Comment personnaliser votre page de connexion WordPress
Publié: 2022-09-11Si vous souhaitez personnaliser votre page de connexion WordPress sans utiliser de plugin, vous pouvez faire plusieurs choses. Vous pouvez modifier le logo, l'arrière-plan et même ajouter des champs personnalisés. Pour changer le logo, vous devrez modifier le code dans le fichier functions.php. Vous pouvez le faire en allant dans Apparence > Éditeur. Faites défiler jusqu'à la fonction appelée wp_login_logo. C'est la fonction qui contrôle le logo sur la page de connexion. Vous pouvez modifier le logo en remplaçant simplement l'URL dans le code par votre propre logo. L'arrière-plan de la page de connexion peut également être modifié. Pour ce faire, vous devrez modifier le code dans le fichier style.css. Faites défiler jusqu'au sélecteur body.login. C'est le code qui contrôle l'arrière-plan de la page de connexion. Vous pouvez modifier l'arrière-plan en remplaçant simplement l'URL dans le code par votre propre image d'arrière-plan. Vous pouvez également ajouter des champs personnalisés à la page de connexion. Pour ce faire, vous devrez éditer le code dans le fichier functions.php. Faites défiler jusqu'à la fonction appelée wp_login_form. C'est la fonction qui contrôle le formulaire sur la page de connexion. Vous pouvez ajouter des champs personnalisés en ajoutant simplement le code du champ personnalisé à l'endroit approprié. Une fois que vous avez effectué vos modifications, assurez-vous de les enregistrer et de télécharger vos fichiers sur votre serveur. Votre page de connexion WordPress devrait maintenant être personnalisée à votre goût.
Lorsque les visiteurs accèdent à un site Web, la page de connexion est l'une des premières choses qu'ils voient. Le visiteur d'un site Web entre dans cet espace pour commencer son expérience. Les pages d'enregistrement et de connexion d'un site peuvent être modifiées de différentes manières. Il existe un plugin ou pas de plugin qui peut être utilisé pour résoudre ce problème. C'est un peu avancé d'apprendre à personnaliser une page de connexion WordPress sans utiliser de plugin, mais c'est possible. Il peut sembler difficile de modifier l'une des fonctions les plus importantes de WordPress. Cependant, il suffit de quelques clics de souris pour démarrer, grâce aux efforts de certains développeurs vraiment remarquables.
Les formulaires WordPress peuvent être affichés par les développeurs de thèmes WordPress n'importe où grâce au formulaire de connexion WP. L'utilisateur peut créer une page de connexion à n'importe quel endroit de son site Web en utilisant cette méthode. Après avoir chargé le HTML public ou la racine du document, vous devrez créer un nouveau fichier WP login.php. Après avoir terminé le backend, nous pouvons ajouter quelques lignes de code à la page de connexion personnalisée. Il est possible de modifier l'URL de connexion WordPress sans utiliser de plugin. Si vous souhaitez que le formulaire soit stylisé, un fichier CSS peut également être requis. Il n'a pas encore été activé.
À la suite de ce didacticiel, nous avons compilé une liste d'articles utiles sur la façon de personnaliser la page de connexion WordPress sans plugin. Sur certains sites Web, vous devrez vous connecter avec votre nom d'utilisateur et votre mot de passe pour accéder à tous les contenus (blog, article, fichiers, un seul article). La création d'une page de connexion WordPress ne nécessite aucun plugin ou fonction de shortcode.
Comment créer une page WordPress personnalisée sans plugins ?
 1 crédit
1 créditIl existe plusieurs façons de créer une page WordPress personnalisée sans utiliser de plugins. Une façon consiste à créer un thème enfant, puis à créer un modèle de page personnalisé pour votre page personnalisée. Une autre façon consiste à utiliser un constructeur de page personnalisé comme Beaver Builder ou Visual Composer.
L'importance d'une procédure de connexion sécurisée
Une procédure de connexion sécurisée est requise si vous souhaitez que votre site Web reste sécurisé. WordPress offre une variété de façons de vous connecter, y compris un nom d'utilisateur et un mot de passe, ainsi qu'une authentification à deux facteurs.
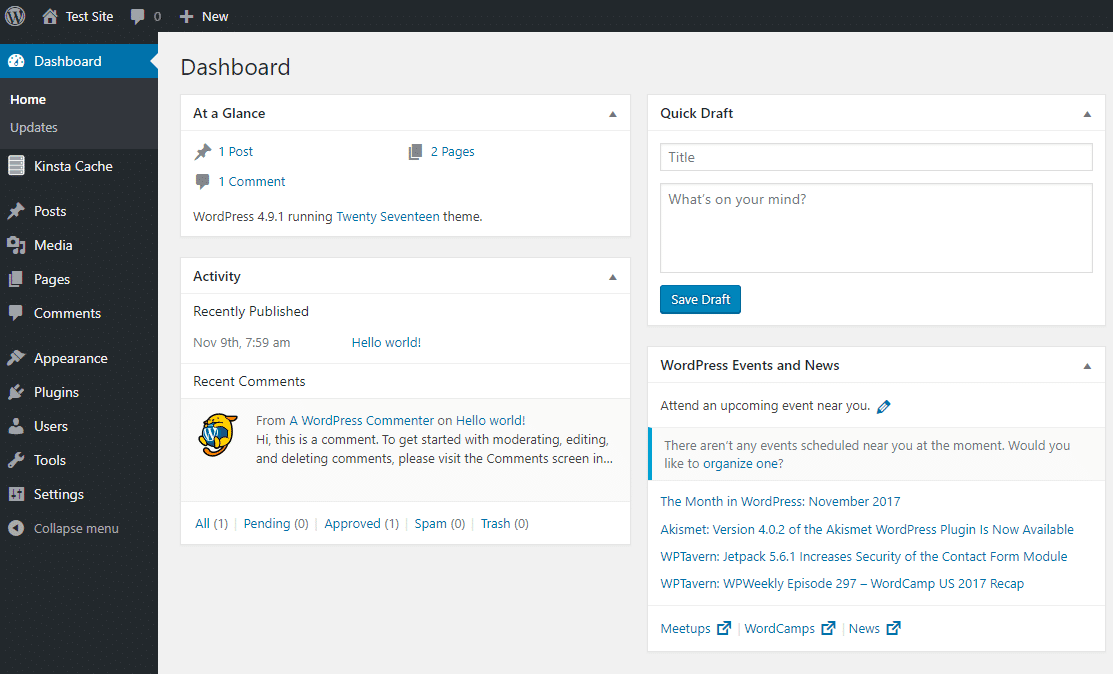
Comment personnaliser le tableau de bord d'administration WordPress sans plugins ?
 Crédit: reddensoft.com
Crédit: reddensoft.comDans WordPress, vous pouvez modifier l'apparence de votre tableau de bord sans utiliser de plugins en survolant l'icône de votre profil sur l'icône dans le coin supérieur droit. Le jeu de couleurs d'administration se trouve sous Options personnelles. Vous pouvez apporter vos propres changements de couleur en sélectionnant l'un des schémas de couleurs.
Apprenez à personnaliser votre tableau de bord d'administration WordPress avec des plugins gratuits et du code de WPMU DEV. Avant de commencer à modifier votre site Web, faites-en une sauvegarde. Si vous souhaitez apprendre à créer un thème enfant WordPress, suivez notre guide étape par étape. Il est préférable d'utiliser notre propre plugin Branda afin de personnaliser tous vos articles. Vous pouvez personnaliser presque tous les aspects de votre page de connexion et lui donner exactement l'apparence que vous souhaitez. Ajoutez le code ci-dessus aux fonctions de votre thème enfant pour supprimer les widgets de tableau de bord WordPress par défaut pour tous les non-administrateurs. Lorsque vous vous connectez pour la première fois à WordPress, la barre d'administration apparaît en haut de la page.
La barre latérale est située sur le côté gauche de votre tableau de bord et sert de menu vertical. Le code suivant sera utilisé pour ajouter un nouveau widget à votre tableau de bord dans le cadre du fichier function.php de votre thème enfant. Bien que vous puissiez utiliser HTML ou PHP pour ajouter plus de fonctionnalités, c'est le widget le plus basique que vous puissiez créer avec juste une ligne de texte. C'est comme si le jeu de couleurs par défaut de WordPress était une œuvre d'art. Le thème de couleur peut être modifié en accédant au tableau de bord WordPress et en sélectionnant Paramètres du profil. L'équipe de base de WordPress fournit un package de plugins connu sous le nom de plugin Admin Color Schemes, qui vous permet d'ajouter plus de schémas de couleurs. Le plug-in Force Admin Color Scheme peut être utilisé pour modifier le schéma de couleurs de tous vos utilisateurs.
plugins qui changent l'apparence de votre tableau de bord WordPress Slate Admin Theme, qui a un design minimaliste, est l'outil idéal pour l'écriture et l'édition. Aquila est une refonte complète du tableau de bord WordPress conçu spécifiquement pour la facilité d'utilisation. Vous pouvez faire ressortir vos écrans d'administration WordPress en les personnalisant.
Pourquoi mon tableau de bord WordPress est-il différent ?
La version 5.0 de WordPress, sortie en décembre 2018, a eu un impact dramatique sur votre site. Vous pouvez utiliser l'éditeur classique ou un autre type de plug-in d'édition de page pour effectuer cette modification, mais cela n'est pas très utile pour les sites Web déjà créés.
Plugin pour la page de connexion dans WordPress
Il existe de nombreux plugins disponibles qui peuvent ajouter une page de connexion à WordPress. Certains sont gratuits, tandis que d'autres sont payants. Le plugin que vous choisirez dépendra de vos besoins et de votre budget. Un plugin comme LoginPress peut ajouter une page de connexion personnalisée à votre site WordPress. Il comprend des fonctionnalités telles que la personnalisation de l'URL de la page de connexion, l'ajout d'une image d'arrière-plan et la modification de la conception du formulaire de connexion . Si vous recherchez un plugin gratuit, WP Login Customizer est une bonne option. Il vous permet de personnaliser la page de connexion sans avoir à coder quoi que ce soit. Vous pouvez modifier l'URL de la page de connexion, l'image d'arrière-plan, la conception du formulaire, etc.

Vous pouvez utiliser le formulaire de connexion WP pour créer un formulaire de connexion simple que vous pouvez utiliser n'importe où sur votre site WordPress. Il peut être ajouté à un article, une page ou une barre latérale à l'aide d'un shortcode. Les options par défaut sont répertoriées ci-dessous, mais vous pouvez également personnaliser le shortcode en ajoutant des paramètres supplémentaires. Le formulaire de connexion WP prend en charge Google reCAPTCHA v3 afin de protéger votre formulaire contre les spams et autres abus automatisés. En allant dans Paramètres, vous pouvez configurer ces options pour cette fonctionnalité. Le balisage du formulaire est propre, mais il n'est pas nécessaire d'inclure du CSS car il n'en contient pas.
Personnaliser la page de connexion de Wp Admin
Afin de personnaliser la page de connexion de l'administrateur WordPress , vous devrez accéder à vos fichiers WordPress via votre compte d'hébergement. Une fois que vous aurez accédé à vos fichiers WordPress, vous devrez localiser le fichier « wp-login.php ». Une fois que vous avez localisé le fichier "wp-login.php", vous devrez le modifier avec un éditeur de texte tel que Notepad++. Après avoir modifié le fichier "wp-login.php", vous devrez ajouter le code suivant en haut du fichier :
Puis-je modifier le Php de connexion Wp ?
Création d'une connexion WordPress personnalisée. Les plugins WordPress sont capables de modifier facilement une grande partie des pages de connexion WordPress . Vous pouvez également ajouter manuellement du code aux fonctions du thème WordPress afin de le modifier.
Le système de gestion de contenu populaire WordPress est gratuit et open source
WordPress est un système de gestion de contenu (CMS) populaire qui permet aux propriétaires de sites Web de créer et de gérer des sites Web. La Fondation WordPress fournit des logiciels gratuits et open source à la communauté WordPress.
Comment changer le texte de connexion dans WordPress ?
Vous pouvez modifier le texte utilisé dans WooCommerce à l'aide d'un plugin comme https://wordpress.org/plugins/loco-translate/ - cela vous donnera une interface utilisateur simple pour modifier ce texte directement dans la zone d'administration de WordPress.
Code de page de connexion personnalisé WordPress
Une page de connexion personnalisée pour WordPress peut être créée en ajoutant un simple extrait de code à votre fichier functions.php. Cet extrait de code créera un nouveau modèle de page qui peut être utilisé pour créer une page de connexion personnalisée. L'extrait de code ajoutera également un nouveau crochet d'action qui peut être utilisé pour ajouter un code personnalisé à votre page de connexion.
Les utilisateurs doivent s'inscrire, puis se connecter à l'aide de leurs informations d'identification, ce qui s'effectue via une page de connexion. Vous pouvez leur permettre de visiter, de partager et de contribuer à votre site par le biais de publications, d'images, de vidéos ou de commentaires. WordPress attribue automatiquement une page de connexion par défaut à chaque utilisateur. Il manque toutes les fonctionnalités intégrées qui vous permettent de créer votre propre logo et de modifier l'apparence d'une page pour qu'elle corresponde au thème de votre site Web. En utilisant le code inclus, vous pouvez créer une page de connexion personnalisée WordPress. Cependant, pour réussir, vous devez d'abord apprendre HTML, PHP et CSS. Il doit y avoir des modifications dans le fichier function.php pour qu'il fonctionne.
Si vous mettez à jour WordPress, vous perdrez ces modifications. Il est essentiel de comprendre comment résoudre les mises à jour de pages WordPress qui ne fonctionnent pas correctement. Si vous oubliez votre URL de connexion WordPress, vous pouvez la retrouver en vous connectant à votre compte. Pour le changer, vous pouvez inclure les lignes suivantes dans votre CSS. Vous pouvez également utiliser des plugins pour créer des pages de connexion personnalisées WordPress. Par conséquent, vous pouvez utiliser cette méthode pour personnaliser votre page de connexion. Les pages de connexion personnalisées WordPress nécessitent un plugin comme Loginer.
Une fois que vous l'avez installé et activé, vous pourrez le voir dans votre tableau de bord sous Style de formulaire de connexion. Vous pouvez styliser votre page de connexion en fonction du style du formulaire ci-dessous, lui permettant de correspondre à votre thème WordPress actuel. La couleur du symbole astérisque (* sera sensiblement la même que la palette de couleurs de votre thème. Lorsque vous utilisez ce symbole, cela signifie que le champ doit être renseigné. C'est également à vous de décider si vous souhaitez ou non le modifier. Le plugin comprend plusieurs classes et un CSS personnalisé, qui peut être utilisé pour personnaliser le formulaire. Il s'agit d'un puissant package de plugins qui vous permet de créer des pages de connexion personnalisées.
Il comprend de nombreux extras, tels que la possibilité de modifier la couleur et l'image d'arrière-plan, ainsi que la couleur et la police de votre formulaire de connexion. Il est recommandé que WordPress affiche une petite page pour la gestion des utilisateurs. Si vous possédez un site Web qui permet aux utilisateurs de s'inscrire et de se connecter, vous pouvez personnaliser la page de connexion pour faciliter la tâche des utilisateurs. Si le logo et le design WordPress sont utilisés, les utilisateurs auront un goût plus authentique que s'ils étaient redirigés vers la page de connexion WordPress par défaut. Il a été démontré qu'une page de connexion personnalisée augmente le marketing par e-mail et l'engagement sur les réseaux sociaux. De plus, la page de connexion WordPress peut être personnalisée de manière à pouvoir être améliorée et sécurisée.
Connexion Google WordPress sans plugin
Il existe plusieurs façons de se connecter à WordPress sans utiliser de plugin. Une façon consiste à utiliser l'application Google Authenticator. Cette application générera un code unique que vous devrez entrer à chaque fois que vous vous connecterez. Une autre façon consiste à utiliser un service comme Authy qui enverra un code de connexion à votre téléphone par SMS ou notification push.
Si vous n'avez pas installé de plugin Google Login WordPress, vous n'êtes peut-être pas la meilleure option. Il n'est pas aussi simple d'ajouter Google Analytics à un site Web sans plugin que d'ajouter un site Web à un plugin. Monsterinsights répondra directement à toutes vos questions sur le processus de connexion au portail pour Google login WordPress sans plugin. Vous pouvez utiliser Google Analytics pour garder un œil sur l'activité de votre site Web en l'utilisant en tant que composant de la boîte à outils de votre site Web. Cet outil est très simple à utiliser, que vous utilisiez WordPress ou non. Bien que les plugins ne soient pas nécessaires pour convertir votre site Web dans une autre langue, ils peuvent vous aider si vous en avez besoin. Dans cet article, nous vous montrerons comment ajouter Google Translate à WordPress sans utiliser de plugins.
