Comment personnaliser votre thème WordPress : Méthodes et bonnes pratiques
Publié: 2023-10-11WordPress est un outil fantastique, loué pour ses nombreux atouts. Par exemple, il est intuitif, flexible, évolutif et simple à utiliser (après un minimum de formation).
Cependant, quel que soit votre niveau d’expertise, il reste toujours des questions techniques qui restent sans réponse.

Vous vous demandez peut-être comment faire ceci ou cela sur votre site. Voici juste un exemple : comment personnaliser un thème WordPress ?
Une question courante, mais aux réponses multiples, tant les possibilités s'offrent à vous. Les connaissez-vous tous et comment les appliquer ?
C'est ce que je vous invite à découvrir dans cet article. Après l'avoir lu, vous connaîtrez 5 méthodes pour agir (dont une que vous ne devriez pas utiliser, alors soyez très attentif !).
Mais vous apprendrez également une foule de conseils et de bonnes pratiques pour bien faire les choses, sans risquer de casser votre site.
Aperçu
- Qu'est-ce qu'un thème WordPress ?
- Pourquoi voudriez-vous personnaliser votre thème WordPress ?
- Quelles sont les étapes préliminaires avant de personnaliser votre thème WP ?
- 5 façons de personnaliser un thème WordPress
- Conclusion
Qu'est-ce qu'un thème WordPress ?
Un thème WordPress est un ensemble de fichiers qui définissent l'apparence visuelle et la mise en page de votre site Web.
Comme l' explique la documentation WordPress , un thème produit « une interface graphique avec une conception unifiée sous-jacente » pour votre site. En d’autres termes, le thème est responsable de la conception de votre site Web.
Pour vous donner « le contrôle de la présentation visuelle du contenu et des autres données de votre site WordPress », un thème s'appuie souvent sur les éléments suivants, toujours selon la documentation WordPress :
- Fichiers modèles , comme le fameux
index.php(pour les thèmes classiques) ouindex.html(pour les thèmes basés sur des blocs) - Fichiers images (
.jpg,.png,.gif, etc.) - Feuilles de style (
.css) - Modèles de pages personnalisés , qui peuvent être appliqués à une page ou un groupe de pages spécifique
- Autres fichiers sources nécessaires à son fonctionnement (
.php)
Thèmes natifs et types de thèmes
Dès que vous installez WordPress, il est livré par défaut avec ses trois derniers thèmes natifs.
Un thème natif est un thème installé par défaut par WordPress. Son nom commence par « Vingt ». Au moment de la rédaction de cet article, le thème natif par défaut était Twenty Twenty-Three.

Le Core de WordPress désigne tous les fichiers et répertoires natifs nécessaires au bon fonctionnement du CMS (Content management system) .
Bien entendu, vous n’êtes pas obligé d’utiliser un thème natif. Il en existe des milliers d’autres disponibles sur l’annuaire officiel WordPress, ainsi que sur les boutiques de thèmes et les places de marché spécialisées (comme Themeforest par exemple).
Il est important de distinguer deux types de thèmes :
- Thèmes « classiques », souvent personnalisables à l’aide du WordPress Customizer. C’est le cas de nombreux thèmes bien connus comme Astra.
- Thèmes basés sur des blocs conçus pour fonctionner avec l'éditeur de site WordPress. Ce dernier permet de créer et d'éditer toutes les parties de votre site (en-tête, pied de page, page 404, archives de publications, zones de widgets, etc.) à l'aide de blocs (conteneurs proposés par l'éditeur WordPress Gutenberg).
- Jadro, par exemple, est un thème basé sur des blocs. Si ce type de thème est actif sur votre site, vous pouvez le personnaliser via le menu Apparence > Editeur .
Consultez notre ressource incontournable sur les thèmes WordPress . Vous trouverez une sélection de thèmes gratuits et premium, où choisir votre thème et lequel choisir pour votre projet.
Pourquoi voudriez-vous personnaliser votre thème WordPress ?
Conception et plugins
Après ce premier aperçu des thèmes WordPress et de leur fonctionnement, commençons par une précision importante.
Par personnaliser un thème WordPress, nous entendons personnaliser son design et son apparence visuelle .
Si vous souhaitez personnaliser votre site en ajoutant des fonctionnalités, il est préférable d'utiliser des plugins dédiés.
Par exemple, le plugin WP Rocket vous proposera des options pour accélérer la vitesse de chargement de votre site. Le plugin Yoast SEO vous aidera à optimiser le référencement de votre site.
Est-ce plus clair pour vous ?
7 raisons de personnaliser un thème WordPress
Eh bien, continuons avec une liste de raisons pour lesquelles vous pourriez vouloir personnaliser votre thème WordPress. Après tout, ce n’est pas quelque chose à faire à la légère et sur un coup de tête !
Il y a plusieurs raisons possibles :
- Avoir un site internet unique qui vous démarque de la concurrence. Si vous utilisez un thème de l'annuaire officiel ou d'une boutique premium, pensez à le personnaliser selon votre guide de style. Vous pouvez unifier la palette de couleurs, la typographie, les logos et les éléments visuels de votre site avec votre identité de marque, renforçant ainsi la reconnaissance de votre entreprise.
- Pour améliorer l'expérience utilisateur . Vous pouvez concevoir une interface conviviale qui correspond aux attentes de votre public cible, ce qui peut améliorer la satisfaction des visiteurs et augmenter les taux de conversion.
- Améliorer la lisibilité et l'accessibilité . La personnalisation d'un thème WordPress vous permet de choisir des polices, des couleurs et une mise en page qui améliorent la lisibilité de votre contenu, ce qui est essentiel pour retenir l'attention des visiteurs.
- Pour valoriser l'aspect responsive , afin que votre site soit lisible sur tout type d'écran (ordinateur, smartphone ou tablette).
- Pour mettre à jour votre graphisme , par exemple en repensant votre site. Les technologies et les usages du Web évoluent très rapidement. Au bout de quelques mois/années, votre site sera obsolète, d’où l’importance de personnaliser votre thème pour le remettre au goût du jour. La personnalisation vous permet de faire évoluer votre site WordPress selon vos besoins, sans avoir à changer complètement de thème, tout en conservant un design moderne et attractif.
- Pour créer un design personnalisé . Si vous êtes particulièrement à l'aise avec le code, vous pouvez créer un design personnalisé qui correspond exactement à ce que vous avez en tête, plutôt que de vous contenter des options limitées d'un thème préconçu.
- Pour adapter l'apparence de votre site à un événement précis . Par exemple, le site de WPMarmite se pare d'un logo de Noël ou d'Halloween pour ces deux événements. De votre côté, vous pourriez très bien choisir de modifier certains aspects du design de votre site (boutons, page personnalisée, etc.) pour le lancement d'une promotion, d'un nouveau produit, etc.

De l’autre côté de l’écran : avez-vous une autre raison de personnaliser votre thème WordPress ?
Avant de commencer, assurez-vous de bien vous soutenir en appliquant les deux bonnes pratiques ci-dessous.
Quelles sont les étapes préliminaires avant de personnaliser votre thème WP ?
Enregistrez votre site
La personnalisation de votre thème WordPress, surtout s'il s'agit d'un gros lifting, implique de modifier divers fichiers, que vous parcouriez ou non le code (nous y reviendrons plus tard).
Quelle que soit l’ampleur des modifications que vous souhaitez apporter, je vous recommande de sauvegarder votre site au préalable.
Et si possible, sauvegardez vos fichiers ET votre base de données . En cas de problème (bug, incident technique, erreur PHP ou CSS, etc.), vous aurez l'esprit tranquille et pourrez restaurer votre site sereinement.
Pour sauvegarder votre site, vous disposez de plusieurs options, notamment :
- Utilisation d'un plugin dédié . Nous en présentons plusieurs dans ce test, notamment UpdraftPlus. UpdraftPlus vous permet de sauvegarder votre site automatiquement, tout en envoyant vos sauvegardes vers un espace de stockage distant, ce qui est une bonne pratique. La version gratuite suffira dans la plupart des cas.
- Un outil de gestion de site avec une fonctionnalité de sauvegarde et de restauration en un clic. C'est le cas de WP Umbrella, que nous vous présentons dans cet article.
Travailler sur un environnement de test
Une fois votre site sauvegardé et sécurisé, je vous recommande de personnaliser votre thème WordPress sur un environnement de test.
Le principal avantage de cette option est qu'en cas de problème, vous n'impacterez pas le bon fonctionnement de votre site de production (en ligne).
Vous pouvez personnaliser et résoudre tous les problèmes sans stress. Et lorsque le travail est terminé, il ne vous reste plus qu'à mettre le site en ligne.
Mais d’abord, quelles sont vos options pour travailler dans un environnement de test ?
L'un des principaux moyens consiste à travailler localement, c'est-à-dire sur votre propre machine. L’un des outils les plus connus et les plus efficaces pour travailler localement s’appelle… Local.

Pour l’installer, consultez notre guide sur le sujet. Pour copier votre site de production sur votre futur site local, utilisez un plugin de migration tel que All-in-One WP Migration, Duplicator ou Migrate Guru.
Les versions gratuites de ces plugins imposent des limitations sur la taille des fichiers que vous pouvez migrer. Consultez la description officielle de leur annuaire et utilisez notre article sur le sujet pour en savoir plus sur leurs options (et celles des autres concurrents) .
Notez que si vous souhaitez faire l'inverse (transférer votre site du serveur local vers le serveur en ligne), ces plugins fonctionneront également pour cela.
Enfin, vous pouvez également travailler dans un environnement de test en créant un site intermédiaire. La plupart des hébergeurs proposent des options pour cela, mais vous pouvez également compter sur un plugin dédié comme WP Staging.

Sans plus tarder, il est temps d’examiner 5 façons de personnaliser votre thème WordPress.
5 façons de personnaliser un thème WordPress
Méthode 1 : l'outil de personnalisation du thème
L'outil est-il disponible ?
Commençons par une manière classique de personnaliser votre thème WordPress, directement depuis le back-office WordPress. Je fais référence au Theme Customizer.
Il est accessible depuis le menu Apparence > Personnaliser . Alerte. Devant votre écran, vous vous frottez les yeux. Vous actualisez votre page. Vous cliquez sur tous les menus de votre barre latérale. Mais rien ne se passe.
Vous ne pouvez pas accéder à cet outil de personnalisation. Pas de panique, c'est normal dans certains cas. Laisse-moi expliquer.
Si vous utilisez une version supérieure à WordPress 5.9 — ce que je vous encourage à faire, notamment pour des raisons de sécurité — et un thème basé sur des blocs (par exemple Twenty Twenty-Three), le menu « Apparence » de votre site sera limité à deux. sous-menus :
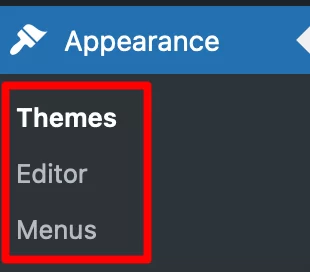
- Thèmes
- Éditeur

L'éditeur de site WordPress vous permet de personnaliser un site entier. Bien entendu, l’outil de personnalisation n’a plus de sens depuis l’apparition du Site Editor dans le Core WordPress avec la sortie de WP 5.9.
Cependant, vous aurez accès à l'outil de personnalisation si votre site fonctionne sur une version inférieure à 5.9 (pas bonne), ou s'il fonctionne sur une version supérieure à 5.9 AVEC un thème classique (qui n'est pas basé sur des blocs) .
Est-ce que tout cela a du sens ? A titre d’exemple, vous pouvez bénéficier de l’outil de personnalisation si vous activez le thème Astra sur WordPress 6.3. Dans ce cas, le menu « Apparence » contiendra des sous-menus supplémentaires :

Quelles sont les spécificités de l’outil de personnalisation de thème WordPress et comment l’utiliser ?
C'est très bien tout cela, mais comment ça marche ? Tout d’abord, sachez que l’outil de personnalisation ne sera disponible que si votre thème actif prend en charge la fonctionnalité de personnalisation.
De plus, selon le thème que vous activez, vous aurez plus ou moins d'options de personnalisation . Astra, par exemple, propose plus d'options qu'un thème natif comme Twenty Twenty-One.
De manière générale, voici ce que vous pouvez habituellement faire avec le Customizer :
- Modifiez la typographie de votre thème (type de police, taille et poids) et les couleurs
- Ajouter un logo et une favicon
- Choisissez la mise en page de votre blog
- Créer un menu de navigation
- Configurez la page d'accueil pour afficher soit les derniers articles, soit une page statique
- Personnaliser le pied de page
- Ajouter du code CSS supplémentaire
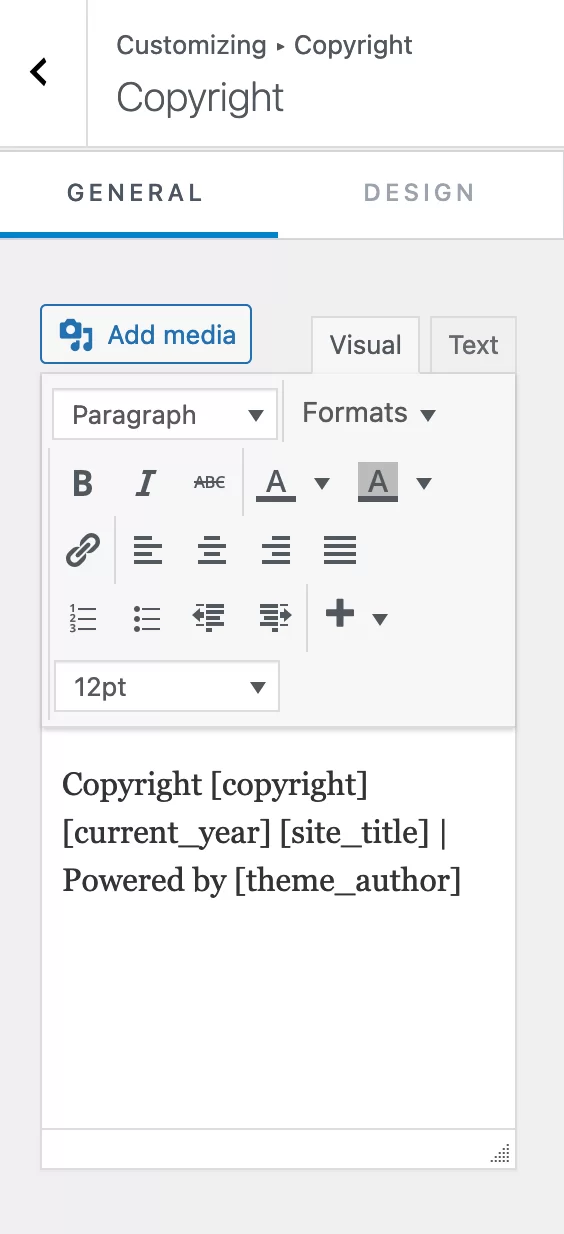
Après cela, le degré de personnalisation dépend de chaque thème. Avec Astra, par exemple, vous pouvez modifier le droit d'auteur du pied de page.

Toutes les modifications que vous apporterez seront visibles en temps réel, sur le côté droit de la page. De plus, ils seront enregistrés à chaque mise à jour de votre thème et de WordPress, ce qui est un gros plus.

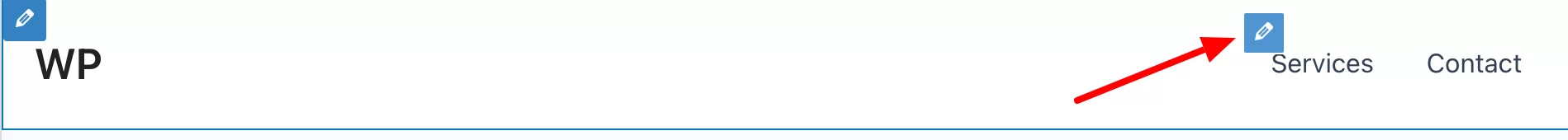
Cliquez sur l'icône en forme de crayon bleu pour sélectionner un élément à modifier et ouvrez le menu correspondant dans la barre latérale de gauche.

N'oubliez pas de cliquer sur le bouton « Publier » en haut de votre page pour enregistrer toutes vos modifications.
Méthode 2 : éditeur de site WordPress
Comment utiliser l’éditeur de site pour personnaliser votre thème WordPress ?
Revenons maintenant à votre tableau de bord WordPress. Jetons un coup d'œil à la méthode n°2 pour personnaliser votre thème WordPress : à l'aide de l'éditeur de site.
Maintenant, permettez-moi de répéter juste pour être clair. Pour profiter de cet outil, vous devez :
- Avoir une version WordPress supérieure ou égale à 5.9
- Activer un thème basé sur des blocs
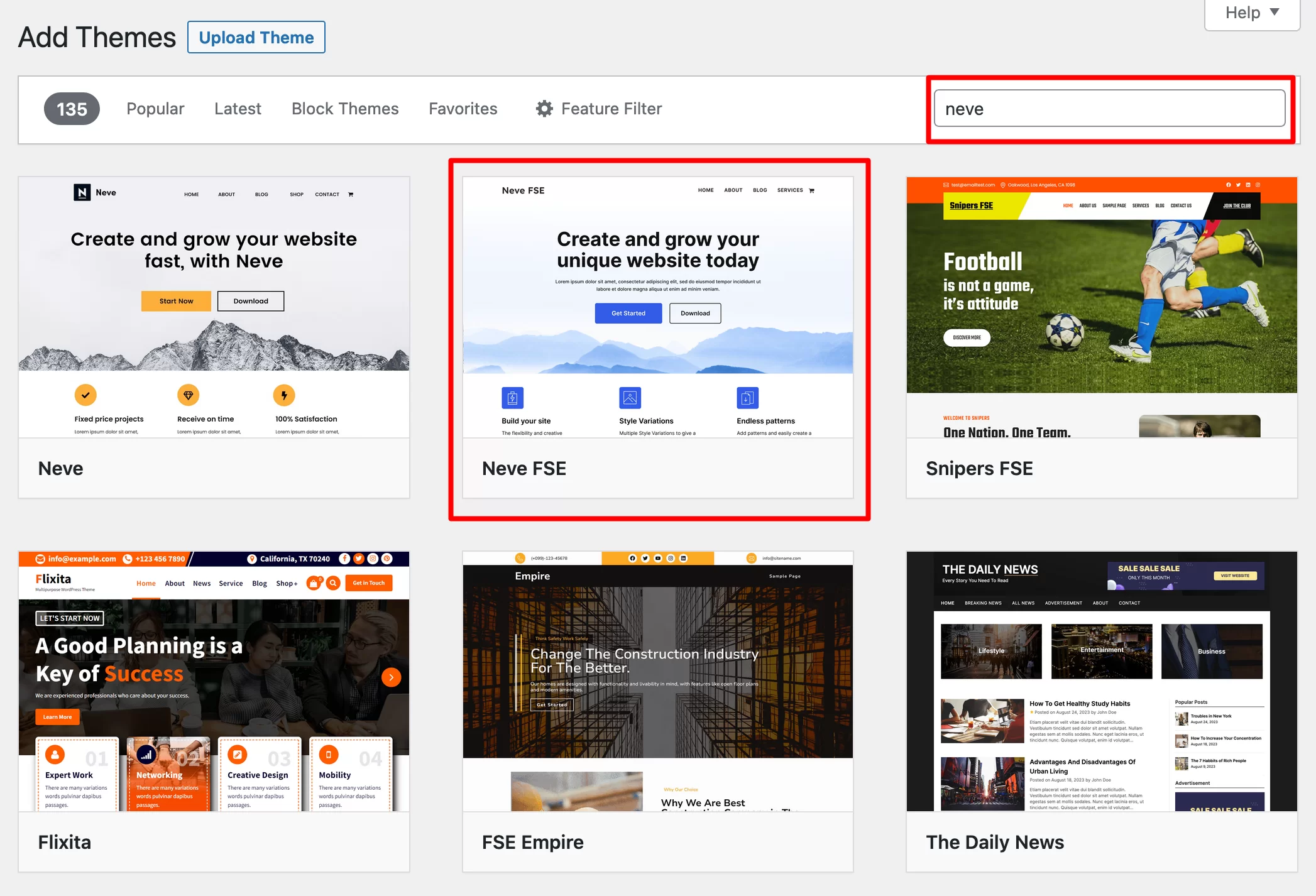
Dans cet exemple, nous allons activer le thème gratuit Neve FSE, de la boutique Themeisle. Pour ce faire, accédez à Apparence > Thèmes .
Cliquez sur le bouton « Ajouter ». Cliquez ensuite sur l'onglet « Thèmes basés sur des blocs » et choisissez « Neve FSE » (ou recherchez-le dans la barre de recherche) :

Installez-le, puis activez-le. Si tout se passe bien, votre menu « Apparence » aura un peu rétréci et sera moins chargé qu'avec un thème classique :

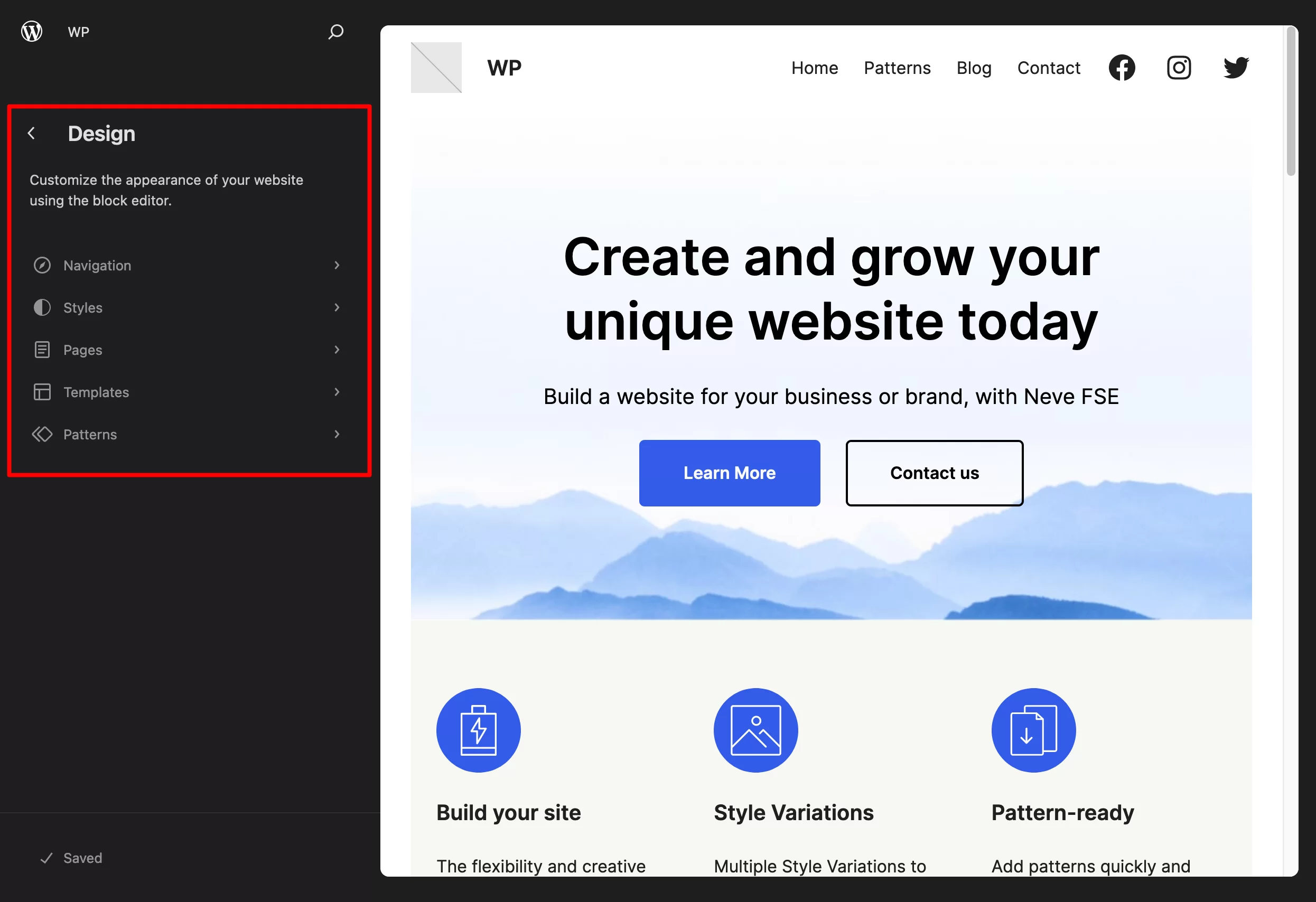
Pour personnaliser votre thème, accédez à Apparence > Éditeur . Avant d'entrer dans les détails de ce que vous pouvez faire, veuillez lire l'avertissement ci-dessous :
L'éditeur de site est un outil en cours de développement et d'amélioration. Si vous souhaitez créer avec succès des mises en page professionnelles, cela nécessite de solides connaissances techniques en matière de modèles et de conception Web. C'est pourquoi nous ne le recommandons pas aux débutants WordPress. Si votre objectif est de créer des pages et un site entier sans codage, tournez-vous plutôt vers un constructeur de pages.
Quelles sont les options disponibles ?
A partir de là, vous pouvez modifier TOUTES les parties de votre site (en-tête, pied de page, page 404, archives d'articles, zones de widgets, etc.) à l'aide de blocs.
En détail, voici ce que vous pouvez faire :
- Personnalisez votre menu de navigation
- Configurez les styles globaux , c'est à dire la palette de couleurs appliquée à l'ensemble de votre thème WordPress
- Modifier toutes les pages de votre site
- Modifiez les modèles de page inclus dans votre thème ou l'image sur votre page d'accueil, vos articles de blog ou votre page 404. Vous pouvez également créer vos propres modèles personnalisés.
- Gérez vos modèles de blocage et ajoutez-en de nouveaux

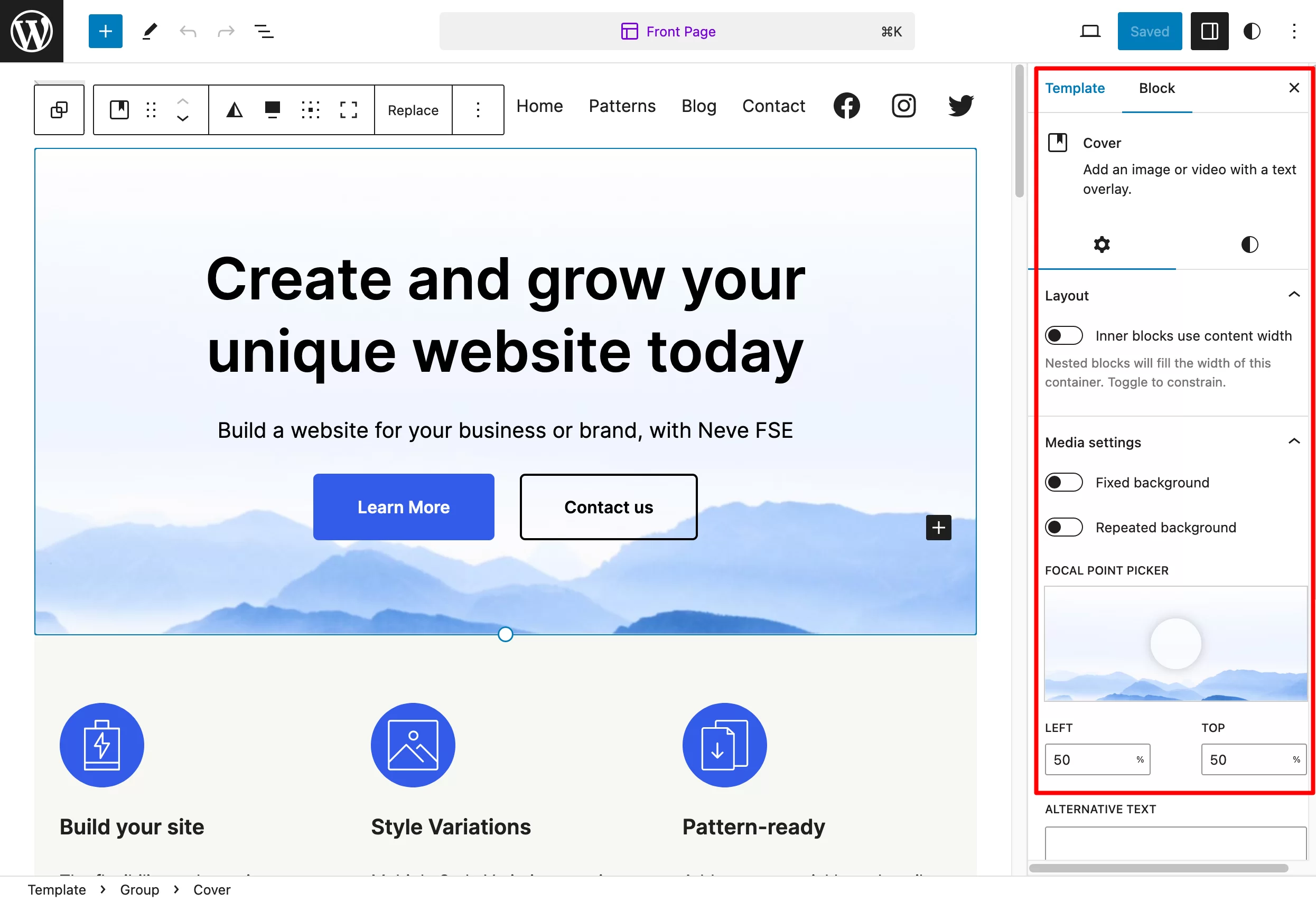
En termes de personnalisation, nous sommes très proches d’un page builder. Toutes les modifications s'effectuent en temps réel, devant vous, directement sur votre écran.
Par exemple, vous pouvez modifier le texte d'un bouton en le supprimant et en le réécrivant. Vous pouvez remplacer une image de fond en cliquant dessus, etc.

Pour bien comprendre les différences entre un constructeur de pages et l'éditeur Gutenberg de WordPress, lisez notre comparatif .
Et comme le mode de fonctionnement de l'Editeur de Site est basé sur des blocs, vous pouvez ajouter les blocs de votre choix à votre page en cliquant sur l'outil d'insertion de blocs.
Chaque bloc peut ensuite être modifié en ouvrant le menu « Paramètres », exactement comme vous le faites lors de la rédaction d’un article avec l’éditeur de contenu WordPress.
Méthode 3 : un constructeur de pages
Si vous avez lu attentivement la section précédente, vous avez peut-être repéré le terme suivant : constructeur de pages.
Il s'agit de la troisième méthode de personnalisation d'un thème WordPress .
Pour être parfaitement précis, nous trichons un peu ici. En effet, un page builder ne permet pas de personnaliser un thème, mais plutôt l'apparence de votre site. Techniquement parlant, un constructeur de page ne fonctionne que sur la zone de contenu (ainsi que sur l'en-tête et le pied de page, selon la version du constructeur de page que vous utilisez). En revanche, les modèles d’en-tête et de pied de page ne sont plus utilisés.
Avant d’entrer dans les détails, jetons un bref coup d’œil à la définition.
Un constructeur de pages est un plugin qui vous permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à une seule ligne de code.
Il se démarque notamment par son modèle d'édition en temps réel par glisser-déposer , ainsi que par les multiples modèles de pages prêts à l'emploi qu'il propose à l'utilisateur.
Parmi les constructeurs de pages les plus connus du marché figurent :
- Elementor (lien affilié)
- Divi Builder (lien affilié)
- Constructeur de castor
- Brizy
- Architecte prospère
Vous souhaitez en savoir plus sur les créateurs de pages et notre revue de dix d'entre eux ? Rendez-vous sur notre guide sur le sujet .
Comment personnaliser un thème avec un constructeur de pages comme Elementor
Pour bénéficier de la puissance d’un page builder, vous devez d’abord vous assurer qu’il est compatible avec votre thème.
La grande majorité d’entre eux le sont, vous ne devriez donc pas avoir de problèmes de ce côté-là.
Une fois que vous avez activé le thème de votre choix sur votre site, créez une page et commencez à la modifier. Pour cet exemple, je vais utiliser Elementor, le constructeur de pages le plus populaire du répertoire officiel WordPress ( plus de 5 millions d'installations actives).
Si vous souhaitez commencer à le configurer et tout savoir, jetez un œil au guide ultime que nous avons dédié à Elementor.
Voici un bref résumé de ce que vous pouvez faire :
- Définir une structure pour les différentes sections de votre page, c'est à dire un conteneur avec des colonnes
- Ajoutez des éléments de contenu à l'intérieur , appelés « widgets » dans Elementor. Vous les trouverez dans le panneau latéral, à gauche de l'écran. Vous pouvez les incorporer simplement par glisser-déposer.
- Personnalisez visuellement chaque élément et faites- le glisser n'importe où sur la page
- Personnalisez le style et l'apparence de chaque widget à un degré avancé
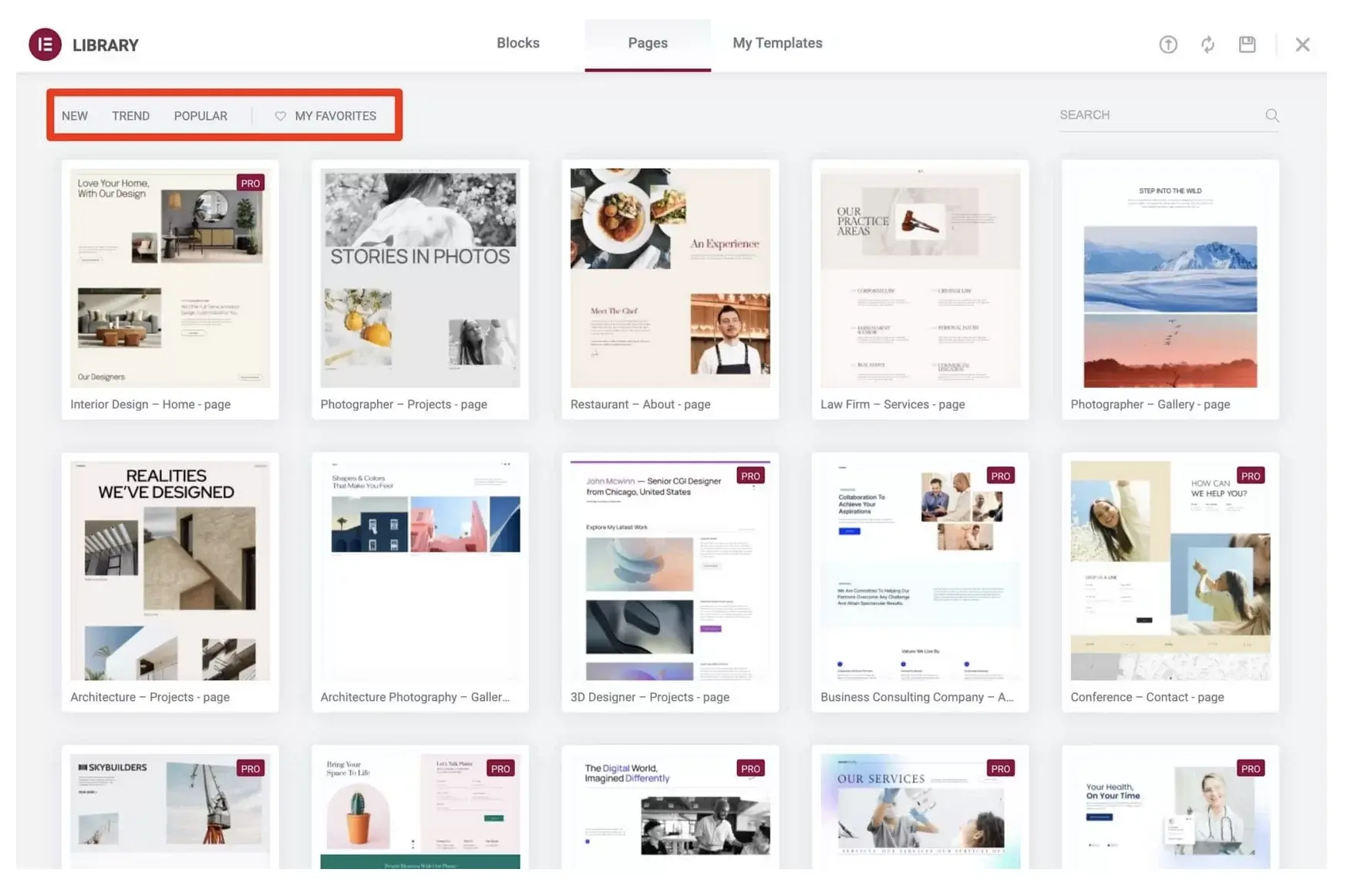
- Activez un modèle de page et/ou même un site entier à l'aide de modèles prêts à l'emploi

Par rapport à l'éditeur de site WordPress, un bon constructeur de pages propose plusieurs options de personnalisation et modèles de page. Sur le papier, c'est donc un outil plus adapté aux débutants, mais attention à ne pas généraliser.
Même si un page builder s'adresse avant tout aux personnes qui ne savent pas coder ou ne souhaitent pas le faire, il nécessite tout de même une très bonne connaissance du web design, de l'interface et de l'expérience utilisateur (UX ) si l'on souhaite produire des sites esthétiques et cohérents.
De plus, vous aurez besoin d'une courbe d'apprentissage assez longue pour comprendre comment fonctionne le constructeur de pages de votre choix, afin de ne pas vous noyer dans sa myriade de fonctionnalités.
Méthode 4 : L'éditeur de fichiers de thème
Passons à la méthode 4 : personnalisation à l'aide de l'éditeur de fichiers de thème.
C'est une méthode importante à mentionner, car elle est très tentante de l'utiliser compte tenu de sa présence sur votre interface d'administration. C'est là, à portée de main.
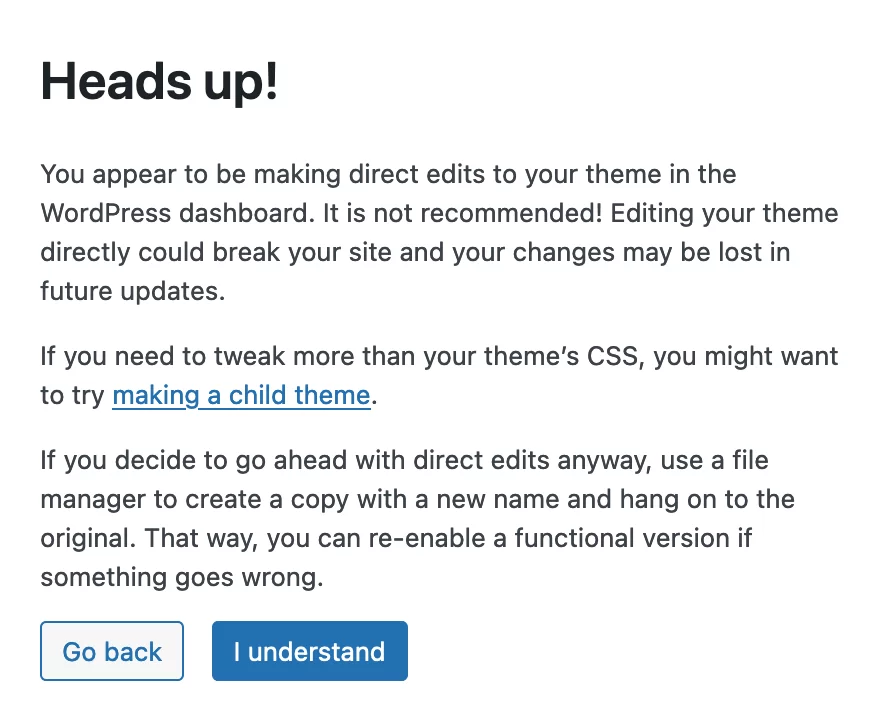
Mais ne l'utilisez pas ! Utiliser l’éditeur de fichiers (c’est à dire l’éditeur de code WordPress ou l’éditeur de thème) est une très mauvaise pratique.
En fait, WordPress lui-même vous avertit lorsque vous accédez à son éditeur de fichiers. Une fenêtre pop-up apparaît pour vous indiquer que cette méthode n'est pas recommandée :

Si vous passez par cet éditeur de code, toutes vos modifications seront effacées dès la mise à jour de votre thème (sauf si vous modifiez votre thème enfant). De plus, une simple erreur dans le code ou l'omission d'un point-virgule (par exemple) entraînera le crash de votre site.
Encore une fois, oubliez cette méthode et ne l'utilisez pas . Juste pour mémoire : si votre éditeur de thème WordPress semble avoir disparu, c'est que vous utilisez un thème basé sur des blocs.
Avec un thème classique, vous pouvez y accéder dans Apparence > Theme File Editor .
Mais permettez-moi de souligner une dernière fois ceci : n'utilisez pas cet éditeur . Mieux vaut prévenir que guérir !
Méthode 5 : personnalisation via le code
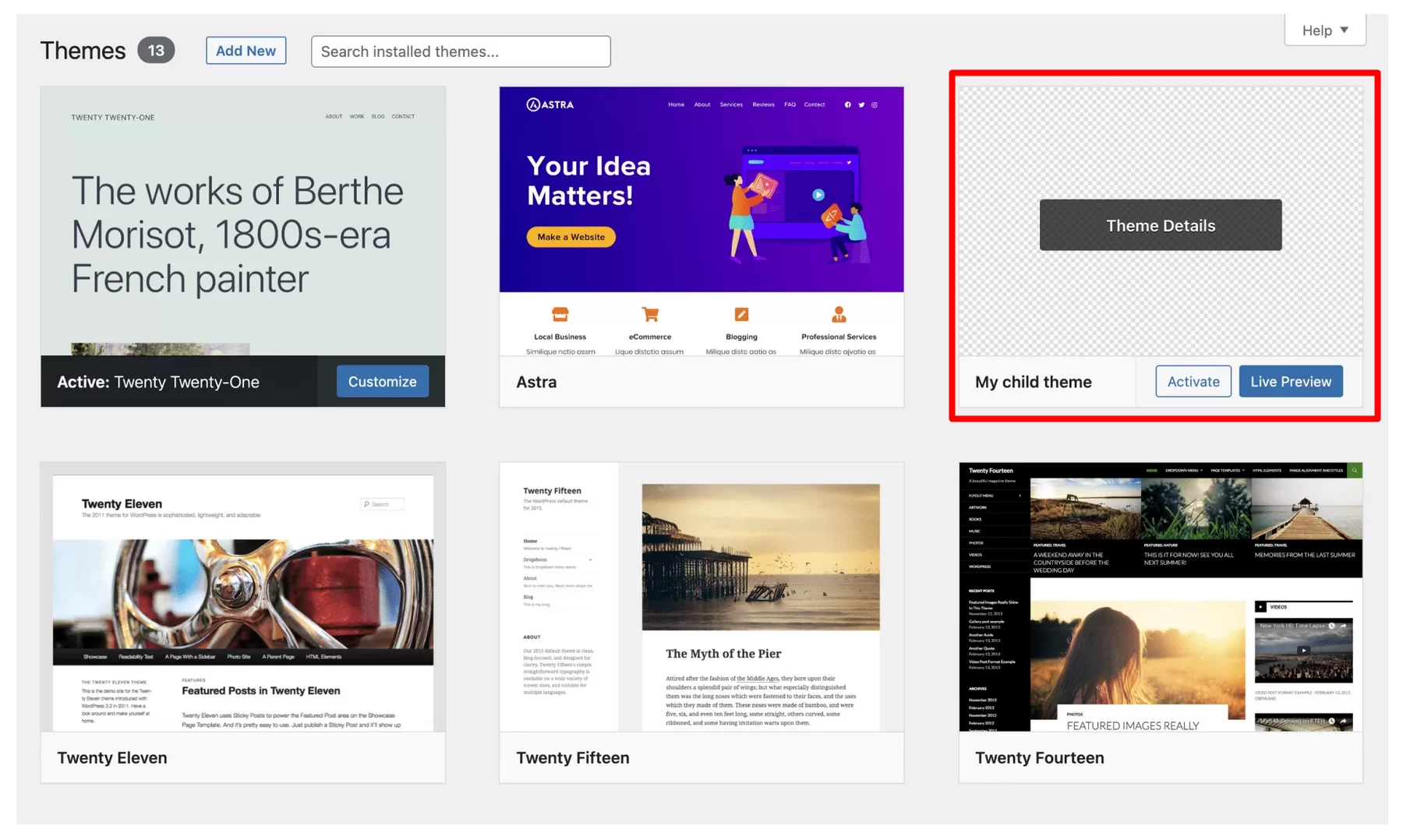
Le cas du thème enfant
Si vous souhaitez personnaliser votre thème WordPress avec du code (dans le cas d'un thème acheté ou téléchargé depuis l'annuaire officiel), la méthode recommandée est d'utiliser un thème enfant.
Un thème enfant est un thème qui héritera des fonctionnalités, du design et de la présentation d'un thème installé sur un site (qui devient le thème parent) et permettra une personnalisation approfondie.
Utiliser un thème enfant est une bonne pratique, car si vous mettez à jour le thème parent, vous êtes sûr de conserver vos modifications.
Cependant, créer un thème enfant n'est pas toujours la meilleure méthode , surtout si vous débutez. Il faut avoir un minimum de connaissances en code pour ne pas tout casser.
De plus, d'autres alternatives sont possibles, comme nous l'expliquons dans cet article (où nous vous montrons également comment créer un thème enfant).
Par exemple, si vous utilisez un thème compatible avec l'Editeur de Site, vous pourrez personnaliser l'intégralité de votre thème WordPress depuis votre interface d'administration, sans avoir à passer par le code contenu dans un thème enfant.
Si vous estimez nécessaire de créer un thème enfant, il vous suffit de modifier les fichiers de votre choix que vous aurez préalablement placés dans le répertoire de votre thème enfant (en copiant-collant le fichier du thème parent). Cela peut impliquer, par exemple :
-
style.css -
functions.php - l'
index.fichier php - Etc.

Le cas d'un thème personnalisé
Pendant que nous parlons de code, jetons un dernier coup d'œil aux thèmes personnalisés.
Dans ce cas, vous n’aurez pas forcément besoin d’un thème enfant si un développeur est en charge de la mise à jour du thème. Vous pourrez ensuite modifier le code du thème parent .
En revanche, si vous souhaitez ajouter du code à certains fichiers (par exemple
functions.php) après une mise à jour, il est préférable d'utiliser un thème enfant pour éviter de perdre toutes vos modifications à la prochaine mise à jour.
Vous vous demandez comment personnaliser votre #thème #WordPress ?
Apprenez 5 méthodes à essayer, avec ou sans codage, dans le guide WPMarmite.
Conclusion
Eh bien c'est ça. Vous êtes arrivé à la fin de cet article détaillant comment personnaliser un thème WordPress.
Pour récapituler, il existe plusieurs raisons de modifier le design d'un thème. Il peut s'agir de mettre à jour les graphismes, d'améliorer l'expérience utilisateur et la lisibilité, ou encore de se démarquer de la concurrence.
Pour y parvenir, vous avez découvert 5 méthodes de personnalisation différentes :
- Outil de personnalisation de thème
- L'éditeur du site
- Un constructeur de pages
- L'éditeur de fichiers de thème (à ne pas utiliser !)
- L’utilisation de code « dur »
N'oubliez pas de sauvegarder votre site avant de commencer.
Avez-vous une méthode préférée, ou peut-être une méthode que vous aimeriez adopter dans un avenir proche ? Racontez-nous tout dans les commentaires et partagez vos astuces avec les lecteurs de WPMarmite.