Comment ajouter facilement un champ de code de coupon à vos formulaires WordPress
Publié: 2023-08-21Cherchez-vous un moyen simple d’ajouter un champ de code de coupon à vos formulaires WordPress ?
En ajoutant un champ de code de coupon dans vos formulaires, vous pouvez offrir des réductions à vos clients et augmenter vos ventes pendant les périodes creuses.
Dans cet article, nous allons vous montrer comment ajouter facilement un champ de code promo dans vos formulaires WordPress.

Pourquoi ajouter des coupons à vos formulaires WordPress ?
L'ajout d'un champ de code de coupon aux formulaires de votre site Web WordPress peut encourager les utilisateurs à acheter chez vous.
Par exemple, si vous disposez d'un formulaire de commande pour votre restaurant, l'ajout d'un code promo pour des réductions peut aider à attirer de nouveaux clients et encourager les achats répétés.
Vous pouvez également utiliser des coupons pour promouvoir des soldes de liquidation ou de nouveaux produits dans votre boutique en ligne, célébrer des événements ou récompenser des clients fidèles.
De plus, vous pouvez également utiliser un champ de code de coupon pour créer une liste de diffusion en proposant des codes de réduction aux clients qui s'inscrivent en tant qu'abonnés.
Ceci étant dit, voyons comment ajouter facilement un champ de code de coupon dans les formulaires WordPress.
Comment ajouter un champ de code de coupon dans les formulaires WordPress
Vous pouvez facilement ajouter un champ de code de coupon dans un formulaire WordPress à l'aide de WPForms.
Il s’agit du meilleur plugin de formulaire de contact WordPress sur le marché, livré avec un générateur de glisser-déposer et qui facilite la création de tout type de formulaire de votre choix.
Tout d’abord, vous devrez installer et activer le plugin WPForms. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : WPForms dispose également d'une version gratuite. Cependant, vous aurez besoin d’un forfait payant pour débloquer l’addon Coupons.
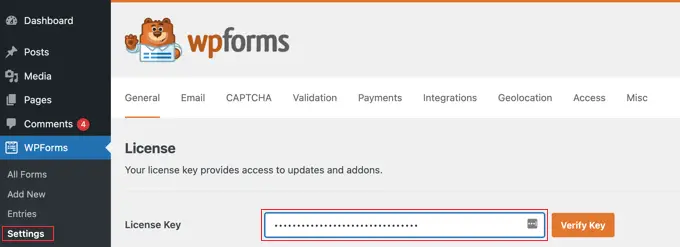
Lors de l'activation, vous devez vous rendre sur la page WPForms »Paramètres dans la barre latérale d'administration de WordPress et saisir votre clé de licence.
Vous pouvez obtenir ces informations à partir de votre compte sur le site Web WPForms.

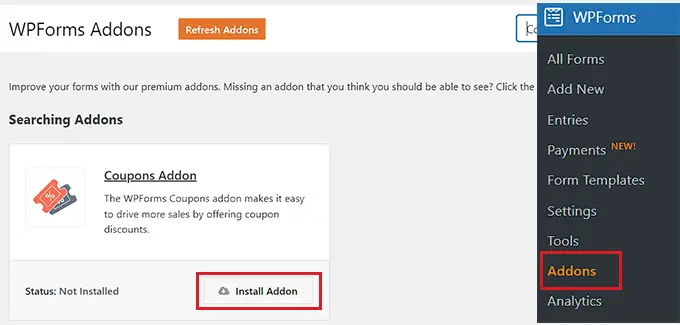
Ensuite, visitez la page WPForms »Addons à partir du tableau de bord WordPress et recherchez le module complémentaire Coupons.
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Installer le module complémentaire » pour le télécharger et l'activer sur votre site Web.

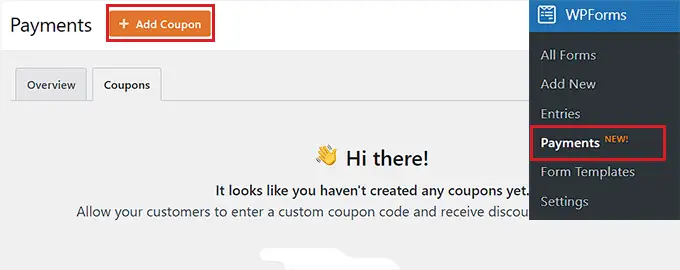
Une fois le module complémentaire activé, rendez-vous sur la page WPForms »Paiements depuis la zone d'administration et passez à l'onglet « Coupons ».
À partir de là, vous devez cliquer sur le bouton « + Ajouter un coupon » pour continuer.

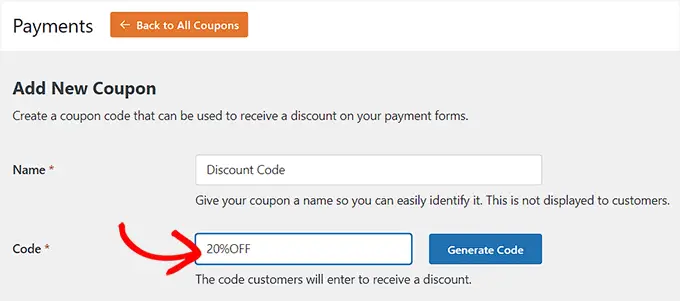
Cela vous amènera à la page « Ajouter un nouveau coupon », où vous pourrez commencer par saisir un nom pour votre coupon. Gardez à l’esprit que ce nom ne sera pas affiché pour vos utilisateurs et sert uniquement de référence.
Après cela, vous devez saisir le code que les utilisateurs utiliseront pour bénéficier d’une réduction sur votre site Web.
Si vous ne souhaitez pas créer de code personnalisé, cliquez simplement sur le bouton « Générer le code » pour laisser WPForms générer un code pour vous.

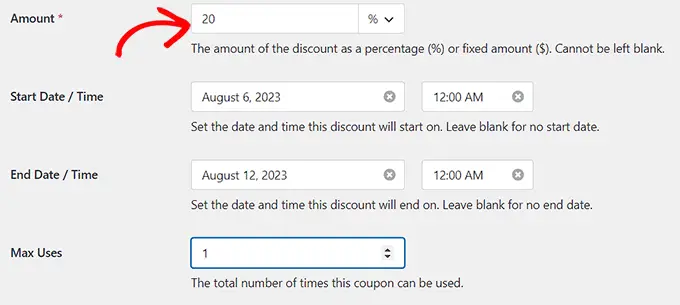
Ensuite, vous devez ajouter le pourcentage ou le montant de la remise qui sera accordée aux clients lors de l'utilisation du coupon dans le champ « Montant ».
Une fois que vous avez fait cela, vous pouvez également ajouter une date de début et une date de fin pour le code promo. Par exemple, si vous souhaitez créer un coupon qui ne sera valable qu'une semaine, vous pouvez ajouter ces dates dans les champs.
Après cela, vous devez ajouter le nombre maximum de fois qu'un seul utilisateur peut utiliser le code promo dans le champ « Utilisations maximales ».

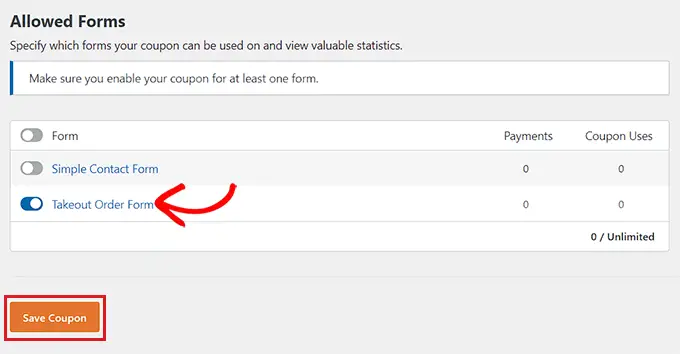
Maintenant, vous devez faire défiler jusqu'à la section « Formulaires autorisés » sur la page. À partir de là, activez le commutateur à côté du formulaire dans lequel vous souhaitez activer le code promo.
Enfin, cliquez sur le bouton « Enregistrer le coupon » pour stocker vos paramètres.

Ajouter le code promo à un formulaire WordPress
Maintenant, vous devez ouvrir le formulaire dans lequel vous souhaitez ajouter le champ du code de coupon.
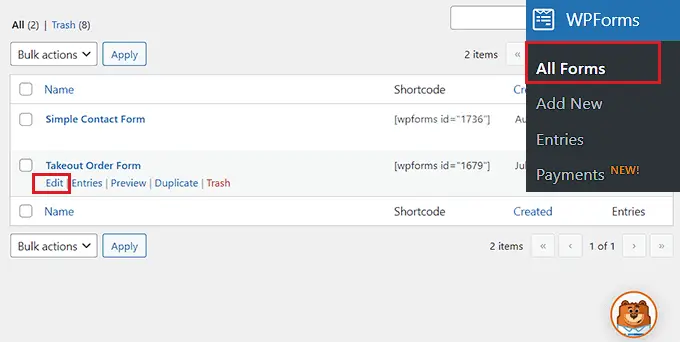
Pour ce faire, visitez la page WPForms »Tous les formulaires à partir du tableau de bord WordPress et cliquez sur le lien « Modifier » sous le formulaire où vous souhaitez ajouter un champ de coupon.

Cela lancera le formulaire dans le générateur de formulaire. Pour ce didacticiel, nous ajouterons un champ de code de coupon à un formulaire de commande à emporter.
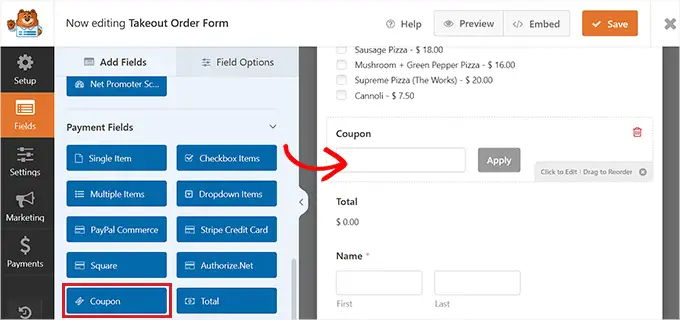
Ici, vous remarquerez les champs disponibles dans la colonne de gauche et un aperçu du formulaire sur le côté droit de l'écran. Faites simplement glisser et déposez le champ Coupon dans le formulaire.

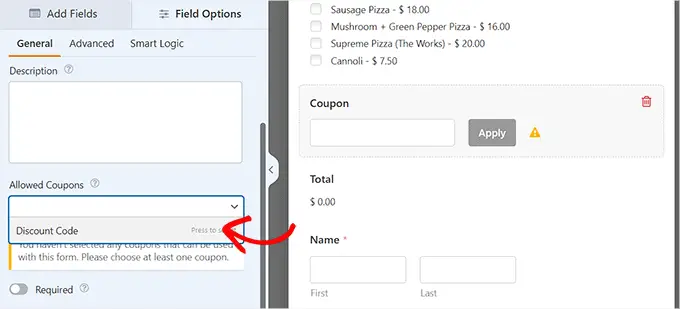
Une fois cela fait, vous devez cliquer sur le champ pour ouvrir ses paramètres dans la colonne de gauche.
Ensuite, choisissez le coupon que vous avez créé précédemment dans le menu déroulant « Coupons autorisés ».

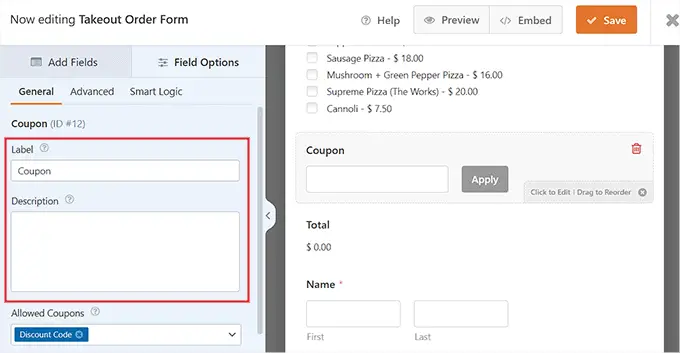
Après cela, vous pouvez ajouter une étiquette ou une description pour le champ du coupon et également activer le commutateur « Obligatoire ».
Si vous faites cela, les utilisateurs ne pourront pas soumettre le formulaire sans remplir le code promo.

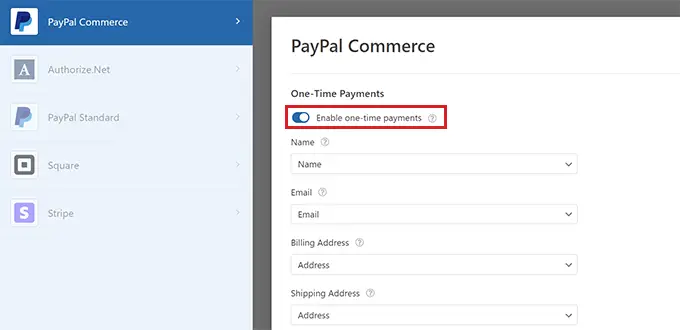
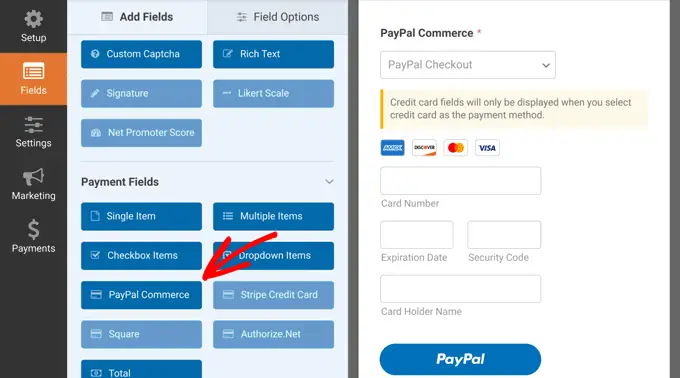
Ensuite, passez à l'onglet « Paiements » pour configurer les paramètres. Avec WPForms, vous pouvez facilement accepter les paiements provenant de passerelles populaires telles que Stripe, PayPal, Authorize.net, etc.

Tout ce que vous avez à faire est d'activer l'addon pour la passerelle de votre choix, puis d'activer le commutateur pour l'activer depuis le générateur de formulaires.
Pour des instructions plus détaillées, vous souhaiterez peut-être consulter notre didacticiel sur la création d'un formulaire WordPress avec des options de paiement.

Ensuite, revenez à l'onglet « Champs » et faites glisser et déposez le champ de la passerelle de paiement de votre choix dans le formulaire.
Désormais, vous pourrez accepter les paiements directement depuis WPForms une fois que l'utilisateur aura appliqué le code de coupon de réduction.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut pour stocker vos paramètres.
Ajouter le formulaire WordPress à une page/article
Il est maintenant temps pour vous d’ajouter le formulaire Takeout avec le code promo à une page ou une publication WordPress. Gardez à l’esprit que si le formulaire dans lequel vous avez ajouté le champ du code promo est déjà publié sur une page/article de votre site Web, il sera automatiquement mis à jour.
Cependant, si vous n'avez pas encore ajouté le formulaire, ouvrez une page/une publication existante ou nouvelle à partir de votre tableau de bord WordPress.
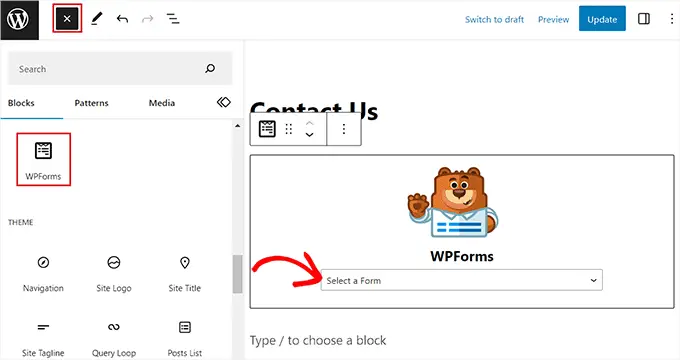
À partir de là, cliquez sur le bouton « + » pour ouvrir le menu des blocs et ajouter le bloc WPForms.
Après cela, vous devez choisir le formulaire avec le champ du code de coupon dans le menu déroulant à l'intérieur du bloc.

Ensuite, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos paramètres.
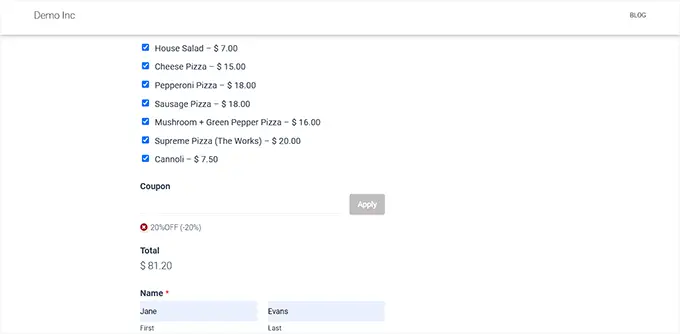
Maintenant, vous pouvez visiter votre site WordPress pour afficher le formulaire avec un champ de coupon en action.

Ajouter un message pour les erreurs de coupon
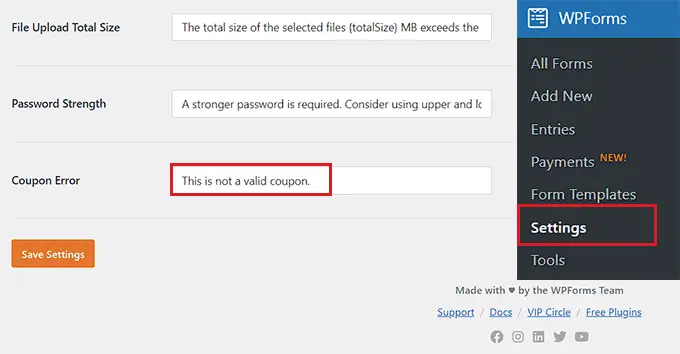
Si vous souhaitez également afficher un message aux utilisateurs qui saisissent le mauvais code de coupon, vous devez alors visiter la page WPForms »Paramètres à partir du tableau de bord WordPress.
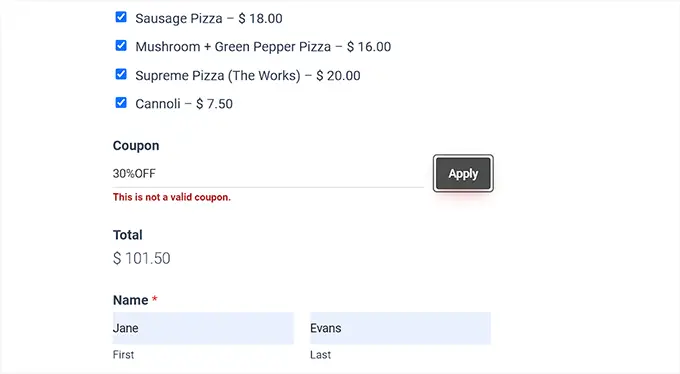
À partir de là, passez à l'onglet « Validation » et faites défiler jusqu'à l'option « Erreur de coupon ». Après cela, tapez la phrase qui sera affichée aux utilisateurs en cas de saisie d'un code erroné.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer les paramètres » pour enregistrer vos modifications.
Désormais, si les utilisateurs saisissent un code de coupon incorrect, ils verront votre message d'erreur.

Suivre l'utilisation des coupons avec WPForms
Avec WPForms, vous pouvez également suivre le nombre de fois où votre coupon a été utilisé pour obtenir une réduction. Cela peut vous aider à voir si vos codes de réduction et vos remises sont efficaces ou non pour générer des ventes.
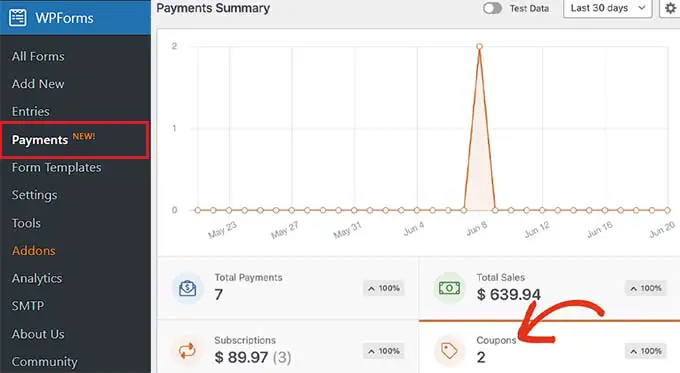
Pour afficher l'utilisation de votre coupon, visitez simplement la page WPForms »Paiements dans la barre latérale d'administration de WordPress.

Vous verrez un tableau récapitulatif de l'utilisation des coupons sur votre site WordPress dans l'onglet « Aperçu ».
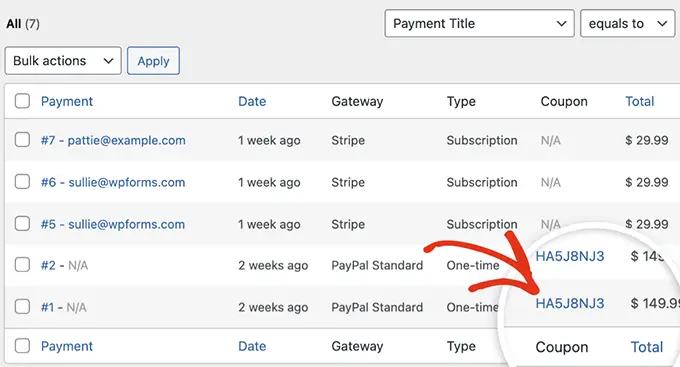
À partir de là, vous pouvez également cliquer sur l'onglet « Paiements totaux » pour afficher les paiements individuels et voir quels clients ont utilisé le code promo sur votre site.

Cela vous aidera à décider si l'ajout du champ du code de coupon vous a aidé à générer plus de revenus et à mener une campagne réussie ou non.
Bonus : plus de conseils pour utiliser les coupons dans WordPress
Le marketing par coupons est l’un des moyens les plus efficaces d’augmenter vos ventes et de fidéliser vos clients. En plus d'ajouter des champs de coupons à vos formulaires WordPress, vous pouvez également utiliser des coupons pour promouvoir un nouveau produit, une vente de liquidation, des événements spéciaux ou plus encore.
Pour ce faire, vous pouvez utiliser le plugin Advanced Coupons, qui est le meilleur plugin de code promo WordPress qui vous permet de créer une vaste gamme d'offres dans votre boutique en ligne.
Il s'intègre facilement à WooCommerce et offre des fonctionnalités telles que les URL de coupons, les coupons programmés, les coupons à application automatique, les coupons d'expédition et les coupons en gros.

De plus, vous pouvez également créer des fenêtres contextuelles de coupons pour convertir les visiteurs de votre site Web en clients à l'aide d'OptinMonster.
Il s'agit du meilleur outil de génération de leads et d'optimisation de conversion qui vous permet de concevoir des popups attrayants avec des codes de réduction.

Cette stratégie peut aider à récupérer les taux de paniers abandonnés, à accroître la notoriété de la marque et à améliorer les conversions. Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la façon de créer une fenêtre contextuelle de coupon dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un champ de code de coupon dans les formulaires WordPress. Vous pourriez également être intéressé par notre guide du débutant sur la façon d'envoyer des coupons automatisés dans WordPress et par nos choix d'experts pour les meilleurs plugins de coupons WooCommerce spin-a-wheel.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
