Comment dessiner une ligne en SVG carré
Publié: 2023-02-14Nous savons tous comment tracer une ligne en svg. Mais que se passe-t-il si nous voulons tracer une ligne en svg carré ? Dans cet article, nous allons vous montrer comment faire exactement cela ! Tout d'abord, regardons le code d'une ligne de base en svg : cela tracera une ligne du coin supérieur gauche de l' élément svg au coin inférieur droit. Maintenant, disons que nous voulons tracer une ligne alignée horizontalement et allant du côté gauche de l'élément svg au côté droit. Nous pouvons le faire en définissant les attributs x1 et x2 sur 0 et 100 respectivement. Ensuite, disons que nous voulons tracer une ligne alignée verticalement et allant du haut de l'élément svg vers le bas. Nous pouvons le faire en définissant les attributs y1 et y2 sur 0 et 100 respectivement. Enfin, disons que nous voulons tracer une ligne inclinée. Nous pouvons le faire en définissant les attributs x1 et y1 sur 0 et les attributs x2 et y2 sur 100 et 50 respectivement. C'est tout ce qu'on peut en dire! Vous savez maintenant comment tracer une ligne en svg carré.
Est-ce que Boxy Svg est gratuit ?

Il n'y a pas de réponse définitive à cette question car cela dépend de la façon dont vous définissez "gratuit". Si vous recherchez un éditeur de graphiques vectoriels entièrement gratuit et open source, alors Inkscape est probablement votre meilleur pari. Cependant, si vous êtes prêt à payer pour un éditeur de graphiques vectoriels haut de gamme, Affinity Designer est probablement une meilleure option.
Les graphiques vectoriels tels que les icônes, les bannières, les graphiques et les illustrations peuvent être stockés dans une variété de formats de fichiers, y compris SVG. Le projet Boxy est dédié à la création du meilleur éditeur SVG pour les utilisateurs non techniques, ainsi que pour les professionnels. Il a un projet en direct qui est en cours de développement avec de nouvelles fonctionnalités ajoutées sur une base mensuelle. Si vous ne voyez qu'un trait et aucun remplissage, vous devrez effectuer un zoom avant et frapper précisément la zone tracée afin d'obtenir un style de l'objet. L'auteur est très réactif et l'application est régulièrement mise à jour avec des corrections de bugs ou de nouvelles fonctionnalités. Un design épuré et un alignement cohérent avec svega sont au centre de l'application. Boxy, comme son nom l'indique, utilise le même moteur de rendu que Chrome, ce qui signifie que 99 % des SVG doivent être identiques.
En plus de manquer de fonctionnalités de base, d'autres programmes bas de gamme/gratuits, tels que le flou et les ombres portées, offrent cette fonctionnalité. Même s'il n'y a pas d'éditeur capable de supporter entièrement l'intégralité de la norme, Boxy SVG s'en rapproche. Avec le partage familial activé dans cette application, jusqu'à six membres de la famille peuvent l'utiliser en même temps. Cette application ne collecte aucune information sur ses utilisateurs. Plus d'informations sur la politique de confidentialité du développeur sont disponibles ici. Il n'est pas toujours nécessaire de suivre les mêmes pratiques de confidentialité que tout le monde.
Couleur de fond Svg carrée
Les images SVG peuvent être créées avec une couleur unie pour l'arrière-plan. Pour ce faire, la couleur de fond doit être définie sur l'élément. La couleur peut être définie à l'aide de la propriété CSS color.
Ajouter une couleur d'arrière-plan dans Boxy Svg
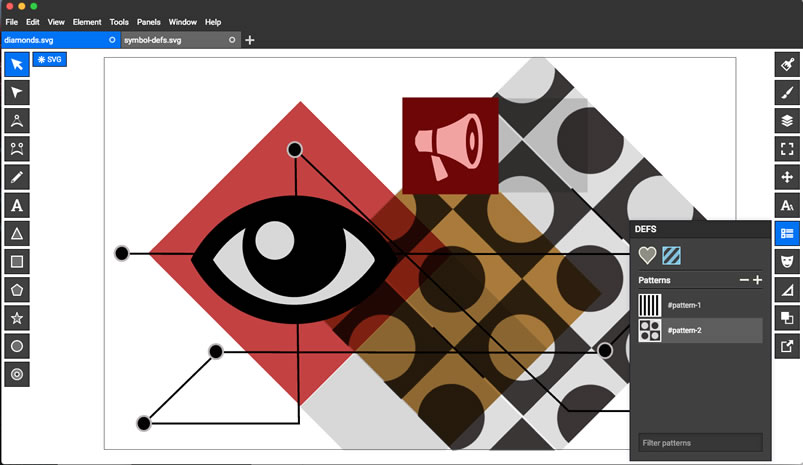
La couleur du SVG d'arrière-plan peut être définie en sélectionnant l'icône Couleur dans le panneau Defs. En bas du panneau, cliquez sur le bouton + et sélectionnez l'une des trois options disponibles. Pour combler le vide, sélectionnez simplement la couleur de remplissage dans l'onglet Forme, puis définissez la couleur d'arrière-plan sur la couleur de remplissage.
Texte incurvé Boxy Svg

Le texte SVG peut être à la fois droit et courbé, mais pour la plupart des textes, la valeur par défaut est droite. Pour créer un texte incurvé, vous devez d'abord créer un chemin incurvé. Ensuite, vous pouvez utiliser l'outil texte sur le chemin pour créer votre texte. Le texte suivra le chemin que vous avez créé. Vous pouvez ajuster la courbe du chemin pour modifier l'apparence du texte.
Coins ronds Svg Boxy

Si vous souhaitez créer des coins arrondis sur une boîte rectangulaire à l'aide de SVG, vous devez utiliser l'élément. Tout d'abord, vous devez définir les coordonnées x et y des coins supérieur gauche et inférieur droit de l'élément. Ensuite, vous définissez les attributs rx et ry sur le rayon souhaité des coins. Enfin, vous définissez les attributs cx et cy sur les coordonnées x et y du centre de l'élément.
Dessin Svg
Le dessin svg peut être fait de plusieurs façons, mais la plus courante consiste probablement à utiliser un éditeur de graphiques vectoriels comme Inkscape ou Adobe Illustrator. Il existe un certain nombre de didacticiels en ligne qui peuvent vous aider à apprendre à utiliser ces programmes.
Dans cette dose quotidienne de bricolage, nous verrons comment créer des fichiers SVG . Qu'est-ce qu'un fichier SVG et pourquoi est-il important de savoir comment le créer ? Nous préférons utiliser. Fichiers SVG lors de la création de projets de machine de découpe. J'ai fait beaucoup d'erreurs parce que je n'arrivais pas à trouver une base solide. Jennifer Maker propose actuellement à la vente le cours Cut Above Design, et je l'ai payé. Il vous apprend à obtenir une licence et à distribuer vos fichiers sva.

Vous êtes libre de partager et même de vendre les SVG que vous créez. Vous impressionnerez vos amis et votre famille avec cette pièce, et vous vous démarquerez de la foule. Dans les sections suivantes, vous apprendrez à utiliser les fonctions et outils de base du logiciel. Au cours de cette expérience d'apprentissage pratique, nous concevrons et fabriquerons une carte avec des fenêtres et des portes qui s'ouvrent. Les étudiants seront capables de concevoir une lanterne en papier 3D à la fin du cours. À la suite de huit unités, nous pourrons créer ou vendre nos propres conceptions. Nous montrerons comment créer des SVG dans Inkscape et Adobe Illustrator.
Vous ne pourrez pas vous inscrire à ce cours après l'avoir acheté. Jennifer vous aidera si vous rencontrez des problèmes avec vos fichiers. Jennifer vous montrera tout ce que vous devez savoir sur le développement, la licence et l'enregistrement de ces fichiers. Le cours est auto-rythmé afin que vous puissiez le suivre quand et où vous le souhaitez. Jennifer peut également être trouvée dans un groupe Facebook privé pour parcourir vos fichiers et répondre à toutes vos questions.
Comment utiliser vos propres images avec une machine Cricut
Est-il possible d'utiliser vos propres images pour faire des découpes sur vos machines Cricut ? Vous pouvez utiliser vos propres images pour faire des découpes avec votre machine Cricut, mais vous devrez les convertir au format de fichier sva avant de pouvoir les utiliser. Le Cricut Design Space est un programme pratique qui vous permet de concevoir n'importe quel travail de découpe/impression avec vos images et formes à l'aide des machines. Pour utiliser Cricut, vous devez utiliser le format de fichier SVG pour toutes vos images et formes. Pourquoi avez-vous besoin de convertir Adobe Illustrator en sva ? Vous voudrez peut-être convertir vos images en sva si vous avez quelques raisons. Pour commencer, SVG est un meilleur format pour une variété d'applications. Les fichiers JPG ne peuvent contenir que des images en noir et blanc, et ils ont une petite taille de fichier, tandis que les fichiers SVG peuvent être colorés et dimensionnés selon vos besoins. Un fichier.SVG a moins d'options d'édition que les autres types de fichiers. Le programme vous permet de redimensionner, déplacer et changer les couleurs de vos images sans risquer de perdre des données. Enfin, les fichiers svg peuvent être exportés vers d'autres programmes, tels que Shopify, et utilisés dans les pages Web et les magasins de commerce électronique. Le billet de blog de Jennifer sur le sujet du SVG peut être trouvé ici ; si vous souhaitez en savoir plus sur sVG ou convertir vos images en SVG, faites-le. Vous aurez besoin de tout ce dont vous avez besoin pour commencer, y compris des instructions sur les licences et la sauvegarde de vos SVG, grâce à ce tutoriel. Vous pouvez également vendre vos SVG sur d'autres sites tels qu'Etsy et via votre propre boutique en ligne. J'espère que tu as une bonne coupe.
Boxy Svg soustraire
Il n'y a pas de réponse définitive à cette question, car cela dépend de la conception particulière du fichier SVG en question. Cependant, en général, si vous souhaitez créer un fichier SVG carré qui soustrait un objet de son arrière-plan, vous devrez utiliser l'attribut 'clip-path'. Cet attribut vous permet de spécifier quelles parties d'un objet SVG doivent être visibles et lesquelles doivent être masquées. En spécifiant soigneusement un 'clip-path' qui correspond à la forme de l'objet que vous souhaitez soustraire, vous pouvez créer un fichier SVG carré qui semble avoir soustrait cet objet de son arrière-plan.
Dessiner un chemin Svg en ligne
Il existe de nombreuses façons de dessiner un chemin SVG en ligne. Une façon consiste à utiliser un éditeur SVG en ligne tel que Method Draw. Cet éditeur fournit une interface pour dessiner et éditer des chemins SVG. Une autre façon consiste à utiliser un éditeur de graphiques vectoriels en ligne tel que Vectr. Cet éditeur fournit également une interface pour dessiner et éditer des chemins SVG.
Un outil d'animation en ligne avec une large gamme d'options d'animation extrêmement utiles, une interface glisser-déposer et des options d'exportation interactives, ainsi que la possibilité d'enregistrer et d'exporter des fichiers. À l'aide de l'interface intuitive, vous pourrez créer des animations de lignes avancées, dessiner vos propres lignes et utiliser des effets d'auto-dessin. Avec le générateur d'animation de chemin en ligne, vous pouvez créer un nombre infini d'animations de dessin de chemin. Ce programme peut générer un seul fichier SVG animé avec CSS comme type d'animation, et il dispose de tous les outils d'animation nécessaires. Utilisez l'animation de chemin pour créer des animations accrocheuses pour les bordures, les icônes, les signatures et d'autres illustrations.
Chemins en Svg : une introduction
Les chemins se distinguent par leurs numéros d. Cet attribut reçoit la valeur un car les pixels correspondent à la longueur du chemin. Vous pouvez définir l'attribut d sur 0 si vous souhaitez créer un chemin très court. L'élément de chemin peut être utilisé de différentes manières. En dessinant le chemin sur une toile avec votre souris, vous pouvez créer une forme. L'élément ellipse peut être utilisé conjointement avec les éléments relct, ellipse et polygon pour générer des formes dans un document SVG. Lorsque vous apprendrez à connaître le chemin pour la première fois, il peut être difficile à saisir, mais une fois que vous aurez appris à l'utiliser, vous pourrez sculpter des formes incroyables. J'espère que cet article vous a aidé à mieux comprendre les chemins et que vous pourrez bientôt commencer à créer des formes SVG étonnantes .
