Comment modifier une page d'accueil WordPress (facilement et efficacement)
Publié: 2022-12-08Vous souhaitez créer une page d'accueil personnalisée pour votre site WordPress ?
Par défaut, la page d'accueil WordPress affiche les articles de votre blog, mais vous pouvez la modifier pour afficher quelque chose de différent. Par exemple, votre page d'accueil peut être une page de destination qui met en valeur vos produits et services.
Dans cet article, nous allons vous montrer comment modifier et personnaliser facilement votre page d'accueil WordPress.

Qu'est-ce que la page d'accueil WordPress ?
Votre page d'accueil est la "page d'accueil" de votre site WordPress. C'est la première page qui s'affiche lorsqu'un utilisateur visite votre nom de domaine.
Par exemple, si vous tapez www.wpbeginner.com dans votre navigateur, la page sur laquelle vous arrivez est la page d'accueil de notre site Web, où vous pouvez voir nos derniers articles de blog :

Pourquoi modifier la page d'accueil WordPress ?
Si vous avez décidé de créer un blog, il est tout à fait logique de n'afficher que les articles de votre blog sur la page d'accueil.
Mais que se passe-t-il si vous utilisez WordPress pour créer un site Web de petite entreprise ou même pour gérer une boutique en ligne ? Dans ces cas, vous préférerez peut-être mettre en avant vos produits ou promotions sur votre page d'accueil.
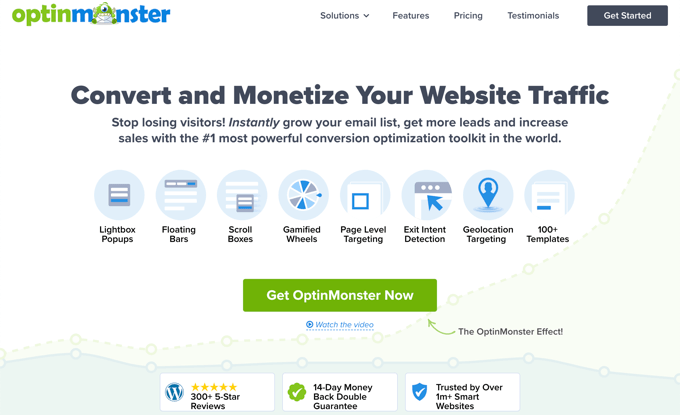
Voici un exemple de page d'accueil de site Web d'entreprise d'OptinMonster, le meilleur plugin contextuel WordPress disponible. Leur site a un excellent blog, mais ce n'est pas l'objectif de leur page d'accueil. Au lieu de cela, ils ont un appel très clair à l'action.

Vous avez peut-être déjà essayé de définir une page personnalisée comme page d'accueil dans WordPress, mais vous avez du mal à lui donner une apparence correcte.
Si tel est le cas, alors vous êtes au bon endroit.
Nous allons vous guider pas à pas dans la création d'une page d'accueil et la personnaliser en fonction de vos besoins. De cette façon, vous pouvez faire une bonne première impression et encourager vos visiteurs à prendre les mesures les plus importantes pour la mission de votre site.
Cela peut signifier vous acheter un produit numérique, vous inscrire pour rejoindre votre site d'adhésion ou faire un don à votre campagne de collecte de fonds.
Nous allons couvrir quelques méthodes différentes que vous pouvez utiliser pour créer votre page d'accueil WordPress personnalisée.
Vous pouvez utiliser ces liens rapides pour accéder directement aux différentes parties du didacticiel :
- Modification de votre page d'accueil avec le personnalisateur de thème
- Modification de votre page d'accueil avec l'éditeur de blocs
- Modification de votre page d'accueil avec un plugin Theme Builder
- Modification de votre page d'accueil avec un plugin Page Builder
- Configurer votre page d'accueil dans WordPress
Modification de votre page d'accueil avec le personnalisateur de thème
Certains des meilleurs thèmes WordPress créeront une conception de page d'accueil pour vous et fourniront des options pour que vous puissiez facilement la modifier.
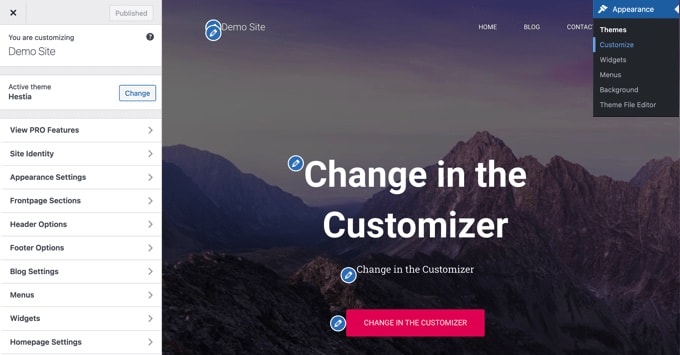
Vous pouvez trouver ces options en visitant Apparence » Personnaliser dans la barre latérale d'administration. Cela lancera le personnalisateur de thème WordPress avec un aperçu en direct de votre thème.

Le personnalisateur de thème aura différentes options pour différents thèmes. Votre aperçu et les options disponibles peuvent être différents selon le thème que vous utilisez. Nous utilisons le thème gratuit Hestia dans cet exemple.
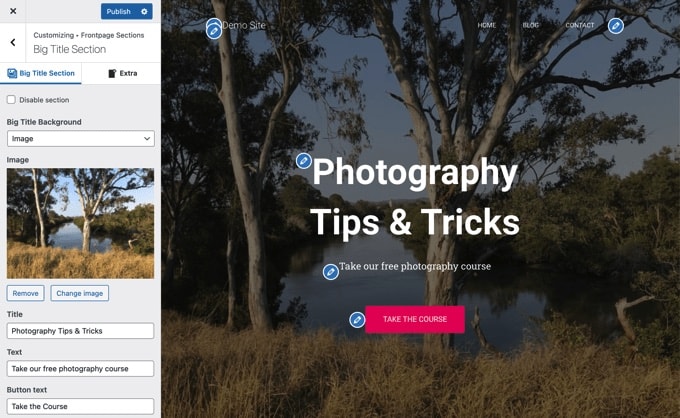
Pour modifier n'importe quelle partie de la page d'accueil, cliquez simplement sur l'icône en forme de crayon bleu à côté de celle-ci. Ici, nous modifions l'image, le texte et le bouton en haut de la page d'accueil.

Remarque : Dès que vous apportez des modifications, elles s'affichent dans l'aperçu de votre site. Ces modifications ne seront pas en ligne sur votre site tant que vous ne les aurez pas publiées.
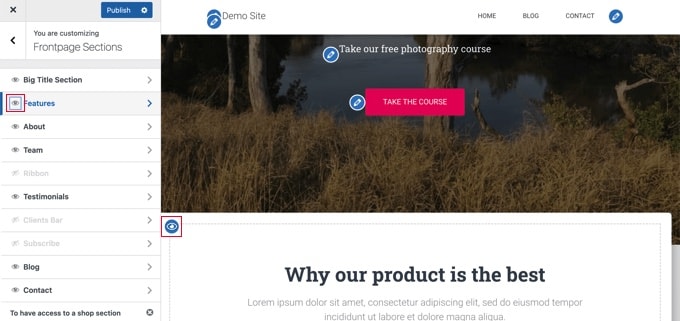
Si vous souhaitez supprimer une section de la page d'accueil, il vous suffit de cliquer sur l'icône en forme d'œil bleu dans le coin supérieur gauche de cette section.

Vous pouvez également supprimer des sections et les rajouter à l'aide de l'onglet "Sections de la page d'accueil".
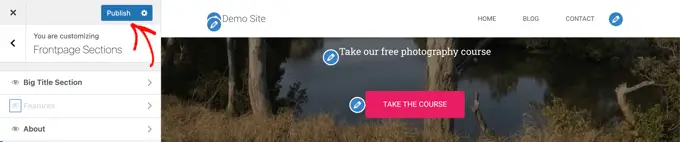
Une fois que vous êtes satisfait de votre page d'accueil, vous devez cliquer sur le bouton "Publier" pour la mettre en ligne.

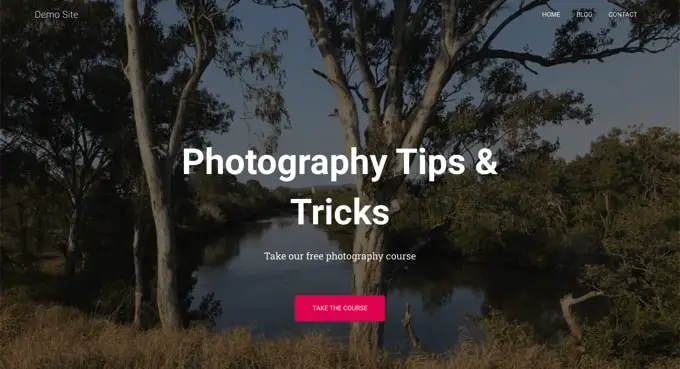
Voici à quoi ressemble notre page d'accueil, en direct sur le site Web :

L'utilisation des options intégrées de votre thème est le moyen le plus rapide de configurer votre page d'accueil. Cependant, certains thèmes peuvent ne pas avoir beaucoup d'options, ou vous pouvez ne pas être satisfait de l'apparence de votre page d'accueil.
Ne vous inquiétez pas, il existe de nombreuses autres façons de modifier votre page d'accueil et de lui donner l'apparence que vous souhaitez.
Modification de votre page d'accueil avec l'éditeur de blocs
L'éditeur de blocs WordPress est un moyen simple de créer une page d'accueil personnalisée, bien qu'il soit limité par la conception de votre thème.
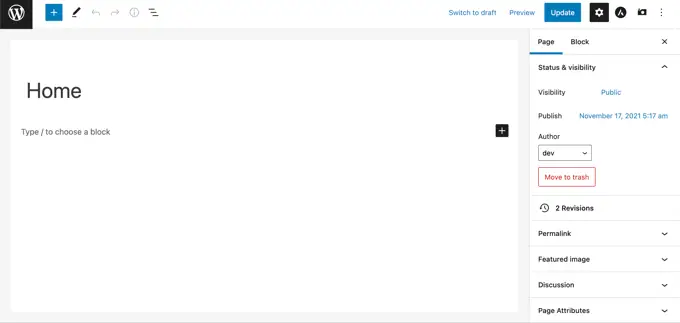
Pour utiliser l'éditeur de blocs, accédez simplement à l'écran Pages » Toutes les pages et modifiez la page « Accueil » que vous avez créée précédemment.

Vous pouvez maintenant commencer à créer le contenu de votre page.
Dans cette partie du didacticiel, nous utiliserons quelques blocs simples pour créer une page d'accueil de base.
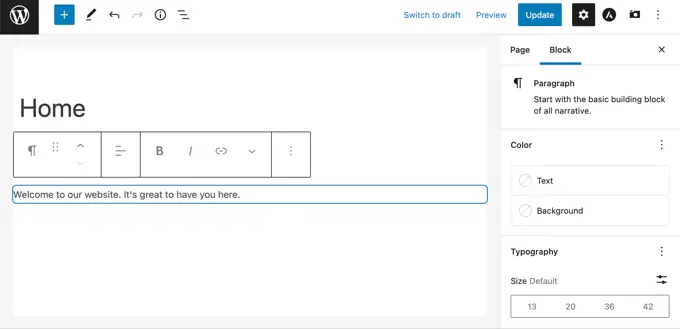
Tout d'abord, nous ajouterons un message de bienvenue à la page. Vous pouvez le faire en cliquant simplement sur la page pour commencer à taper. WordPress créera automatiquement un bloc de paragraphe pour vous.

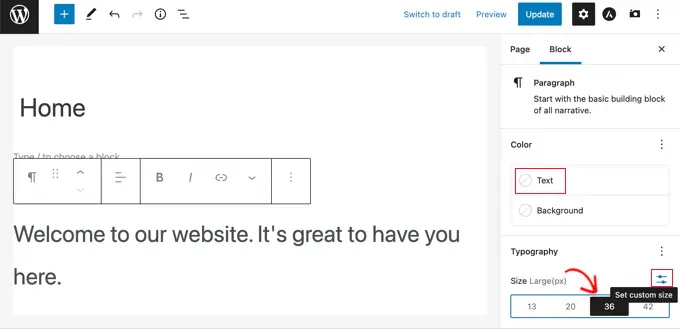
Si vous souhaitez agrandir le texte, il est facile de le faire dans les paramètres de bloc sur le côté droit. Cliquez simplement sur l'une des tailles prédéfinies ou vous pouvez cliquer sur l'icône "Définir la taille personnalisée" et saisir la taille de votre choix.
Vous pouvez également modifier la couleur de votre texte en utilisant les options "Couleur" pour le texte ou l'arrière-plan.

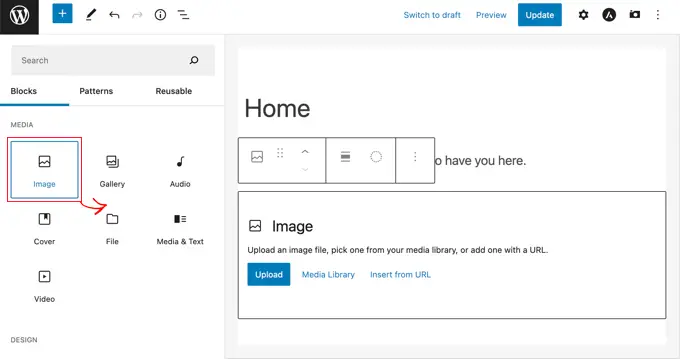
Ensuite, nous ajouterons une image à la page. Vous pouvez le faire en cliquant sur le symbole (+) puis en sélectionnant le bloc Image.
Vous le trouverez dans la section Médias ou vous pouvez le rechercher à l'aide de la barre de recherche.

Vous pouvez choisir une image dans votre médiathèque ou en télécharger une nouvelle.
Ensuite, nous avons ajouté un autre bloc de paragraphe, avec le texte "Consultez nos derniers articles ici".
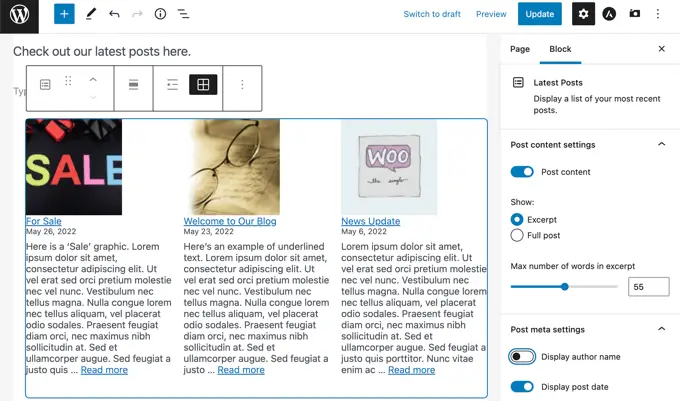
Nous avons ensuite ajouté un bloc "Derniers messages", que nous avons configuré pour afficher l'extrait de message et les images en vedette, ainsi que les titres des messages. Vous pouvez en savoir plus sur le bloc Derniers articles dans notre tutoriel sur l'affichage des articles récents dans WordPress.

Vous pouvez ajouter autant de blocs que vous le souhaitez à votre page d'accueil. Vous pouvez également utiliser un modèle "pleine largeur" ou "sans barres latérales" pour votre page si votre thème en a un.
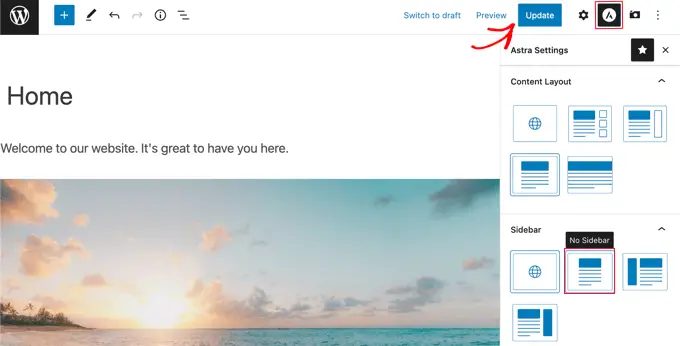
Par exemple, lorsque vous utilisez le thème Astra, vous pouvez personnaliser la mise en page de la page à partir du volet Paramètres Astra. D'autres thèmes peuvent fournir une section dans le volet Paramètres du document.

Une fois que vous êtes satisfait de votre page d'accueil, vous devez cliquer sur le bouton "Mettre à jour" ou "Publier" en haut à droite de l'écran pour publier vos modifications.
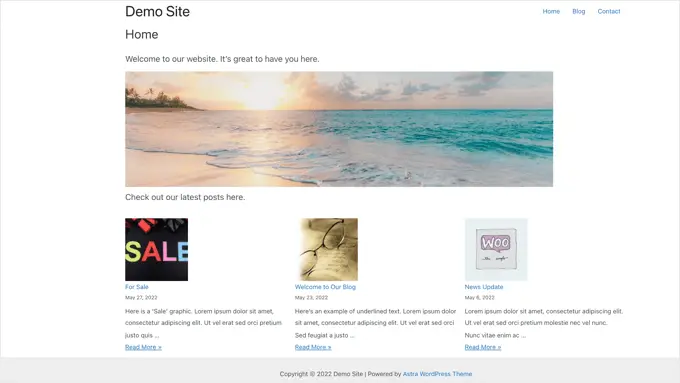
Voici à quoi ressemble notre page d'accueil finie :

Et si vous vouliez aller plus loin avec votre page d'accueil ? Une option consiste à essayer certains de ces meilleurs plugins de bloc pour WordPress afin d'ajouter de nouvelles fonctionnalités, telles qu'un formulaire de contact, des témoignages, des critiques, etc.
Une autre excellente option consiste à utiliser un générateur de thème ou un générateur de page plus puissant pour WordPress pour créer quelque chose qui a l'air magnifique et professionnel.
Dans les prochaines parties de ce didacticiel, nous aborderons SeedProd, un constructeur de thèmes, et Divi by Elegant Themes, un constructeur de pages.
Modification de votre page d'accueil avec un plugin Theme Builder
Le moyen le plus simple de modifier votre page d'accueil consiste à utiliser SeedProd. C'est le meilleur plugin de création de thèmes WordPress et peut créer de belles mises en page de sites Web et des modèles personnalisés sans écrire de code.
Vous pouvez utiliser SeedProd pour créer un thème WordPress entièrement personnalisé, y compris un modèle de page d'accueil personnalisé.
Remarque : Il existe une version gratuite de SeedProd, mais vous aurez besoin de la version Pro pour accéder au générateur de thèmes et modifier le modèle de page d'accueil.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

Après cela, vous pouvez utiliser SeedProd pour créer facilement un thème WordPress, y compris une page d'accueil entièrement personnalisée à partir de zéro.
Création d'un thème WordPress personnalisé
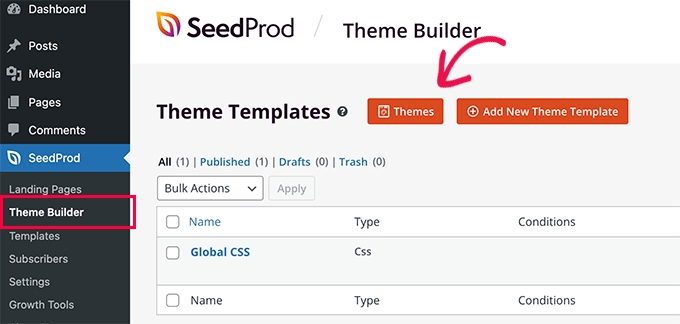
Vous pouvez créer un nouveau thème dans SeedProd en accédant à la page SeedProd » Theme Builder . Ici, vous utiliserez l'un des thèmes prêts à l'emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton "Thèmes".

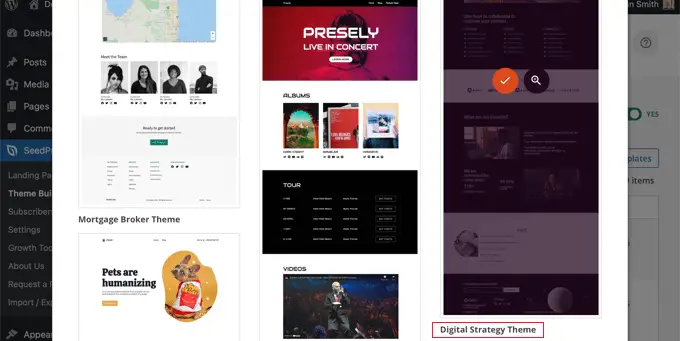
Une liste de thèmes conçus par des professionnels et conçus pour différents types de sites Web s'affichera. Par exemple, il existe des modèles appelés "Modern Business", "Marketing Agency" et "Mortgage Broker Theme".
Parcourez les options et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l'icône de coche. Pour ce tutoriel, nous choisirons le thème 'Stratégie Digitale'.

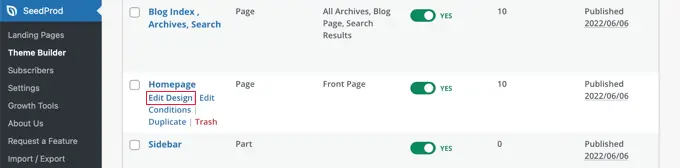
Une fois que vous avez choisi un thème, SeedProd générera tous les modèles de thème dont vous avez besoin. Il inclura un modèle pour votre page d'accueil statique, ainsi qu'un modèle pour la page d'index de votre blog.
Modification du modèle de page d'accueil
SeedProd facilite la modification de l'un de ces modèles à l'aide d'un générateur de page par glisser-déposer.
Cliquez simplement sur le lien "Modifier le design" situé sous le modèle "Page d'accueil". Cela ouvrira le modèle dans l'éditeur visuel de SeedProd.

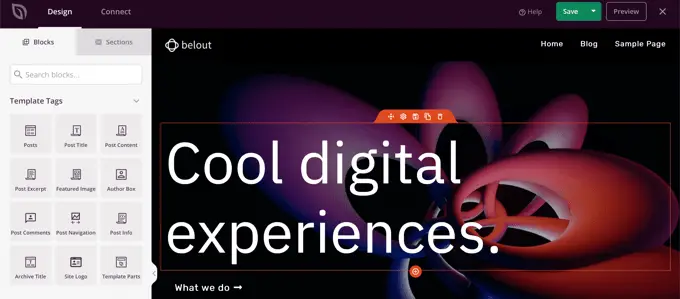
Ce simple générateur de glisser-déposer affichera un aperçu en direct de votre page à droite et une barre d'outils à gauche. Vous pouvez ajouter de nouveaux blocs en les faisant glisser sur la page, les réorganiser en les faisant glisser de haut en bas avec votre souris et personnaliser n'importe quel bloc en cliquant dessus.
Notez que le modèle a déjà fourni une mise en page attrayante et ajouté de nombreux contenus pertinents sur la page. Il ne vous reste plus qu'à le modifier en fonction de l'objectif de votre site Web.
Lorsque vous passez votre souris sur un bloc, une barre d'outils apparaît.

Si vous cliquez sur le bloc, vous pouvez ajuster ses paramètres dans le volet de gauche.
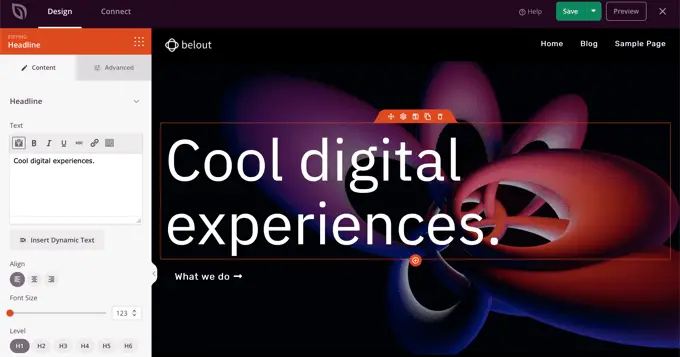
Par exemple, lorsque vous cliquez sur le titre, vous pouvez modifier le texte, modifier l'alignement, modifier la taille de la police, etc.

Lorsque vous modifiez un paramètre, vous pouvez immédiatement le voir dans l'aperçu à droite.

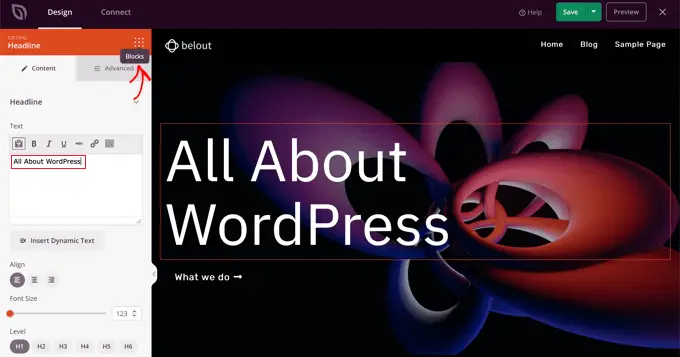
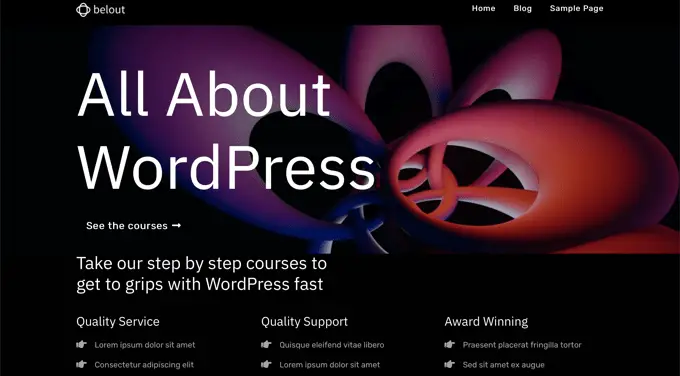
Par exemple, nous allons changer le texte en "Tout sur WordPress".

Une fois que vous avez fait cela, vous pouvez cliquer sur l'icône "Bloquer" en haut de la page des paramètres. Cela vous ramènera à la vue Blocs.
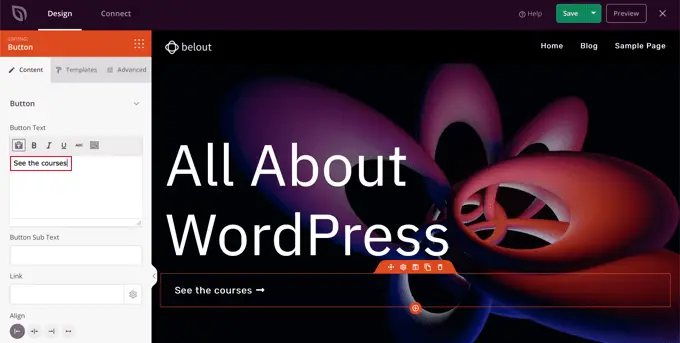
Ensuite, nous allons modifier le texte du bouton. Vous pouvez cliquer sur le bouton intitulé "Ce que nous faisons" et modifier le texte pour dire "Voir les cours".

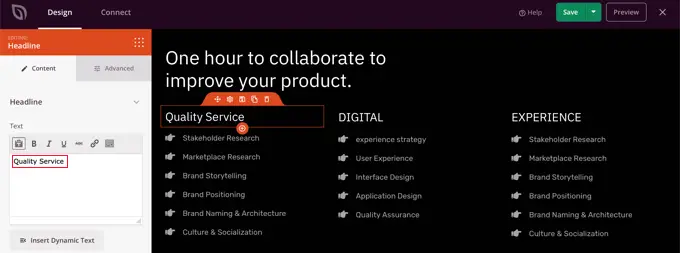
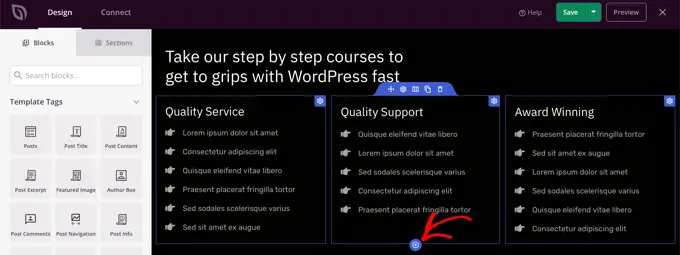
Nous allons maintenant faire défiler notre page d'accueil jusqu'à ce que nous arrivions à la liste des puces sur les produits et services que vous proposez.
Vous pouvez les modifier de la même manière, en cliquant sur un bloc et en modifiant le texte.

Votre page d'accueil devrait maintenant ressembler à la capture d'écran ci-dessous.
Si vous avez besoin d'ajouter plus de détails, vous pouvez ajouter une autre ligne de puces en cliquant sur l'icône bleue "+" en bas.

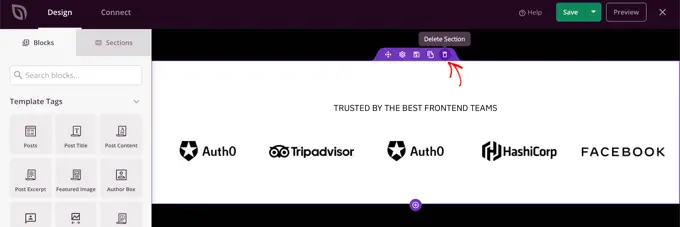
Le modèle SeedProd peut avoir inclus plus de sections que vous ne pouvez en utiliser. Vous pouvez facilement supprimer tous les blocs ou sections dont vous n'avez pas besoin en cliquant simplement sur l'icône de la corbeille.
Par exemple, vous pouvez passer votre souris sur la section "Approuvé par" de la page d'accueil. Une fois que la barre d'outils apparaît, vous pouvez cliquer sur l'icône Corbeille pour supprimer cette section.

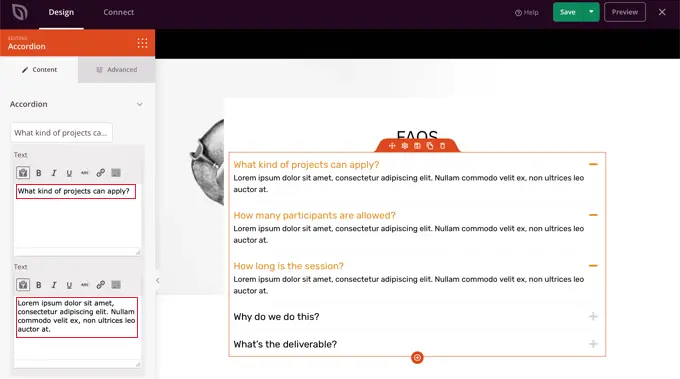
Près du bas de la page d'accueil, il y a une section FAQ. Cela a été créé à l'aide d'un bloc Accordéon, ce qui simplifie la personnalisation des questions et réponses que vous souhaitez inclure sur votre page d'accueil.
Lorsque vous cliquez sur le bloc, vous pouvez modifier le texte de chaque question et réponse.

Une fois que vous avez fini de personnaliser votre page d'accueil, assurez-vous de cliquer sur le bouton "Enregistrer" en haut de l'écran. Ensuite, vous pouvez revenir à la liste des modèles en cliquant sur l'icône 'X'.
Comme vous pouvez le constater, les modèles, l'interface glisser-déposer et les blocs utiles de SeedProd en font l'outil idéal pour modifier la page d'accueil de votre site Web. Pour encore plus d'idées, consultez notre guide sur la création d'une page de destination avec WordPress.
Modification du modèle d'index de blog
Vous pouvez modifier votre modèle d'index de blog de la même manière. Vous pouvez apprendre à le faire en visitant notre guide sur la façon de créer une page distincte pour les articles de blog dans WordPress.
En utilisant la méthode 2, vous devez faire défiler jusqu'à la section sur la personnalisation de votre page de blog. Ici, vous apprendrez à ajouter de nouveaux blocs par glisser-déposer et à modifier les paramètres de chaque bloc sur la page.

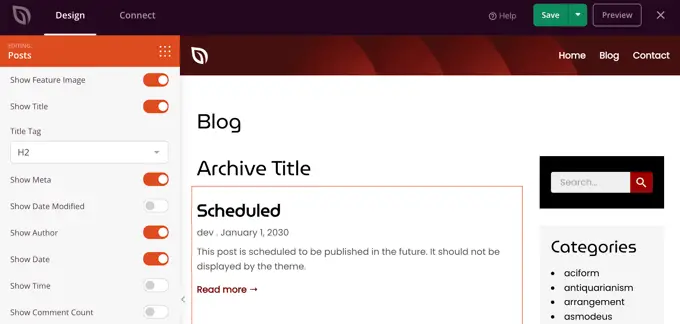
Nous vous montrerons comment modifier le bloc Messages pour répertorier vos messages dans plusieurs colonnes et afficher ou masquer l'image en vedette pour vos messages.
Il existe des paramètres pour le nombre de messages à afficher et s'il faut afficher un extrait de message. Vous pouvez également filtrer l'index par type de publication, catégorie, tag ou auteur, et modifier l'ordre de tri.
Activation du thème SeedProd
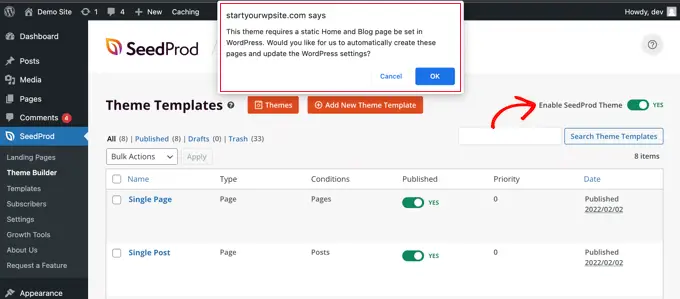
Une fois que vous avez fini de personnaliser les modèles de thème, vous devrez publier le nouveau thème personnalisé. Basculez simplement le paramètre "Activer le thème SeedProd" sur la position "OUI".

Si vous n'avez pas encore modifié les paramètres de votre page d'accueil et de blog WordPress, un message de notification s'affichera. Lorsque vous cliquez sur le bouton 'OK', ces paramètres seront modifiés pour vous.
Vous pouvez maintenant visiter votre site Web pour afficher votre nouvelle page d'accueil.

Modification de votre page d'accueil avec un plugin Page Builder
Divi est un plugin de création de pages WordPress populaire. Il est livré avec un thème WordPress et un plugin de création de pages avec des dizaines de modèles magnifiques.
Vous pouvez utiliser le constructeur de pages Divi avec n'importe quel thème. Pour ce tutoriel, nous allons l'utiliser avec le thème Divi.
Tout d'abord, vous devrez télécharger, installer et activer le thème Divi à partir d'Elegant Themes. Cela inclut le constructeur Divi, vous n'avez donc pas besoin de l'installer séparément. Vous devrez entrer votre nom d'utilisateur et votre clé API sous Divi » Options du thème » Mises à jour afin d'accéder aux packs de mise en page.
Si vous avez besoin d'aide pour installer le thème, consultez notre guide étape par étape sur la façon d'installer un thème WordPress.
Une fois que vous avez le thème Divi et le constructeur de pages en place, vous pouvez configurer votre page d'accueil. Tout d'abord, allez dans le menu Pages de votre tableau de bord WordPress, puis modifiez la page d'accueil que nous avons créée précédemment.
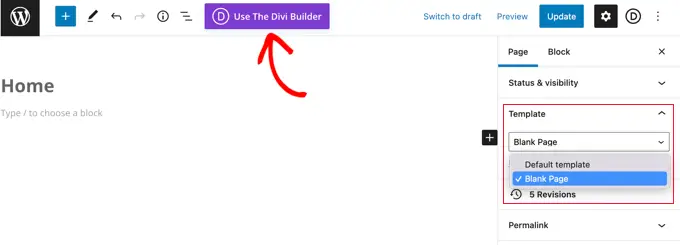
Avant de commencer à modifier votre page d'accueil, il est judicieux de passer au modèle "Page vierge" sous le panneau "Modèle" à droite. De cette façon, votre page d'accueil n'aura pas de barre latérale, de titre, de menu ou d'autres éléments par défaut.

Ensuite, vous pouvez cliquer sur le bouton "Utiliser The Divi Builder" en haut de l'écran.
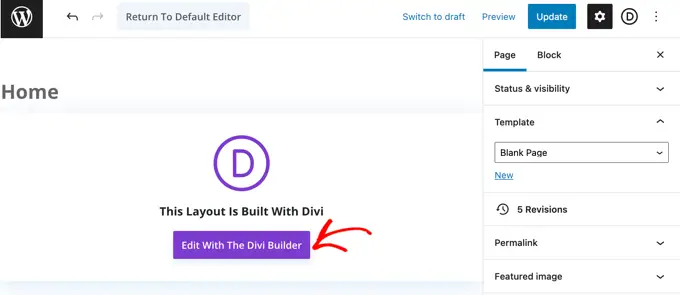
Maintenant, vous devrez cliquer sur le bouton "Modifier avec le Divi Builder" au centre de l'écran.

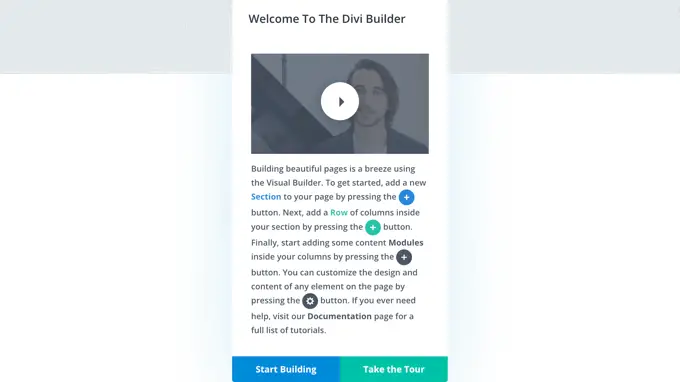
Vous devriez maintenant voir l'écran de bienvenue de Divi. Il comprend un didacticiel vidéo sur l'utilisation de Divi, une brève description de la façon de démarrer et des boutons pour commencer à créer votre page ou faire un tour des fonctionnalités de Divi.
Nous cliquerons sur le bouton "Démarrer la construction" en bas de la page.

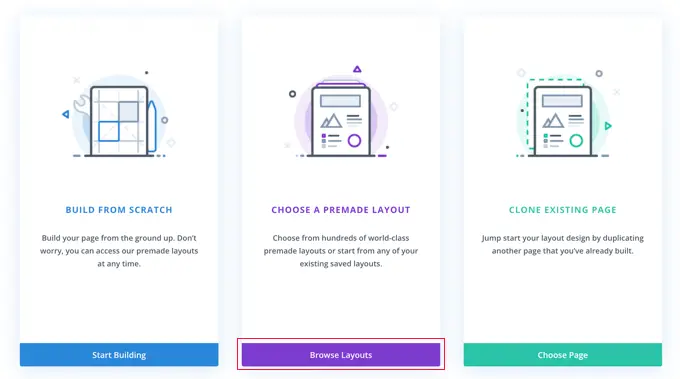
Ensuite, vous verrez une gamme d'options que vous pouvez utiliser pour créer votre page. Nous vous suggérons d'utiliser une mise en page prédéfinie comme base pour votre page d'accueil. Cela rend la configuration de votre page d'accueil très rapide et facile.

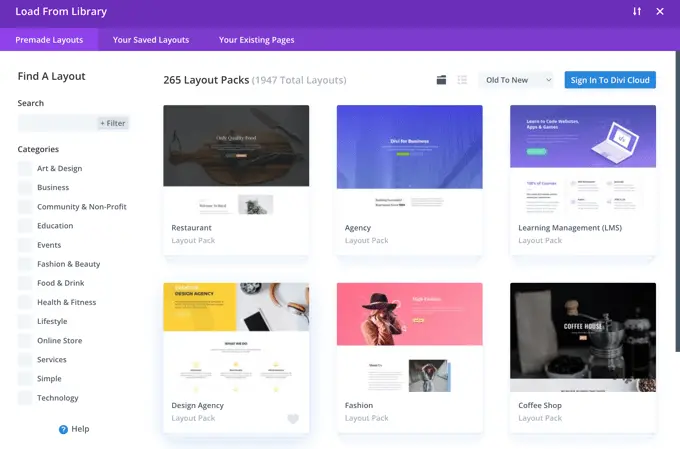
Divi propose une gamme impressionnante de mises en page différentes. Il existe des centaines de packs de mise en page différents, et chacun d'eux a plusieurs mises en page différentes, y compris des pages d'accueil.
Vous pouvez effectuer une recherche parmi ceux-ci en tapant un terme de recherche, ou vous pouvez cocher les cases pour afficher uniquement les mises en page qui correspondent à certaines catégories.

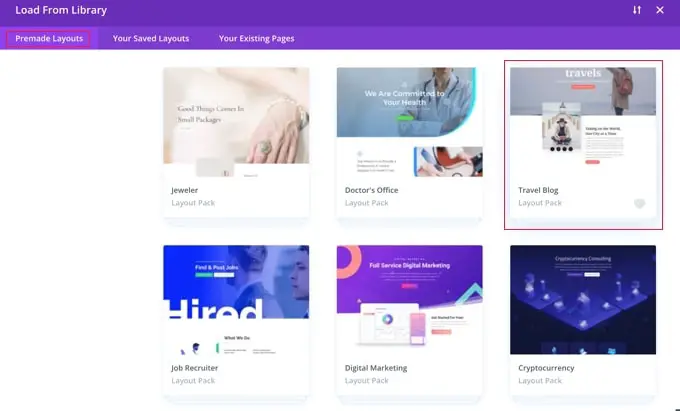
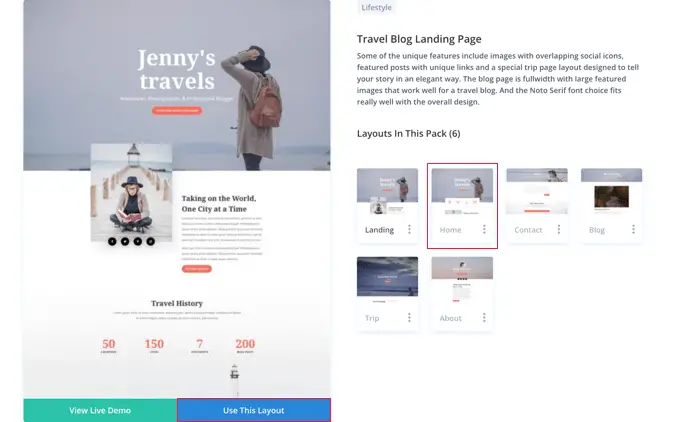
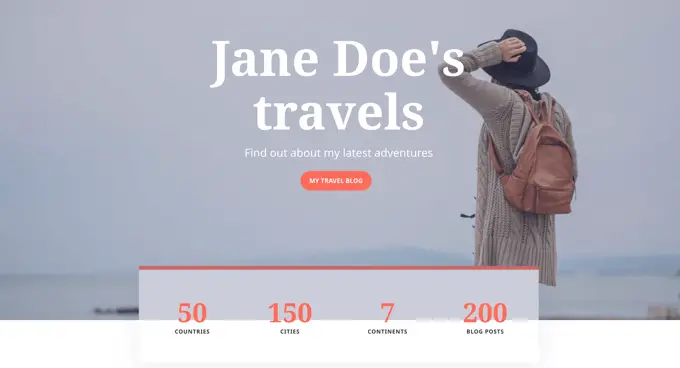
Nous allons utiliser le pack de mise en page "Travel Blog" pour créer notre page d'accueil.
Tout d'abord, cliquez sur le pack que vous souhaitez utiliser :

Ensuite, vous verrez une description du pack de mise en page, ainsi que les différentes mises en page disponibles. Vous souhaiterez probablement utiliser la page "Accueil" ou la page "Landing" pour votre page d'accueil. Nous allons choisir l'option "Accueil".
Une fois que vous avez choisi votre mise en page, cliquez sur le bouton "Utiliser cette mise en page" en bas de la page.

Divi importera automatiquement la mise en page pour vous. Vous le verrez alors en direct sur votre page, exactement tel qu'il apparaîtra sur votre site. Pour en modifier une partie, cliquez simplement dessus.
Divi utilise un système de lignes (découpées en colonnes) et de modules pour créer votre page. Avec les modules de texte, vous pouvez cliquer sur le texte et saisir ce que vous voulez directement sur l'écran.
Ici, nous avons changé l'en-tête et le texte en dessous :

Avec d'autres modules, vous pouvez placer le curseur de votre souris dessus et cliquer sur l'icône « Paramètres du module » pour les modifier.
Ici, nous modifions l'un des compteurs numériques :

Vous pouvez supprimer des modules et des lignes de la même manière, en utilisant l'icône de la corbeille.
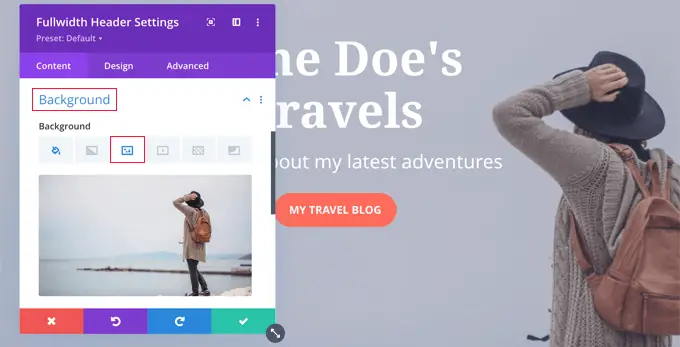
Vous souhaiterez probablement utiliser vos propres images sur votre page d'accueil. Vous pouvez les modifier en modifiant les paramètres du module.
Notez que l'image en haut est définie comme arrière-plan pour un module d'en-tête pleine largeur, vous devrez donc la modifier sous Contenu » Arrière -plan pour ce module :

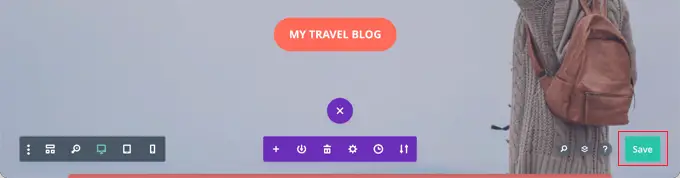
Une fois que vous êtes satisfait des modifications que vous avez apportées à votre page, vous pouvez cliquer sur "Enregistrer" en bas de l'écran.

Parfois, la rangée inférieure de boutons sera masquée.
Si vous ne pouvez pas les voir, vous devrez cliquer sur le bouton violet « … » pour les ouvrir.

Voici à quoi ressemble notre page en direct sur le site Web :

Configurer votre page d'accueil dans WordPress
Par défaut, WordPress affiche les articles de votre blog sur la page d'accueil.
Cela signifie qu'après avoir créé et personnalisé votre page d'accueil, vous devrez indiquer à votre site WordPress d'afficher cette page lorsque quelqu'un visite votre domaine.
Voyons comment définir une page d'accueil et une page de blog distinctes dans WordPress.
Conseil de pro : avez-vous déjà des visiteurs sur votre site ? Ensuite, vous voudrez peut-être mettre votre site en mode maintenance pendant que vous configurez votre page d'accueil. Alternativement, vous pouvez configurer un site intermédiaire sur lequel vous pouvez créer votre page d'accueil avant de la publier en direct.
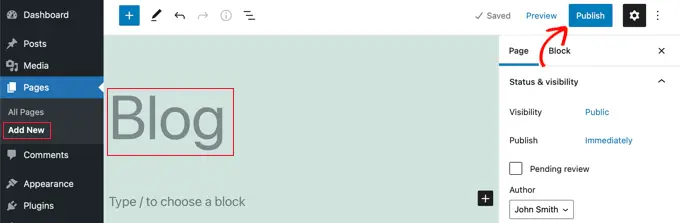
Tout d'abord, allez simplement sur Pages » Ajouter un nouveau et nommez votre nouvelle page Blog. Après cela, vous pouvez continuer et publier la page vierge.

Une fois que votre page d'accueil et votre page de blog sont prêtes, vous devez dire à WordPress de commencer à utiliser ces pages.
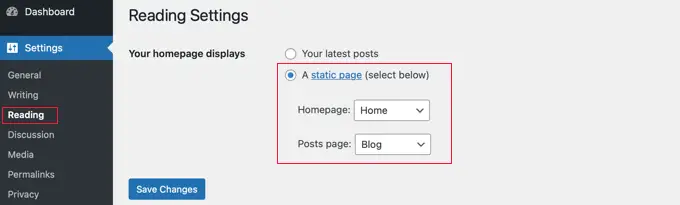
Vous pouvez le faire en allant dans Paramètres » Page de lecture dans votre espace d'administration WordPress. Vous devez sélectionner l'option "Une page statique" dans la section "Votre page d'accueil s'affiche". Après cela, allez-y et sélectionnez vos pages d'accueil et de blog.

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
WordPress affichera automatiquement vos derniers articles sur la page du blog. Pour plus de détails, vous pouvez consulter notre guide sur la création d'une page de blog distincte dans WordPress.
C'est ça! Vous avez créé une superbe page d'accueil dans WordPress et l'avez configurée avec succès.
Nous espérons que ce tutoriel vous a aidé à apprendre à modifier une page d'accueil WordPress. Vous pouvez également consulter notre guide sur les plugins WordPress indispensables et nos conseils pour améliorer le référencement WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment modifier une page d'accueil WordPress (facilement et efficacement) est apparu pour la première fois sur WPBeginner.
