Comment personnaliser la zone d'administration WordPress (tableau de bord) pour les débutants
Publié: 2022-08-25Voulez-vous personnaliser le tableau de bord d'administration de WordPress ?
La zone d'administration de WordPress peut parfois être trop encombrée de widgets, d'éléments de menu et d'options ajoutées par WordPress lui-même ou d'autres plugins et thèmes.
Dans ce guide du débutant, nous montrerons comment personnaliser facilement le tableau de bord d'administration de WordPress en masquant les éléments indésirables et en réorganisant les écrans d'administration. Nous verrons également comment modifier les menus d'administration, et bien plus encore.

Voici un bref aperçu des sujets que nous aborderons dans cet article.
Prêt? Commençons.
Pourquoi personnaliser la zone d'administration WordPress ?
Si vous gérez un site Web WordPress depuis un certain temps maintenant, vous avez peut-être remarqué différents widgets, avis et éléments de menu dans votre zone d'administration WordPress.

Certains éléments tels que les avis de plug-in et les alertes disparaissent lorsque vous les fermez ou les ignorez. Cependant, de nombreux autres éléments restent en place sur différents écrans d'administration WordPress.
Ce que la plupart des débutants de WordPress ne savent pas, c'est qu'ils peuvent facilement masquer ces éléments, les déplacer et personnaliser leur tableau de bord d'administration WordPress sur leur site Web.
De nombreux développeurs personnalisent le tableau de bord d'administration WordPress pour leurs clients afin de le rendre plus facile.
Cela étant dit, voyons comment personnaliser facilement votre zone d'administration WordPress et améliorer votre expérience WordPress.
1. Masquer les éléments d'administration de WordPress avec les options d'écran
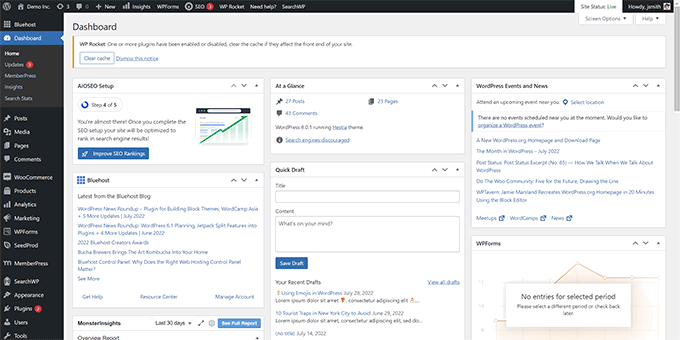
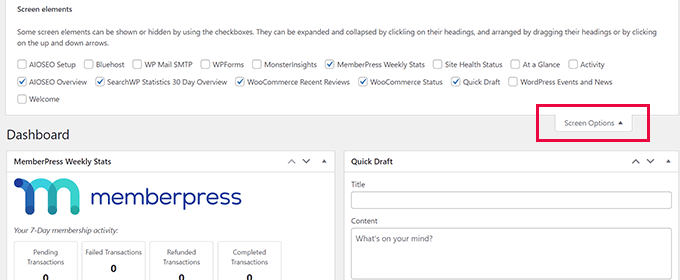
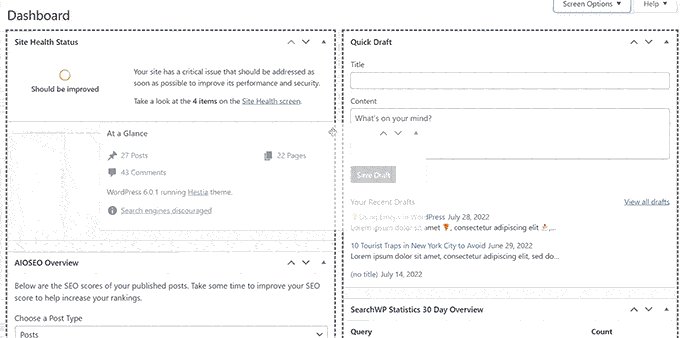
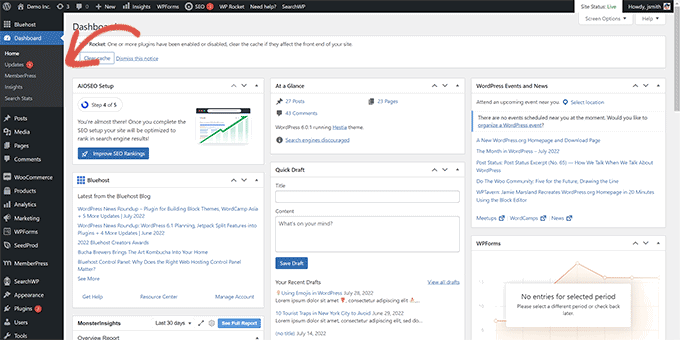
De nombreuses pages d'administration WordPress, y compris le tableau de bord principal, ont un bouton Options d'écran dans le coin supérieur droit de l'écran.
Cliquer dessus fera apparaître un menu déroulant avec différentes options. Décochez simplement les options que vous ne voulez pas voir et elles disparaîtront de cette page.

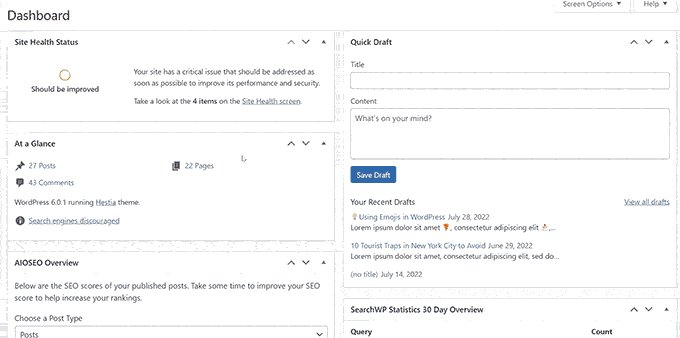
Par exemple, sur la page "Tableau de bord", vous pouvez masquer les widgets que vous n'avez jamais utilisés et conserver les widgets qui fournissent des informations précieuses.
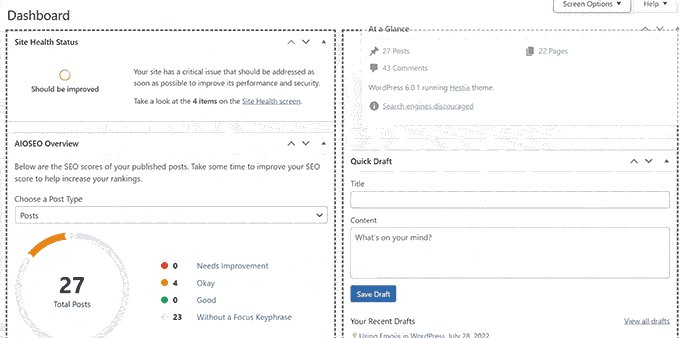
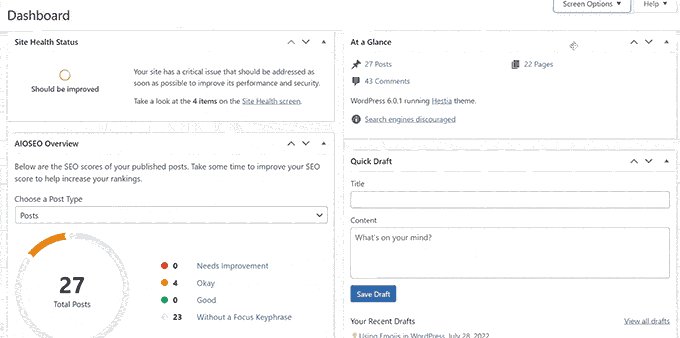
Sur la page "Tableau de bord", vous pouvez également faire glisser et déposer des widgets pour les réorganiser à l'écran. Par exemple, vous pouvez déplacer votre widget "En bref" et votre widget "Santé du site" vers le haut.

Le bouton "Options d'écran" vous montrera différentes options en fonction de la page de la zone d'administration WordPress que vous consultez.
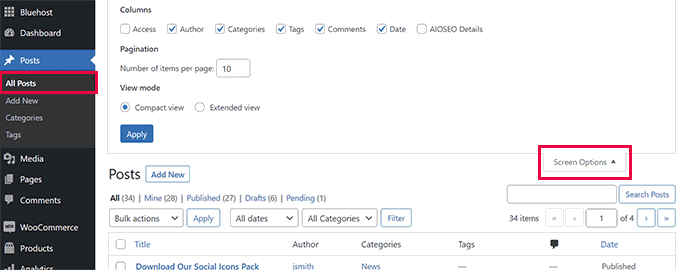
Par exemple, sur la page Messages » Tous les messages , le bouton des options d'écran vous permettra d'afficher ou de masquer des colonnes, de modifier le nombre de messages affichés ou de passer à une vue étendue.

Essayez d'utiliser la fonctionnalité "Options d'écran" sur différentes pages de votre zone d'administration WordPress pour voir les options disponibles pour ajuster ces pages à vos propres besoins.
Remarque : les paramètres des options d'écran sont enregistrés pour chaque utilisateur. Vos modifications ne s'appliqueront pas aux autres utilisateurs ou auteurs de votre site WordPress.
2. Personnaliser l'écran de l'éditeur de blocs dans la zone d'administration de WordPress
Un utilisateur moyen de WordPress passe la plupart de son temps à utiliser l'éditeur de blocs. Il s'agit de l'éditeur de contenu WordPress par défaut que vous utilisez pour rédiger des articles de blog et créer des pages pour votre site Web.
L'éditeur de blocs est déjà livré avec une interface utilisateur sans encombrement qui vous offre beaucoup d'espace pour modifier votre contenu.

Cependant, il vous permet également d'ajuster certains paramètres pour rendre votre expérience d'écriture encore meilleure.
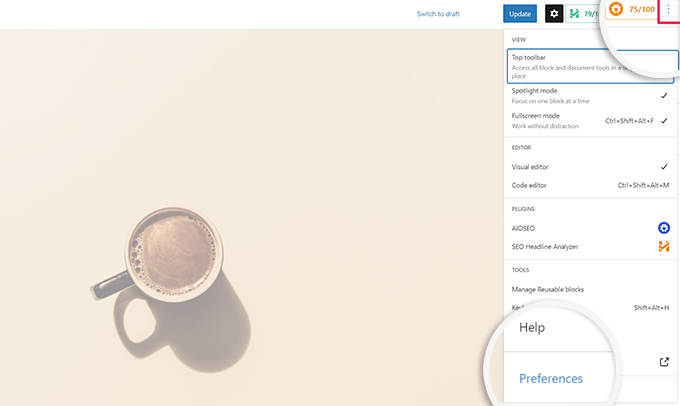
Cliquez simplement sur le bouton de menu à trois points dans le coin supérieur droit de l'écran et cliquez sur l'option Préférences.

Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez ajuster différents paramètres pour l'éditeur de blocs.
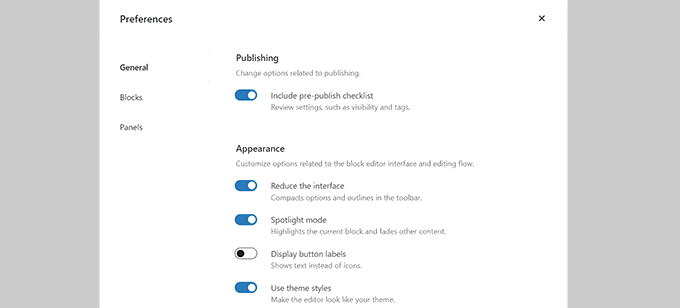
Tout d'abord, sous l'onglet "Général", vous pouvez réduire l'interface utilisateur, ce qui rendra l'interface plus compacte.

Vous pouvez également activer le "mode Spotlight", qui ne mettra en évidence que le bloc dans lequel vous vous trouvez et estompera d'autres parties de l'écran.
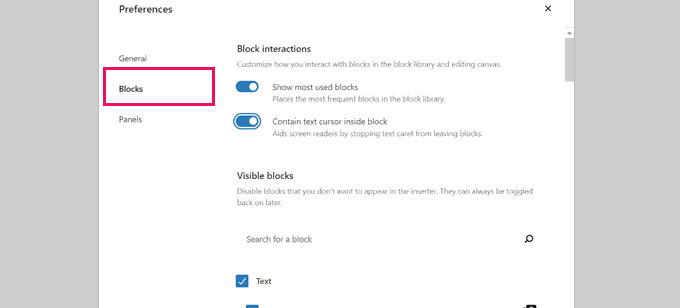
Ensuite, vous pouvez passer à l'onglet "Blocs". À partir de là, vous pouvez afficher et masquer les blocs qui sont disponibles pour vous dans l'éditeur.

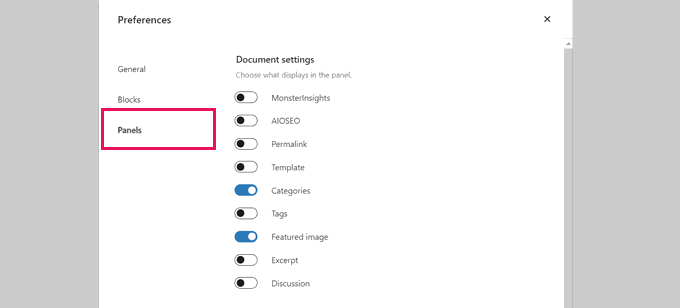
Enfin, l'onglet "Panneaux" propose encore plus d'options.
À partir de là, vous pouvez décider quels panneaux sont affichés ou masqués dans la barre latérale droite de l'éditeur de blocs.

Une fois que vous avez masqué les fonctionnalités que vous n'utilisez pas, vous pouvez cliquer sur le « X » dans le coin supérieur droit pour revenir à l'éditeur de publication.
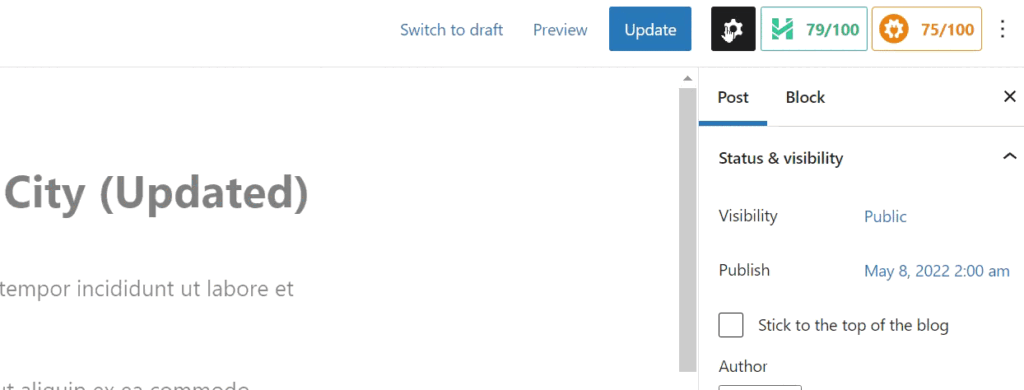
Ensuite, cliquez sur l'icône « Gear » en haut pour développer ou masquer le panneau des paramètres. Cela est pratique lorsque vous travaillez avec des mises en page de contenu pleine largeur.

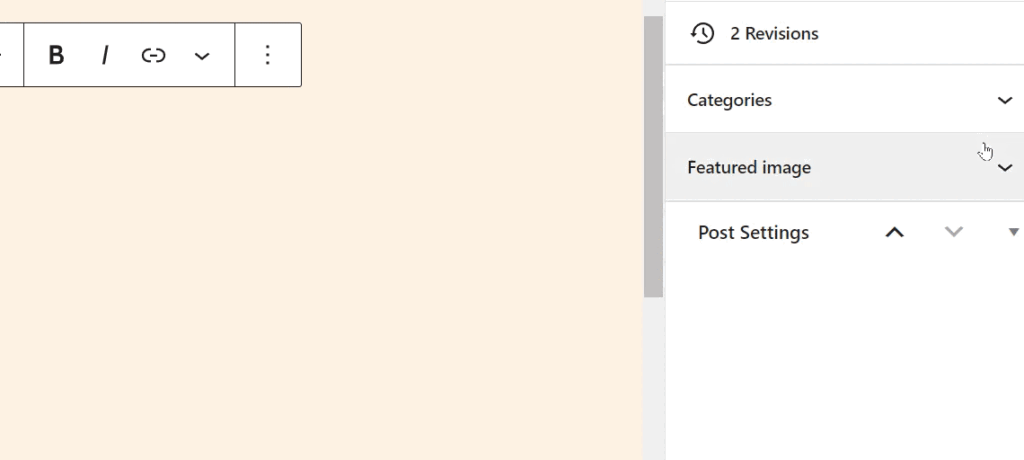
Dans la barre latérale affichée par l'icône Gear, vous pouvez choisir de réduire n'importe quel onglet en cliquant sur la flèche vers le haut.
Cela éliminera l'encombrement supplémentaire et vous aidera à créer un écran d'éditeur de blocs sans distraction.

Vous voudrez peut-être également voir ces conseils supplémentaires sur la maîtrise de l'éditeur de contenu WordPress pour rendre votre expérience de création de contenu plus agréable.
Au fur et à mesure que vous installez plus de plugins WordPress sur votre site Web, vous verrez que beaucoup d'entre eux ajoutent leurs propres éléments de menu au menu de la barre latérale gauche de votre tableau de bord d'administration WordPress.

Maintenant, vous devrez peut-être accéder régulièrement à certains d'entre eux. Par exemple, vous souhaiterez peut-être accéder facilement aux entrées du formulaire de contact ou affiner les paramètres de référencement de votre blog WordPress.
Cependant, vous n'aurez peut-être pas besoin d'un accès constant à certains de ces éléments de menu, ou vous ne voudrez peut-être pas que les autres utilisateurs de votre site les voient.
Heureusement, il existe un plugin pour vous aider à contrôler les éléments de menu qui apparaissent dans votre barre latérale d'administration WordPress. Vous pouvez également contrôler quel rôle d'utilisateur peut voir un élément de menu dans la zone d'administration.
Tout d'abord, vous devez installer et activer le plugin Admin Menu Editor. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez visiter la page Paramètres »Éditeur de menu pour configurer les menus de la zone d'administration.
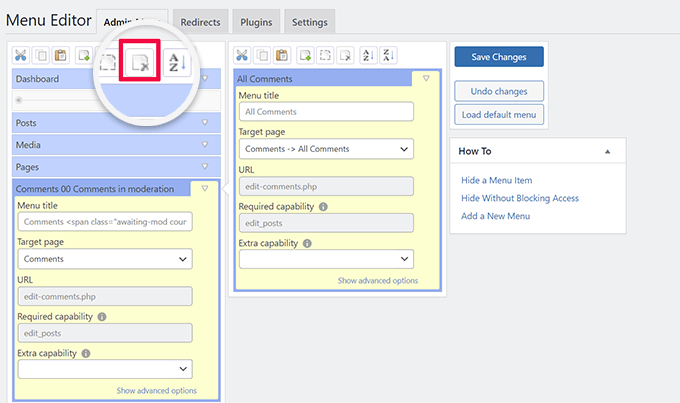
Vous verrez tous les éléments du menu principal dans la première colonne. Cliquer sur un élément de menu affichera les éléments enfants imbriqués en dessous dans la deuxième colonne.

Vous pouvez cliquer pour sélectionner un élément de menu, puis cliquer sur le bouton Supprimer dans la barre d'outils supérieure pour le supprimer.
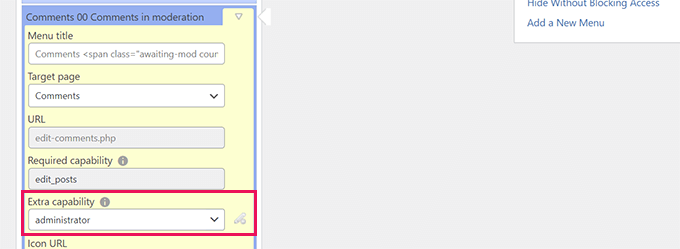
Vous pouvez également restreindre qui peut voir un élément de menu dans la barre latérale d'administration de WordPress. Cliquez simplement pour sélectionner un élément de menu, puis sous Paramètres, définissez une restriction sous "Capacité supplémentaire".

Par exemple, dans l'image ci-dessus, nous avons masqué l'élément de menu Commentaires de tous les utilisateurs, à l'exception de ceux qui ont le rôle d'utilisateur Administrateur.

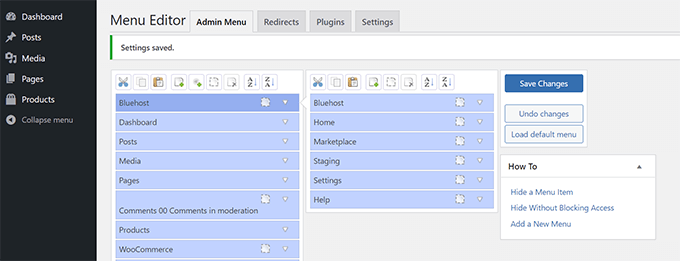
Une fois que vous avez apporté des modifications aux menus de la zone d'administration, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Le plugin affichera les menus personnalisés de votre zone d'administration WordPress à l'écran.

Si vous ne voyez pas les modifications apparaître immédiatement, vous devrez peut-être actualiser votre page ou vous déconnecter et vous reconnecter pour que les personnalisations du menu s'affichent.
Pour plus de détails, consultez notre tutoriel complet sur la façon de masquer les éléments de menu inutiles dans la zone d'administration de WordPress.
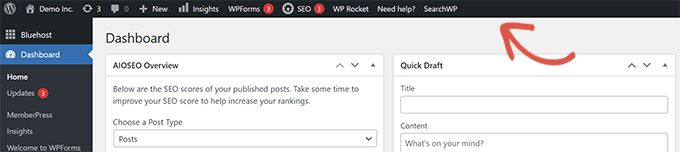
4. Personnalisez ce qui apparaît dans la barre d'outils d'administration de WordPress
La barre d'outils d'administration est le menu en haut des écrans de la zone d'administration de WordPress. La barre d'outils est également visible lorsque vous visitez les zones publiques de votre site Web tout en étant connecté.

Pour personnaliser la barre d'outils d'administration de WordPress, installez et activez le plugin Adminimize. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
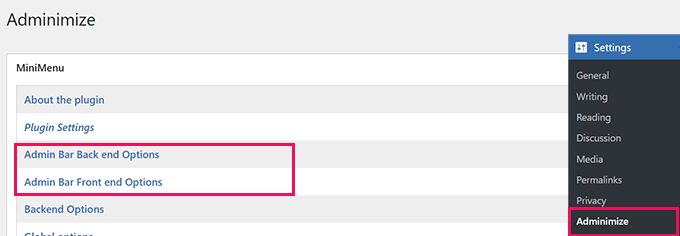
Lors de l'activation, accédez à la page Paramètres » Administrer et recherchez les onglets "Options de la barre d'administration principale" et "Options de la barre d'administration frontale".

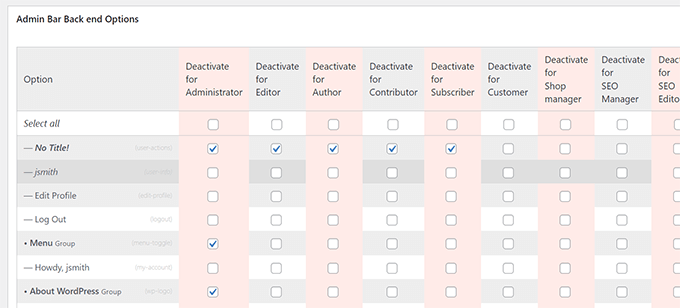
En cliquant sur l'un d'eux, vous accéderez à un écran d'options où vous pourrez sélectionner les éléments à afficher dans la barre d'administration de WordPress.
Vous pouvez également choisir des éléments qui seront visibles pour chaque rôle d'utilisateur.

N'oubliez pas de cliquer sur le bouton "Options de mise à jour" pour enregistrer vos modifications.
Pour plus de détails, consultez notre guide du débutant sur la barre d'outils d'administration de WordPress.
5. Modifier le schéma de couleurs de l'administrateur WordPress
WordPress est livré avec quelques options de couleurs de base que vous pouvez utiliser pour la zone d'administration.
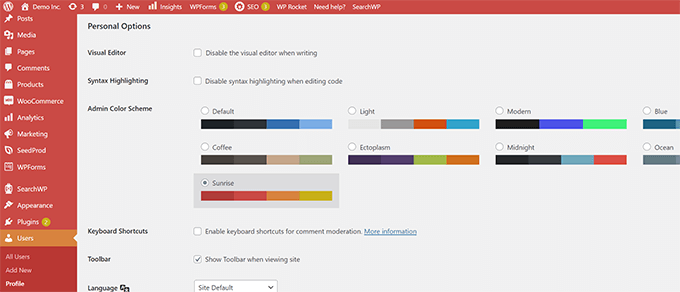
Rendez-vous simplement sur la page Utilisateurs » Profil et recherchez les options « Schéma de couleurs administrateur ».
Il vous suffit ensuite de cliquer sur un jeu de couleurs pour le prévisualiser dans la zone d'administration de WordPress.

N'oubliez pas de cliquer sur le bouton "Mettre à jour le profil" en bas pour enregistrer vos modifications.
Vous n'aimez pas les palettes de couleurs disponibles ?
Vous pouvez créer votre propre jeu de couleurs en installant et en activant le plugin Admin Color Schemer. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : le plug-in Admin Color Schemer peut afficher un avertissement indiquant qu'il n'a pas été mis à jour depuis un certain temps. C'est parce que le plugin n'a pas besoin d'une mise à jour. Il est créé par l'équipe WordPress Core et peut être installé en toute sécurité.
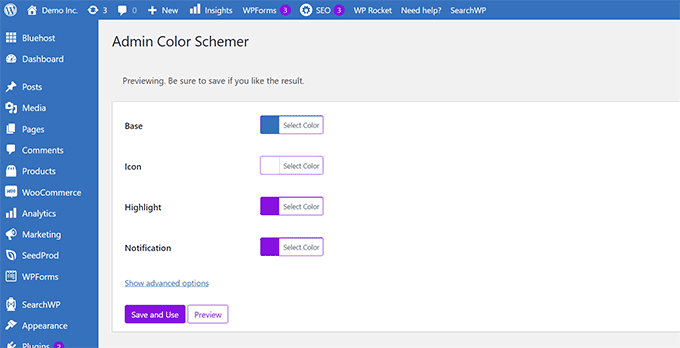
Lors de l'activation, vous devez visiter la page Outils » Couleurs d'administration pour créer votre jeu de couleurs.

Lorsque vous êtes satisfait de vos personnalisations, vous pouvez cliquer sur "Enregistrer et utiliser" pour les appliquer au tableau de bord.
Remarque : Vous pouvez annuler les changements de couleur en désactivant simplement le plug-in ou en chargeant le jeu de couleurs par défaut sous la page Profil des utilisateurs .
Pour plus de détails, consultez notre tutoriel sur la façon de changer le schéma de couleurs de l'administrateur WordPress pour les débutants.
6. Créer une page de connexion personnalisée pour la zone d'administration WordPress
Vous souhaitez remplacer la page de connexion WordPress par défaut par votre propre page de connexion personnalisée sans écrire de code ?
Pour cela, vous aurez besoin de SeedProd. C'est le meilleur constructeur de pages WordPress qui vous permet de concevoir votre site Web WordPress avec un bel outil de glisser-déposer (aucun codage requis).

Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
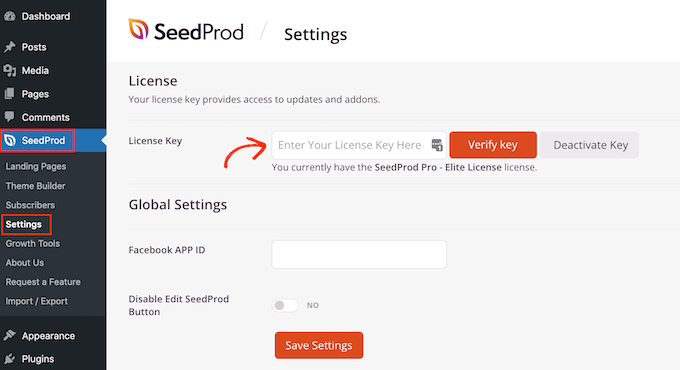
Lors de l'activation, accédez à la page SeedProd »Paramètres pour entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

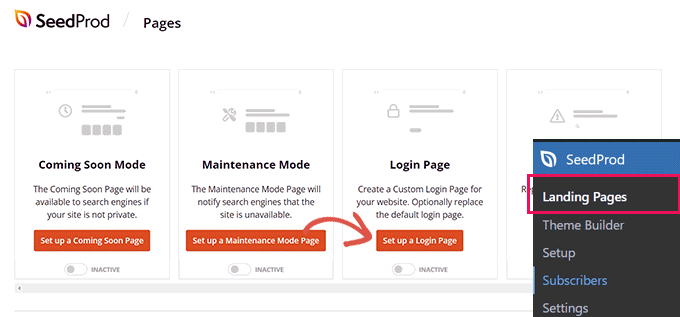
Après cela, rendez-vous sur SeedProd » Landing Pages .
Vous verrez maintenant un choix de différents types de pages de destination que vous pouvez créer, alors trouvez celle intitulée "Page de connexion" et cliquez sur le bouton "Configurer une page de connexion".

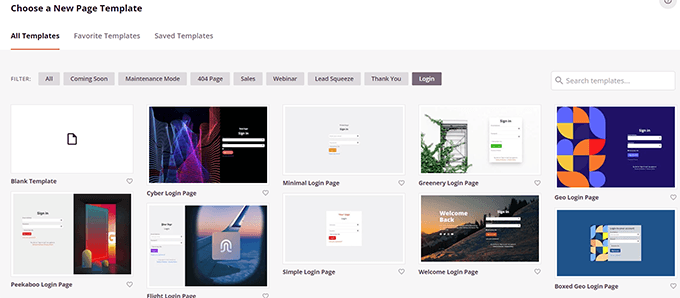
Ensuite, il vous sera demandé de choisir un modèle pour la conception de votre page de connexion.
SeedProd est livré avec un tas de beaux designs que vous pouvez utiliser comme point de départ.

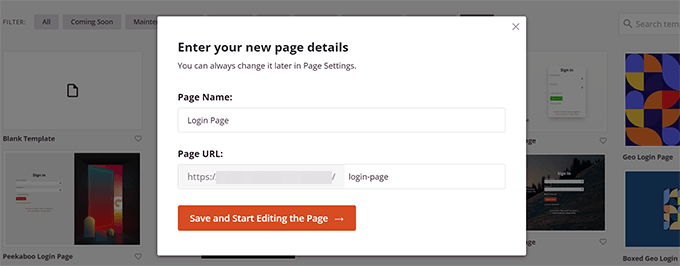
Cliquez simplement pour sélectionner un modèle, puis donnez un nom à votre page de connexion.
Ce nom sera utilisé en interne pour identifier cette page lorsque vous devrez la modifier à nouveau.

Cliquez sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.
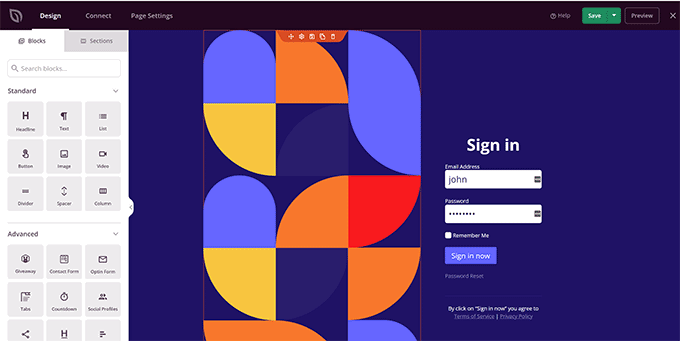
Cela lancera l'interface du générateur de pages SeedProd. Il s'agit d'un outil de conception par glisser-déposer dans lequel vous pouvez pointer et cliquer sur n'importe quel élément de l'écran pour le modifier.

Vous pouvez ajouter de nouveaux éléments à partir de la barre latérale ou modifier le formulaire de connexion pour choisir ce qui se passe après la connexion des utilisateurs.
Vous pouvez également ajuster les étiquettes ou le texte du formulaire, en plus de la conception de la page elle-même.

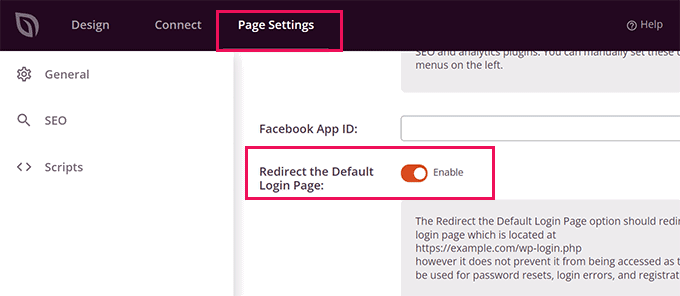
Une fois que vous avez terminé, passez à l'onglet "Paramètres de la page" dans le générateur.
Faites défiler jusqu'à l'option « Rediriger la page de connexion par défaut » pour l'activer.

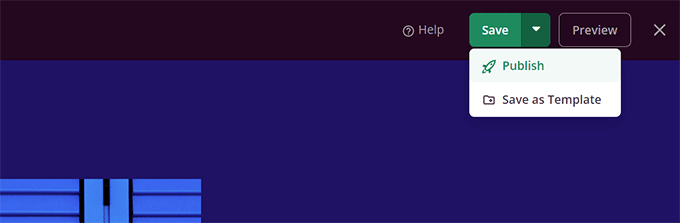
Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer" en haut à droite.
Cliquez ensuite sur 'Publier' pour créer votre nouvelle page de connexion.

Vous pouvez maintenant visiter la page de connexion normale de votre site Web WordPress.
Vous verrez votre conception personnalisée à la place, ainsi que vos utilisateurs.

Pour plus de détails, consultez notre guide sur la façon de créer une page de connexion personnalisée pour WordPress.
Nous espérons que cet article vous a aidé à apprendre à personnaliser facilement la zone d'administration de WordPress. Vous pouvez également consulter notre guide sur la façon de protéger la zone d'administration de WordPress ou consulter notre guide de sécurité WordPress complet pour protéger l'ensemble de votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
