Comment ajouter facilement du code personnalisé dans WordPress (sans casser votre site)
Publié: 2022-08-14Souvent, lors de la lecture de didacticiels WordPress, il peut vous être demandé d'ajouter des extraits de code personnalisés dans le fichier functions.php de votre thème ou dans un plugin spécifique au site.
Le problème est que même la moindre erreur peut casser votre site Web.
Dans cet article, nous allons vous montrer un moyen simple d'ajouter du code personnalisé dans WordPress sans casser votre site.

Le problème avec les extraits de code personnalisés (et comment le résoudre)
Vous trouverez souvent des extraits de code dans les didacticiels WordPress avec des instructions pour les ajouter au fichier functions.php de votre thème ou à un plugin spécifique au site.
Le plus gros problème est que même une petite erreur dans l'extrait de code personnalisé peut casser votre site WordPress et le rendre inaccessible.
Sans oublier que si vous mettez à jour votre thème WordPress, toutes vos personnalisations seront supprimées.
L'autre problème est que si vous ajoutez plusieurs extraits de code dans un plugin spécifique au site, il peut devenir difficile de gérer le fichier.
Heureusement, il existe un moyen plus simple pour les utilisateurs d'ajouter et de gérer des extraits de code personnalisés dans WordPress.
WPCode est le plugin d'extraits de code le plus populaire utilisé par plus d'un million de sites Web WordPress. Cela facilite l'ajout d'extraits de code dans WordPress sans avoir à modifier le fichier functions.php de votre thème.

WPCode simplifie également l'ajout de codes de suivi pour Google Analytics, Facebook Pixel, Google AdSense, etc. dans les zones d'en-tête et de pied de page de votre site.
Vous n'aurez jamais à vous soucier de casser votre site car la validation intelligente des extraits de code vous aide à éviter les erreurs de code courantes.
De plus, WPCode est livré avec une bibliothèque d'extraits de code intégrée où vous pouvez trouver tous les extraits de code WordPress les plus populaires comme désactiver l'API REST, désactiver les commentaires, désactiver Gutenberg, autoriser les téléchargements de fichiers SVG, et bien plus encore. Cela élimine le besoin d'installer des plugins séparés pour chaque demande de fonctionnalité.
La meilleure partie est que vous pouvez gérer tous vos extraits de code à partir d'un écran central et ajouter des balises pour les organiser.
Cela dit, voyons comment ajouter facilement des extraits de code personnalisés dans WordPress avec WPCode.
Ajout d'extraits de code personnalisés dans WordPress
La première chose que vous devez faire est d'installer et d'activer le plugin WPCode sur votre site Web.
Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
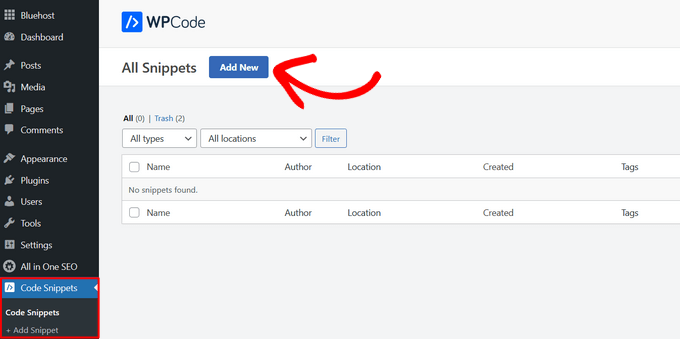
Lors de l'activation, le plugin ajoutera un nouvel élément de menu intitulé "Code Snippets" à votre barre d'administration WordPress. En cliquant dessus, vous verrez une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site.
Puisque vous venez d'installer le plugin, votre liste sera vide.
Allez-y et cliquez sur le bouton "Ajouter un nouveau" pour ajouter votre premier extrait de code personnalisé dans WordPress.

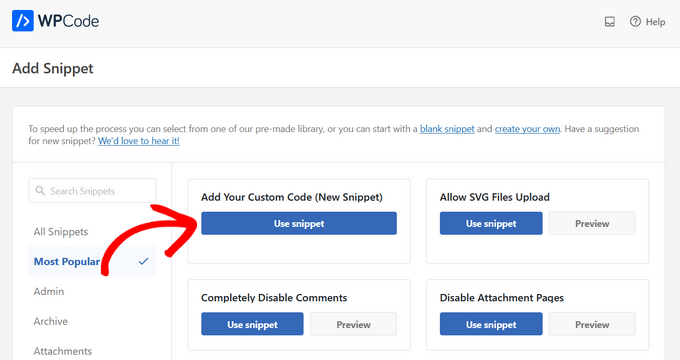
Cela vous amènera à la page "Ajouter un extrait". Ici, vous pouvez choisir un extrait de code dans la bibliothèque prédéfinie ou ajouter votre code personnalisé.
Pour ajouter un code personnalisé, cliquez sur le bouton "Utiliser un extrait" sous l'option "Ajouter votre code personnalisé (nouvel extrait)".

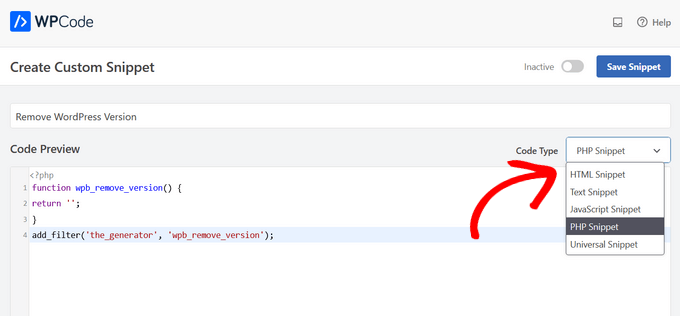
Vous devez commencer par saisir un titre pour votre extrait de code personnalisé. Cela pourrait être tout ce qui vous aide à identifier le code.
Après cela, vous pouvez copier et coller votre extrait de code dans la zone de code. Assurez-vous également de sélectionner le bon type de code dans le menu déroulant à droite.

Dans la capture d'écran ci-dessus, nous avons ajouté un extrait de code personnalisé pour supprimer le numéro de version WordPress de notre site de test.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
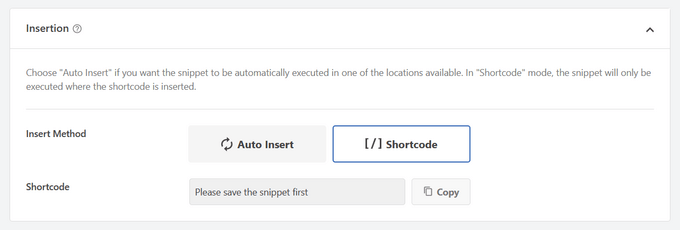
Sous la zone de code, vous verrez des options d'insertion. Il existe deux options d'insertion principales : Insertion automatique et Shortcode (par défaut).

Si vous avez choisi la méthode "Insertion automatique", l'extrait sera automatiquement inséré et exécuté sur votre site.
Vous pouvez exécuter automatiquement l'extrait de code uniquement dans la zone d'administration de WordPress, sur le front-end de votre site ou partout. Si vous n'êtes pas sûr, sélectionnez l'option par défaut "Exécuter l'extrait partout".
Avec la méthode 'Shortcode', l'extrait n'est pas inséré automatiquement. Une fois que vous aurez enregistré l'extrait, vous obtiendrez un shortcode spécifique à l'extrait que vous pourrez utiliser n'importe où sur votre site.

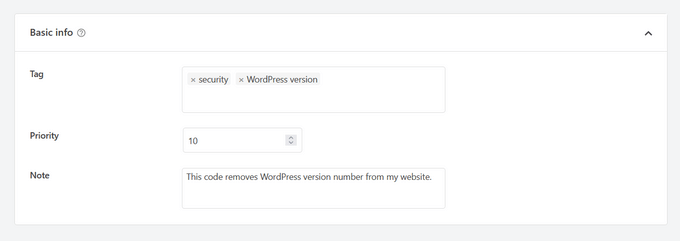
Lorsque vous faites défiler plus bas, vous verrez une zone "Informations de base". Vous pouvez ajouter ici tout ce qui vous aide à comprendre ce que fait ce code, où vous l'avez trouvé et pourquoi vous l'ajoutez à votre site Web.

Vous pouvez également attribuer des balises à votre extrait de code. Cela vous aidera à trier vos extraits de code par sujet et fonctionnalité.
Le champ de priorité vous permet de contrôler l'ordre dans lequel les extraits sont exécutés lorsque vous souhaitez afficher plusieurs extraits au même emplacement. Par défaut, tous les extraits ont une priorité de 10. Si vous souhaitez qu'un extrait s'affiche plus tôt que les autres, définissez simplement la priorité de l'extrait sur un nombre inférieur, comme 5.
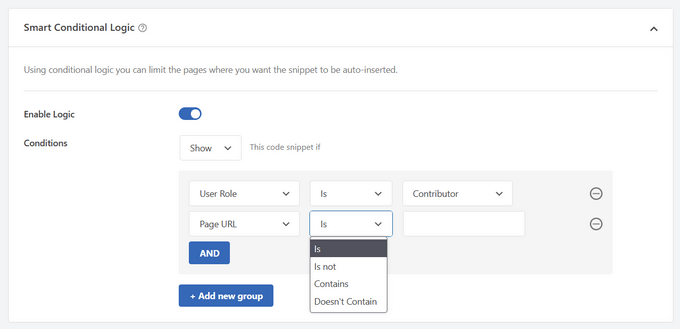
Enfin, vous pouvez utiliser la puissante section "Smart Conditional Logic" pour afficher ou masquer les extraits insérés automatiquement en fonction d'un ensemble de règles.

Par exemple, vous pouvez afficher des extraits de code uniquement pour les utilisateurs connectés, charger des extraits de code uniquement sur des URL de page spécifiques, etc.
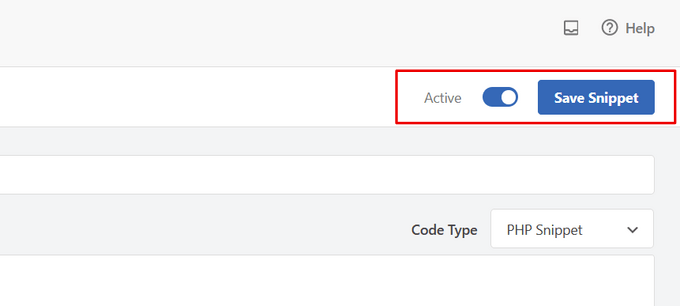
Lorsque vous avez fini de choisir les options, vous pouvez cliquer sur le bouton "Enregistrer l'extrait" dans le coin supérieur droit de l'écran et basculer le commutateur de "Inactif" à "Actif".

Si vous souhaitez enregistrer l'extrait de code et ne pas l'activer, cliquez simplement sur le bouton "Enregistrer l'extrait".
Une fois que vous avez enregistré et activé l'extrait de code, il sera automatiquement ajouté à votre site, si c'est la méthode d'insertion que vous avez choisie, ou affiché sous forme de shortcode.
Gestion des erreurs dans le code personnalisé
Souvent, si vous faites une erreur en ajoutant le code personnalisé dans votre plugin ou fichier de thème spécifique au site, cela rendra immédiatement votre site inaccessible.
Vous commenceriez à voir une erreur de syntaxe ou une erreur de serveur interne 500 sur votre site. Pour résoudre ce problème, vous devrez annuler manuellement votre code à l'aide d'un client FTP.
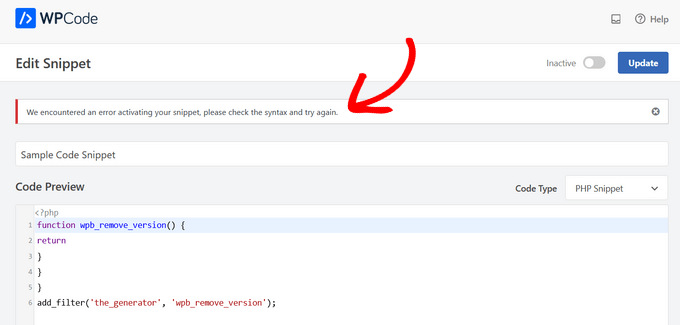
La partie intéressante du plugin WPCode est qu'il détectera automatiquement une erreur de syntaxe dans le code et le désactivera immédiatement.

Il vous montrera également un message d'erreur utile, afin que vous puissiez déboguer l'erreur.
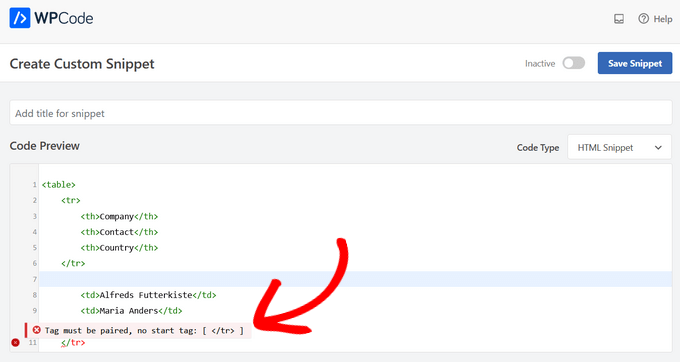
La validation intelligente des extraits de code de WPCode détectera également toute erreur lorsque vous ajouterez votre code personnalisé.

Passer la souris sur l'erreur affichera des instructions pour vous aider à la corriger.
Gestion de vos extraits de code personnalisés
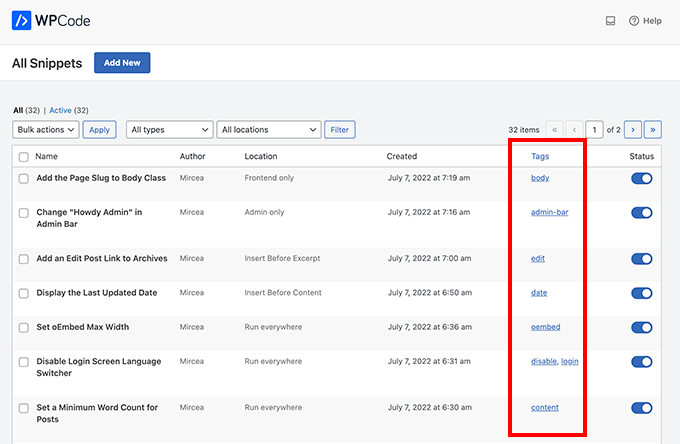
Le plugin WPCode fournit une interface utilisateur simple pour gérer vos extraits de code personnalisés dans WordPress.
Vous pouvez enregistrer des extraits de code sans les activer sur votre site, puis activer ou désactiver l'extrait de code à tout moment. Il est également possible de filtrer les extraits de code par type et par emplacement, et d'utiliser des balises pour organiser facilement vos extraits de code.

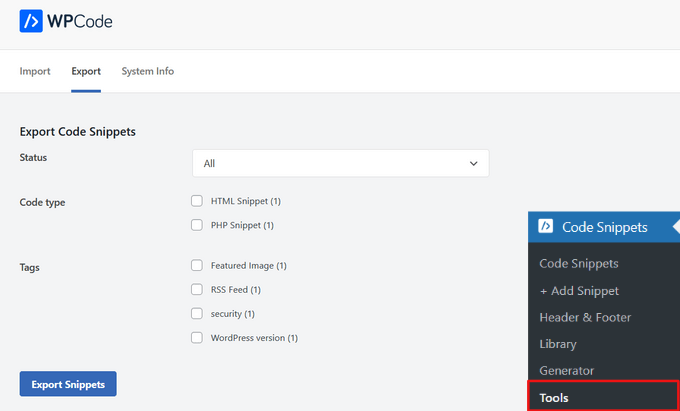
Vous pouvez également exporter des extraits de code spécifiques ou les exporter tous en masse.
Allez simplement dans Code Snippets » Tools et cliquez sur l'onglet 'Export'.

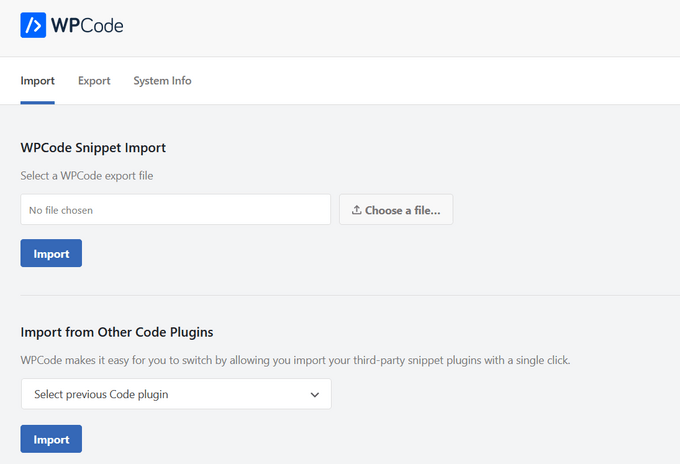
Si vous déplacez des sites Web vers un autre serveur, vous pouvez facilement importer vos extraits de code sur le nouveau site.
Il vous suffit de visiter la page Extraits de code » Outils » Importer et de télécharger le fichier d'exportation.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement du code personnalisé dans WordPress. Vous souhaitez tester des extraits de code sur votre site Web ? Consultez notre liste d'astuces extrêmement utiles pour le fichier de fonctions WordPress, et n'oubliez pas de consulter notre guide ultime pour accélérer votre site WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment ajouter facilement du code personnalisé dans WordPress (sans casser votre site) est apparu pour la première fois sur WPBeginner.
