Comment afficher les abonnés Twitter sous forme de texte dans WordPress
Publié: 2023-06-15Voulez-vous afficher vos abonnés Twitter sous forme de texte dans WordPress ?
En montrant que de nombreuses personnes vous suivent sur les réseaux sociaux, vous pouvez encourager les visiteurs à faire confiance à votre site Web. Mieux encore, en affichant ces informations sous forme de texte, vous avez la liberté de les utiliser n'importe où sur votre site Web, y compris dans vos publications et vos pages.
Dans cet article, nous montrerons comment afficher le nombre de vos abonnés Twitter sous forme de texte dans WordPress.

Pourquoi afficher les abonnés Twitter comptent comme du texte dans WordPress ?
Vous avez peut-être remarqué que de nombreux blogs, influenceurs et marques populaires montrent fièrement combien de personnes les suivent sur les réseaux sociaux.
Si les visiteurs voient de nombreuses personnes vous suivre sur les réseaux sociaux, ils sont plus susceptibles de faire confiance à votre entreprise et de vous considérer comme un expert dans votre créneau de blogging.
La plupart des meilleurs plugins de médias sociaux vous permettent d'afficher le nombre total d'abonnés dans les flux intégrés, les boutons, les bannières, etc.
Cependant, vous souhaiterez parfois afficher le numéro sous forme de texte brut. Cela vous donne la liberté d'ajouter le nombre d'abonnés à vos articles de blog, votre pied de page ou n'importe où ailleurs sur votre blog ou site Web WordPress.
Dans cet esprit, voyons comment vous pouvez afficher votre nombre d'abonnés Twitter sous forme de texte dans WordPress.
Étape 1 : Obtenez une clé et un secret d'API Twitter
Pour obtenir le nombre de vos abonnés, vous devrez accéder à l'API Twitter en créant une clé API et un secret.
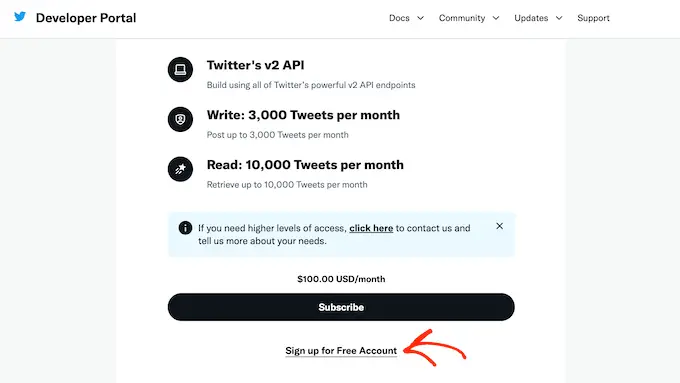
Pour obtenir ces informations, rendez-vous sur le portail des développeurs Twitter, puis cliquez sur "S'inscrire pour un compte gratuit".

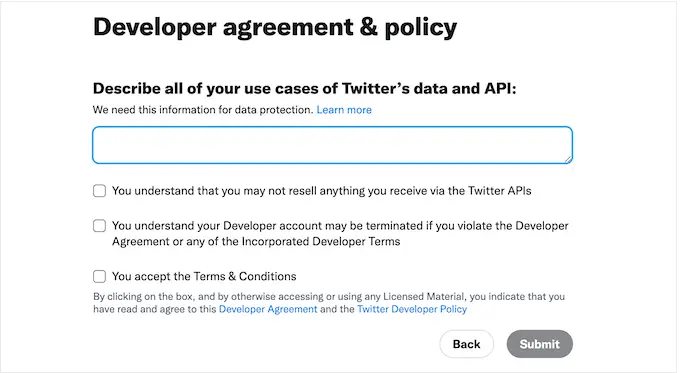
Vous pouvez maintenant saisir des informations sur la manière dont vous envisagez d'utiliser l'API Twitter. C'est une bonne idée de fournir autant de détails que possible, car Twitter examinera ces informations et pourra supprimer votre compte s'il ne comprend pas comment vous utilisez son API.
Après cela, lisez les termes et conditions. Si vous êtes d'accord pour continuer, allez-y et cliquez sur le bouton 'Soumettre'.

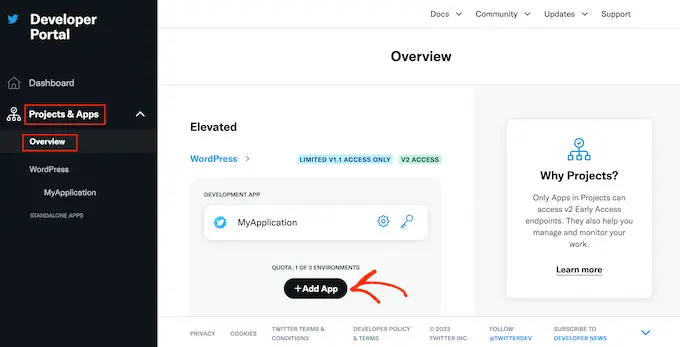
Vous verrez maintenant le portail des développeurs. Dans le menu de gauche, cliquez pour développer la section "Projets et applications". Ensuite, sélectionnez "Aperçu".
Vous pouvez maintenant continuer et cliquer sur "Ajouter une application".

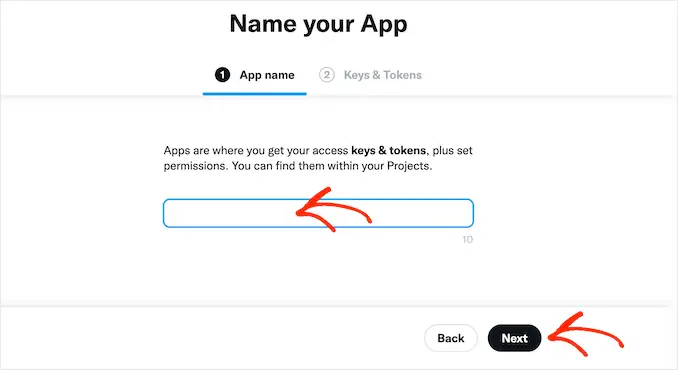
Après cela, tapez simplement le nom que vous souhaitez utiliser pour votre application Twitter. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
Cela fait, cliquez sur le bouton 'Suivant'.

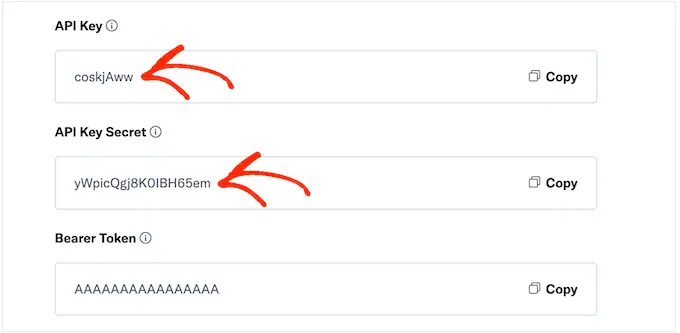
Twitter affichera désormais une clé API et un secret API. C'est la seule fois que vous verrez ces informations, alors notez-les dans un endroit sûr.
Nous vous recommandons d'ajouter la clé et le secret à un gestionnaire de mots de passe pour plus de sécurité.

Étape 2 : Ajoutez un code personnalisé à votre site Web WordPress
Le moyen le plus simple d'ajouter le nombre d'abonnés Twitter à votre site consiste à utiliser du code PHP.
Pour des raisons de sécurité, WordPress ne vous permet pas d'ajouter du code PHP directement à vos pages et publications, mais il autorise les shortcodes. Cela signifie que vous pouvez créer un shortcode personnalisé, puis le lier à votre code PHP.
Le moyen le plus simple d'ajouter des shortcodes personnalisés dans WordPress consiste à utiliser WPCode. Ce plugin vous permet de créer autant de shortcodes que vous le souhaitez, puis de les lier à différentes sections de code PHP.
La première chose que vous devez faire est d'installer et d'activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
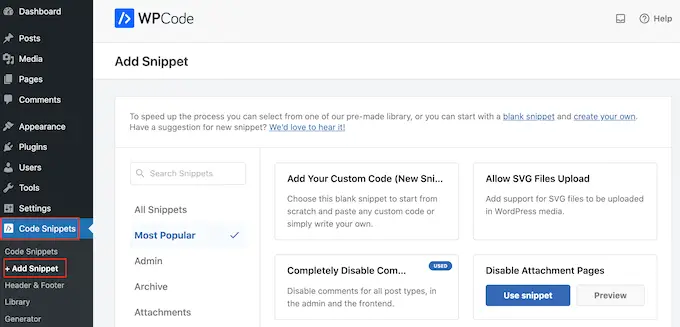
Lors de l'activation, rendez-vous sur Code Snippets » Add Snippet .

Ici, vous verrez tous les extraits prêts à l'emploi que vous pouvez ajouter à votre site Web. Ceux-ci incluent des extraits qui vous permettent de désactiver complètement les commentaires WordPress, de télécharger des fichiers que WordPress ne prend pas en charge par défaut, et plus encore.
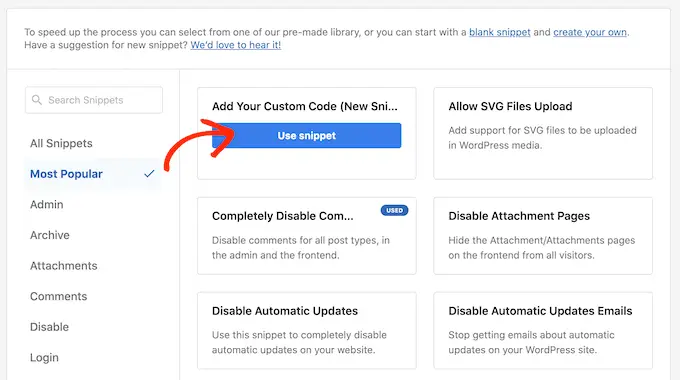
Puisque vous créez un nouvel extrait, passez votre souris sur "Ajouter votre code personnalisé". Ensuite, cliquez simplement sur "Utiliser un extrait".

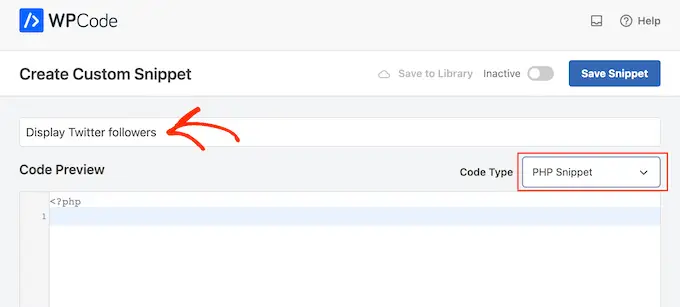
Pour commencer, saisissez un titre pour l'extrait de code personnalisé. Cela peut être tout ce qui vous aide à identifier l'extrait dans le tableau de bord WordPress.
Après cela, vous devez ouvrir le menu déroulant "Type de code" et sélectionner "Extrait PHP".

Dans l'éditeur de code, collez simplement le code PHP suivant :
function getTwitterFollowers($screenName="wpbeginner")
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers)
// getting new auth bearer only if we don't have one
if(!$token)
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys)
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response))
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
else
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
return $numberOfFollowers;
echo getTwitterFollowers(); ?>
Dans le code ci-dessus, assurez-vous de remplacer les espaces réservés suivants par votre propre clé API et secret API :

$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
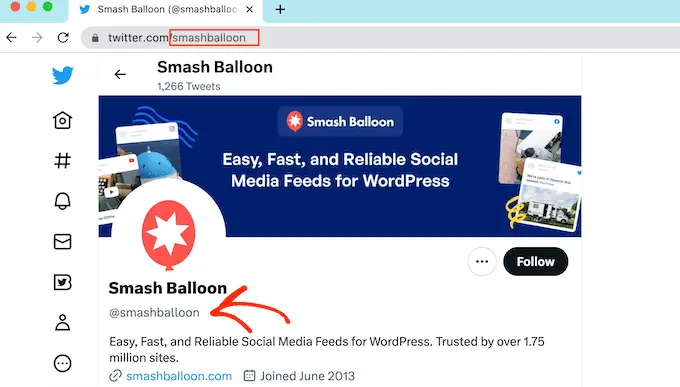
Vous devrez également remplacer "wpbeginner" par le compte Twitter que vous souhaitez utiliser. Il peut s'agir de n'importe quel compte Twitter, y compris des comptes qui ne vous appartiennent pas :
function getTwitterFollowers($screenName="wpbeginner")
Pour obtenir le nom d'utilisateur Twitter, ouvrez simplement le profil Twitter dans un nouvel onglet. Vous trouverez le nom d'utilisateur dans l'URL et dans l'en-tête du profil :

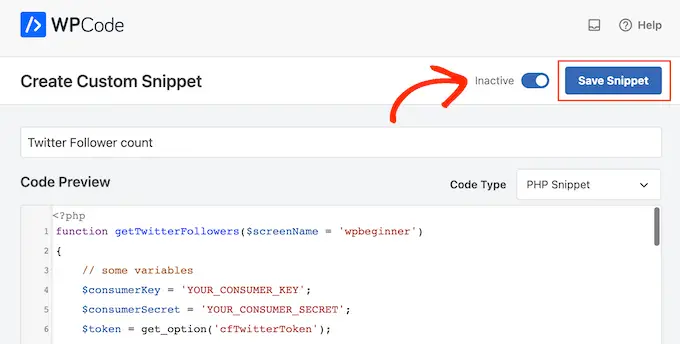
Cela fait, revenez au tableau de bord WordPress. Ici, cliquez simplement sur le bouton "Inactif" pour qu'il devienne "Actif".
Vous pouvez ensuite continuer et cliquer sur le bouton "Enregistrer l'extrait".

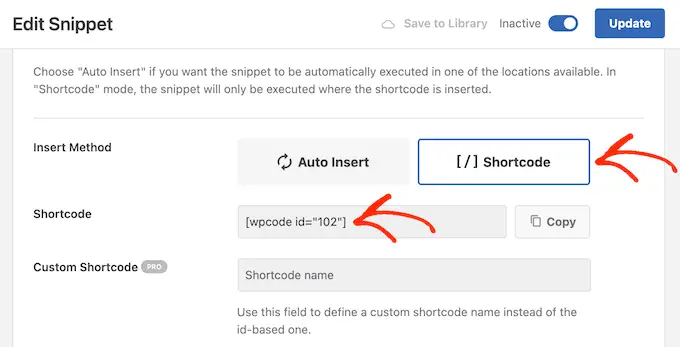
Cela fait, faites défiler jusqu'à la section "Insertion".
WPCode peut ajouter automatiquement votre code à différents endroits, comme après chaque publication, uniquement sur le front-end ou uniquement sur l'administrateur. Pour obtenir le shortcode, cliquez simplement sur le bouton 'Shortcode'.

Vous pouvez maintenant utiliser le shortcode pour ajouter une preuve sociale à n'importe quelle page ou publication.
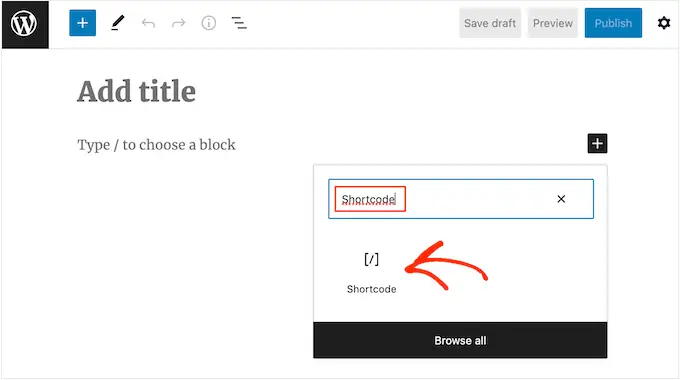
Dans l'éditeur de blocs, cliquez simplement sur le bouton "+" et tapez "Shortcode". Lorsqu'il apparaît, sélectionnez le bloc Shortcode pour l'ajouter à la page ou à la publication.

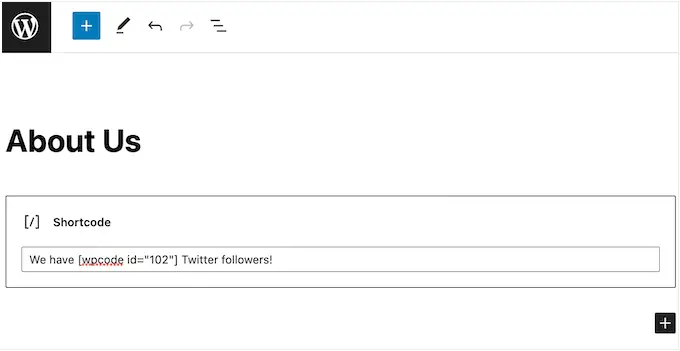
Vous pouvez maintenant ajouter le shortcode au bloc.
Sachez simplement que le shortcode affiche simplement le nombre total de followers, vous voudrez donc généralement ajouter du texte expliquant ce que signifie le nombre.

Pour plus d'informations sur la façon de placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Lorsque vous êtes satisfait de la configuration de la page, vous pouvez faire en sorte que l'abonné compte en direct en cliquant sur le bouton "Mettre à jour" ou "Publier".
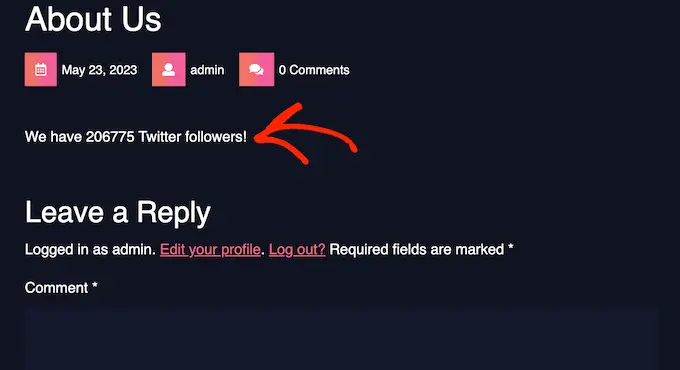
Maintenant, si vous visitez votre site Web WordPress, vous verrez le nombre d'abonnés en direct.

Nous espérons que ce didacticiel vous a aidé à apprendre à afficher vos abonnés Twitter sous forme de texte dans WordPress. Vous voudrez peut-être également apprendre à créer un flux de photos Instagram personnalisé dans WordPress ou consulter nos choix d'experts pour les meilleurs plugins Twitter pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
