Comment intégrer facilement Instagram dans WordPress (étape par étape)
Publié: 2023-01-03Voulez-vous intégrer des flux Instagram dans WordPress ?
L'affichage de photos et de vidéos Instagram sur votre site Web permet de garder votre contenu à jour, d'augmenter l'engagement des utilisateurs et de renforcer la confiance. C'est aussi un excellent moyen de promouvoir votre compte Instagram et d'obtenir plus d'abonnés.
Dans cet article, nous allons vous montrer comment intégrer Instagram dans WordPress, étape par étape.

Pourquoi intégrer Instagram sur votre site WordPress ?
Avec plus de 1,21 milliard d'utilisateurs actifs par mois, Instagram est un endroit idéal pour promouvoir vos produits et services, renforcer la notoriété de votre marque et développer votre audience.
Cependant, les gens ne verront pas votre contenu Instagram s'ils visitent simplement votre site Web. Dans cet esprit, il est judicieux d'intégrer votre flux Instagram dans WordPress, afin que tout le monde puisse le voir.
C'est un moyen facile de promouvoir votre page de médias sociaux et d'encourager davantage de personnes à vous suivre sur Instagram. Il peut également conserver la fraîcheur de votre site Web WordPress, car les nouvelles publications Instagram apparaîtront automatiquement sur votre site.
Tout ce nouveau contenu peut améliorer l'optimisation des moteurs de recherche (SEO) de votre site et encourager les visiteurs à revenir régulièrement pour consulter les derniers messages.
Vous pouvez même afficher des critiques dans WordPress, afficher des flux de hashtag et intégrer tous les messages dans lesquels vous avez été tagué. Tout cela est une preuve sociale puissante qui peut renforcer la confiance et vous faire augmenter vos ventes.
Cela étant dit, voyons comment vous pouvez intégrer un flux Instagram dans WordPress.
Comment installer un plugin Instagram Photos
La meilleure façon d'intégrer Instagram dans WordPress consiste à utiliser le flux de photos sociales Smash Balloon.
Ce plugin gratuit vous permet d'afficher des photos d'un ou plusieurs comptes Instagram, dans un flux entièrement personnalisable.

Dans ce guide, nous utiliserons la version gratuite de Smash Balloon car elle contient tout ce dont vous avez besoin pour ajouter un flux Instagram à votre site Web WordPress. Cependant, il existe également une version professionnelle qui vous permet d'afficher des flux de hashtag, d'ajouter des images achetables sur Instagram, etc.
Avant de commencer, vous devrez connecter votre compte Instagram à une page Facebook. Si vous avez un compte Instagram personnel, vous pouvez également le transformer en compte professionnel, car cela permet à Smash Balloon d'afficher automatiquement votre biographie et votre en-tête Instagram.
Pour obtenir des instructions étape par étape sur la façon de faire ces deux choses, consultez la section FAQ à la fin de ce guide.
Lorsque vous êtes prêt, installez et activez le plug-in Smash Balloon Social Photo Feed. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
Comment connecter un compte Instagram à WordPress
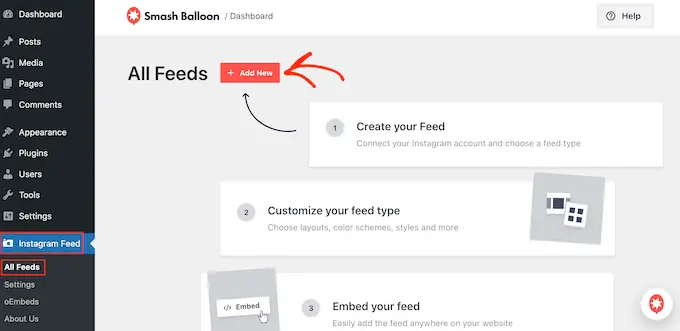
Après avoir activé le plugin, votre première tâche consiste à connecter votre compte Instagram à WordPress. Allez simplement dans Flux Instagram »Paramètres , puis cliquez sur "Ajouter un nouveau".

Avec Smash Balloon pro, vous pouvez créer des flux à partir de publications et de hashtags tagués, ou même créer un mur social avec du contenu provenant de nombreux sites Web de médias sociaux différents.
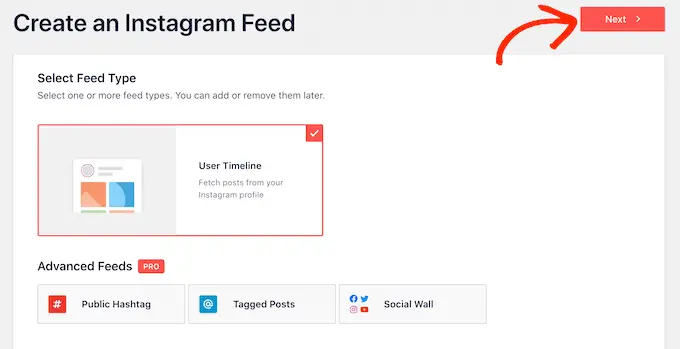
Puisque nous utilisons le plugin gratuit, sélectionnez simplement "User Timeline", puis cliquez sur "Next".

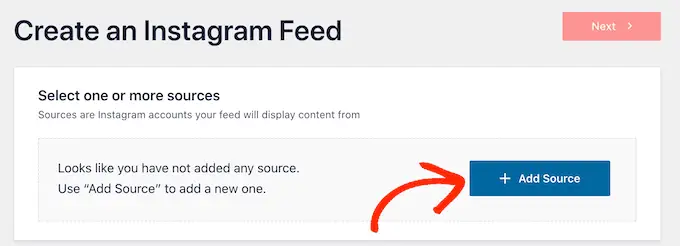
Maintenant, choisissez simplement le compte Instagram à partir duquel vous obtiendrez le flux de photos.
Pour commencer, cliquez sur le bouton "Ajouter une source".

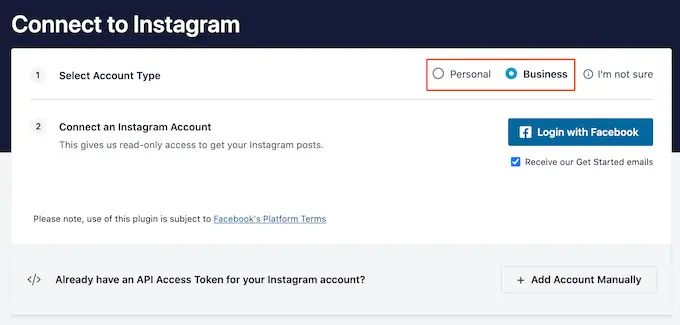
Sur l'écran suivant, choisissez si vous souhaitez afficher les photos d'un compte Instagram personnel ou professionnel.
Si vous cochez la case à côté de "Personnel", Smash Balloon n'inclura pas l'avatar et la bio Instagram dans votre en-tête par défaut. Cependant, vous pouvez toujours ajouter l'avatar Instagram et la biographie plus tard dans les paramètres du plugin.

Après avoir choisi « Personnel » ou « Professionnel », continuez et cliquez sur « Connexion avec Facebook ».
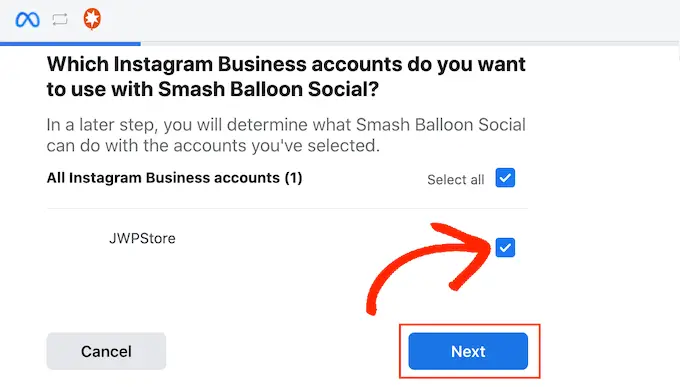
Vous pouvez maintenant sélectionner le compte Instagram que vous souhaitez afficher sur votre site Web WordPress et cliquer sur "Suivant".

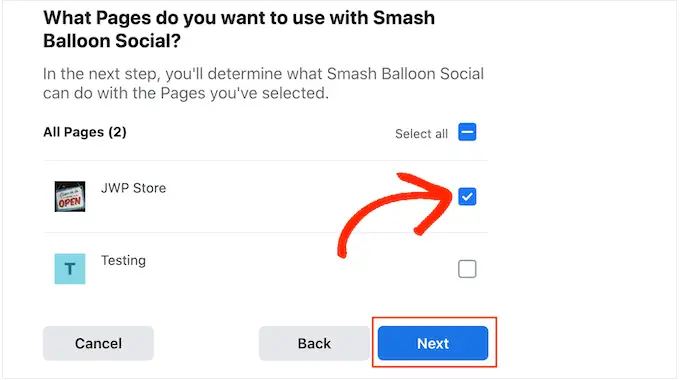
Ensuite, cochez la case à côté de la page Facebook liée à votre compte Instagram.
Lorsque vous avez terminé, cliquez sur le bouton 'Suivant'.

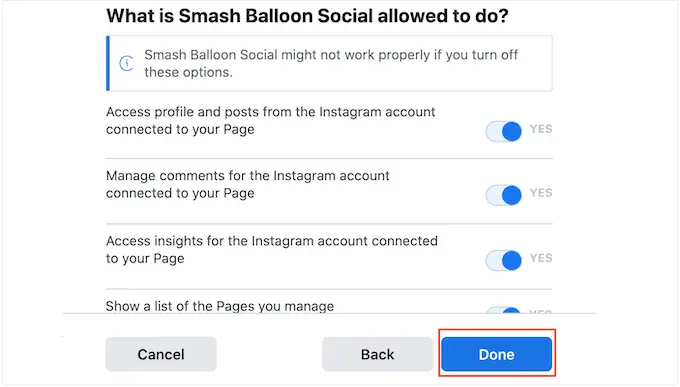
Vous verrez maintenant une fenêtre contextuelle avec toutes les informations auxquelles Smash Balloon aura accès et les actions qu'il peut effectuer.
Pour restreindre l'accès de Smash Balloon à votre compte Instagram, cliquez simplement sur l'un des commutateurs pour le faire passer de "Oui" à "Non". Sachez simplement que cela peut affecter les photos et les vidéos que vous pouvez afficher sur votre blog ou votre site Web WordPress.
Dans cet esprit, nous vous recommandons de laisser tous les commutateurs activés.
Lorsque vous êtes satisfait des paramètres, cliquez sur "Terminé".

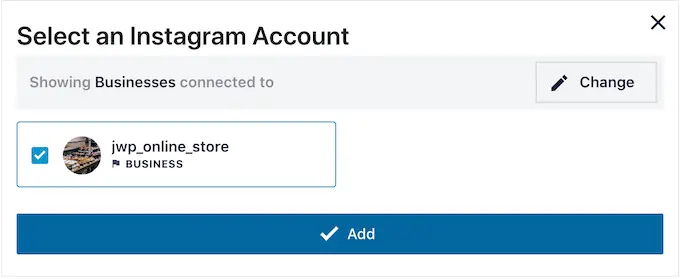
Vous verrez maintenant une fenêtre contextuelle avec le compte Instagram que vous venez d'ajouter à votre site Web.
Cochez simplement la case à côté de ce compte, puis cliquez sur "Ajouter".

Smash Balloon vous ramènera maintenant à l'écran Flux Instagram »Tous les flux .
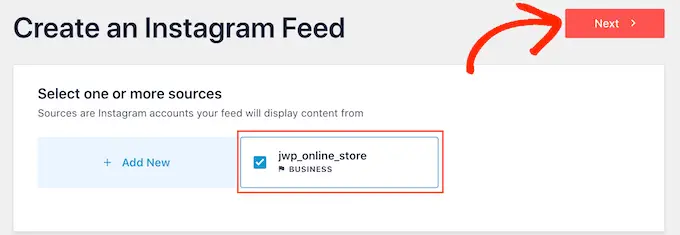
Pour créer un flux, cochez simplement la case à côté du compte Instagram que vous souhaitez utiliser. Ensuite, cliquez sur "Suivant".

Le plugin va maintenant créer un flux de photos Instagram que vous pouvez ajouter à n'importe quelle page, publication ou zone prête pour les widgets.
Cependant, avant d'intégrer le flux Instagram, vous souhaiterez peut-être personnaliser son apparence et ajouter toute information manquante.
Comment personnaliser votre flux de photos Instagram
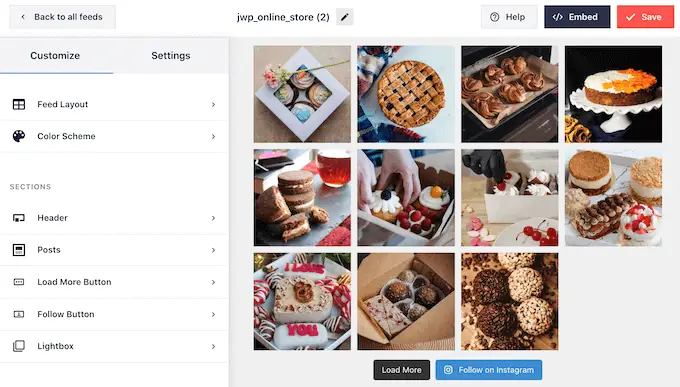
Par défaut, Smash Balloon ouvrira votre flux dans son éditeur prêt à être personnalisé.
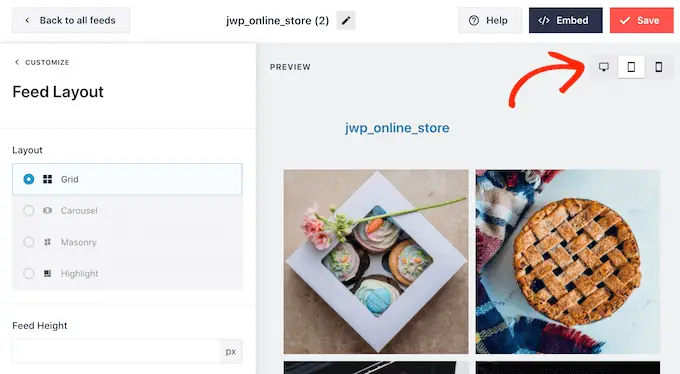
Sur la droite, vous verrez un aperçu de votre flux de photos Instagram. Sur le côté gauche se trouvent tous les paramètres que vous pouvez utiliser pour personnaliser le flux de photos.

La plupart de ces paramètres sont explicites, mais nous aborderons rapidement certains domaines clés.
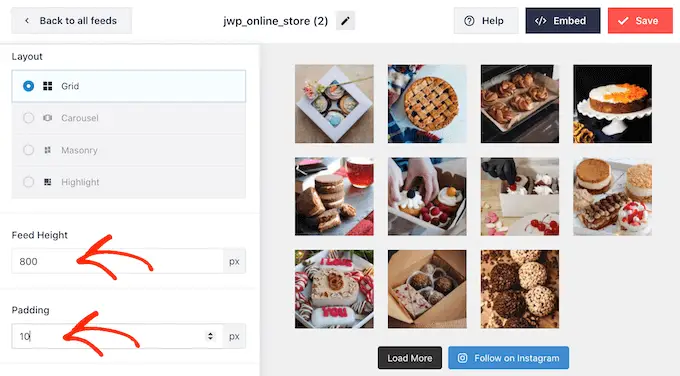
Pour commencer, vous pouvez modifier la disposition des photos Instagram et ajouter un rembourrage en sélectionnant "Mise en page du flux" dans le menu de gauche.
Au fur et à mesure que vous apportez des modifications, l'aperçu se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui semble le mieux.

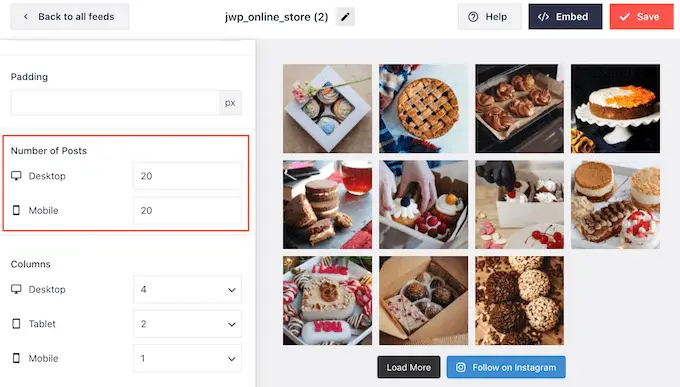
Par défaut, Smash Balloon affiche le même nombre de photos, que les utilisateurs utilisent des ordinateurs de bureau ou des appareils mobiles.
Vous pouvez prévisualiser l'apparence du flux Instagram sur les ordinateurs de bureau, les tablettes et les smartphones à l'aide de la rangée de boutons dans le coin supérieur droit.

Les smartphones et les tablettes ont généralement des écrans plus petits et moins de puissance de traitement, vous voudrez peut-être afficher moins de photos et de vidéos Instagram sur les appareils mobiles.
Pour ce faire, saisissez simplement un numéro différent dans le champ "Mobile" sous "Nombre de publications".

En créant différentes mises en page pour les smartphones, les tablettes et les ordinateurs de bureau, vous pouvez vous assurer que le flux a fière allure, quel que soit l'appareil utilisé par le visiteur.
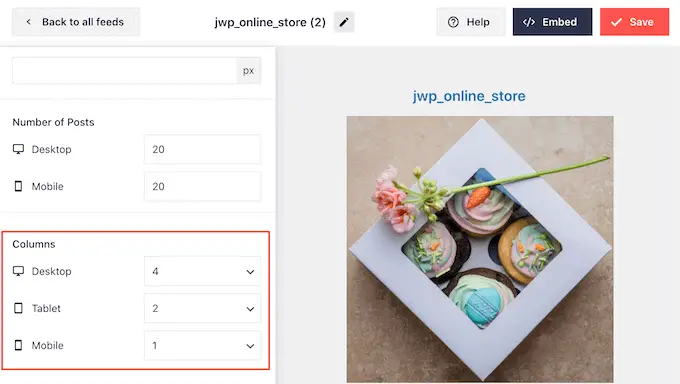
Par défaut, le flux du plug-in affiche moins de colonnes sur les smartphones et les tablettes que sur les ordinateurs de bureau. Cela permet à vos photos et vidéos de s'adapter confortablement sur des écrans plus petits.
Pour modifier ces paramètres par défaut, saisissez simplement de nouveaux chiffres dans les paramètres "Colonnes".

Après avoir effectué vos modifications, cliquez sur le lien "Personnaliser".
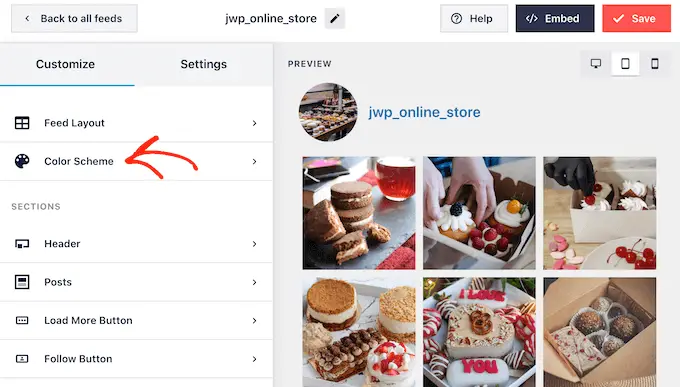
Cela vous ramènera à l'éditeur principal de Smash Balloon, prêt à explorer l'écran de paramètres suivant, qui est "Schéma de couleurs".

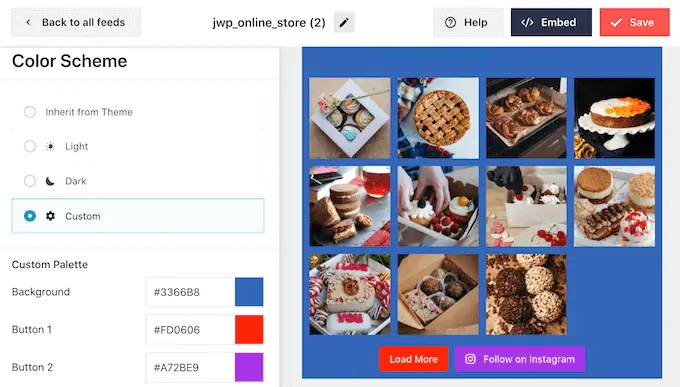
Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais il a également des thèmes "Clair" et "Sombre" que vous voudrez peut-être utiliser à la place.
Une autre option consiste à créer votre propre jeu de couleurs en sélectionnant "Personnalisé". Une fois cela fait, utilisez simplement les commandes pour changer la couleur d'arrière-plan, changer la couleur du texte dans WordPress, et plus encore.

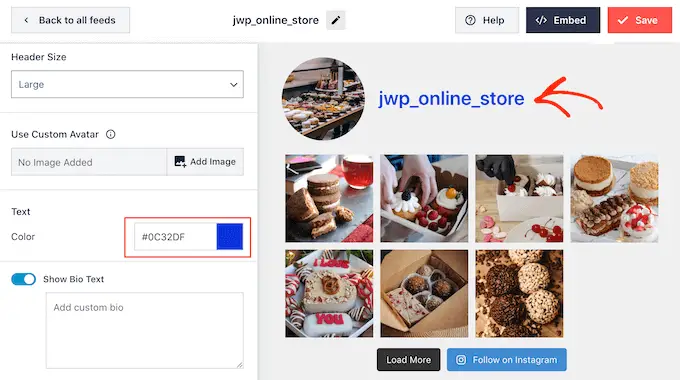
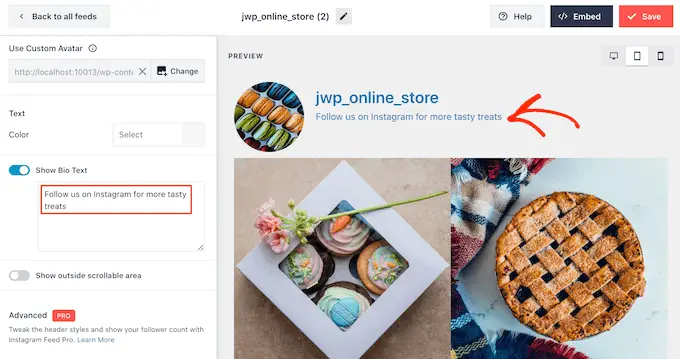
Par défaut, Smash Balloon ajoute un en-tête au flux Instagram, qui est votre photo de profil et le nom de votre page. Pour modifier l'apparence de cette section, cliquez sur "En-tête" dans le menu de gauche.
Sur cet écran, vous pouvez modifier la taille de l'en-tête, ajouter une nouvelle couleur ou afficher votre bio Instagram.

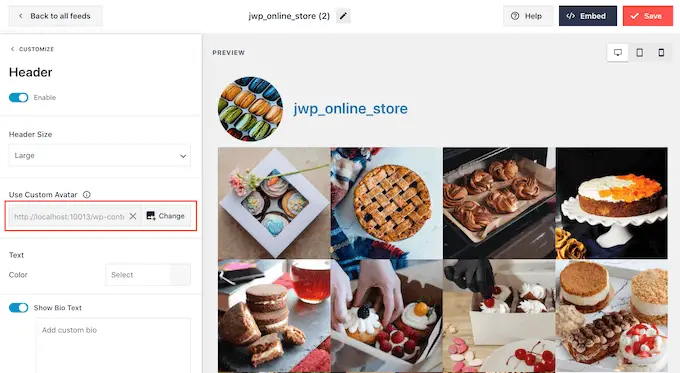
Parfois, vous voudrez peut-être montrer une autre photo de profil. Par exemple, votre avatar Instagram peut ne pas se démarquer de votre thème, vous souhaitez donc afficher un logo personnalisé à la place.
Pour modifier l'image de profil, cliquez sur "Ajouter une image" sous "Afficher l'avatar personnalisé". Vous pouvez ensuite choisir une image dans la médiathèque WordPress ou télécharger une nouvelle photo.

Vous pouvez également ajouter une biographie différente. Par exemple, vous pourriez encourager les gens à visiter votre profil sur Instagram ou simplement à suivre votre compte.
Pour créer une bio Instagram unique, tapez simplement dans la case "Ajouter une bio personnalisée".

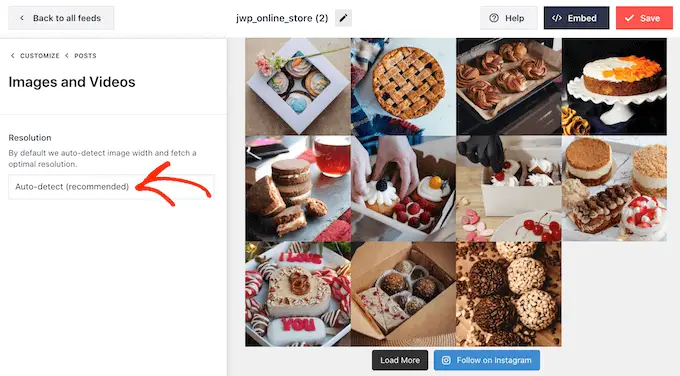
Smash Balloon analyse automatiquement vos photos Instagram et les affiche avec la meilleure résolution. Nous vous recommandons d'utiliser ces paramètres par défaut, mais vous pouvez agrandir ou réduire les images Instagram si nécessaire.
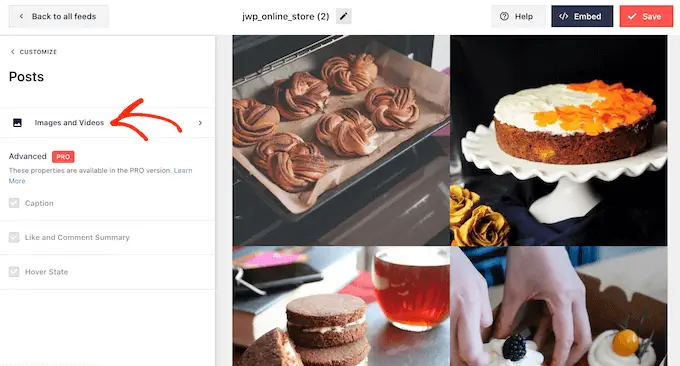
Pour modifier la taille de l'image, cliquez sur "Messages" dans le menu de gauche. Ensuite, sélectionnez l'option "Images et vidéos".

Vous pouvez désormais choisir entre des images miniatures, moyennes et pleine taille à l'aide du menu déroulant qui s'affiche.
Si vous n'êtes pas satisfait de l'apparence du flux, vous pouvez revenir à cet écran à tout moment et sélectionner "Détection automatique (recommandé)" dans le menu déroulant.


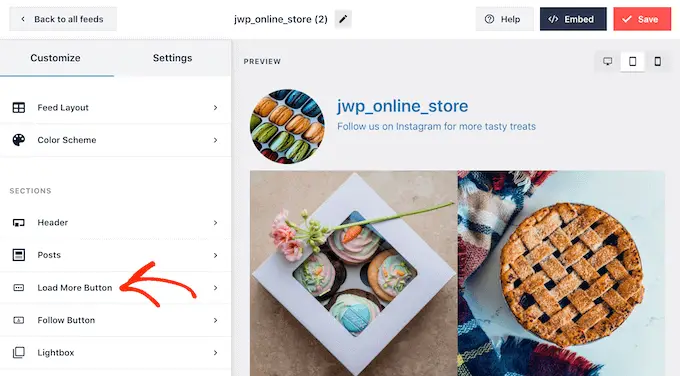
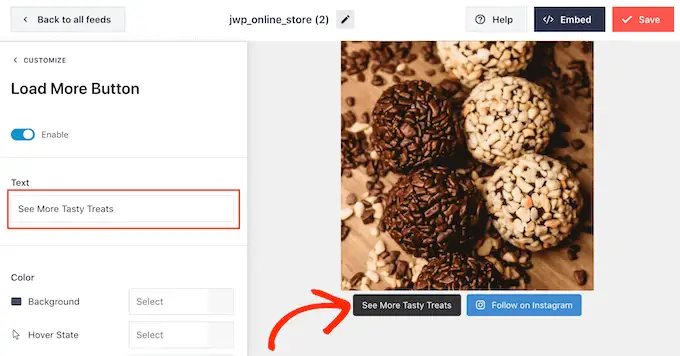
Par défaut, Smash Balloon ajoute un bouton "Charger plus" au bas de votre flux Instagram afin que les visiteurs puissent faire défiler vos photos et vidéos.
Vous pouvez modifier l'apparence de ce bouton en sélectionnant "Charger plus de bouton".

Ici, vous pouvez aider le bouton "Charger plus" à se démarquer en modifiant sa couleur d'arrière-plan, la couleur du texte et l'état de survol.
Vous pouvez également essayer d'ajouter votre propre message au bouton, en tapant dans le champ "Texte". De cette façon, vos visiteurs seront plus enclins à cliquer.

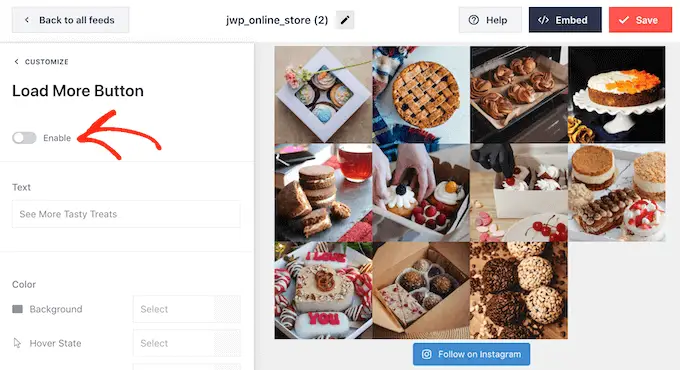
Bien que nous vous recommandons de laisser ce bouton activé, vous pouvez le supprimer. Par exemple, vous pourriez encourager les gens à visiter votre Instagram en limitant le nombre de photos qu'ils peuvent voir sur votre site.
Pour supprimer le bouton, basculez simplement le curseur "Activer" pour qu'il devienne gris.

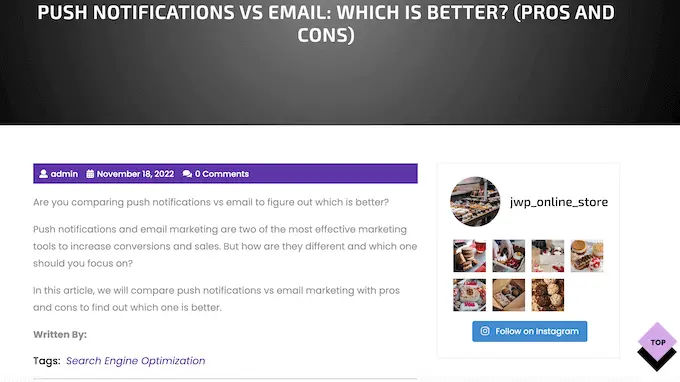
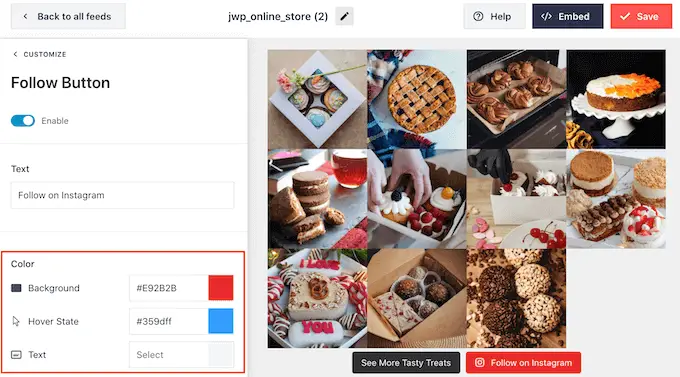
Si les visiteurs aiment ce qu'ils voient, ils peuvent décider de s'abonner en utilisant le bouton "Suivre sur Instagram" qui apparaît sous le flux intégré.
Comme il s'agit d'un bouton si important, vous voudrez peut-être ajouter un style personnalisé pour l'aider à se démarquer.
Vous pouvez le faire en sélectionnant "Follow Button" dans le menu de gauche. Ici, vous pouvez modifier la couleur d'arrière-plan du bouton, l'état de survol et la couleur du texte.

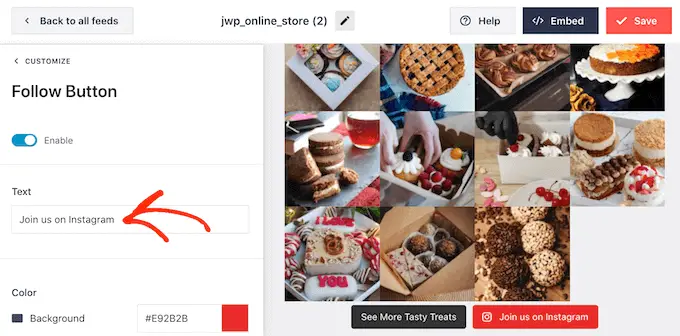
Par défaut, le bouton affiche une étiquette "Suivre sur Instagram".
Vous pouvez le remplacer par votre propre appel à l'action en tapant dans le champ "Texte".

Lorsque vous êtes satisfait de l'apparence du flux Instagram, n'oubliez pas de cliquer sur "Enregistrer" pour enregistrer vos modifications.
Vous êtes maintenant prêt à ajouter le flux Instagram à votre site Web WordPress.
Comment intégrer le flux Instagram dans WordPress
Vous pouvez ajouter le flux Instagram à votre site Web à l'aide d'un bloc, d'un widget ou d'un code court.
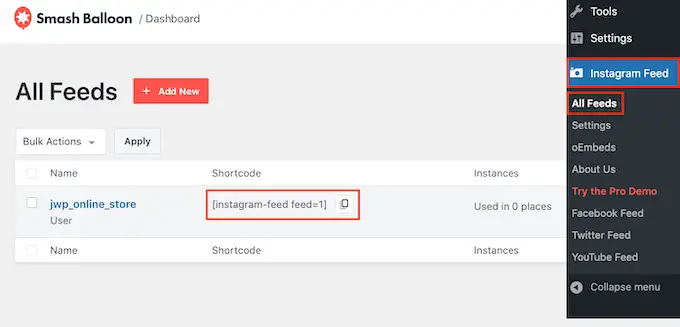
Si vous avez créé plusieurs flux à l'aide du flux Smash Balloon Social Photo, vous devez connaître le code du flux si vous souhaitez utiliser un widget ou un bloc.
Pour obtenir ce code, accédez à Instagram Feed »All Feeds , puis regardez la partie feed="" du shortcode. Vous devrez ajouter ce code au bloc ou au widget, alors notez-le.
Dans l'image suivante, nous devrons utiliser feed="1"

Si vous souhaitez intégrer le flux Instagram dans une page ou une publication, nous vous recommandons d'utiliser le bloc Flux Instagram.
Remarque : Si vous utilisez un thème compatible avec les blocs, vous pouvez suivre les instructions ci-dessous pour ajouter le bloc n'importe où sur votre site à l'aide de l'éditeur de site complet.
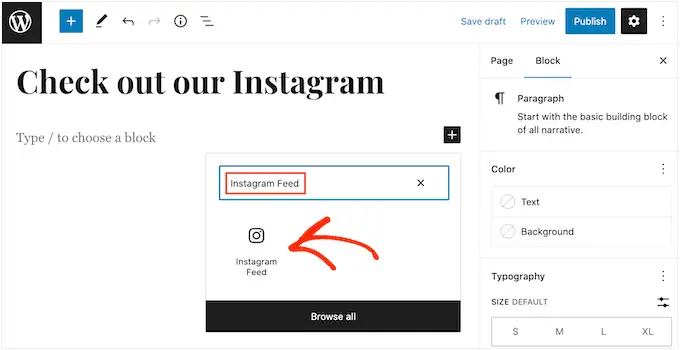
Ouvrez simplement la page ou publiez où vous souhaitez intégrer votre flux photo et vidéo Instagram. Ensuite, cliquez sur l'icône "+" pour ajouter un nouveau bloc et commencez à taper "Flux Instagram".
Lorsque le bon bloc apparaît, cliquez pour l'ajouter à la page ou à la publication.

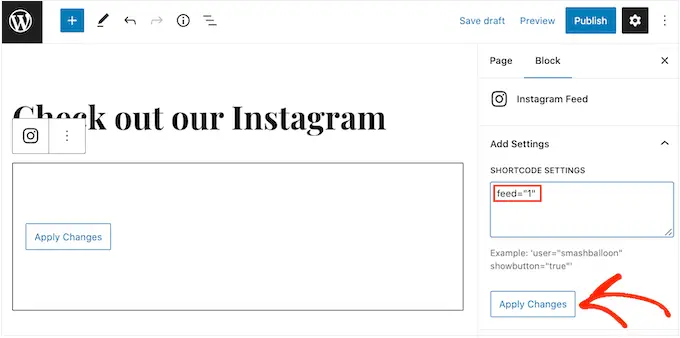
Le bloc affichera l'un de vos flux Smash Balloon par défaut. Si vous souhaitez afficher un flux Instagram différent à la place, recherchez "Paramètres de code court" dans le menu de droite.
Ici, ajoutez simplement le code feed="" , puis cliquez sur "Appliquer les modifications".

Le bloc affichera maintenant les photos et vidéos de votre compte Instagram. Il vous suffit de publier ou de mettre à jour la page pour que le flux soit en direct sur votre site Web.
Si vous utilisez un thème qui n'utilise pas l'édition complète du site, vous pouvez ajouter le flux Instagram Smashballoon à n'importe quelle zone prête pour les widgets, comme la barre latérale ou une section similaire afin que les visiteurs puissent le voir partout où ils vont sur votre site.
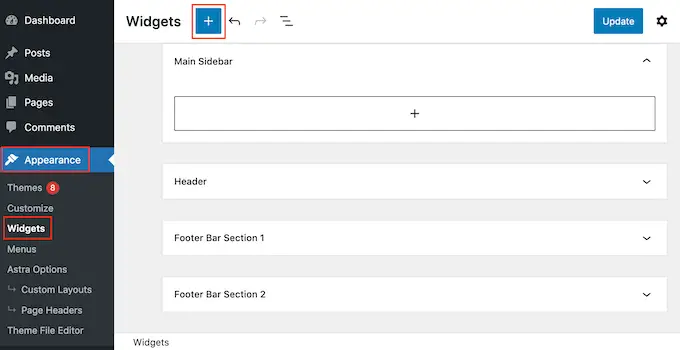
Allez simplement dans Apparence » Widgets dans le tableau de bord WordPress puis cliquez sur le bouton bleu '+'.

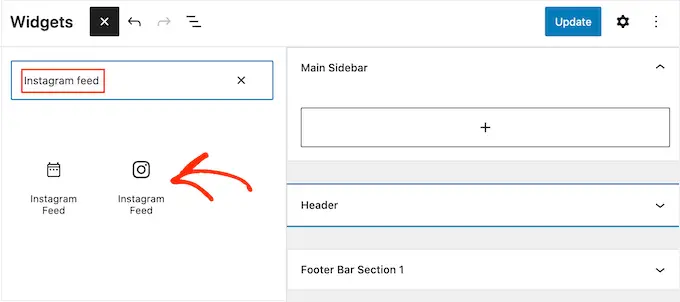
Dans la barre de recherche, tapez "Instagram Feed" et sélectionnez le bon widget lorsqu'il apparaît.
WordPress a un bloc "Instagram Feed" intégré, alors assurez-vous de choisir celui qui affiche le logo officiel d'Instagram.

Après cela, faites simplement glisser le widget sur la zone où vous souhaitez afficher le flux Instagram, comme la barre latérale ou une section similaire.
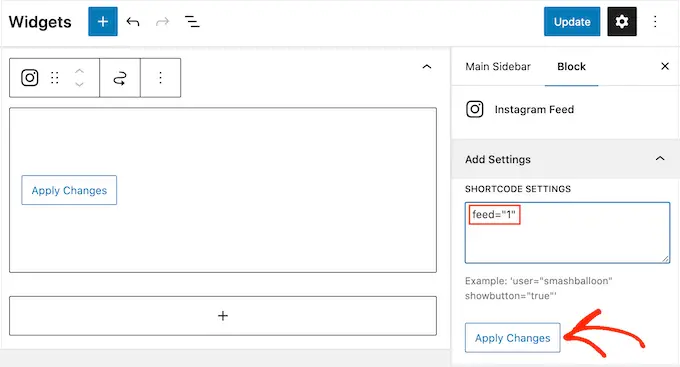
Le widget affichera automatiquement l'un des flux que vous avez créés à l'aide de Smash Balloon. Si vous souhaitez afficher un flux Instagram différent, saisissez simplement le code court du flux dans la case "Paramètres du code court".
Tant que vous ajoutez le shortcode à la case 'Shortcode Settings', vous n'avez pas besoin d'inclure les crochets autour.
Après cela, cliquez sur "Appliquer les modifications".

Vous pouvez maintenant faire vivre le widget en cliquant sur le bouton 'Mettre à jour'. Pour plus d'informations, veuillez consulter notre guide étape par étape sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Une autre option consiste à intégrer le flux Instagram sur n'importe quelle page, publication ou zone prête pour les widgets à l'aide d'un code court.
Allez simplement sur Instagram Feed »All Feeds et copiez le code dans la colonne 'Shortcode'. Vous pouvez maintenant ajouter ce code à n'importe quel bloc Shortcode.
Pour obtenir de l'aide pour placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode.
Enfin, si vous avez un thème compatible avec les blocs, vous pouvez utiliser l'éditeur de site complet pour ajouter le bloc de flux Instagram n'importe où sur votre site.
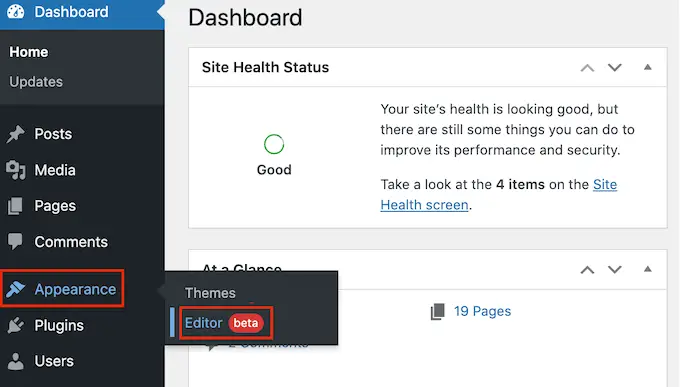
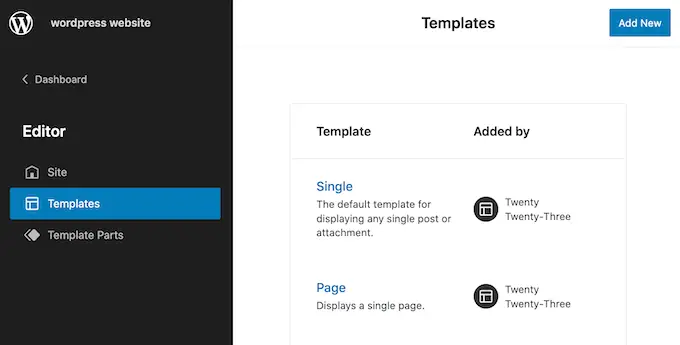
Dans le tableau de bord WordPress, allez simplement dans Apparence » Éditeur .

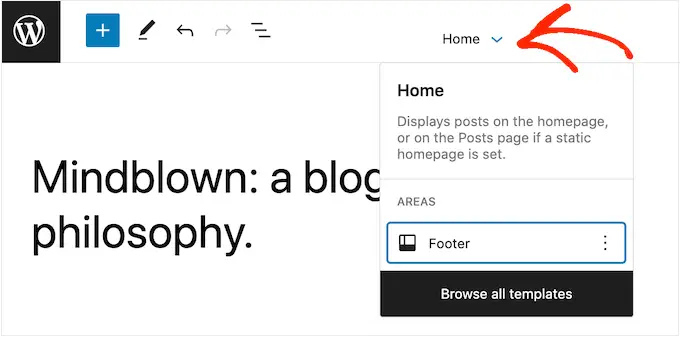
Par défaut, l'éditeur de site complet affichera le modèle d'accueil du thème. Si vous souhaitez ajouter le flux Instagram à un modèle différent, cliquez sur la flèche à côté de "Accueil".
Vous pouvez ensuite choisir n'importe quel design dans la liste déroulante, tel que le modèle de pied de page.

Si vous ne voyez pas le modèle dans la liste, cliquez sur "Parcourir tous les modèles".
L'éditeur de site complet affichera maintenant une liste de tous les modèles que vous pouvez modifier. Cliquez simplement sur le modèle où vous souhaitez afficher le flux Instagram.

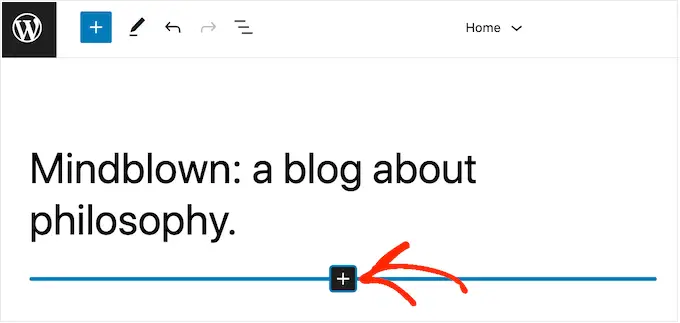
Après avoir choisi un modèle, passez simplement votre souris sur la zone où vous souhaitez ajouter le flux de photos Instagram.
Ensuite, cliquez sur le bouton bleu '+'.

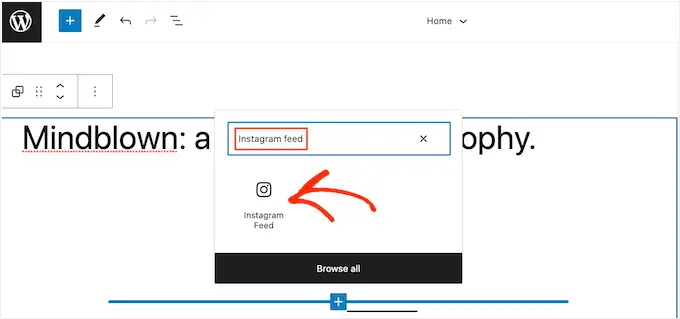
Après cela, commencez à taper "Instagram Feed".
Lorsque le bloc de droite apparaît, cliquez pour l'ajouter au modèle. Ce sera celui avec le logo officiel d'Instagram.

Comme toujours, Smash Balloon affichera un flux par défaut si vous n'ajoutez pas de shortcode spécifique. Vous pouvez modifier ce flux en ajoutant un shortcode en suivant le même processus décrit ci-dessus.
FAQ sur l'intégration d'Instagram dans WordPress
Smash Balloon facilite l'affichage de photos et de vidéos Instagram sur votre site Web. Cela étant dit, voici quelques-unes des questions les plus fréquemment posées sur l'ajout d'un flux Instagram dans WordPress.
Comment créer un compte professionnel Instagram ?
Smash Balloon Social Photo Feed peut afficher des photos à partir d'un compte Instagram personnel ou professionnel.
Cependant, Smash Balloon ne peut pas récupérer automatiquement l'avatar Instagram et la biographie d'un compte Instagram personnel. Dans cet esprit, vous voudrez peut-être vérifier si vous avez un compte personnel ou professionnel, puis passer à un compte professionnel afin que Smash Balloon puisse récupérer automatiquement votre avatar et votre biographie.
Pour vérifier, visitez simplement votre compte Instagram et cliquez sur l'icône à trois lignes dans le menu latéral.

Après cela, sélectionnez "Paramètres".
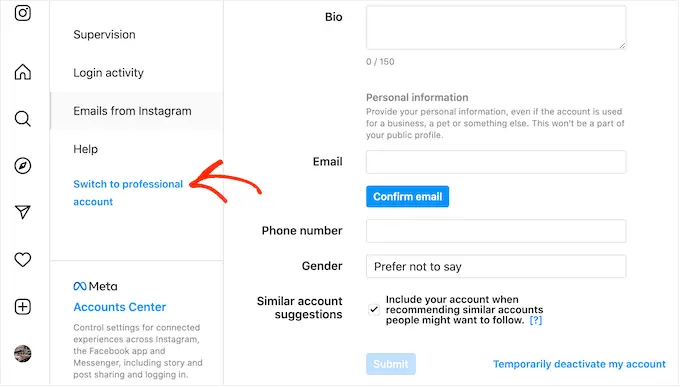
Si vous n'avez pas de compte professionnel, cet écran affichera "Passer au compte professionnel" dans le menu de gauche.

Si vous avez actuellement un compte personnel et que vous souhaitez passer à un compte professionnel, il vous suffit de cliquer sur ce lien.
Comment connecter une page Facebook à un compte Instagram ?
Avant de pouvoir ajouter un flux Instagram à WordPress, vous devez connecter votre compte Instagram à une page Facebook.
Pour ce faire, rendez-vous sur la page Facebook que vous souhaitez utiliser, puis cliquez sur "Paramètres" dans le menu de gauche.
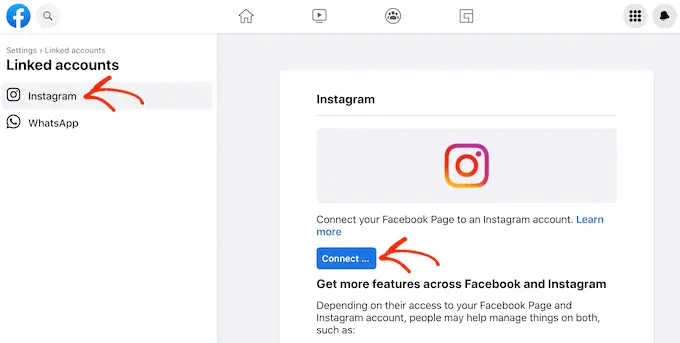
Après cela, cliquez sur "Compte lié". Vous pouvez maintenant sélectionner "Instagram" et cliquer sur le bouton "Se connecter".

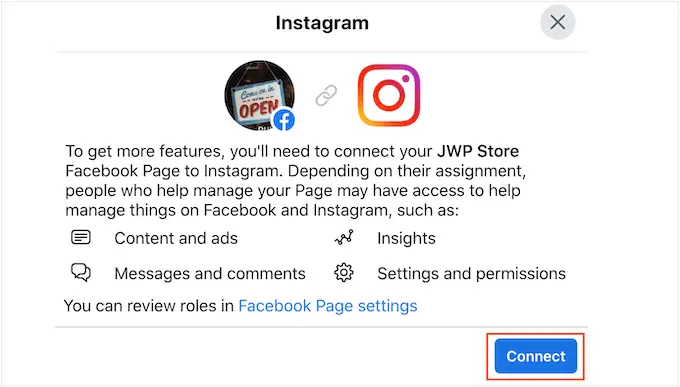
Facebook affichera désormais toutes les informations auxquelles il pourra accéder, et les actions qu'il pourra effectuer sur Instagram.
Si vous êtes d'accord, cliquez sur le bouton "Se connecter".

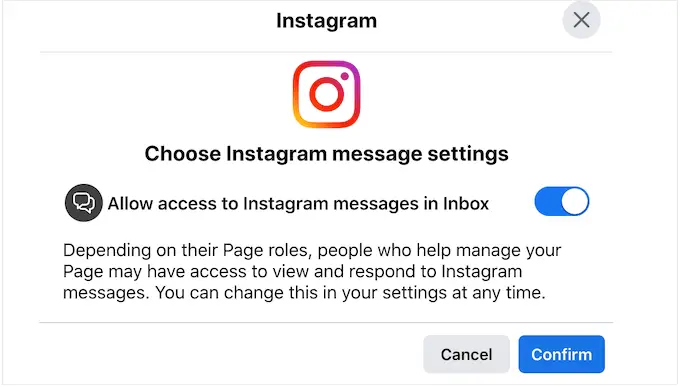
Sachez simplement que toute autre personne qui gère votre page Facebook pourra voir vos messages Instagram et y répondre. Si vous souhaitez garder vos messages Instagram privés, cliquez sur pour désactiver l'option.
Lorsque vous êtes satisfait et prêt à passer à autre chose, cliquez sur "Confirmer".

Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez saisir votre nom d'utilisateur et votre mot de passe Instagram.
Après cela, allez-y et cliquez sur "Connexion".

Après quelques instants, vous verrez un message indiquant que vos comptes Instagram et Facebook sont maintenant connectés.
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement Instagram dans WordPress. Vous pouvez également consulter notre guide sur la création d'un flux Facebook personnalisé dans WordPress, ou consulter notre sélection d'experts des meilleurs plugins de médias sociaux pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
