Comment ajouter facilement des animations CSS dans WordPress (2 façons simples)
Publié: 2023-03-24Vous souhaitez ajouter des animations CSS dans WordPress ?
Les animations sont un excellent moyen d'attirer l'attention du visiteur et de mettre en évidence le contenu le plus important d'une page. Ils peuvent également encourager les clients à cliquer sur vos boutons et liens d'incitation à l'action.
Dans cet article, nous allons vous montrer comment vous pouvez facilement ajouter des animations CSS dans WordPress.

Pourquoi ajouter des animations CSS dans WordPress ?
Vous pouvez utiliser des animations CSS pour attirer l'attention du visiteur sur différentes parties d'une page. Par exemple, si vous avez une boutique en ligne, les animations peuvent mettre en évidence les caractéristiques les plus importantes ou les principaux arguments de vente d'un produit.
Les animations feront également ressortir vos CTA, ce qui peut vous aider à atteindre un objectif spécifique, comme amener plus de personnes à s'abonner à votre newsletter par e-mail.
Vous pouvez ajouter des animations CSS à votre thème ou à la feuille de style du thème enfant. Cependant, cela prend beaucoup de temps et d'efforts, et cela peut casser la conception et même le fonctionnement de votre site Web si vous faites une erreur.
Cela étant dit, voyons comment vous pouvez facilement ajouter des animations CSS à votre site WordPress. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
Méthode 1. Comment animer facilement n'importe quel bloc WordPress (rapide et facile)
Le moyen le plus simple d'ajouter une animation CSS simple consiste à utiliser Blocks Animation.
Ce plugin gratuit vous permet d'ajouter une animation d'entrée à n'importe quel bloc sans avoir à écrire une seule ligne de CSS. Il a également une animation de frappe et un effet de style téléscripteur que vous pouvez ajouter au texte et aux chiffres.

Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
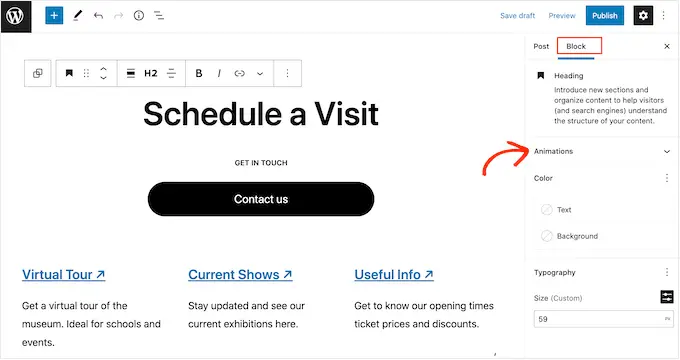
Lors de l'activation, ouvrez n'importe quelle page ou publication dans l'éditeur WordPress. Ensuite, cliquez simplement sur le bloc que vous souhaitez animer et sélectionnez l'onglet "Bloc" dans le menu de droite.
Vous verrez que ce menu a une nouvelle section "Animations".

Cliquez simplement pour développer la section "Animations", et vous verrez trois options différentes : Animations, Compter les animations et Saisir les animations.
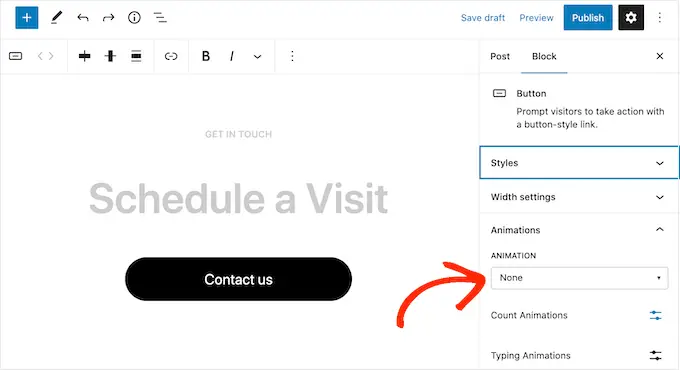
Les « animations » sont de courts effets qui jouent une fois lorsque la page se charge. Pour ajouter ce type d'animation d'entrée à votre blog WordPress, cliquez simplement sur le menu déroulant à côté de "Animation".

Cela ouvre un menu dans lequel vous pouvez choisir l'animation que vous souhaitez utiliser.
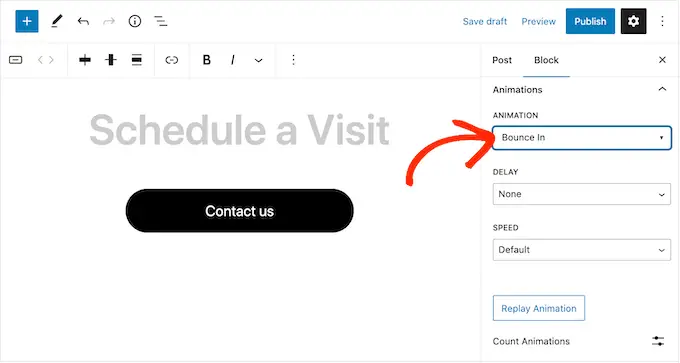
L'éditeur WordPress affichera un aperçu de l'animation, afin que vous puissiez essayer différentes options pour voir ce qui semble le mieux.

Par défaut, l'animation d'entrée se jouera dès le chargement de la page, mais vous pouvez ajouter un délai si vous préférez. Si vous utilisez plusieurs animations sur la même page, vous pouvez même utiliser des délais pour échelonner vos animations afin qu'elles ne soient pas écrasantes.
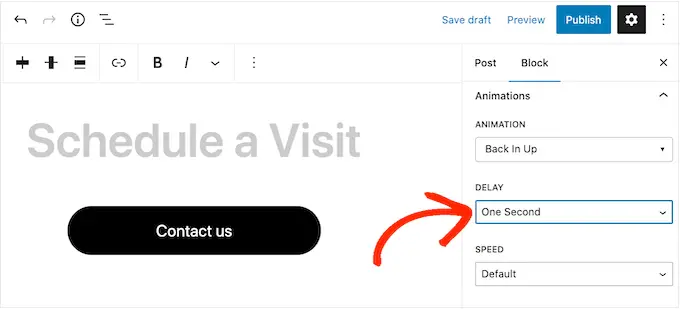
Ouvrez simplement le menu déroulant "Délai" et choisissez une heure dans la liste.

Vous pouvez également accélérer ou ralentir l'animation à l'aide du menu déroulant "Vitesse".
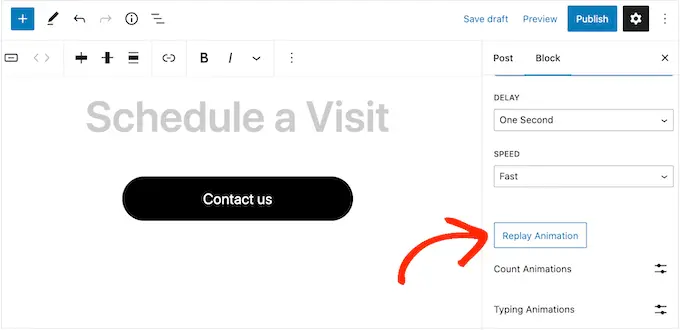
Lorsque vous essayez différents paramètres, vous pouvez prévisualiser l'animation à tout moment en cliquant sur "Rejouer l'animation".

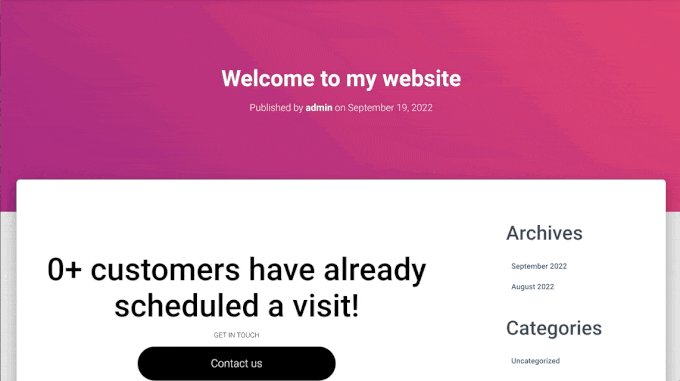
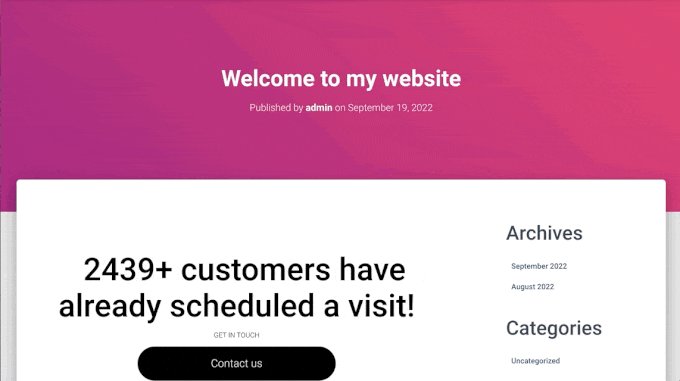
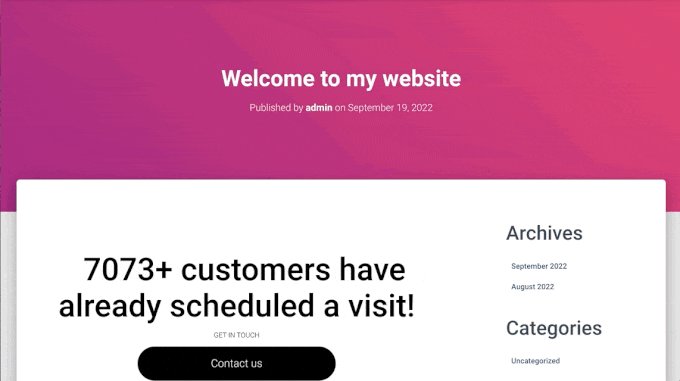
Le plugin a également 'Count Animations' et 'Typing Animations.'
Les animations de frappe vous permettent d'animer du texte, tandis que les animations de comptage ajoutent un effet de style ticker aux nombres. Ces animations fonctionnent avec n'importe quel bloc prenant en charge du texte ou des chiffres, vous pouvez donc les utiliser pour animer des boutons, des légendes d'image, des en-têtes, etc.
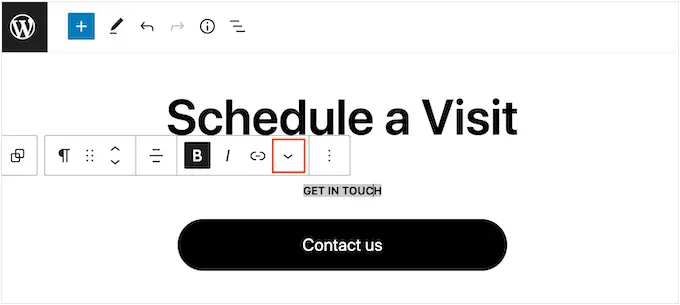
Pour ajouter l'un ou l'autre de ces effets, commencez par mettre en surbrillance le texte ou les chiffres que vous souhaitez animer. Ensuite, cliquez sur la flèche vers le bas dans la petite barre d'outils.

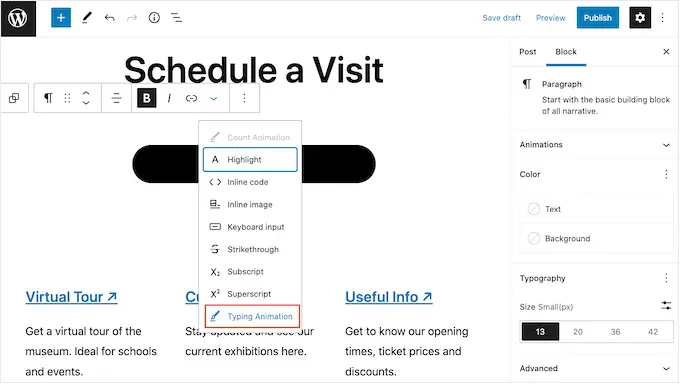
Vous pouvez maintenant choisir "Compter les animations" ou "Saisir les animations" dans le menu déroulant.
Si ces options sont grisées, assurez-vous d'avoir sélectionné le bon contenu. Par exemple, vous ne pourrez pas sélectionner "Compter l'animation" si vous n'avez mis en surbrillance que du texte.

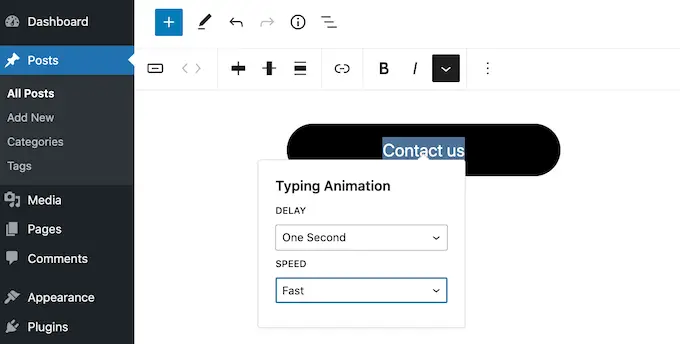
Après avoir ajouté l'animation, vous pouvez modifier la vitesse et ajouter un délai facultatif à l'aide des menus déroulants dans la petite fenêtre contextuelle.
Par exemple, dans l'image suivante, nous utilisons un délai d'une seconde.

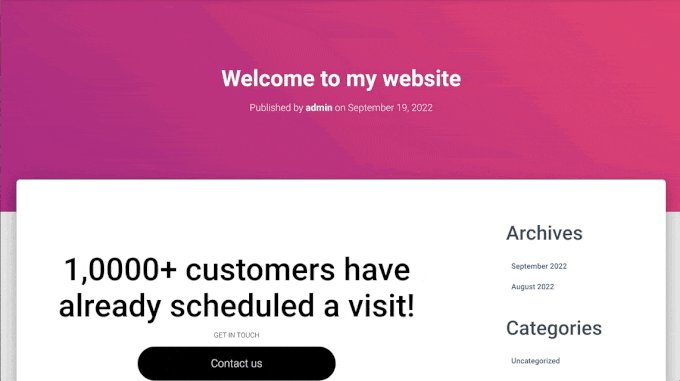
Lorsque vous êtes prêt à mettre en ligne l'animation CSS, cliquez sur le bouton "Publier" ou "Mettre à jour". Maintenant, si vous visitez votre site Web WordPress, vous verrez l'animation en direct.
Méthode 2. Comment ajouter des animations CSS aux pages personnalisées (recommandé)
Si vous souhaitez ajouter des animations simples aux blocs WordPress intégrés, Blocks Animation est un bon choix. Cependant, si vous voulez vraiment attirer l'attention du visiteur, garder les gens sur votre site Web et obtenir plus de conversions, nous vous recommandons d'utiliser SeedProd.
SeedProd est le meilleur plugin de création de pages qui vous permet de créer de belles pages de destination, des pages de vente, etc. à l'aide d'un simple éditeur par glisser-déposer.
Il est également livré avec un bloc "Titre animé" que vous pouvez utiliser pour créer des titres animés rotatifs et mis en surbrillance.

Malgré le nom, vous pouvez utiliser le bloc Titre animé pour animer n'importe quel texte, y compris un appel à l'action, un sous-titre ou tout autre texte que vous souhaitez mettre en valeur.
SeedProd est également livré avec plus de 40 animations d'entrée que vous pouvez ajouter à n'importe quel bloc, y compris des images, du texte, des boutons, des vidéos, etc.

Vous pouvez même animer des sections et des colonnes entières en quelques clics. De cette façon, vous pouvez créer des pages animées attrayantes en quelques minutes.
Si vous utilisez des animations pour obtenir plus de conversions et de ventes, alors SeedProd s'intègre à WooCommerce et prend en charge la plupart des meilleurs services de marketing par e-mail que vous utilisez peut-être déjà pour promouvoir votre site Web.
Comment configurer le générateur de pages SeedProd
La première chose que vous devez faire est d'installer et d'activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez entrer votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir ajouté la clé de licence, cliquez simplement sur "Vérifier la clé".
Créer une conception de page personnalisée
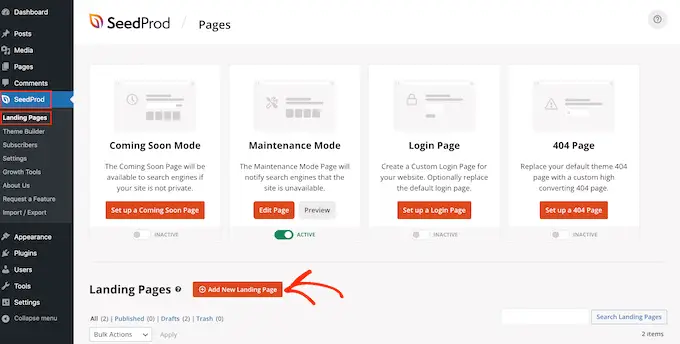
Pour commencer, allez à SeedProd » Landing Pages et cliquez sur « Add New Landing Page ».

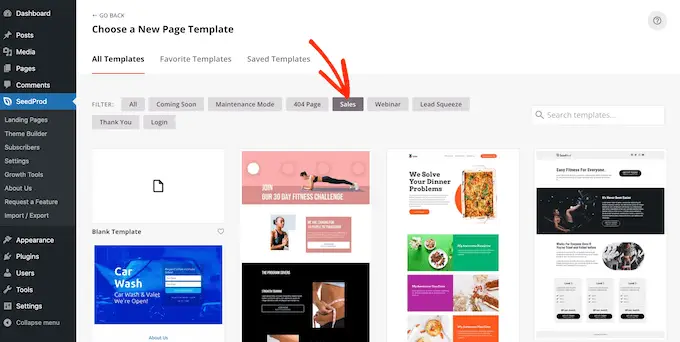
Sur l'écran suivant, il vous sera demandé de choisir un modèle.
SeedProd est livré avec plus de 180 superbes modèles organisés en différentes catégories, telles que des modèles de 404 pages et des pages de remerciement WooCommerce personnalisées.

Pour ce guide, nous allons vous montrer comment créer une page de vente avec du texte animé et des animations d'entrée, mais les étapes seront similaires quel que soit le type de page que vous créez.
Cliquez simplement sur n'importe quel onglet pour voir les différents modèles dans cette catégorie.

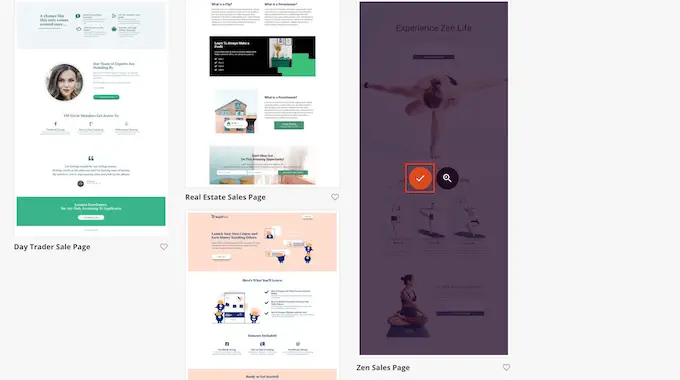
Lorsque vous trouvez un modèle que vous souhaitez utiliser, passez simplement votre souris dessus, puis cliquez sur l'icône de coche.
Nous utilisons le modèle 'Zen Sales Page' dans toutes nos images, mais vous pouvez utiliser n'importe quel modèle.

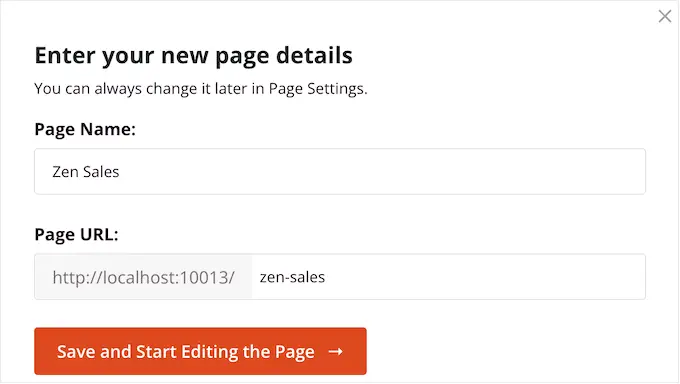
Ensuite, vous devez donner un titre à la page.
SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez la changer en tout ce que vous voulez. Par exemple, l'ajout de mots clés pertinents à une URL peut souvent améliorer votre référencement WordPress et aider la page à apparaître dans les résultats de recherche pertinents.
Pour en savoir plus, veuillez consulter notre guide sur la recherche de mots-clés pour votre blog WordPress.
Lorsque vous êtes satisfait du titre et de l'URL, cliquez sur "Enregistrer et commencer à modifier la page".

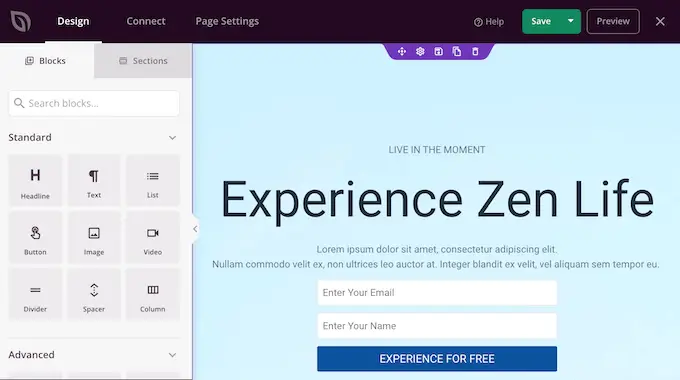
Cela chargera l'éditeur de page glisser-déposer de SeedProd.
Sur la droite, vous verrez un aperçu en direct de la conception de la page, avec quelques paramètres sur la gauche.

SeedProd est livré avec de nombreux blocs que vous pouvez ajouter à votre conception, y compris des blocs qui vous permettent d'ajouter des boutons de partage social, des vidéos, des formulaires de contact, etc.
Pour plus d'informations, veuillez consulter notre guide sur la création d'une page personnalisée dans WordPress.
Comment ajouter du texte animé à WordPress
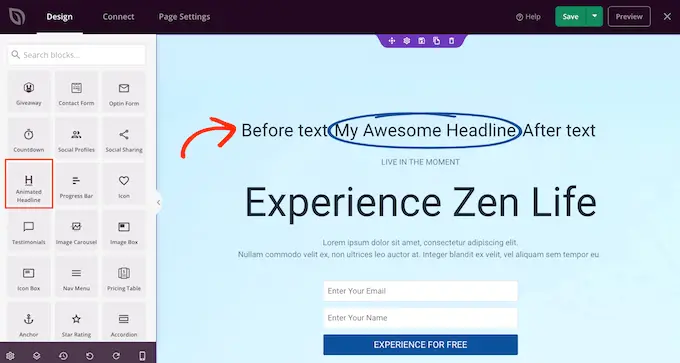
Pour ajouter du texte animé à la page, recherchez le bloc Titre animé et faites-le glisser sur la conception de votre page.

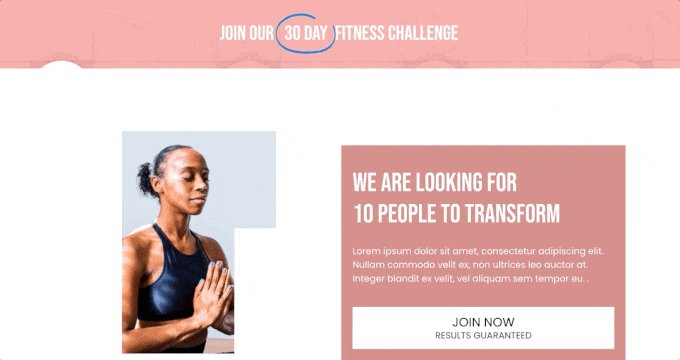
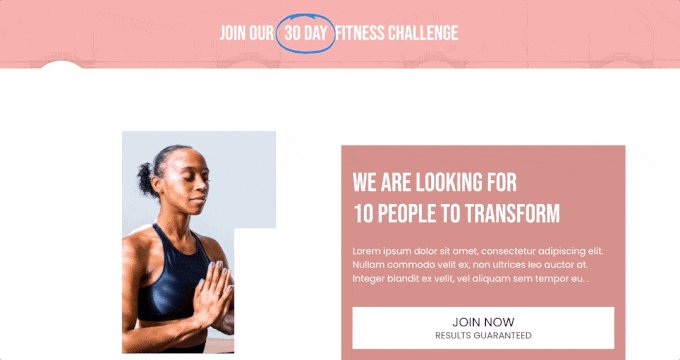
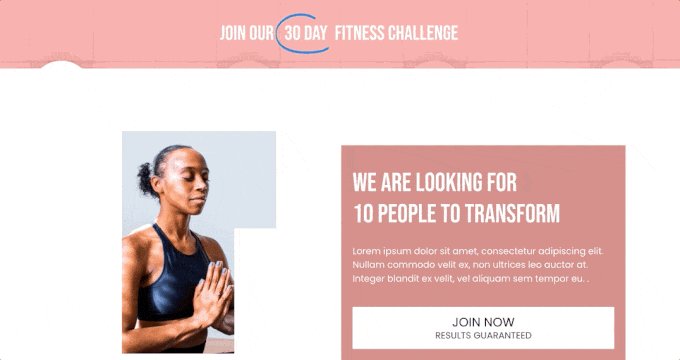
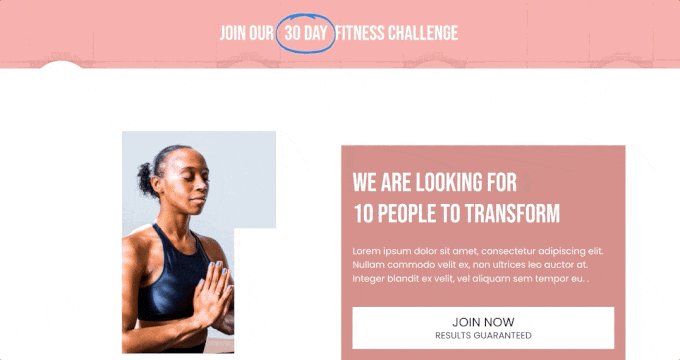
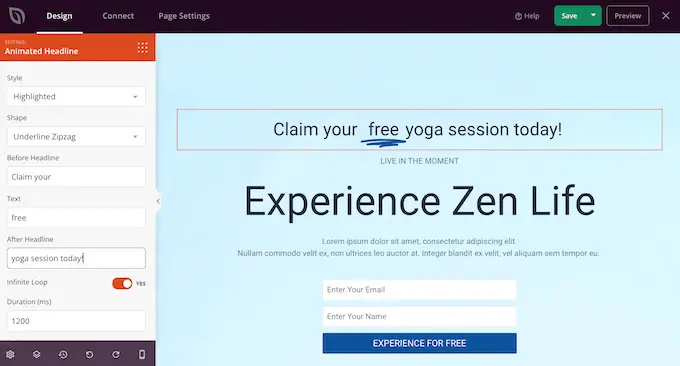
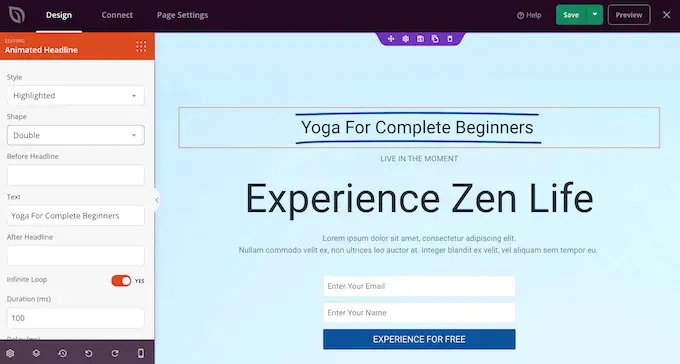
Il existe deux façons d'animer votre titre. Tout d'abord, le style "En surbrillance" ajoute une animation de forme à votre texte, comme un cercle ou un zigzag souligné.
Vous pouvez utiliser cette animation pour attirer l'attention sur un mot ou une phrase particulière à l'intérieur du titre. Cela peut rendre votre titre plus facile à lire et à comprendre en mettant en évidence le contenu le plus important. C'est aussi un excellent moyen d'attirer l'attention sur un appel à l'action.

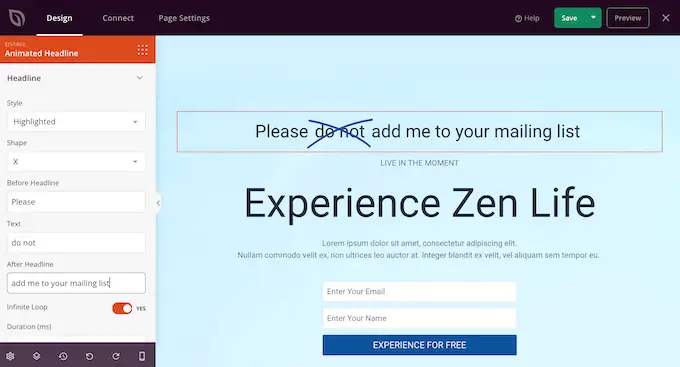
Le style en surbrillance a également quelques formes barrées.
Vous pouvez utiliser des barrés pour créer des effets intéressants et accrocheurs, ou cela peut simplement ajouter du plaisir à votre conception.

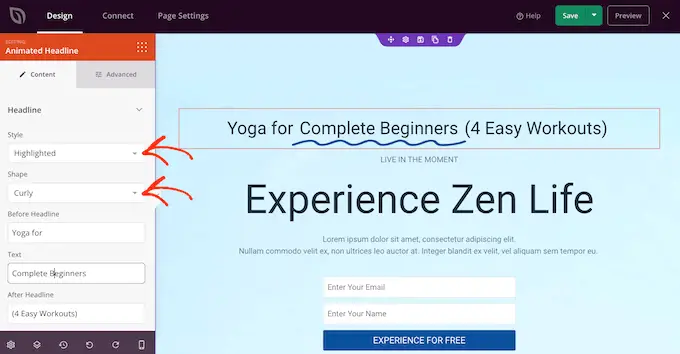
Pour créer une animation en surbrillance, ouvrez simplement le menu déroulant "Style" et sélectionnez "En surbrillance".
Ensuite, ouvrez le menu déroulant "Forme" et choisissez une forme. Lorsque vous cliquez sur une forme, SeedProd affiche un aperçu de cette animation, vous pouvez donc essayer différentes formes pour voir celle que vous aimez le plus.

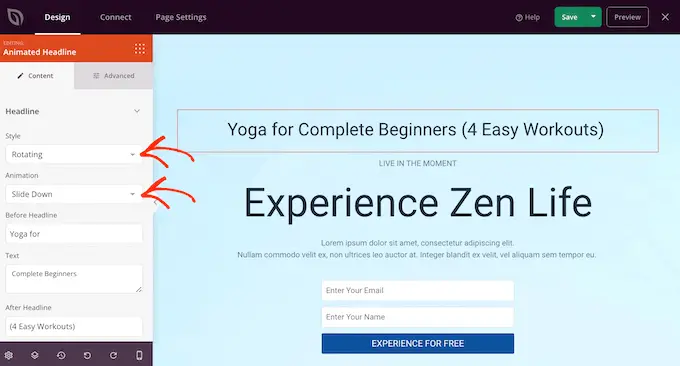
SeedProd a également un style d'animation "Rotating", qui ajoute un effet de transition au texte.
Souvent, le texte animé est la première chose que les visiteurs regardent lorsqu'une page se charge, c'est donc un excellent moyen de mettre en évidence le morceau de texte le plus important.
Pour créer une animation de transition, ouvrez simplement le menu déroulant "Style" et cliquez sur "Rotation".
Vous pouvez ensuite ouvrir la liste déroulante "Animation" et choisir le type de transition que vous souhaitez utiliser, comme le fondu, le zoom ou le roulis. Encore une fois, SeedProd jouera l'animation dans l'éditeur de page afin que vous puissiez essayer différents effets pour voir celui que vous préférez.

Que vous créiez une animation « en surbrillance » ou « en rotation », vous pouvez ajouter du texte avant et après le texte animé.
Tapez simplement dans les champs "Avant le titre" et "Après le titre". Dans le champ "Texte", ajoutez le mot ou la phrase que vous souhaitez animer.
Si vous souhaitez animer tout le titre, laissez simplement les champs "Avant le titre" et "Après le titre" vides.

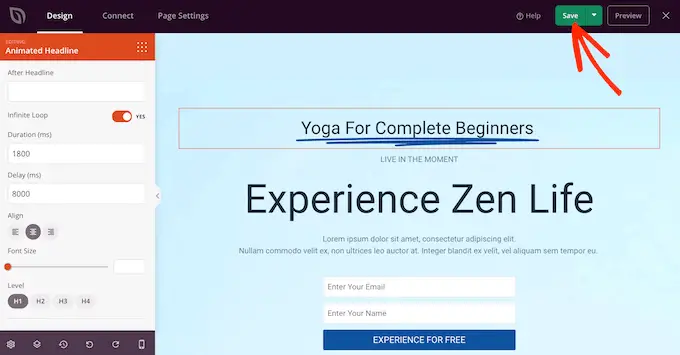
Par défaut, SeedProd jouera l'animation en boucle, ce que certains visiteurs peuvent trouver ennuyeux.
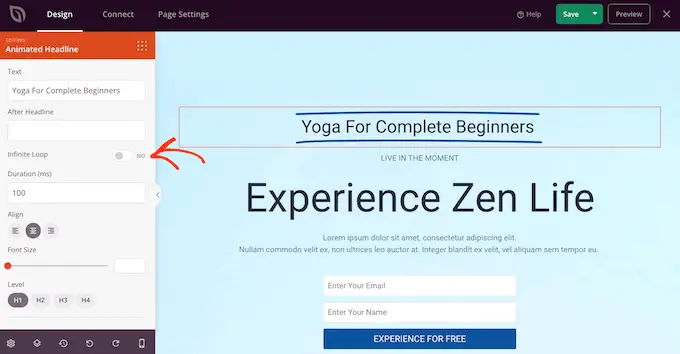
Pour ne jouer l'animation qu'une seule fois, cliquez sur pour désactiver le commutateur "Infinite Loop".

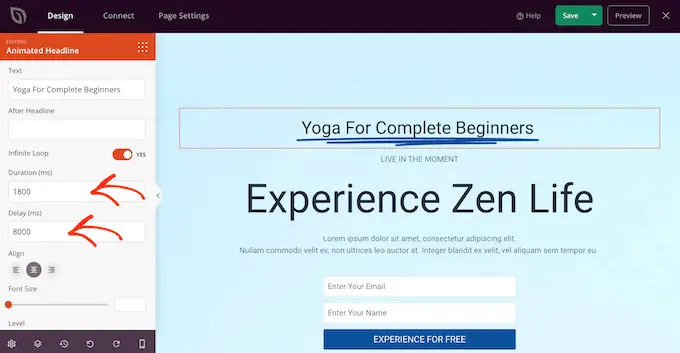
Par défaut, l'animation jouera pendant 1200 millisecondes après un délai de 8000 millisecondes.
Pour utiliser des valeurs différentes, tapez dans les champs 'Durée' et 'Délai'. Par exemple, vous pouvez rendre l'animation plus rapide en utilisant une durée plus courte.

Vous pouvez également styliser le texte. Par exemple, vous pouvez modifier la taille et l'alignement de la police.
Lorsque vous êtes satisfait de l'apparence du titre animé, continuez et cliquez sur le bouton "Enregistrer" pour enregistrer vos modifications.

Ajouter des animations d'entrée dans WordPress
Les animations d'entrée sont diffusées lors du premier chargement de la page. Elles constituent donc un excellent moyen d'attirer l'attention du visiteur.
Vous pouvez également les utiliser pour mettre en évidence le contenu que les visiteurs doivent consulter en premier. Par exemple, si vous avez un marché en ligne, vous pouvez animer l'image principale du produit ou la bannière annonçant votre vente Black Friday.
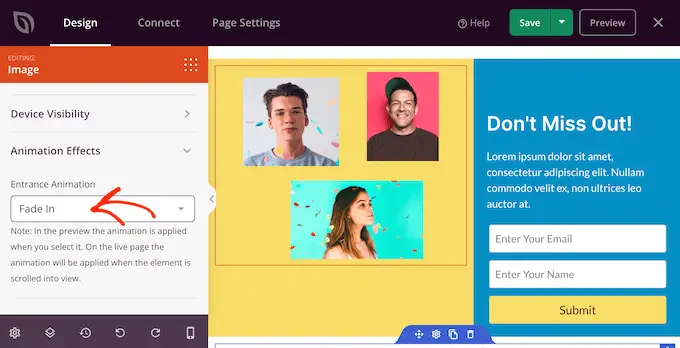
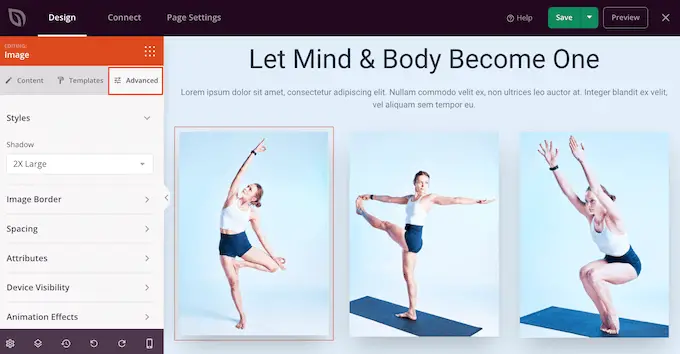
Dans l'éditeur SeedProd, cliquez simplement sur le contenu que vous souhaitez animer, puis sélectionnez l'onglet "Avancé" dans le menu de gauche.

Vous pouvez ensuite continuer et cliquer pour développer la section "Effets d'animation".
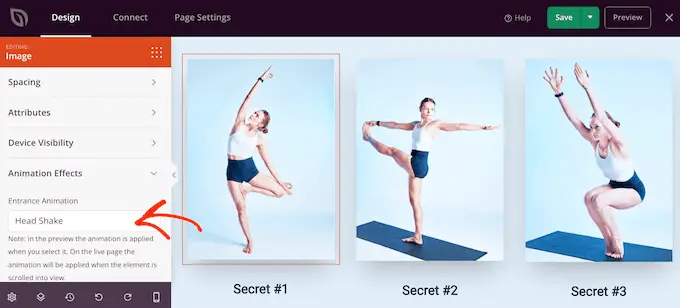
Après cela, choisissez simplement une animation dans la liste déroulante "Animation d'entrée".

Vous pouvez maintenant ajouter des animations d'entrée à n'importe quel bloc, section ou colonne simplement en suivant le même processus décrit ci-dessus.
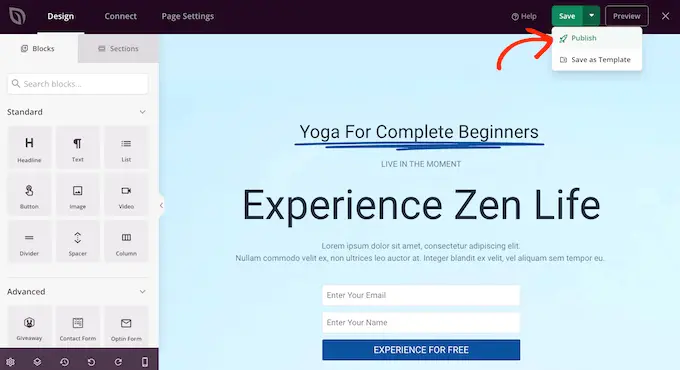
Publiez vos animations CSS dans WordPress
Lorsque vous êtes satisfait de la configuration de la page, cliquez sur le menu déroulant sur le bouton "Enregistrer" et sélectionnez "Publier".

Vous pouvez maintenant visiter cette page pour voir les animations CSS en direct.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des animations CSS dans WordPress. Vous pouvez également consulter notre guide ultime pour augmenter la vitesse et les performances, ou consulter notre liste des erreurs WordPress les plus courantes et comment les corriger.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
