Comment télécharger des fichiers SVG à partir de Sketch
Publié: 2022-12-30Sketch est un logiciel de dessin vectoriel et d'animation pour Mac OS X. Il est développé par Bohemian Coding. Il est utilisé par les concepteurs pour créer des illustrations vectorielles, des logos, des icônes et des interfaces utilisateur. Sketch a une bibliothèque intégrée de formes vectorielles et de symboles. Il prend également en charge l'importation et l'exportation de fichiers SVG. Dans cet article, nous allons vous montrer comment télécharger des fichiers SVG depuis Sketch.
Il est simple d'exporter un fichier SVG à partir de Sketch, mais le processus de création d'un modèle fiable et efficace est beaucoup plus compliqué. Dans cet article, je vais vous fournir mes recommandations et conclusions sur chacune de ces fonctionnalités. Les variables qui définissent le terme sont les suivantes : Quelles fonctionnalités sont exportées ? Comment exporter un plan de travail, un calque ou une tranche ? Chaque SVG a une grille, ou un système de coordonnées, où les éléments sont placés. Une viewBox, par opposition à un Artboard, est un type de SVG. ViewBox peut déterminer si une partie spécifique de la grille SVG apparaît ou non dans votre graphique final.
Il est possible d'exporter ou de copier des fichiers. L'esquisse est générée lorsque vous esquissez uniquement sur les nouveaux calques. Vous pouvez également copier des parties spécifiques d'un SVG en l'utilisant comme graphique lui-même, puis l'incorporer à nouveau dans votre original. Seul ce flux de travail par calque peut être utilisé lors de la modification d'un graphique que vous avez déjà créé. Si vous utilisez des calques qui se transformeront en calques, il est préférable de copier l'intégralité du plan de travail pour éviter de traduire des éléments. Il est encore assez simple de le supprimer dans ce cas. L'optimisation Round/Rewrite Paths, d'autre part, pourrait aplatir la transformation en points vectoriels de cet élément.
Pour télécharger votre document, dans l'application Web Depuis votre espace de travail ou vue de projet, survolez sa vignette et choisissez… dans le menu Télécharger le document. Sélectionnez Télécharger le document dans la barre de navigation supérieure de la vue du document ou du plan de travail.
Pouvez-vous exporter Svg à partir de Sketch ?

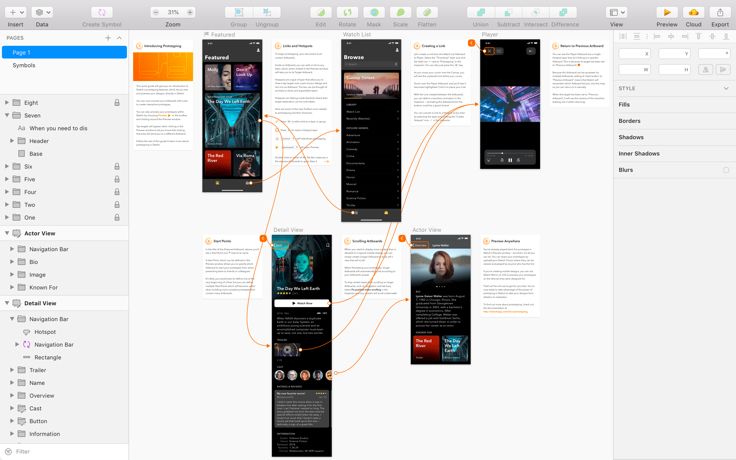
Après avoir téléchargé et ouvert votre fichier Sketch , sélectionnez un calque, plusieurs calques ou un plan de travail, puis cliquez sur Exporter dans le coin inférieur droit de la page. Si vous souhaitez modifier le format, cochez la case à côté de la liste déroulante Format. La résolution peut être ajustée en sélectionnant la taille et en faisant glisser les calques d'exportation (ou le nom du plan de travail).
La conception de l'interface utilisateur est le plus souvent réalisée en croquis de nos jours. Chaque couche de conception est liée à son propre format de données dans l'esquisse. Un SVG contient des informations aussi complètes que celles contenues dans une image bitmap. Certains effets de calque peuvent ne plus être visibles ou ne plus fonctionner. De même, le SVG exporté ne sera pas optimisé pour une utilisation Web. Seule une forme vectorielle peut contenir un trait en SVG. Lors de l'exportation d'applications d'esquisse , le chemin vectoriel du trait central est décalé de sorte qu'il ressemble au trait intérieur.
Lorsqu'avocode détecte si un chemin de ligne est fermé ou non, il commence à le traiter. Lorsque la ligne est ouverte, l'exportateur n'applique pas de couleur de remplissage et applique uniquement l'ombre sur la ligne. Il n'y a pas de représentation générale d'un dégradé angulaire au format SVG, c'est pourquoi Avocode a créé un outil d'exportation qui simplifie leur création et leur utilisation sur le Web. Avocodesx peut exporter des calques en un ou plusieurs calques, ou dans le cadre d'une image, renommer des actifs, modifier la résolution et ajouter des variantes.
Un certain nombre d'options peuvent être utilisées pour exporter une image.
Ce format est le plus couramment exporté depuis Sketch. Comme il n'y a pas de fichiers intermédiaires pour l'exportation de fichiers PDF, sketch crée un fichier PDF contenant tous les calques et objets de votre conception.
Ce format est utilisé dans les pages Web pour afficher des images au format PNG. Parce qu'il est transparent, sketch peut exporter des fichiers PNG avec des tailles de 8 bits.
Le format d'exportation le plus courant pour les croquis est JPG. Contrairement aux fichiers PNG, les fichiers JPG sont compressés et peuvent être plus petits, mais ils manquent de transparence.
Les applications Web qui utilisent un format d'image vectorielle, comme SVG, peuvent l'utiliser. Lors de l'exportation d'un fichier SVG, Sketch crée une image conforme du type Lambert. Par conséquent, les formes de l'image ont toutes la même taille et elles apparaissent toutes de la même manière lorsqu'elles sont vues dans des tailles différentes.
Comment exporter une conception à partir de Sketch ?

Vous pouvez exporter rapidement votre travail depuis l'application Mac en sélectionnant Partager > Exporter… dans le menu ou en appuyant sur [/]). Vous pouvez exporter en appuyant sur E. Ouvrez la boîte de dialogue Enregistrer MacOS, puis sélectionnez les éléments que vous souhaitez exporter, puis cliquez sur Exporter.
Vous apprendrez à créer un site Web réactif avec animation 3D sans coder une seule ligne de code. Les actifs, les icônes, les mises en page et les interactions de Rive font tous partie d'une application iOS. Nous vous montrerons comment nous avons construit le nouveau site Design+Code avec React Hooks, Gatsby, Netlify et des techniques CSS avancées avec des composants stylés. Il s'agit d'une collection de flux en direct du site Web SwiftUI de Meng. Dans cette leçon, nous utiliserons la barre latérale et les grilles paresseuses pour créer une mise en page personnalisée pour iOS, iPadOS, macOS Big Sur et l'effet de géométrie correspondante. Ce cours est facile à comprendre et peut être complété en format vidéo en quelques étapes simples. Avec ProtoPie, vous pouvez créer des prototypes basés sur du code qui sont presque aussi puissants que ceux construits avec l'outil.
De plus, Webflow comprend un système de gestion de contenu (CMS) et un commerce électronique, vous permettant de créer une expérience d'achat complète sans avoir à vous fier à des outils tiers. React Native est un framework Javascript populaire qui combine React et des composants natifs pour créer une application Web hautement interactive. Apprenez à créer un site Web moderne en utilisant React et les bibliothèques les plus efficaces pour mettre votre produit/service en ligne. Familiarisez-vous avec Grid CSS, les animations, les interactions, les données dynamiques et Netlify lors de la préparation du déploiement de votre site. Swift est le langage de programmation robuste et intuitif d'Apple pour créer des applications iOS, Mac, Apple TV et Apple Watch.
Comment exporter des images de haute qualité à partir de Sketch ?
Choisissez un calque, plusieurs calques ou un plan de travail dans le menu déroulant dans le coin inférieur droit, puis cliquez sur Rendre exportable. Dans le menu déroulant Format, sélectionnez JPEG comme format préféré. Si vous souhaitez exporter un plan de travail, choisissez Exporter les calques ou Exporter [nom du plan de travail].
Exportation de vos dessins : Jpeg Vs. Png contre. Tif
Lors de l'exportation de vos dessins, vous devez tenir compte du format et de la qualité du produit final. Il est préférable d'utiliser des fichiers JPEG pour les images photographiques et réelles. De plus, ils peuvent déformer les lignes nettes, les dégradés de couleurs et le texte. Les PNG sont particulièrement utiles pour les diagrammes contenant du texte car ils peuvent être manipulés facilement. Parce que les fichiers TIFF sont le meilleur format pour l'art numérique, vous pouvez imprimer et afficher votre art numérique et vos images hors ligne dans la meilleure qualité possible.

Comment exporter une application Sketch ?
Après avoir ouvert votre fichier d'esquisse, choisissez un calque, plusieurs calques ou un plan de travail, puis cliquez sur Rendre exportable dans le coin inférieur droit de l'écran. Assurez-vous que PNG est défini comme format du menu déroulant. Vous pouvez exporter l'illustration en ajustant la taille de la résolution et en faisant glisser et en déposant les calques (soit exporter les calques, soit exporter [nom du plan de travail].
Enregistrer des fichiers localement : le meilleur moyen de protéger vos fichiers
Vous pouvez enregistrer des fichiers localement afin qu'ils soient toujours sûrs et accessibles, où que vous soyez. Alternativement, vous pouvez les enregistrer sur votre ordinateur local si vous le souhaitez. Illustrator, malgré son manque de prise en charge des fichiers Sketch , vous permet de les exporter dans un format vectoriel pris en charge par Illustrator.
Comment exporter un fichier Svg ?

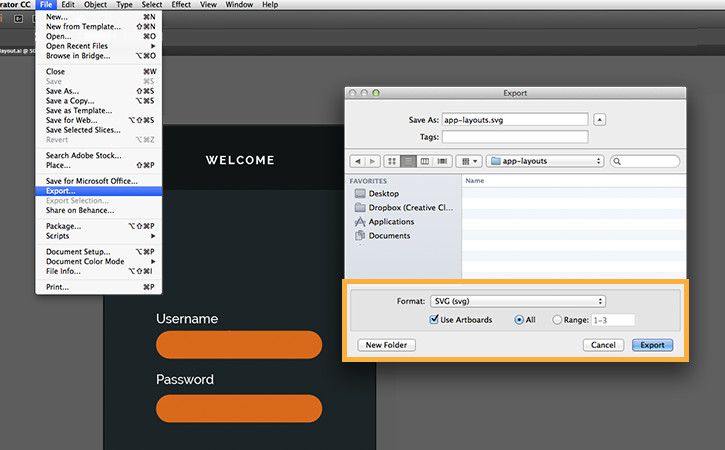
Pour exporter un fichier SVG, vous devez disposer d'un programme d'édition de vecteurs tel qu'Adobe Illustrator, Inkscape ou CorelDRAW. Une fois que vous avez créé votre design, allez dans Fichier > Enregistrer sous et choisissez le format de fichier SVG.
Quels sont les moyens d'exporter des SVG pour les utiliser sur le Web ? Un SVG peut être enregistré à l'aide des trois méthodes répertoriées ci-dessous dans Adobe Illustrator. File C'est le chemin qui mène à la Porte Dorée. Si nous optimisons un SVG massif , nous pouvons utiliser un style en ligne ou un CSS interne. Il existe deux options si vous utilisez un graphique raster (tel qu'un JPG) dans votre fichier sva. En général, le choix de la police est le plus facile, surtout lorsqu'il s'agit de grandes images. Lorsque vous convertissez vos lettres en contours, elles deviennent des vecteurs au lieu de polices.
Cela peut résoudre un problème d'affichage, mais cela entraînera probablement une baisse des performances et une violation des directives d'accessibilité. Lorsque vous avez plusieurs SVG avec des noms de classe minimaux, vous finirez par styliser des choses que vous n'avez pas l'intention de faire parce que vous avez dupliqué. Pour la plupart, il est préférable d'utiliser le chiffre 2. En d'autres termes, nous ajoutons une largeur et une hauteur aux SVG de base en désactivant le responsive. Si nous définissons également une largeur et une hauteur dans CSS, ce CSS est également susceptible de remplacer ce qui est défini dans le SVG.
Illustrator est un programme Adobe qui peut être utilisé par les graphistes pour créer des illustrations vectorielles. C'est l'un des logiciels de conception graphique les plus chers du marché, mais c'est aussi un moyen très simple et économique de créer des fichiers SVG de haute qualité . Ce convertisseur Adobe Express SVG gratuit vous permet de créer des fichiers bitmap à l'aide de la technologie de traitement graphique d'Adobe. C'est un logiciel efficace et convivial qui peut produire des fichiers de haute qualité en quelques secondes. Les fonctionnalités standard de notre convertisseur, telles qu'Adobe Illustrator, vous permettent de créer des fichiers SVG précis et d'aspect professionnel qui auraient été rendus avec n'importe quelle version d'Illustrator.
Comment exporter un fichier Svg ?
Vous pouvez choisir un type de fichier, le nommer et l'enregistrer au format SVG en allant dans Fichier > Exporter > Exporter sous… Lorsque vous cliquez sur Exporter, vous pouvez croire que l'image sera enregistrée sans pouvoir modifier les options. Il ouvre une nouvelle fenêtre avant que le fichier n'ait été enregistré dans ce cas.
Convertissez vos images au format SVG
Après avoir téléchargé votre fichier image JPG, vous pouvez choisir un format dans lequel le convertir. Vous pouvez démarrer le convertisseur gratuit et voir un fichier de résultat dans le format de votre choix.
Qu'est-ce que l'exportation Svg ?
L'outil d'exportation SVG, qui recherche et convertit instantanément les fichiers SVG en fichiers PNG, JPEG et GIF, est un excellent outil pour tous ceux qui recherchent des fichiers SVG sur des sites Web.
Pourquoi devriez-vous utiliser des fichiers SVG
De plus, vous pouvez utiliser des outils vectoriels comme Adobe Illustrator ou Inkscape pour créer rapidement des illustrations vectorielles ou des logos. Ces conceptions graphiques peuvent être utilisées dans les médias imprimés ou en ligne, ou elles peuvent être utilisées pour créer des illustrations et des diagrammes plus complexes.
Qu'est-ce qu'une image SVG ?
Que sont les fichiers sva ? Scalable Vector Graphics (SVG) est un format de fichier adapté au Web pour stocker des graphiques. les fichiers vectoriels , contrairement aux fichiers raster basés sur des pixels, stockent les images dans des formules mathématiques qui reflètent les points et les lignes dans une grille.
Convertir l'esquisse en Svg
Il n'y a pas de bouton en un clic pour convertir une esquisse en svg, mais il existe quelques méthodes qui peuvent être utilisées pour y parvenir. Une façon consiste à utiliser un programme d'édition de vecteurs comme Adobe Illustrator pour tracer le croquis et créer des formes vectorielles. Une autre façon consiste à utiliser un programme raster vers vecteur comme Vector Magic, qui peut convertir automatiquement une image raster en formes vectorielles.
3 façons d'exporter Svg à partir d'un croquis
Comment puis-je obtenir des fichiers svg sur sketch? Pour obtenir le code SVG de Sketch, vous devez d'abord copier le code du calque de forme. Lorsque vous avez sélectionné le calque de forme, vous pouvez cliquer dessus pour effectuer cette tâche. Pour copier le code, accédez au menu contextuel avec le fichier. Le fichier de code SVG sera maintenant ouvert. Cela peut être accompli en cliquant sur Fichier - Ouvrir (dans le coin supérieur gauche), où vous trouverez et sélectionnerez le fichier de code SVG. Devant vous, un nouveau fichier de code SVG devrait maintenant afficher ses graphismes. En cliquant sur Fichier - Enregistrer sous PSD, vous pouvez enregistrer les fichiers. Comment convertir un fichier Sketch en SVG ? Il est nécessaire d'ouvrir d'abord le fichier Sketch avant de le convertir en SVG. Lorsque vous cliquez sur Fichier - Ouvrir (dans le coin supérieur gauche), vous serez redirigé vers le fichier de croquis. Le fichier de croquis vous a maintenant été présenté et les graphiques correspondants devraient être visibles. Comment exporter des symboles d'esquisse ? Le processus d'exportation des symboles et des plans de travail est le même. Le processus d'exportation peut être lancé en sélectionnant un symbole ou plusieurs symboles (qui se trouvent généralement sur la page Symboles dans Sketch) et en appuyant sur Contrôle.
Problème d'exportation de croquis Svg
Lors de l'exportation d'un fichier d'esquisse au format svg, des problèmes peuvent survenir. Par exemple, le fichier peut ne pas s'exporter correctement ou certains éléments peuvent être manquants.
Il s'agit d'une installation de freeCAD avec une version de firmware 0.18.3+dfsg1-1 sur Ubuntu 11. Est-ce un bogue ou un problème avec le logiciel FreeCAD ? L'esquisse que je souhaite exporter doit être sélectionnée dans l'arborescence du modèle, puis importée via Fichier. Il est possible d'exporter un SVG aplati . Lorsque j'exporte l'esquisse du bas, je me retrouve avec ceci : svg. Lorsque j'ouvre l'esquisse du haut, j'obtiens ceci : la forme est correcte dans cette esquisse, mais l'esquisse a été traduite à l'origine plutôt qu'à l'origine. Vous ne pouvez effectuer qu'un ajustement mineur avant d'exporter la pièce en la faisant pivoter correctement.
