Comment désactiver le thème mobile dans WordPress ?
Publié: 2022-04-05En supposant que vous souhaitiez une introduction sur la façon de désactiver un thème mobile dans WordPress :
Une façon de vous assurer que votre site WordPress a fière allure sur tous les appareils consiste à désactiver le thème mobile. Bien que la plupart des thèmes WordPress soient réactifs et s'adaptent à différentes tailles d'écran, il peut arriver que vous souhaitiez désactiver le thème mobile pour une raison spécifique. Dans cet article, nous allons vous montrer comment désactiver le thème mobile dans WordPress.
Le tableau de bord WP Admin vous permet de désactiver les thèmes mobiles en sélectionnant Apparence * Mobile - puis en sélectionnant Non pour Activer le thème mobile. Vous devez faire défiler vers le bas du menu et cliquer sur l'élément que vous souhaitez masquer. Supprimez les thèmes WordPress de votre machine d'hébergement et vous ne les aurez plus jamais. Comment résoudre un problème de responsive dans WordPress ? Vérifiez si vos plugins causent des problèmes avec votre mise en page réactive. Comment ajouter des notifications mobiles à un site WordPress sans affecter la vue du bureau ? La vidéo ci-dessous explique comment désactiver un thème mobile WordPress.
Comment désactiver le thème Jetpack Mobile ?
 Crédit: woorkup.com
Crédit: woorkup.comVous pouvez désactiver cette fonctionnalité à partir de la page Paramètres Jetpack en sélectionnant les Améliorations du thème dans l'onglet Rédaction : Recherchez l'option « Optimisez votre site pour les smartphones » et sélectionnez-la.
Comment puis-je me cacher sur WordPress mobile ?
 Crédit : www.wildflowersandpixels.co.uk
Crédit : www.wildflowersandpixels.co.ukIl n'y a pas de réponse unique à cette question, car la meilleure façon de cacher du contenu sur un site WordPress mobile variera en fonction de la nature du contenu et du niveau de sécurité souhaité. Cependant, certaines méthodes courantes pour masquer du contenu sur un site WordPress mobile incluent la protection par mot de passe des pages et des publications, l'utilisation du paramètre de visibilité privée pour les pages et les publications, ou l'installation d'un plug-in qui ajoute des fonctionnalités de sécurité supplémentaires à votre site.
Un guide sur la façon de masquer un menu ou des parties d'un menu sur un appareil mobile à l'aide de CSS. Pour ce faire, vous devrez coder vous-même et utiliser l'outil d'inspection. Vous pouvez facilement trouver le menu dans la version de bureau de votre site Web, mais ce n'est pas la seule chose que vous devez masquer. En utilisant le code de cet article, vous pouvez masquer le contenu de votre menu mobile WordPress. Accédez à Apparence/Personnaliser à partir de votre tableau de bord WordPress et choisissez la section CSS supplémentaire. Si vous masquez quelques éléments, il sera plus facile pour les utilisateurs mobiles de naviguer et de raccourcir votre conception. La seule façon de masquer un seul élément est d'ajouter du CSS au menu.
Le menu WP Mobile vous permet de masquer votre menu WordPress sur les appareils mobiles. Les éléments de menu sont masqués lorsque la largeur du site Web est de 767 pixels ou moins. Vous pouvez le faire avec n'importe lequel des éléments du menu ou en masquant ou en affichant différents éléments en fonction de l'appareil. Il est recommandé d'utiliser uniquement les options de navigation de base dans votre menu pour les appareils mobiles. Les utilisateurs mobiles sont plus susceptibles d'utiliser une barre de recherche s'ils recherchent une page spécifique. Pour afficher votre menu mobile, vous devez d'abord le rendre visible. Lorsque la plupart des éléments de menu sont sélectionnés, leur masquage est vérifié.
Comment activer l'affichage mobile dans WordPress ?
À l'aide du personnalisateur de thème WordPress, vous pouvez prévisualiser la version mobile de votre site WordPress. En vous connectant à votre tableau de bord WordPress, vous pouvez accéder à Appearance. Vous pouvez modifier l'apparence de votre écran. En bas de la page, cliquez sur l'icône mobile. Vous pourrez voir à quoi ressemble votre site en action sur un appareil mobile après avoir terminé l'aperçu mobile.
Comment masquer les images sur WordPress mobile ?
En entrant les paramètres de la ligne dans l'onglet "Avancé", vous pouvez masquer la ligne d'image sur mobile. Vous pouvez prévisualiser vos modifications en cliquant sur l'icône "Aperçu mobile" dans la barre d'outils inférieure. Les images grisées ne seront pas visibles sur les sites mobiles.
Comment masquer votre contenu sur les appareils mobiles
Si vous avez des questions sur la façon dont vous masquez le contenu sur votre appareil mobile, veuillez contacter notre équipe d'assistance.
Désactiver la version mobile de WordPress
Pour désactiver l'optimisation de votre site pour les smartphones, accédez à l'onglet "Rédaction" et recherchez "Optimiser votre site pour les smartphones". Pour ce faire, accédez à la page Paramètres > Apparence > Thème mobile sur WordPress.com.
La plupart des sites Web sont désormais conçus de manière à ce que la page soit différente sur un smartphone que sur votre ordinateur. Dans certains cas, les fonctionnalités peuvent être supprimées en raison de limitations de bande passante ou d'un manque d'attrait visuel sur les petits écrans. Nous vous expliquerons comment afficher la version de bureau de n'importe quel site Web sur votre smartphone. Vos activités quotidiennes sont simples si vous utilisez Internet Explorer comme navigateur par défaut sur votre téléphone Windows. Avec l'aide d'Android, il est simple de configurer la désactivation de la version mobile sur un téléphone Android. Vous devez activer cette option chaque fois que vous souhaitez afficher le site sur votre bureau ; allez simplement dans le menu du navigateur et activez-le.
Comment désactiver WordPress réactif
En allant dans Apparence, vous pouvez décocher l'option Réactivité dans Mise en page.
Le site WordPress ne s'affiche pas correctement sur mobile
La page d'accueil de votre site mobile, par exemple, peut ne pas être la même que la version de bureau ou votre curseur de thème peut ne pas s'afficher sur le site mobile, ce qui est probablement dû au fait que vous avez installé et activé le plugin JetPack, qui remplace votre version mobile

Même si votre site WordPress est réactif, il peut être différent sur votre appareil mobile que sur votre ordinateur de bureau. Selon une étude de MobileMetrics, 67% des utilisateurs sont plus susceptibles d'acheter auprès d'une entreprise adaptée aux mobiles qu'une entreprise qui ne l'est pas. Il existe cinq raisons courantes pour lesquelles un site WordPress peut apparaître différemment sur les appareils mobiles. L'utilisateur d'un thème qui ne répond pas remarquera le même contenu sur son bureau que sur son appareil mobile. Il n'est pas possible de convertir votre configuration de bureau horizontale en un appareil mobile vertical. Si vous choisissez un bon thème réactif, votre site WordPress aura fière allure sur les appareils mobiles. Certains plugins peuvent ne pas être réactifs, alors assurez-vous qu'ils le sont.
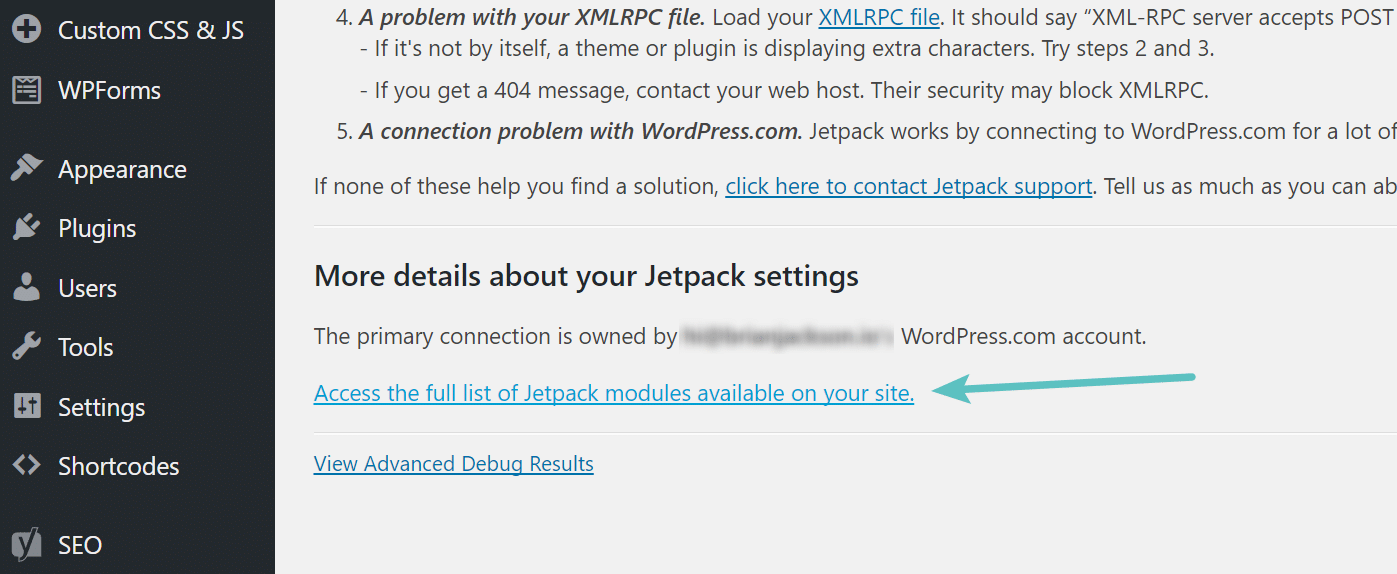
Pour vous assurer que votre média est correctement dimensionné, revérifiez sa taille de fichier. Même si vous avez des fichiers volumineux, le chargement de votre site ralentit fréquemment et ces fichiers peuvent ne pas apparaître avant le chargement de la page. Si vous compressez vos médias, la vitesse de votre page s'améliorera sur les ordinateurs de bureau et les appareils mobiles. Les codes courts peuvent être utilisés pour spécifier quels éléments de votre site mobile doivent être masqués. Vous devriez déjà avoir installé un certain nombre de thèmes adaptés aux mobiles. Ce module ne peut être utilisé que si vous n'utilisez pas Jetpack. Si vous accédez à votre tableau de bord WordPress et cliquez sur ce chemin de fichier, vous pouvez désactiver le module. Lorsque vous visitez un site mobile, assurez-vous qu'il est dans le même thème que votre site pour ordinateur.
Comment optimiser votre site WordPress pour les appareils mobiles
Vous devez vous assurer que votre site WordPress a une belle apparence sur les appareils mobiles afin de rester pertinent. Vous remarquerez peut-être également que les éléments ne sont pas correctement positionnés sur votre appareil mobile, ce qui rend votre site maladroit. Vous pouvez concevoir des sites réactifs qui s'affichent parfaitement sur tous les appareils, quelle que soit la connexion réseau. Si vous avez un site mobile qui ne se charge pas correctement, cela peut être dû au fait que les images volumineuses ne sont pas compressées et que vous avez dû attendre quelques secondes pour que l'application mobile se charge.
Comment modifier la version mobile sur WordPress
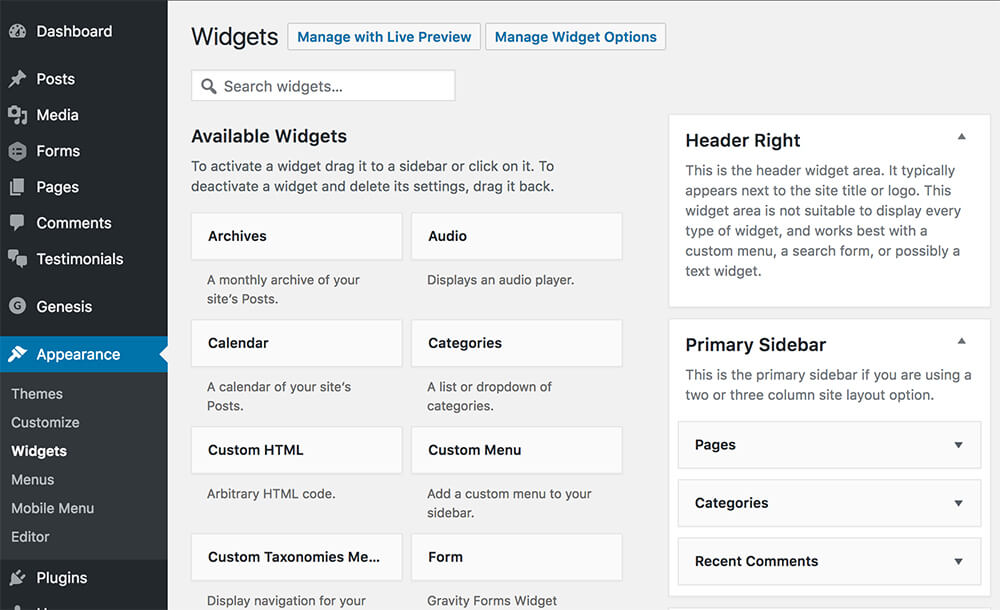
Pour modifier la version mobile sur WordPress, accédez d'abord à l'icône hamburger dans le coin supérieur gauche et sélectionnez "Mes sites". Ensuite, sélectionnez le site que vous souhaitez modifier et accédez à son tableau de bord. Une fois sur le tableau de bord, sélectionnez "Mobile" dans le menu de gauche. À partir de là, vous pouvez apporter des modifications à la version mobile de votre site, y compris le thème, les menus et les widgets.
50% de tout le trafic Web provient des appareils mobiles. Les sites Web conçus pour les appareils mobiles sont simples à utiliser et intuitifs. Ces services facilitent la prise de contact car ils offrent une expérience utilisateur fluide. Vous pouvez utiliser un thème WordPress réactif pour obtenir une variété d'avantages, mais vous devez vous soucier de la façon dont votre site apparaît sur les smartphones. Pour ceux qui ne se sentent pas à l'aise avec WP Theme Customizer, Google Chrome peut toujours être utilisé pour déterminer si votre site est adapté aux mobiles ou non. Il s'agit d'une procédure simple et directe qui vous obligera à effectuer quelques étapes. Vous pouvez prévisualiser votre site Web mobile sur une grande variété de smartphones en utilisant cette méthode, qui vous permet de voir comment la page apparaît sur différents appareils.
Parce que WPBakery et Elementor peuvent répondre à un large éventail de besoins différents, ce sont d'excellents choix. Un constructeur de page est essentiel pour RWD, mais le thème que vous avez l'intention d'utiliser a le potentiel d'être très impressionnant. Un thème WordPress gratuit est particulièrement important si vous avez l'intention de l'utiliser. Il ne fait aucun doute qu'Elementor est le meilleur constructeur de pages mobiles. Les colonnes et les lignes peuvent être désactivées sur des appareils individuels afin qu'elles ne soient pas visibles (ou visibles du tout) sur certaines tailles d'écran. Cette icône indique qu'une valeur peut être modifiée séparément sur les ordinateurs de bureau et les appareils mobiles. Le menu est un élément essentiel de l'expérience utilisateur, et c'est l'une des premières choses que les visiteurs voient lorsqu'ils arrivent sur votre site Web.
Le contenu sur les appareils mobiles sera réorganisé comme indiqué dans l'image ci-dessous, conformément à l'ordre d'origine du bureau. Lorsque vous modifiez l'ordre d'une section sur un appareil mobile ou une tablette, nous pouvons utiliser la colonne inversée pour le faire. Le plugin Responsive Menu simplifie la création d'animations, d'arrière-plans et le placement des boutons de menu. Envira Gallery Lite est un excellent outil pour créer des galeries puissantes. En utilisant WPtouch, vous pouvez créer un thème mobile élégant et simple pour votre site Web. Les fenêtres contextuelles sur une grande partie d'un écran doivent être supprimées de la vue d'un utilisateur avant qu'il ne puisse accéder au contenu de la page. La plupart du temps, Google pénalise les sites Web qui affichent des popups intrusifs. Si vous rencontrez des difficultés avec ce sujet, vous devriez envisager d'utiliser le plug-in Accelerated Mobile Pages.
Vous pouvez rendre votre site WordPress compatible avec les mobiles de plusieurs façons
Vous pouvez créer une version mobile de votre site WordPress en passant le test Google Mobile-Friendly. Déterminez si votre thème WordPress doit être adapté aux mobiles (ou créer le vôtre) et si oui, quels plugins WordPress doivent être inclus. Facilitez l'activation sur un appareil mobile.
