Comment personnaliser la page de connexion WooCommerce (3 méthodes)
Publié: 2022-08-17Vous souhaitez personnaliser votre page de connexion client WooCommerce ?
La page de connexion WordPress par défaut est simple et ne correspond pas à l'image de marque de votre boutique. La personnalisation de votre page de connexion client WooCommerce vous aide à offrir une meilleure expérience utilisateur.
Dans cet article, nous vous montrerons comment créer une page de connexion WooCommerce entièrement personnalisée et partagerons également des conseils sur la façon de personnaliser la page de connexion à la caisse.

Pourquoi créer une page de connexion client WooCommerce personnalisée ?
Lorsque les clients se connectent à votre boutique WooCommerce, ils voient la page de connexion WordPress par défaut avec uniquement le logo et la marque WordPress.

Cette page convient si vous souhaitez simplement accéder au tableau de bord de votre site. Cependant, les clients peuvent être rebutés par la conception simple et trouver suspect que la page de connexion ne corresponde pas à l'apparence de votre site Web.
La personnalisation des pages de connexion WooCommerce vous permet d'ajouter votre logo et de modifier le design pour qu'il corresponde à votre site Web. Cela rend votre site plus professionnel et offre une meilleure expérience utilisateur.
Il vous permet également d'ajouter plus de champs de formulaire, et il vous permet même de promouvoir des produits spécifiques ou de montrer des offres spéciales aux clients.
Cela étant dit, voyons comment vous pouvez créer une page de connexion client personnalisée dans WooCommerce.
Créer une page de connexion WooCommerce entièrement personnalisée à l'aide de SeedProd
La meilleure façon de créer une page de connexion client WooCommerce personnalisée consiste à utiliser SeedProd. C'est le meilleur constructeur de pages de destination et de thèmes WordPress pour WordPress, et il est incroyablement facile à utiliser.
Vous pouvez utiliser le générateur glisser-déposer de SeedProd pour personnaliser la conception et la mise en page d'une page ou de votre thème WordPress sans toucher une seule ligne de code.
Pour ce didacticiel, nous utiliserons la licence SeedProd Pro car elle inclut le modèle de page de connexion et d'autres options de personnalisation avancées. Il existe également une version SeedProd Lite que vous pouvez utiliser gratuitement.
Tout d'abord, vous devrez installer et activer le plugin SeedProd. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
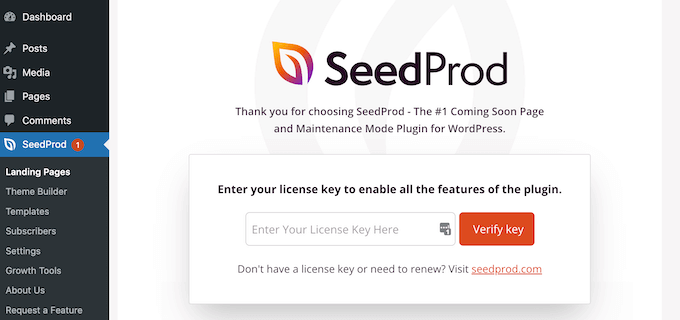
Lors de l'activation, vous verrez l'écran d'accueil de SeedProd . Allez-y et entrez votre clé de licence et cliquez sur le bouton "Vérifier la clé". Vous pouvez trouver la clé de licence dans la zone de compte SeedProd.

Ensuite, vous pouvez créer une page de connexion personnalisée pour votre boutique WooCommerce.
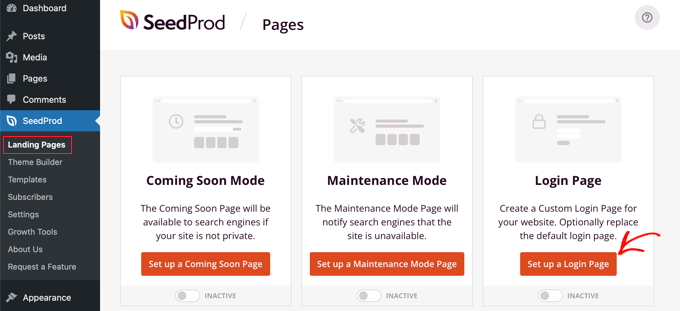
Rendez-vous simplement sur SeedProd » Landing Pages depuis votre tableau de bord WordPress et cliquez sur le bouton « Configurer une page de connexion ».

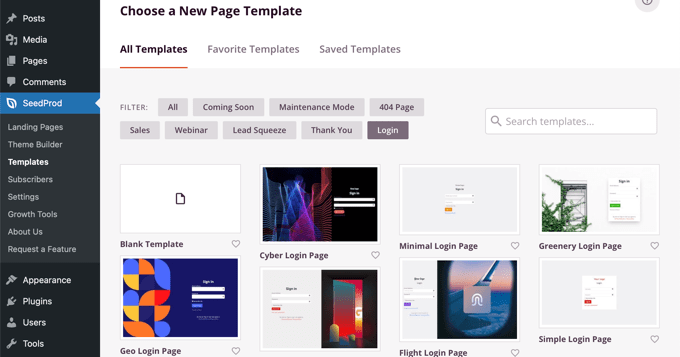
Après cela, SeedProd vous montrera plusieurs modèles. Vous pouvez rapidement en sélectionner un et le personnaliser en fonction de vos besoins. Cela permet de gagner du temps et vous pouvez utiliser une conception existante pour créer votre propre page de connexion WooCommerce.
Le plugin vous permet également de créer une page de connexion à partir de zéro en utilisant un modèle vierge.

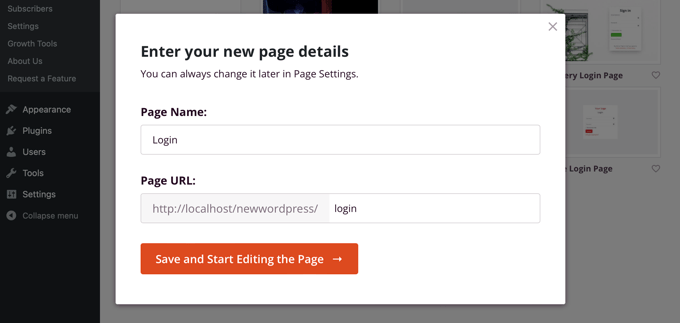
Une fois que vous avez sélectionné un modèle, une fenêtre contextuelle s'ouvrira.
Allez-y et entrez un nom pour votre page et cliquez sur le bouton "Enregistrer et commencer à modifier la page".

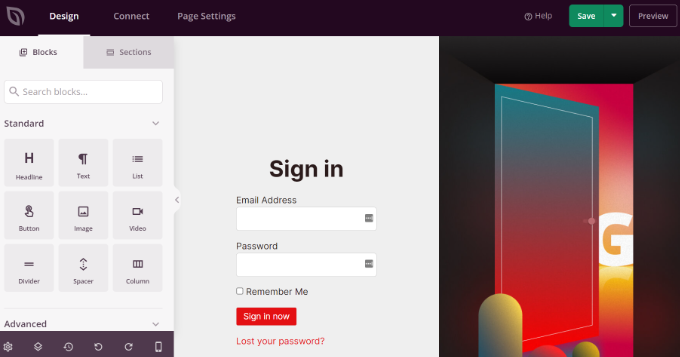
Ensuite, vous verrez le générateur de page par glisser-déposer.
Vous pouvez maintenant personnaliser la page de connexion en ajoutant de nouveaux blocs au modèle à partir du menu sur votre gauche.
SeedProd propose des blocs standard tels que le titre, le texte, l'image, le bouton, etc.

En plus de ceux-ci, vous pouvez ajouter des blocs avancés comme un cadeau, un formulaire de contact, des boutons de partage social, un formulaire optin, etc. Il existe également des blocs WooCommerce comme des produits récents, des produits vedettes et des produits les plus vendus que vous pouvez ajouter à votre modèle de page de connexion.
En utilisant les blocs WooCommerce, vous pouvez facilement recommander vos meilleurs produits et promouvoir des offres de réduction pour obtenir plus de conversions.
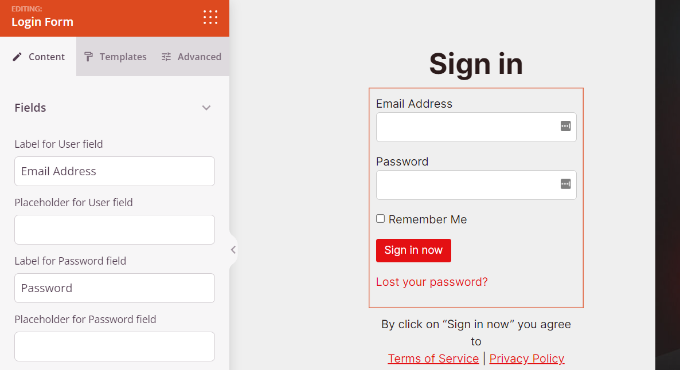
En dehors de cela, SeedProd vous permet également de personnaliser davantage n'importe quelle section de la page de connexion. Cliquez simplement sur la section et vous verrez plus d'options telles que la modification de l'étiquette, de la couleur, de la police et de l'espacement.

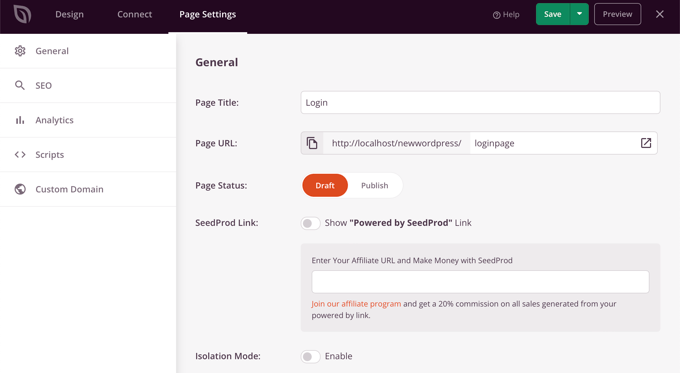
Une fois que vous avez terminé de personnaliser la page de connexion WooCommerce, n'oubliez pas de cliquer sur le bouton "Enregistrer" en haut.
Après cela, vous pouvez vous diriger vers l'onglet "Paramètres de la page" et cliquer sur le bouton "Statut de la page" pour le changer de brouillon à publier. Ensuite, vous pouvez continuer et cliquer sur le bouton "Enregistrer" et fermer le générateur de page.

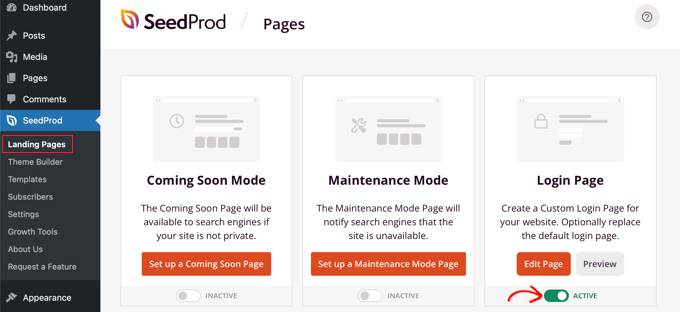
À partir de là, il ne reste plus qu'à faire apparaître votre nouvelle page de connexion WooCommerce personnalisée pour les utilisateurs. Pour cela, rendez-vous dans SeedProd » Landing Pages dans votre tableau de bord WordPress.
Cliquez simplement sur le commutateur sous "Page de connexion" pour qu'il soit vert et indique "Actif".

Une fois cette option activée, votre nouvelle page de connexion apparaîtra sur votre site !
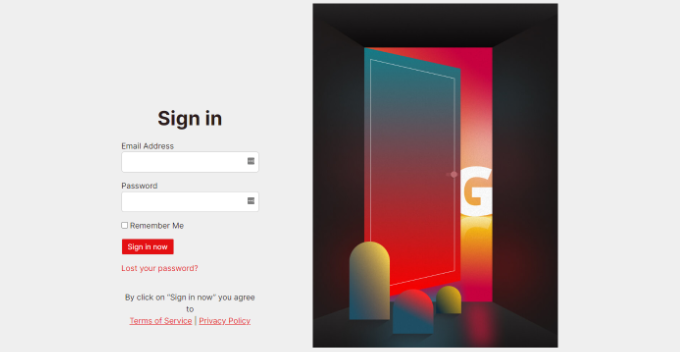
Vous pouvez visiter votre boutique de commerce électronique pour la voir en action.

Personnaliser le formulaire de connexion client WooCommerce à l'aide de WPForms
Souhaitez-vous créer un formulaire de connexion qui corresponde également au thème de votre site Web et propose davantage de champs de formulaire ?
Le formulaire de connexion WordPress par défaut permet uniquement aux utilisateurs de saisir leur adresse e-mail ou leur nom d'utilisateur avec un mot de passe. Avec un formulaire de connexion personnalisé, vous pouvez ajouter plus de champs et permettre aux clients de se connecter avec leur nom ou leur numéro de téléphone.
La meilleure façon de le faire est d'utiliser WPForms. C'est le meilleur constructeur de formulaires WordPress qui soit facile à utiliser pour les débutants. Plus de 5 millions de sites Web utilisent WPForms pour créer des formulaires plus intelligents.
Vous pouvez facilement créer un formulaire de connexion WooCommerce personnalisé et l'afficher n'importe où sur votre boutique en ligne, comme la barre latérale ou la page produit.
Pour ce didacticiel, nous utiliserons le plan WPForms Pro car il inclut l'addon d'enregistrement des utilisateurs. Vous pouvez également essayer la version gratuite de WPForms pour commencer.
Tout d'abord, vous devrez installer et activer le plugin WPForms. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.

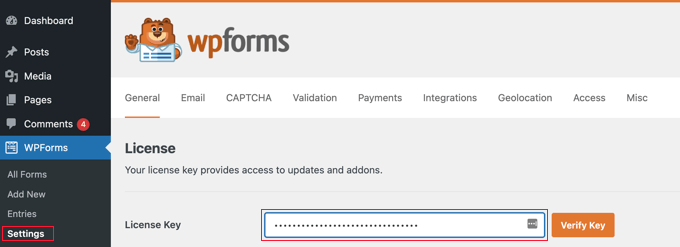
Lors de l'activation, vous pouvez accéder à WPForms »Paramètres à partir de votre tableau de bord WordPress et saisir la clé de licence. Vous pouvez trouver la clé de licence dans la zone de compte WPForms.

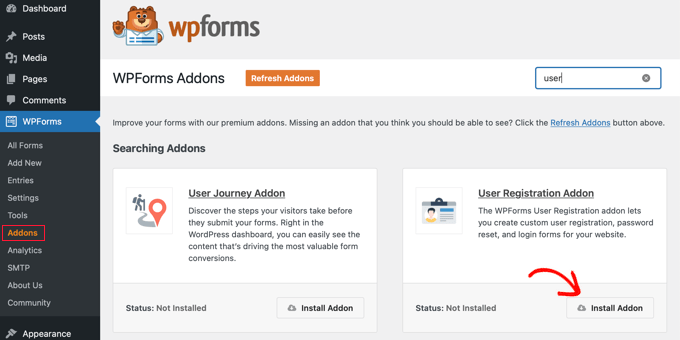
Ensuite, vous devrez vous diriger vers WPForms »Addons dans le panneau d'administration WordPress.
Après cela, faites défiler jusqu'à 'Module d'enregistrement d'utilisateur', puis cliquez sur le bouton 'Installer le module complémentaire'.

Vous êtes maintenant prêt à créer un formulaire de connexion personnalisé pour WooCommerce. Allez simplement dans WPForms »Ajouter un nouveau pour lancer le générateur de formulaires.
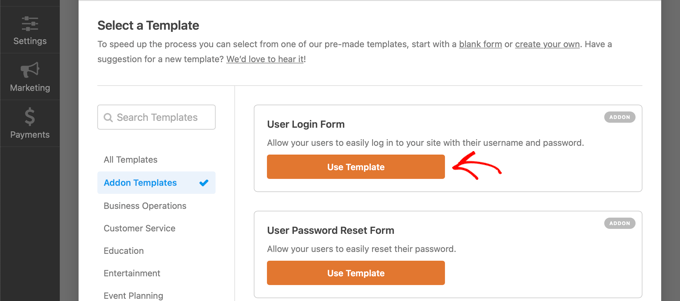
Sur l'écran suivant, vous pouvez entrer un nom pour votre formulaire en haut. Ensuite, recherchez le modèle "Formulaire de connexion utilisateur" et cliquez sur le bouton "Utiliser le modèle".

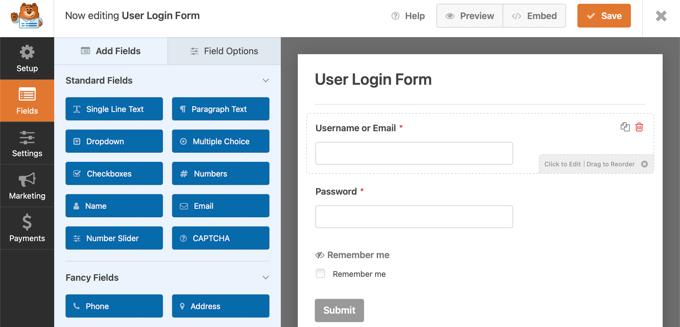
Après cela, vous pouvez personnaliser votre modèle de formulaire de connexion utilisateur à l'aide du générateur de glisser-déposer. WPForms permet d'ajouter très facilement différents champs au formulaire ou de réorganiser les champs existants sur le modèle.
Par exemple, vous pouvez ajouter des champs avancés comme les numéros de téléphone en les faisant glisser depuis le menu sur votre gauche et en les déposant sur le modèle.

Vous pouvez personnaliser davantage chaque champ de formulaire dans le modèle. Cliquez simplement sur n'importe quel champ et modifiez son étiquette, ajoutez une description et faites-en un champ obligatoire dans le formulaire.
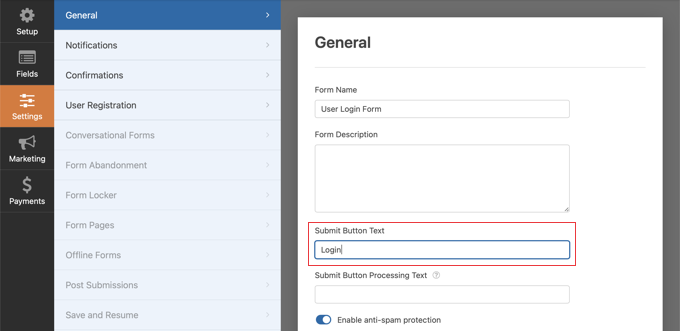
Après cela, vous pouvez vous diriger vers l'onglet "Paramètres" dans le générateur de formulaires. Dans les paramètres généraux, vous pouvez modifier le "Texte du bouton Soumettre" en "Connexion".

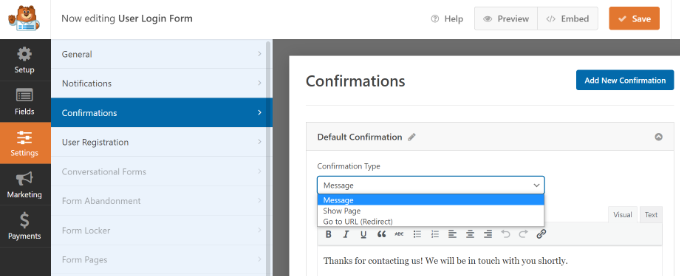
Ensuite, vous pouvez accéder à l'onglet "Confirmations" pour modifier ce qui se passera lorsqu'un utilisateur se connectera avec succès.
Cliquez simplement sur le menu déroulant "Type de confirmation" et sélectionnez une option. Vous pouvez montrer un message aux clients, afficher une page ou les rediriger vers une URL spécifique.
Par exemple, vous pouvez ajouter votre formulaire de connexion WooCommerce sur une page de produit et permettre aux clients de se connecter rapidement pour acheter votre produit.

Lorsque vous avez terminé, cliquez simplement sur le bouton "Enregistrer" en haut.
Ensuite, vous devrez ajouter le formulaire de connexion client WooCommerce à une page de votre site.
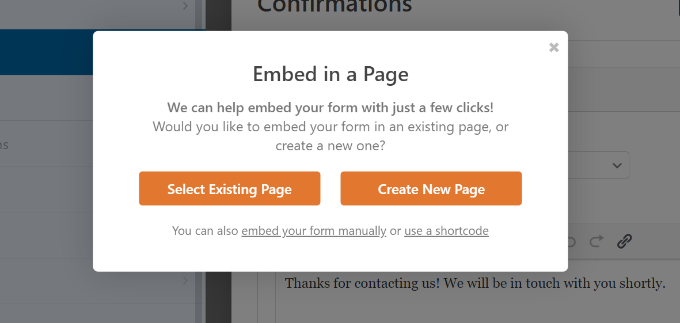
Cliquez simplement sur le bouton "Intégrer" en haut du générateur. Vous pouvez ensuite choisir de placer le formulaire sur une page existante ou d'en créer une nouvelle.

Choisissons l'option "Créer une nouvelle page" pour l'instant.
Ensuite, vous devrez entrer un nom pour votre page et cliquer sur "Allons-y !" bouton.

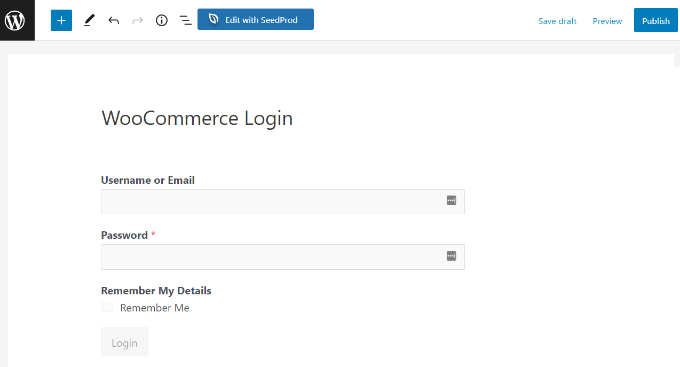
Après cela, vous verrez le formulaire de connexion WPForms dans la zone de contenu WordPress.
Maintenant, vous pouvez prévisualiser votre formulaire, publier la nouvelle page et afficher la connexion WooCommerce personnalisée pour vos clients.

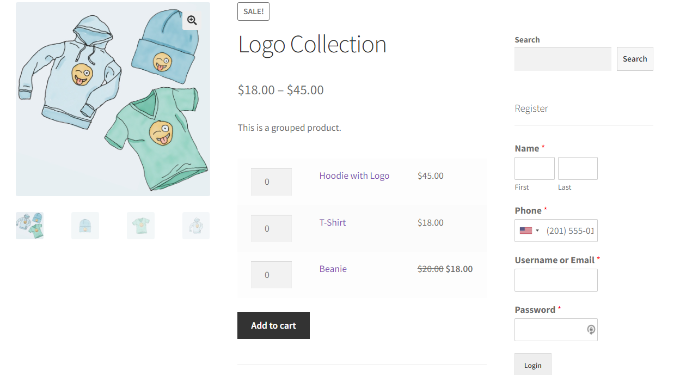
D'autre part, vous pouvez également ajouter votre formulaire de connexion WooCommerce à la barre latérale de votre boutique. De cette façon, votre formulaire apparaîtra sur chaque page de produit et permettra aux clients de se connecter rapidement.
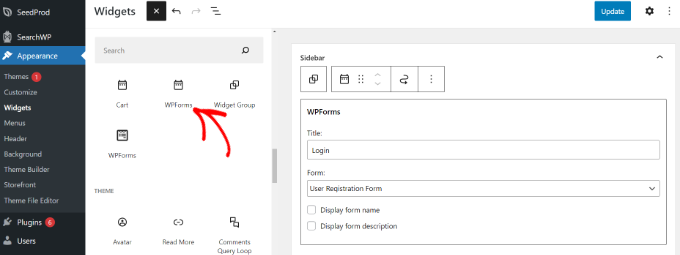
Rendez-vous simplement dans Apparence » Widgets depuis votre tableau de bord WordPress. Ensuite, cliquez sur le bouton '+' et ajoutez un bloc de widget WPForms.
Après cela, vous pouvez choisir votre formulaire de connexion dans le menu déroulant et entrer un titre.

Lorsque vous avez terminé, cliquez sur le bouton "Mettre à jour".
Vous pouvez maintenant visiter votre boutique en ligne pour voir le formulaire de connexion dans la barre latérale.

Pour plus de façons de créer une page de connexion client WooCommerce personnalisée, vous pouvez consulter notre guide sur la façon de créer une page de connexion WordPress personnalisée.
De plus, vous pouvez également consulter notre tutoriel sur la façon d'ajouter un menu de navigation dans WordPress afin que vous puissiez ajouter votre page de connexion WooCommerce à la navigation de votre site Web.
Bonus : Personnalisez la page de connexion à la caisse WooCommerce
WooCommerce permet aux visiteurs récurrents de se connecter lors de la page de paiement. Si vous cherchez à personnaliser la page de connexion à la caisse WooCommerce, la meilleure façon de le faire est d'utiliser un puissant plugin de création d'entonnoir comme WooFunnels.
WooFunnels vous permet de personnaliser votre page de paiement WooCommerce, d'ajouter un paiement en plusieurs étapes, d'ajouter des ventes incitatives en un clic, et bien plus encore.
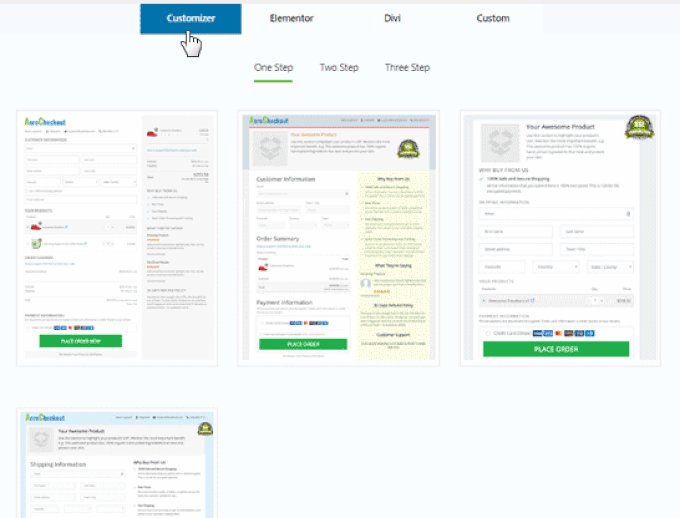
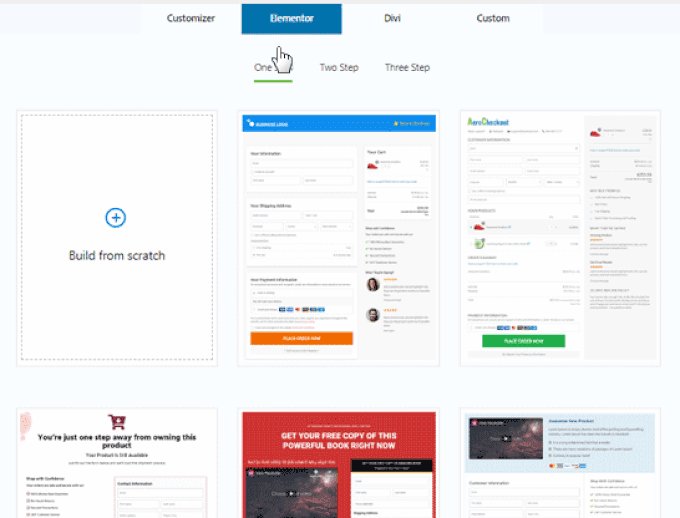
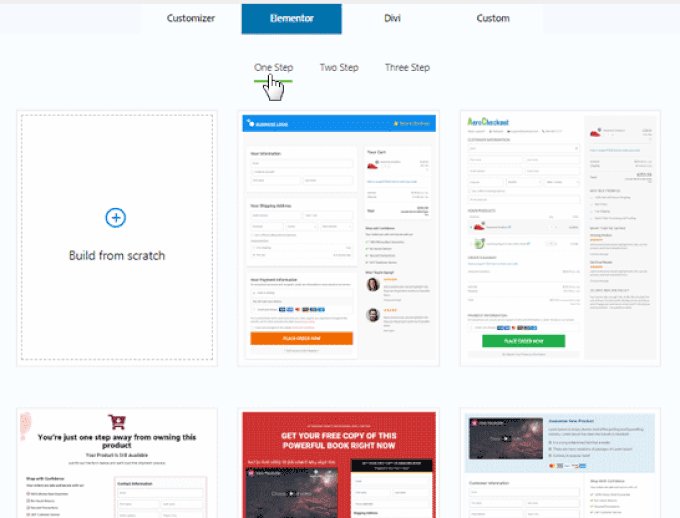
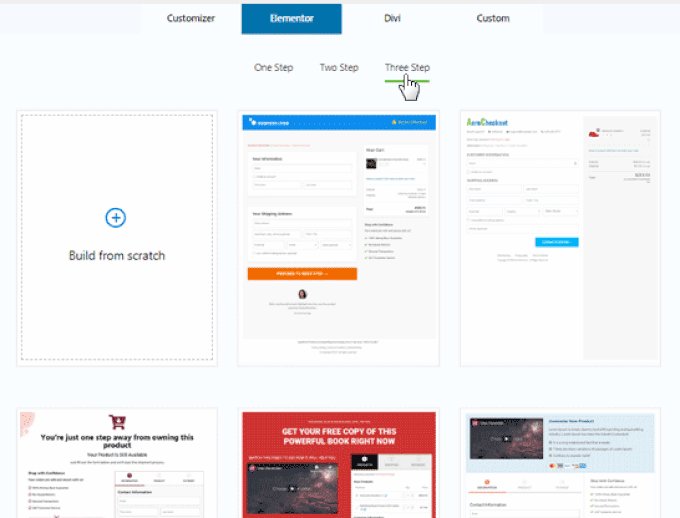
Vous pouvez choisir parmi des dizaines de modèles de paiement prédéfinis hautement optimisés pour les conversions, et la meilleure partie est que vous pouvez les personnaliser à l'aide de l'un des constructeurs de pages WordPress populaires.

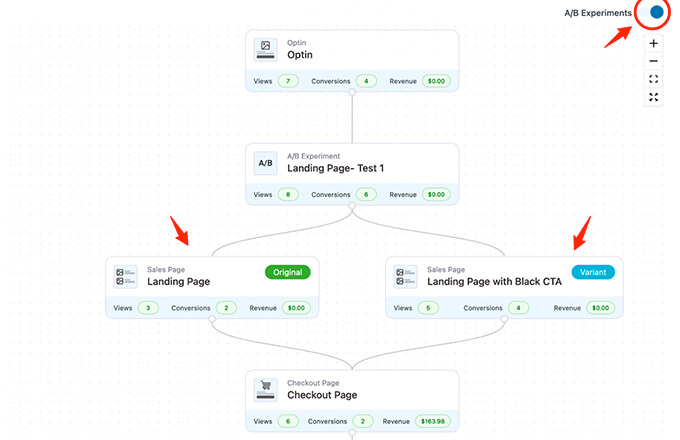
Vous avez la possibilité de tester A/B les multiples entonnoirs, pages de vente et offres de vente incitative.
WooFunnels vous donne des analyses détaillées sur chaque étape de votre entonnoir WooCommerce.

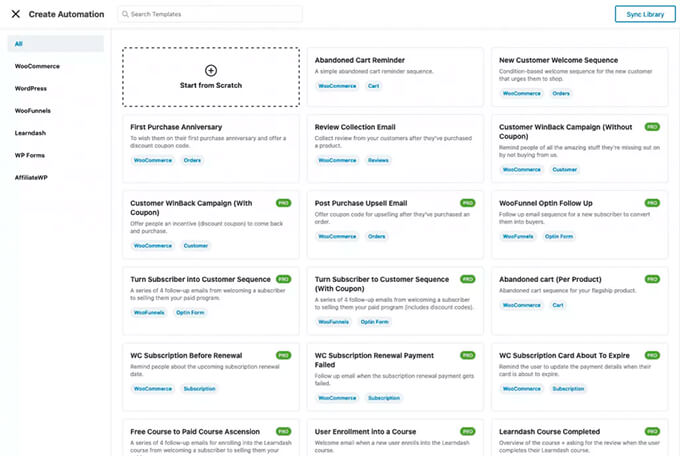
Il est également livré avec un puissant module d'automatisation du marketing, Autonami, qui vous permet de personnaliser les e-mails WooCommerce, d'envoyer une notification par e-mail goutte à goutte dans WooCommerce pour l'abandon du panier, la série de bienvenue, etc.

Si vous souhaitez vraiment développer votre boutique WooCommerce, c'est l'un des outils indispensables que nous recommandons.
Nous espérons que cet article vous a aidé à apprendre à créer une page de connexion client WooCommerce personnalisée. Vous pouvez également voir notre sélection d'experts sur les meilleurs plugins WooCommerce, et notre guide ultime sur la façon de résoudre WordPress qui n'envoie pas de problème d'e-mail.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
