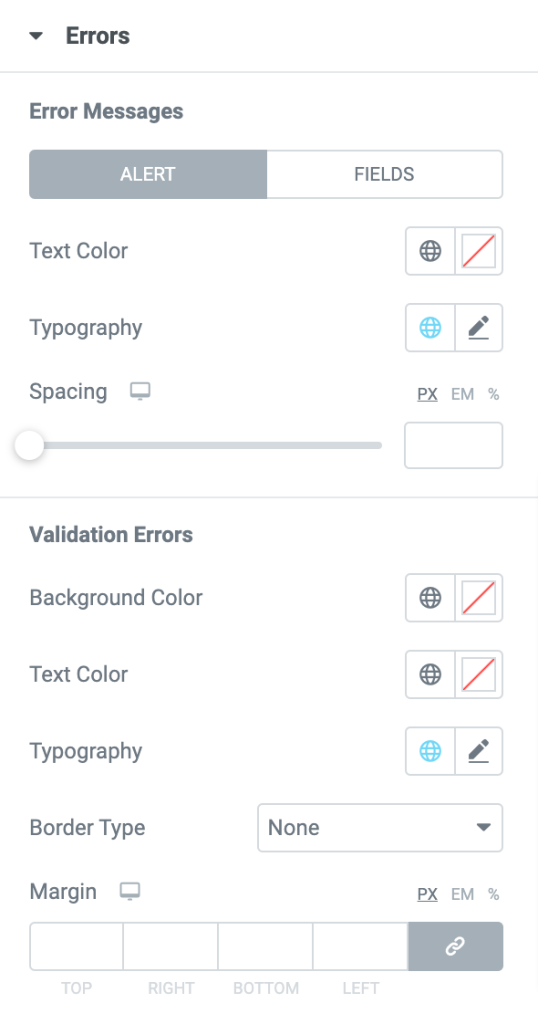
Options de personnalisation des messages d'erreur et de validation

Le widget de styler PowerPack Contact Form 7 vous permet d'afficher un message d'erreur et vous offre de nombreuses options pour y ajouter un style.
Vous pouvez styliser les erreurs et valider les messages en modifiant la typographie, en ajoutant une couleur d'arrière-plan et de texte et en définissant des bordures et des marges.
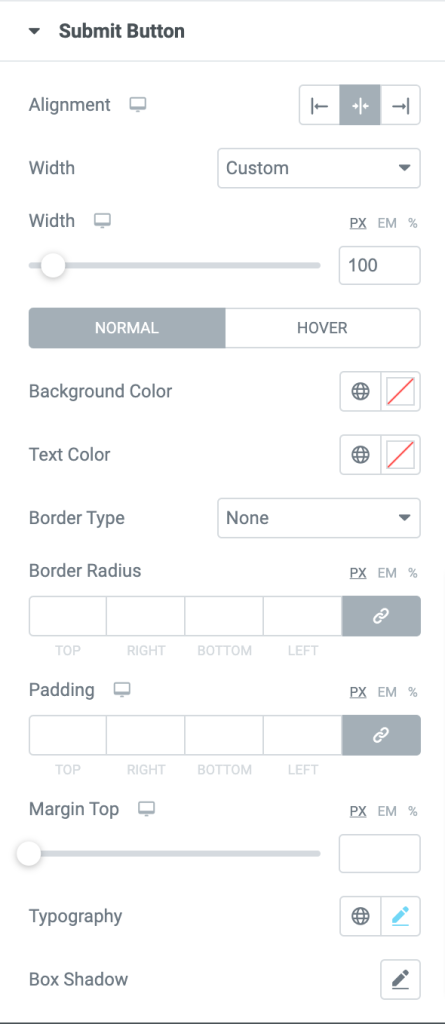
Style Formulaire de contact 7 Bouton Soumettre

Le bouton Soumettre est l'un des éléments les plus importants de tout formulaire de contact, et avec le widget PowerPack, vous pouvez styliser la soumission pour la rendre plus accrocheuse. Ici, vous obtenez des options de style pour :
- définir l'alignement du bouton d'envoi à gauche, à droite et au centre
- choisissez la largeur du bouton d'envoi
- couleur de fond et de texte sdd
- ajuster le rayon de bordure et le rembourrage
- personnalisez la typographie en choisissant une police, une taille de texte, un style de texte, etc.
- et beaucoup plus
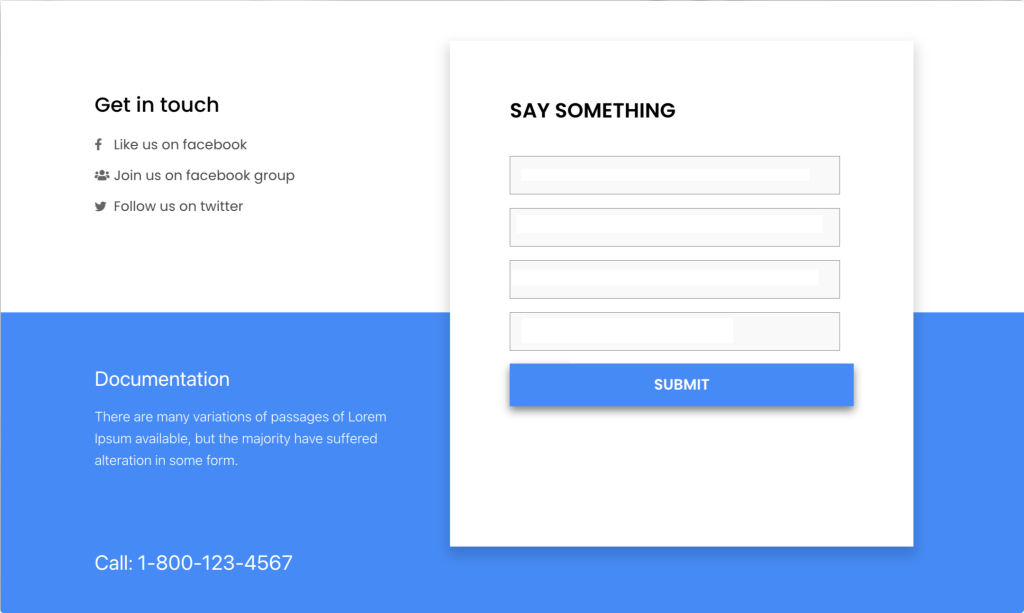
Résultat final : Formulaire de contact personnalisé 7
C'est en quelque sorte votre formulaire de contact qui a l'air entièrement conçu et stylisé.

Obtenez le widget de style PowerPack Contact Form 7 pour Elementor
C'est aussi simple que de styliser le formulaire de contact 7 à l'aide d'Elemntor et de PowerPack. J'espère que ce tutoriel vous aidera à créer de beaux formulaires de contact sur vos sites Web WordPress.
Les addons PowerPack Elementor sont livrés avec plus de 80 widgets elementor conçus de manière créative et plus de 200 modèles de page et de section prédéfinis.
Le pack de ces widgets vous aide à créer des sites Web Elementor avancés sans aucun codage. Cliquez ici pour obtenir PowerPack maintenant !
Si vous aimez ce tutoriel, veuillez partager vos commentaires dans la section des commentaires ci-dessous.
