Comment afficher les publications récentes dans l'onglet latéral flottant Pro ?
Publié: 2024-10-16Vous voulez vous assurer que vos visiteurs voient toujours vos derniers articles de blog ? Avec le plugin Floating Side Tab Pro , il est facile d' afficher les publications récentes sur votre site, en gardant votre contenu à portée de main. L'ajout d'un onglet Messages récents permet aux lecteurs de rester connectés à vos mises à jour même lorsqu'ils naviguent. C'est un moyen simple de leur permettre d'accéder à votre contenu et d'être plus connectés.
Sa configuration ne prend que quelques étapes, et une fois que vous avez terminé, vos publications récentes seront présentées comme vous le souhaitez. Floating Side Tab Pro facilite la personnalisation de votre site afin que les lecteurs puissent toujours rester au courant de ce que vous partagez. Il s'agit d'une simple mise à niveau qui apporte plus d'attention à votre contenu sans aucune difficulté.
Table des matières
- 1 Guide étape par étape pour configurer l'onglet Messages récents
- 1.1 1. Installer et activer Floating Side Tab Pro
- 1.2 2. Accédez aux menus de l'onglet latéral flottant
- 1.3 3. Ajouter un nouvel onglet
- 1.4 4. Configurer les paramètres de mise en page
- 1.5 5. Enregistrez vos paramètres
Guide étape par étape pour configurer l'onglet Messages récents
1. Installez et activez Floating Side Tab Pro
Pour commencer, vous devrez installer le plugin Floating Side Tab Pro sur votre site WordPress .
Tout d’abord, achetez le plugin auprès de CodeCanyon . Après l'achat, téléchargez le fichier zip du plugin depuis votre compte CodeCanyon.
Ensuite, rendez-vous sur votre tableau de bord WordPress, accédez à Plugins > Add New et téléchargez le fichier zip que vous venez de télécharger.
Une fois téléchargé, cliquez sur le bouton « Activer » pour activer le plugin sur votre site.
Une fois le plugin activé, vous pourrez modifier vos paramètres dans l'onglet latéral flottant Pro et ajouter un onglet Publications récentes afin que les publications récentes s'affichent à vos visiteurs.
2. Accédez aux menus de l'onglet latéral flottant
Une fois dans votre tableau de bord, cliquez sur l'option Onglet latéral flottant dans le menu de gauche pour accéder aux paramètres du plugin.
3. Ajouter un nouvel onglet
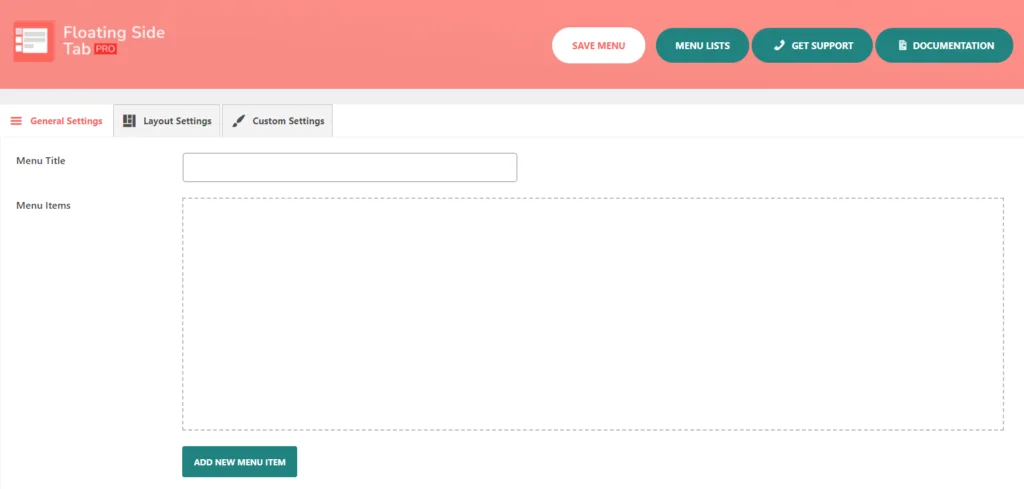
Maintenant que vous êtes dans les paramètres du plugin, vous pouvez ajouter un nouvel onglet dans lequel vous afficherez vos publications récentes. Cliquez sur « Ajouter un nouvel onglet ». Vous serez redirigé vers l'onglet « Paramètres généraux » .

Ici, vous trouverez des options telles que le titre du menu, les éléments de menu et un bouton intitulé Ajouter un nouvel élément de menu . En cliquant sur ce bouton, vous verrez un élément de menu vide prêt à ajouter vos informations. Vous pouvez créer plus d'onglets si vous le souhaitez, mais pour cet exemple, nous allons nous en tenir à un seul pour vos publications récentes.
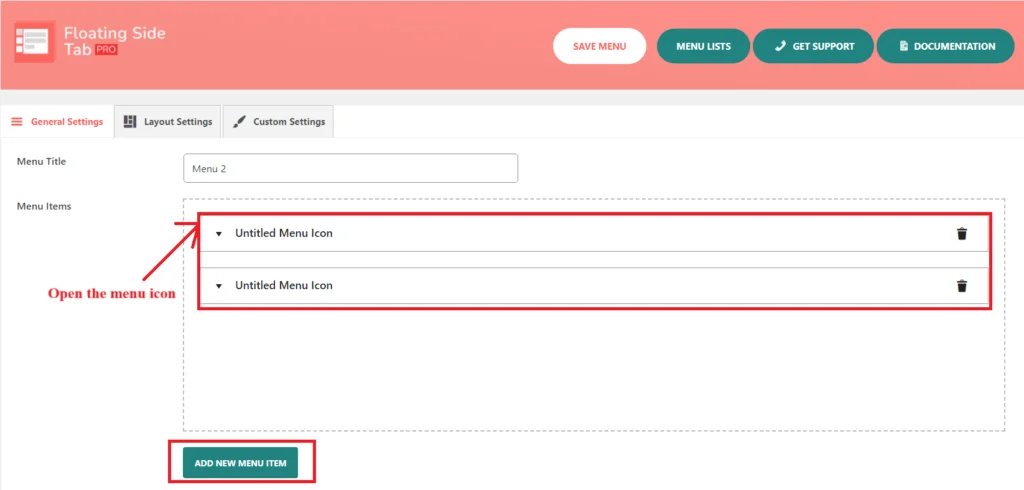
Chaque fois que vous cliquez sur « Ajouter un nouvel élément de menu », une nouvelle icône de menu sans titre s'ouvre. Chaque fois que l'on clique sur le bouton « Ajouter un nouvel élément de menu », une autre icône de menu sans titre apparaîtra.

Ensuite, vous devez ouvrir l’ « Icône de menu sans titre ». Vous remarquerez qu'il existe des éléments ou des options de sous-menu supplémentaires qui apparaissent lorsque l'utilisateur clique sur cet élément de menu spécifique.

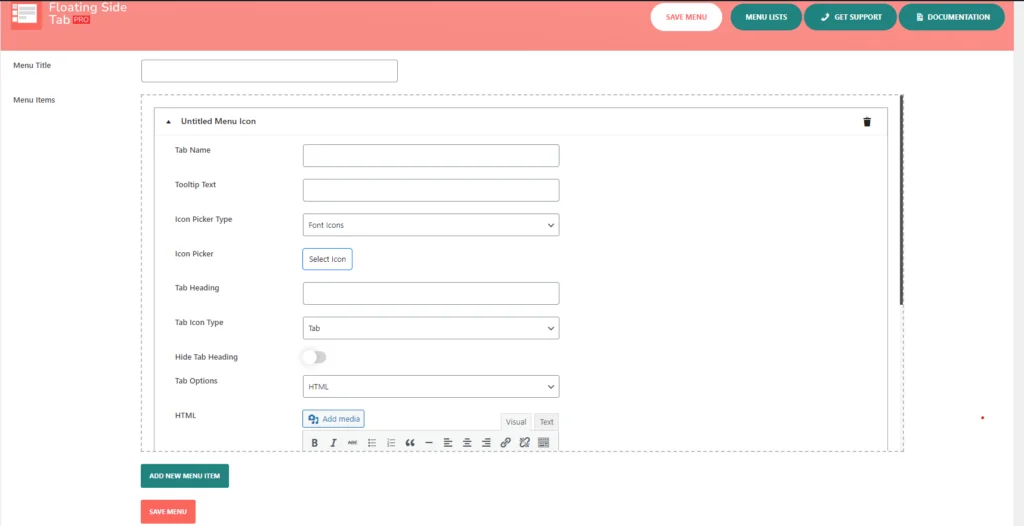
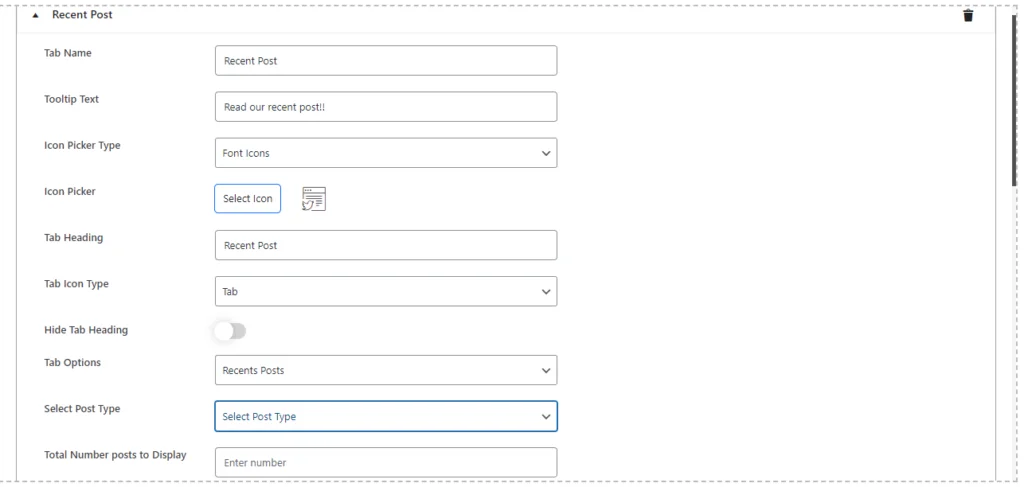
Cela inclut les options de gestion du nom de l'onglet, du texte de l'info-bulle, du type de sélecteur d'icône, du sélecteur d'icône, de l'en-tête de l'onglet, du masquage de l'en-tête de l'onglet, du type d'icône de l'onglet et de l'option de l'onglet, comme indiqué ci-dessous.
Pour le nom de l'onglet , restez simple : les messages récents fonctionnent bien. Cela montre clairement à vos visiteurs à quoi sert cet onglet.

Ensuite, j'ajouterai du texte d'info-bulle : c'est ce qui apparaît lorsque les utilisateurs survolent l'onglet. Quelque chose comme « Lisez nos articles récents !! » ajoute une touche personnelle et les inviter à cliquer fait exactement cela.
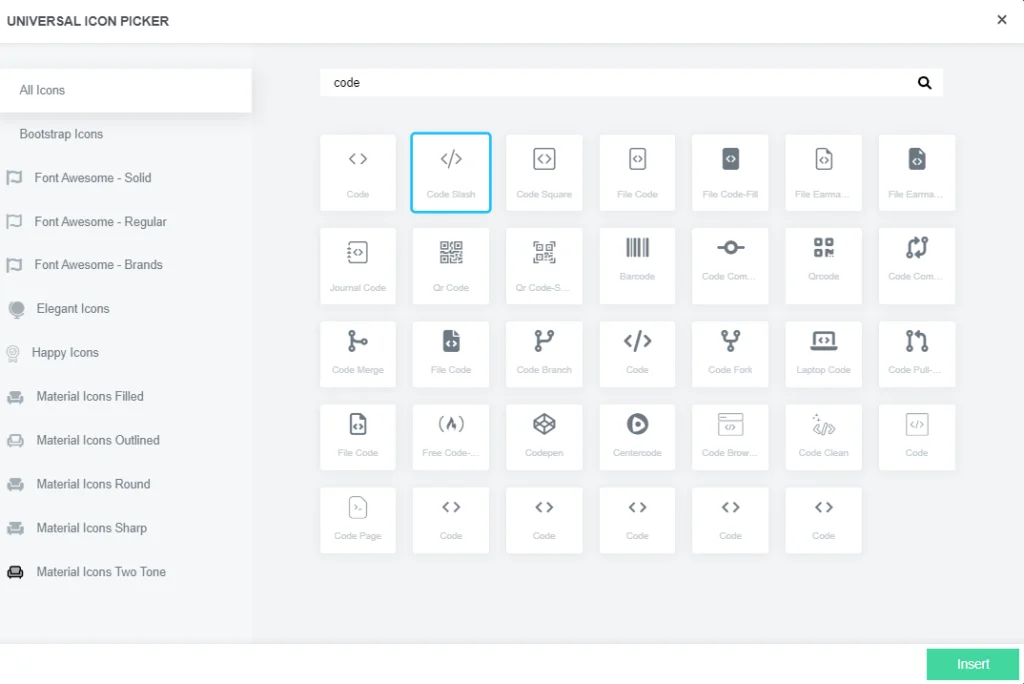
Ensuite, choisissez une icône pour faire ressortir visuellement l’onglet. Dans le type de sélecteur d'icônes , vous pouvez choisir parmi diverses bibliothèques telles que Bootstrap, Elegant, Happy, Font-Awesome ou Material Icons . Il s’agit de choisir une icône qui correspond à l’apparence de votre site.


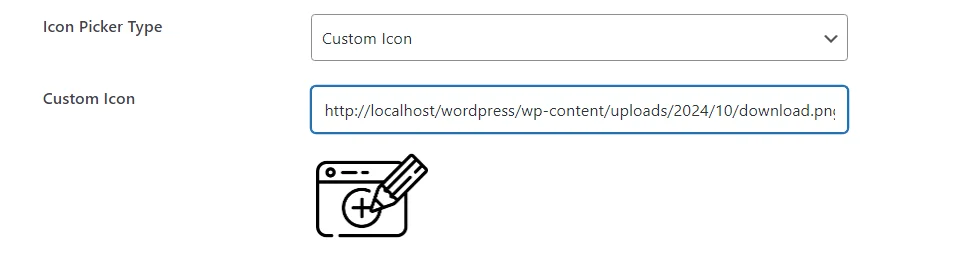
Si vous disposez d'une icône personnalisée , vous pouvez même télécharger la vôtre.

Pour l' en-tête de l'onglet , vous pouvez utiliser le même nom que le nom de l'onglet (Messages récents ) ou faire preuve de créativité si cela convient mieux à votre style. Le titre apparaît après qu'un utilisateur a cliqué sur l'onglet, il vaut donc la peine de réfléchir à la façon dont il complète la conception de votre site. Vous pouvez également masquer le titre si vous pensez que l'icône seule fait le travail.
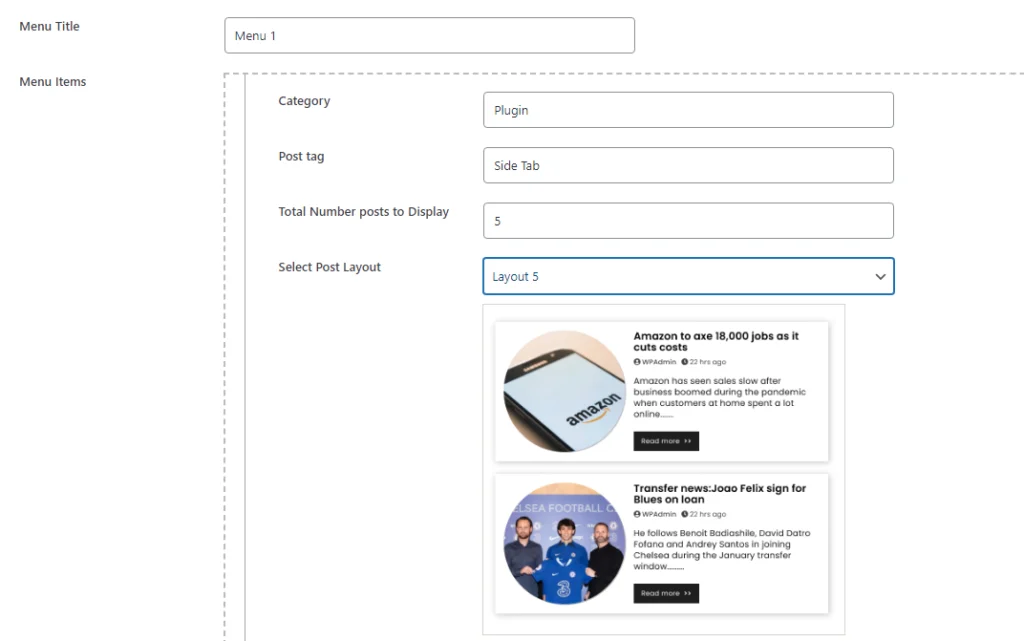
Passons maintenant au véritable objectif de cet onglet : afficher vos articles de blog les plus récents .
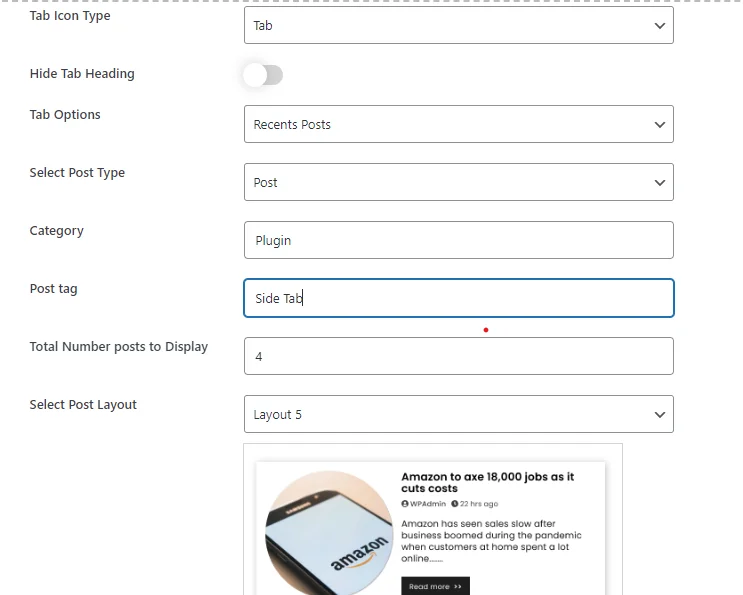
Dans l' onglet Options , choisissez Publications récentes. Cela indique au plugin d’extraire et d’afficher automatiquement vos publications les plus récentes. Sous l’option Type de publication , assurez-vous de choisir Post car nous traitons d’articles de blog.

Si vous souhaitez être précis, vous pouvez même filtrer les publications qui s'affichent par catégorie . Entrez les slugs des catégories souhaitées, séparés par des virgules, et seules les publications de ces catégories s'afficheront. Vous pouvez faire la même chose avec les balises si c'est ainsi que vous préférez organiser votre contenu.

Une fois que vous avez déterminé combien de publications doivent apparaître dans l'onglet, vous pouvez choisir parmi 5 formats de mise en page différents. Des listes classiques aux grilles dynamiques : le format que vous choisissez pour présenter votre contenu dépend de votre conception.
Cette flexibilité garantit que vos publications récentes sont magnifiquement présentées, améliorant ainsi l'apparence générale de votre site Web. Une fois que vous avez sélectionné le nombre de posts et la mise en page idéale, vous êtes prêt à avancer !
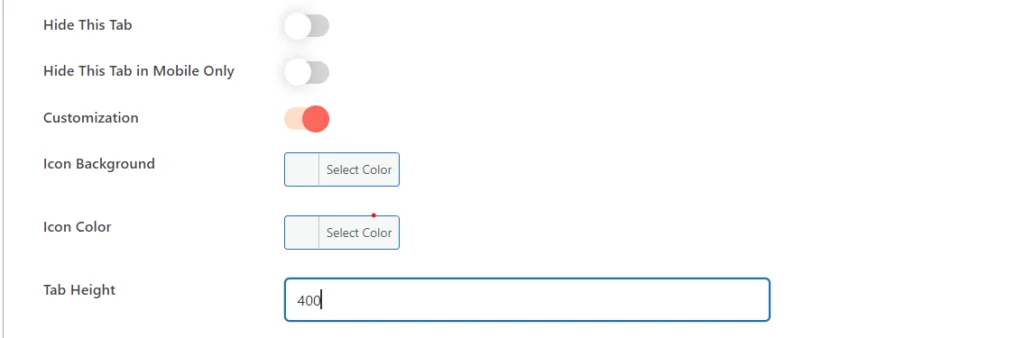
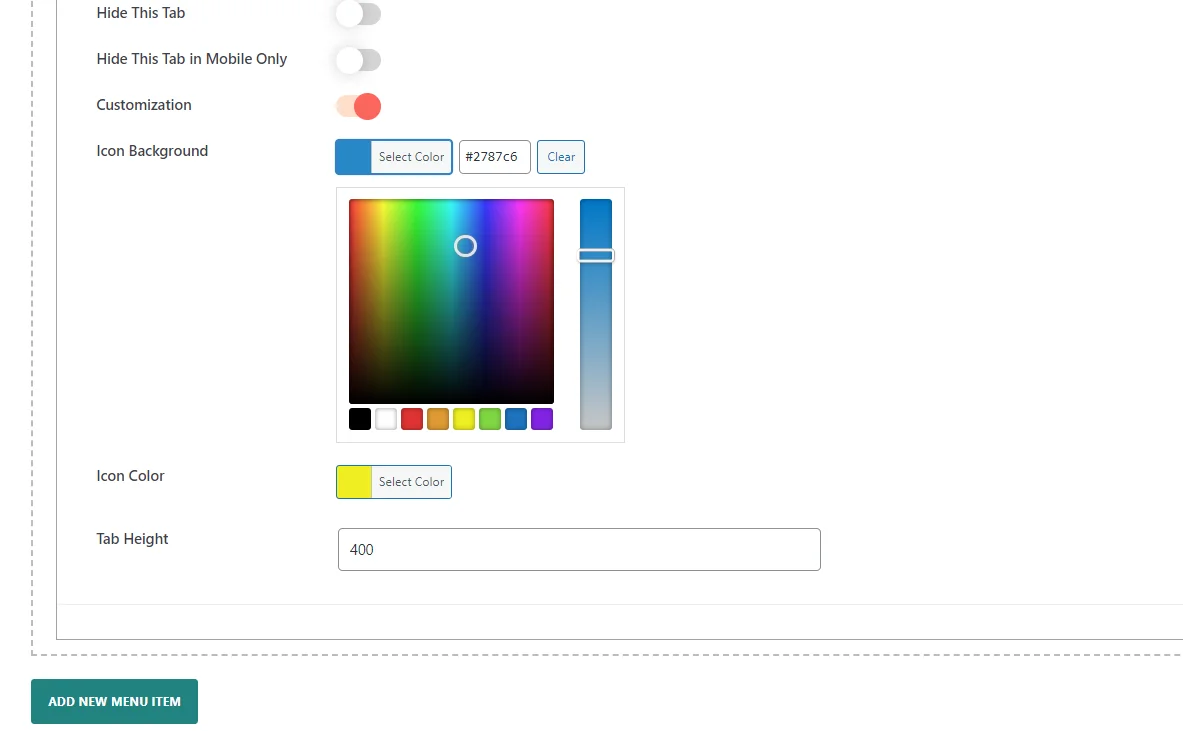
Faites défiler jusqu'à l'option de personnalisation .

Lorsque vous activez la personnalisation et sélectionnez le type d'icône de menu comme « Tab » dans le plugin Floating Side Tab Pro, trois options de personnalisation apparaîtront :
Ici, vous pouvez modifier l' arrière-plan de l'icône et la couleur de l'icône en cliquant sur l'outil de sélection de couleurs.

Vous pouvez également modifier la hauteur de l'onglet pour l'adapter à vos exigences de conception afin d'améliorer son apparence en fonction de votre mise en page.
Ces paramètres vous aident à personnaliser l'apparence de l'onglet pour qu'il corresponde à la conception de votre site Web et améliore l'expérience utilisateur.
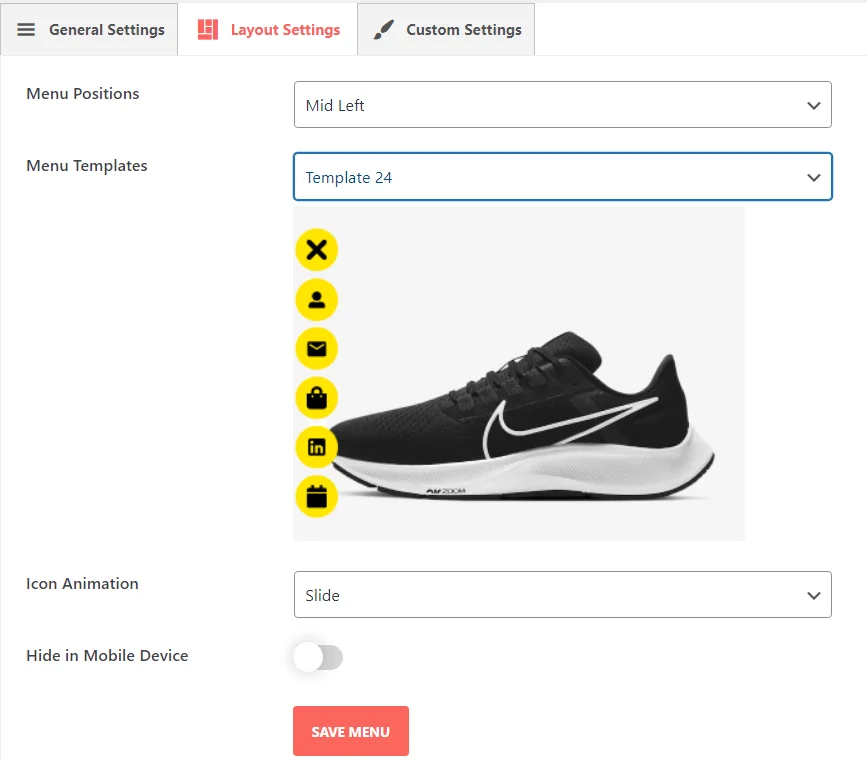
4. Configurez les paramètres de mise en page
Dans les paramètres de la section Paramètres de mise en page du plugin Floating Side Tab, vous pouvez configurer complètement la position, la conception et le comportement du menu. Ces paramètres offrent une grande flexibilité dans la manière dont l'onglet flottant interagira avec les utilisateurs de votre site Web.

Pour plus de détails, consultez ce lien : Paramètre de mise en page
5. Enregistrez vos paramètres
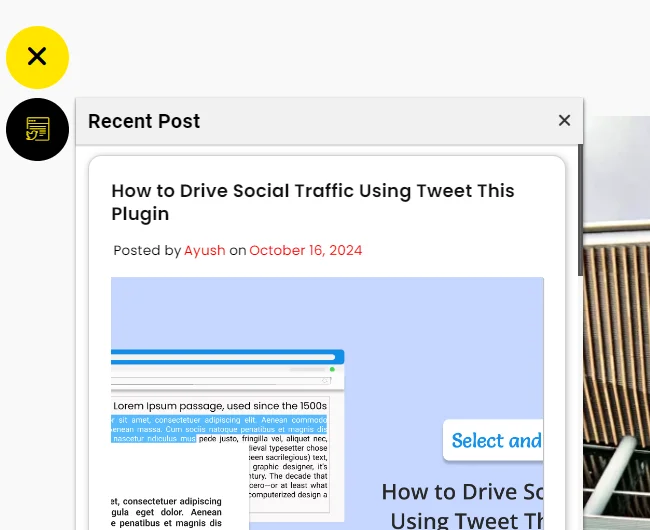
Enfin et surtout, n'oubliez pas de sauvegarder. Dès que vous le ferez, vos dernières publications seront mises en ligne et disponibles sur un onglet flottant. Quelle que soit la page sur laquelle se trouvent vos visiteurs, ils pourront accéder à votre contenu le plus récent en un seul clic. Cela maintient vos articles de blog visibles, suscitant davantage d'engagement à mesure que les utilisateurs continuent de trouver votre site.
Aperçu :