Comment ajouter facilement des bannières d'applications intelligentes dans WordPress
Publié: 2023-08-04Voulez-vous ajouter des bannières d’applications intelligentes dans WordPress ?
Les bannières intelligentes sont un moyen simple de promouvoir votre application mobile et d'inciter les visiteurs à la télécharger. Si un utilisateur iOS possède déjà votre application, la bannière l'encouragera à ouvrir l'application pour une meilleure expérience utilisateur.
Dans cet article, nous allons vous montrer comment ajouter des bannières d'applications intelligentes à WordPress.

Pourquoi ajouter des bannières d'applications intelligentes dans WordPress ?
De nombreux propriétaires de sites Web créent une application mobile complémentaire dans laquelle les visiteurs peuvent parcourir leur contenu de manière optimisée pour les mobiles.
Étant donné que ces applications sont conçues pour les appareils mobiles, elles offrent souvent une meilleure expérience utilisateur. Vous pouvez également afficher des rappels, du contenu personnalisé, des offres, des mises à jour et bien plus encore à l'aide des notifications push mobiles. Tout cela signifie plus d’engagement, de conversions et de ventes.
Si vous n'avez pas encore d'application mobile, vous pouvez consulter notre guide complet sur la façon de convertir un site Web WordPress en application mobile.
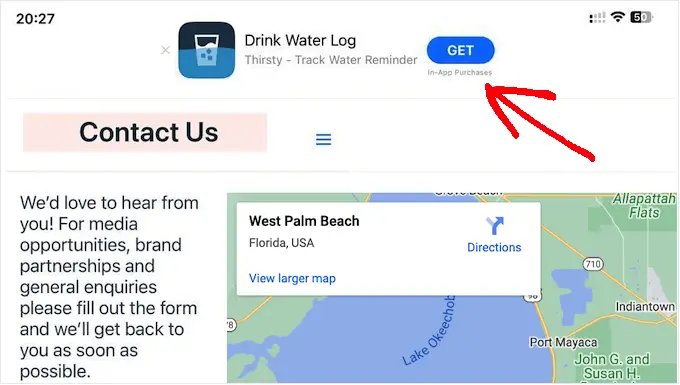
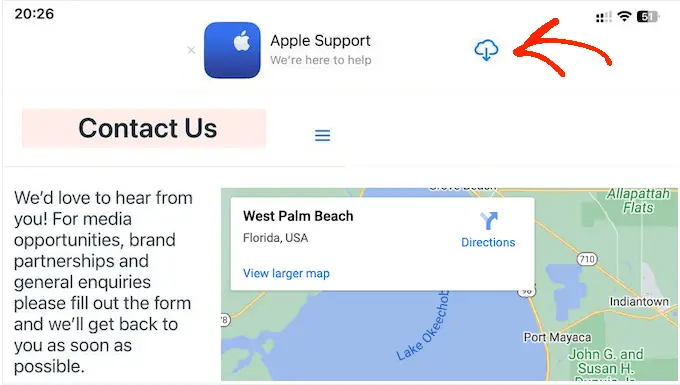
Vous pouvez encourager les utilisateurs d'iPhone et d'iPad à télécharger votre application mobile à l'aide d'une bannière d'application intelligente. Il s'agit d'une bannière qui apparaît en haut de l'écran lorsqu'un utilisateur iOS visite votre site à l'aide du navigateur Safari.

Les visiteurs peuvent cliquer sur la bannière pour télécharger votre application depuis l'App Store. Si le visiteur possède déjà votre application, la bannière lui demandera d'ouvrir l'application à la place. De cette façon, vous pouvez obtenir plus de téléchargements et d’engagement.
Si le visiteur utilise un appareil non Apple ou un autre navigateur Web, WordPress lui masquera automatiquement la bannière.
Par exemple, l'image suivante montre le même site Web dans le navigateur mobile Chrome.
Cela étant dit, voyons comment ajouter des bannières d'applications intelligentes dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Méthode 1 : utilisation de WPCode (afficher une bannière d'application intelligente sur WordPress)
Le moyen le plus simple d’ajouter des bannières d’applications intelligentes à votre site Web WordPress consiste à utiliser WPCode. Ce plugin gratuit vous permet d'afficher la même bannière sur chaque page et de publier en utilisant une seule ligne de code.
Dans cet esprit, WPCode est le choix idéal si vous souhaitez promouvoir une seule application iOS. Cependant, si vous souhaitez afficher différentes bannières sur différentes pages, nous vous recommandons plutôt d'utiliser la méthode 2.
Lors de l'ajout de code personnalisé à WordPress, certains guides vous demanderont de modifier le fichier function.php de votre site. Nous ne le recommandons pas, car même une petite faute de frappe ou une erreur pourrait provoquer des erreurs WordPress courantes ou même rendre votre site inaccessible.
En utilisant WPCode, vous pouvez ajouter du code personnalisé à WordPress sans aucun risque. Vous pouvez également activer et désactiver des extraits de code en cliquant sur un bouton.
Tout d’abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus d'instructions, veuillez consulter notre guide du débutant sur la façon d'installer un plugin WordPress.
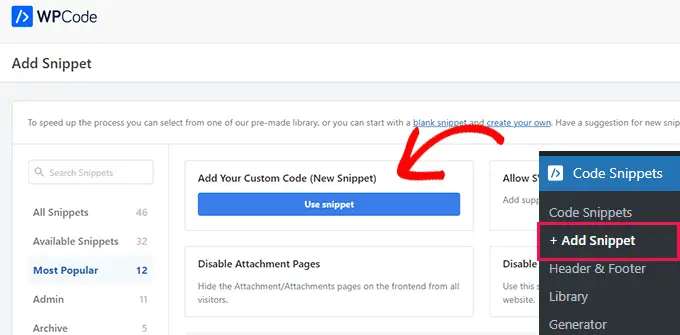
Lors de l'activation, rendez-vous sur Extraits de code »Ajouter un extrait . Ensuite, cliquez sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (nouvel extrait) ».

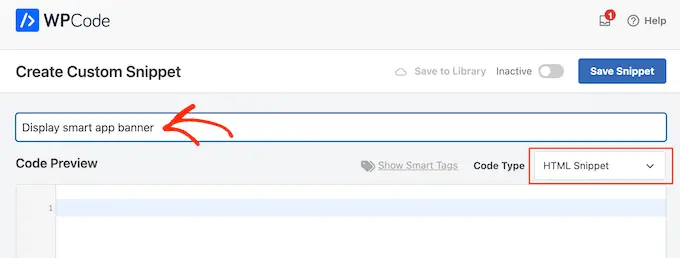
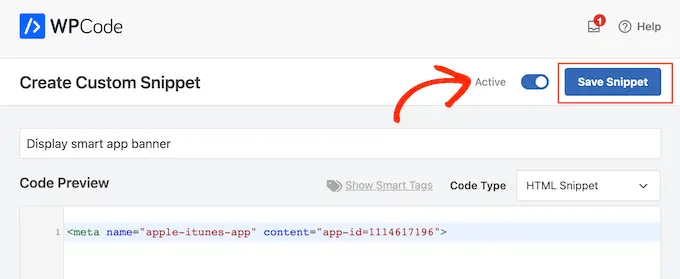
Cela vous mènera à la page « Créer un extrait personnalisé », où vous pourrez saisir un nom pour l'extrait de code. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
Après cela, ouvrez la liste déroulante « Type de code » et choisissez « Extrait HTML ».

Pour l'étape suivante, vous aurez besoin de connaître l'identifiant de votre application.
Pour obtenir ces informations, ouvrez un nouvel onglet de navigateur et accédez à la page Outils marketing des services Apple. Ici, saisissez le nom de l'application que vous souhaitez promouvoir et cliquez sur l'icône « Rechercher ».

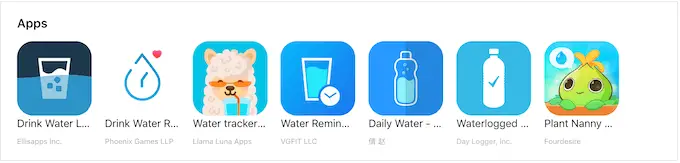
Pour voir toutes les applications iOS correspondant à votre terme de recherche, faites simplement défiler jusqu'à la section « Applications ».
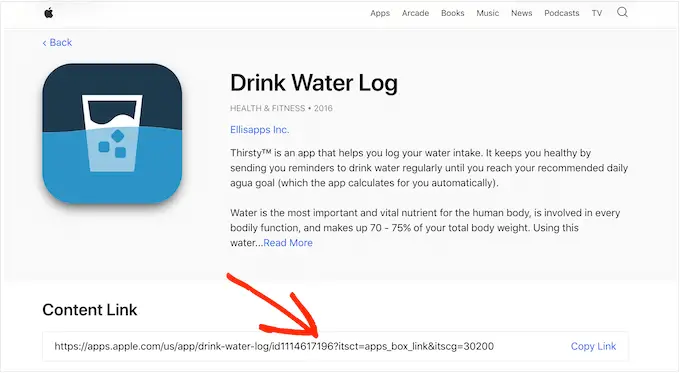
Ici, recherchez l’application que vous souhaitez promouvoir et cliquez dessus.

Au bas de l'écran, vous verrez un « Lien de contenu ».
L'ID de l'application est la valeur comprise entre id et ?. Vous aurez besoin de ces informations à l'étape suivante, alors laissez cet onglet ouvert ou notez l'ID de l'application.

Maintenant que vous avez l'ID de l'application, revenez au tableau de bord WordPress. Vous pouvez maintenant ajouter l'extrait suivant dans l'éditeur de code, en remplaçant l'ID de l'application par les informations obtenues à l'étape précédente :
<meta name="apple-itunes-app" content="app-id=12345678">
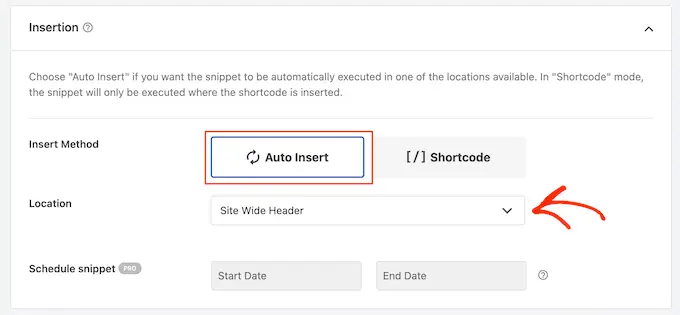
Cela fait, vous devez faire défiler jusqu'à la case « Insertion ». S'il n'est pas déjà sélectionné, cliquez sur « Insertion automatique », puis sélectionnez « En-tête large du site » dans le menu déroulant.

Lorsque vous êtes prêt, faites défiler vers le haut de la page et basculez le commutateur « Inactif » sur « Actif ».
Enfin, cliquez simplement sur le bouton « Enregistrer l'extrait » pour stocker vos modifications.

Désormais, la bannière de l’application intelligente apparaîtra sur votre site Web WordPress.
Comment tester le code de la bannière de l'application intelligente dans WordPress
La meilleure façon de tester la bannière de l'application intelligente consiste à visiter votre site Web sur un appareil iOS à l'aide de l'application mobile Safari. En fait, la bannière de l'application intelligente n'apparaîtra même pas si vous essayez d'afficher la version mobile de votre site WordPress depuis un ordinateur.
Si vous avez besoin de vérifier rapidement si l'extrait de code fonctionne, une solution de contournement consiste à utiliser l'outil Inspecter de votre navigateur. Il vous permet de voir si le code <meta name> a été inséré dans la section <head> de votre site, ce qui suggère qu'il fonctionne comme prévu.

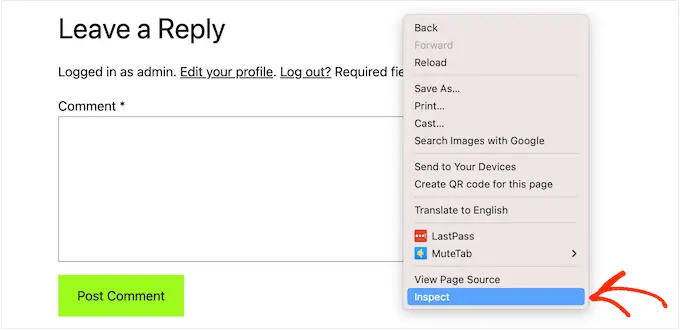
Pour ce faire, accédez à n’importe quelle page ou publiez sur votre blog WordPress. Ensuite, faites un clic droit n'importe où sur la page et sélectionnez « Inspecter ».

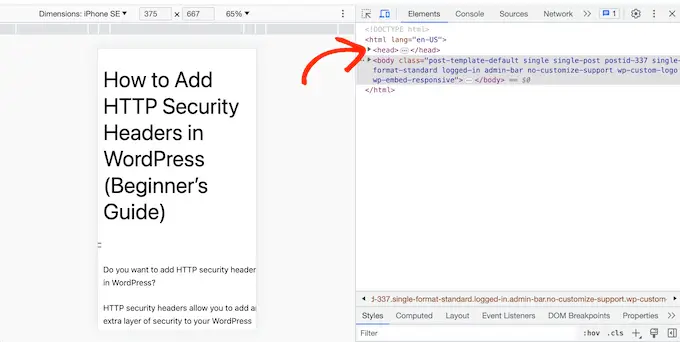
Un nouveau panneau s'ouvrira, affichant tout le code du site.
Recherchez simplement la section <head> et cliquez sur sa flèche pour la développer.

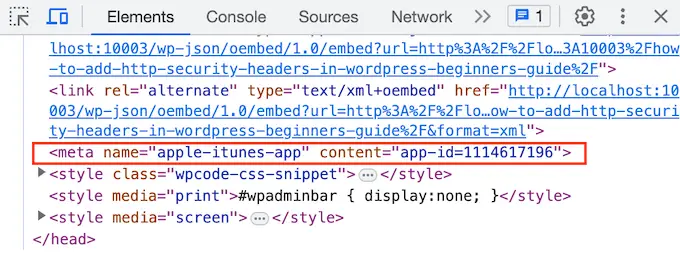
Maintenant, recherchez le code <meta name="apple-itunes-app"> que vous avez ajouté à l'étape précédente.
Si vous voyez ce code, la bannière de l'application intelligente devrait apparaître sur les appareils iOS.

Méthode 2 : utilisation de la bannière d'application intelligente (ajouter des bannières à des pages et des publications spécifiques)
Parfois, vous souhaiterez peut-être promouvoir des applications uniquement sur des pages et des publications spécifiques. Par exemple, vous n'afficherez généralement pas de bannière d'application intelligente sur les pages de vente et les pages de destination, car la bannière pourrait détourner l'attention de l'appel à l'action principal.
Vous souhaiterez peut-être même afficher différentes bannières sur différentes parties de votre site Web. Par exemple, si vous êtes un spécialiste du marketing affilié, vous disposez peut-être d’une liste d’applications que vous souhaitez promouvoir.
Dans ce cas, nous vous recommandons d’utiliser le plugin Smart App Banner. Ce plugin vous permet d'afficher différentes bannières sur différentes pages et d'inclure des données d'affiliation dans ces bannières. Ces fonctionnalités en font un excellent plugin pour les spécialistes du marketing affilié.
Tout d’abord, vous devrez installer et activer le plugin Smart App Banner. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous pouvez ajouter une bannière d'application à des pages ou des publications spécifiques, à la page d'accueil de WordPress ou sur l'ensemble de votre site Web.
Pour commencer, regardons les paramètres de l'application. Ici, vous pouvez ajouter une bannière à chaque page et publier ou ajouter une bannière d'application intelligente à votre page d'accueil uniquement.
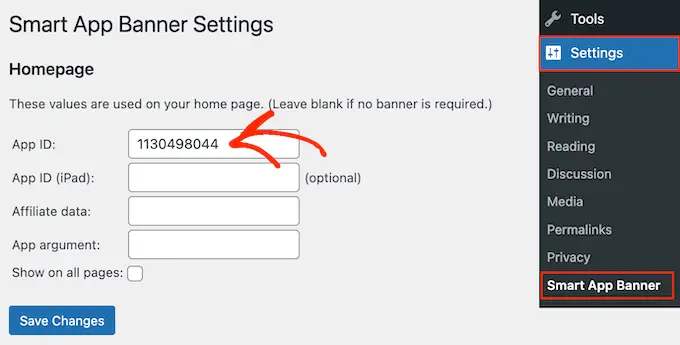
Pour commencer, accédez à Paramètres »Smart App Banner et saisissez la valeur de l'application dans le champ « App ID ».

Vous pouvez obtenir ces informations en suivant le même processus décrit dans la méthode 1.
Si vous utilisez le marketing d'affiliation pour gagner de l'argent en bloguant en ligne, vous pouvez saisir votre jeton d'affiliation dans le champ « Données d'affiliation ». Les informations varient, vous devrez donc peut-être vous connecter à votre portail d'affiliation ou parler à vos partenaires pour obtenir le bon jeton.
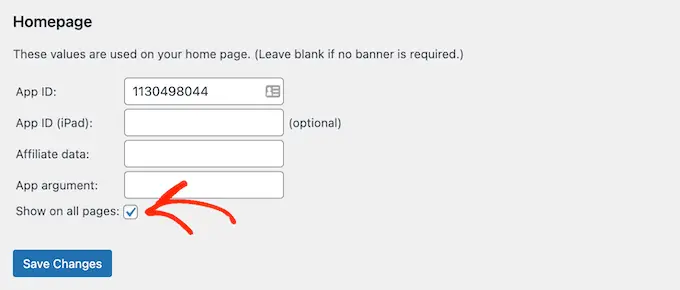
Après cela, vous pouvez soit cocher la case « Afficher sur toutes les pages », soit la laisser décochée. Si vous laissez la case décochée, la bannière de l'application n'apparaîtra que sur votre page d'accueil.

Lorsque vous êtes satisfait de la façon dont la bannière est configurée, cliquez simplement sur le bouton « Enregistrer les modifications » pour la mettre en ligne.
Souhaitez-vous plutôt ajouter une bannière d’application intelligente à des pages et des publications spécifiques ? Cela vous permet de contrôler exactement où la bannière apparaît sur votre site Web.
Par exemple, si vous êtes un spécialiste du marketing affilié, vous pouvez promouvoir différentes applications sur différentes pages, puis utiliser Google Analytics pour voir quelles bannières génèrent le plus de conversions.
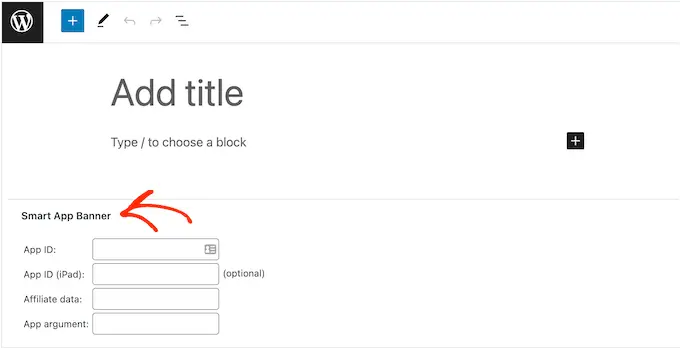
Pour ce faire, ouvrez simplement la page ou la publication sur laquelle vous souhaitez ajouter la bannière. Retrouvez désormais la nouvelle section « Smart App Banner » dans l'éditeur de contenu WordPress.

Ici, ajoutez simplement l'ID de l'application et les informations facultatives d'affiliation en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez simplement sur « Mettre à jour » ou « Publier » pour rendre vos modifications actives.

Ensuite, vous pouvez simplement répéter ces étapes pour ajouter une bannière d’application intelligente à davantage de publications et de pages WordPress.
FAQ sur l'ajout de bannières d'applications intelligentes dans WordPress
Dans ce guide, nous vous avons montré comment promouvoir votre application mobile sur des articles et des pages spécifiques ou sur l'ensemble de votre site WordPress.
Si vous avez encore des questions, voici nos principales FAQ sur la façon d'ajouter des bannières intelligentes à votre site Web WordPress.
Qu'est-ce qu'une bannière d'application intelligente ?
Les bannières d'applications intelligentes apparaissent en haut du navigateur Web Safari et donnent aux utilisateurs la possibilité d'ouvrir une application ou de la télécharger depuis l'App Store d'Apple.
Puisqu’elles sont créées par Apple, les bannières d’applications intelligentes ont un design cohérent que de nombreux utilisateurs iOS reconnaissent. Ils n'apparaissent qu'aux personnes qui utilisent des iPhones et des iPads exécutant iOS 6 ou une version ultérieure.
Pourquoi ne puis-je pas voir la bannière de mon application intelligente sur le bureau ?
La bannière de l'application intelligente n'apparaîtra pas sur les ordinateurs de bureau, même si vous consultez la version mobile de votre site.
Pour voir la bannière en action, vous devrez visiter votre site sur un iPhone ou un iPad à l'aide de l'application mobile Safari.
Pourquoi ne puis-je pas voir la bannière de l’application intelligente sur mon iPhone ou iPad ?
Les bannières d'applications intelligentes n'apparaissent que sur les appareils exécutant iOS 6 ou version ultérieure lorsque vous utilisez l'application mobile Safari. Si vous ne voyez pas la bannière de l'application intelligente, vous devez commencer par vérifier que vous disposez des dernières versions d'iOS et de l'application mobile Safari.
La bannière de l'application intelligente détecte également si l'appareil peut prendre en charge l'application et si l'application est disponible dans votre région. Si vous ne voyez pas la bannière de l'application intelligente, il est possible que votre appareil ait échoué à l'une de ces vérifications.
Pourquoi la bannière de l’application intelligente a-t-elle disparu dans Safari ?
Si vous fermez la bannière en cliquant sur le bouton « x », elle n'apparaîtra plus par défaut.
En fonction de votre appareil mobile, vous devrez peut-être ouvrir un onglet de navigateur privé, vider votre cache ou vos cookies, ou effectuer une autre action pour réinitialiser vos paramètres.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des bannières d’applications intelligentes dans WordPress. Vous souhaiterez peut-être également consulter notre guide sur la façon d’ajouter des notifications Web push à votre site WordPress ou nos sélections d’experts pour les meilleurs plugins contextuels WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
