Comment ajouter facilement Box Shadow dans WordPress (4 façons)
Publié: 2023-02-09Récemment, un de nos lecteurs a demandé s'il existait un moyen simple d'ajouter des ombres de boîte dans WordPress ?
Les ombres peuvent faire ressortir votre contenu le plus important et attirer l'attention de vos visiteurs. Ils peuvent également aider les conceptions de sites Web plats à paraître plus attrayantes et intéressantes.
Dans cet article, nous allons vous montrer comment ajouter facilement des ombres de boîte dans WordPress, étape par étape.

Pourquoi ajouter Box Shadows dans WordPress ?
Une ombre de boîte, parfois également appelée ombre portée, est un effet visuel qui donne l'impression qu'un objet à l'écran projette une ombre.
Nous avons tendance à accorder plus d'attention aux objets qui nous semblent plus proches. C'est pourquoi de nombreux propriétaires de sites Web ajoutent des ombres de boîte à leur contenu le plus important pour donner l'impression qu'il flotte au-dessus de la page.
Par exemple, si vous ajoutez une grande ombre à un bouton d'appel à l'action, il sera physiquement plus proche du visiteur. Cela attirera l'attention de la personne vers ce bouton important.
Cela dit, voyons comment vous pouvez ajouter des ombres de boîte à votre blog ou site Web WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Comment ajouter des ombres de boîte à l'aide de code (recommandé)
Lorsque vous ajoutez une ombre de boîte, la meilleure pratique consiste à ne l'ajouter que sur les éléments les plus importants de votre site Web. Si vous ajoutez un effet d'ombre unique à chaque bloc WordPress, cela peut donner à votre site un aspect désordonné et déroutant.
Il est également important que vous gardiez la cohérence de vos ombres de boîte sur tout le site. La meilleure façon de le faire est de définir le style en CSS à l'aide de WPCode.
WPCode est le meilleur plugin d'extraits de code utilisé par plus d'un million de sites Web WordPress. Cela facilite l'ajout de code personnalisé dans WordPress sans avoir à modifier le fichier functions.php.
Avec WPCode, même les débutants peuvent modifier le code de leur site Web sans risquer des erreurs et des fautes de frappe qui peuvent causer de nombreuses erreurs WordPress courantes.
La première chose que vous devez faire est d'installer et d'activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
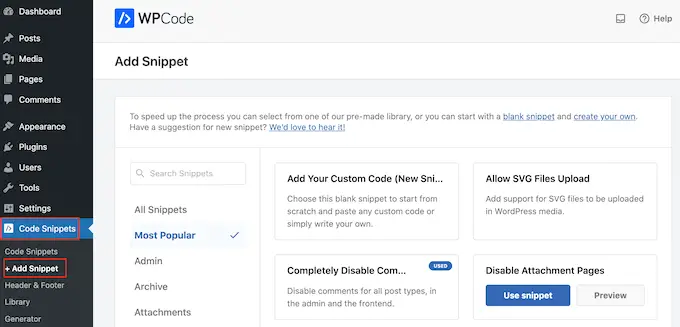
Lors de l'activation, rendez-vous sur Code Snippets » Add Snippet .

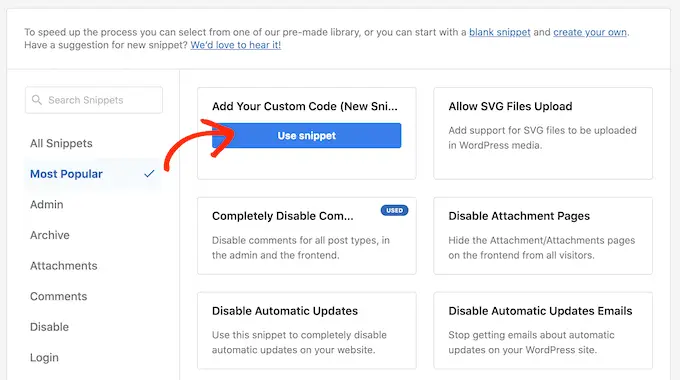
Ici, passez simplement votre souris sur "Ajouter votre code personnalisé".
Lorsqu'il apparaît, cliquez sur "Utiliser un extrait".

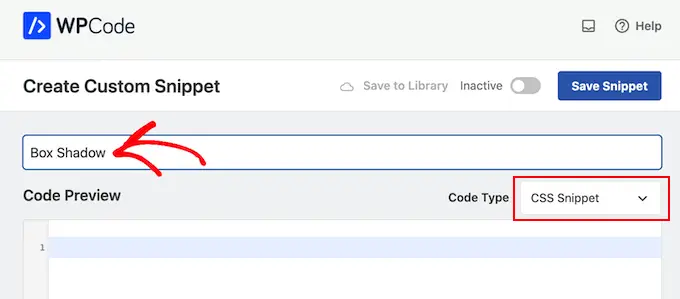
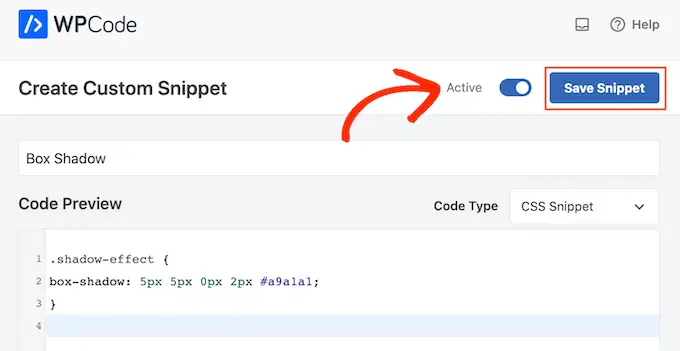
Pour commencer, saisissez un titre pour l'extrait de code personnalisé. Cela peut être tout ce qui vous aide à identifier l'extrait dans le tableau de bord WordPress.
Après cela, ouvrez le menu déroulant "Type de code" et sélectionnez "Extrait CSS".

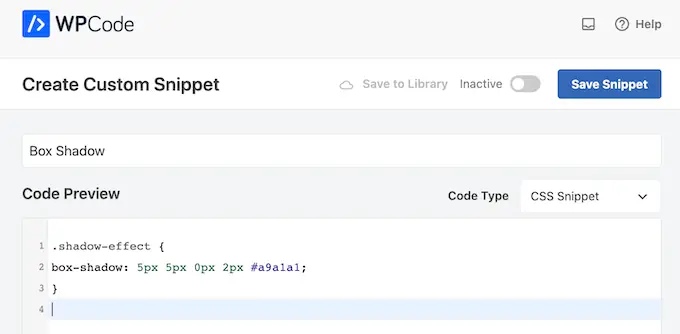
Dans l'éditeur de code, ajoutez l'extrait de code suivant :
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
Dans l'extrait ci-dessus, vous devrez peut-être remplacer les valeurs px en fonction du type d'ombre que vous souhaitez créer.
Pour vous aider, voici ce que signifient les différentes valeurs de px, de gauche à droite :
- Décalage horizontal. Lorsque vous définissez une valeur positive, l'ombre est poussée vers la gauche. Si vous tapez une valeur négative comme -5px, l'ombre sera poussée vers la droite. Si vous ne souhaitez pas ajouter de décalage horizontal, vous pouvez utiliser 0px à la place.
- Décalage vertical. Si vous utilisez une valeur positive, l'ombre sera poussée vers le bas. Si vous saisissez une valeur négative, l'ombre sera poussée vers le haut. Si vous ne voulez pas décaler l'ombre verticalement, tapez simplement 0px.
- Rayon de flou. Cela brouille l'ombre afin qu'elle n'ait pas de bords durs. Plus la valeur est élevée, plus l'effet de flou est important. Si vous préférez utiliser des arêtes vives, tapez 0px.
- Rayon de propagation. Plus la valeur est élevée, plus la propagation de l'ombre est importante. Cette valeur est facultative, alors ignorez celle-ci si vous ne souhaitez pas afficher de spread.
- Couleur. Bien que le gris soit la couleur la plus courante pour les ombres, vous pouvez utiliser la couleur de votre choix en tapant un code hexadécimal. Si vous n'êtes pas sûr du code à utiliser, vous pouvez explorer différentes couleurs à l'aide d'une ressource telle que les codes de couleur HTML.

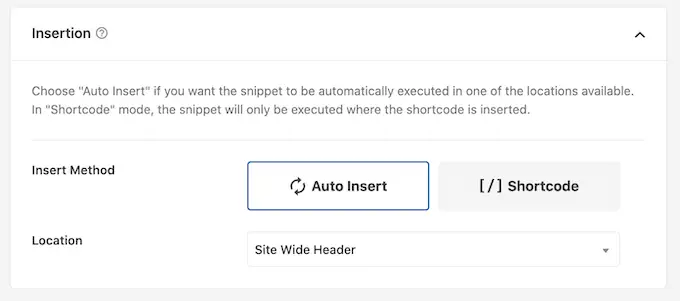
Lorsque vous êtes satisfait de l'extrait, faites défiler jusqu'à la section "Insertion". WPCode peut ajouter votre code à différents endroits, par exemple après chaque publication, frontend uniquement ou administrateur uniquement.
Nous voulons utiliser le code CSS personnalisé sur l'ensemble de notre site Web WordPress, alors cliquez sur "Insertion automatique" s'il n'est pas déjà sélectionné. Ensuite, ouvrez le menu déroulant "Emplacement" et choisissez "En-tête large du site".

Après cela, vous êtes prêt à faire défiler l'écran vers le haut et à cliquer sur la bascule "Inactif", pour qu'il devienne "Actif".
Enfin, cliquez sur "Enregistrer l'extrait" pour activer l'extrait CSS.

Maintenant, vous pouvez ajouter la classe CSS personnalisée à n'importe quel bloc.
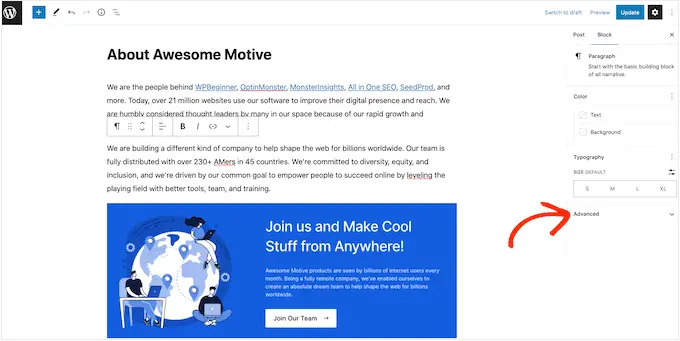
Dans l'éditeur de contenu WordPress, sélectionnez simplement le bloc où vous souhaitez ajouter une ombre de boîte. Ensuite, dans le menu de droite, cliquez pour développer la section "Avancé".

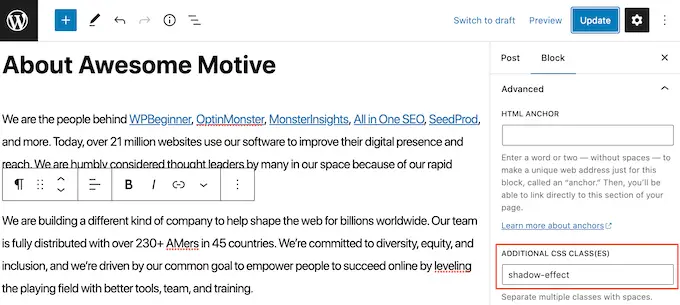
Ici, vous verrez des champs où vous pouvez ajouter différentes classes.
Dans 'Classe(s) CSS supplémentaire(s)', saisissez shadow-effect .

Lorsque vous êtes prêt à publier l'ombre de la boîte, cliquez simplement sur le bouton "Publier" ou "Mettre à jour".
Maintenant, si vous visitez votre site Web, vous verrez l'ombre de la boîte en direct.
Méthode 2. Ajouter une ombre de boîte à l'aide d'un plugin gratuit (rapide et facile)
Si vous n'êtes pas à l'aise avec l'écriture de code, vous préférerez peut-être créer des ombres à l'aide de Drop Shadow Box. Ce plugin gratuit vous permet d'ajouter des ombres de boîte à n'importe quel bloc à l'aide de la page WordPress intégrée et de l'éditeur de publication.

Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Il n'y a pas de paramètres à configurer, vous pouvez donc commencer à utiliser ce plugin immédiatement.
Pour ajouter une ombre portée, cliquez simplement sur l'icône '+' et commencez à taper dans 'Drop Shadow Box.' Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à la page ou à la publication.

Cela ajoute l'ombre portée en tant que boîte vide, donc la prochaine étape consiste à ajouter du contenu.
Pour ce faire, allez-y et cliquez sur le '+' à l'intérieur du bloc Drop Shadow Box.

Ensuite, ajoutez simplement le bloc que vous souhaitez utiliser et configurez-le normalement.
Par exemple, dans l'image suivante, nous avons ajouté un bloc Image et sélectionné une image dans la médiathèque WordPress.

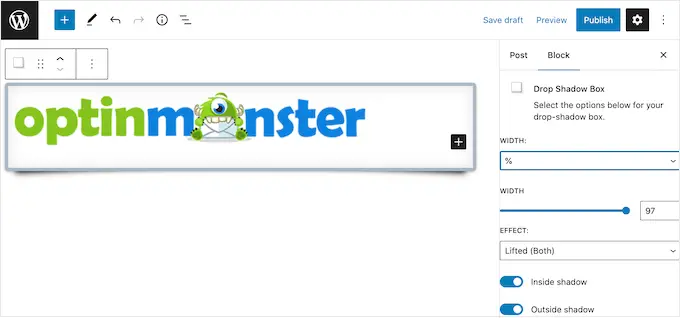
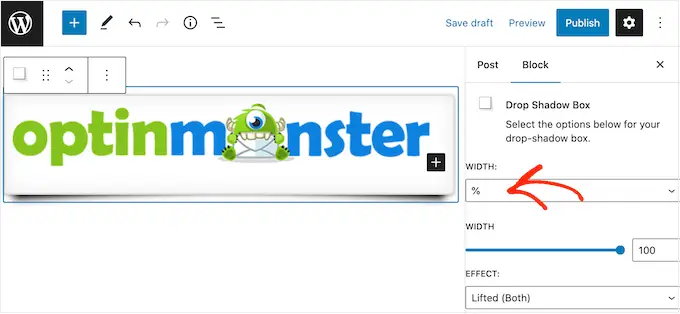
Cela fait, cliquez pour sélectionner le bloc Drop Shadow Box. Dans le menu de droite, vous verrez tous les paramètres que vous pouvez utiliser pour styliser ce bloc.
WordPress définit automatiquement la largeur de l'ombre, mais vous pouvez la modifier en ouvrant le menu déroulant "Largeur", puis en choisissant "Pixels" ou "%.'
Vous pouvez ensuite le redimensionner à l'aide des paramètres qui s'affichent.

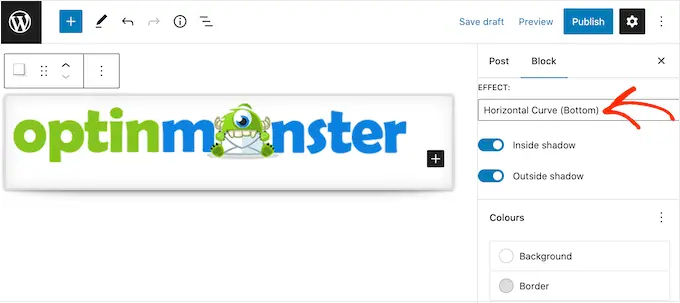
Le plugin Drop Box Shadow est livré avec quelques effets différents tels que des bords incurvés et un effet 'Perspective' accrocheur.
Pour prévisualiser les différents effets, ouvrez simplement le menu déroulant "Effet" et choisissez dans la liste. L'aperçu sera mis à jour automatiquement afin que vous puissiez essayer différents styles pour voir ce que vous préférez.

Vous pouvez également modifier si le plugin affiche l'ombre à l'intérieur de la boîte, à l'extérieur de la boîte ou les deux à l'aide des bascules "Inside Shadow" et "Outside Shadow".
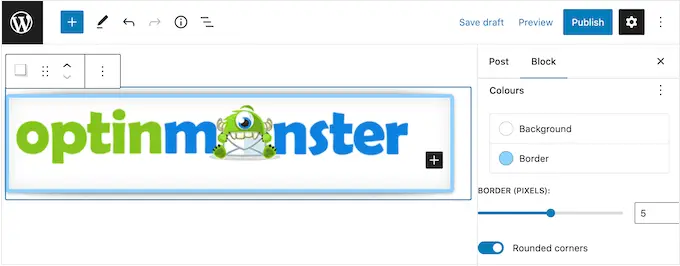
Après cela, vous pouvez modifier la couleur de la boîte et de la bordure à l'aide des paramètres sous l'en-tête "Couleurs".
Sachez simplement que « Arrière-plan » fait référence à l'intérieur de la zone d'ombre portée, tandis que « Bordure » apparaît à l'extérieur du bloc.

Si vous souhaitez créer une zone d'ombre incurvée plus douce, vous pouvez activer la bascule "Coins arrondis". Enfin, vous pouvez modifier l'alignement et le rembourrage, de la même manière que vous personnalisez d'autres blocs dans WordPress.
Pour créer plus d'ombres de boîte, suivez simplement le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de l'apparence de la page, cliquez simplement sur « Mettre à jour » ou « Publier » pour mettre en ligne toutes vos nouvelles ombres de boîte.
Méthode 3. Ajouter une ombre de boîte à l'aide d'un générateur de page (avancé)
Si vous souhaitez ajouter des ombres de boîte aux pages de destination, aux pages d'accueil personnalisées ou à toute partie de votre thème WordPress, nous vous recommandons d'utiliser un plugin de création de page.

SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer. Il vous permet de concevoir des pages de destination personnalisées et même de créer un thème WordPress personnalisé sans avoir à écrire une seule ligne de code.
Il vous permet également d'ajouter des ombres de boîte à n'importe quel bloc à l'aide de son éditeur avancé de glisser-déposer.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe également une version premium de SeedProd qui comprend des modèles plus professionnels, des fonctionnalités avancées et l'intégration de WooCommerce. Cependant, nous utiliserons la version gratuite car elle contient tout ce dont vous avez besoin pour ajouter des ombres de boîte dans WordPress.
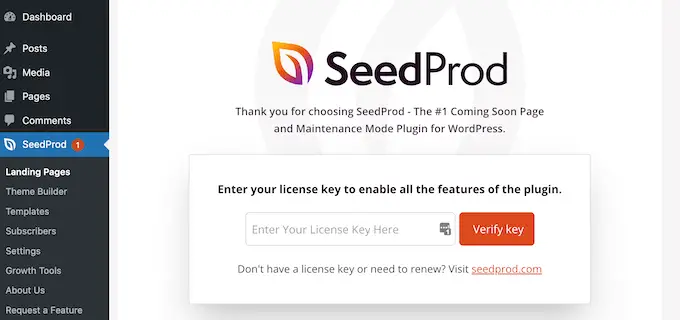
Après avoir activé le plugin, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver cette clé de licence sous votre compte sur le site Web de SeedProd. Après avoir entré les informations, cliquez sur le bouton "Vérifier la clé".
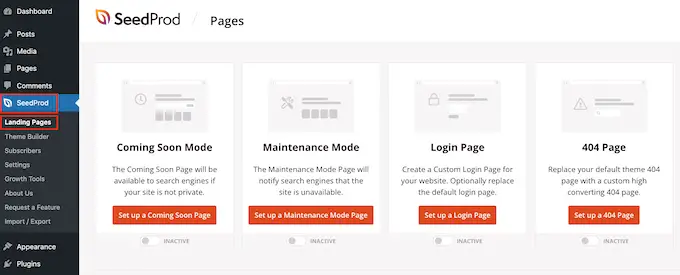
Après avoir saisi votre clé, rendez-vous dans SeedProd » Landing Pages dans votre tableau de bord WordPress.

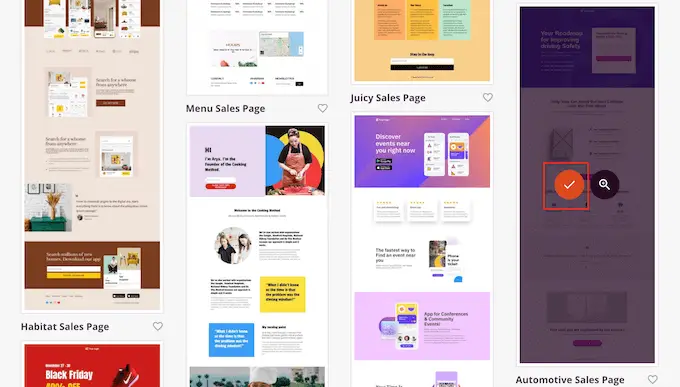
SeedProd est livré avec 150 modèles conçus par des professionnels regroupés en catégories. En haut, vous verrez des catégories qui vous permettent de créer de belles pages à venir, d'activer le mode de maintenance, de créer une page de connexion personnalisée pour WordPress, et plus encore.
Tous les modèles de SeedProd sont faciles à personnaliser, vous pouvez donc utiliser le design de votre choix.
Lorsque vous trouvez un modèle que vous aimez, passez simplement votre souris dessus et cliquez sur l'icône de coche.

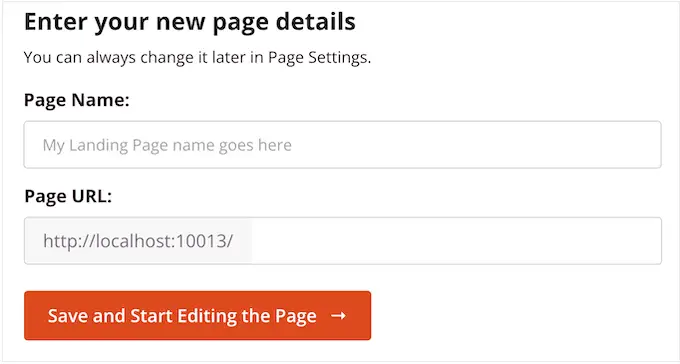
Vous pouvez maintenant saisir un nom pour votre page de destination dans le champ "Nom de la page". SeedProd créera automatiquement une 'URL de page' en utilisant le nom de la page.
Il est judicieux d'inclure des mots clés pertinents dans votre URL dans la mesure du possible, car cela peut aider les moteurs de recherche à comprendre de quoi traite la page. Cela améliorera souvent votre référencement WordPress.
Pour modifier l'URL générée automatiquement de la page, tapez simplement dans le champ "URL de la page".

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur "Enregistrer et commencer à modifier la page". Cela chargera l'interface du générateur de pages SeedProd.
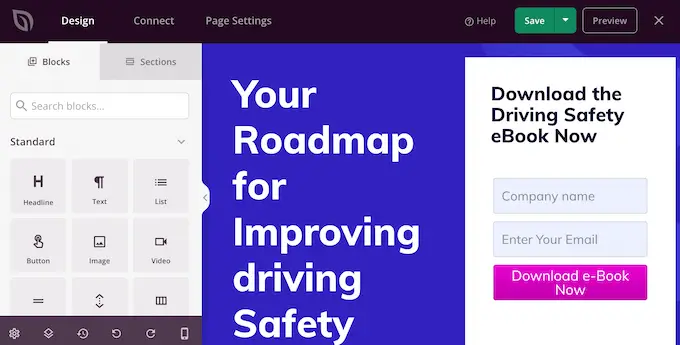
Ce générateur simple par glisser-déposer affiche un aperçu en direct de la conception de votre page à droite. Sur la gauche se trouve un menu affichant tous les différents blocs et sections que vous pouvez ajouter à la page.

Lorsque vous trouvez un bloc que vous souhaitez ajouter, faites-le simplement glisser et déposez-le sur votre modèle.
Pour personnaliser un bloc, allez-y et cliquez pour sélectionner ce bloc dans l'éditeur SeedProd. Le menu de gauche va maintenant être mis à jour pour afficher tous les paramètres que vous pouvez utiliser pour personnaliser le bloc.
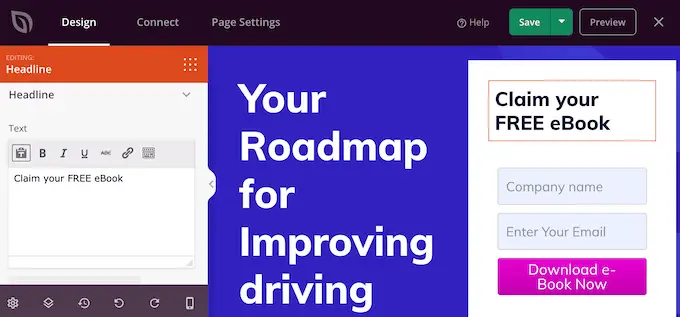
Par exemple, si vous cliquez sur un bloc Titre, vous pouvez saisir votre propre texte ou modifier la couleur du texte et la taille de la police.

Au fur et à mesure que vous construisez la page, vous pouvez déplacer des blocs dans votre mise en page en les faisant glisser et en les déposant. Pour des instructions plus détaillées, veuillez consulter notre guide sur la façon de créer une page de destination avec WordPress.
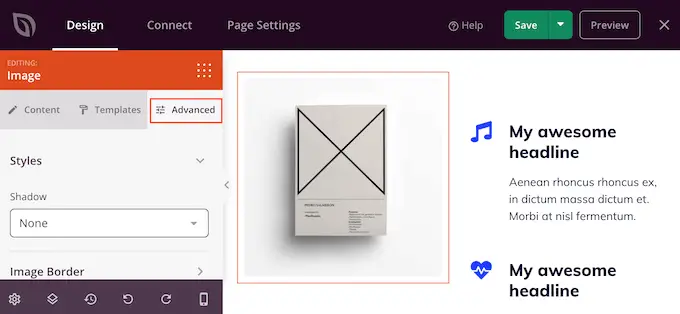
Pour créer une ombre de boîte, cliquez pour sélectionner n'importe quel bloc dans l'éditeur de page SeedProd. Les paramètres du menu de gauche peuvent varier d'un bloc à l'autre, mais vous devrez généralement cliquer sur un onglet "Avancé".

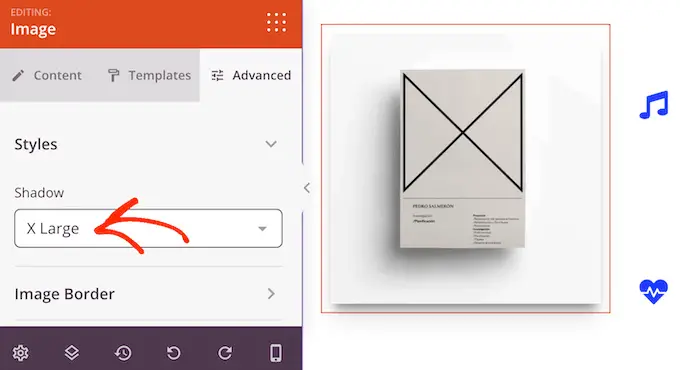
Ici, recherchez un menu déroulant "Ombre" dans la section "Styles". Ouvrez simplement ce menu déroulant et choisissez un style d'ombre tel que Hairline, Medium ou 2X Large.
L'aperçu sera mis à jour automatiquement, vous pouvez donc essayer différents styles pour voir ce qui convient le mieux à la conception de votre page.

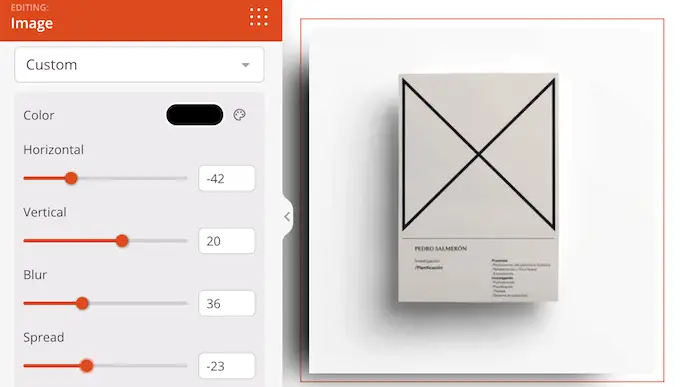
Si vous ne souhaitez utiliser aucun des styles prêts à l'emploi, cliquez sur "Personnaliser".
Cela ajoute de nouveaux paramètres dans lesquels vous pouvez modifier la couleur, le flou, la propagation et la position de l'ombre personnalisée.

Cela fait, vous pouvez continuer à travailler sur la page en ajoutant plus de blocs et d'ombres de boîte.
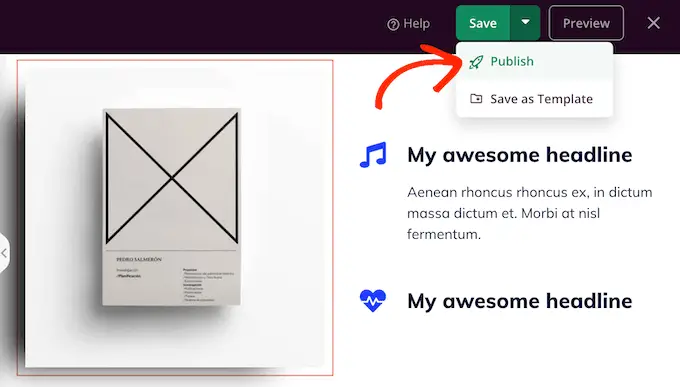
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur le bouton "Enregistrer", puis choisissez "Publier" pour la mettre en ligne.

Méthode 4. Comment ajouter une ombre de boîte à l'aide de CSS Hero (plugin Premium)
Si vous n'êtes pas à l'aise avec le code mais que vous souhaitez tout de même créer des ombres de boîte avancées, vous pouvez essayer CSS Hero. Ce plugin premium vous permet d'affiner chaque partie de votre thème WordPress sans avoir à écrire une seule ligne de code.
CSS Hero vous permet de créer une ombre unique pour chaque bloc, c'est donc également un excellent choix si vous souhaitez créer de nombreux effets d'ombre différents.
Tout d'abord, vous devez installer et activer le plugin CSS Hero. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
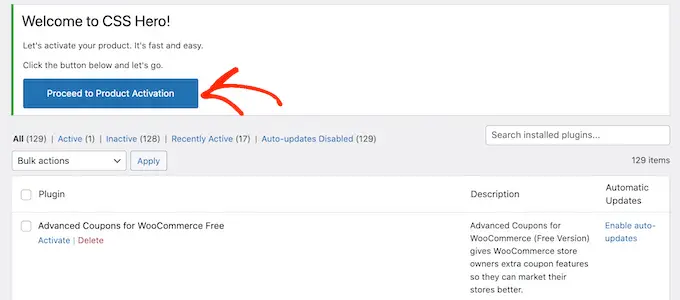
Lors de l'activation, vous verrez un bouton "Passer à l'activation du produit" en haut de l'écran. Allez-y et cliquez sur ce bouton.

Cela vous mènera au site Web CSS Hero où vous pourrez vous connecter à votre compte et obtenir une clé de licence. Suivez simplement les instructions à l'écran et vous serez redirigé vers votre site en quelques clics.
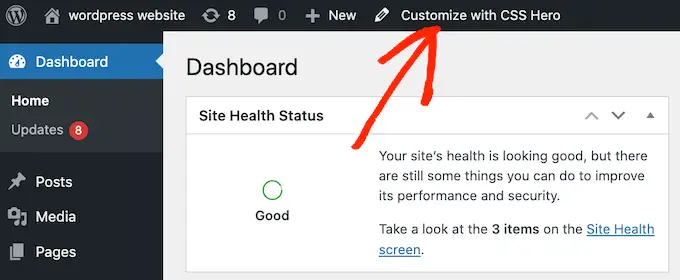
Ensuite, cliquez sur le texte "Personnaliser avec CSS Hero" dans la barre d'outils d'administration de WordPress.

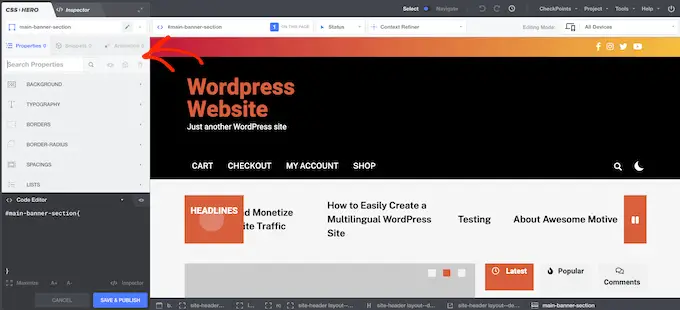
Cela ouvrira l'éditeur CSS Hero.
Par défaut, cliquer sur n'importe quel élément de contenu ouvrira un panneau avec tous les paramètres que vous pouvez utiliser pour personnaliser ce contenu.

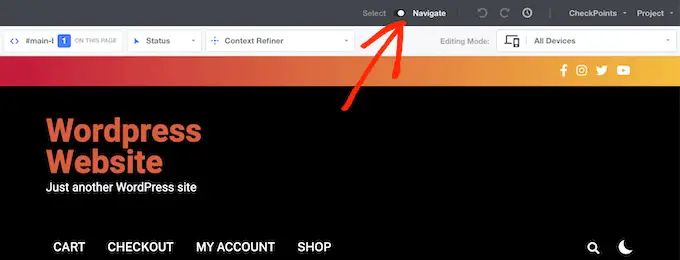
C'est très bien si vous souhaitez ajouter une ombre de boîte à la page d'accueil de votre site Web. Cependant, si vous souhaitez personnaliser une autre page, vous devrez passer du mode "Sélectionner" au mode "Naviguer", car cela vous permet d'interagir normalement avec les menus, les liens et tout autre contenu.
Pour ce faire, cliquez sur le bouton "Sélectionner / Naviguer" dans la barre d'outils pour qu'il affiche "Naviguer".

Vous pouvez maintenant accéder à la page ou publier où vous souhaitez ajouter l'ombre.
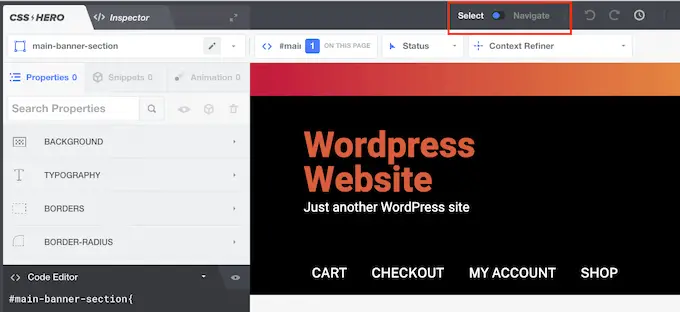
Dès que vous atteignez cette page, continuez et cliquez à nouveau sur le bouton "Sélectionner / Naviguer" pour qu'il affiche "Sélectionner".

Cela fait, cliquez sur le paragraphe, l'image, le bouton ou tout autre contenu auquel vous souhaitez ajouter une ombre de boîte.
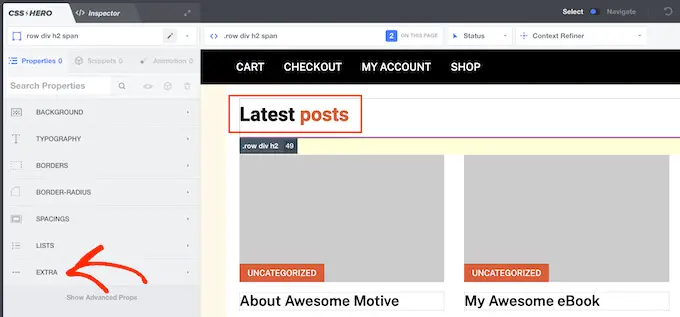
Dans le panneau de gauche, cliquez sur "Extra".

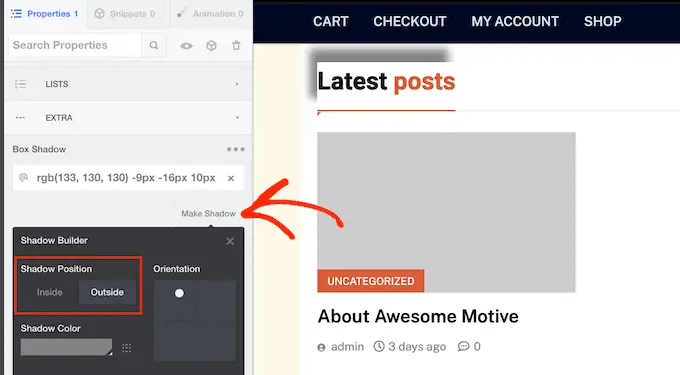
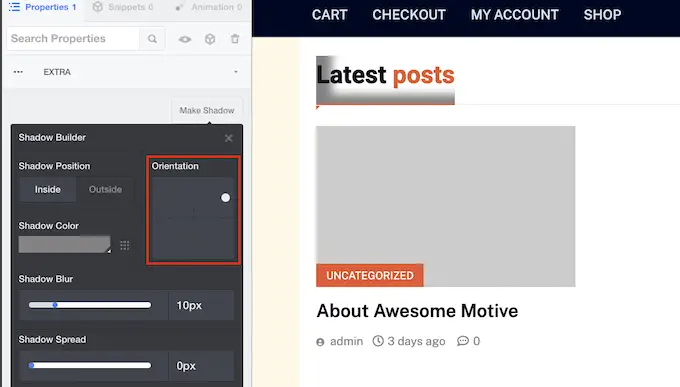
Vous pouvez maintenant continuer et cliquer sur "Créer une ombre", qui affiche tous les paramètres que vous pouvez utiliser pour créer une ombre de boîte.
Pour commencer, vous pouvez modifier si l'ombre apparaît à l'intérieur ou à l'extérieur du bloc à l'aide des paramètres "Position de l'ombre".

Après avoir pris cette décision, vous pouvez affiner l'orientation de l'ombre à l'aide du petit point dans la case "Orientation".
Faites simplement glisser et déposez le point dans une nouvelle position pour le voir se déplacer dans l'aperçu en direct.

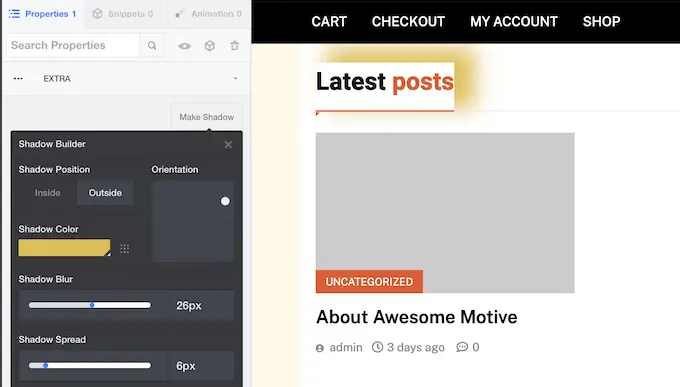
Lorsque vous êtes satisfait de la position de l'ombre, vous pouvez modifier sa couleur, son flou et sa propagation.
CSS Hero affichera ces modifications immédiatement, vous pouvez donc essayer différents paramètres pour voir ce qui vous convient le mieux.

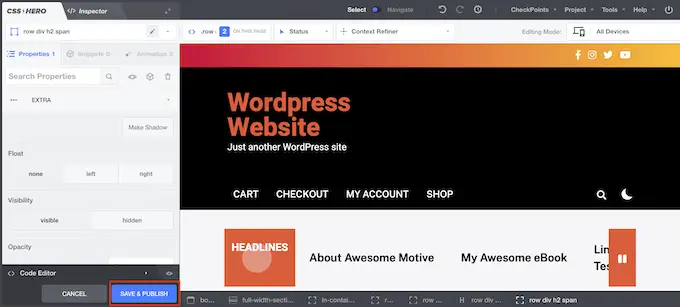
Pour ajouter une ombre de boîte à d'autres blocs, suivez simplement le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur "Enregistrer et publier" pour la mettre en ligne.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une ombre de boîte dans WordPress. Vous pouvez également apprendre à créer une table des matières dans WordPress ou consulter notre liste des meilleurs plugins contextuels WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
