Comment personnaliser la page de paiement WooCommerce avec Elementor et PowerPack
Publié: 2023-03-10Vous recherchez le moyen le plus simple de personnaliser la page de paiement WooCommerce avec Elementor ?
Une page de paiement attrayante et attrayante contribue à améliorer l'expérience d'achat et le processus de paiement de vos clients.
Dans cet article, nous apprendrons comment vous pouvez facilement personnaliser la page de paiement WooCommerce avec le constructeur de page Elementor et PowerPack - Sans ajouter de CSS HTML ni de code !
Comment améliorer l'apparence de la page de paiement WooCommerce ?
Si vous connaissez WordPress et avez de l'expérience dans l'utilisation du plugin Woocommerce, vous savez déjà que la conception de la page de paiement Woocommerce dépend du thème que vous utilisez sur votre site Web.
Outre la conception de thème par défaut, vous pouvez ajouter un CSS personnalisé pour personnaliser la page de paiement WooCommerce. Cependant, les deux méthodes ne sont pas conviviales, car la personnalisation du thème vous limite à bien des égards, et l'utilisation de CSS personnalisés est une tâche fastidieuse pour les utilisateurs novices.
L'un des moyens les plus simples de personnaliser votre page WooCommerce consiste à utiliser Elementor et PowerPack Addons.
PowerPack Addons est l'un des meilleurs addons que vous pouvez envisager d'utiliser avec votre constructeur de page Elementor. Il dispose de plus de 80 widgets créatifs, y compris de puissants widgets pour personnaliser les pages de votre site WooCommerce sans jongler avec aucun code.
Pour personnaliser la page de paiement WooCommerce, vous pouvez utiliser le widget PowerPack Woo Checkout pour Elementor. Ce widget comprenait de nombreuses options de style qui vous permettaient de modifier facilement la conception de la page de paiement par défaut de WooCommerce en un temps record.

La meilleure partie est que vous n'avez pas à écrire un seul code pour styliser votre page de paiement.
Personnalisez la page de paiement WooCommerce avec Elementor et PowerPack
Si vous préférez regarder une vidéo, vous pouvez consulter la vidéo ci-dessous pour découvrir le didacticiel de personnalisation de la page de paiement WooCommerce.
Maintenant, sans plus tarder, voyons comment vous pouvez utiliser le widget PowerPack Woo Checkout pour personnaliser la page de paiement WoCommerce avec Elementor.
Avant de continuer, assurez-vous d'avoir installé et activé les modules complémentaires WooCommerce, Elementor et PowerPack pour Elementor sur votre site Web WordPress.
Une fois que vous avez activé les trois plugins, passez à l'étape suivante.
Étape 1 : Modifier la page de paiement WooCommerce par défaut
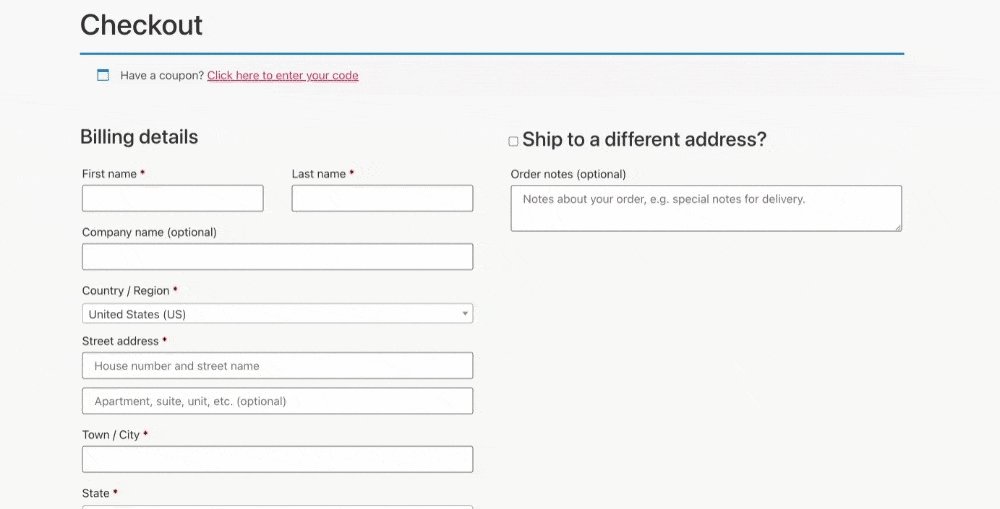
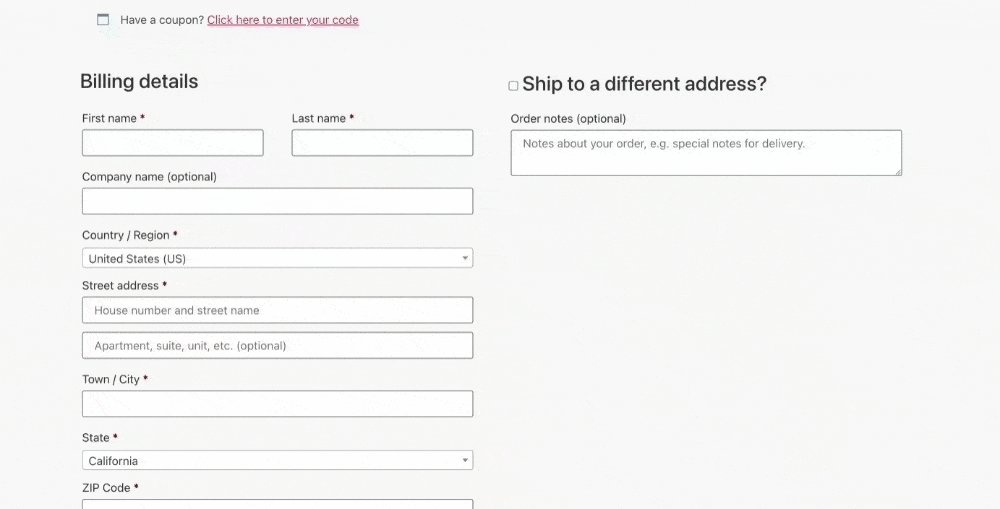
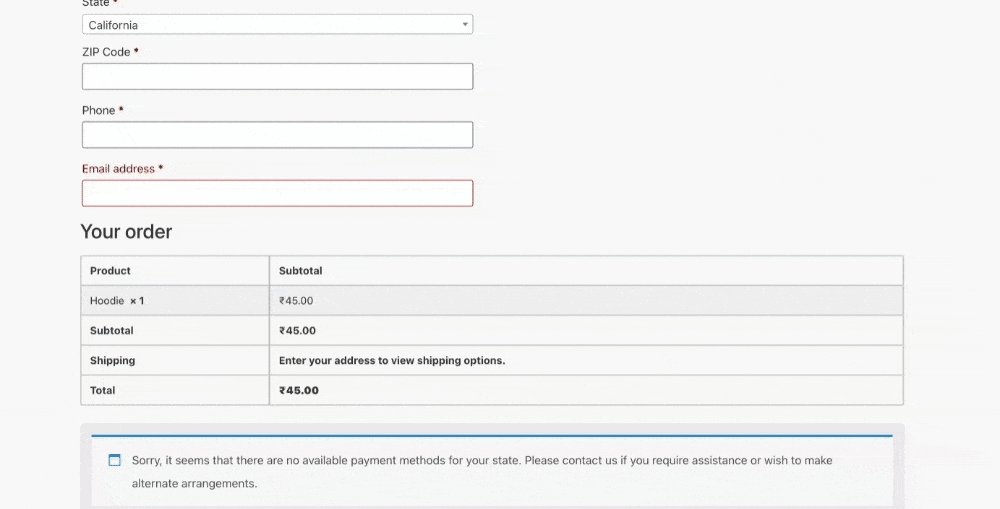
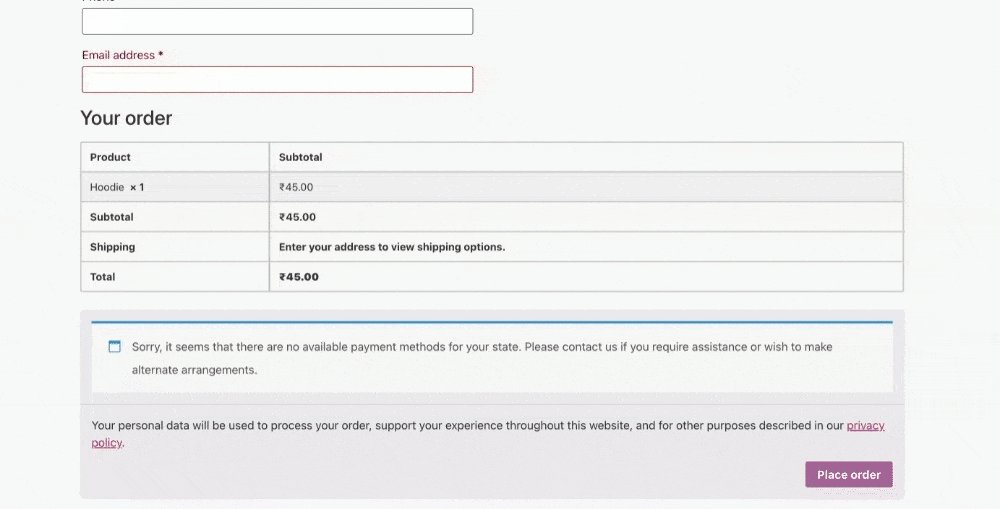
WooCommerce crée automatiquement la page de paiement sur votre site. Et voici à quoi ressemble la conception de la page de paiement par défaut de WooCommerce :

Comme vous pouvez le voir, la conception par défaut de la page de paiement WooCommerce est très simple et basique. C'est ici que vous pouvez utiliser la combinaison des modules complémentaires WooCommerce, Elementor et PowerPack pour modifier la page WooCommerce par défaut.
Tout d'abord, accédez à votre tableau de bord d'administration WordPress et cliquez sur Pages. Recherchez maintenant la page de paiement et cliquez sur le bouton Modifier .
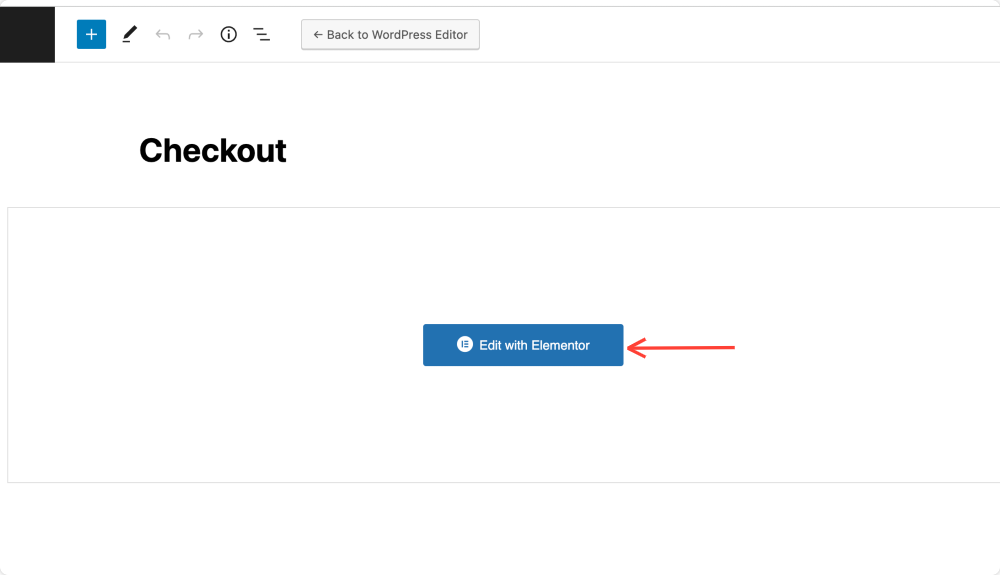
Dans l'éditeur de blocs WordPress, cliquez sur le bouton Modifier avec Elementor .

Cela vous mènera à l'éditeur Elementor. Maintenant, vous pouvez concevoir votre page de paiement à l'aide du widget de paiement de PowerPack.
Étape 2 : Modifier la mise en page et désactiver le titre
Ensuite, vous devez modifier la mise en page et désactiver le titre.
Pour cela, cliquez sur l'icône ⚙️ en bas à gauche de la page.
Une fois le paramètre ouvert, activez l'option Masquer le titre et sélectionnez Mise en page comme Elementor Pleine largeur ou Elementor Canvas.
Vous remarquerez que dès que vous modifiez la mise en page, la page de paiement affichée par défaut se transforme en un shortcode.
Étape 3 : Faites glisser et déposez le widget PowerPack Woo Checkout
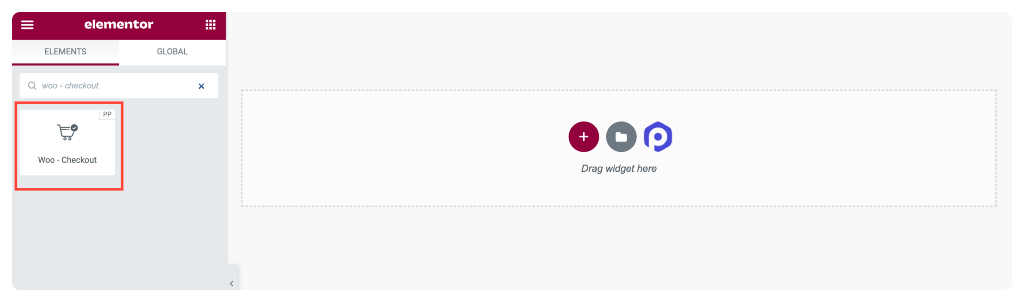
Recherchez le widget Woo – Checkout , puis faites-le glisser et déposez-le dans la page. Assurez-vous de vérifier l'icône PP dans le coin droit du widget.

Le tableau de paiement apparaît dès que vous ajoutez le widget à la page.

Voyons les options de personnalisation que vous obtenez dans le widget PowerPack Woo-Checkout.

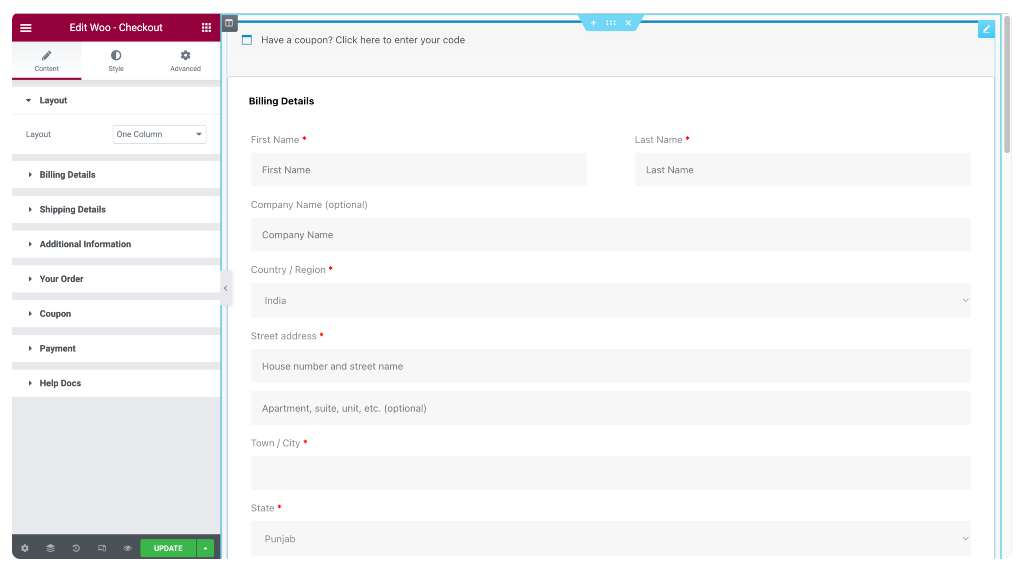
Étape 4 : Personnalisez l'onglet Contenu du widget de paiement
L'onglet Contenu du widget Checkout comprend 7 sous-sections :
- Mise en page
- Détails de la facturation
- Les détails d'expédition
- Informations Complémentaires
- Votre commande
- Coupon
- Paiements
Explorons les options de chaque sous-section une par une.
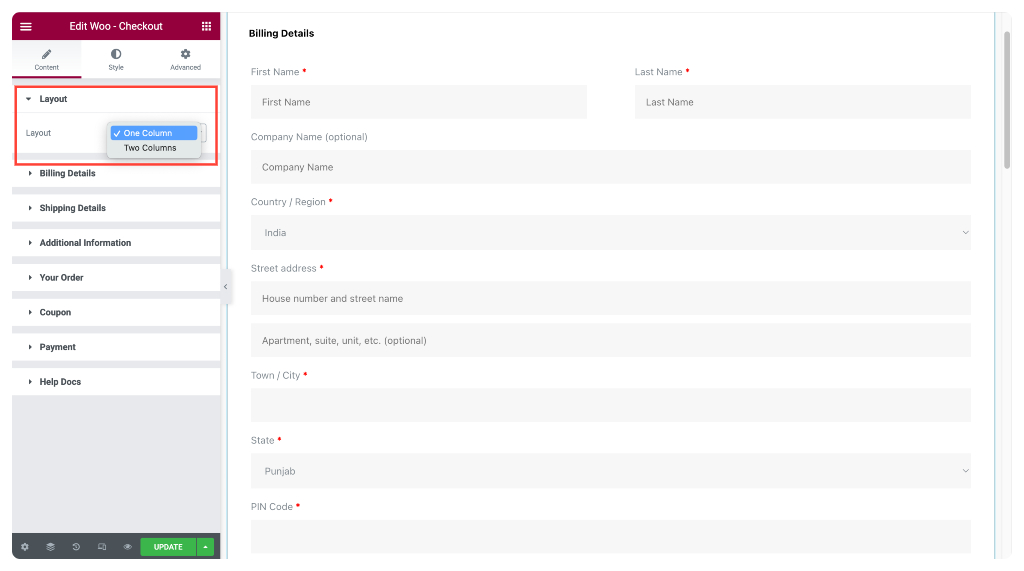
Mise en page
Dans la sous-section Mise en page, vous pouvez sélectionner Une colonne ou Deux colonnes pour la mise en page de votre panier.
Page de paiement WooCommerce dans un style de mise en page à une colonne

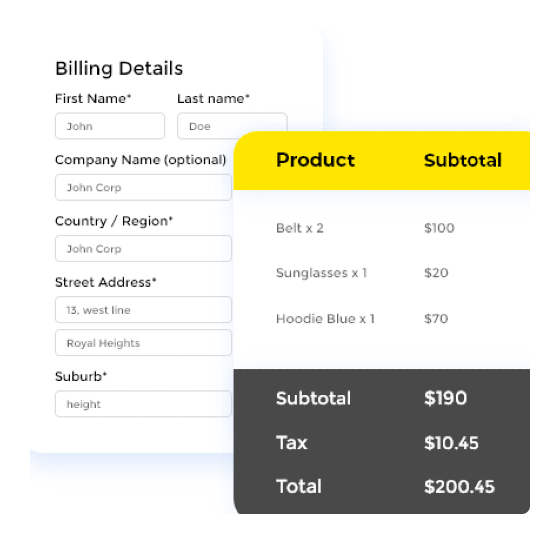
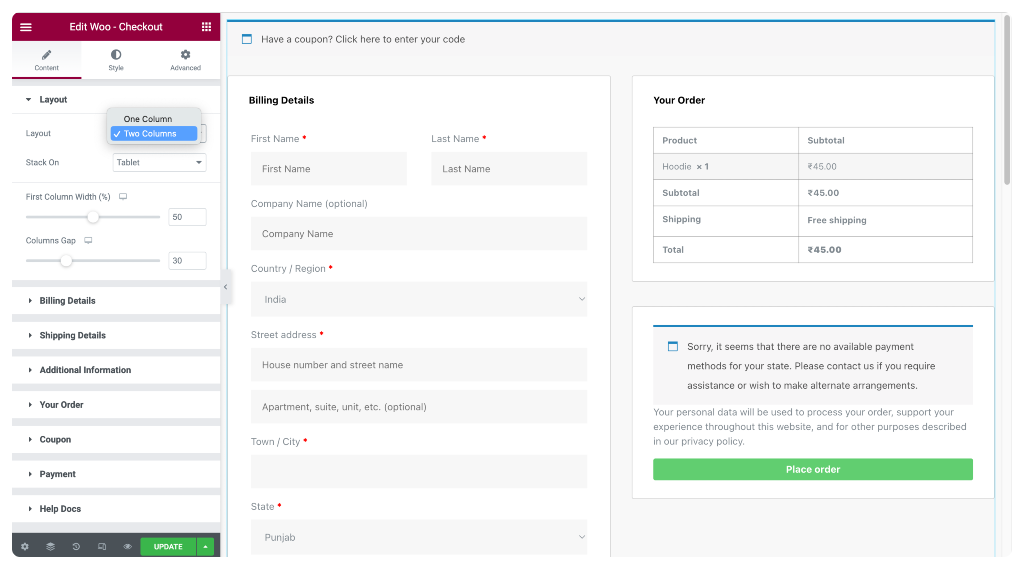
Page de paiement WooCommerce dans un style de mise en page à deux colonnes

Si vous sélectionnez la mise en page en deux colonnes, vous obtenez en outre les options suivantes :
- Stack-On – Colonnes réactives affichées sur les écrans des mobiles et des tablettes.
- Largeur de la première colonne – Définit la largeur de la première colonne.
- Écart des colonnes – Définissez l'espace entre les première et deuxième colonnes.
Détails de la facturation
Cette sous-section vous permet de modifier le texte personnalisé de la section Détails de facturation de la page de paiement.
Par exemple,
- Vous pouvez modifier le titre de la section.
- Définissez l'alignement sur Gauche, Centre ou Droite.
- Personnalisez les textes d'étiquette et d'espace réservé des éléments de formulaire comme vous le souhaitez.
Les sous-sections, comme mentionné précédemment, offrent des options de personnalisation similaires à celles des détails de facturation. Choisissez parmi différentes options dans chaque sous-section, puis personnalisez le contenu de la page de paiement comme bon vous semble.
Étape 5 : Personnalisez l'onglet Style du widget de paiement
Avec PowerPack Woo - Checkout Widget, vous pouvez personnaliser chaque élément de votre page de panier WooCommerce. Par exemple, vous pouvez modifier la typographie, changer les couleurs, ajouter des bordures et du rembourrage, etc.
Il y a 10 sections dans l'onglet style du Widget Woo – Checkout :
- Sections
- Colonnes
- Contributions
- Barre de coupons
- Rubriques
- Détails de la facturation
- Informations Complémentaires
- Réviser la commande
- Mode de paiement
- Bouton
Examinons de plus près chacune de ces sections.
Sections
À partir de là, vous pouvez styliser simultanément toutes les sections de la page de paiement.
Vous pouvez personnaliser l'apparence de votre page en sélectionnant le style d'arrière-plan pour chaque section.
Vous avez la possibilité de choisir un fond classique ou dégradé.
De plus, vous pouvez ajouter une bordure autour de chaque section, en sélectionnant parmi différents styles tels que solide, double, pointillé, tireté et rainure.
Vous pouvez également définir l'espacement et le rembourrage pour chaque section, ce qui déterminera la distance entre chaque section et la quantité d'espace entre le contenu et la boîte de la section.
Enfin, ajoutez un effet d'ombre de boîte aux sections pour leur donner un aspect plus tridimensionnel.
Colonnes
Ici, vous pouvez styliser séparément les deux colonnes pour rendre la page de paiement plus attrayante visuellement.
Vous pouvez choisir un arrière-plan classique ou dégradé et ajouter une bordure autour de chaque colonne. La bordure peut être pleine, double, en pointillés, en pointillés ou rainurée.
Vous pouvez également donner aux colonnes des bords doux avec l'option de rayon de bordure.
Ajoutez un effet d'ombre de boîte pour faire ressortir les colonnes et créez de l'espace entre le tableau et les colonnes en ajustant le rembourrage.
Avec ces options de personnalisation, vous pouvez créer une page de paiement unique et professionnelle.
Comme les mises en page et les colonnes, vous personnalisez l'autre section de la page de paiement avec les options de style simples de Woo - Le widget de paiement de PowerPack Elementor Addons.
Toutes les options de style sont explicites ; jouez avec les fonctionnalités et créez vos propres conceptions de page de paiement.
Emballer!
La personnalisation de la page de paiement WooCommerce avec Elementor est un excellent moyen d'améliorer l'expérience d'achat de vos clients et de faire ressortir votre boutique en ligne.
Avec le puissant éditeur visuel d'Elementor et le widget créatif Woo – Checkout de PowerPack, vous pouvez créer une page de paiement unique et personnalisée qui répond aux besoins de votre entreprise et met en valeur l'identité de votre marque.
En suivant les étapes simples décrites dans cet article de blog, vous pouvez facilement personnaliser votre page de paiement WooCommerce avec des modules complémentaires PowerPack et faire passer votre boutique en ligne au niveau supérieur.
Plus du blog :
- Comment créer une boutique WooCommerce personnalisée avec Elementor ?
- Comment personnaliser la page Mon compte WooCommerce à l'aide d'Elementor ?
- Comment créer un carrousel de produits WooCommerce avec Elementor ?
Veuillez déposer vos commentaires ici; nous aimerions vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
