Comment afficher un formulaire d'abonnement flottant à l'aide du plugin WP Subscription Forms Pro
Publié: 2024-09-30Vous voulez un moyen simple d’augmenter votre nombre d’abonnés ? Découvrez comment ajouter facilement un formulaire d'abonnement flottant avec le plugin WP Subscription Forms Pro.
L'un des meilleurs moyens de capturer davantage d'inscriptions consiste à utiliser des formulaires d'abonnement flottants. Contrairement aux formulaires statiques, les formulaires flottants restent visibles lorsque les utilisateurs font défiler, ce qui permet d'attirer plus facilement leur attention sans être trop intrusifs. Cette visibilité constante entraîne des taux de conversion plus élevés et garantit que vous ne manquez pas d'abonnés potentiels.
Entrez dans le plugin WP Subscription Forms Pro , développé par WP Shuffle . Ce plugin puissant vous permet de créer de superbes formulaires d'abonnement flottants personnalisables qui peuvent être facilement ajoutés à votre site Web WordPress, vous aidant ainsi à développer votre liste de diffusion plus rapidement.
Dans ce guide, nous allons vous montrer étape par étape comment configurer un formulaire d'abonnement flottant à l'aide de ce plugin.
Table des matières
- 1 Pourquoi utiliser un formulaire d'abonnement flottant ?
- 2 Guide étape par étape pour afficher un formulaire d'abonnement flottant
- 2.1 Étape 1 : acheter, installer et activer le plugin
- 2.1.1 Achetez le plugin :
- 2.1.2 Installez le plugin :
- 2.2 Étape 2 : Créez votre formulaire d'abonnement
- 2.3 Étape 3 : Configurer les paramètres d'affichage flottant
- 2.4 Étape 4 : Enregistrez et prévisualisez votre page
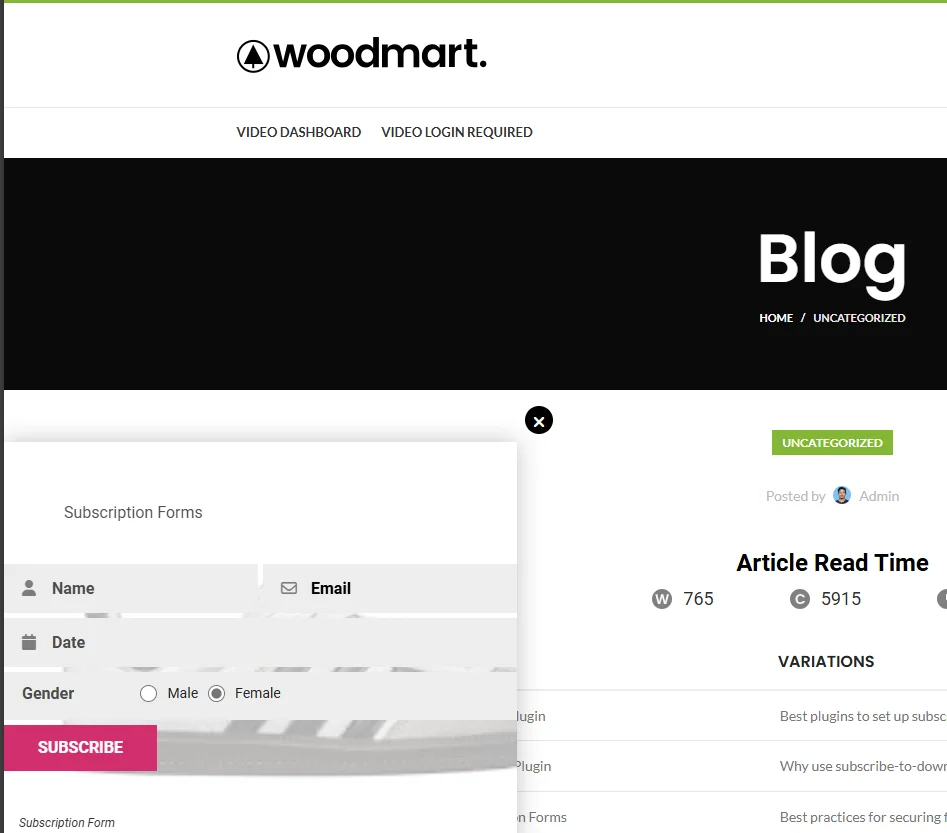
- 2.5 Aperçu du formulaire d'abonnement flottant dans le frontend
- 2.1 Étape 1 : acheter, installer et activer le plugin
Pourquoi utiliser un formulaire d'abonnement flottant ?
Un formulaire d'abonnement flottant offre des avantages clés par rapport aux formulaires statiques, principalement en raison de sa visibilité constante. Contrairement aux formulaires statiques qui peuvent facilement être ignorés, un formulaire flottant reste visible lorsque les utilisateurs naviguent sur votre site. Cela augmente les chances de capter leur attention et de générer davantage de conversions. Les formulaires flottants sont moins intrusifs mais très efficaces, offrant un moyen transparent d'inciter les visiteurs à s'abonner sans perturber leur expérience de navigation. Cela en fait un outil puissant pour développer votre liste de diffusion par rapport aux formulaires statiques plus passifs.
Guide étape par étape pour afficher un formulaire d'abonnement flottant
Étape 1 : Achetez, installez et activez le plugin

Achetez le plugin :
- Allez sur CodeCanyon : Visitez la page du plugin WP Subscription Forms Pro sur CodeCanyon.
- Terminer l'achat : choisissez la licence appropriée à vos besoins et terminez le processus de paiement.
- Téléchargez le Plugin : Après achat, téléchargez le plugin au format ZIP depuis vos comptes CodeCanyon
Installez le plugin :
- Connectez-vous à votre tableau de bord WordPress : accédez à votre panneau d'administration WordPress en utilisant vos informations de connexion.
- Accédez à Plugins > Ajouter un nouveau : dans le menu du tableau de bord, survolez « Plugins » et cliquez sur « Ajouter un nouveau ».
- Téléchargez le fichier du plugin : Cliquez sur « Télécharger le plugin » en haut, puis sélectionnez le fichier ZIP que vous avez téléchargé depuis CodeCanyon.
- Installez le plugin : Cliquez sur « Installer maintenant » pour commencer le processus d'installation.
- Activer le plugin : Une fois le plugin installé, cliquez sur « Activer » pour l'activer sur votre site.
Une fois le plugin activé, vous êtes prêt à commencer à créer et à personnaliser des formulaires d'abonnement flottants.
Étape 2 : Créez votre formulaire d'abonnement
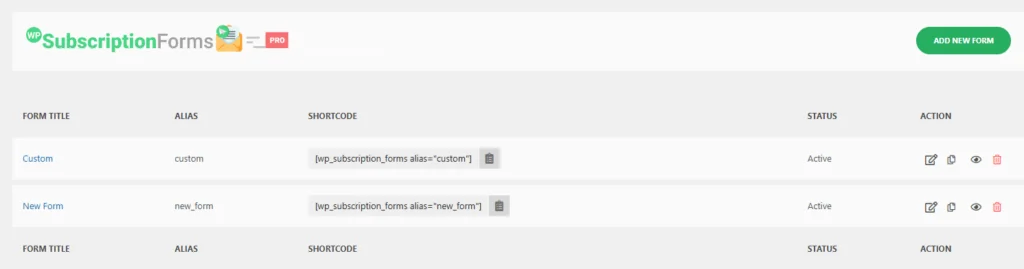
Après avoir activé le plugin, il est temps de créer votre formulaire d'abonnement flottant. Accédez aux paramètres du plugin et cliquez sur « Ajouter un nouveau formulaire ». Vous aurez accès à diverses options de personnalisation telles que des modèles prédéfinis, des champs de formulaire (nom, e-mail, etc.) et l'intégration d'un fournisseur de messagerie tel que Mailchimp ou Mailerlite. Personnalisez le formulaire en fonction de votre image de marque et collectez les détails spécifiques dont vous avez besoin.


Étape 3 : configurer les paramètres d'affichage flottant
Pour afficher le formulaire d'abonnement flottant sur votre site, procédez comme suit :
1. Localisez les paramètres WP Subscription Forms PRO
Dans l’éditeur de page, faites défiler vers le bas jusqu’à trouver le panneau de paramètres WP Subscription Forms PRO . Ici, vous aurez la possibilité de configurer le formulaire flottant.
2. Accédez aux pages ou aux publications
Accédez à la section Pages ou Publications de votre tableau de bord WordPress, selon l'endroit où vous souhaitez que le formulaire flottant apparaisse.
3. Modifiez la page ou la publication souhaitée
Recherchez et modifiez la page ou la publication spécifique sur laquelle vous souhaitez afficher le formulaire d'abonnement.
4. Définissez le formulaire en mode flottant
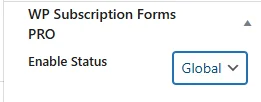
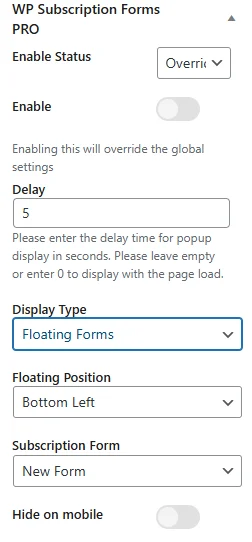
Dans l'image fournie, vous pouvez voir le panneau des paramètres de WP Subscription Forms PRO . Voici une ventilation des éléments clés :

Activer : en dessous, il y a un interrupteur à bascule intitulé Enable . Une fois activé, cela activera le formulaire sur la page ou la publication spécifique, remplaçant les paramètres globaux configurés pour l'ensemble du site.
Activer le statut : cette liste déroulante est actuellement définie sur Remplacer . La modification de cette option de Global par défaut à Remplacer vous permet de personnaliser les paramètres du formulaire d'abonnement spécifiquement pour la page ou la publication que vous modifiez.

Une fois l'état d'activation défini pour remplacer, plusieurs options supplémentaires seront disponibles :
- Activer : en dessous, il y a un interrupteur à bascule intitulé Enable . Une fois activé, cela activera le formulaire sur la page ou la publication spécifique, remplaçant les paramètres globaux configurés pour l'ensemble du site.
Si vous n'activez pas le commutateur Activer , le formulaire d'abonnement flottant ne sera pas activé pour cette page ou cette publication spécifique. Cela signifie que le formulaire suivra les paramètres globaux appliqués sur le site ou ne s'affichera tout simplement pas du tout, en fonction de votre configuration globale. - Délai : définissez le délai (en secondes) pendant lequel le formulaire apparaîtra après le chargement de la page. Par exemple, si vous saisissez « 5 », le formulaire apparaîtra 5 secondes après le chargement de la page.
- Type d'affichage : choisissez Formulaires flottants dans le menu déroulant pour afficher le formulaire en tant qu'élément flottant.
- Position flottante : sélectionnez la position de votre formulaire flottant (par exemple, Bottom Left , Bottom Right ).
- Formulaire d'abonnement : Choisissez le formulaire que vous souhaitez afficher dans la liste déroulante (vous pouvez créer plusieurs formulaires d'abonnement dans le plugin).
- Masquer sur mobile : Si vous souhaitez masquer le formulaire sur les appareils mobiles, activez cette option.
Étape 4 : Enregistrez et prévisualisez votre page
Une fois que vous avez configuré toutes vos options, enregistrez vos modifications et prévisualisez la page ou la publication pour voir à quoi ressemble le formulaire d'abonnement flottant. Assurez-vous que le formulaire se comporte comme prévu, avec la fonctionnalité flottante activée et positionnée là où vous le souhaitez.
Aperçu du formulaire d'abonnement flottant dans le frontend