Désactiver le Lazy Load dans WordPress pour un meilleur chargement des images
Publié: 2023-02-22Qu'est-ce que le chargement paresseux ? Voulez-vous désactiver le chargement différé pour éviter un chargement lent ?
Dans le monde d'aujourd'hui, la vitesse du site Web et l'expérience utilisateur sont des facteurs cruciaux pour déterminer le succès d'un site Web. L'un des moyens d'améliorer la vitesse du site Web consiste à utiliser le chargement paresseux, une technique qui diffère le chargement des images jusqu'à ce que l'utilisateur fasse défiler jusqu'à la zone où se trouve l'image.
Bien que cette technique puisse aider à réduire les temps de chargement initiaux, elle peut également retarder le chargement des images, entraînant une mauvaise expérience utilisateur. La désactivation du chargement paresseux dans WordPress peut améliorer les temps de chargement des images, ce qui se traduit par une meilleure expérience utilisateur.
WordPress inclut par défaut une fonctionnalité de chargement paresseux qui reporte le téléchargement d'images et d'autres médias pour accélérer les temps de chargement des pages.
Malheureusement, pour certains sites Web, le retard d'affichage des graphiques et d'autres médias peut avoir un impact négatif sur l'expérience de l'utilisateur.
Cet article montrera comment désactiver rapidement le chargement paresseux dans WordPress en utilisant à la fois un plugin et une solution de code.
Chargement paresseux

Dans WordPress 5.5, le chargement d'image paresseux a été initialement introduit. Plus tard, il a inclus des intégrations iframe dans la fonctionnalité de chargement paresseux (par exemple, des vidéos YouTube, Spotify et d'autres intégrations).
En chargeant le contenu et la zone visible aussi rapidement que possible, cette approche améliore la vitesse et la fonctionnalité de votre site Web.
Un site Web plus rapide est avantageux à la fois pour les utilisateurs et pour l'optimisation des moteurs de recherche. La vitesse est l'un des facteurs de classement pris en compte par les moteurs de recherche tels que Google.
Pour accélérer encore le temps de chargement de la page, vous pouvez simplement charger paresseux les commentaires et les Gravatars en plus des photos et des intégrations.
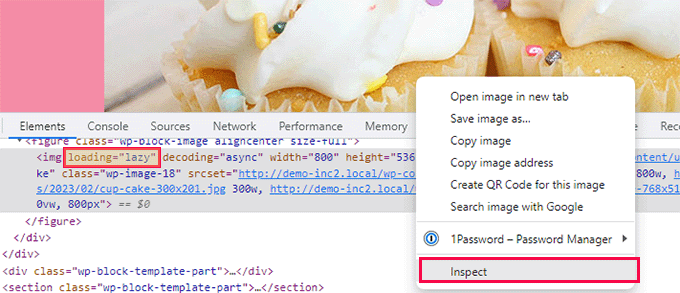
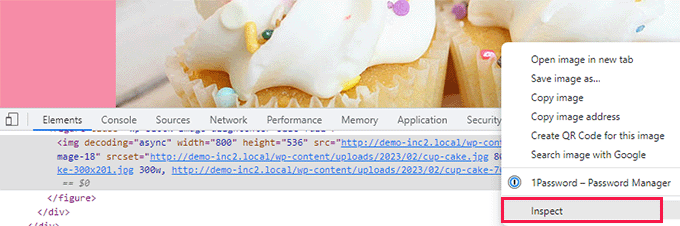
En utilisant l'outil Inspecter de votre navigateur pour cliquer avec le bouton droit sur une image et la sélectionner, vous pouvez observer le fonctionnement du chargement paresseux.
Cela divisera l'écran de votre navigateur et affichera le code source HTML. Vous pouvez maintenant voir que l'image a maintenant la propriété "loading=lazy" appliquée.
Maintenant, d'une manière générale, nous ne conseillons pas de supprimer la charge paresseuse en raison des avantages globaux de votre site Web WordPress. Lorsqu'il est désactivé, les sites Web peuvent se charger plus lentement et avoir des taux de conversion et des classements SEO plus faibles.
Malheureusement, pour certains sites Web, le chargement paresseux peut parfois dégrader l'expérience utilisateur.
L'expérience utilisateur de vos clients peut être ruinée si, par exemple, vous gérez un site Web de photographie où les photographies constituent la majorité de votre contenu.
Dans d'autres situations, vous pouvez utiliser une autre solution de chargement paresseux et souhaitez uniquement désactiver la fonction de chargement paresseux intégrée de WordPress.
Voyons maintenant à quel point il est simple de désactiver le chargement paresseux dans WordPress.
Approche 1 : Avec WPCode, désactivez le chargement paresseux de WordPress (recommandé)
En ajoutant un morceau de code spécial au fichier functions.php de votre thème, vous pouvez facilement désactiver la fonctionnalité de chargement lent de WordPress.
Remarque :- Gardez à l'esprit que même la plus petite erreur lors de la saisie du code peut détruire votre site Web et empêcher les utilisateurs d'y accéder.
Pour cette raison, si vous souhaitez ajouter un code personnalisé à votre site Web, nous vous conseillons d'utiliser le plugin WPCode.
C'est le meilleur plugin pour les extraits de code personnalisés et il est incroyablement simple pour les débutants d'ajouter du code personnalisé à leur site Web de manière sécurisée.
L'installation et l'activation du plugin WPCode est la première étape.
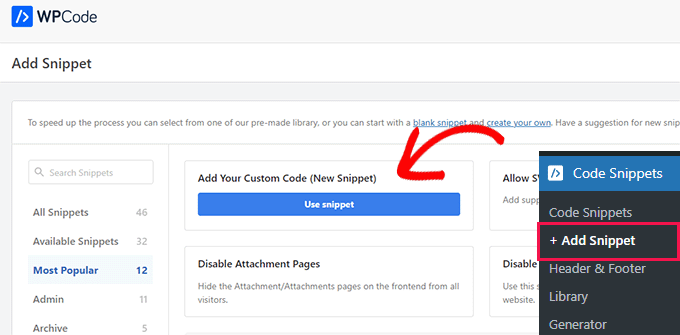
Après l'activation, accédez à la page Extraits de code » + Ajouter un extrait .

Ce faisant, vous serez redirigé vers l'écran "Ajouter des extraits", où vous pourrez ajouter un certain nombre d'extraits de code prêts à l'emploi à votre site Web.
Cliquez sur le bouton "Utiliser l'extrait" après avoir sélectionné "Ajouter votre propre code (nouvel extrait)" dans ce menu.
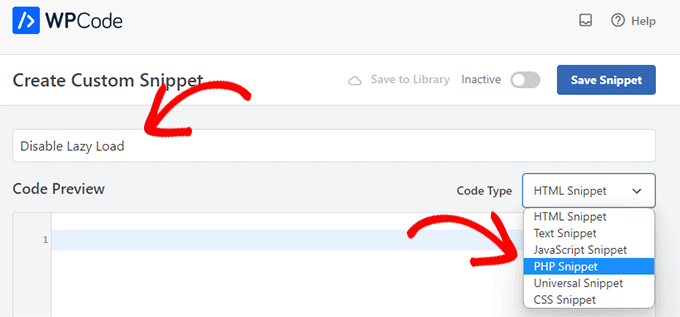
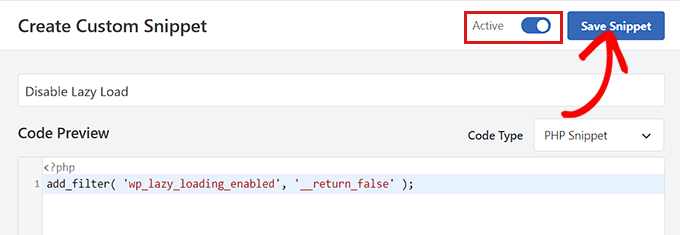
Vous pouvez commencer par saisir un nom pour votre extrait de code une fois que vous êtes sur la page "Créer un extrait personnalisé".
Tout ce qui vous permettra de reconnaître plus facilement l'extrait de code et sa fonction est admissible.

Ensuite, dans le menu déroulant à côté de l'option "Type de code", choisissez "Extrait PHP".

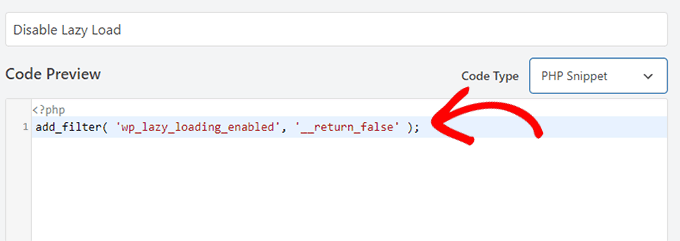
Ensuite, collez la ligne suivante de code PHP dans la case "Aperçu du code".
|
Le code apparaîtra comme indiqué lorsqu'il sera collé dans la case "Aperçu du code".

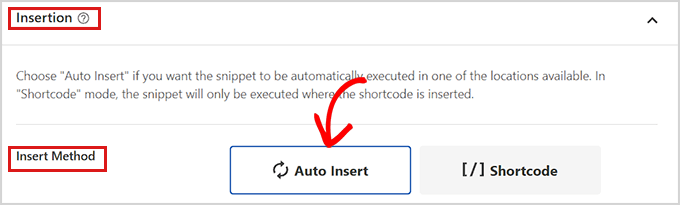
Faites défiler jusqu'à la zone « Insertion » après avoir saisi le code.
Sélectionnez simplement "Insertion automatique" comme mode d'insertion dans ce cas. Une fois que vous avez activé l'extrait de code, cela garantira que tout votre code personnalisé est automatiquement exécuté sur votre site Web.

L'étape suivante consiste simplement à tourner le commutateur "Inactif" sur "Actif" en haut de la page.
N'oubliez pas d'exécuter et d'enregistrer votre extrait personnalisé en cliquant ensuite sur le bouton "Enregistrer l'extrait".

La fonction de chargement paresseux sur votre site Web WordPress sera désactivée une fois que cet extrait de code unique sera actif.
Vous pouvez vérifier en sélectionnant Inspecter dans le menu du navigateur lorsque vous cliquez avec le bouton droit sur une image.
La propriété loading=lazy ne sera plus présente dans le source HTML de l'image.

Approche 2 : désactiver le chargement paresseux à l'aide d'un plugin
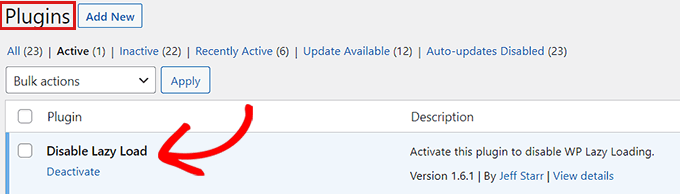
Le plugin Disable Lazy Load est une excellente alternative si vous ne souhaitez pas ajouter de code à votre site Web.
Le plugin Disable Lazy Load doit simplement être installé et activé.

Le plugin est prêt à l'emploi et n'a pas besoin d'être configuré. Une fois activée, la fonctionnalité de chargement différé de votre site sera automatiquement désactivée.
Lazy Load et SEO
En matière de référencement, le chargement paresseux peut avoir des effets à la fois positifs et négatifs. Du côté positif, le chargement paresseux peut améliorer les temps de chargement des pages, ce qui est un facteur clé dans les algorithmes de classement des moteurs de recherche. Des temps de chargement de page plus rapides peuvent conduire à un meilleur engagement des utilisateurs et à des taux de rebond plus faibles, qui sont des signaux positifs pour les moteurs de recherche.
Du côté négatif, le chargement paresseux peut compliquer l'exploration et l'indexation du contenu de votre site Web par les moteurs de recherche. Les moteurs de recherche peuvent ne pas être en mesure d'accéder et d'indexer le contenu qui est chargé uniquement lorsque l'utilisateur le fait défiler, ce qui pourrait entraîner des classements de recherche inférieurs.
Pour résoudre ce problème, vous pouvez utiliser plusieurs techniques pour vous assurer que les moteurs de recherche peuvent explorer et indexer tout le contenu de votre site Web, y compris le contenu chargé à l'aide du chargement différé. Par exemple, vous pouvez utiliser la balise « noscript » pour fournir aux moteurs de recherche une version alternative du contenu chargé à l'aide du chargement différé, ou vous pouvez utiliser l'API « Intersection Observer » pour déclencher le chargement du contenu lorsqu'il apparaît. .
Dans l'ensemble, le chargement paresseux peut avoir un impact significatif sur les performances et le référencement de votre site Web, mais avec une mise en œuvre appropriée, vous pouvez atténuer les effets négatifs potentiels et tirer parti des temps de chargement des pages plus rapides.
Emballer
La désactivation du chargement paresseux dans WordPress peut considérablement améliorer la vitesse de chargement des images et l'expérience utilisateur de votre site Web. En suivant les étapes décrites dans cet article, vous pouvez facilement désactiver le chargement paresseux sur votre site WordPress et obtenir des temps de chargement plus rapides, ce qui peut conduire à un meilleur engagement, à une augmentation des conversions et, finalement, à un plus grand succès pour votre site Web. N'oubliez pas de surveiller régulièrement les performances de votre site Web et d'ajuster vos techniques d'optimisation au besoin pour garantir une expérience utilisateur fluide et satisfaisante à vos visiteurs.
Nous espérons sincèrement que cet article vous a montré la bonne façon de désactiver le chargement paresseux dans WordPress.
