Comment afficher à l'écran les étiquettes d'informations sur le régime alimentaire dans WordPress
Publié: 2023-06-28Cherchez-vous un moyen d'afficher des étiquettes d'informations nutritionnelles sur WordPress ?
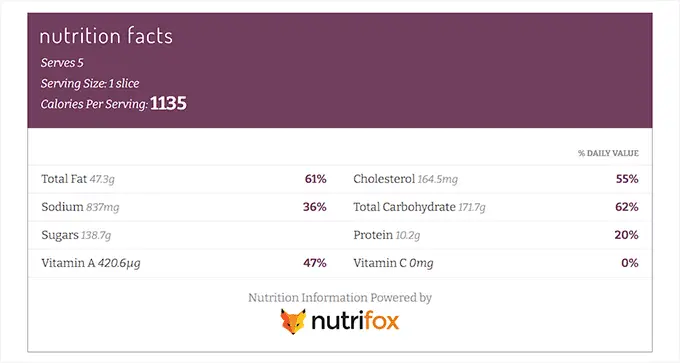
Les étiquettes d'information sur l'alimentation fournissent des informations sur les éléments nutritifs des repas, ainsi que sur la quantité d'énergie, de protéines, de graisses en excès, de glucides, etc. Ces étiquettes aident les acheteurs à tirer des conclusions plus éclairées sur la santé et la forme physique conformément à leurs régimes alimentaires.
Dans ce dossier, nous allons vous montrer comment insérer très facilement des étiquettes de points de régime dans WordPress.

Pourquoi inclure des étiquettes de spécificités nutritionnelles dans WordPress ?
Si vous êtes un blogueur de nourriture ou faites la promotion de produits alimentaires dans votre point de vente en ligne, l'ajout d'étiquettes de points de régime à vos recettes et produits peut vous aider à vous conformer à toutes les spécifications réglementaires des produits alimentaires.
En informant les gens sur le contenu calorique écrit, les glucides, les protéines et les autres vitamines et minéraux de vos aliments, vous leur permettez également de tirer des conclusions éclairées sur leurs programmes de régime.

Par exemple, l'introduction d'une étiquette de valeur nutritive avec une recette permettra aux personnes diabétiques d'observer leur consommation de sucre et de continuer à être en bonne santé.
L'introduction d'étiquettes d'informations nutritionnelles peut également améliorer le classement d'optimisation des moteurs de recherche de votre site Web WordPress. En effet, les moteurs de recherche donnent généralement la priorité aux sites Web qui améliorent l'expérience de travail de l'utilisateur en fournissant des informations appropriées sur leurs produits.
Cela étant signalé, voyons comment vous pouvez très facilement intégrer des étiquettes spécifiques à l'alimentation dans WordPress.
Comment ajouter des étiquettes de spécificités nutritionnelles dans WordPress
Vous pouvez simplement inclure des étiquettes de détails sur l'alimentation dans WordPress en utilisant Nutrifox.
Il s'agit d'un générateur d'étiquettes nutritionnelles en ligne qui permet aux consommateurs de créer et de personnaliser des étiquettes nutritionnelles pour leurs produits alimentaires ou leurs recettes.
Construire une étiquette de faits diététiques avec Nutrifox
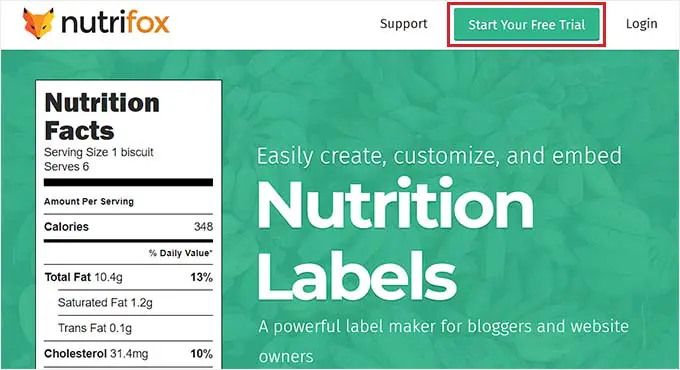
Dans un premier temps, vous devrez consulter le site Web de Nutrifox et ouvrir un compte en cliquant sur le bouton "Démarrer votre essai gratuit" dans le coin droit supérieur de l'écran.
Nutrifox propose un essai de 14 jours à absolument tout le monde, après quoi vous serez facturé environ 9 $/mois ou 89 $/an.

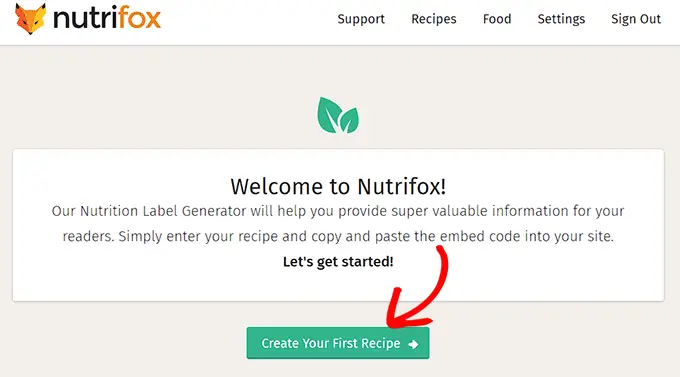
Lors de la création d'un compte, vous serez dirigé vers la page Web "Bienvenue sur Nutrifox".
À partir de cet article, cliquez simplement sur le bouton "Créer votre 1ère recette" pour commencer.

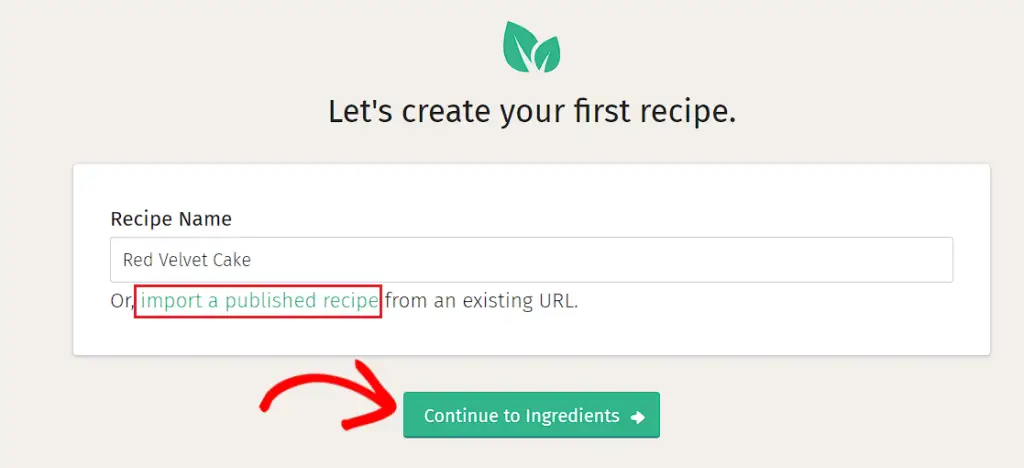
Ensuite, vous serez dirigé vers un nouveau moniteur, où vous devrez entrer un nom pour la recette que vous êtes sur le point de produire.
Au moment où vous avez un titre de recette supplémentaire, cliquez simplement sur le bouton "Continuer vers les ingrédients".
Attention : si vous le souhaitez, vous pouvez également importer une recette révélée dans Nutrifox depuis votre site WordPress en cliquant sur le lien retour « importer une recette révélée ».

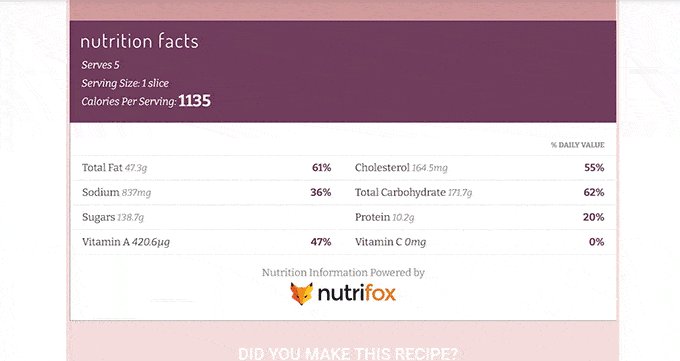
Cela vous amènera à un nouveau moniteur où vous ferez la recette. Ici, vous serez prêt à voir l'étiquette d'informations sur le régime alimentaire dans la bonne colonne de l'écran.
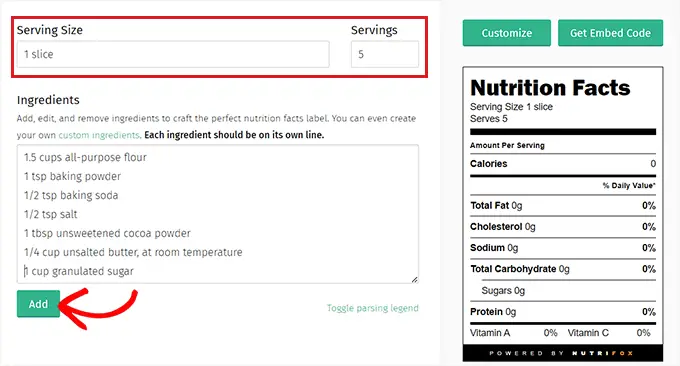
Vous pouvez maintenant commencer en remplissant les champs pour la dimension de service et la sélection de services.
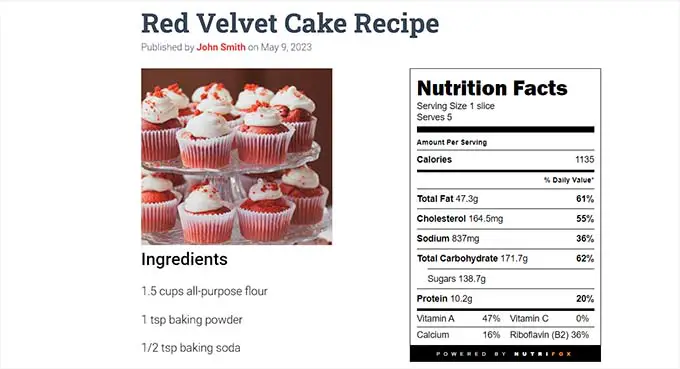
Pour l'occasion, si vous préparez une recette pour un gâteau de velours rouge, vous voudrez insérer 1 tranche comme taille de portion. Immédiatement après cela, vous devez insérer la quantité de tranches qui seront dans le gâteau sous l'option "Portions".
Une fois que vous avez accompli cela, variez simplement les ingrédients de la recette dans la section « Ingrédients » et cliquez sur le bouton « Ajouter ».

Peu de temps après que la recette ait été ajoutée, l'étiquette d'information sur le régime alimentaire sera immédiatement mise à jour.
Personnalisez vos étiquettes de valeur nutritive
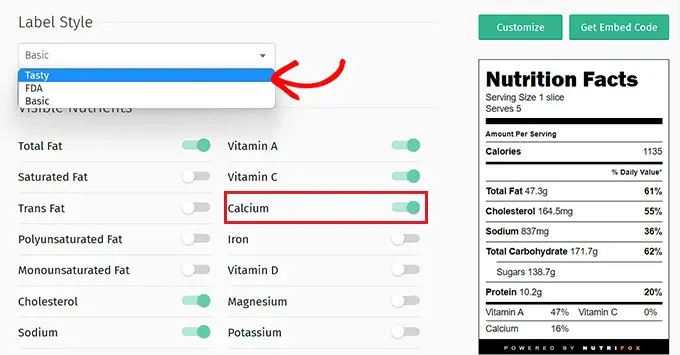
Maintenant, vous devez cliquer sur le bouton "Personnaliser" dans la colonne appropriée pour concevoir et styliser l'étiquette de détails.
À partir de là, allez de l'avant et choisissez le "Style d'étiquette" dans le menu déroulant. Vous pouvez choisir 'Tasty', 'FDA' ou 'Basic'.
Après cela, vous pouvez également choisir la valeur nutritionnelle que vous souhaitez afficher sur l'étiquette de faits sur le régime alimentaire en basculant le changement futur vers ces options.
Par exemple, si vous souhaitez afficher le pourcentage de calcium dans le repas, vous devrez basculer le changement à venir vers l'option "Calcium".

Une fois que vous êtes satisfait de votre étiquette de détails sur l'alimentation, vous devez dupliquer l'étiquette
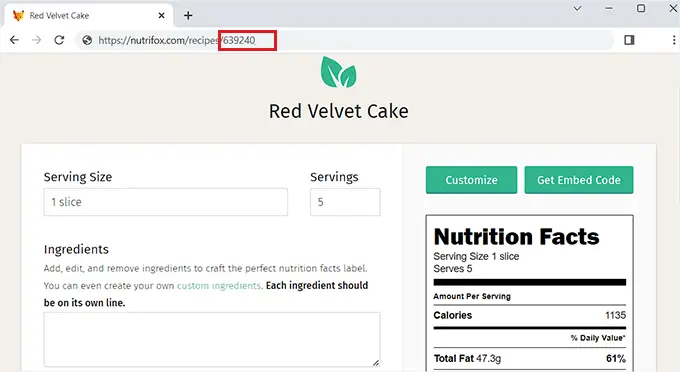
Une fois que vous êtes satisfait de votre étiquette de détails de régime, vous souhaitez dupliquer son identifiant à partir de l'URL du site Web Nutrifox.
Cet ID d'étiquette est une variété de 4 à 5 chiffres qui vous permettra d'intégrer l'étiquette d'information dans votre site Web WordPress.

Ajouter les étiquettes d'informations nutritionnelles à une publication WordPress
Immédiatement après avoir copié l'identifiant de l'étiquette, rendez-vous sur le tableau de bord de votre site Web WordPress.
Une fois que vous y êtes, vous devez configurer et activer le plugin Nutrifox WP Connector. Pour des recommandations supplémentaires, n'oubliez pas de consulter notre manuel action par mouvement sur la façon d'installer un plugin WordPress.
Ce plugin ajoutera un bloc "Étiquette Nutrifox" à l'éditeur Gutenberg qui vous permettra de démontrer les étiquettes d'informations nutritionnelles avec vos recettes.
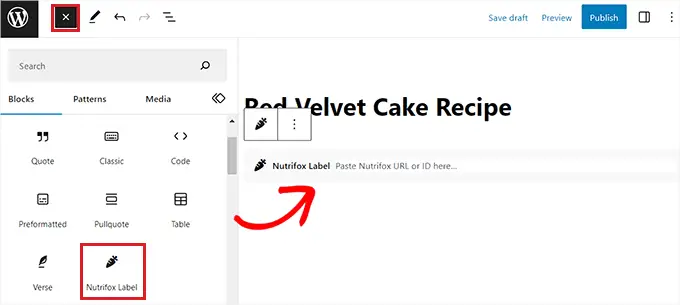
Lors de l'activation du plugin, ouvrez la page ou publiez là où vous souhaitez ajouter l'étiquette de détails. Ensuite, vous devez cliquer sur le bouton "+" dans le coin supérieur gauche de l'écran et découvrir le bloc "Nutrifox Label".

Lors de l'ajout du bloc, collez simplement l'ID de l'étiquette Nutrifox que vous avez copiée auparavant dans le bloc.

Enfin, poursuivez et cliquez simplement sur le bouton 'Publier' ou 'Mettre à jour' pour conserver vos modifications.
Vous pouvez maintenant consulter votre site Web pour examiner l'étiquette de points nutritionnels en mouvement.

Bonus : utilisez des recettes savoureuses pour améliorer votre blog de repas et insérez des étiquettes d'informations sur l'alimentation
Delicious Recipes est un bon plugin de recettes WordPress qui vous permettra d'optimiser votre site de blog sur les aliments pour le marketing des moteurs de recherche de recettes. Il vous permet également de modifier le style et le format de vos fiches de recettes.
De plus, il vous permet d'intégrer vos cartes de recettes à Nutrifox pour incorporer des étiquettes d'information sur le régime alimentaire aux recettes.
Au départ, vous devez installer et activer le plugin Tasty Recipes. Pour des recommandations détaillées, consultez notre manuel sur la façon d'installer un plugin WordPress.
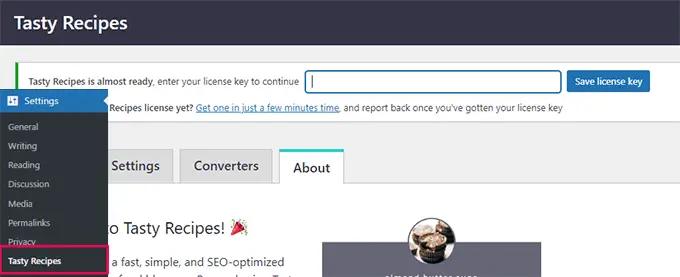
Lors de l'activation, rendez-vous sur la page Options »Recettes délicieuses et entrez l'essentiel de la licence. Vous pouvez obtenir votre licence critique sur le site Web de vos comptes Tasty Recipes.

Ensuite, passez simplement à l'onglet "Conception" de la page Web "Recettes savoureuses".
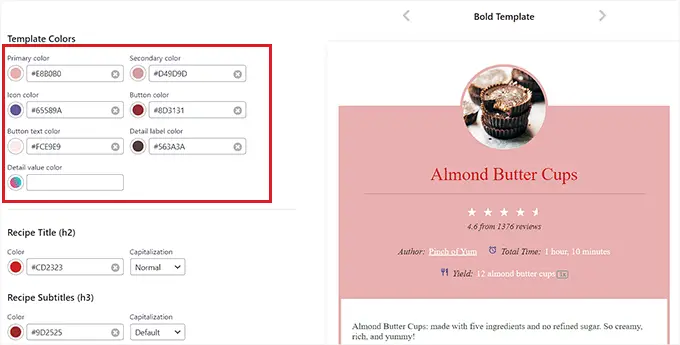
À partir d'ici, vous pouvez sélectionner un modèle de structure pour la carte de recette dans la colonne d'aperçu sur la droite.
Vous pouvez également personnaliser davantage le modèle avec les configurations d'écran à l'écran sur le reste du moniteur.

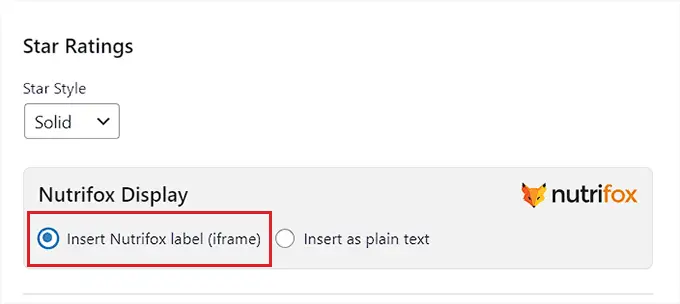
Une fois que vous avez créé votre modèle de fiche recette, descendez jusqu'à la partie 'Affichage Nutrifox' et assurez-vous que l'option 'Insérer l'étiquette Nutrifox (iframe)' est cochée.
Si vous optez pour la possibilité "Insérer en tant que texte simple", vous devrez saisir manuellement les spécificités des étiquettes de spécificités nutritionnelles.
Lorsque vous êtes satisfait de vos décisions, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.

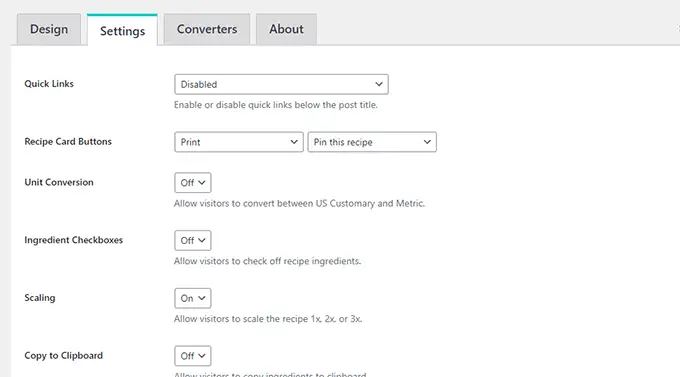
À venir, passez à l'onglet "Paramètres" en haut pour configurer les choix de plugin.
Ci-dessous, vous pouvez sélectionner les boutons à afficher sur les recettes, afficher les conteneurs à côté des ingrédients, permettre aux acheteurs de changer de modèles et mettre à l'échelle les recettes pour des mesures de service distinctes.
Vous pouvez également permettre aux utilisateurs de copier les éléments en un seul clic et de coller la recette ailleurs.
Enfin, n'oubliez pas de cliquer simplement sur le bouton "Enregistrer les modifications" pour conserver vos améliorations.

Inclure la fiche de recette et l'étiquette de spécificités nutritionnelles dans un article WordPress
Pour inclure la carte de recette et l'étiquette des points de régime sur votre site Web, vous devez ouvrir un nouveau message ou un message actuel dans l'éditeur de blocs à partir de la barre latérale d'administration de WordPress.
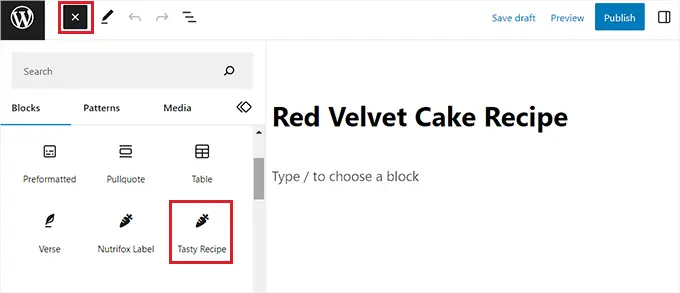
Au moment où vous y êtes, cliquez simplement sur le bouton '+' dans le meilleur coin encore à gauche du moniteur et tombez sur le bloc 'Recette savoureuse'.

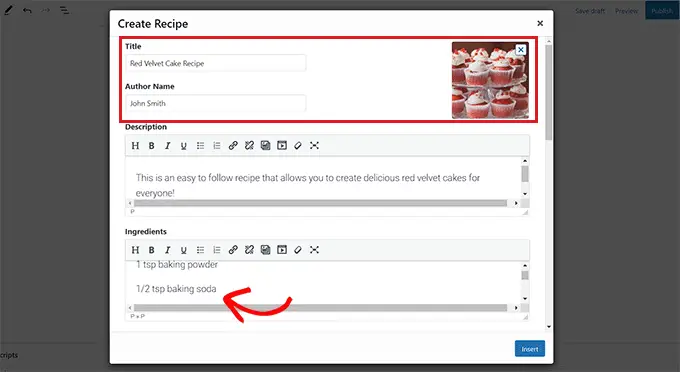
Lors de l'ajout du bloc, une fenêtre contextuelle "Créer une recette" s'ouvrira dans l'éditeur de blocs. Ici, vous pouvez commencer par inclure un titre, une description, un graphique et une identité de créateur pour la fiche de recette.
Ensuite, stylisez les éléments de la recette dans la section « Ingrédients » et ajoutez les recommandations que les personnes doivent respecter dans le segment « Instructions ».

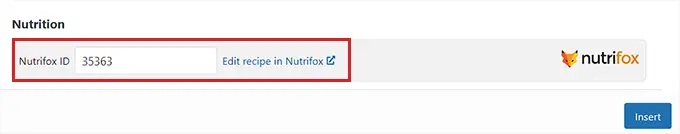
Ensuite, faites défiler jusqu'à la partie "Nutrition", où vous devez incorporer l'ID d'étiquette pour les étiquettes nutritionnelles.
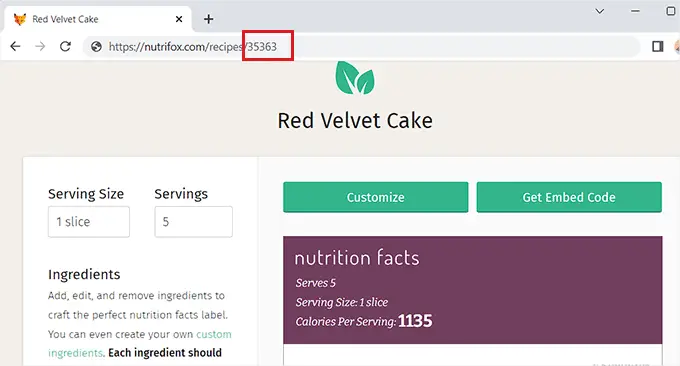
Pour cela, vous devrez vous arrêter sur la page Web de Nutrifox et ouvrir l'étiquette de détails du régime que vous souhaitez intégrer à la recette.
Au moment où vous y êtes, vous pouvez obtenir l'ID de l'étiquette à partir de l'URL du site Web. Ce sera une variété de 4 à 5 chiffres à la fin de l'URL.

Il suffit de le dupliquer et de retourner à votre tableau de bord WordPress.
Ensuite, vous devez coller l'ID de l'étiquette dans la case 'Nutrifox ID'. Dès que vous avez terminé, cliquez simplement sur le bouton 'Insérer' pour ajouter la fiche de recette à l'éditeur de blocs.

Enfin, cliquez sur le bouton 'Mettre à jour' ou 'Publier' pour conserver vos variantes.
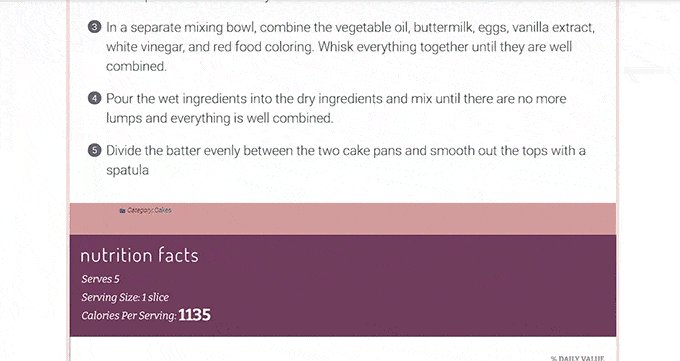
Vous pouvez maintenant consulter votre site Web pour tester la fiche de recette avec l'étiquette nutritionnelle intégrée.

Nous espérons que ce rapport vous a aidé à découvrir comment afficher les étiquettes de points de régime dans WordPress. Vous voudrez peut-être aussi voir notre tutoriel sur la façon d'intégrer le schéma de recette utile pour le marketing des moteurs de recherche dans WordPress et nos meilleurs choix pour les thèmes WordPress les plus efficaces pour les blogs de recettes.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous découvrir sur Twitter et Fb.
