Comment créer facilement un curseur réactif dans WordPress
Publié: 2023-05-06Vous souhaitez créer un slider responsive pour votre site WordPress ?
Les curseurs sont couramment utilisés sur la page d'accueil des sites Web pour présenter vos produits, services, témoignages ou autres contenus les plus importants de manière interactive.
Dans cet article, nous allons vous montrer comment ajouter un slider responsive à votre site WordPress.

Pourquoi ajouter un slider WordPress responsive à votre site Web ?
Un curseur ou un diaporama est un excellent moyen de mettre en valeur vos produits WooCommerce les plus populaires, les dernières vidéos YouTube, les avis des clients, etc.

Certains curseurs sont lus automatiquement, de sorte qu'ils se déplacent automatiquement entre les diapositives. Cela vous permet d'afficher beaucoup d'informations dans un petit espace, ce qui laisse beaucoup de place pour afficher d'autres contenus.
Pour cette raison, de nombreux sites Web utilisent des curseurs sur leurs pages les plus importantes, telles qu'une page de destination, une page d'accueil ou des pages de vente.
Même si un curseur est configuré pour la lecture automatique, les visiteurs peuvent généralement se déplacer manuellement entre les diapositives en cliquant sur les boutons de navigation. De cette façon, un curseur encourage les visiteurs à interagir avec votre site, ce qui le rend plus attrayant.
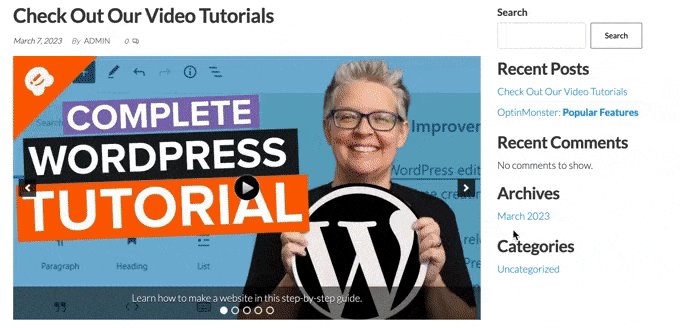
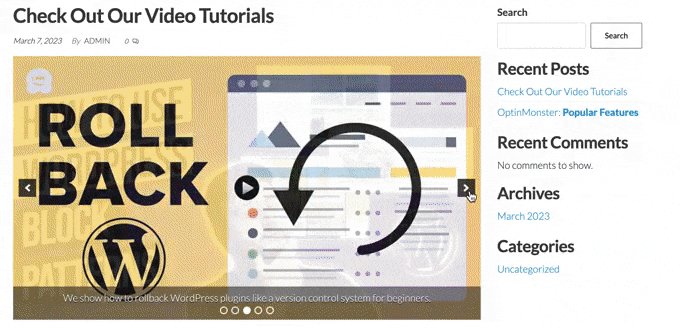
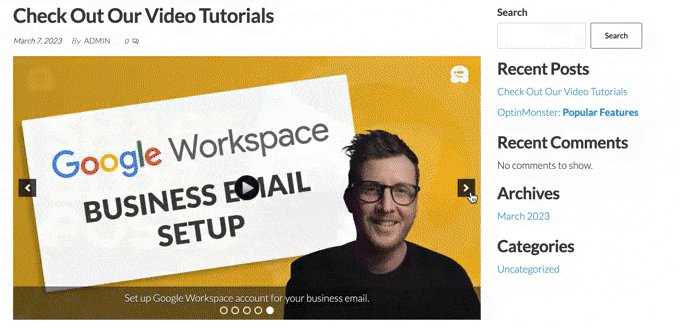
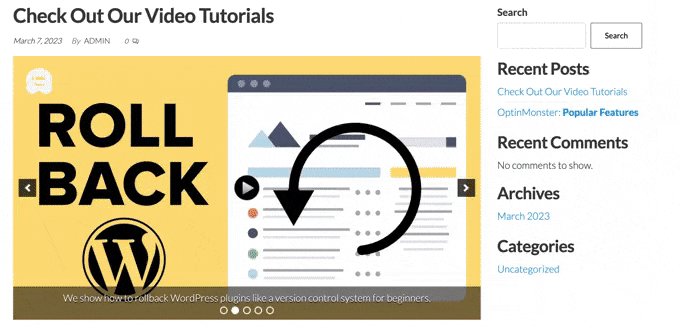
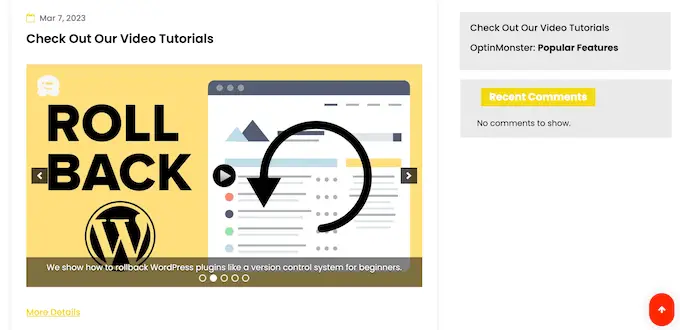
Vous pouvez voir dans le GIF ci-dessous à quel point un curseur peut rendre dynamique une page.

Cela dit, voyons comment vous pouvez facilement créer un slider réactif dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Créer un curseur WordPress réactif à l'aide d'un plugin (rapide et facile)
Si vous souhaitez créer un curseur simple qui a fière allure sur le bureau et le mobile, nous vous recommandons d'utiliser le plugin Soliloquy.
Ce plugin de curseur WordPress vous permet de créer des diapositives à l'aide d'images de votre médiathèque et peut également afficher des vidéos hébergées sur des plateformes tierces comme YouTube.

Vous pouvez également ajouter du texte alternatif et des légendes à chaque diapositive, ce qui est idéal pour le référencement WordPress.
Tout d'abord, vous devrez vous inscrire pour un compte Soliloquy. Après cela, vous pouvez installer et activer le plugin Soliloquy sur votre site Web. Pour plus de détails, vous pouvez suivre notre guide sur la façon d'installer un plugin WordPress.
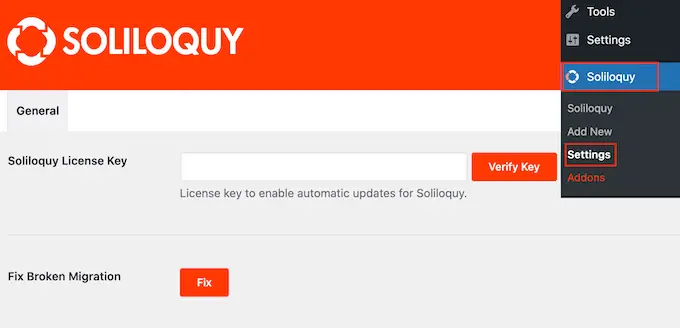
Lors de l'activation, accédez à Soliloquy »Paramètres dans le tableau de bord WordPress et entrez votre clé de licence.

Vous pouvez trouver la clé en vous connectant à votre compte sur le site Web Soliloquy. Après avoir entré ces informations, cliquez sur le bouton "Vérifier la clé".
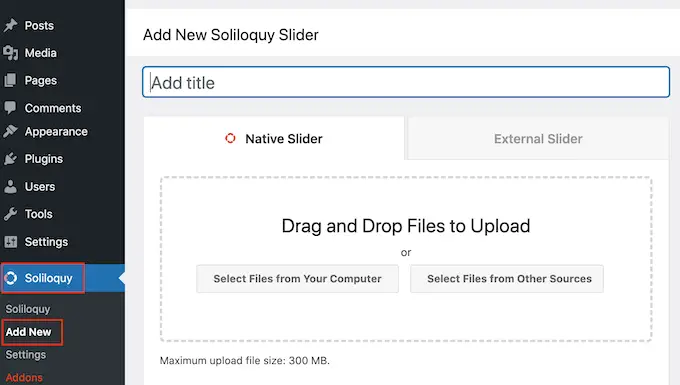
Ceci fait, vous pouvez ajouter un nouveau slider à votre site WordPress en allant sur Soliloquy » Add New .

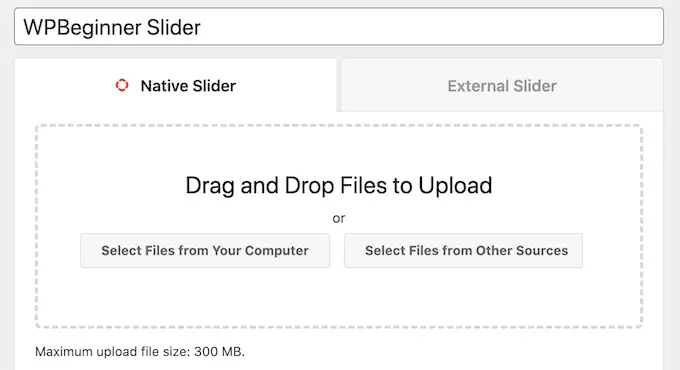
Vous pouvez commencer par saisir un titre. Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce qui vous aide à identifier le curseur dans votre tableau de bord WordPress.
Ensuite, il est temps d'ajouter des images et des vidéos au curseur. Vous pouvez soit faire glisser et déposer des fichiers dans l'éditeur, soit cliquer sur "Sélectionner des fichiers à partir d'autres sources".

Si vous souhaitez utiliser des images, vous pouvez ajouter ces fichiers exactement de la même manière que vous ajoutez des images dans l'éditeur de blocs WordPress.
Si vous souhaitez inclure des vidéos, nous vous recommandons de les télécharger sur un site d'hébergement de vidéos comme YouTube ou Vimeo. Télécharger des vidéos directement sur votre site Web n'est pas une bonne idée, car cela peut ralentir votre site Web et occuper beaucoup d'espace de stockage.
Pendant ce temps, des plates-formes comme YouTube sont optimisées pour la vidéo, vous pouvez donc afficher des vidéos haute résolution dans vos curseurs sans affecter négativement votre site Web.
Après avoir choisi une plate-forme d'hébergement vidéo, vous devrez télécharger toutes les vidéos que vous souhaitez inclure dans le curseur WordPress. Si vous ne savez pas comment télécharger des vidéos, nous vous recommandons de lire la documentation officielle ou le manuel d'utilisation de la plate-forme vidéo que vous avez choisie.
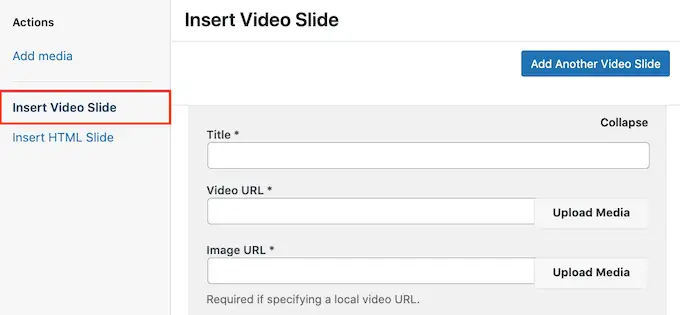
Cela fait, cliquez simplement sur le bouton "Sélectionner des fichiers à partir d'autres sources", puis sélectionnez "Insérer une diapositive vidéo".

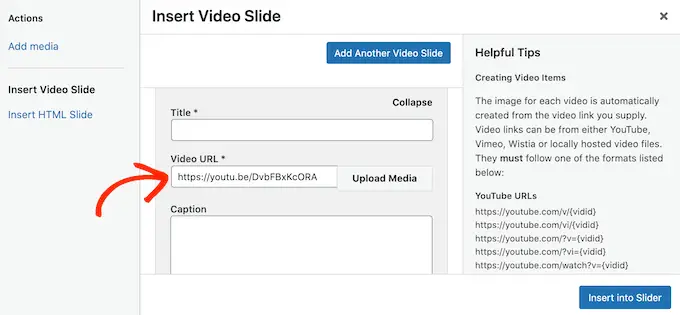
Vous pouvez maintenant continuer et coller l'URL de la vidéo dans le champ "URL de la vidéo".
Soliloquy affiche tous les formats de lien pris en charge sur le côté droit, alors assurez-vous que votre lien utilise l'un de ces formats.

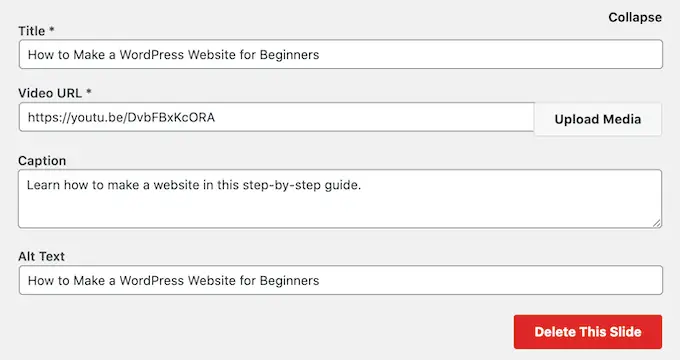
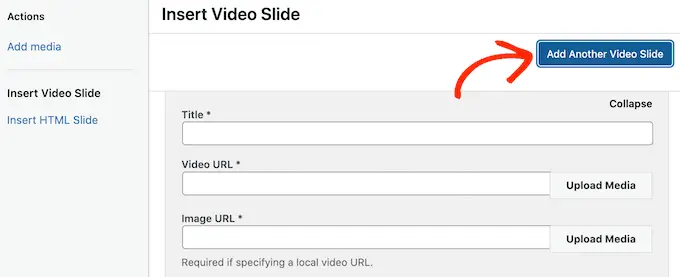
Cela fait, vous pouvez continuer et taper un titre dans le champ "Titre". Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez. Vous pouvez également ajouter du texte alternatif, ce qui aidera les moteurs de recherche à comprendre en quoi consiste cette diapositive.
Après cela, vous pouvez saisir une légende facultative dans le champ "Légende". Cela s'affichera dans une barre grise au bas de la vidéo avant que le visiteur n'appuie sur "Lecture".

Si vous ne souhaitez pas afficher cette barre, laissez simplement le champ "Légende" vide.
Lorsque vous êtes satisfait des informations que vous avez saisies, vous pouvez créer d'autres diapositives en cliquant sur "Ajouter une autre diapositive vidéo".
Pour configurer cette nouvelle diapositive, suivez simplement le même processus décrit ci-dessus.

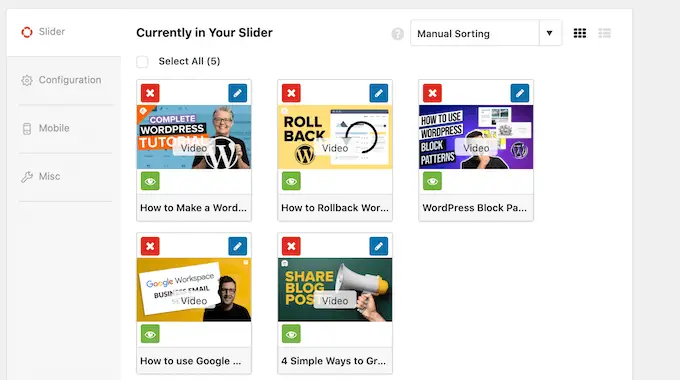
Une fois que vous avez créé toutes vos diapositives, continuez et cliquez sur "Insérer dans le curseur".
Vous verrez maintenant toutes vos diapositives dans la section "Actuellement dans votre slider".

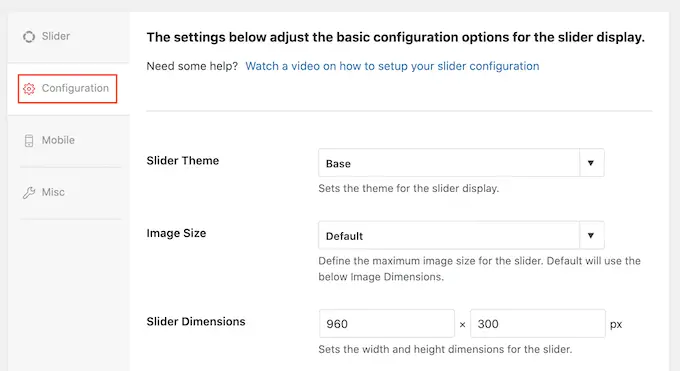
Ensuite, vous pouvez cliquer sur l'onglet "Configuration" et modifier les paramètres d'affichage du curseur. Par exemple, il existe des options pour choisir un nouveau thème de curseur, modifier la taille de l'image et modifier la position du curseur et des légendes.
Vous pouvez également personnaliser les flèches du curseur et le bouton pause/lecture, régler la vitesse de transition, modifier le délai, etc.

Ensuite, vous voudrez vous assurer que votre curseur est aussi beau sur les appareils mobiles que sur les ordinateurs et les ordinateurs portables.
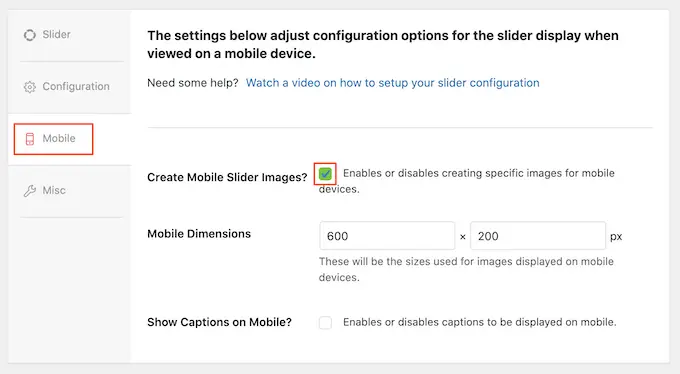
Cela dit, cliquez sur l'onglet "Mobile" et cochez la case à côté de "Créer des images de curseur mobile".

Vous pouvez ensuite saisir les tailles que vous souhaitez utiliser pour les images et les vidéos sur les appareils mobiles. Lors de la prise de ces décisions, il peut être utile d'afficher la version mobile de votre site WordPress sur le bureau.
Par défaut, Soliloquy masquera les sous-titres pour les utilisateurs mobiles. Souvent, cela aide les diapositives à s'adapter plus confortablement aux petits écrans généralement utilisés par les smartphones et les tablettes.
Pour cette raison, nous vous recommandons de laisser ce paramètre désactivé, mais vous pouvez cocher la case à côté de "Afficher les sous-titres sur mobile" si vous préférez.
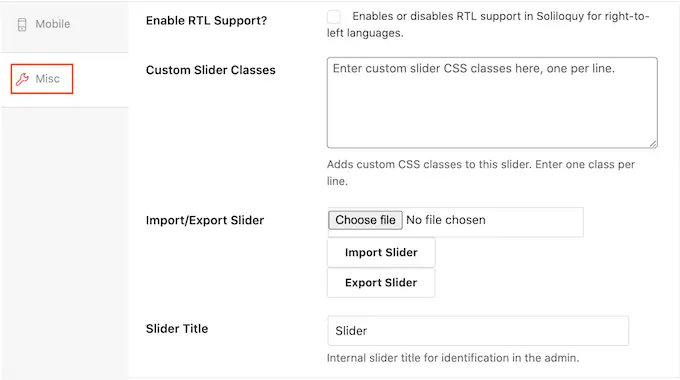
Cela fait, cliquez sur l'onglet "Divers". Ici, vous pouvez ajouter du CSS personnalisé à votre slider, modifier le titre et le slug du slider, et exporter le slider.

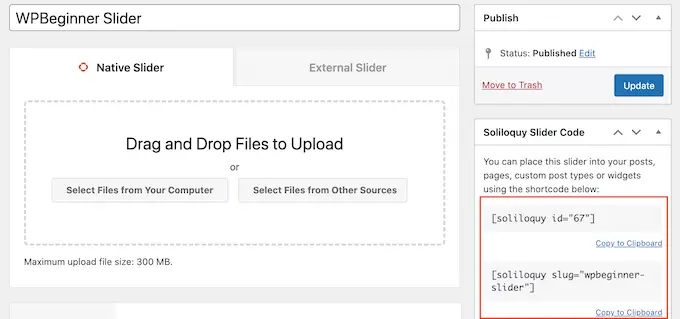
Lorsque vous êtes satisfait de la configuration du curseur, continuez et cliquez sur le bouton "Publier".
Soliloquy créera automatiquement un shortcode que vous pourrez ajouter à n'importe quelle page, publication ou zone prête pour les widgets.

Pour plus d'informations sur la façon de placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
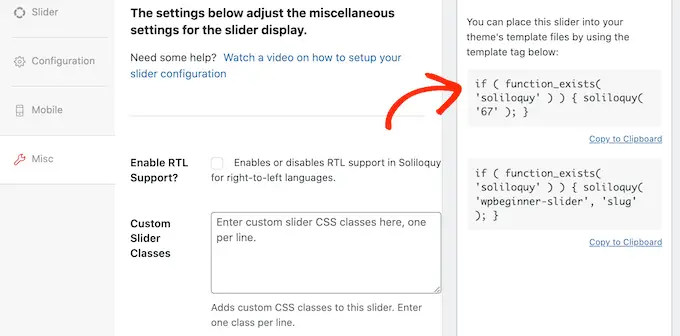
Vous remarquerez également quelques extraits de code que vous pouvez ajouter à votre thème WordPress.

Pour des instructions étape par étape, consultez notre guide sur la façon d'ajouter facilement du code personnalisé dans WordPress.
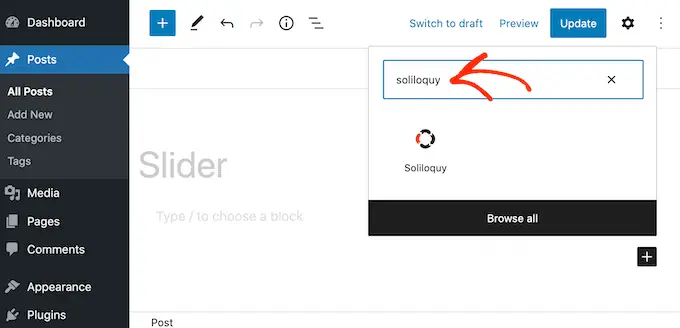
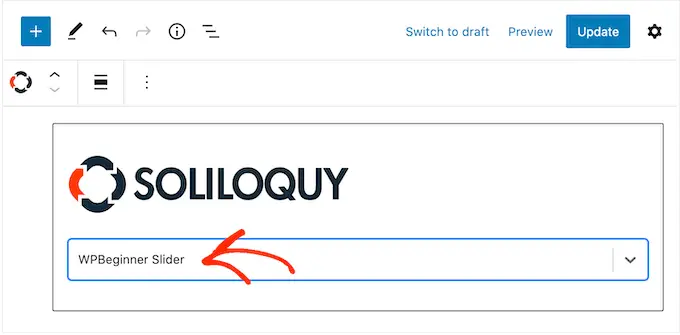
Le moyen le plus simple d'ajouter le curseur à votre site consiste à utiliser le bloc Soliloquy. Accédez simplement à la page ou à la publication où vous souhaitez afficher le curseur, puis cliquez sur le bouton "+".
Dans la fenêtre contextuelle qui s'affiche, saisissez « Soliloque ».

Lorsque le bon bloc apparaît, cliquez pour l'ajouter à votre blog ou site Web WordPress.
Après cela, ouvrez le bloc Soliloquy et sélectionnez le curseur que vous venez de créer.

Vous pouvez maintenant cliquer sur le bouton 'Mettre à jour' ou 'Publier' pour activer le slider.
Méthode 2. Créer un curseur réactif à l'aide d'un générateur de page (plus personnalisable)
Si vous souhaitez créer un curseur simple, un plugin tel que Soliloquy est un bon choix. Cependant, si vous souhaitez ajouter un curseur avancé aux pages de destination, aux pages d'accueil personnalisées ou même à votre thème WordPress, nous vous recommandons d'utiliser à la place un plugin de création de page.
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer. Il vous permet de concevoir des pages de destination personnalisées et même de créer un thème WordPress personnalisé sans avoir à écrire une seule ligne de code.
Il dispose également d'un bloc Image Carousel que vous pouvez utiliser pour créer de superbes curseurs.

Vous pouvez simplement déposer ce bloc prêt à l'emploi n'importe où sur une page, puis le personnaliser à l'aide du puissant éditeur glisser-déposer.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd qui vous permet de créer des designs professionnels quel que soit votre budget. Cependant, nous utiliserons le plugin premium SeedProd car il est fourni avec le bloc Image Carousel. Si vous créez un curseur pour promouvoir vos produits ou services, le plugin premium s'intègre également à WooCommerce et à tous les meilleurs services de marketing par e-mail.
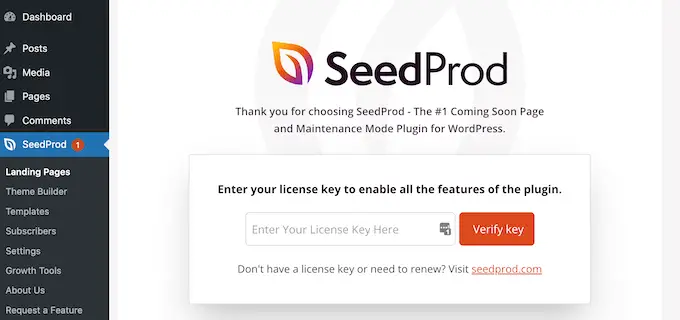
Après avoir activé le plugin, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver cette clé de licence sous votre compte sur le site Web de SeedProd. Après avoir entré les informations, cliquez sur le bouton "Vérifier la clé".

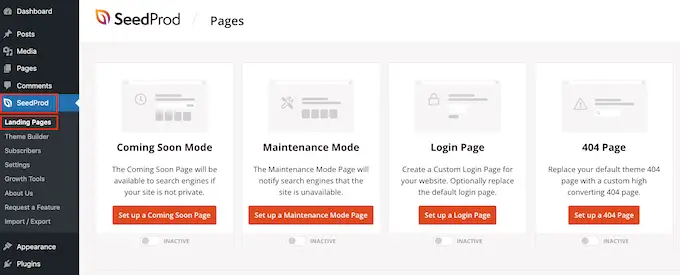
Ceci fait, accédez à SeedProd » Landing Pages dans votre tableau de bord WordPress.

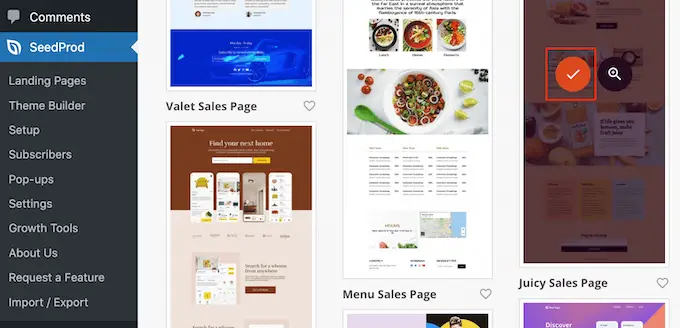
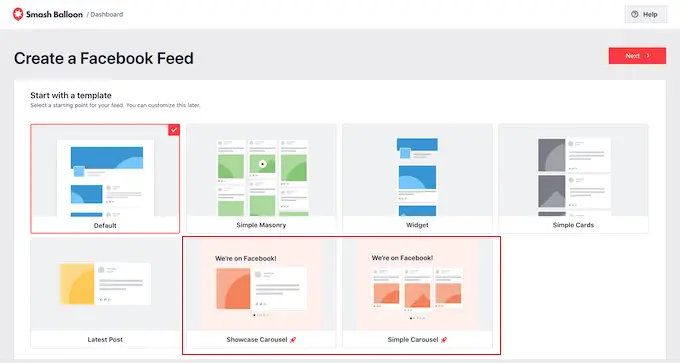
SeedProd est livré avec plus de 180 modèles conçus par des professionnels regroupés en catégories. En haut, vous verrez des catégories qui vous permettent de créer de belles pages à venir, d'activer le mode de maintenance, de créer une page de connexion personnalisée pour WordPress, et plus encore.
Tous les modèles de SeedProd sont faciles à personnaliser, vous pouvez donc utiliser le design de votre choix. Lorsque vous trouvez un modèle que vous aimez, passez simplement votre souris dessus et cliquez sur l'icône de coche.

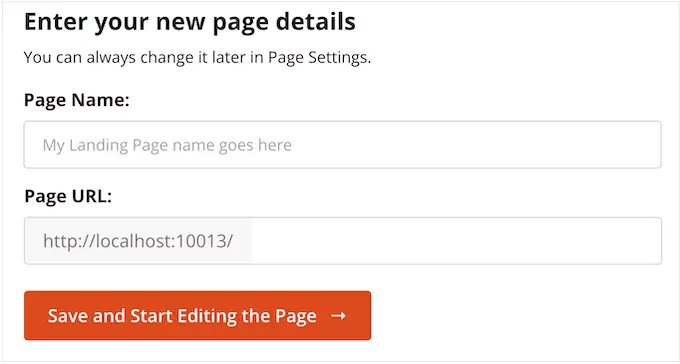
Vous pouvez maintenant saisir un nom pour votre page de destination dans le champ "Nom de la page". SeedProd créera automatiquement une 'URL de page' en utilisant le nom de la page.
Il est judicieux d'inclure des mots clés pertinents dans cette URL dans la mesure du possible, car cela aidera les moteurs de recherche à comprendre de quoi traite la page. Cela peut souvent améliorer votre référencement WordPress.
Pour modifier l'URL générée automatiquement de la page, tapez simplement dans le champ "URL de la page".

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur "Enregistrer et commencer à modifier la page". Cela chargera l'interface du générateur de pages SeedProd.
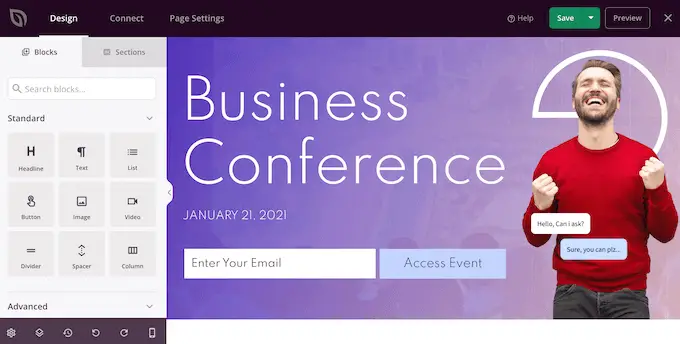
Ce générateur simple par glisser-déposer affiche un aperçu en direct de la conception de votre page à droite. Sur la gauche se trouve un menu avec tous les différents blocs et sections que vous pouvez ajouter à la page.

Lorsque vous trouvez un bloc que vous souhaitez ajouter, faites-le simplement glisser et déposez-le sur votre modèle.
Pour personnaliser un bloc, cliquez simplement pour sélectionner ce bloc dans l'éditeur SeedProd. Le menu de gauche va maintenant être mis à jour pour afficher tous les paramètres que vous pouvez utiliser pour le personnaliser.

Au fur et à mesure que vous construisez la page, vous pouvez déplacer des blocs dans votre mise en page en les faisant glisser et en les déposant. Pour des instructions plus détaillées, veuillez consulter notre guide sur la façon de créer une page de destination avec WordPress.
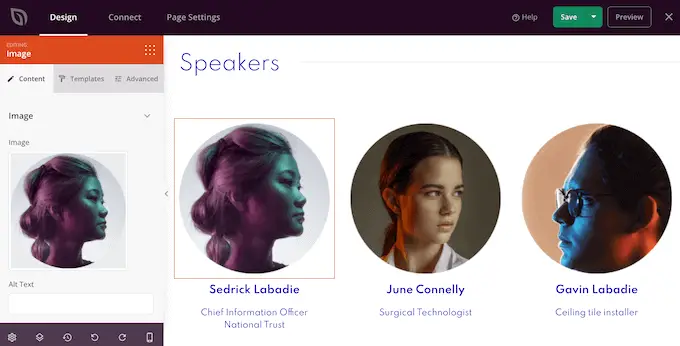
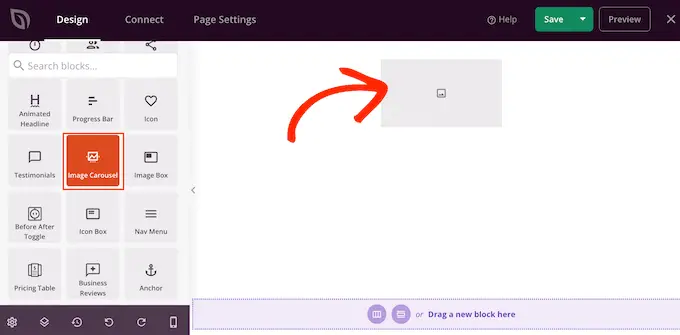
Pour créer un curseur réactif à l'aide de SeedProd, recherchez simplement le bloc Image Carrousel dans le menu de gauche, puis faites-le glisser sur votre mise en page.

Ensuite, cliquez pour sélectionner le bloc Image Carrousel dans l'éditeur de page.
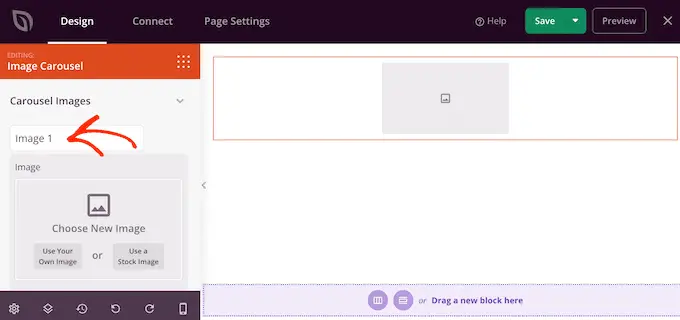
Vous pouvez maintenant continuer et ajouter toutes les images que vous souhaitez afficher dans le curseur. Pour commencer, cliquez sur l'élément 'Image 1' que SeedProd crée par défaut.

Vous pouvez maintenant soit utiliser une photo de la bibliothèque intégrée de SeedProd, soit cliquer sur "Utiliser votre propre image" et choisir un fichier dans la médiathèque WordPress.
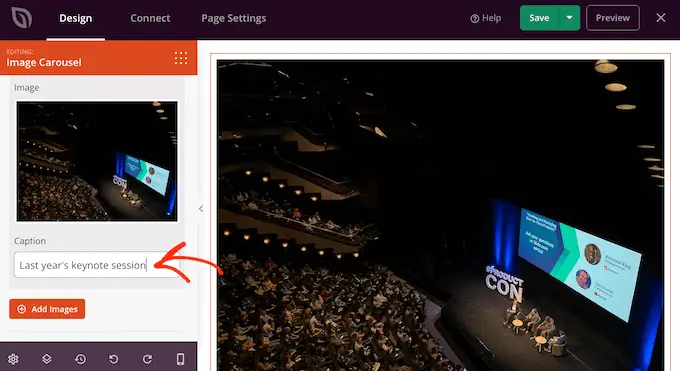
Après avoir choisi une image, vous pouvez ajouter une légende qui apparaîtra sous cette image. SeedProd n'affiche pas les légendes par défaut, mais nous vous montrerons comment les activer plus tard dans cet article.

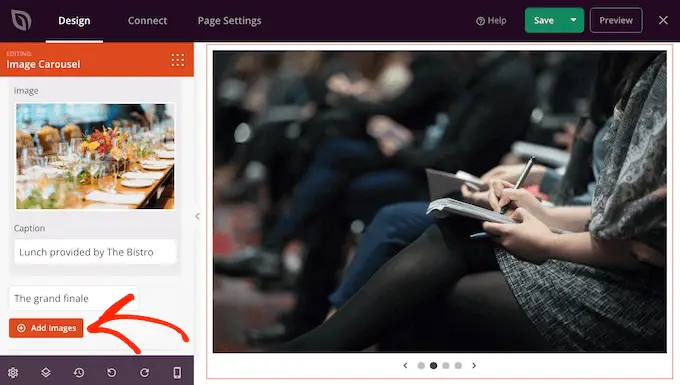
Lorsque vous êtes satisfait de la configuration de la diapositive, cliquez sur le bouton "Ajouter des images" pour créer une autre diapositive.
Pour ajouter plus de diapositives, suivez simplement le même processus décrit ci-dessus.

Après avoir ajouté toutes les images à votre curseur, il est temps de personnaliser l'apparence et le comportement de ce curseur.
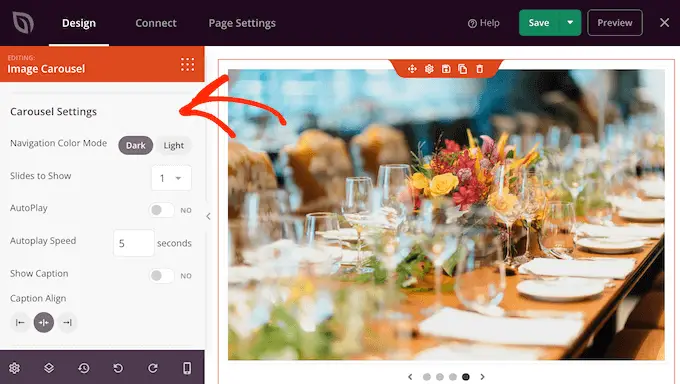
Dans le menu de gauche, cliquez sur pour développer la section "Paramètres du carrousel".

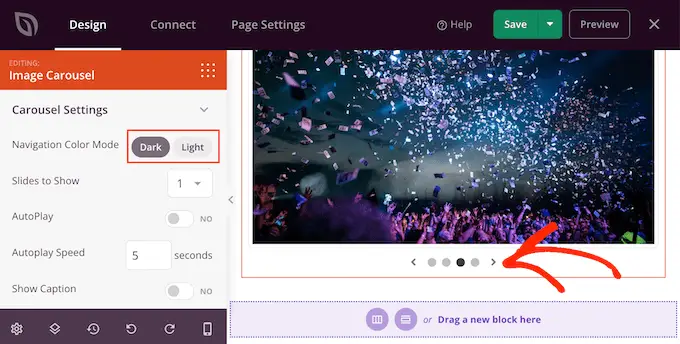
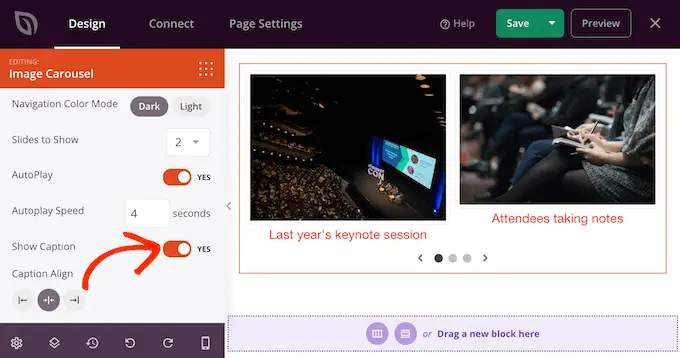
Pour commencer, vous pouvez basculer entre les modes clair et sombre pour les boutons de navigation du curseur.
Pour essayer ces différents modes, cliquez sur les boutons à côté de « Mode de couleur de navigation ». L'aperçu en direct se mettra à jour automatiquement afin que vous puissiez voir quel mode vous préférez.

Par défaut, le carrousel affiche une seule diapositive et les visiteurs devront utiliser les commandes de navigation pour voir plus de contenu.
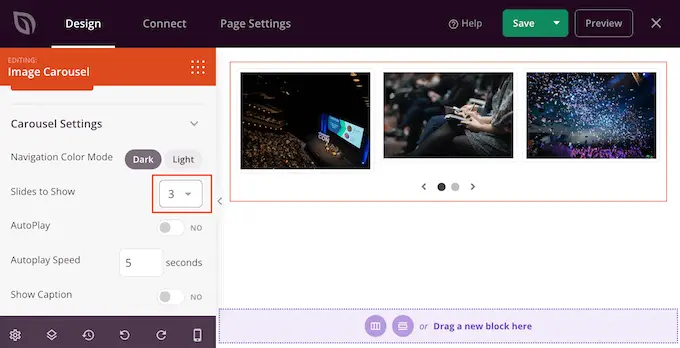
Cependant, vous pouvez afficher plusieurs diapositives à la fois en ouvrant la liste déroulante "Diapositive à afficher" et en choisissant un numéro dans la liste. Cela peut être utile si le curseur contient beaucoup de contenu et que vous craignez que les visiteurs ne cliquent pas sur toutes les diapositives.

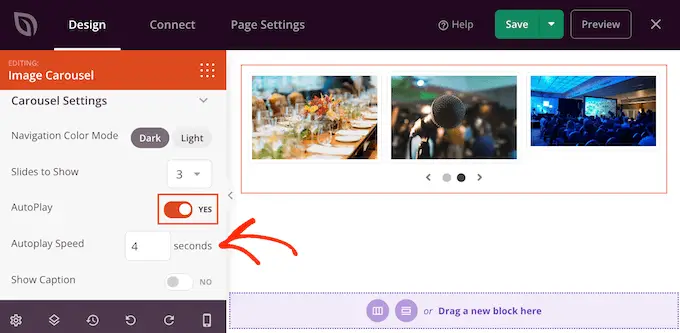
Par défaut, les visiteurs devront cliquer pour voir la diapositive suivante. Dans cet esprit, vous pouvez activer la lecture automatique, car cela augmente souvent le nombre de diapositives qu'un visiteur voit.
Pour ce faire, cliquez pour activer le commutateur "Lecture automatique", puis spécifiez la durée pendant laquelle chaque diapositive doit rester à l'écran en saisissant un nombre dans "Vitesse de lecture automatique".

Si vous avez ajouté des légendes à vos images, assurez-vous de cliquer sur le curseur "Afficher la légende" pour le faire passer de "Non" à "Oui".
Vous pouvez également modifier l'alignement de la légende.

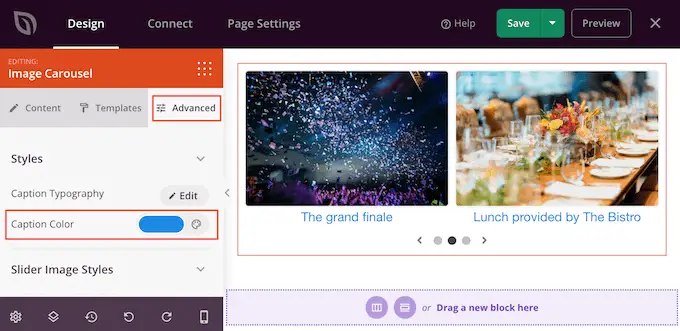
En fonction de la couleur d'arrière-plan, vous devrez peut-être modifier la couleur des légendes avant qu'elles ne soient visibles pour les visiteurs.
Pour ce faire, cliquez sur l'onglet "Avancé", puis utilisez les paramètres "Couleur de la légende".

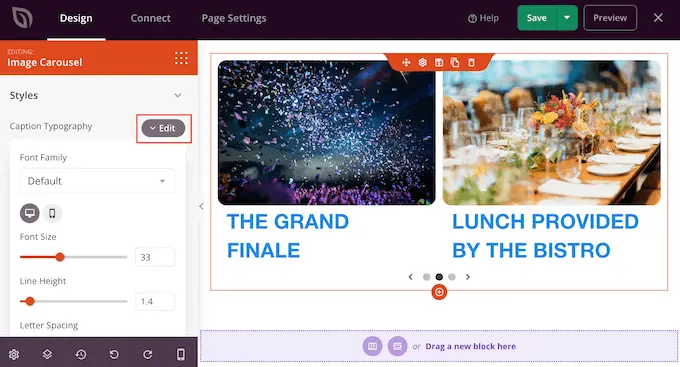
Vous pouvez styliser davantage le texte en cliquant sur le bouton "Modifier" à côté de "Typographie des sous-titres".
Cela ajoute des paramètres dans lesquels vous pouvez modifier la taille de la police, la hauteur de ligne, l'espacement, etc.

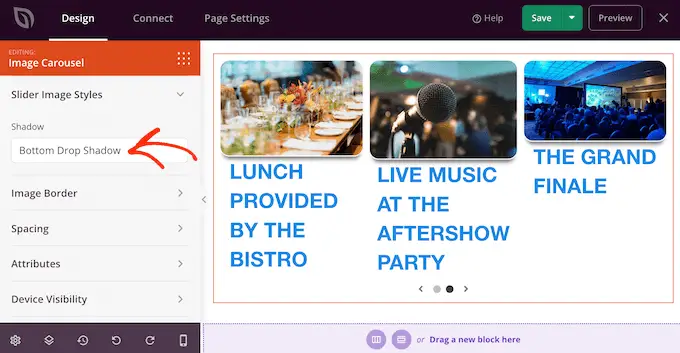
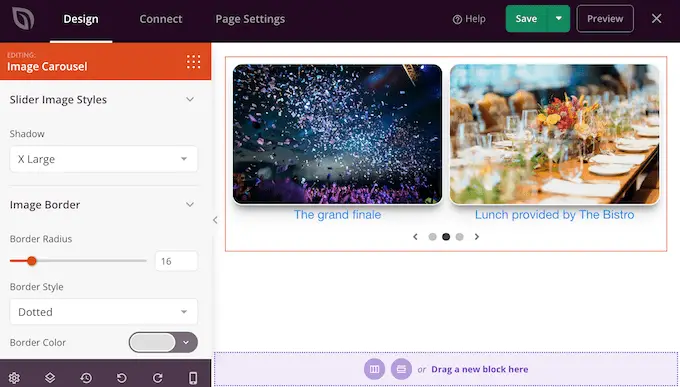
Lorsque vous êtes satisfait de l'apparence des légendes, vous pouvez ajouter différentes ombres de boîte aux diapositives à l'aide de la liste déroulante "Styles d'image du curseur".
Ces ombres peuvent vraiment faire ressortir les diapositives, il vaut donc la peine d'essayer différentes ombres pour voir si elles correspondent à la conception de votre page.

Dans l'onglet "Avancé", vous trouverez également des paramètres qui vous permettent d'ajouter une bordure, de modifier l'espacement et même de créer une animation d'entrée.
La plupart de ces paramètres sont explicites, il vaut donc la peine de les parcourir pour voir les différents types d'effets que vous pouvez créer.

Lorsque vous êtes satisfait de l'apparence du curseur, vous pouvez continuer à travailler sur le reste de la page. Faites simplement glisser des blocs sur votre conception, puis personnalisez-les à l'aide des paramètres du menu de gauche.
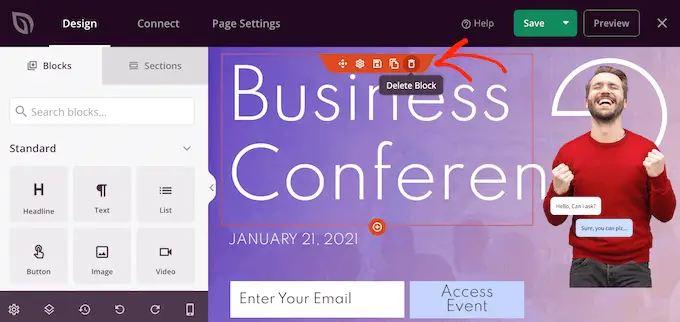
Si vous souhaitez supprimer un bloc, passez simplement la souris dessus, puis cliquez sur l'icône de la corbeille lorsqu'elle apparaît.

Lorsque vous y êtes invité, allez-y et cliquez sur "Oui, supprimez-le".
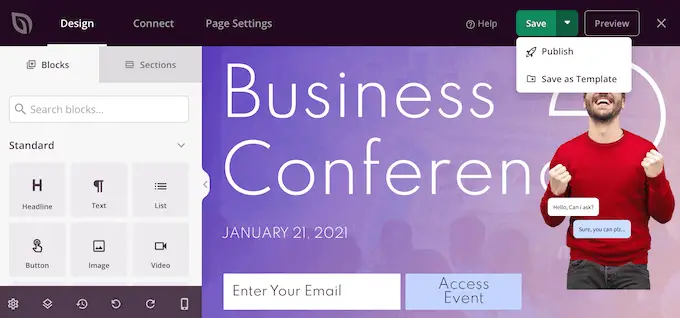
Lorsque vous êtes satisfait de l'apparence de la page, il est temps de la mettre en ligne en cliquant sur le bouton "Enregistrer". Enfin, sélectionnez « Publier » pour mettre votre curseur en ligne.

Méthode 3. Créer un curseur à l'aide de Smash Balloon (idéal pour les publications et les avis sur les réseaux sociaux )
Nous sommes plus susceptibles d'essayer des choses que nous voyons d'autres personnes acheter, utiliser ou recommander. Cela étant dit, c'est une bonne idée de montrer une preuve sociale sur votre site Web, y compris des avis de clients, des témoignages ou même des commentaires positifs que vous avez sur les réseaux sociaux.
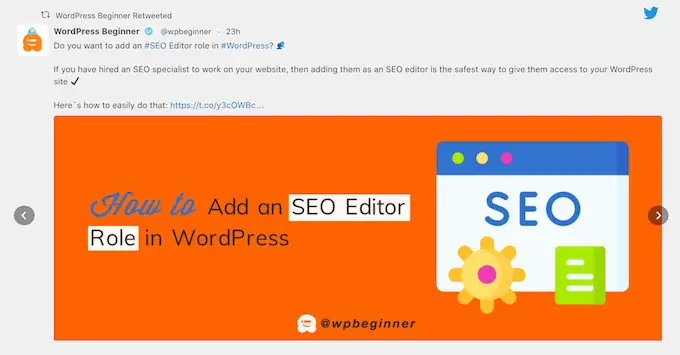
Le moyen le plus simple de montrer une preuve sociale sur votre site consiste à utiliser Smash Balloon. Smash Balloon a des plugins qui vous permettent d'intégrer du contenu d'Instagram, Facebook, Twitter et YouTube.
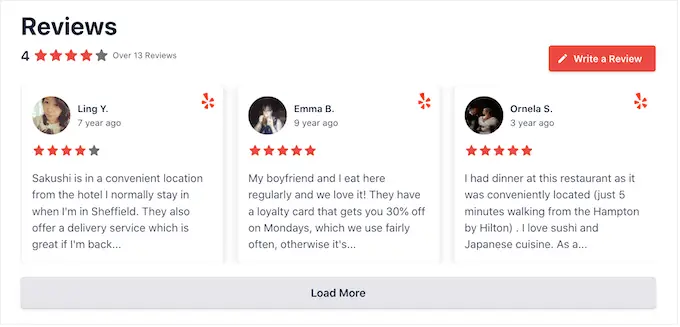
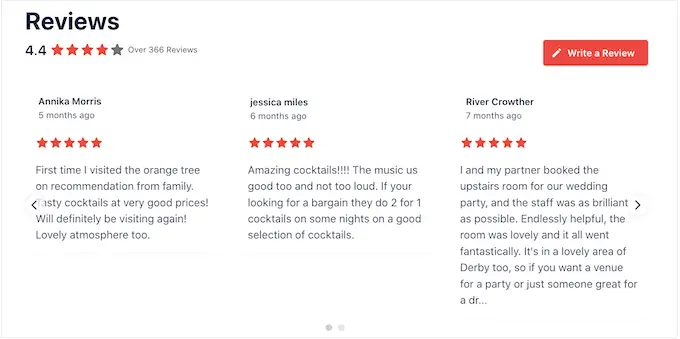
Il dispose également d'un plug-in de flux d'avis que vous pouvez utiliser pour afficher les avis de Facebook, Tripadvisor, Yelp et Google.

Cependant, afficher de nombreux commentaires et avis positifs sur votre boutique en ligne ou votre site Web peut prendre beaucoup de place.
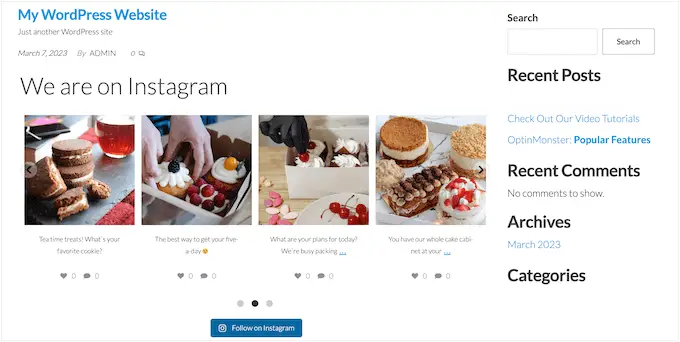
C'est pourquoi Smash Balloon est livré avec des mises en page et des modèles de carrousel intégrés que vous pouvez utiliser pour créer des curseurs réactifs. Cela vous permet de créer des médias sociaux et de revoir des diaporamas en quelques clics.

Mieux encore, Smash Balloon récupérera automatiquement le nouveau contenu afin que le curseur affiche toujours les derniers messages.
Une autre option consiste à afficher le contenu de vos propres comptes de médias sociaux.

Si les visiteurs aiment ce qu'ils voient, ils pourraient décider de vous suivre sur les réseaux sociaux.
Pour vous aider à obtenir plus d'abonnés, Smash Balloon est livré avec des boutons d'appel à l'action prêts à l'emploi que vous pouvez ajouter à vos curseurs.

Pour des instructions détaillées étape par étape, veuillez consulter nos guides sur la façon d'ajouter des flux de médias sociaux à WordPress et comment afficher les avis Google, Facebook et Yelp dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à créer facilement un slider WordPress responsive. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception ou consulter notre sélection d'experts du meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
