Comment personnaliser les pages de produits WooCommerce (méthode sans code)
Publié: 2023-05-02Vous cherchez un moyen de personnaliser vos pages de produits WooCommerce ?
En affinant vos pages de produits WooCommerce, vous pouvez augmenter vos ventes et améliorer les taux de conversion de votre boutique.
Dans cet article, nous allons vous montrer comment personnaliser les pages de produits WooCommerce sans avoir à écrire de code.

Pourquoi personnaliser les pages de produits WooCommerce dans WordPress ?
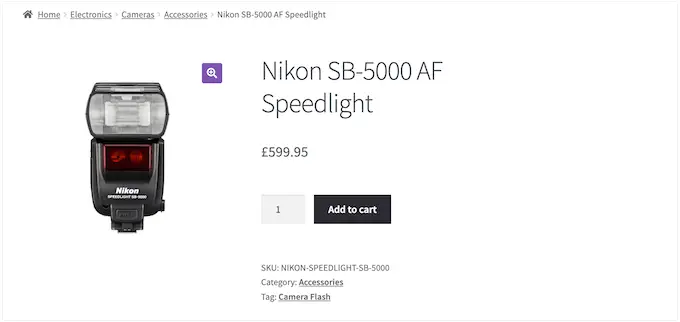
Vos pages de produits font partie des contenus les plus précieux de votre boutique en ligne. Le problème est que les pages de produits WooCommerce par défaut ne sont pas optimisées pour les conversions.

En créant des pages de produits uniques, vous pouvez souvent convertir les visiteurs en clients payants à un taux beaucoup plus élevé. Cela signifie que vous pouvez gagner plus d'argent sans avoir besoin d'attirer plus de visiteurs sur votre site ou d'améliorer votre référencement WooCommerce.
Avant de commencer à personnaliser vos pages de produits WooCommerce, vous devez vous assurer que vous disposez de l'hébergement WooCommerce le plus rapide pour prendre en charge votre boutique en ligne, car la vitesse a également un impact important sur les taux de conversion.
Une fois que vous avez fait cela, voyons comment vous pouvez personnaliser vos pages de produits WooCommerce sans code.
Comment personnaliser vos pages de produits WooCommerce dans WordPress
Le moyen le plus simple de créer une page de produit WooCommerce personnalisée consiste à utiliser SeedProd.
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer et est livré avec plus de 180 modèles conçus par des professionnels.
Mieux encore, vous pouvez utiliser le générateur de thème avancé de SeedProd pour créer un thème WordPress personnalisé sans avoir à écrire une seule ligne de code.

Vous pouvez utiliser ce créateur de thème par glisser-déposer pour personnaliser chaque partie de votre boutique en ligne, y compris vos pages de produits.
SeedProd propose même des modèles WooCommerce et des blocs de commerce électronique prêts à l'emploi qui vous permettent de créer rapidement une boutique en ligne à fort taux de conversion.
Sachez simplement que cette méthode remplacera votre thème WooCommerce actuel.
Installer et activer SeedProd
La première chose que vous devez faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd qui vous permet de créer des designs époustouflants, quel que soit votre budget. Cependant, pour ce guide, nous utiliserons le plugin premium tel qu'il est fourni avec les blocs WooCommerce et le constructeur de thèmes. Vous devrez acheter un abonnement Pro ou supérieur pour utiliser le créateur de thème.
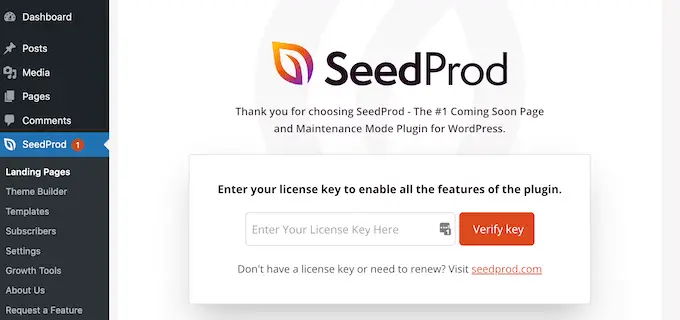
Lors de l'activation, allez dans SeedProd » Paramètres et entrez votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé de licence, cliquez sur le bouton "Vérifier la clé".
Choisissez un kit de modèles WooCommerce
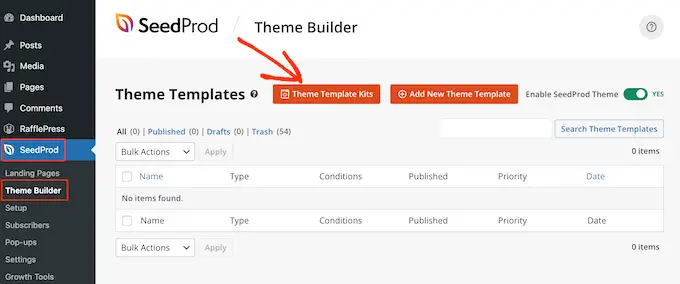
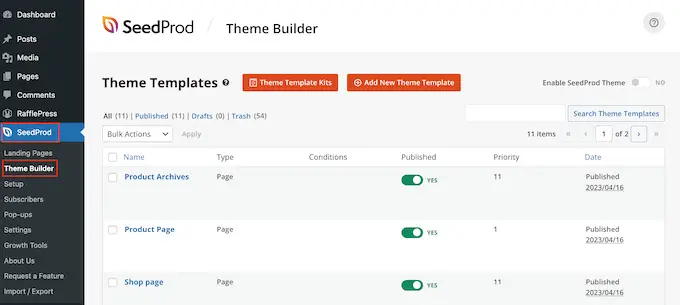
Cela fait, il est temps de choisir le kit de modèles WooCommerce que vous utiliserez pour votre boutique en ligne. Rendez-vous simplement sur SeedProd » Theme Builder , puis cliquez sur le bouton « Theme Template Kits ».

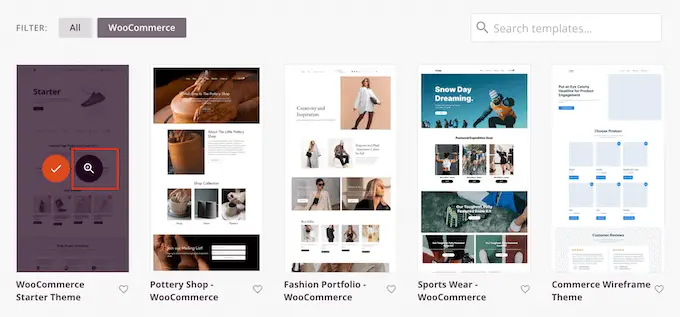
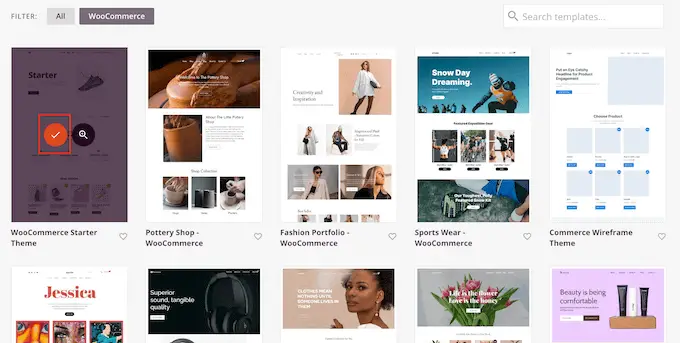
Puisque nous créons un thème WooCommerce personnalisé, cliquez sur l'onglet "WooCommerce" pour voir tous les différents kits de commerce électronique.
Pour prévisualiser un design, passez simplement votre souris dessus, puis cliquez sur la loupe.

Cela ouvre le kit de modèles dans un nouvel onglet.
Il s'agit d'un aperçu en direct, vous pouvez donc voir d'autres conceptions du kit en cliquant sur les liens, les menus de navigation, les boutons et d'autres contenus interactifs.

Puisque vous créez une page de produit WooCommerce personnalisée, assurez-vous de vérifier la conception de la page de produit.
Lorsque vous trouvez un kit de modèles que vous souhaitez utiliser, survolez-le, puis cliquez sur la coche lorsqu'elle apparaît. Dans ce guide, nous utilisons le thème de démarrage WooCommerce, mais vous pouvez utiliser le modèle de votre choix.

Personnaliser le modèle de page produit WooCommerce
SeedProd importera l'ensemble du kit dans votre site Web WordPress, vous pouvez donc utiliser le kit pour créer une archive de produits personnalisée, une page de boutique, un index de blog, etc.
Pour voir tous ces modèles, rendez-vous sur SeedProd » Theme Builder .

Après avoir installé votre modèle, vous êtes prêt à commencer à personnaliser la page du produit.
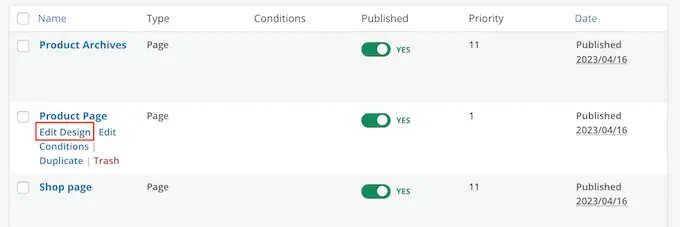
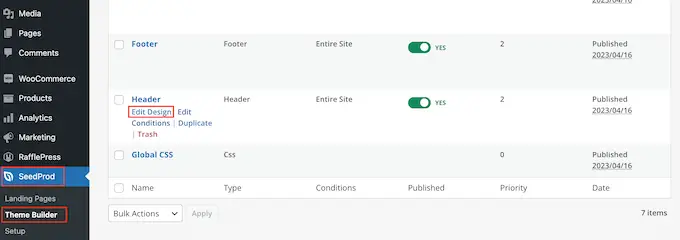
Pour commencer, survolez le modèle de page produit, puis cliquez sur le lien "Modifier le design" lorsqu'il apparaît.

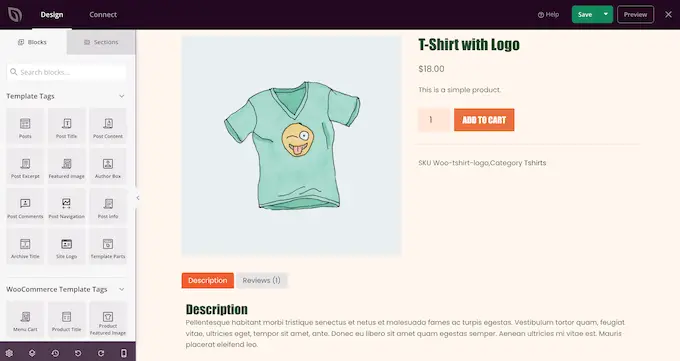
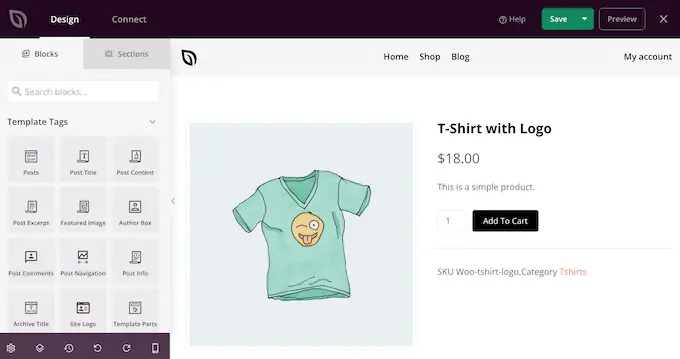
Cela ouvrira le modèle dans l'éditeur glisser-déposer de SeedProd, avec un aperçu de votre modèle WooCommerce à droite et quelques paramètres de bloc à gauche.
SeedProd montrera un exemple de l'apparence de la page produit, en utilisant le contenu de l'un de vos produits WooCommerce.

Tous les modèles WooCommerce sont livrés avec des blocs intégrés, qui sont un élément central de toutes les conceptions de SeedProd.
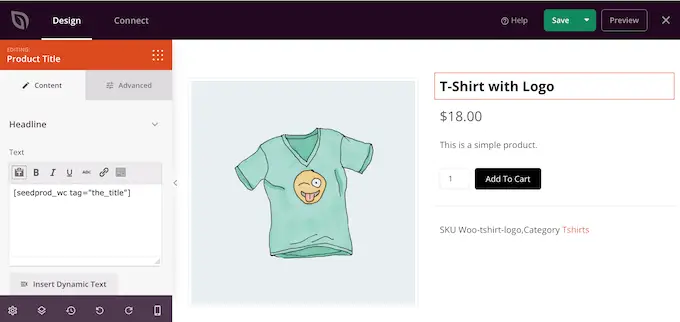
Pour personnaliser un bloc, cliquez simplement pour le sélectionner dans l'aperçu de la page, puis effectuez les modifications dans le menu de gauche.

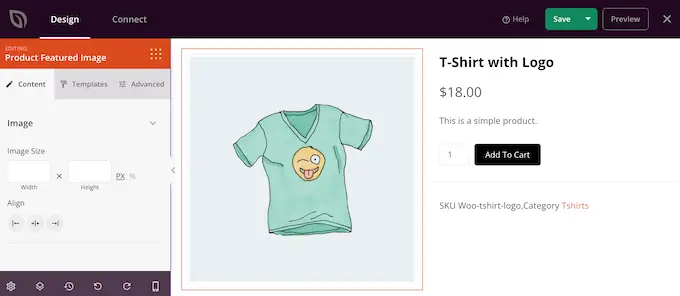
Par exemple, le modèle est livré avec un bloc de produits en vedette intégré que vous pouvez personnaliser de différentes manières.
Pour commencer, vous pouvez modifier la taille et l'alignement du bloc à l'aide des paramètres du menu de gauche.

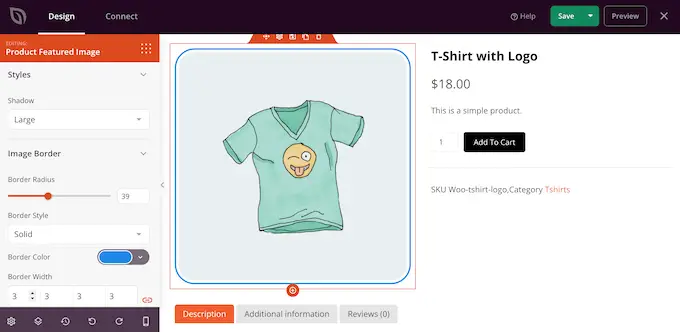
Vous trouverez plus de paramètres dans l'onglet "Avancé". Ici, vous pouvez faire ressortir l'image en ajoutant une bordure ou une ombre, en ajoutant une animation CSS, etc.
Au fur et à mesure que vous apportez des modifications, l'aperçu en direct se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui semble le mieux sur votre boutique en ligne.

Le modèle WooCommerce comporte également un bouton d'appel à l'action Ajouter au panier. Cela permet aux acheteurs d'acheter vos produits, vous voudrez donc faire ressortir le bouton.
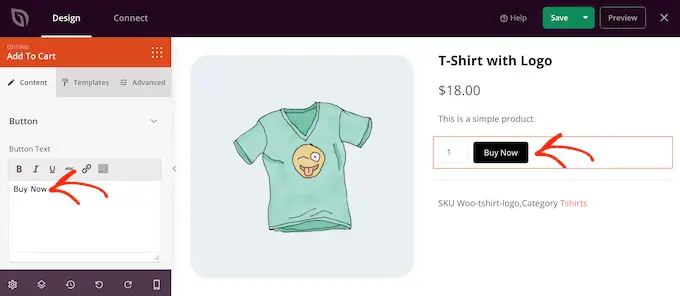
Pour commencer, vous pouvez remplacer Ajouter au panier par votre propre message personnalisé, tel que Achetez maintenant ou Obtenez le vôtre aujourd'hui. Pour effectuer cette modification, sélectionnez simplement le bouton Ajouter au panier, puis saisissez le nouveau texte dans le champ « Texte du bouton ».

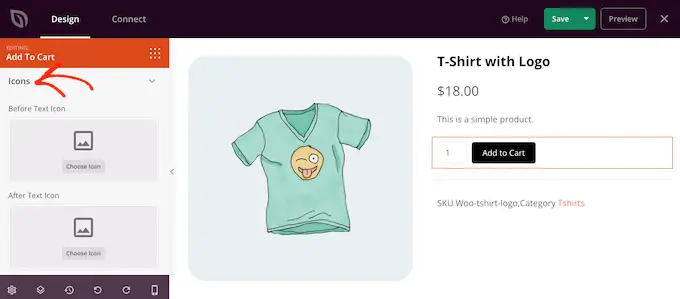
Vous pouvez également ajouter une police d'icône au bouton, pour aider les visiteurs à comprendre en un coup d'œil ce que fait ce bouton.
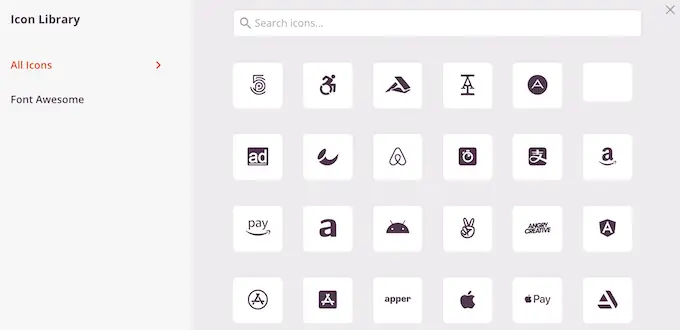
SeedProd est livré avec une bibliothèque intégrée de plus de 1400 icônes Font Awesome que vous pouvez utiliser sur vos pages de produits. Dans le menu de gauche, cliquez sur pour développer la section "Icônes".
Vous pouvez maintenant choisir d'afficher l'icône avant ou après le texte du bouton.

Prenez simplement votre décision, puis cliquez sur le bouton "Choisir une icône".
Vous verrez maintenant toutes les différentes icônes Font Awesome que vous pouvez utiliser. Lorsque vous trouvez une icône que vous aimez, cliquez dessus.

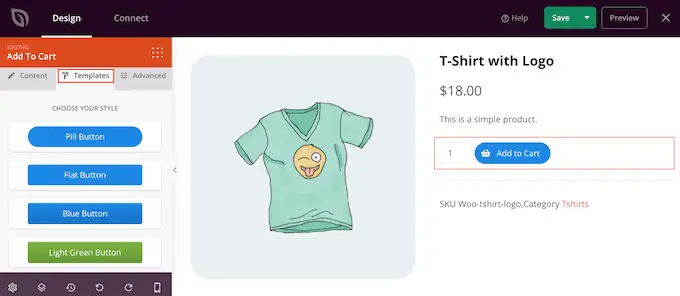
Lorsque vous êtes satisfait de la messagerie du bouton, vous pouvez modifier son apparence en cliquant sur l'onglet "Modèles". Ici, vous trouverez différents modèles de boutons que vous pouvez utiliser.
Pour utiliser l'un de ces modèles, cliquez simplement sur celui que vous voulez.

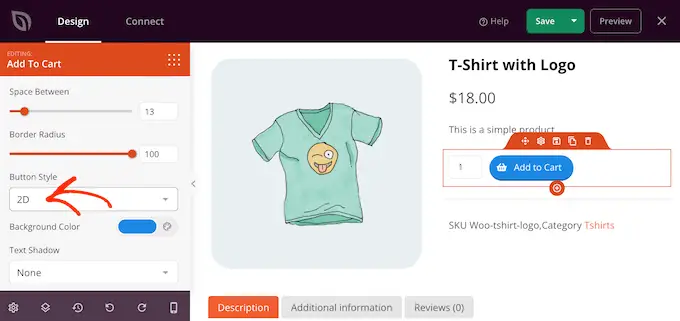
Après avoir choisi un modèle, vous pouvez affiner l'apparence du bouton en cliquant sur l'onglet "Avancé". Ici, vous pouvez modifier l'espacement entre le bouton et la zone de quantité, augmenter le rayon de la bordure pour créer des coins incurvés, etc.
Une autre option consiste à ouvrir la liste déroulante "Style de bouton" et à choisir un nouveau style dans la liste.

La plupart des paramètres sont explicites, il vaut donc la peine de les parcourir pour voir quels différents types d'effets vous pouvez créer.
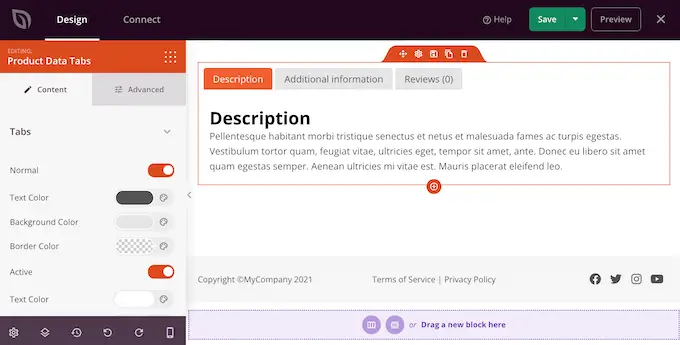
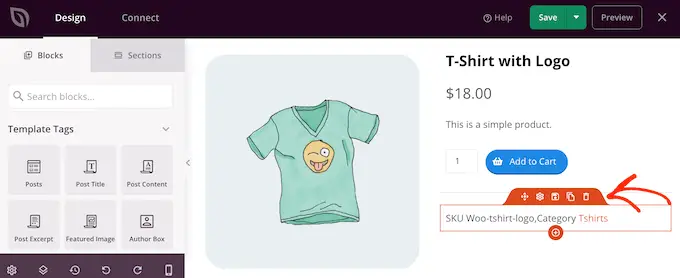
Une autre section importante est le bloc Product Data Tabs. Cela montre aux acheteurs des informations détaillées, telles que les étiquettes de produit, les attributs et les catégories.
Dans cet esprit, il vaut la peine de cliquer pour sélectionner le bloc, puis de voir les modifications que vous pouvez apporter dans le menu de gauche. Par exemple, vous pouvez modifier la couleur d'arrière-plan, la couleur du texte, augmenter le rembourrage, etc.

Pour supprimer l'un des blocs par défaut, passez simplement votre souris sur ce bloc.
Ensuite, cliquez sur l'icône de la corbeille lorsqu'elle apparaît.

Vous pouvez également déplacer des blocs sur la page par glisser-déposer.
Obtenez plus de ventes avec une page de produit WooCommerce personnalisée
Les blocs intégrés du modèle sont un bon début, mais vous pouvez ajouter votre propre contenu.
SeedProd propose de nombreux blocs WooCommerce que vous pouvez utiliser pour créer un marché ou un magasin en ligne à fort taux de conversion. Pour vous aider, voici quelques blocs que vous voudrez peut-être ajouter à votre page de produit WooCommerce.
Afficher les produits WooCommerce associés
Vous pourrez peut-être augmenter vos ventes et augmenter la valeur moyenne des commandes en affichant des articles connexes sur vos pages de produits. Il peut s'agir de produits que les acheteurs achètent fréquemment ensemble ou d'articles qui se complètent.
Par exemple, si un client achète un ordinateur portable, il peut également être intéressé par un sac pour ordinateur portable.
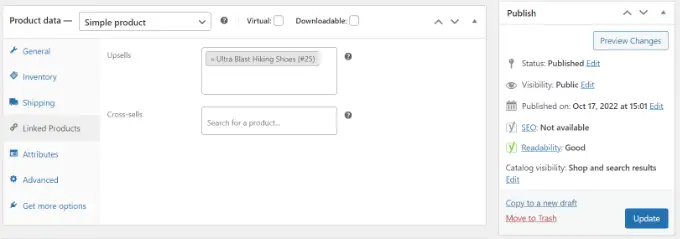
SeedProd est livré avec un bloc de produits connexes prêt à l'emploi. Cependant, pour tirer le meilleur parti de ce bloc, vous devrez configurer des produits liés dans le plugin WooCommerce, comme vous pouvez le voir dans l'image suivante.

Pour des instructions étape par étape sur la façon d'ajouter des produits liés, veuillez consulter notre guide sur la façon de vendre des produits dans WooCommerce.
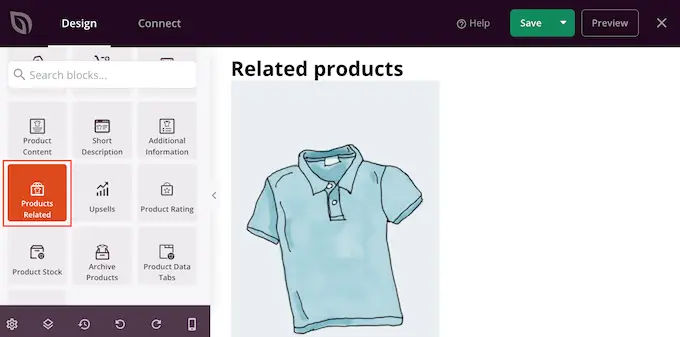
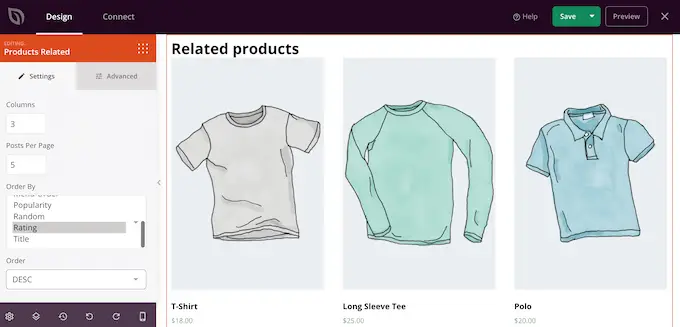
Cela fait, recherchez simplement le bloc Produits associés dans l'éditeur SeedProd, puis faites-le glisser sur votre mise en page.

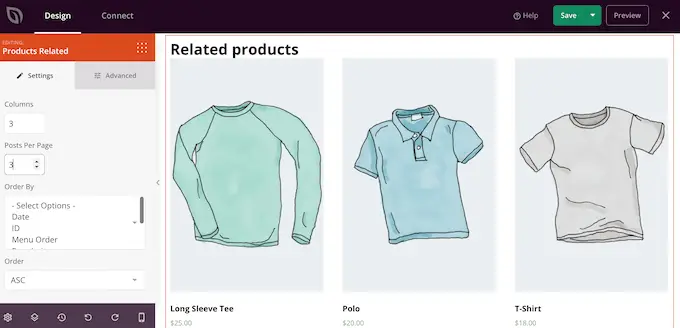
Par défaut, le bloc affiche un produit associé dans une seule colonne.
Vous pouvez afficher plus de produits en tapant de nouveaux numéros dans les cases "Colonnes" et "Messages par page" ou en cliquant sur les boutons fléchés.

Si vous affichez plusieurs produits, vous pouvez modifier la façon dont ces articles sont organisés à l'aide de la case "Trier par". Par exemple, vous pouvez afficher les produits les mieux notés en premier, car les clients semblent les apprécier le plus.

Vous pouvez également ouvrir le menu déroulant "Ordre" et choisir d'afficher les éléments associés par ordre croissant (ASC) ou décroissant (DESC).

Ajouter un classement par étoiles
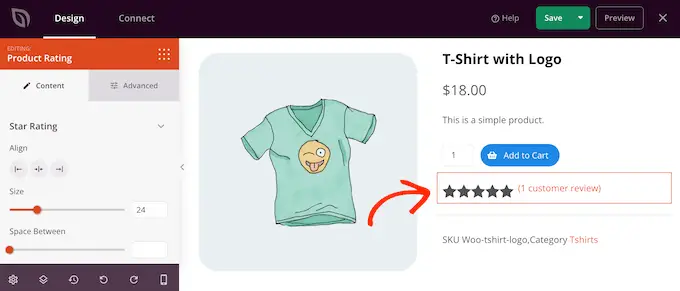
L'affichage d'un nombre d'étoiles pour chaque produit peut aider à rassurer les acheteurs sur la bonne qualité de vos articles. Cela dit, vous voudrez peut-être faire glisser le bloc Star Rating sur votre conception.

Pour de meilleurs résultats, nous vous recommandons d'afficher le nombre d'étoiles vers le haut de l'écran, où il est facile pour les clients de le repérer. Cela peut aider les acheteurs à prendre des décisions d'achat plus rapidement, car ils peuvent voir immédiatement si d'autres acheteurs recommandent un produit.
Utilisez FOMO en affichant le stock de produits
FOMO, ou « peur de passer à côté », encourage les acheteurs à agir maintenant.
Si vous vendez des articles en édition limitée ou avez régulièrement une petite quantité de stock, vous voudrez peut-être afficher le nombre de produits restants. Cela peut convaincre les acheteurs d'acheter maintenant, plutôt que d'attendre et de risquer que le produit se vende.
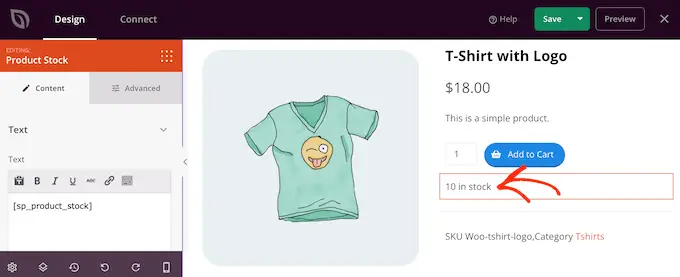
Pour afficher ces informations, faites glisser le bloc Product Stock sur votre conception.

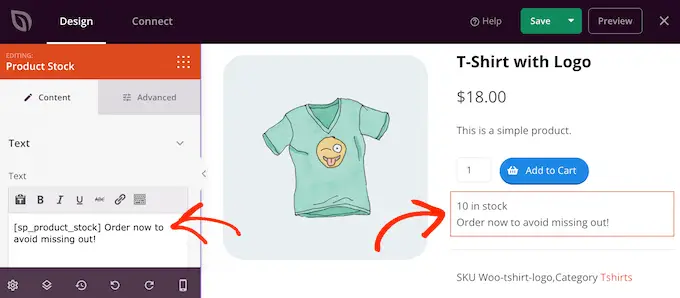
Par défaut, le bloc affiche le nombre d'articles restants, suivi de "en stock". Vous pouvez ajouter votre propre message à ce texte par défaut.
Pour ce faire, tapez simplement dans le petit éditeur de texte dans le menu de gauche. Si vous ajoutez du texte, veillez à ne pas modifier la balise '[sp_product_stock]' car cela permet à SeedProd d'afficher le nombre total d'articles restants.

Remplacer l'image en vedette par un produit
Une image de produit en vedette permet aux acheteurs de voir ce qu'ils achètent dans une boutique en ligne.
Cependant, vous souhaiterez parfois remplacer une seule image en vedette par une galerie de produits. Par exemple, vous pouvez montrer le même produit sous différents angles. Certains magasins utilisent même des images interactives à 360 degrés pour que les acheteurs puissent explorer un produit plus en détail.
Si vous avez ajouté une galerie à vos produits WooCommerce, il est logique de remplacer le bloc d'image par défaut du produit par un bloc de galerie.
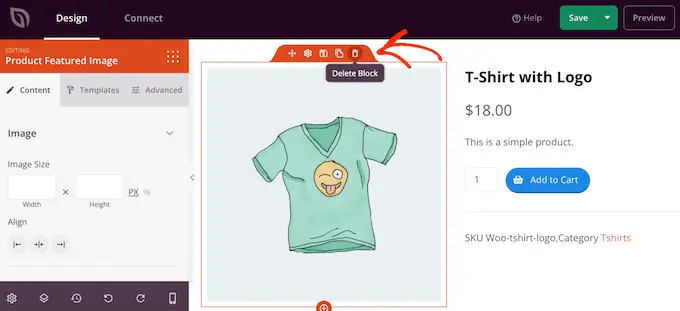
Pour ce faire, survolez simplement le bloc Produit en vedette, puis cliquez sur l'icône de la corbeille lorsqu'elle apparaît.

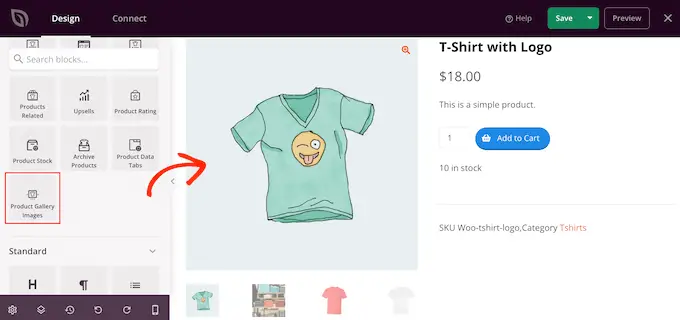
Vous pouvez ensuite trouver le bloc Image de la galerie de produits dans le menu de gauche et le faire glisser sur votre mise en page.
Nous vous recommandons d'ajouter ce bloc vers le haut de la page, afin que les visiteurs puissent voir immédiatement ce qu'ils achètent.

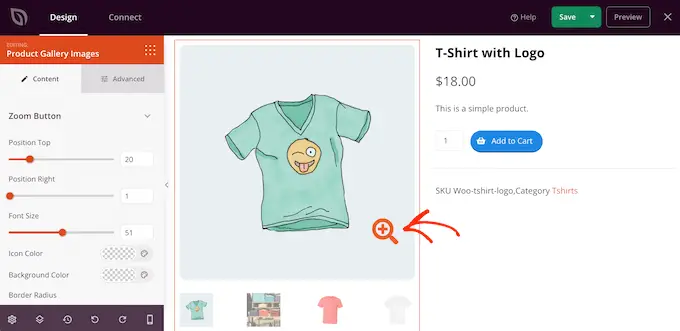
Les acheteurs peuvent zoomer sur l'image en passant leur souris sur la galerie de produits.
Par défaut, l'icône de zoom apparaît dans le coin supérieur droit de l'image sélectionnée actuelle, mais vous pouvez modifier cela à l'aide des curseurs « Positionner en haut » et « Positionner à droite ».

Vous pouvez également agrandir ou réduire l'icône de la loupe à l'aide du curseur "Taille de la police" ou modifier la couleur de l'icône et la couleur d'arrière-plan.
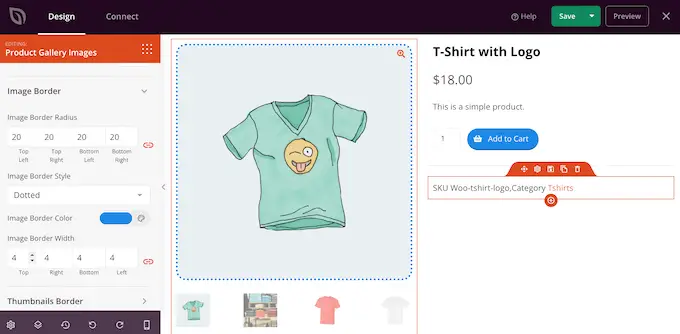
Vous pouvez également ajouter des bordures autour des différentes images à l'aide des paramètres de bordure 'Image Border' et 'Thumbnails'.

Créez un buzz sur les réseaux sociaux avec les boutons de partage
Si un acheteur partage votre produit sur les réseaux sociaux, cela peut attirer davantage de personnes vers votre boutique en ligne. Dans cet esprit, c'est une bonne idée d'ajouter des boutons de partage social à vos pages de produits.
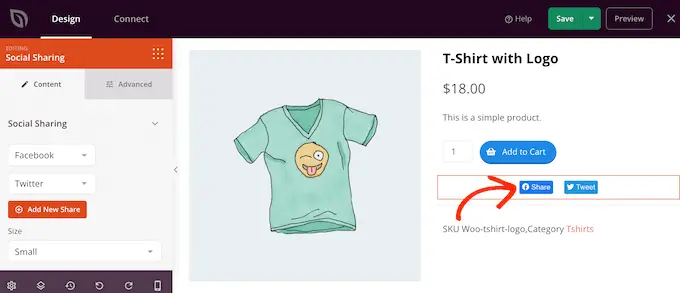
SeedProd a un bloc de partage social qui prend en charge Facebook, Twitter, LinkedIn et Pinterest. Faites simplement glisser et déposez ce bloc sur votre page et il ajoutera automatiquement les boutons de partage Facebook et Twitter.

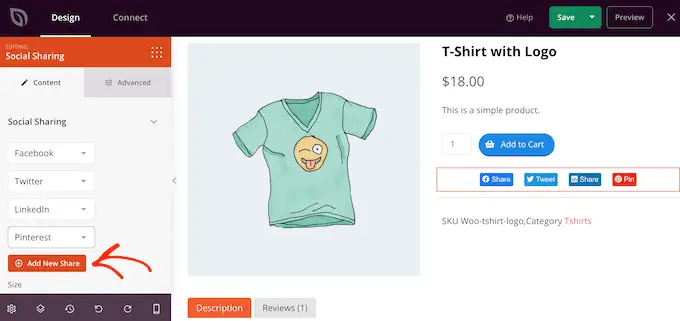
Pour ajouter plus de réseaux sociaux, cliquez simplement sur le bouton "Ajouter un nouveau partage".
Vous pouvez ensuite choisir un site de médias sociaux dans le menu déroulant.

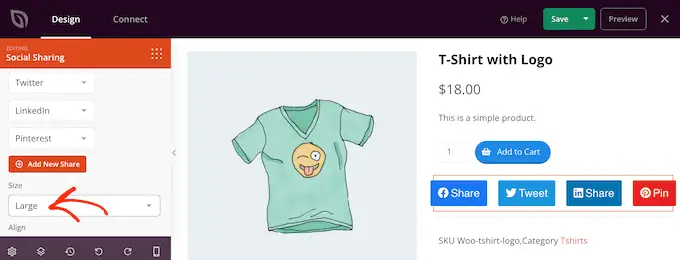
Après avoir ajouté tous les réseaux que vous souhaitez utiliser, vous pouvez modifier la taille des boutons de partage à l'aide du menu déroulant "Taille".
Les gros boutons de partage social se démarqueront davantage, bien qu'ils puissent détourner l'attention des autres contenus de la page, y compris l'appel à l'action Ajouter au panier.

Afficher les témoignages de clients et les avis commerciaux
WooCommerce permet aux clients d'examiner vos produits individuels, mais vous pouvez également afficher des témoignages de clients. Il peut s'agir de citations de vos meilleures critiques, de commentaires sur votre excellent service client ou de tout autre contenu que vous souhaitez mettre en évidence.
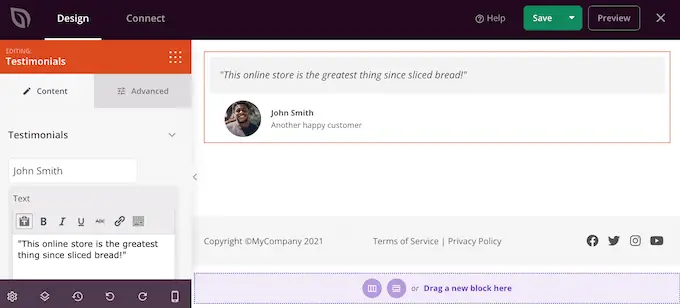
Le bloc Témoignages de SeedProd vous permet de créer des témoignages rotatifs, ce qui est un excellent moyen de montrer beaucoup d'informations dans un petit espace.

Pour plus d'informations, veuillez consulter notre guide sur la façon d'ajouter des témoignages rotatifs dans WordPress.
Mettez en surbrillance les produits récemment consultés dans WooCommerce
Une section "Récemment consultés" encourage les clients à revoir les produits qu'ils ont récemment vus, mais qu'ils n'ont pas ajoutés à leur panier. Cela aide les clients à comparer les produits et à trouver l'article qui leur convient. Cela leur donne également la possibilité de changer d'avis et d'acheter un produit qu'ils ont récemment visité mais qu'ils n'ont pas ajouté à leur panier.
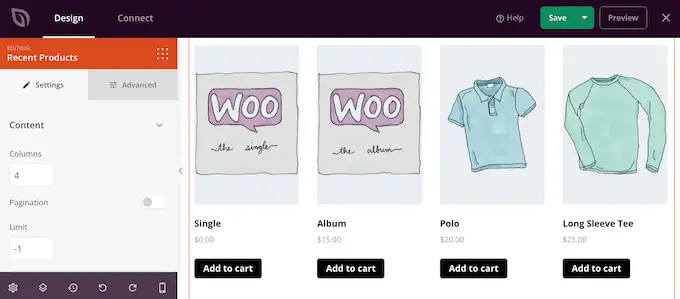
Cela étant dit, vous pouvez ajouter le bloc Produits récents de SeedProd à votre conception.

Après avoir ajouté le bloc, vous pouvez modifier le nombre de colonnes à l'aide des paramètres du menu de gauche.
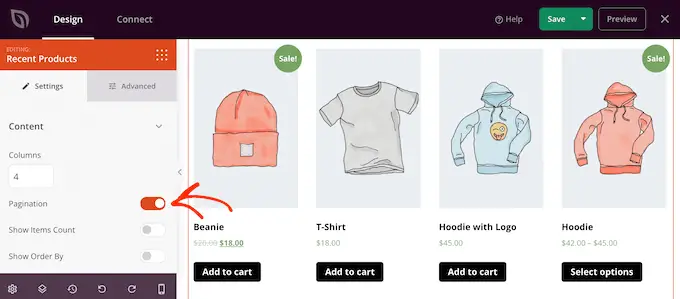
Si vous souhaitez afficher de nombreux produits différents, vous pouvez ajouter une pagination en activant la bascule "Pagination".

Si vous activez "Pagination", vous aurez accès à des paramètres supplémentaires.
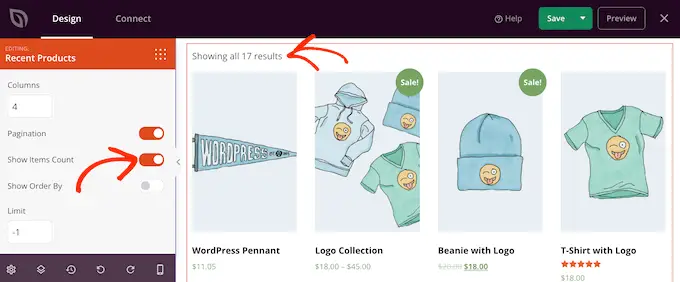
Pour commencer, vous pouvez afficher le nombre total de résultats en haut du bloc Produits récents, en activant la bascule "Afficher le nombre d'articles".

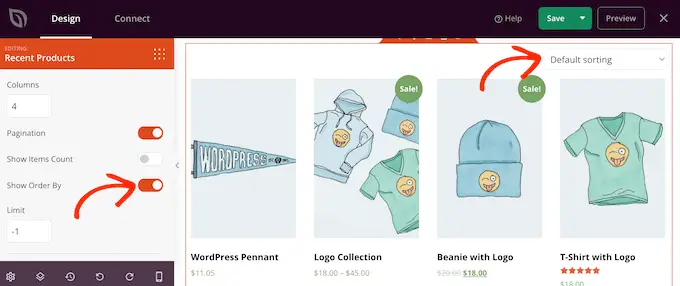
Vous pouvez également activer le curseur "Afficher l'ordre par", car cela permet aux visiteurs de trier les produits récents.
Comme vous pouvez le voir dans l'image suivante, cela ajoute une liste déroulante "Tri par défaut" à la zone.

Montrez vos produits WooCommerce les plus populaires
Vous voudrez peut-être afficher les produits les plus vendus ou les mieux notés sur vos pages de produits. Étant donné que ces articles fonctionnent déjà bien, les montrer à plus de personnes peut être un moyen facile d'obtenir plus de ventes.
Une autre option consiste à afficher les produits actuellement en vente. Cela peut motiver les acheteurs à acheter ces articles maintenant, afin d'obtenir la meilleure offre.
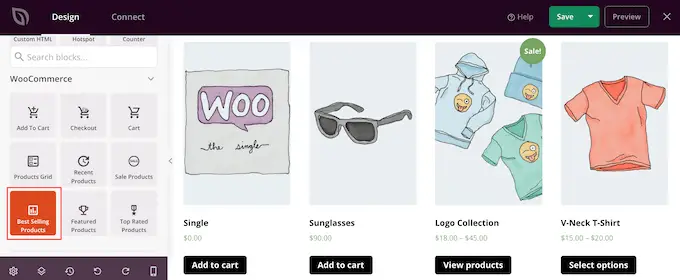
SeedProd a quelques blocs qui peuvent récupérer ces produits automatiquement. Si vous souhaitez afficher vos plus gros vendeurs, ajoutez le bloc Produits les plus vendus à votre conception.

Pour plus d'informations, veuillez consulter notre guide sur la façon d'afficher les produits populaires sur les pages de produits WooCommerce.
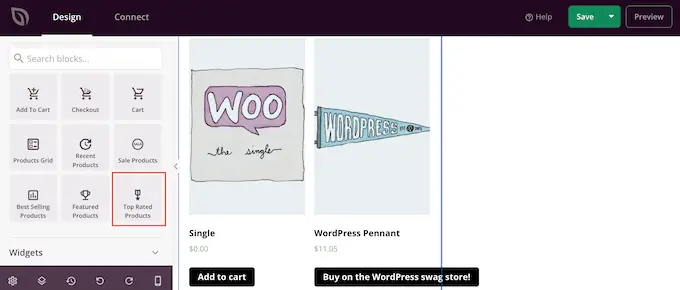
Si vous souhaitez afficher les produits les mieux notés, vous pouvez faire glisser le bloc Produits les mieux notés sur la page.

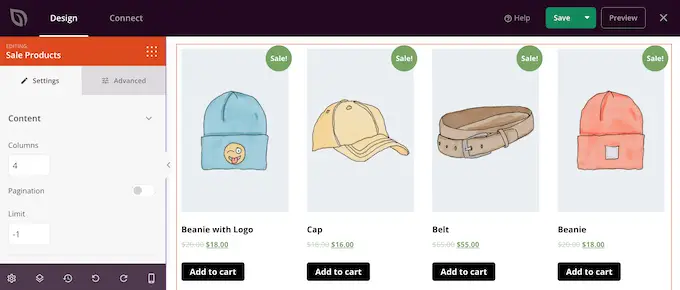
Enfin, il y a un bloc Produits en vente qui affiche tous les articles actuellement en vente.
Quel que soit le bloc que vous ajoutez, cliquez pour le sélectionner, puis jetez un œil aux paramètres dans le menu de gauche. Tous ces paramètres sont simples, il vaut donc la peine de les parcourir pour voir les différents effets que vous pouvez créer.

Comment publier votre page de produit WooCommerce personnalisée
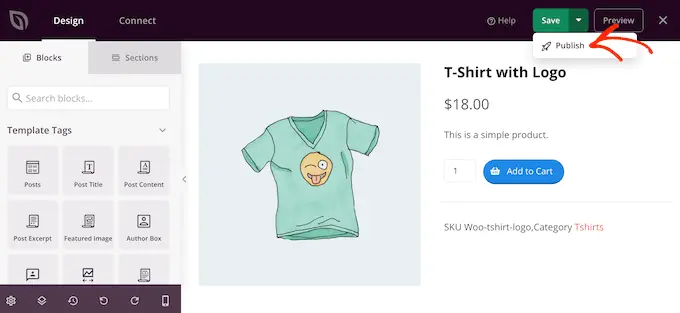
Lorsque vous êtes satisfait de l'apparence de la page produit, il est temps d'enregistrer vos modifications. Allez-y simplement et cliquez sur la flèche déroulante à côté de "Enregistrer", puis sélectionnez l'option "Publier".

La page de produit personnalisée n'apparaîtra pas sur votre boutique en ligne tant que vous n'aurez pas activé l'intégralité du thème WooCommerce personnalisé. Cela vous donne la possibilité de parcourir les autres conceptions de votre kit de thème, puis d'apporter des modifications à l'aide du générateur de glisser-déposer de SeedProd.
Par exemple, vous souhaiterez généralement modifier les modèles d'en-tête et de pied de page pour présenter vos propres menus de navigation, le logo personnalisé de votre boutique et d'autres contenus. Pour vous inspirer, veuillez consulter notre liste de contrôle des éléments à ajouter au pied de page de votre site WordPress.
Pour modifier tout autre modèle, rendez-vous sur SeedProd » Theme Builder . Ensuite, passez la souris sur le modèle que vous souhaitez personnaliser.
Vous pouvez ensuite cliquer sur le lien "Modifier le design" lorsqu'il apparaît.

Maintenant, changez simplement la conception en ajoutant plus de blocs, puis en les personnalisant à l'aide des paramètres du menu de gauche.
Continuez à répéter ces étapes jusqu'à ce que vous soyez satisfait de la configuration de tous les modèles.
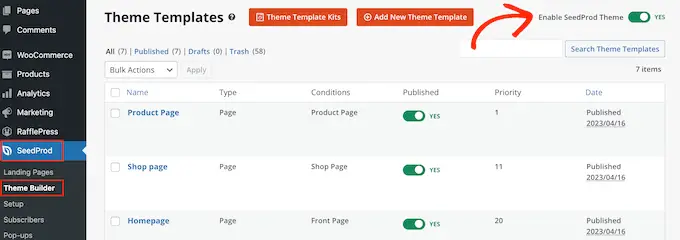
Lorsque vous êtes prêt à mettre en ligne le thème WooCommerce personnalisé, accédez à SeedProd » Theme Builder . Vous pouvez ensuite cliquer sur le bouton "Activer le thème SeedProd" pour qu'il affiche "Oui".

Maintenant, si vous visitez votre boutique en ligne, vous verrez la page de produit WooCommerce personnalisée en direct.
Nous espérions que cet article vous a aidé à personnaliser vos pages de produits WooCommerce sans codage. Vous voudrez peut-être consulter notre guide sur la façon d'augmenter le trafic de votre blog ou notre sélection d'experts des meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
