Comment ajouter facilement des polices d'icônes dans votre thème WordPress
Publié: 2023-02-23Vous souhaitez ajouter des polices d'icônes à votre site WordPress ?
Les polices d'icônes vous permettent d'ajouter des icônes vectorielles redimensionnables qui sont chargées comme des polices Web, afin qu'elles ne ralentissent pas votre site Web. Vous pouvez même les styliser en utilisant CSS pour obtenir exactement le look que vous voulez.
Dans cet article, nous allons vous montrer comment ajouter facilement des polices d'icônes dans votre thème WordPress.

Que sont les polices d'icônes et pourquoi devriez-vous les utiliser ?
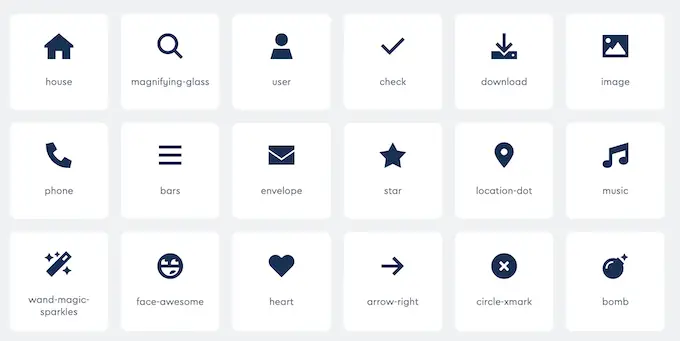
Les polices d'icônes contiennent des symboles ou de petites images au lieu de lettres et de chiffres.
Vous pouvez utiliser ces polices d'icônes pour afficher des images courantes. Par exemple, vous pouvez les utiliser avec votre panier, des boutons de téléchargement, des boîtes de fonctionnalités, des concours de cadeaux et même dans les menus de navigation de WordPress.

La plupart des visiteurs comprendront immédiatement ce que signifie une icône couramment utilisée. De cette façon, vous pouvez aider les visiteurs à se repérer sur votre site Web et à interagir avec votre contenu.
Ces images peuvent également vous aider à créer un site Web WordPress multilingue, car la plupart des gens peuvent comprendre les polices d'icônes, quelle que soit la langue qu'ils parlent.
Par rapport aux icônes basées sur des images, les icônes de police se chargent beaucoup plus rapidement afin d'augmenter la vitesse et les performances de WordPress.
Il existe plusieurs jeux de polices d'icônes open source que vous pouvez utiliser gratuitement, tels que IcoMoon, Genericons et Linearicons.
En fait, le logiciel WordPress est livré avec des icônes dashicon gratuites intégrées. Ce sont les icônes que vous pouvez voir dans la zone d'administration de WordPress.

Dans ce guide, nous utiliserons Font Awesome car il s'agit du jeu d'icônes open source le plus populaire. Nous l'utilisons sur WPBeginner et dans tous nos plugins WordPress premium.
Cela dit, voyons comment vous pouvez facilement ajouter des polices d'icônes dans votre thème WordPress. Utilisez simplement les liens rapides pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Ajout de polices d'icônes à l'aide d'un plugin WordPress (facile)
Le moyen le plus simple d'ajouter des polices d'icônes à WordPress consiste à utiliser le plugin Font Awesome. Cela vous permet d'utiliser des polices d'icônes dans vos pages et publications sans modifier vos fichiers de thème. Vous obtiendrez également automatiquement de nouvelles icônes Font Awesome chaque fois que vous mettrez à jour le plugin.
La première chose que vous devez faire est d'installer et d'activer le plugin Font Awesome. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
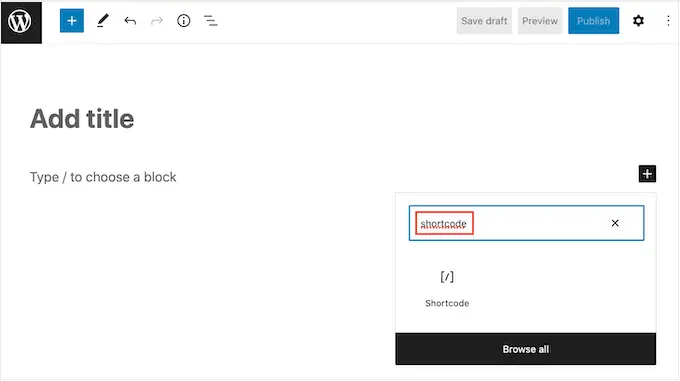
Lors de l'activation, vous pouvez ajouter une icône Font Awesome à n'importe quel bloc de shortcode. Ouvrez simplement la page ou la publication où vous souhaitez afficher la police de l'icône, puis cliquez sur l'icône « + ».
Vous pouvez maintenant rechercher 'Shortcode' et sélectionner le bon bloc lorsqu'il apparaît.

Cela fait, vous pouvez ajouter n'importe quelle icône Font Awesome en utilisant le shortcode suivant :
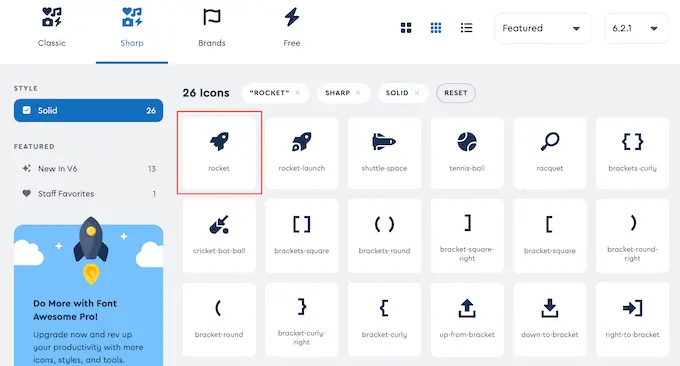
Remplacez simplement "fusée" par le nom de l'icône que vous souhaitez afficher. Pour obtenir ce nom, rendez-vous sur le site Font Awesome et cliquez sur l'icône que vous souhaitez utiliser.

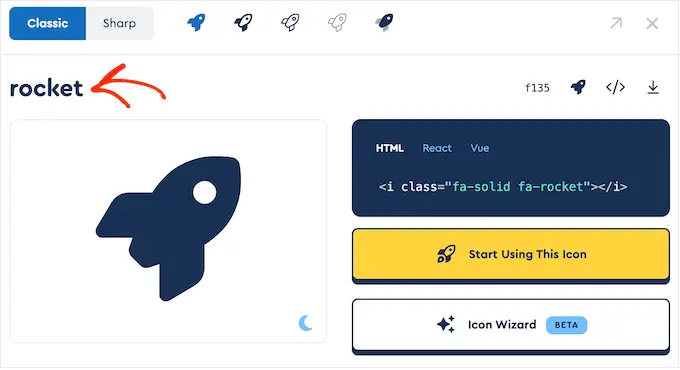
Dans la fenêtre contextuelle qui apparaît, continuez et cliquez sur le nom de l'icône.
Font Awesome va maintenant copier automatiquement le nom dans votre presse-papiers.

Cela fait, collez simplement le nom dans le shortcode. Vous pouvez maintenant cliquer sur 'Publier' ou 'Mettre à jour' pour activer la police de l'icône.
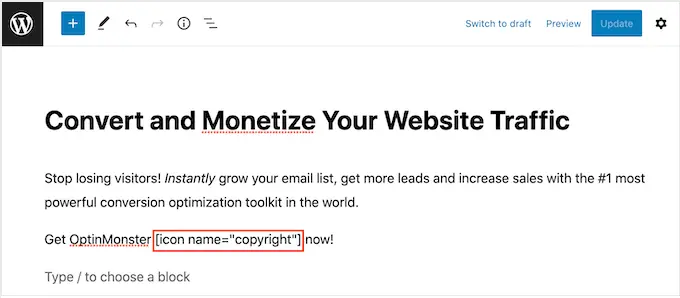
Parfois, vous souhaiterez peut-être afficher une police d'icônes dans un bloc de texte. Par exemple, vous devrez peut-être afficher un symbole "copyright" après un nom de marque.
Pour ce faire, collez simplement le shortcode dans n'importe quel bloc de paragraphe.

Vous pouvez ensuite utiliser les paramètres du menu de droite pour personnaliser l'icône, de la même manière que vous personnalisez les options des blocs de texte. Par exemple, vous pouvez modifier la taille de la police.
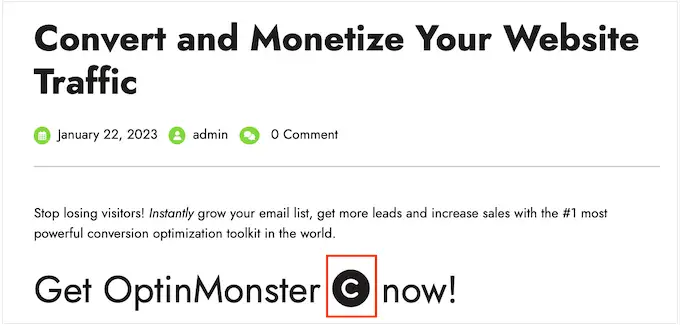
WordPress transformera le shortcode en une icône Font Awesome pour les visiteurs et l'affichera à côté de votre texte.

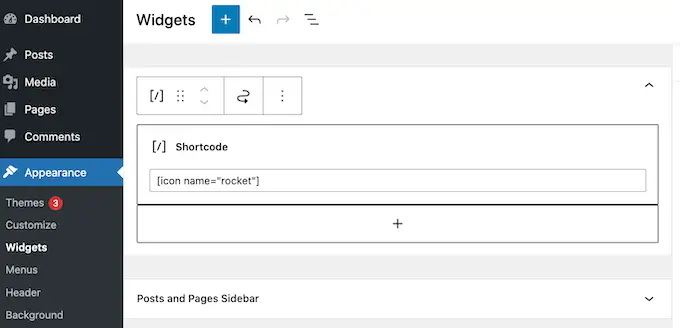
Une autre option consiste à ajouter le shortcode à n'importe quelle zone prête pour les widgets.
Par exemple, vous pouvez ajouter un bloc Shortcode à la barre latérale de votre site ou à une section similaire.

Pour plus d'informations, veuillez consulter notre guide sur l'utilisation des codes abrégés dans vos widgets de barre latérale WordPress.
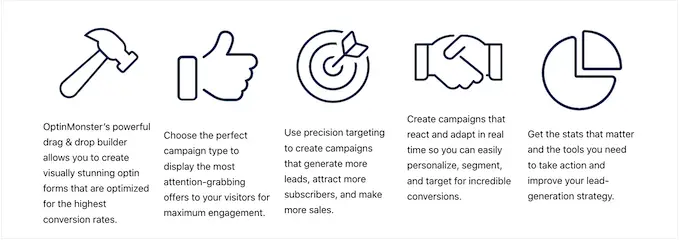
Vous pouvez même ajouter le shortcode de l'icône aux colonnes et créer de belles boîtes de fonctionnalités.

Pour des instructions détaillées, consultez notre guide sur la façon d'ajouter des boîtes de fonctionnalités avec des icônes dans WordPress.
De nombreux sites Web utilisent des polices d'icônes dans leurs menus pour aider les visiteurs à s'y retrouver. Pour ajouter une icône, créez un nouveau menu ou ouvrez un menu existant dans le tableau de bord WordPress.
Pour des instructions étape par étape, consultez notre guide du débutant sur la façon d'ajouter un menu de navigation dans WordPress.
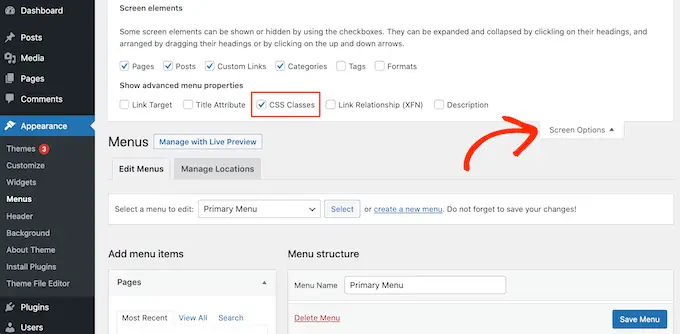
Ensuite, cliquez sur "Options d'écran" et cochez la case à côté de "Classes CSS".

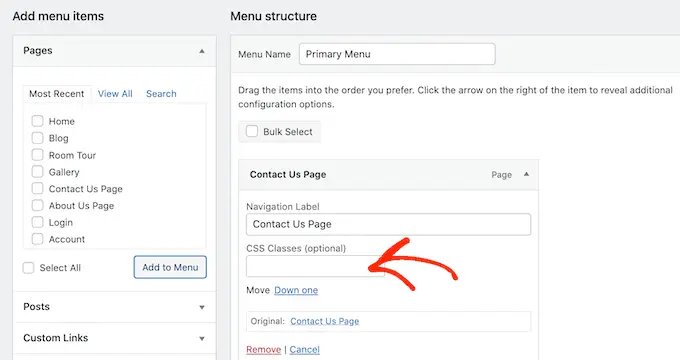
Cela fait, cliquez simplement pour développer l'élément de menu où vous souhaitez afficher l'icône.
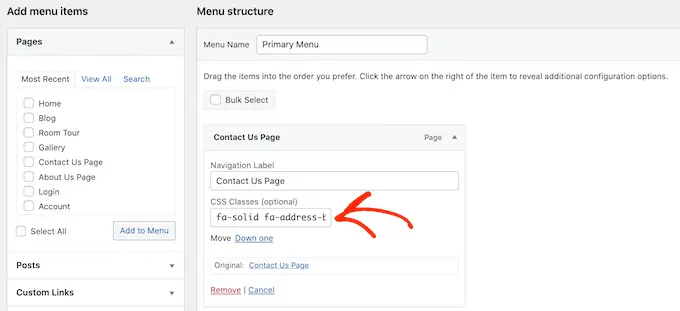
Vous devriez maintenant voir un nouveau champ "Classes CSS".

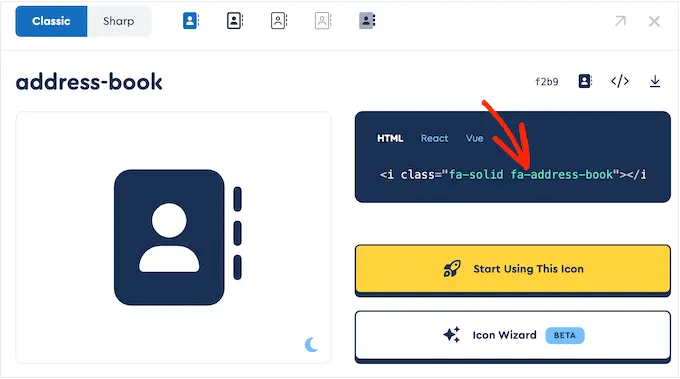
Pour obtenir la classe CSS d'une icône, recherchez simplement la police de l'icône sur le site Web Font Awesome et cliquez dessus. Si vous le souhaitez, vous pouvez modifier le style de l'icône en cliquant sur les différents paramètres.
Dans la fenêtre contextuelle, vous verrez un extrait de code HTML. La classe CSS est simplement le texte entre les guillemets. Par exemple, dans l'image suivante, la classe CSS est fa-solid fa-address-book .

Copiez simplement le texte entre les guillemets, puis revenez au tableau de bord WordPress.

Vous pouvez maintenant coller le texte dans le champ "Classes CSS".

Pour ajouter plus de polices d'icônes, suivez simplement le même processus décrit ci-dessus.
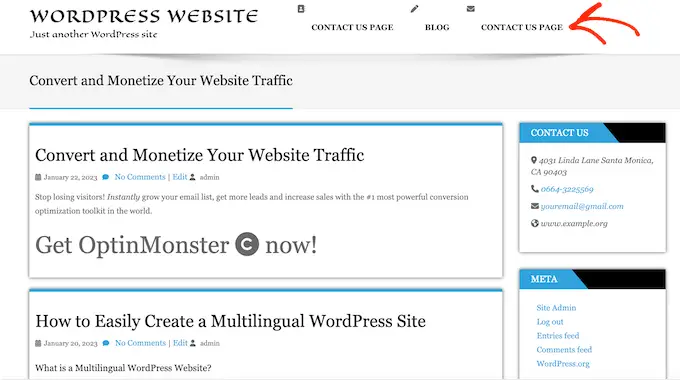
Lorsque vous êtes satisfait de la configuration du menu, cliquez sur "Enregistrer". Maintenant, si vous visitez votre site Web WordPress, vous verrez le menu de navigation mis à jour.

Méthode 2. Utilisation de polices d'icônes avec SeedProd (plus personnalisable)
Si vous voulez plus de liberté sur l'endroit où vous utilisez les icônes de police, nous vous recommandons d'utiliser un plugin de création de page.
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer du marché et compte plus de 1400 icônes Font Awesome intégrées. Il dispose également d'une boîte d'icônes prête à l'emploi que vous pouvez ajouter à n'importe quelle page par glisser-déposer.
Avec SeedProd, il est facile de créer des pages personnalisées dans WordPress, puis d'afficher les icônes Font Awesome n'importe où sur ces pages.
La première chose que vous devez faire est d'installer et d'activer le plugin. Pour plus de détails, consultez notre guide du débutant sur l'installation d'un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd, mais nous utiliserons la version Pro car elle est livrée avec la boîte Icon.
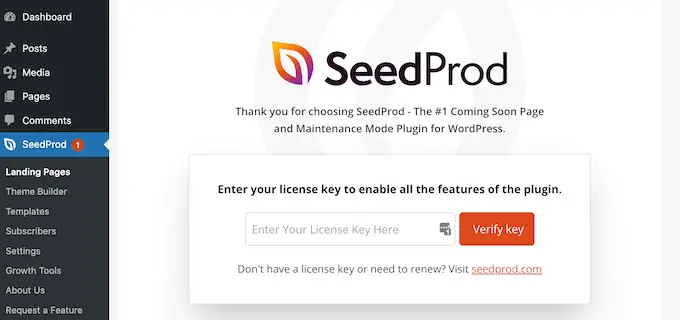
Lors de l'activation, allez dans SeedProd » Paramètres et entrez votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé de licence, continuez et cliquez sur le bouton "Vérifier la clé".
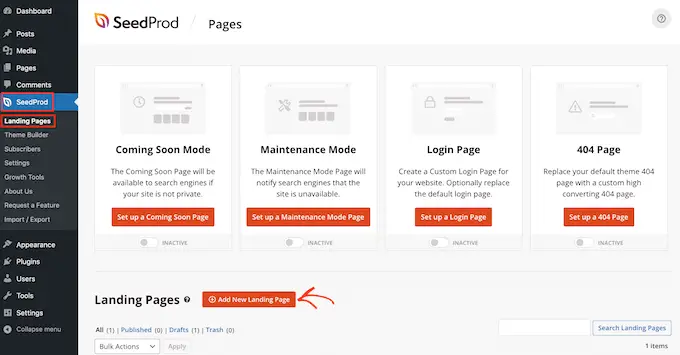
Ensuite, vous devez visiter SeedProd » Pages et cliquer sur le bouton « Ajouter une nouvelle page de destination ».

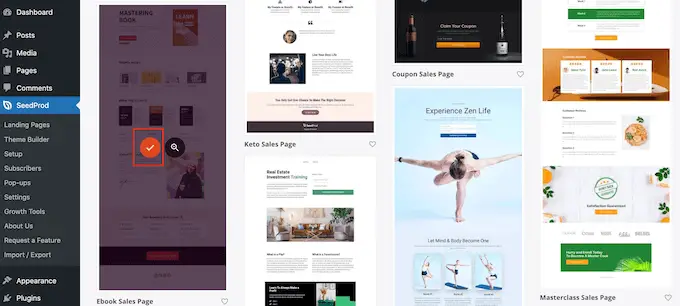
Maintenant, vous pouvez choisir un modèle à utiliser comme base pour votre page. SeedProd propose plus de 180 modèles conçus par des professionnels que vous pouvez personnaliser en fonction des besoins de votre blog ou site Web WordPress.
Pour sélectionner un modèle, passez votre souris dessus, puis cliquez sur l'icône "Coche".

Nous utilisons le modèle 'Ebook Sales Page' dans toutes nos images, mais vous pouvez utiliser n'importe quel design que vous voulez.
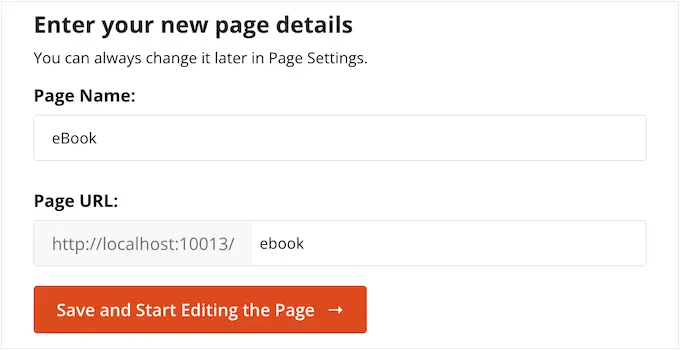
Ensuite, allez-y et tapez un nom pour la page personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez changer cette URL en ce que vous voulez.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton "Enregistrer et commencer à modifier la page".

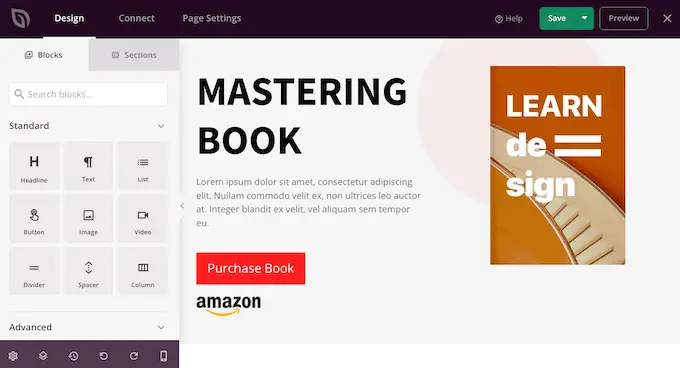
Ensuite, vous serez redirigé vers le générateur de page par glisser-déposer SeedProd, où vous pourrez personnaliser le modèle.
L'éditeur SeedProd affiche un aperçu en direct de votre conception à droite et certains paramètres de bloc à gauche.

Le menu de gauche contient également des blocs que vous pouvez faire glisser sur votre conception.
Vous pouvez faire glisser et déposer des blocs standard tels que des boutons et des images ou utiliser des blocs avancés tels que le formulaire de contact, le compte à rebours, les boutons de partage social, etc.

Pour personnaliser n'importe quel bloc, cliquez simplement dessus pour le sélectionner dans votre mise en page.
Le menu de gauche affichera désormais tous les paramètres que vous pouvez utiliser pour personnaliser ce bloc. Par exemple, vous pouvez souvent modifier les couleurs d'arrière-plan, ajouter des images d'arrière-plan ou modifier le jeu de couleurs et les polices pour mieux correspondre à votre marque.

Pour ajouter une police d'icônes à la page, recherchez simplement le bloc "Icône" dans la colonne de gauche, puis faites-le glisser sur votre mise en page.
SeedProd affichera une icône "flèche" par défaut.

Pour afficher une autre icône Font Awesome à la place, cliquez simplement pour sélectionner le bloc Icône.
Dans le menu de gauche, passez votre souris sur l'icône, puis cliquez sur le bouton "Bibliothèque d'icônes" lorsqu'il apparaît.

Vous verrez maintenant toutes les différentes icônes Font Awesome parmi lesquelles vous pouvez choisir.
Trouvez simplement l'icône de la police que vous souhaitez utiliser et cliquez dessus.

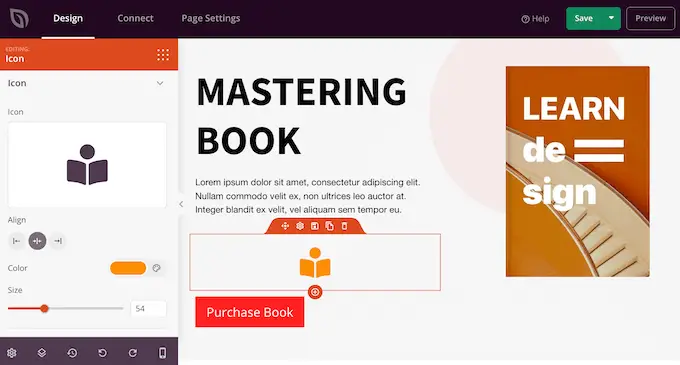
SeedProd va maintenant ajouter l'icône à votre mise en page.
Après avoir choisi une icône, vous pouvez modifier son alignement, sa couleur et sa taille à l'aide des paramètres du menu de gauche.

Vous pouvez continuer à travailler sur la page en ajoutant d'autres blocs et en personnalisant ces blocs dans le menu de gauche.
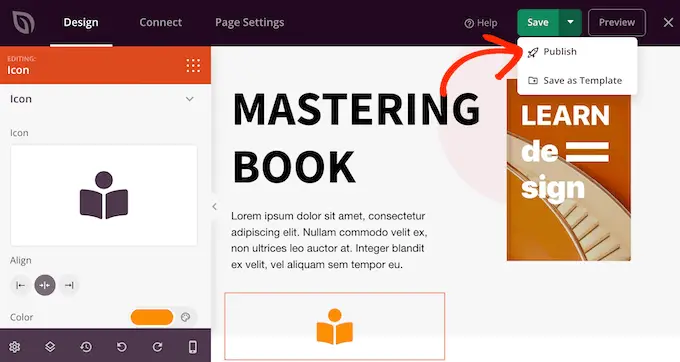
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur le bouton "Enregistrer". Vous pouvez ensuite sélectionner "Publier" pour mettre cette page en ligne.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des polices d'icônes dans votre thème WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins contextuels comparés et comment choisir le meilleur logiciel de conception Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
