Comment créer facilement un site Web de restaurant avec WordPress (2023)
Publié: 2023-03-09Vous souhaitez créer un site internet de restaurant avec WordPress ?
Un site Web de restaurant peut vous aider à attirer de nouveaux clients et à développer votre entreprise. Cela peut également offrir une meilleure expérience à vos clients existants et les inciter à revenir dans votre restaurant, café, plats à emporter ou entreprise similaire.
Dans cet article, nous allons vous montrer comment créer un site internet de restaurant avec WordPress.

Pourquoi créer un site Web de restaurant ?
Un site Web est l'un des meilleurs moyens de commercialiser votre restaurant auprès de nouveaux clients et d'offrir une meilleure expérience à vos clients existants.
En créant une présence en ligne pour votre restaurant, vous pouvez présenter votre entreprise aux personnes qui recherchent des lieux et des plats comme le vôtre.

Lorsqu'un client potentiel découvre votre entreprise, un site Web de restaurant conçu par des professionnels et utile lui dira tout ce qu'il doit savoir sur votre entreprise. Ils peuvent alors décider si votre restaurant leur convient.
Même si vous avez beaucoup de clients fidèles et une réputation positive dans la région, un site Web de restaurant peut vous aider à améliorer l'expérience client.
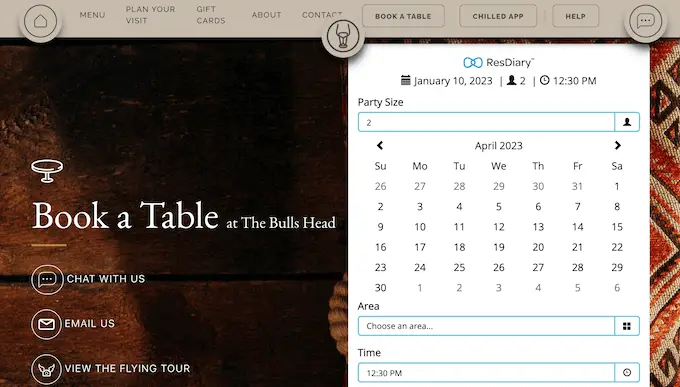
Par exemple, il peut permettre aux clients de réserver une table en ligne, de vous envoyer des questions à l'aide d'un formulaire de contact pratique, de consulter le dernier menu et bien plus encore.

De cette façon, un site Web de restaurant peut garder vos clients heureux, afin qu'ils continuent à vous visiter pendant des mois, voire des années à venir.
Cela dit, voyons comment créer facilement un site Web de restaurant avec WordPress.
Quel est le meilleur constructeur de site Web pour votre restaurant ?
Il existe de nombreux constructeurs de sites Web qui peuvent vous aider à créer un site Web de restaurant, mais nous vous recommandons d'utiliser WordPress.
Selon nos statistiques de recherche sur les blogs, WordPress est la plate-forme de site Web la plus populaire au monde. Il alimente près de 43% de tous les sites Web sur Internet, y compris de nombreux sites Web de restaurants de premier plan.
WordPress est également open-source et gratuit. Pour en savoir plus sur ce sujet, consultez notre article expliquant pourquoi WordPress est gratuit.
Cependant, il est important de réaliser qu'il existe deux types de logiciels WordPress, afin de ne pas choisir le mauvais.
Premièrement, il y a WordPress.com, qui est une plateforme d'hébergement de blogs. Ensuite, il y a WordPress.org qui est également connu sous le nom de WordPress auto-hébergé.
Pour une comparaison détaillée, vous pouvez consulter notre guide sur la différence entre WordPress.com et WordPress.org.
Pour un site Web de restaurant, nous vous recommandons d'utiliser WordPress.org car il vous donne la propriété complète de votre site et vous permet d'installer des plugins tiers, y compris de nombreux conçus spécifiquement pour les restaurateurs.
Pour en savoir plus sur les raisons pour lesquelles nous recommandons WordPress à tous nos lecteurs, veuillez consulter notre revue complète de WordPress avec ses avantages et ses inconvénients.
Étape 1. Configurer le site Web de votre restaurant
Pour créer un site Web WordPress, vous aurez besoin d'un nom de domaine et d'un hébergement Web.
Un nom de domaine est l'adresse de votre site Web sur Internet. C'est ce que les clients saisiront dans leur navigateur pour accéder à votre site Web, comme justeat.com ou tacobell.com.
L'hébergement Web est l'endroit où votre site Web vit en ligne. Pour vous aider, nous avons sélectionné avec soin certains des meilleurs hébergements WordPress que vous pouvez acheter pour un site Web de restaurant.
Bien que le logiciel WordPress soit gratuit, l'hébergement et les noms de domaine sont là où les coûts peuvent vraiment commencer à s'accumuler.
Un nom de domaine coûte généralement 14,99 $/an et les frais d'hébergement commencent à partir de 7,99 $/mois. C'est beaucoup pour les restaurants qui ont déjà des factures et des dépenses à payer.
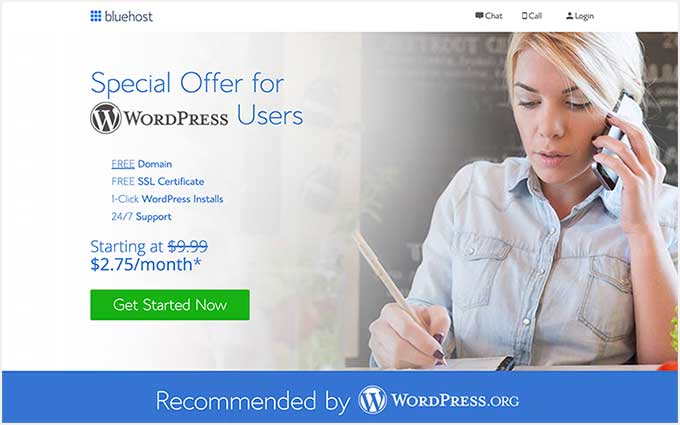
Heureusement, Bluehost propose un nom de domaine gratuit et nos lecteurs peuvent obtenir 60% de réduction sur l'hébergement Web. Bluehost est l'une des plus grandes sociétés d'hébergement au monde et un partenaire d'hébergement officiel recommandé par WordPress.
Ils offrent également à nos lecteurs un certificat SSL gratuit. Si vous souhaitez accepter les paiements en ligne, un certificat SSL aidera à protéger les informations de carte de crédit et de débit du client.
Vous pouvez cliquer sur le bouton ci-dessous pour commencer pour aussi peu que 2,75 $ par mois.
Une fois là-bas, vous devrez vous rendre sur le site Web de Bluehost dans un nouvel onglet et cliquer sur le bouton vert "Commencer maintenant".

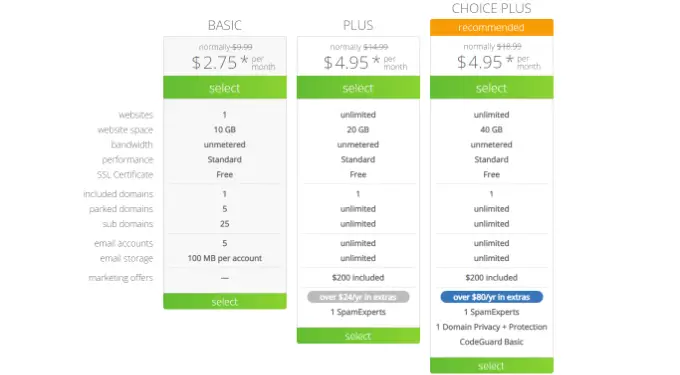
Cela vous amènera à une page de tarification où vous pourrez choisir un plan d'hébergement pour votre site Web.
Nous vous recommandons de choisir un plan Basic ou Plus, car ce sont les plans d'hébergement Web les plus populaires parmi nos lecteurs.

Après avoir sélectionné un plan, cliquez sur "Continuer".
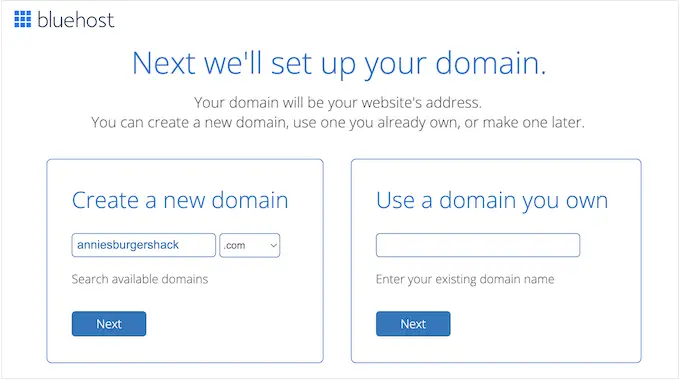
Sur l'écran suivant, vous devrez choisir un nom de domaine.

Idéalement, le nom de domaine sera facile à prononcer et à épeler, facile à retenir et lié à votre entreprise. Le nom de votre restaurant est un bon point de départ, mais parfois ce domaine peut déjà être pris par une autre entreprise.
Dans ce cas, vous pouvez essayer d'étendre le nom de domaine en ajoutant l'emplacement de votre restaurant, votre propre nom ou le type de nourriture que vous servez.
Besoin d'aide pour choisir un nom de domaine pour le site Web de votre restaurant ? Consultez ces conseils et outils pour choisir le meilleur nom de domaine.
Après avoir choisi un nom, cliquez sur le bouton 'Suivant' pour continuer.
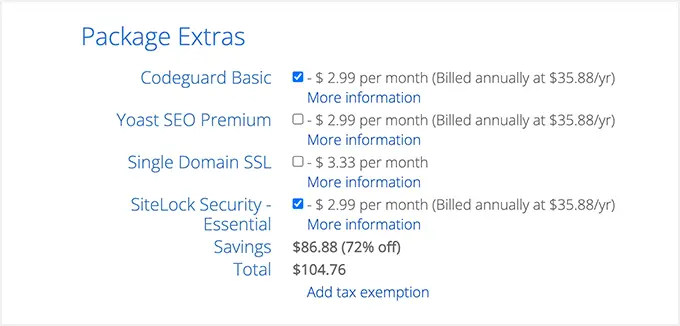
Vous devrez maintenant fournir les informations de votre compte telles que votre nom et votre adresse e-mail. Après cela, vous verrez également des extras facultatifs que vous pouvez acheter.
Nous ne recommandons généralement pas d'acheter ces extras immédiatement, car vous pouvez toujours les ajouter plus tard si vous en avez besoin.

Après cela, saisissez simplement vos informations de paiement pour finaliser l'achat.
Une fois que vous avez fait cela, vous recevrez un e-mail avec des instructions sur la façon de vous connecter à votre panneau de contrôle d'hébergement Web. Il s'agit du tableau de bord de votre compte d'hébergement où vous pouvez gérer le site Web de votre restaurant, y compris la configuration des notifications par e-mail et la demande d'assistance WordPress.
C'est également là que vous installerez le logiciel WordPress.
Étape 2. Créer un nouveau site Web WordPress
Lorsque vous vous inscrivez avec Bluehost en utilisant notre lien, Bluehost installe automatiquement WordPress sur votre nom de domaine.
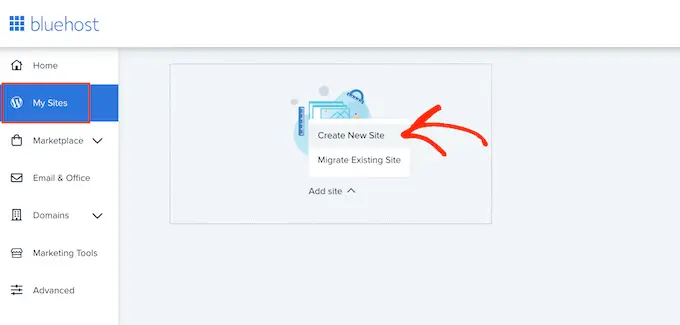
Si vous souhaitez créer un site Web WordPress différent, vous pouvez simplement cliquer sur l'onglet "Mes sites" dans le tableau de bord Bluehost.
Ensuite, cliquez simplement sur le bouton "Ajouter un site" et sélectionnez "Créer un nouveau site".

L'assistant Bluehost va maintenant vous guider tout au long du processus d'installation.
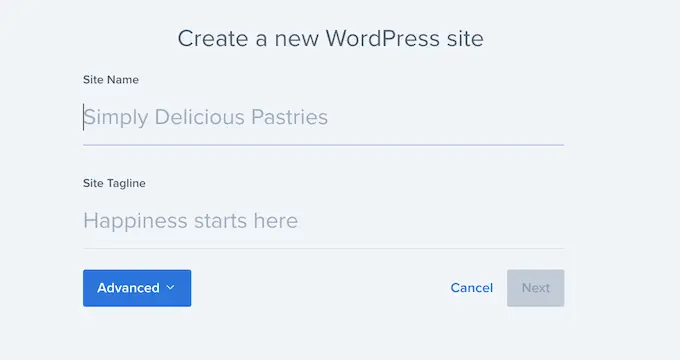
Tout d'abord, vous devrez saisir un titre de site et un slogan facultatif.

Cliquez sur le bouton 'Suivant' pour continuer.
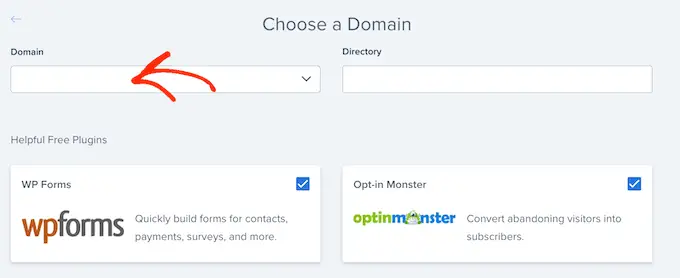
Après cela, Bluehost vous demandera de sélectionner un nom de domaine et un chemin pour le site Web de votre restaurant. Si vous avez déjà acheté un nom de domaine, vous pouvez simplement le sélectionner dans le menu déroulant.

Si vous n'avez pas de nom de domaine, vous pouvez en acheter un en visitant la page "Domaines" dans le tableau de bord Bluehost.
Après avoir choisi un nom de domaine, vous pouvez laisser le chemin du répertoire vide et laisser Bluehost le remplir pour vous. Le programme d'installation affichera également quelques plugins WordPress indispensables que vous voudrez peut-être installer sur le site Web de votre restaurant, y compris OptinMonster.
Après cela, cliquez sur le bouton "Suivant" et le programme d'installation configurera votre site de restaurant.
Une fois terminé, vous verrez un message "WordPress installé avec succès" contenant des informations sur votre nouveau site Web. Vous pouvez maintenant continuer et cliquer sur le bouton "Se connecter à WordPress".
Cela vous mènera à la zone d'administration de votre site.

Vous pouvez également vous connecter au tableau de bord WordPress en vous rendant simplement sur votresite.com/wp-admin/ directement depuis votre navigateur.
Si vous utilisez un autre hébergeur de site Web WordPress tel que SiteGround, Hostinger, HostGator ou WP Engine, vous pouvez consulter notre guide complet sur l'installation de WordPress pour tous les principaux fournisseurs d'hébergement.
Une fois WordPress configuré, vous êtes prêt à commencer à créer un site Web de restaurant cinq étoiles.
Étape 3. Sélectionnez un thème de restaurant
Les thèmes WordPress sont des modèles conçus par des professionnels qui modifient l'apparence et le comportement de votre site de restaurant.
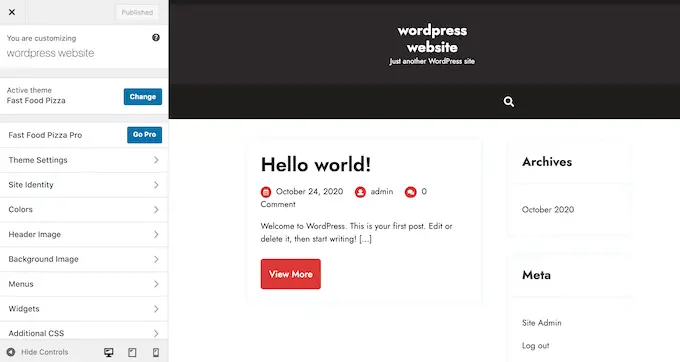
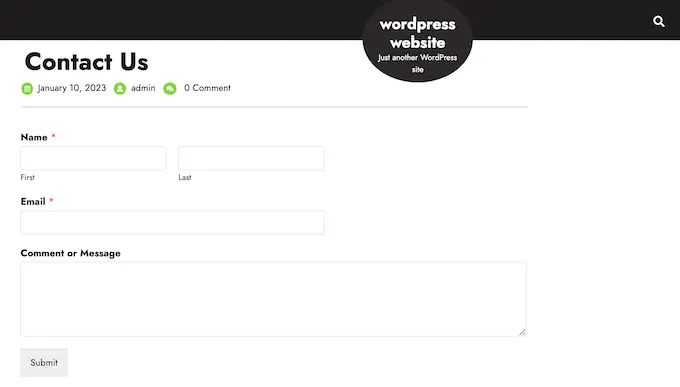
Par défaut, chaque site WordPress est livré avec un thème de base. Si vous visitez votre site Web, il ressemblera à ceci :

Ce n'est pas très attrayant pour la plupart des clients, vous voudrez donc généralement remplacer le thème WordPress par défaut.
Il existe de nombreux thèmes professionnels WordPress premium et gratuits parmi lesquels choisir. Vous pouvez généralement les classer en tant que thèmes WordPress polyvalents ou thèmes de l'industrie de niche.
Votre site Web de restaurant typique a besoin de fonctionnalités spéciales, comme la possibilité d'afficher un menu, des photos, des informations de localisation, des heures d'ouverture, etc.
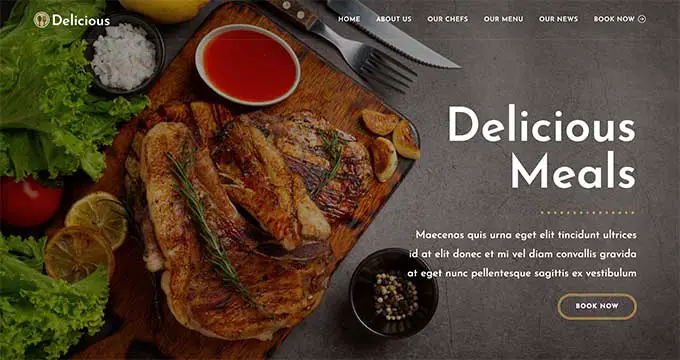
Dans cet esprit, il est logique de rechercher un thème conçu pour l'industrie alimentaire ou hôtelière. Pour vous aider, nous avons rassemblé les meilleurs thèmes de restaurant WordPress.
Vous pouvez également utiliser un plugin de création de site Web et de page de destination tel que SeedProd.

SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer et est livré avec des modèles intégrés que vous pouvez utiliser pour créer un site Web de restaurant conçu par des professionnels.
Ces modèles incluent un menu, des photos de plats, des prix, des recettes, etc.

Une fois que vous avez choisi un thème de restaurant, veuillez consulter notre guide étape par étape sur la façon d'installer un thème WordPress.
Après avoir installé votre thème, vous voudrez peut-être le personnaliser en allant dans Apparence » Personnaliser dans le tableau de bord WordPress.
Cela lancera le personnalisateur de thème où vous pourrez affiner les paramètres du thème et voir vos modifications dans l'aperçu en direct.

Si vous utilisez l'un des nouveaux thèmes d'édition de site complet, vous verrez l'option Apparence » Éditeur , qui utilise des blocs similaires à l'éditeur de contenu pour personnaliser votre site.
Conseil de pro : quel que soit le thème que vous utilisez, ni le personnalisateur WordPress par défaut ni l'édition complète du site n'offrent une expérience de personnalisation conviviale par glisser-déposer. Pour cette raison, nous vous recommandons d'utiliser un constructeur de page comme SeedProd pour personnaliser votre thème.
N'oubliez pas que vous pouvez toujours revenir à cet écran et continuer à personnaliser votre thème. Vous pouvez même changer complètement votre thème WordPress à tout moment.
Étape 4. Créer une page d'accueil personnalisée
WordPress a deux types de contenu par défaut appelés articles et pages.
Vous utiliserez généralement des publications pour créer des articles et des blogs. Par défaut, la page d'accueil affiche ces publications dans l'ordre chronologique inverse, de sorte que le contenu le plus récent apparaît en haut de la liste.

Vous pouvez utiliser un blog pour établir une relation plus solide avec leurs clients, améliorer votre référencement WordPress et obtenir plus de trafic sur le site Web de votre restaurant. Par exemple, vous pouvez écrire sur des recettes, partager des conseils de cuisine ou bloguer sur les dernières nouvelles de l'industrie de la restauration.

Cependant, même si vous envisagez de publier des articles de blog, vous ne les afficherez généralement pas sur la page d'accueil. Au lieu de cela, nous vous recommandons de créer une page d'accueil personnalisée qui présente votre entreprise aux nouveaux visiteurs.
Pour des instructions étape par étape sur la façon de créer une page d'accueil de restaurant qui attire l'attention, veuillez consulter notre guide sur la façon de créer une page d'accueil personnalisée dans WordPress.
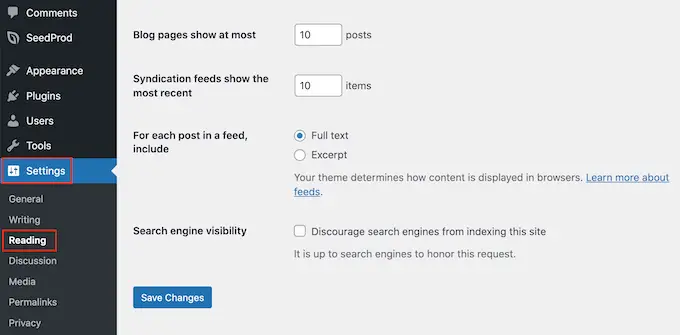
Une fois que vous êtes satisfait de la conception de la page, il est temps de la définir comme page d'accueil. Pour cela, rendez-vous dans Paramètres » Lecture dans le tableau de bord WordPress.

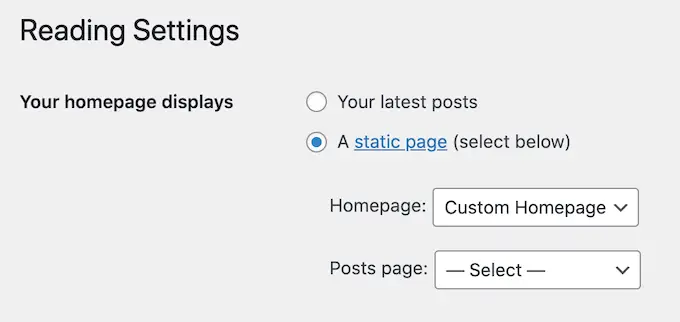
Ici, faites défiler jusqu'à "Paramètres de votre page d'accueil" et sélectionnez "Une page statique".
Ensuite, ouvrez le menu déroulant "Page d'accueil" et choisissez la page que vous souhaitez utiliser.

Ensuite, faites simplement défiler l'écran jusqu'en bas et cliquez sur "Enregistrer les modifications". Maintenant, si vous visitez votre site Web, vous verrez la nouvelle page d'accueil en action.
Si vous allez écrire des blogs, assurez-vous de créer une page de blog distincte pour afficher vos articles. Si vous ne le faites pas, les clients auront du mal à trouver vos derniers blogs WordPress.
Étape 5. Créer un menu de restaurant en ligne
Même les clients fidèles de longue date peuvent vouloir consulter votre menu de temps en temps. En publiant votre menu en ligne, les clients peuvent le consulter à toute heure du jour ou de la nuit.
La publication d'un menu peut également aider à convaincre de nouveaux clients de visiter votre restaurant.
Il est possible de télécharger des fichiers PDF sur votre site WordPress. Cependant, le téléchargement d'un menu PDF peut être difficile en fonction du plan de données et de la connexion Internet du client, et ils ne répondent pas, ils peuvent donc être difficiles à lire sur certains appareils.
De plus, si vous ajoutez de nouveaux plats ou modifiez vos prix, vous devrez également télécharger un tout nouveau PDF.
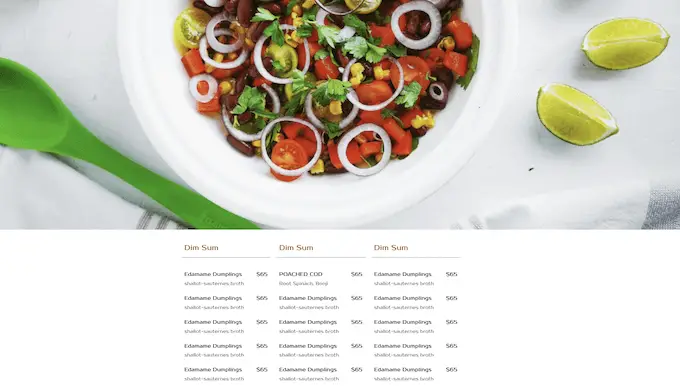
Pour cette raison, nous vous recommandons d'utiliser SeedProd pour ajouter un menu en ligne à votre site WordPress. SeedProd vous permet également de créer un menu réactif mobile qui a fière allure sur tous les appareils.

Vous pouvez également facilement mettre à jour le menu lorsque vous ajoutez de nouveaux plats, modifiez les prix, supprimez des plats, etc.
SeedProd est même livré avec un modèle "Menu Sales Page" qui est parfait pour créer un menu.

Pour des instructions détaillées, veuillez consulter notre guide sur la façon de créer un menu de restaurant en ligne.
Étape 6. Configurer la commande de nourriture en ligne
De nombreux restaurants permettent aux clients de commander de la nourriture en ligne. Par exemple, vous pouvez donner aux clients la possibilité de précommander leur repas ou de passer une commande pour livraison.
Cela peut sembler technique, mais vous pouvez facilement ajouter la commande de nourriture en ligne à votre site Web à l'aide du plug-in WPForms.

WPForms est le meilleur constructeur de formulaires WordPress qui vous permet de créer des formulaires de commande en ligne pour toutes sortes de produits et services.
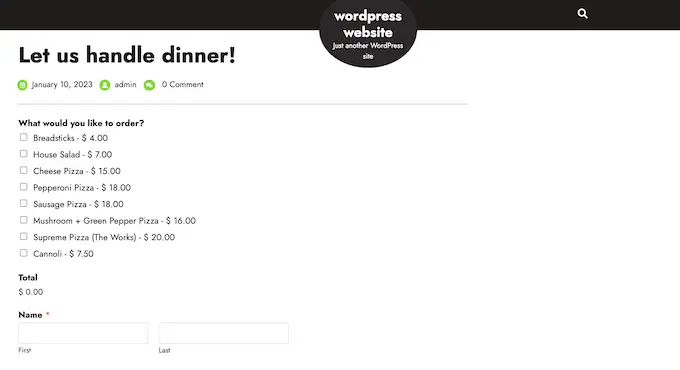
Il est même livré avec un "formulaire de commande à emporter" prêt à l'emploi que vous pouvez personnaliser en fonction du site Web de votre restaurant.

Chaque fois que quelqu'un remplit le formulaire, WPForms vous en informera automatiquement afin que vous puissiez commencer à travailler sur cette commande immédiatement.
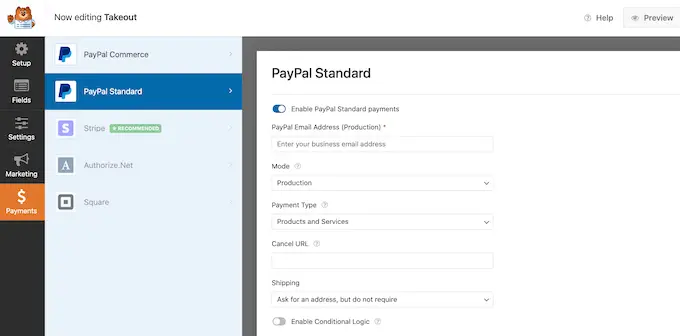
Si vous ne souhaitez pas accepter le paiement à la livraison, WPForms prend en charge toutes les meilleures passerelles de paiement, y compris PayPal et Stripe. Cela vous permet d'accepter des paiements en ligne en toute sécurité, ce qui est rapide et pratique pour vos clients.

Pour des instructions étape par étape, veuillez consulter notre guide sur la configuration de la commande de nourriture pour les restaurants dans WordPress.
Étape 7. Ajouter un formulaire de réservation de restaurant
Aujourd'hui, la plupart des gens s'attendent à pouvoir prendre des rendez-vous via un système automatisé.
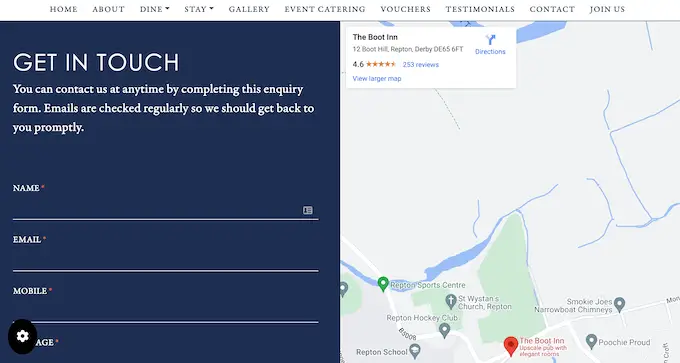
En ajoutant un formulaire de réservation au site Web de votre restaurant, vous pouvez accepter des réservations à toute heure du jour ou de la nuit. Vous ne perdrez jamais un autre client simplement parce que vous n'étiez pas là pour répondre au téléphone.
Les formulaires de réservation peuvent également automatiser une grande partie du processus de réservation. Cela comprend la collecte des paiements et l'envoi d'e-mails à vos clients pour leur rappeler leur réservation à venir.
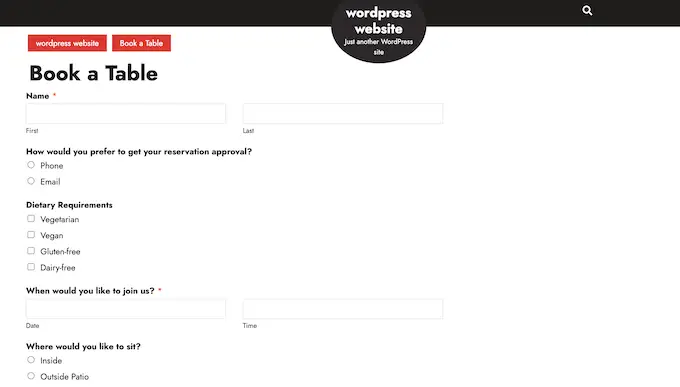
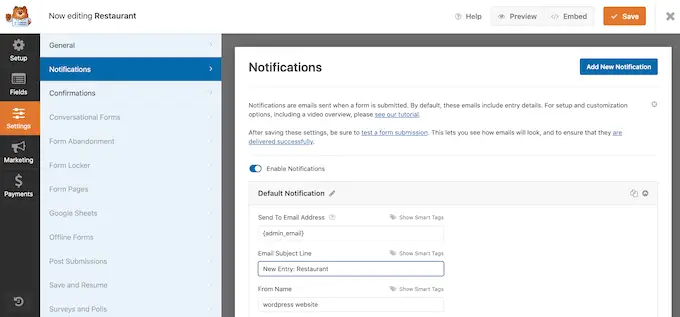
Vous pouvez facilement ajouter un formulaire de réservation de restaurant à votre site Web à l'aide de WPForms. Ce plugin a un modèle de formulaire de réservation de dîner prêt à l'emploi que vous pouvez personnaliser pour votre restaurant.

WPForms s'intègre également à tous les principaux fournisseurs de marketing par e-mail. Cela facilite l'envoi d'e-mails de confirmation de réservation à vos clients.
À l'approche de leur réservation, vous pouvez même envoyer au client un e-mail de rappel, lui demander de partager ses exigences alimentaires, envoyer un formulaire de précommande, etc.

Pour en savoir plus sur l'ajout d'un formulaire de réservation à votre site Web WordPress, veuillez consulter notre guide sur la création d'un formulaire de réservation dans WordPress.
Étape 8. Ajouter un formulaire de contact
Même si vous utilisez un plugin de rendez-vous et de réservation WordPress, certains clients peuvent toujours avoir besoin de vous parler directement.
Bien que les visiteurs puissent appeler votre numéro de téléphone ou envoyer un message à votre adresse e-mail professionnelle, nous vous recommandons toujours d'ajouter un formulaire de contact à votre site Web.

La plupart des meilleurs plugins de formulaire de contact sont livrés avec une protection anti-spam intégrée, vous ne recevrez donc aucun spam de formulaire de contact. Un formulaire collectera également des informations cohérentes auprès des visiteurs, vous aurez donc toutes les données dont vous avez besoin pour rédiger une réponse utile.
Le moyen le plus simple d'ajouter un formulaire de contact à votre site Web WordPress consiste à utiliser le plug-in gratuit WPForms.
Ce plugin gratuit est livré avec un modèle de formulaire de contact simple intégré que vous pouvez rapidement personnaliser à l'aide de l'éditeur glisser-déposer.

Ensuite, ajoutez simplement le formulaire à n'importe quelle page, publication ou zone prête pour les widgets à l'aide du bloc WPForms prêt à l'emploi.
Pour des instructions détaillées, consultez notre guide sur la façon de créer un formulaire de contact dans WordPress.
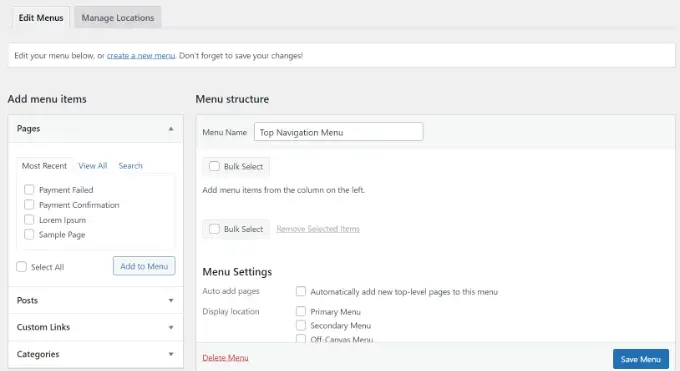
Étape 9. Ajouter un menu de navigation
Une fois que vous avez ajouté du contenu au site Web de votre restaurant, vous souhaiterez aider les visiteurs à se repérer dans ces pages et publications en ajoutant un menu de navigation.

Quel que soit le thème que vous utilisez, WordPress facilite l'ajout de menus et de sous-menus au site Web de votre restaurant.
Pour un guide complet, veuillez consulter notre article sur la façon d'ajouter un menu de navigation.

Étape 10. Ajoutez une preuve sociale au site Web de votre restaurant
La preuve sociale est l'un des meilleurs moyens de gagner la confiance des clients et de convaincre de nouvelles personnes de visiter votre restaurant. Après tout, nous sommes plus susceptibles d'essayer des choses que nous voyons d'autres personnes acheter, utiliser ou recommander.
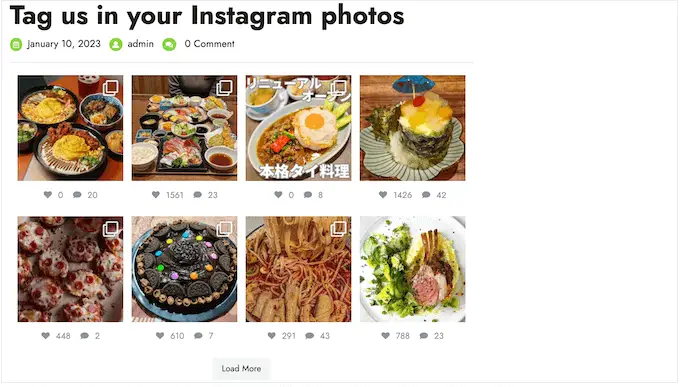
Les gens aiment partager des photos de nourriture sur des sites comme Instagram et Facebook. Dans cet esprit, nous vous recommandons d'ajouter des flux de médias sociaux à votre site Web WordPress.
Smash Balloon Instagram Feed est l'un des meilleurs plugins Instagram pour WordPress, et il vous permet d'afficher facilement les photos d'autres personnes sur votre site.
À l'aide de ce plugin, vous pouvez créer un flux de hashtag et afficher des photos dans lesquelles les clients ont tagué votre compte. Cela inclut des photos de votre nourriture, de votre lieu et des photos de clients s'amusant dans votre restaurant.

Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur la façon de créer un flux Instagram personnalisé dans WordPress.
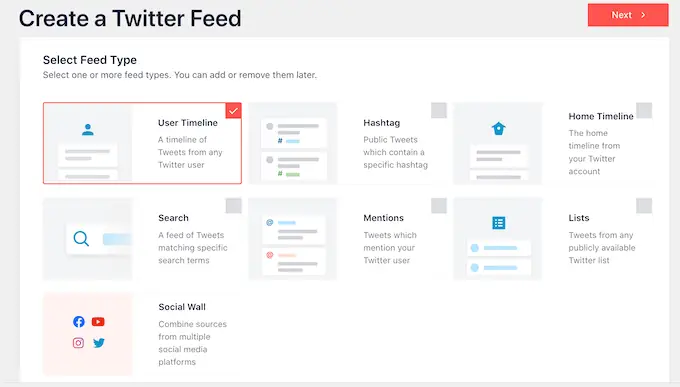
Si vos clients tweetent régulièrement à propos de votre restaurant, alors Smash Balloon Twitter Feed vous permet également de créer des hashtags et de mentionner des flux.

Pour plus d'instructions sur l'ajout d'un flux Twitter à WordPress, consultez notre guide sur la façon d'intégrer des tweets dans WordPress.
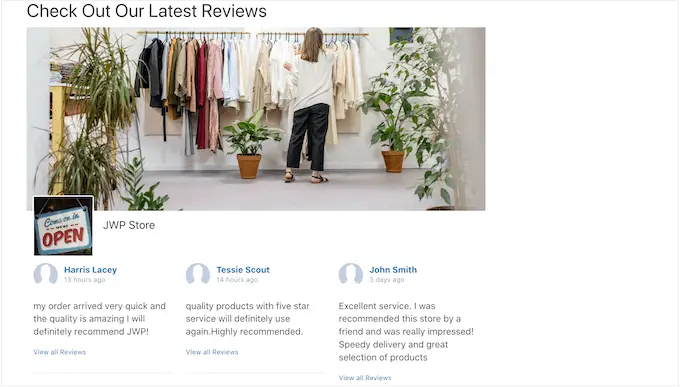
Étape 11. Afficher les avis des clients
Les avis et témoignages de clients peuvent fournir aux visiteurs plus d'informations et peuvent même résoudre toute question ou inquiétude des clients concernant la visite de votre restaurant.
Si vous avez déjà une page Facebook, il est facile d'afficher vos avis Facebook dans WordPress en utilisant Smash Balloon Facebook Feed.

Si vous souhaitez afficher des avis d'autres plates-formes telles que Yelp ou Google My Business, vous pouvez également utiliser de nombreux plugins d'avis de clients pour WordPress.
Ces plugins collecteront automatiquement les avis, puis les organiseront dans une belle mise en page sur le site Web de votre restaurant.

Si vous ajoutez une page d'avis client dans WordPress, n'oubliez pas de l'ajouter également à votre menu de navigation.
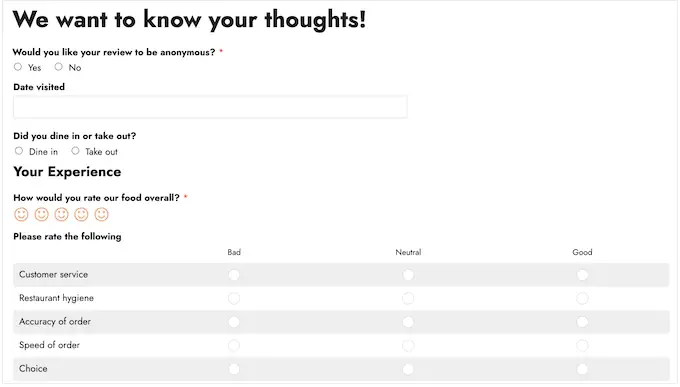
Vous n'avez pas d'avis à publier sur votre site ? Ensuite, il est temps de commencer à les demander.
WPForms propose un modèle de formulaire d'avis de restaurant prêt à l'emploi que vous pouvez ajouter à votre site Web.

Conseils bonus pour développer le site Web de votre restaurant
Maintenant que vous avez configuré le site Web de votre restaurant, voici quelques conseils que vous pouvez utiliser pour développer votre activité en ligne :
Nous espérons que ce tutoriel vous a aidé à apprendre à créer un site Web de restaurant avec WordPress. Vous voudrez peut-être également consulter notre guide de sécurité WordPress ultime et notre sélection d'experts des plugins WordPress indispensables que vous devriez installer sur tous les sites commerciaux.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
