Comment afficher une barre latérale distincte pour chaque soumission et page Web individuelles dans WordPress
Publié: 2023-09-30Souhaitez-vous afficher diverses barres latérales pour des articles et des pages spécifiques sur votre site Web WordPress ?
La plupart du temps, vous souhaiterez afficher la même barre latérale sur l'ensemble de votre site Web ou de votre blog. D'un autre côté, vous devrez parfois présenter un contenu de barre latérale distinct sur certains de vos articles et pages Web.
Dans cet article, nous vous présenterons comment développer et afficher des barres latérales distinctes à l’écran pour chaque article et page individuels dans WordPress.

Quand auriez-vous besoin de barres latérales distinctes dans WordPress ?
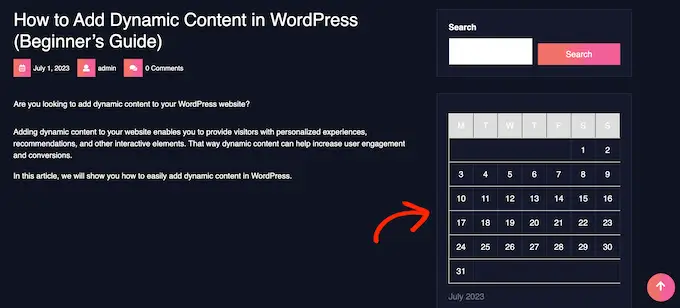
De nombreux thèmes WordPress ont une barre latérale dans laquelle vous pouvez ajouter des widgets et des articles pratiques. Par exemple, de nombreuses pages Web insèrent une barre de recherche dans la barre latérale ou affichent clairement une liste de contrôle des publications modernes.
Si votre thème WordPress a une barre latérale, alors par défaut, il affichera la même chose sur tous vos articles, pages Web, catégories et pages Web d'archives.
Cependant, vous souhaiterez peut-être afficher divers widgets de la barre latérale sur des publications et des pages Web spécifiques.
Par exemple, vous pouvez afficher clairement un contenu différent dans la barre latérale de vos publications les plus populaires ou afficher des publicités beaucoup plus applicables à une page Web distincte.
Vous pouvez même utiliser différents types d'appels en fonction des informations de la page.
Cela dit, voyons comment créer et afficher une barre latérale distincte pour chaque article et page de site Web dans WordPress. Utilisez essentiellement les liens rapides à sens unique ci-dessous pour accéder directement à la technique que vous souhaitez utiliser :
Système 1 : affichage de diverses barres latérales pour chaque article et page Web dans WordPress (facile)
Si votre concept prend en charge les widgets de barre latérale, vous pouvez très facilement créer de nombreuses barres latérales à l'aide de Lightweight Sidebar Manager. Ce plugin vous permet de créer autant de barres latérales personnalisées que vous le souhaitez, puis de les attribuer à diverses publications et pages. Vous pouvez également les intégrer à des variétés de publication personnalisées ou attribuer une barre latérale à toutes les pages Web ou publications ayant une classification précise.
La première chose que vous devez faire est de configurer et d’activer le plugin Lightweight Sidebar Supervisor. Pour plus de détails, consultez notre manuel étape par étape sur la configuration d'un plugin WordPress.
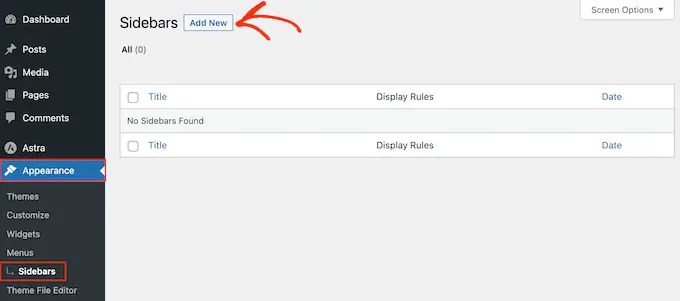
Lors de l'activation, vous devrez aller dans Rechercher » Barres latérales . Pour développer la 1ère barre latérale, cliquez simplement sur le bouton « Ajouter un nouveau ».

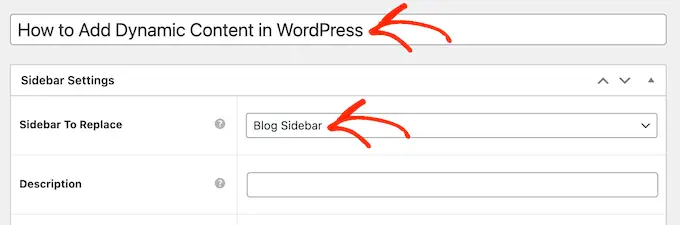
Vous pouvez maintenant saisir un titre pour la barre latérale. Ceci est juste pour votre référence, vous pouvez donc utiliser à peu près tout ce que vous voulez.
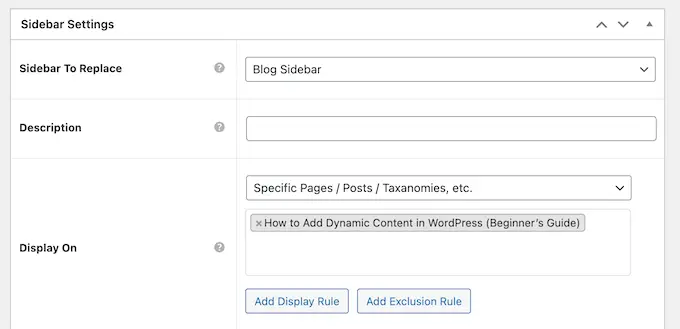
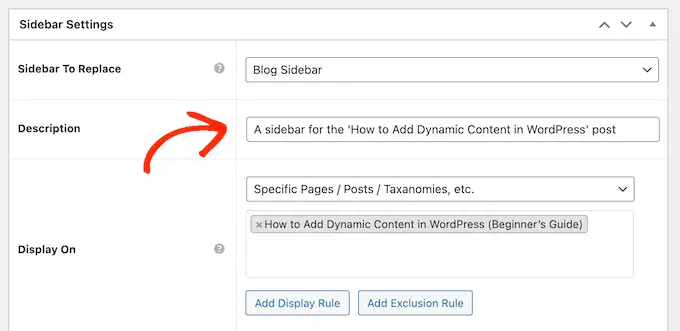
Cela fait, ouvrez le menu déroulant « Barre latérale à remplacer » et choisissez le site sur lequel vous souhaitez présenter la barre latérale. Les sélections que vous voyez peuvent varier en fonction de votre thème WordPress.

Désormais, vous pouvez contrôler dans lequel la barre latérale apparaît en établissant des règles d'inclusion ou d'exclusion.
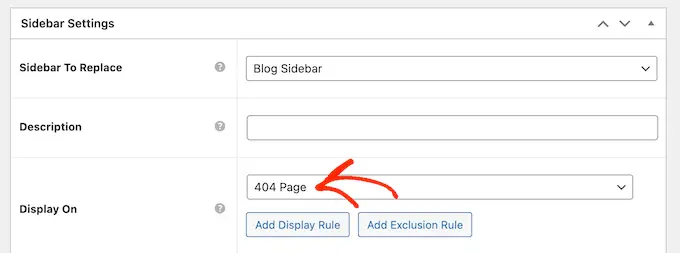
Pour créer une règle d'inclusion, ouvrez simplement le menu déroulant « Afficher sur » et sélectionnez les pages Internet, les publications, les styles de publication personnalisés ou les groupes dans lesquels vous souhaitez utiliser la barre latérale.
À titre d'exemple, vous pouvez ajouter la barre latérale à une page Web différente, telle que votre page d'erreur 404 ou l'archive du créateur.

Une possibilité supplémentaire consiste à appliquer la barre latérale à un site Web, un article ou un groupe spécifique en sélectionnant « Pages/articles/taxonomies spécifiques ».
Cela ajoute une zone dans laquelle vous pouvez sélectionner le site, la publication ou la catégorie.

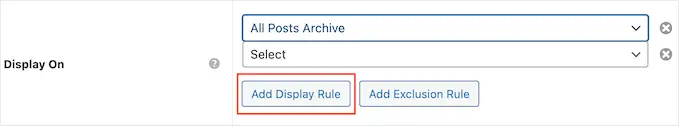
Pour générer beaucoup plus de politiques d'inclusion, cliquez simplement sur le bouton « Ajouter une règle d'affichage ».
Cela ajoute une partie partout où vous pouvez générer la nouvelle règle d'inclusion.

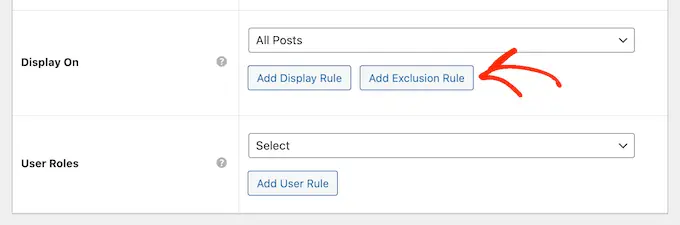
Si vous êtes favorable, vous pouvez alors créer des règles d’exclusion en remplacement. À titre d'illustration, vous souhaiterez peut-être afficher la barre latérale sur chaque page individuelle en dehors de la page d'accueil.
Vous pouvez également intégrer des politiques d’inclusion et d’exclusion au contrôle précis de l’endroit où la barre latérale apparaît sur votre page Web WordPress.
Pour générer une règle d'exclusion, cliquez simplement sur le bouton « Ajouter une règle d'exclusion ».

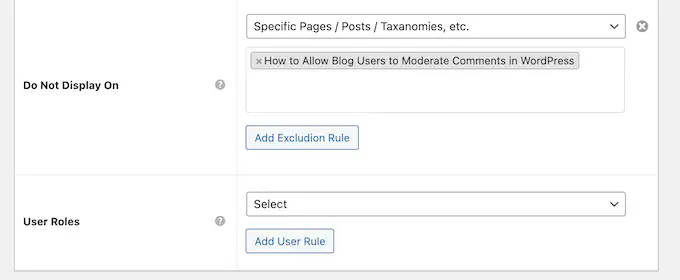
Dans la nouvelle zone « Ne pas afficher l'écran », ouvrez le menu déroulant et sélectionnez la page du site Web ou la publication qui ne doit pas utiliser cette barre latérale.

Vous pouvez également exclure la barre latérale des pages Internet qui ont une classe unique en suivant la même procédure expliquée précédemment.

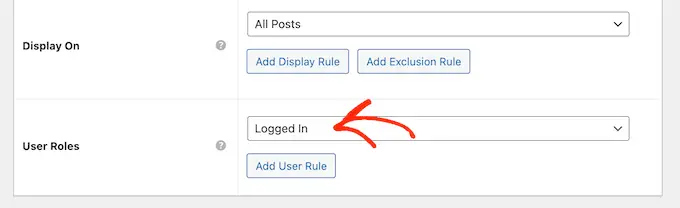
Peu de temps après avoir déterminé où la barre latérale apparaîtra sur votre blog WordPress, vous souhaiterez peut-être afficher divers contenus à des utilisateurs distincts.
Par exemple, si vous avez un site Web d'adhésion, vous pouvez alors utiliser une barre latérale unique pour les visiteurs plutôt que pour les clients connectés.
Pour ce faire, ouvrez la liste déroulante « Utilisateur » et choisissez un objectif dans le menu déroulant. Désormais, seules les personnes disposant de cette fonction de personne précise verront la barre latérale.

Enfin, vous souhaiterez peut-être ajouter une description facultative. Cela n'apparaîtra que dans le tableau de bord WordPress, c'est donc un moyen fantastique de partager des détails avec d'autres administrateurs ou clients sur un site Web WordPress multi-auteurs.
Si vous envisagez de créer de nombreuses barres latérales, vous pouvez également utiliser ce champ pour laisser vos notes personnelles et vos précieux rappels.

Lorsque vous êtes satisfait des informations et des faits que vous avez saisis, cliquez simplement sur « Publier ».
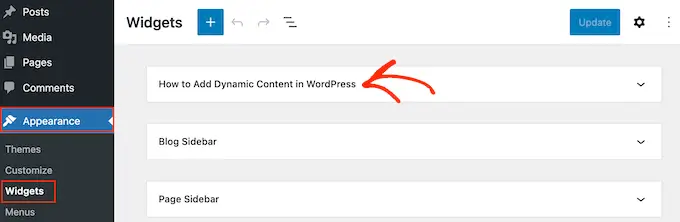
Cela fait, allez dans Rechercher » Widgets . Vous verrez maintenant toutes les parties de l'ensemble de widgets que votre concept prend en charge par défaut, ainsi que la nouvelle barre latérale que vous avez créée lors du mouvement précédent.

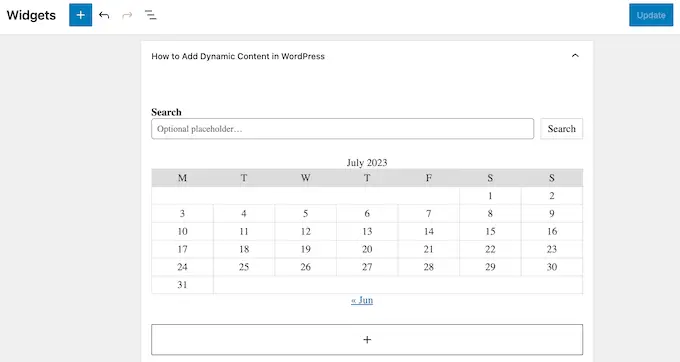
Vous pouvez maintenant aller de l'avant et inclure des widgets dans la barre latérale, comme n'importe quel autre espace entièrement prêt pour les widgets.
Pour obtenir des conseils étape par action, assurez-vous de consulter notre guide sur la façon d'insérer et d'utiliser des widgets.

Lorsque vous êtes satisfait de la configuration de la barre latérale, cliquez sur « Mettre à jour ».
Maintenant, si vous visitez votre blog WordPress, vous verrez la nouvelle barre latérale s'afficher.

Pour produire des barres latérales plus personnalisées, continuez simplement à répéter ces mesures.
Si votre thème ne prend pas en charge les barres latérales, vous pouvez néanmoins générer des barres latérales distinctes en utilisant un plugin de création de site par glisser-déposer.
SeedProd est le plugin de création de sites Web de destination idéal pour WordPress. Avec ce plugin, vous pouvez créer tout type de site Web sur mesure sans avoir besoin de créer de code. Il propose également des dizaines de kits et de modèles de sites Web spécialisés que vous pouvez très facilement modifier et peaufiner à l'aide du générateur glisser-déposer.
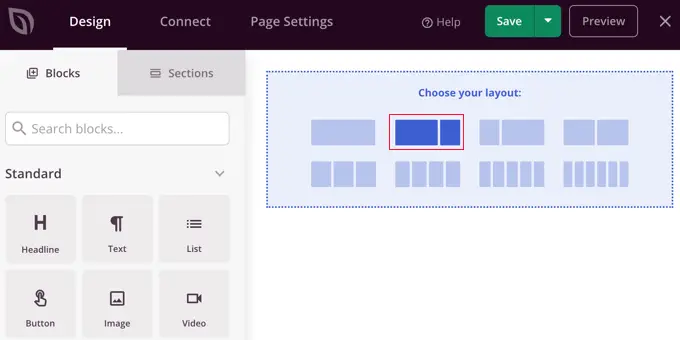
Lors de la planification d'une page Web personnalisée, vous pouvez choisir une mise en page comportant une barre latérale.

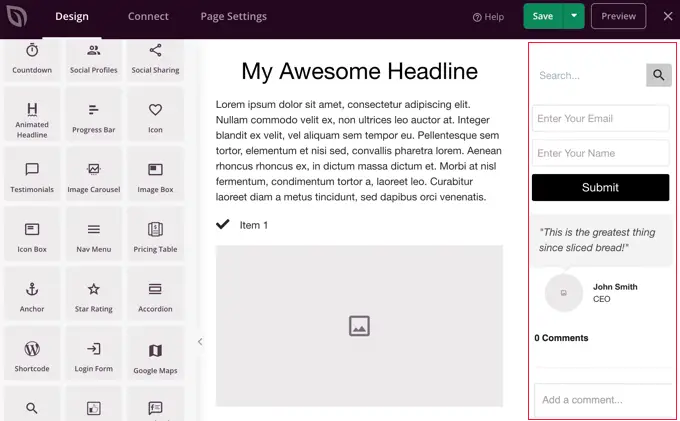
Il vous suffit ensuite de découvrir les blocs que vous souhaitez présenter dans cette barre latérale et de les insérer par glisser-déposer.
SeedProd possède tous les blocs et attributs que vous attendez d'un puissant constructeur de pages Web, tels que les types d'inscription, les profils sociaux, les comptes à rebours, les formulaires d'appel, les boutons, différents blocs de contenu et bien plus encore. Cela faciliterait la création de barres latérales solides et uniques pour votre site WordPress.

Pour étudier comment utiliser le plugin de création de pages SeedProd sur votre site Internet, vous pouvez consulter notre manuel sur la façon de créer un site Web sur mesure dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des barres latérales uniques à chaque article ou site Web dans WordPress. Vous voudrez peut-être aussi découvrir comment créer un flux Instagram personnalisé dans WordPress ou consulter nos sélections professionnelles des meilleurs thèmes de blocs pour l'édition complète d'un site Web.
Si vous avez apprécié cette publication, vous devriez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
