Comment afficher les produits de vente résidente sur la page de produit WooCommerce à l'aide de l'élémentor
Publié: 2025-04-21Vous cherchez un moyen simple d'afficher des produits à vente utile sur la page du produit WooCommerce? La présentation de produits connexes est une stratégie puissante pour augmenter la valeur moyenne de la commande de votre magasin de commerce électronique, et avec l'aide d'Elementor et du widget Upsell Woo-Product PowerPack , vous pouvez le faire magnifiquement sans écrire une seule ligne de code.
Dans ce guide, je vais vous expliquer comment configurer et afficher des produits de vense utile sur vos pages de produits WooCommerce à l'aide d'Elementor et de PowerPack.
Commençons!
Pourquoi il est important d'afficher des produits à la vente au niveau des pages de produits

Afficher les produits à large vente directement sur vos pages de produits WooCommerce n'est pas seulement un choix de conception; C'est une stratégie de vente intelligente. Voici pourquoi:
Lorsqu'un client est déjà intéressé par un produit, il est en mode d'achat. C'est le moment idéal pour leur présenter des produits similaires, complémentaires ou de plus grande valeur qu'ils n'auraient pas découvert le contraire. En suggérant ces options de vense à la hauteur directement sur la page du produit, vous augmentez les chances d'un achat plus important sans être arrogant.
Il améliore également l'expérience d'achat globale. Plutôt que de faire rechercher le client de meilleures alternatives ou compléments, vous les guidez de manière proactive vers des options qui offrent plus de valeur. Cela renforce la confiance et les maintient plus longtemps sur votre site.
Du point de vue de l'entreprise, la vente résiliée peut considérablement augmenter la valeur moyenne de votre commande (AOV), ce qui signifie plus de revenus sans augmenter le trafic ni les dépenses publicitaires. C'est l'un des moyens les plus simples de maximiser le retour sur investissement de chaque visiteur.
Comment afficher les produits de vente résidente sur la page de produit WooCommerce à l'aide de l'élémentor
Ajouter des produits à la vente résistante dans WooCommerce
Avant toute autre chose, assurez-vous que votre magasin WooCommerce a des produits ajoutés. Ensuite, vous devrez attribuer des produits à la vente ascendant à ceux que vous souhaitez promouvoir.
Voici comment vous le faites:
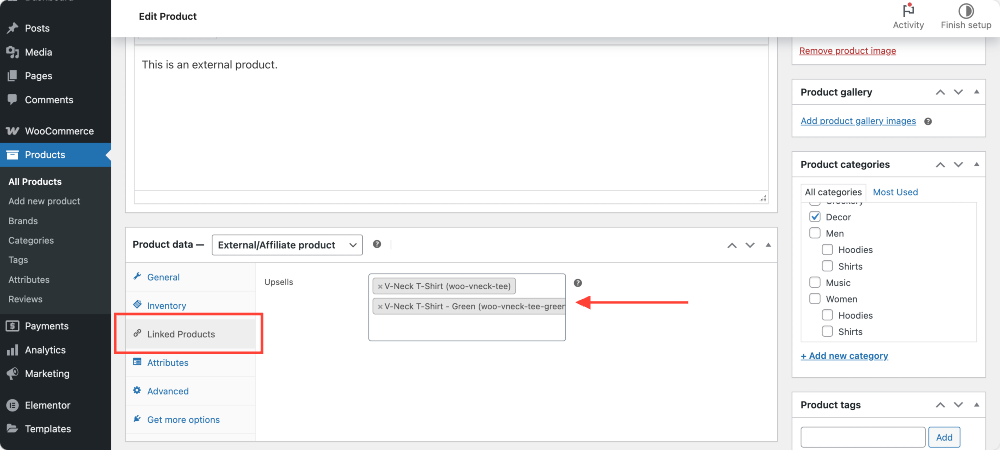
Rendez-vous sur votre tableau de bord WordPress et accédez aux produits WooCommerce >> . Cliquez sur le produit que vous souhaitez modifier, puis faites défiler jusqu'à la section des données du produit. Dans l'onglet Produits liés , vous verrez un champ étiqueté.
Tapez simplement les noms des produits que vous souhaitez recommander en tant que ventes ascendantes, et WooCommerce gérera le reste.

N'oubliez pas de cliquer sur la mise à jour pour enregistrer vos modifications.
Modifier le modèle de produit unique à l'aide d'Elementor
Maintenant que vos produits de vente résistants sont attribués, il est temps de les afficher sur les pages de produits. Pour ce faire, vous devrez personnaliser votre modèle de produit unique dans Elementor.
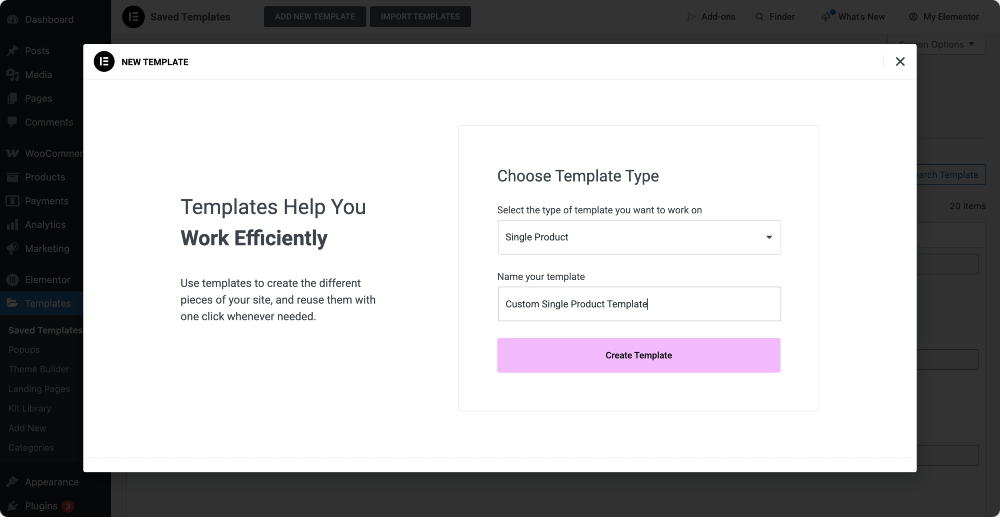
À partir du tableau de bord WordPress, accédez aux modèles . Si vous avez déjà un modèle de produit unique, modifiez le modèle à l'aide de l'éditeur Elementor. Sinon, créez un nouveau modèle en cliquant sur Ajouter un nouveau !
Ensuite, choisissez un seul produit et appuyez sur Créer un modèle .
Une fois que vous êtes dans l'éditeur de modèle, cliquez sur Modifier avec Elementor . Cela ouvre la disposition qui contrôle l'apparence de vos pages de produits individuelles.

Gardez à l'esprit qu'il s'agit d'un modèle dynamique - il affecte toutes vos pages de produits, alors évitez d'ajouter un contenu de produit spécifique directement ici.
Ajouter le widget de vendure WOO-Product de PowerPack
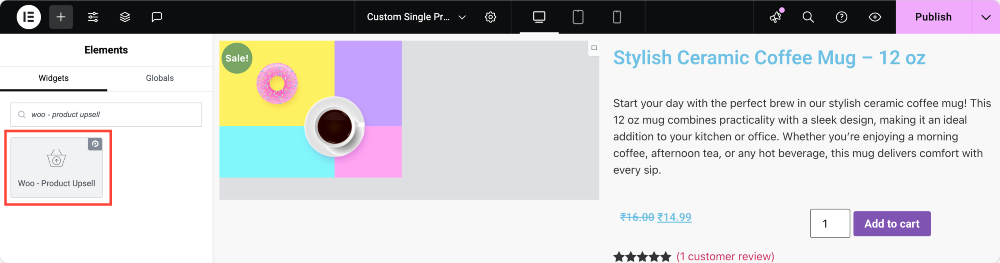
Avec le plugin PowerPack Addons installé, vous avez accès à une suite de widgets WooCommerce qui rendent la personnalisation super flexible. L'un d'eux est le widget de vendure de produit woo , que nous allons utiliser aujourd'hui!
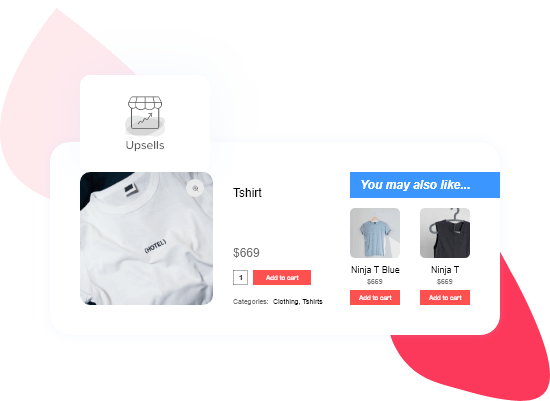
Dans la barre latérale Elementor, utilisez la barre de recherche pour trouver «Woo - Product Upsell» , puis faites-le glisser dans votre disposition de modèle. Le widget récupérera automatiquement et affichera automatiquement les produits de vente ascendant que vous avez attribués plus tôt!
Pas besoin de configurer quoi que ce soit manuellement. C'est dynamique, ce qui signifie qu'il s'adaptera et affichera les produits pertinents pour chaque page de produit.

Personnalisez l'apparence de la section de vente ascendante
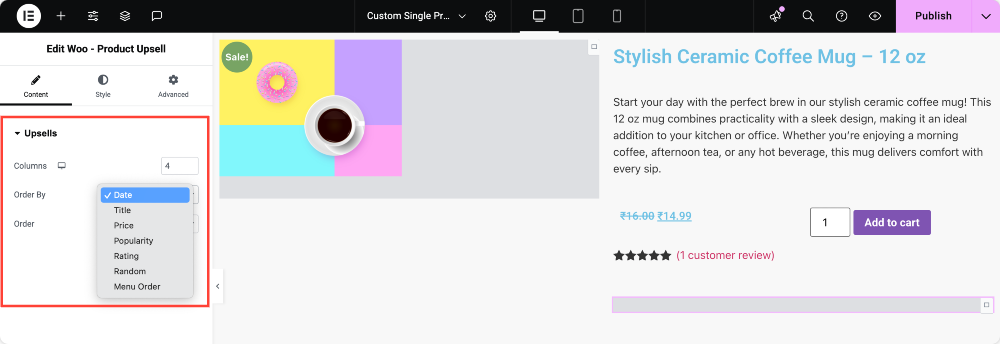
Sous l' onglet Contenu des paramètres du widget, vous pouvez choisir:
- Combien de produits à afficher par ligne
- contrôler le nombre de colonnes
- Triez les produits à la vente vous par des options telles que la date, le prix, la popularité ou la notation
- Définissez l'ordre en ascendant ou en descendant, selon la façon dont vous voulez qu'ils affichent

En passant à l' onglet Style , vous obtenez des tonnes de flexibilité de conception. Tu peux:
- ajuster l'espacement entre les colonnes et les lignes
- Alignez le contenu à votre goût
- Style tout, de l'image du produit et du titre à l'évaluation des étoiles et à l'affichage des prix.
Même le bouton «Ajouter au panier» est personnalisable - grand pour garder votre conception sur la marque.
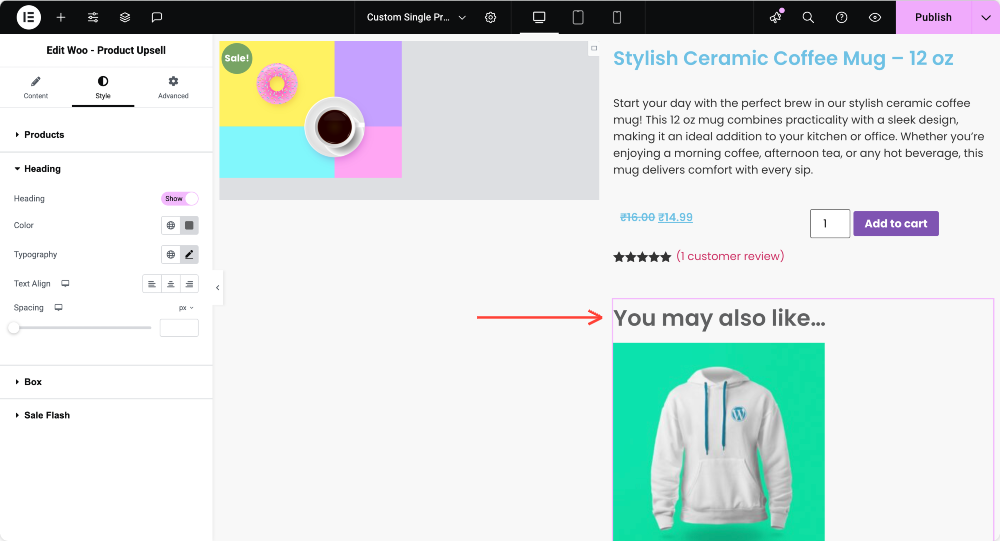
Vous voulez afficher une rubrique au-dessus de votre section de vente ascendante? Vous pouvez facilement l'activer et ajuster la couleur, la typographie, l'alignement et l'espacement pour correspondre au style de votre site.

Le widget vous donne également un contrôle total sur la boîte de produit environnante, vous permettant de modifier la couleur d'arrière-plan, d'ajouter des bordures ou des ombres et affiner le rembourrage.
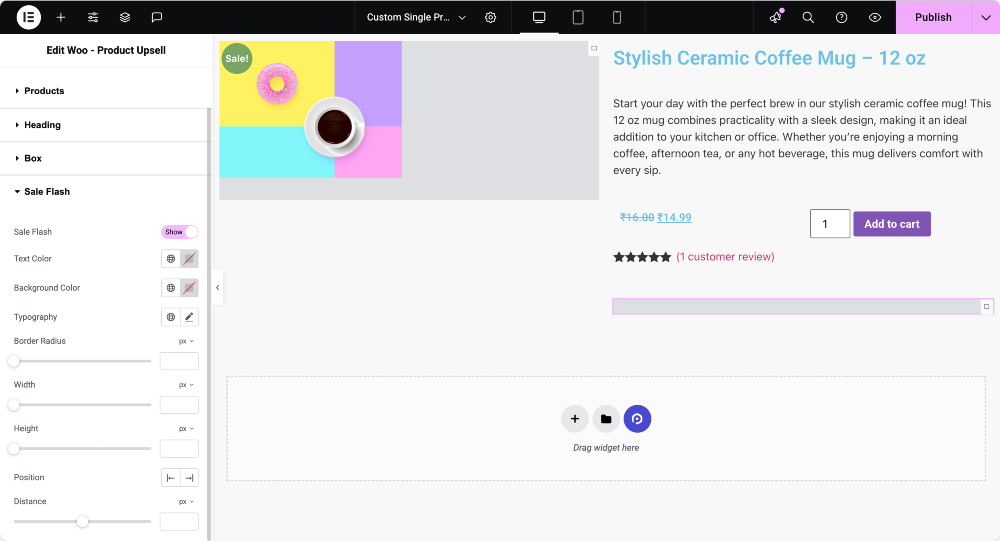
Il y a même une fonction Flash Sale si vos produits de vente résistants sont en vente. Vous pouvez le basculer et styliser le texte du badge, la couleur d'arrière-plan, la taille, la position et plus encore!

Conseil de bonus: où placer la section de vente ascendante pour les conversions maximales
Le placement joue un rôle clé dans les conversions. Pour de meilleurs résultats, envisagez de placer la section de vente ascendante sous la description du produit ou au-dessus des revues du produit. De cette façon, les clients ont déjà exploré le produit actuel et sont plus ouverts à voir des alternatives ou des mises à niveau.

Gardez également votre section de vente ascendante propre et pas trop écrasante. Mettez en surbrillance 2 à 4 produits pertinents - plutôt pour suggérer des options, mais pas tellement qu'elle distrait ou confond l'acheteur.
Pourquoi utiliser PowerPack pour WooCommerce Upsells Widget?
Vous pouvez afficher des produits à la vente avec les paramètres WooCommerce par défaut, mais la conception est limitée et correspond rarement au style de votre site. Avec PowerPack Addons, vous obtenez non seulement des fonctionnalités dynamiques de vense lancée, mais aussi une liberté de conception complète dans l'éditeur Elementor.
Enveloppez-vous!
Et là, vous l'avez - votre guide complet pour afficher des produits de vente ascendante sur les pages de produits WooCommerce utilisant Elementor et le widget PowerPack Woo - Product Upsell. Avec quelques étapes simples, vous pouvez augmenter votre valeur de commande moyenne et offrir à vos clients une expérience d'achat plus guidée!
Si vous avez trouvé ce tutoriel utile, vous pourriez également être intéressé à apprendre à afficher une note d'étoile dans les pages de produits WooCommerce utilisant Elementor.
Partagez si vous avez trouvé ce guide utile! Rejoignez également nous sur Twitter, Facebook et YouTube.
Vous avez des questions ou avez besoin d'aide? Déposez un commentaire ci-dessous!
Lire la suite des tutoriels WooCommerce
- Améliorer l'expérience client sur WooCommerce Store avec une base de connaissances
- Meilleurs addons élémentor pour WooCommerce
- Meilleurs thèmes WooCommerce en 2025 [GRATUIT ET PAYÉ]
- Comment ajouter WooCommerce Mini Cart en utilisant Elementor

Laissez un commentaire Annuler la réponse