Comment ajouter facilement un chariot latéral coulissant dans WooCommerce
Publié: 2023-04-06Voulez-vous ajouter un chariot latéral coulissant dans WooCommerce ?
Cela permet aux acheteurs de voir leur panier depuis n'importe quelle page de votre boutique en ligne. Les clients peuvent ensuite ajouter des articles à leur panier, supprimer des produits et ajouter des coupons sans jamais avoir à visiter une page de panier distincte.
Dans cet article, nous allons vous montrer comment vous pouvez facilement ajouter un chariot coulissant dans WooCommerce.

Pourquoi ajouter un chariot latéral coulissant dans WooCommerce ?
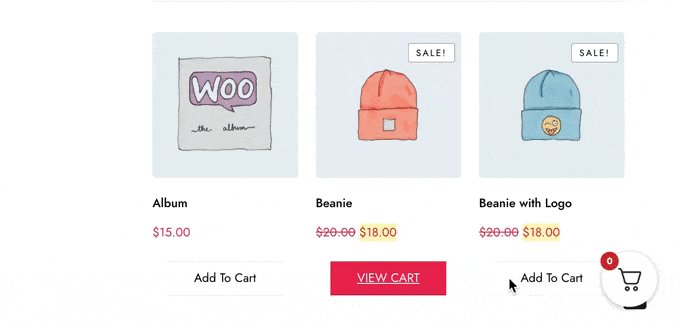
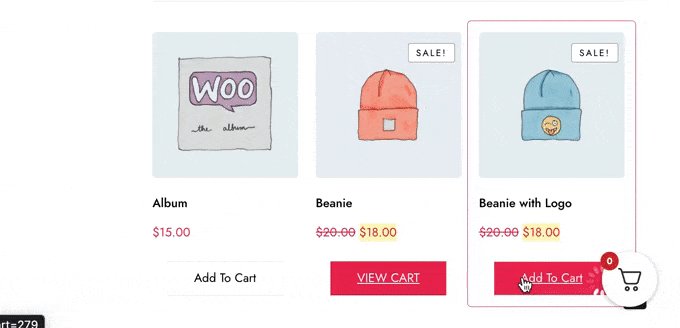
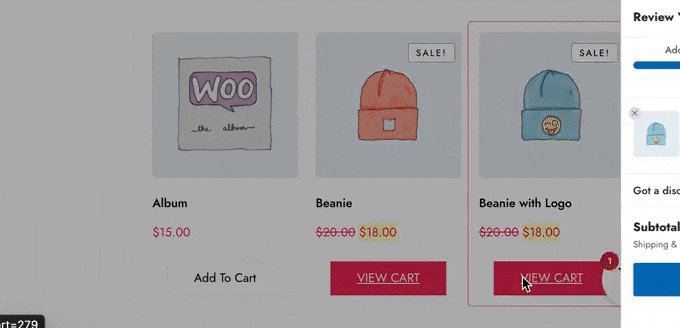
Un chariot latéral coulissant est un panneau qui apparaît lorsqu'un client ajoute un article à son panier.
Les clients peuvent également ouvrir le panier à tout moment en cliquant sur l'icône du panier. Cela leur permet de vérifier leur panier sans avoir à visiter une page de panier WooCommerce distincte.

Selon la configuration du panier, les acheteurs peuvent également ajouter et supprimer des articles, ainsi qu'appliquer des coupons directement à partir du panneau coulissant. Vous pouvez même ajouter des boutons d'appel à l'action tels qu'un lien vers votre page de paiement WooCommerce.
Les chariots coulissants peuvent améliorer l'expérience client en éliminant les frictions du processus d'achat et aider les acheteurs à savoir combien ils paieront à la caisse. Cela peut réduire les taux d'abandon de panier, tout en augmentant éventuellement la valeur moyenne des commandes.
Cela étant dit, voyons comment vous pouvez ajouter un chariot latéral coulissant dans WooCommerce. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Comment ajouter un chariot latéral coulissant dans WooCommerce à l'aide d'un plugin gratuit
Le moyen le plus rapide et le plus simple de créer un chariot latéral coulissant consiste à utiliser Cart For WooCommerce By FunnelKit. Ce plugin gratuit vous permet d'ajouter une icône de panier à votre boutique en ligne.
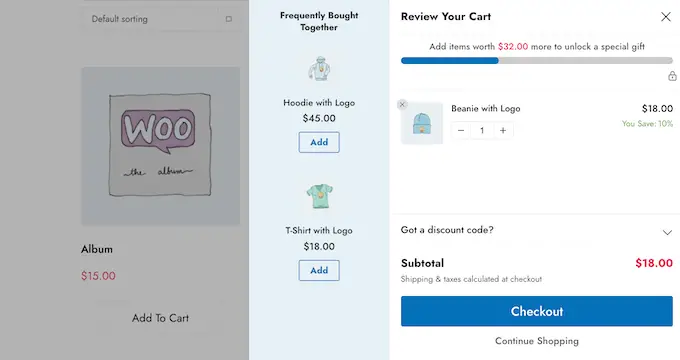
Les acheteurs peuvent cliquer sur le bouton pour ouvrir le chariot latéral coulissant.

Vous pouvez modifier les couleurs, les bordures, les boutons, la messagerie, etc. du panier.
Il existe une tonne d'options pour l'adapter parfaitement à votre thème WordPress.

Vous pouvez afficher le bouton du panier sur l'ensemble de votre site, le limiter aux pages WooCommerce uniquement ou ajouter le bouton à des pages et des publications spécifiques à l'aide d'un shortcode.
Comment configurer le panier pour le plugin WooCommerce
Tout d'abord, vous devrez installer et activer le plugin FunnelKit Cart for WooCommerce. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
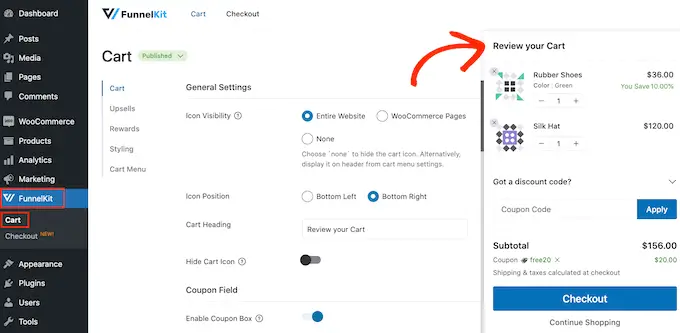
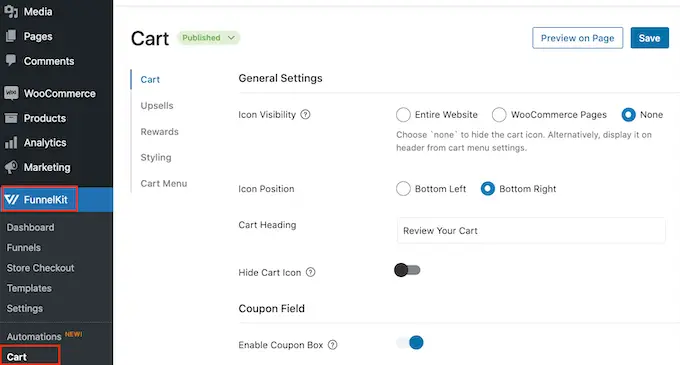
Lors de l'activation, allez dans FunnelKit » Panier . Vous verrez un aperçu du chariot coulissant vers la droite de l'écran.

Vous pouvez maintenant personnaliser le panier pour mieux répondre à vos besoins.
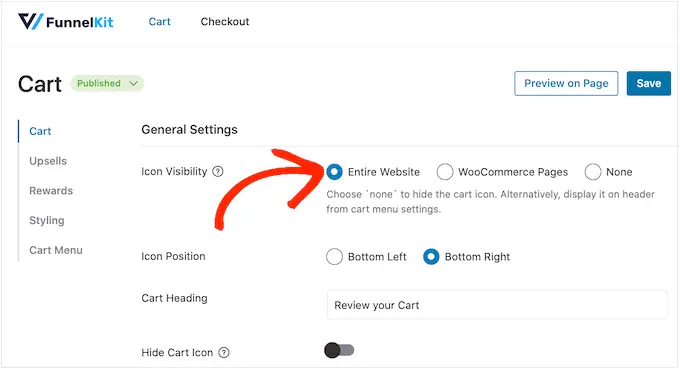
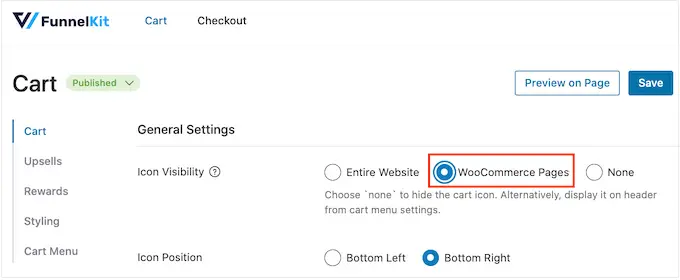
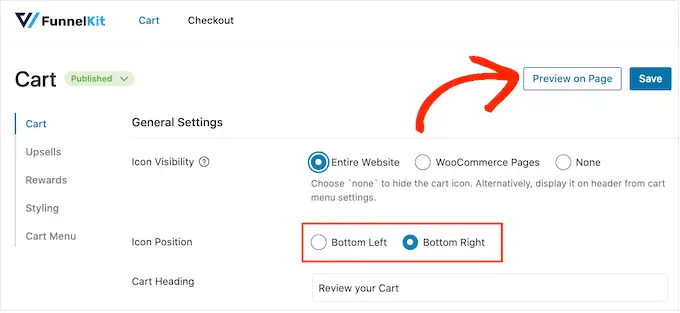
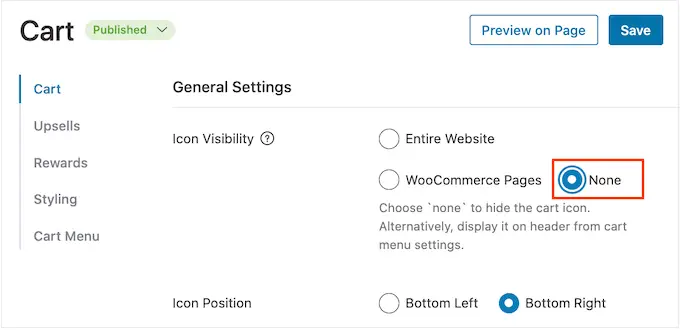
Pour commencer, vous pouvez décider d'afficher l'icône du panier sur l'ensemble de votre site Web ou sur les pages WooCommerce uniquement.
Si vous sélectionnez "Tout le site", les acheteurs peuvent ouvrir le panier coulissant à partir de n'importe quelle page, c'est donc un bon choix pour les marchés et les magasins en ligne.

Cependant, certains sites WooCommerce ont beaucoup de contenu non e-commerce. Par exemple, vous pouvez gérer un blog WordPress populaire, mais utiliser WooCommerce pour vendre des marchandises à vos fans.
Afficher un bouton de panier sur chaque article de blog peut devenir ennuyeux. Dans ce cas, vous pouvez cocher le bouton radio "Pages WooCommerce".

Une autre option est "Aucun", qui masque complètement l'icône du panier.
Si vous sélectionnez l'option "Aucun", vous pouvez ajouter l'icône à n'importe quelle page, publication ou zone prête pour les widgets à l'aide d'un code court. Vous pouvez également ajouter l'icône à votre menu de navigation.
Nous vous montrerons comment procéder plus tard dans l'article, mais pour l'instant, sélectionnez "Aucun" si vous prévoyez d'ajouter l'icône du panier manuellement.
Après avoir pris cette décision, sélectionnez "En bas à gauche" ou "En bas à droite" selon l'endroit où vous souhaitez afficher le bouton du panier. Ici, il peut être utile de vérifier à quoi ressemblera le bouton sur votre boutique en ligne en sélectionnant "Aperçu sur la page".

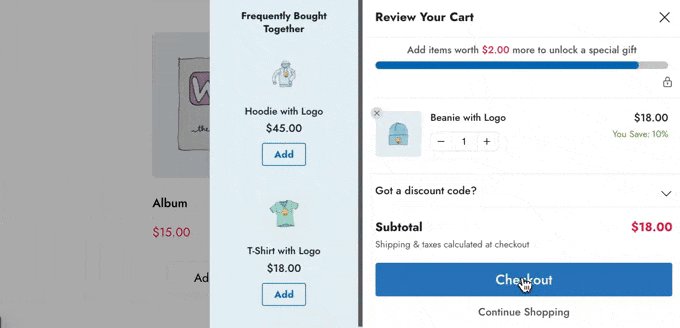
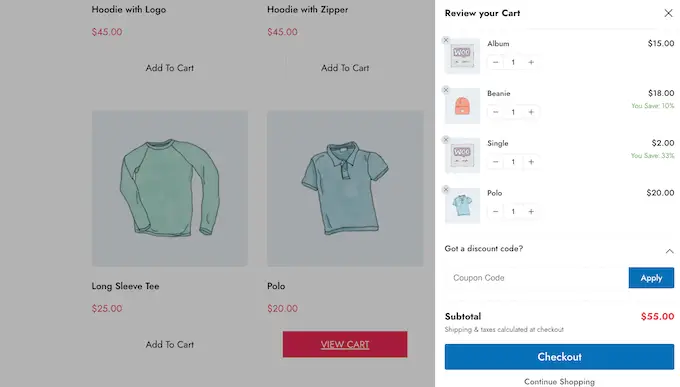
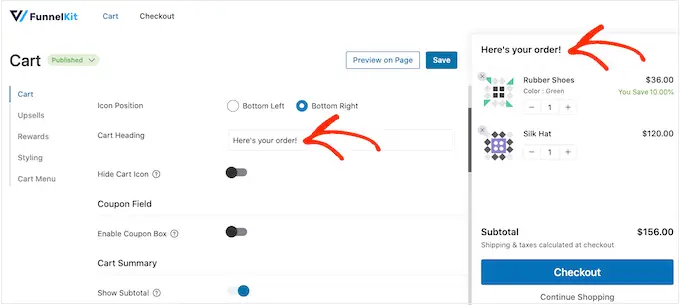
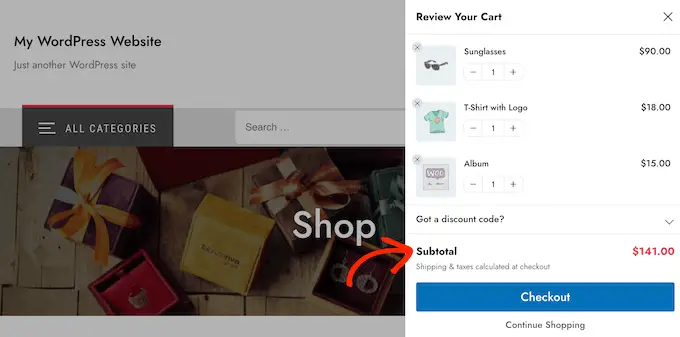
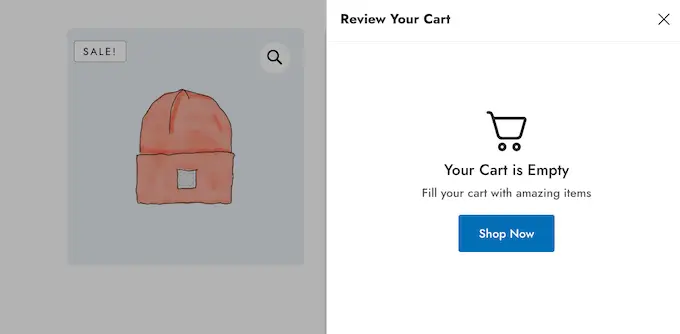
Par défaut, le plugin affiche "Revoir votre panier" en haut du panier latéral coulissant.
Vous pouvez le remplacer par votre propre message en tapant dans le champ « En-tête du panier ».

Si vous ne souhaitez pas afficher d'en-tête, laissez simplement le champ vide.
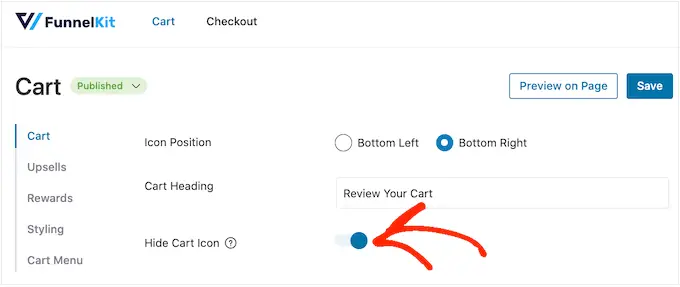
Par défaut, FunnelKit affiche l'icône du panier avant que l'acheteur n'ajoute des articles à son panier.
Si vous préférez, vous pouvez masquer l'icône jusqu'à ce que le visiteur commence à ajouter des éléments. Cliquez simplement sur le bouton "Masquer l'icône du panier" pour qu'il devienne bleu.

C'est tout ce dont vous avez besoin pour créer un chariot latéral coulissant de base, mais certains paramètres peuvent vous permettre d'augmenter encore plus vos ventes. Dans cet esprit, examinons les fonctionnalités plus avancées de FunnelKit.
Accepter les coupons dans le chariot latéral coulissant WooCommerce
Les coupons sont un excellent moyen d'augmenter les ventes et de fidéliser la clientèle.
Si vous avez créé des coupons WooCommerce intelligents à l'aide du plug-in Advanced Coupons, les acheteurs peuvent les saisir directement dans la page du panier coulissant.

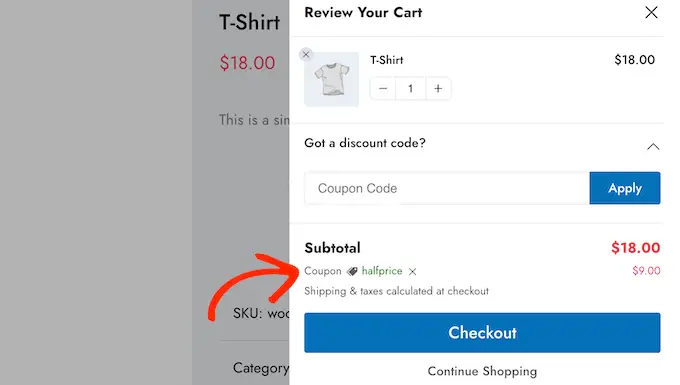
Lorsque le client clique sur "Appliquer", le panier coulissant indique le montant qu'il a économisé.
Étant donné que les clients peuvent voir la remise immédiatement, cela les encouragera à ajouter plus d'articles à leur panier et peut réduire les taux d'abandon de votre panier.

Vous pouvez créer ces codes à l'aide de la fonctionnalité de coupon WooCommerce intégrée ou en utilisant un plug-in de code de coupon.
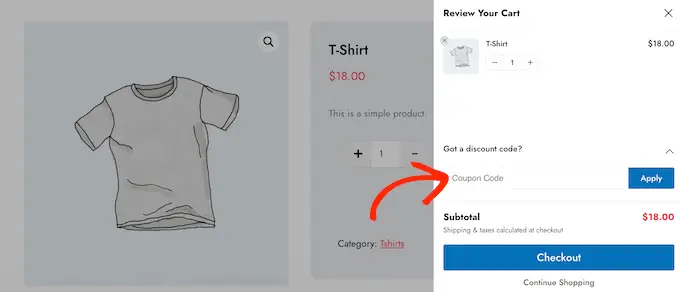
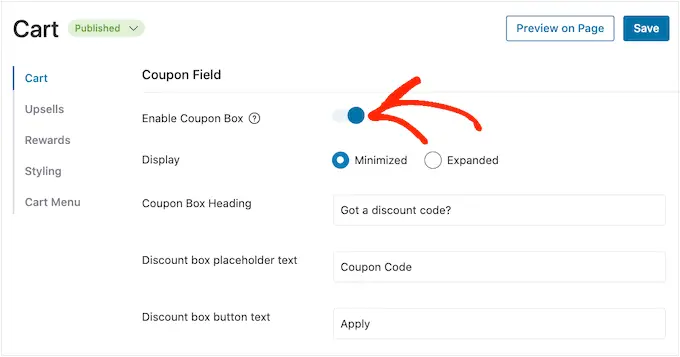
Pour ajouter le champ de coupon, cliquez sur le bouton "Activer la boîte de coupon", qui le fait passer du gris (désactivé) au bleu (activé).

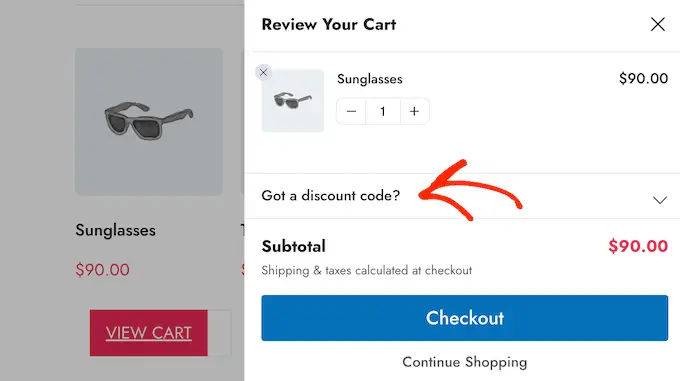
Après cela, vous pouvez basculer entre les mises en page "Réduites" et "Développées". Minimisé prend moins de place, donc c'est moins distrayant, mais les acheteurs devront développer la section des coupons avant de pouvoir saisir des codes.
Dans l'image suivante, vous pouvez voir la mise en page réduite.

Après avoir choisi une mise en page, vous pouvez modifier le texte utilisé par FunnelKit pour l'en-tête de la boîte de coupon, le texte de l'espace réservé de remise et le texte du bouton.
Personnaliser le récapitulatif du panier
Le récapitulatif du panier indique aux clients le coût de leur achat. Cela permet de réduire les taux d'abandon de panier puisqu'il n'y a pas de mauvaises surprises à la caisse.

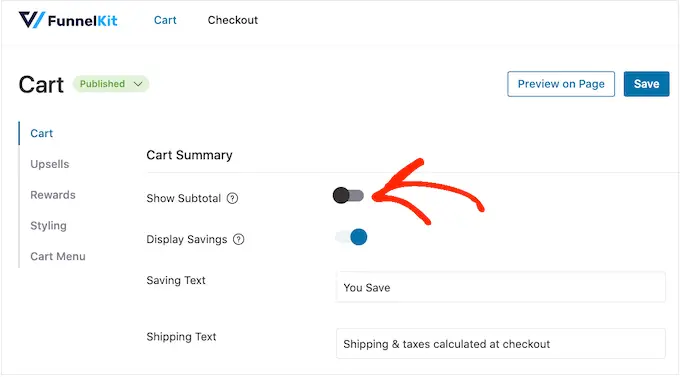
Pour cette raison, nous vous recommandons de laisser la bascule "Afficher le sous-total" activée.
Cependant, si vous souhaitez simplifier le panier latéral, vous pouvez cliquer pour désactiver la bascule "Afficher le sous-total".

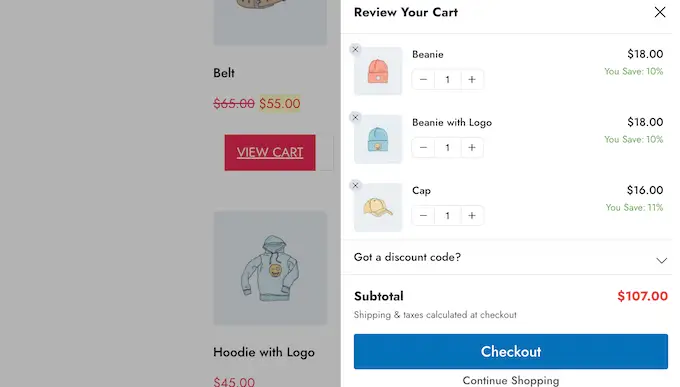
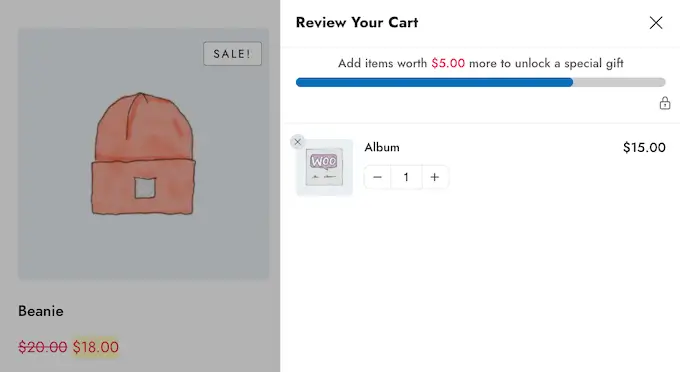
Vous pouvez également afficher toutes les économies auxquelles le client s'est qualifié, y compris les remises sur les coupons qu'il a appliqués.
De cette façon, vous pouvez utiliser FOMO pour augmenter les conversions, surtout si les économies sont urgentes. Par exemple, vous pouvez programmer des coupons dans WooCommerce afin que le client ne puisse les utiliser que pendant une durée limitée.

Si vous préférez masquer ces informations du chariot latéral coulissant, vous pouvez désactiver la bascule "Afficher les économies".
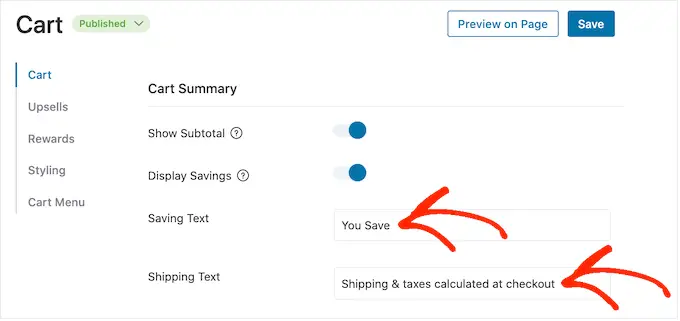
Vous pouvez également remplacer le "texte d'enregistrement" et le "texte d'expédition" par votre propre message personnalisé.

Personnalisez l'appel à l'action du panier WooCommerce
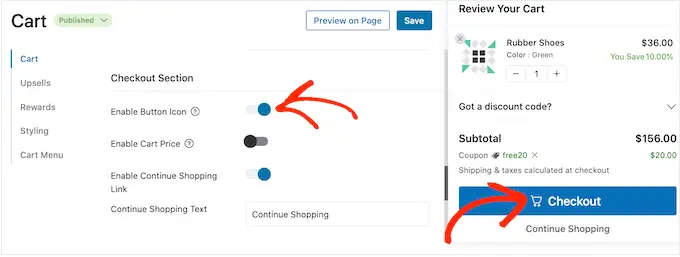
Le chariot latéral coulissant a un bouton de paiement par défaut, mais vous pouvez personnaliser ce bouton d'appel à l'action pour obtenir plus de conversions. Pour commencer, vous pouvez ajouter une icône de paiement à l'aide de la bascule "Activer l'icône du bouton".

Cela peut être particulièrement utile si vous créez un site WordPress multilingue.
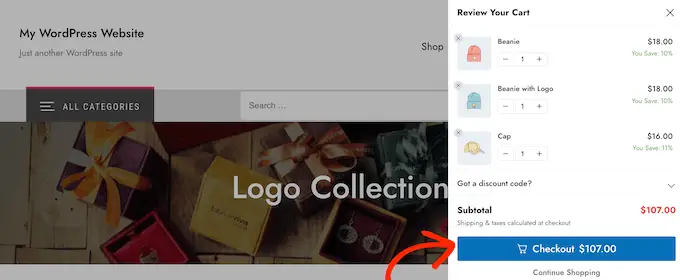
Vous pouvez également ajouter le prix du panier au bouton de paiement à l'aide de la bascule "Activer le prix du panier".

Cela peut aider les acheteurs à suivre le coût du panier, en particulier si vous avez supprimé le sous-total de la section récapitulative du panier.
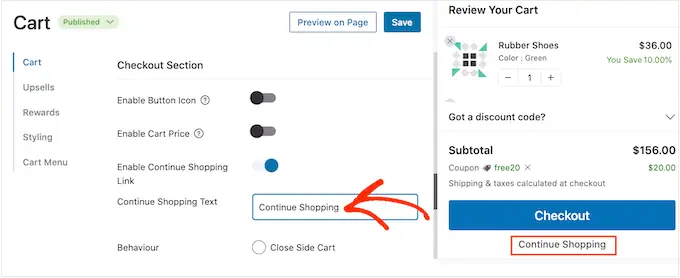
Par défaut, FunnelKit ajoute un lien "Continuer les achats" au bas du panier latéral coulissant. Vous pouvez remplacer ce texte par votre propre message en le saisissant dans le champ "Continuer le texte d'achat".

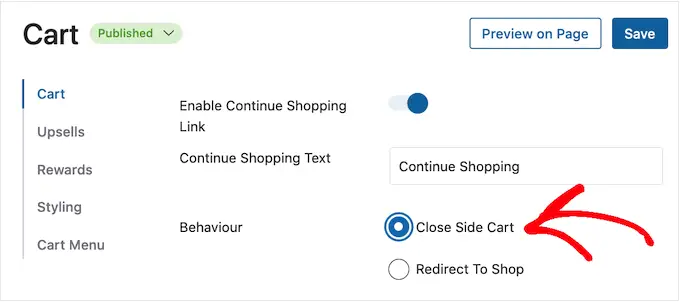
Après cela, choisissez si ce lien fermera simplement le panneau du panier latéral ou redirigera l'acheteur vers votre page de boutique WooCommerce.
La plupart des acheteurs s'attendront à quitter le chariot coulissant, nous vous recommandons donc de sélectionner le bouton "Fermer le chariot latéral".

Si vous sélectionnez « Rediriger vers la boutique », vous souhaiterez peut-être modifier le texte « Poursuivre les achats » afin d'indiquer clairement ce qui se passera lorsque les clients cliqueront sur le lien.
Créer un écran de panier vide personnalisé
Il est possible de masquer le bouton du panier jusqu'à ce que le client ajoute au moins un article à son panier, en suivant le processus décrit ci-dessus.
Cependant, si vous ne masquez pas le bouton, les clients peuvent parfois voir un écran de panier vide.

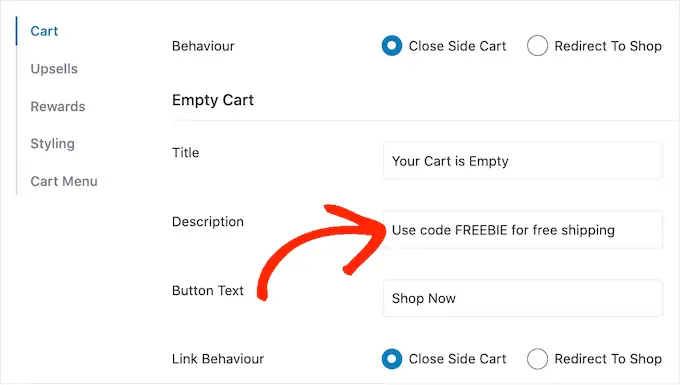
Vous pouvez modifier le titre, la description et le texte du bouton à l'aide des paramètres de la section "Vider le panier". En règle générale, vous souhaiterez encourager les clients à commencer à magasiner. Par exemple, vous pourriez parler de choses que vous offrez, comme la livraison gratuite ou une garantie de remboursement.
Vous pouvez même donner à l'acheteur un code de coupon tel qu'un rabais pour un achat gratuit (BOGO).

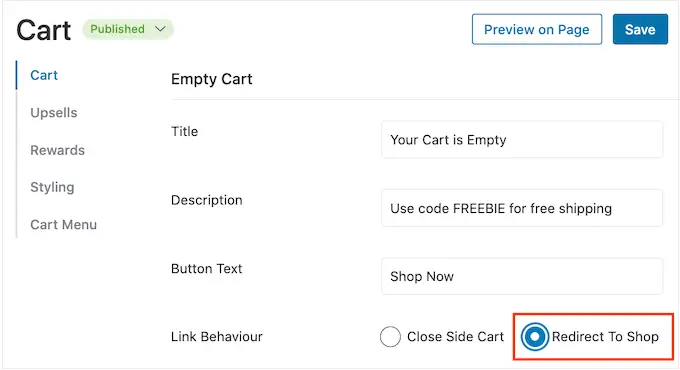
Vous pouvez également choisir si cliquer sur le bouton "Acheter maintenant" amènera le client à la page de la boutique WooCommerce, ou simplement fermer le panneau latéral.
Nous vous recommandons de sélectionner « Rediriger vers la boutique », car cela permettra aux acheteurs de commencer plus facilement à ajouter des articles à leurs paniers.

Ajoutez l'icône du panier n'importe où sur votre site
Si vous souhaitez plus de contrôle sur l'emplacement de l'icône du panier, vous pouvez l'ajouter à n'importe quelle page, publication ou zone prête pour les widgets à l'aide d'un code court. Vous pouvez également l'ajouter au menu de votre site.
C'est un excellent choix si vous avez sélectionné "Aucun" dans les paramètres "Visibilité des icônes" en suivant le processus décrit ci-dessus.

Cependant, si vous avez sélectionné "Pages WooCommerce", cette méthode vous permet d'ajouter l'icône du panier à d'autres zones importantes de votre site. Par exemple, vous pouvez ajouter l'icône à votre page d'accueil personnalisée ou à votre formulaire de contact.
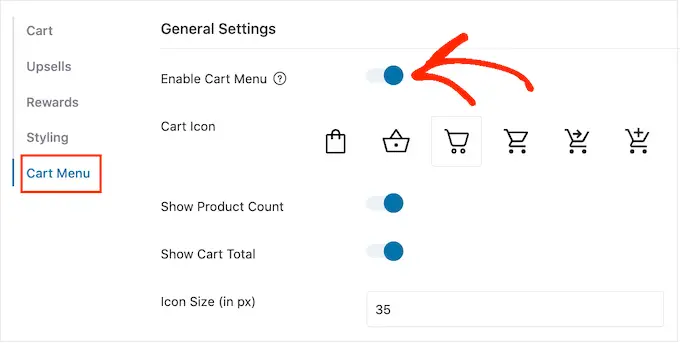
Pour commencer, sélectionnez « Menu du panier », puis cliquez sur le bouton « Activer le menu du panier ».

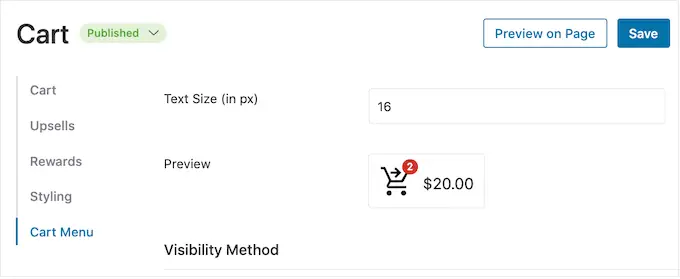
Vous pouvez maintenant modifier l'apparence de l'icône en sélectionnant l'un des modèles d'icônes et en choisissant d'afficher ou non le nombre de produits et le total du panier dans le cadre de l'icône. Ces informations peuvent aider les visiteurs à suivre leurs paniers.
Vous pouvez également modifier la taille de l'icône et la taille du texte. Au fur et à mesure que vous apportez des modifications, le petit aperçu se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui vous convient le mieux.

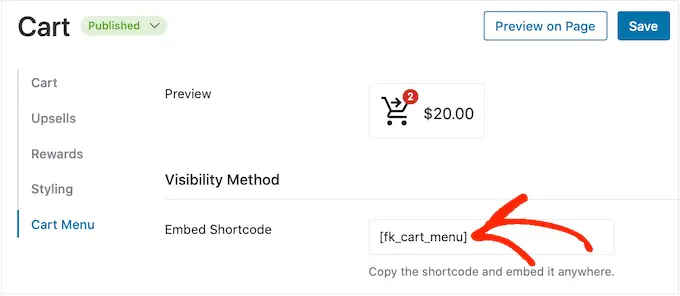
Lorsque vous êtes satisfait de l'apparence de l'icône du chariot latéral coulissant, cliquez sur le bouton "Enregistrer".
Vous pouvez maintenant ajouter l'icône à n'importe quelle page, publication ou zone prête pour les widgets en utilisant le code à côté de "Embed Shortcode".

Pour plus d'informations sur la façon de placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
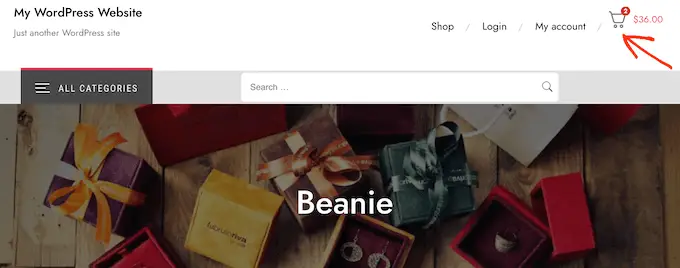
Une autre option consiste à ajouter l'icône au menu de navigation de votre site. De cette façon, le chariot latéral coulissant est toujours à portée de main, sans distraire du contenu de la page principale.

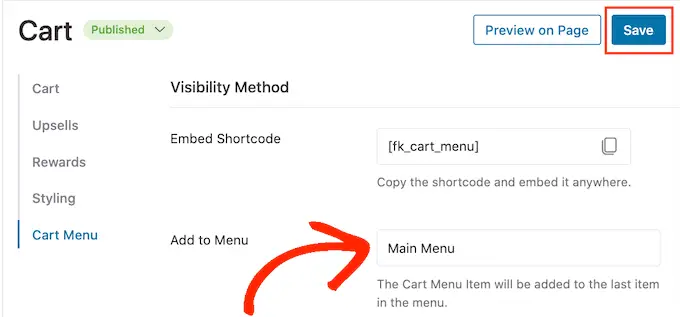
Pour ce faire, ouvrez le menu déroulant "Ajouter au menu" et choisissez le menu que vous souhaitez utiliser.
Après cela, cliquez sur le bouton 'Enregistrer'.

Désormais, si vous visitez votre site Web WordPress, vous verrez l'icône du panier dans le menu de navigation.

Ajoutez vos propres couleurs et votre image de marque
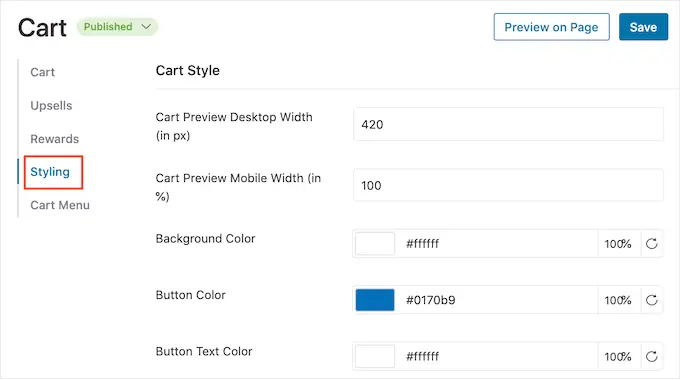
Vous voudrez peut-être modifier les couleurs du chariot latéral coulissant pour mieux correspondre à votre thème ou à votre image de marque WooCommerce. Pour modifier la couleur du texte, la couleur des boutons, la couleur des liens, etc., continuez et cliquez sur "Style".

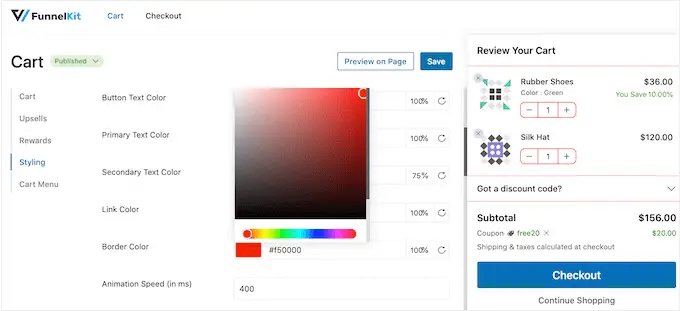
Pour modifier l'une des couleurs par défaut, il vous suffit de cliquer dessus. Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez essayer différentes couleurs.
Par exemple, dans l'image suivante, nous personnalisons la bordure.

Une autre option consiste à taper un code hexadécimal dans le champ 'Hex'. C'est parfait si vous avez déjà une teinte spécifique en tête.
Si vous ne savez pas quel code hexadécimal utiliser, il peut être utile d'utiliser un site comme HTML Color Codes. Ici, vous pouvez explorer différentes couleurs, puis obtenir un code que vous pouvez simplement coller dans le plugin FunnelKit.
Comment créer un chariot latéral coulissant réactif
De nombreuses personnes achètent des produits et des services à l'aide d'un appareil mobile. Dans cet esprit, vous voudrez vous assurer que le chariot latéral coulissant est aussi beau sur les smartphones et les tablettes que sur les ordinateurs de bureau.
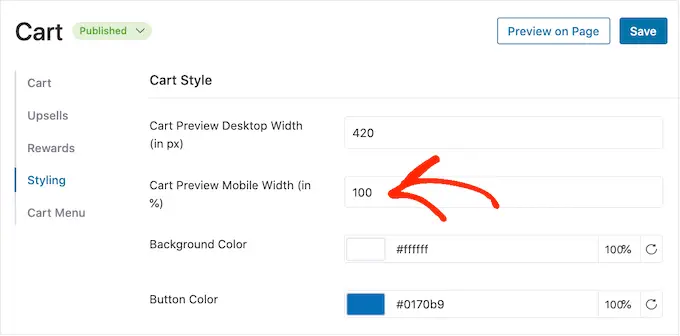
Ici, il peut être utile de modifier la largeur du panier afin qu'il ne remplisse pas complètement le petit écran d'un appareil mobile. Pour ce faire, cliquez sur "Style", puis regardez la "Largeur mobile de l'aperçu du panier".

Vous pouvez essayer de saisir différentes valeurs dans ce champ. Si vous modifiez les paramètres par défaut, c'est une bonne idée de vérifier la version mobile de votre site WordPress à partir du bureau pour vous assurer que vous êtes satisfait des résultats.
Pendant que vous êtes sur cet écran, vous pouvez également modifier la largeur du chariot latéral coulissant sur le bureau. Pour ce faire, modifiez simplement le nombre dans le champ "Cart Preview Desktop Width".
Comment publier votre chariot latéral coulissant
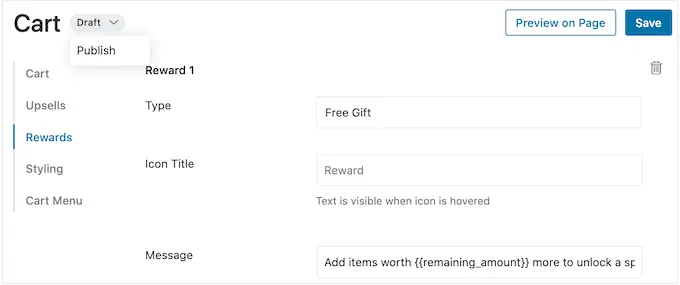
Lorsque vous êtes satisfait de la configuration du chariot latéral coulissant, il est temps de le mettre en ligne. Cliquez simplement sur le bouton "Brouillon" à côté de "Panier", puis choisissez "Publier".

Maintenant, si vous visitez votre boutique en ligne, vous verrez le chariot coulissant en direct.
Si vous souhaitez supprimer le chariot latéral coulissant à tout moment, revenez simplement à FunnelKit » Cart dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton "Publier" et sélectionnez "Brouillon".
Méthode 2. Ajouter un chariot latéral coulissant avancé (avec ventes incitatives, ventes croisées et récompenses)
Si vous souhaitez augmenter la valeur moyenne des commandes dans votre magasin, vous pouvez passer à FunnelKit Cart Pro. Ce plugin avancé de chariot latéral coulissant ajoute de puissantes fonctionnalités de vente incitative, de vente croisée et de récompense au chariot latéral coulissant FunnelKit.
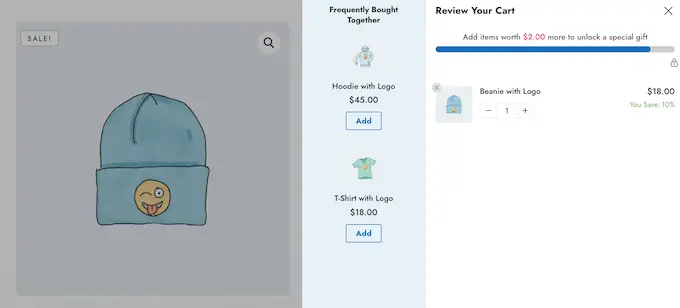
Avec ce plugin, vous pouvez recommander des produits connexes chaque fois qu'un client ajoute un article à son panier.

Vous pouvez également créer des récompenses uniques telles que des codes de réduction et des cadeaux gratuits, puis les promouvoir à l'intérieur du panier coulissant.
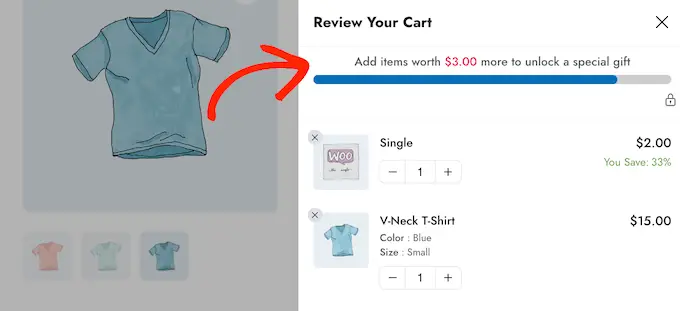
FunnelKit peut même suivre le montant supplémentaire que le client doit dépenser pour débloquer la prochaine récompense.

Pour ajouter ces fonctionnalités puissantes, vous devrez effectuer une mise à niveau vers FunnelKit Funnel Builder Pro. Sachez simplement que vous aurez besoin du plan Plus ou supérieur.
Après avoir acheté un plan, connectez-vous à votre compte FunnelKit. Ici, vous trouverez le plugin FunnelKit Funnel Builder Pro, ainsi que FunnelKit Funnel Builder et FunnelKit Cart. Vous devrez installer les trois plugins pour déverrouiller les fonctionnalités avancées du chariot coulissant.
Tout d'abord, vous devrez installer et activer les trois plugins. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
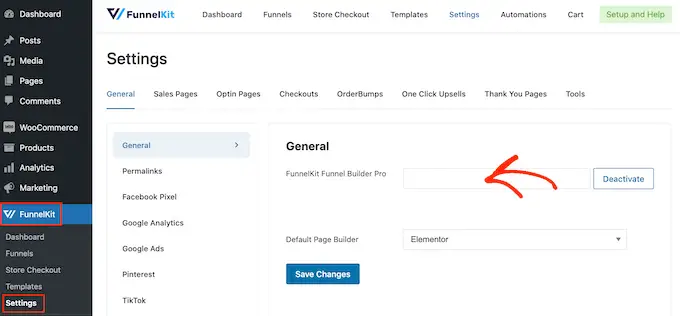
Lors de l'activation, accédez à FunnelKit » Paramètres et ajoutez votre clé de licence dans le champ « FunnelKit Funnel Builder Pro ».

Vous pouvez trouver ces informations en vous connectant à votre compte sur le site Web FunnelKit. Cela fait, cliquez sur "Activer".
Après cela, allez simplement dans FunnelKit » Panier .

Vous pouvez maintenant configurer et personnaliser le chariot latéral en suivant le même processus décrit dans la méthode 1. Lorsque vous êtes satisfait de la configuration du chariot latéral coulissant, vous êtes prêt à ajouter des ventes incitatives, des ventes croisées et des récompenses.
Obtenez plus de ventes grâce à la vente incitative et croisée de produits WooCommerce
Lorsqu'un client ouvre le panier latéral coulissant, vous pouvez lui montrer des promotions uniques de vente incitative et de vente croisée en fonction des articles de son panier.

La vente incitative consiste à encourager les acheteurs à acheter un produit plus cher au lieu de celui qu'ils ont déjà dans leur panier.
Par exemple, imaginez un client ajoutant une veste imperméable à son panier. Vous pourriez suggérer une veste de meilleure qualité qui est plus durable, polyvalente et disponible en différentes couleurs.
La vente croisée consiste à promouvoir un produit lié à quelque chose que le client achète déjà. Par exemple, s'ils ajoutent une carte de vœux à leur panier, vous pouvez également les encourager à acheter des chocolats ou des fleurs.
WooCommerce a une fonctionnalité de produit liée qui vous permet de créer des ventes incitatives et des ventes croisées. Pour plus d'informations, veuillez consulter notre guide sur la façon de vendre des produits dans WooCommerce.
Cependant, vous pouvez également créer des ventes incitatives et des ventes croisées directement à partir du tableau de bord FunnelKit. C'est l'option la plus rapide, c'est donc celle que nous utiliserons dans ce guide.
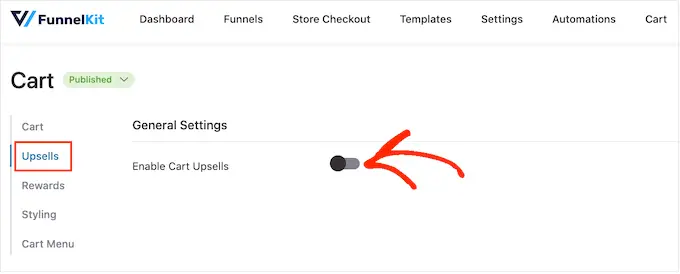
Pour commencer, cliquez sur l'option « Upsells », puis sélectionnez « Enable Cart Upsells ».

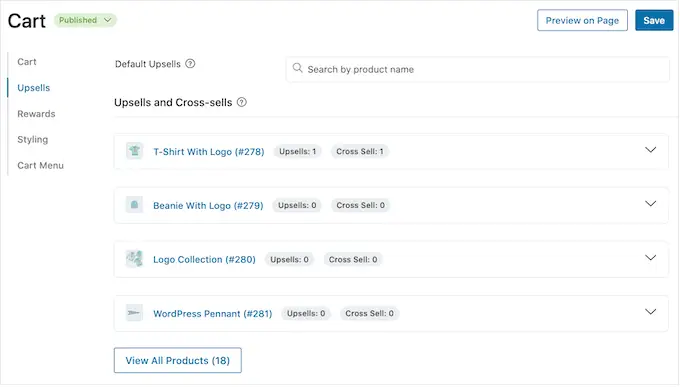
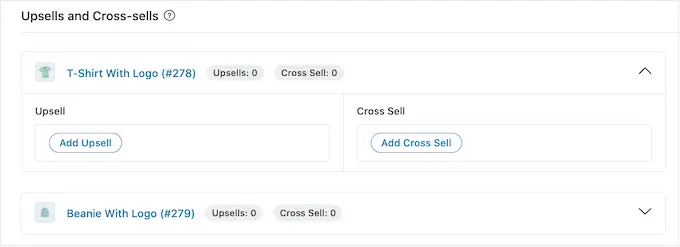
Après cela, faites défiler jusqu'à la section "Ventes incitatives et ventes croisées".
Ici, vous verrez tous les produits de votre boutique en ligne.

Cliquez simplement sur l'article où vous souhaitez ajouter un ou plusieurs produits liés.
Ensuite, cliquez sur "Ajouter une vente incitative" ou "Ajouter une vente croisée" selon le type de promotion que vous souhaitez créer.

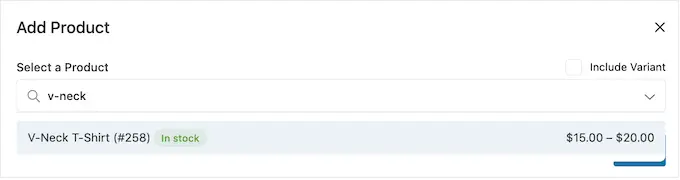
Dans la fenêtre contextuelle, commencez à saisir le produit que vous souhaitez utiliser comme vente incitative ou vente croisée. Lorsque le bon produit apparaît, cliquez dessus.
Pour offrir plusieurs produits, suivez simplement le même processus décrit ci-dessus.

Cela fait, cliquez simplement sur le bouton "Ajouter".
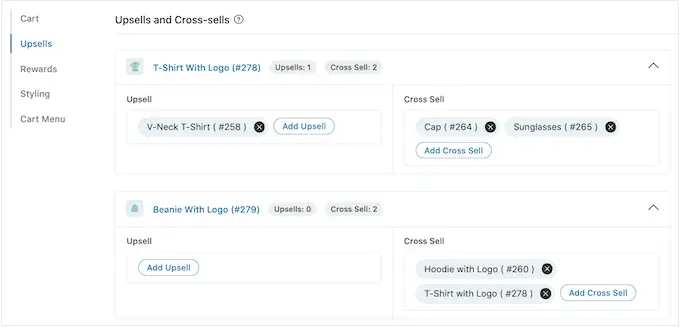
Vous pouvez désormais créer des campagnes uniques de vente croisée et de vente incitative pour chaque produit de votre magasin, simplement en suivant le même processus décrit ci-dessus.

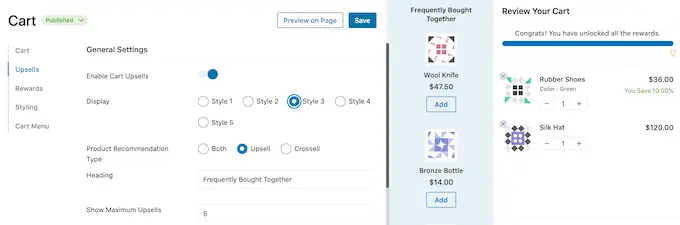
Vous êtes maintenant prêt à personnaliser l'apparence des promotions de vente incitative et de vente croisée sur votre chariot latéral coulissant.
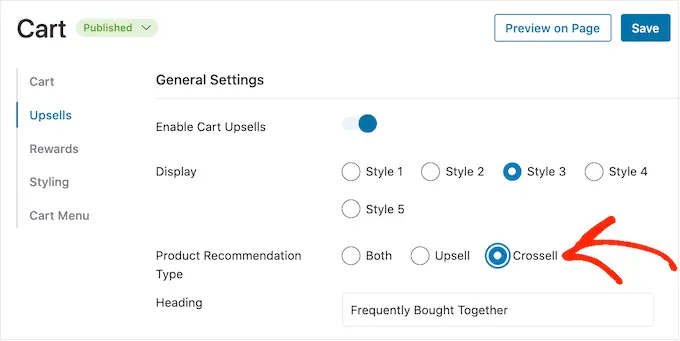
Pour commencer, essayez de basculer entre différents styles en cliquant sur les boutons radio à côté de "Affichage".

L'aperçu en direct se mettra à jour automatiquement afin que vous puissiez essayer différents styles pour voir celui que vous préférez.
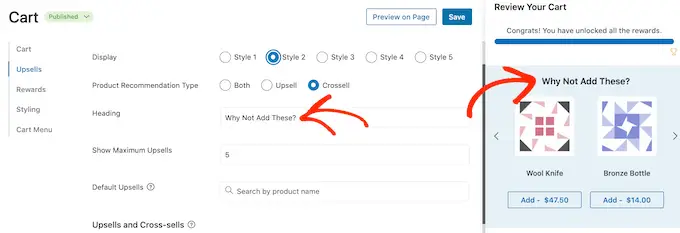
Par défaut, FunnelKit affichera à la fois les ventes incitatives et les ventes croisées dans le chariot latéral coulissant. Si vous préférez, vous pouvez afficher uniquement les ventes incitatives ou les ventes croisées à l'aide des boutons radio dans "Type de recommandation de produit".

Ensuite, vous pouvez modifier l'en-tête affiché par FunnelKit au-dessus de la promotion de vente incitative ou de vente croisée en le saisissant dans le champ "En-tête".
Sachez simplement que FunnelKit utilisera le même en-tête pour les deux types de promotion.

Après cela, vous pouvez définir le nombre maximum de produits suggérés que FunnelKit affichera, en tapant dans le champ "Afficher les ventes incitatives maximales".
Dans la mesure du possible, c'est une bonne idée de créer des promotions uniques de vente incitative et de vente croisée pour chaque produit. Cependant, si votre boutique en ligne contient de nombreux articles, cela pourrait ne pas être possible.
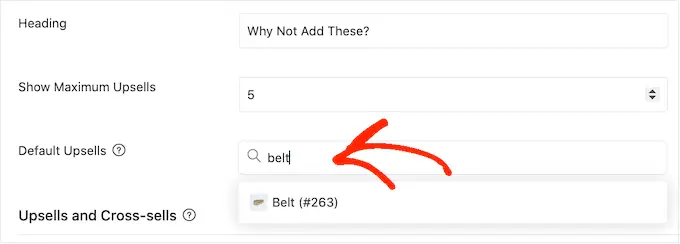
Dans cet esprit, vous pouvez définir un produit de vente incitative par défaut que FunnelKit fera la promotion lorsqu'aucun produit lié n'est disponible. Pour ce faire, tapez simplement le nom d'un produit dans le champ "Ventes incitatives par défaut". Lorsque le bon produit apparaît, cliquez dessus.

Lorsque vous êtes satisfait des promotions de vente incitative et de vente croisée que vous avez créées, n'oubliez pas de cliquer sur "Enregistrer" pour enregistrer vos modifications.
Offrez la livraison gratuite, des réductions et des cadeaux gratuits
Vous pouvez souvent augmenter la valeur moyenne des commandes en donnant aux clients une raison de dépenser plus. Dans cet esprit, FunnelKit vous permet de créer diverses récompenses, puis de les promouvoir en tant que bonus déverrouillables dans le chariot latéral coulissant.
Par exemple, vous pouvez offrir la livraison gratuite si le client dépasse un minimum de dépenses. FunnelKit montrera même aux clients combien ils doivent dépenser de plus pour débloquer leur prix.
C'est un moyen facile d'augmenter vos ventes et de fidéliser vos clients grâce à la gamification.
FunnelKit vous permet d'offrir trois récompenses différentes : la livraison gratuite, une réduction et un cadeau gratuit.
Pour offrir la livraison gratuite, vous devez avoir déjà configuré la livraison dans votre boutique WooCommerce. Pour des instructions étape par étape, veuillez consulter notre guide complet WooCommerce simplifié.
Pendant ce temps, la récompense "réduction" applique automatiquement un coupon lorsque le client atteint le minimum de dépenses. Si vous souhaitez offrir cette récompense, vous devrez créer un coupon de réduction en pourcentage à l'aide de la fonctionnalité de coupon WooCommerce intégrée ou d'un plugin de coupon WordPress.
Pour des instructions étape par étape, veuillez consulter notre guide sur la création de coupons intelligents.
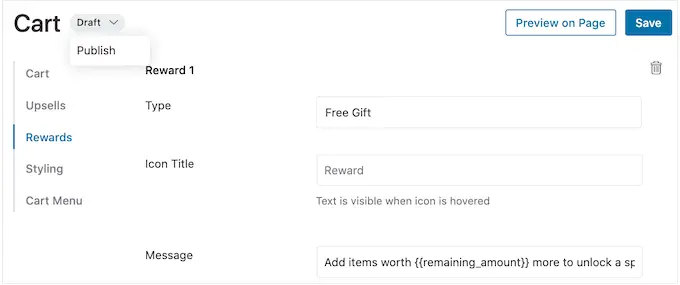
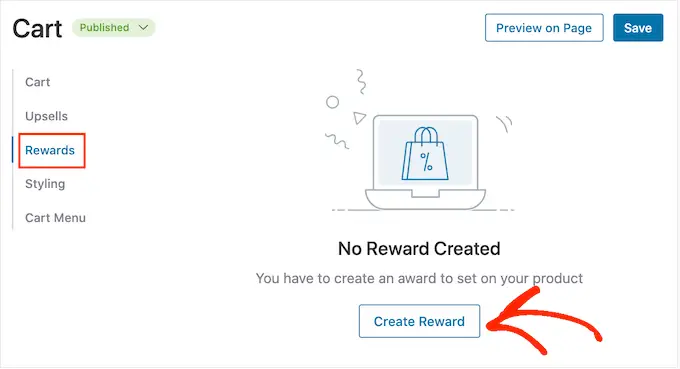
Après cela, vous êtes prêt à créer une récompense en sélectionnant "Récompenses" dans les paramètres de FunnelKit, puis en cliquant sur "Créer une récompense".

Vous pouvez maintenant ouvrir le menu déroulant "Type" et choisir le type de récompense que vous souhaitez créer.
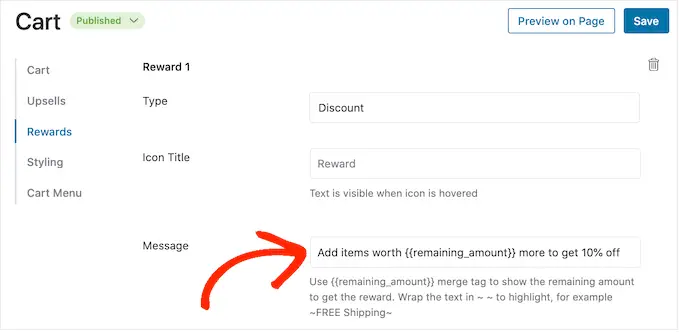
Que vous choisissiez un cadeau gratuit, une livraison gratuite ou une remise, vous pouvez modifier le texte que FunnelKit affiche aux clients en tapant dans le champ "Message".
Si vous apportez des modifications, veillez à ne pas modifier remaining_amount car cela permet à FunnelKit de montrer combien le client doit dépenser en plus.

Si vous offrez une remise, assurez-vous de modifier le message pour indiquer combien le client économisera.
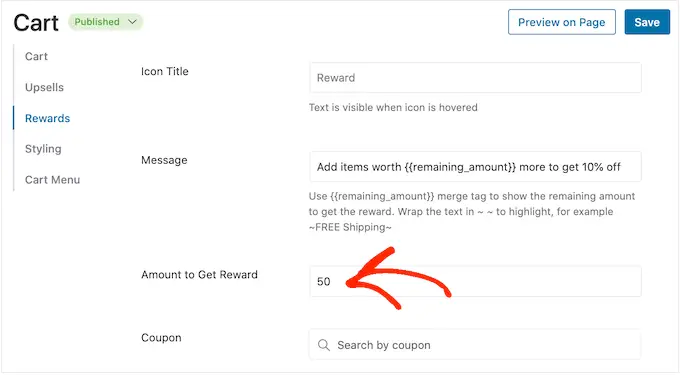
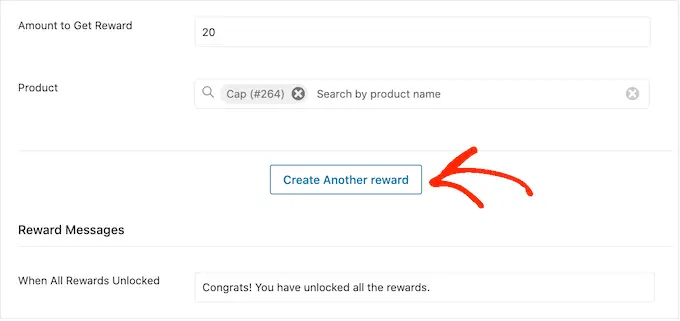
Une fois cela fait, saisissez un nombre dans le champ "Montant à obtenir". C'est le montant que les acheteurs doivent dépenser pour débloquer la récompense.

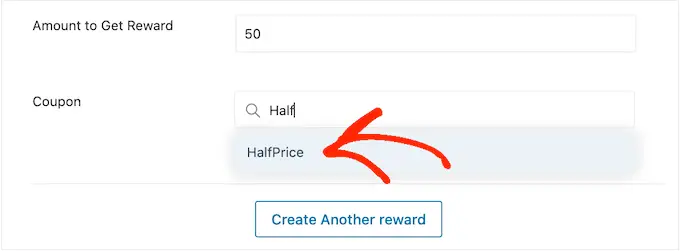
Si vous offrez un pourcentage de réduction, vous devez spécifier quel coupon FunnelKit doit s'appliquer automatiquement.
Dans le champ "Coupon", commencez à saisir le coupon que vous souhaitez utiliser. Lorsque le bon code apparaît, cliquez dessus.

Désormais, FunnelKit appliquera automatiquement le coupon lorsque quelqu'un atteint le minimum de dépenses.
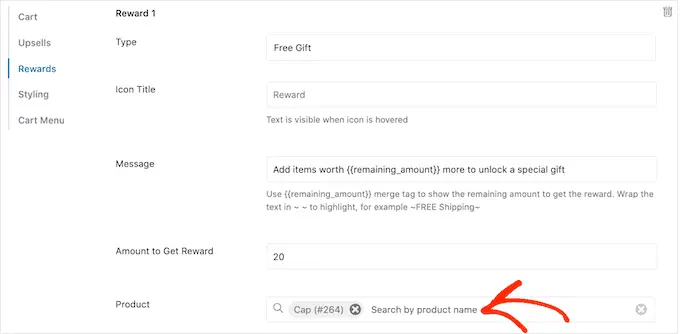
Offrir un cadeau gratuit à la place ? Commencez ensuite à saisir le nom du cadeau dans le champ "Produit".

Lorsque le bon produit apparaît, cliquez dessus.
Désormais, FunnelKit ajoutera cet article au panier du client dès qu'il aura atteint le minimum de dépenses.

Pour ajouter d'autres récompenses, cliquez simplement sur "Créer une autre récompense".
Vous pouvez maintenant configurer la remise, le cadeau gratuit ou la récompense de livraison gratuite en suivant le même processus décrit ci-dessus.

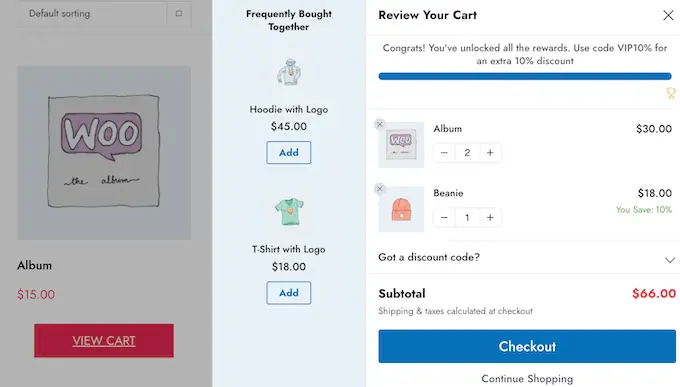
Par défaut, FunnelKit affichera le message suivant une fois qu'un client se qualifiera pour tous les prix : "Congrats ! Vous avez débloqué toutes les récompenses.'
Pour afficher un message différent à la place, tapez simplement dans le champ "Lorsque toutes les récompenses sont débloquées". Vous pouvez même offrir au client un bonus spécial pour débloquer toutes vos récompenses, comme un code de coupon exclusif à utiliser lors de son prochain achat.

Lorsque vous êtes satisfait de la configuration de vos récompenses, cliquez sur le bouton "Enregistrer".
Comment publier votre chariot latéral coulissant
Lorsque vous êtes prêt à mettre en ligne le chariot latéral coulissant, sélectionnez simplement le bouton « Brouillon » à côté de « Panier ». Vous pouvez ensuite cliquer sur "Publier".

Si vous souhaitez supprimer le chariot latéral coulissant à tout moment, revenez simplement à FunnelKit » Cart dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton "Publier" et sélectionnez "Brouillon".
Nous espérons que cet article vous a aidé à ajouter un chariot latéral coulissant dans WooCommerce. Vous pouvez également consulter notre guide sur la création d'une fenêtre contextuelle WooCommerce pour augmenter les ventes et les meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
