Comment modifier le CSS dans WordPress
Publié: 2022-11-12Si vous souhaitez personnaliser votre site WordPress au-delà des options offertes par le changement de thèmes, vous pouvez modifier votre CSS. CSS (Cascading Style Sheets) est le code qui détermine le style de votre site Web, y compris les couleurs, la police et la mise en page. Vous pouvez modifier le CSS dans la section Apparence → Personnaliser de votre panneau d'administration WordPress, ou vous pouvez modifier votre code CSS directement. Si vous souhaitez apporter des modifications plus substantielles à l'apparence de votre site WordPress, vous devrez créer un thème enfant. Un thème enfant est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont la méthode recommandée pour modifier un thème existant. Une fois que vous avez créé un thème enfant, vous pouvez ajouter votre code CSS à la feuille de style du thème enfant. La feuille de style est un fichier nommé style.css et se trouve dans le répertoire du thème enfant. Si vous ne savez pas où trouver le code CSS pour votre site WordPress, vous pouvez utiliser un outil comme la barre d'outils du développeur Web Firefox ou les outils de développement Chrome pour inspecter le code.
Lorsqu'un thème enfant est créé dans WordPress, il s'agit d'un sous-thème qui intègre toutes les fonctionnalités, caractéristiques et style du thème parent. Un thème enfant permet de modifier un thème WordPress sans changer directement ses fichiers.
Comment ajouter un thème enfant à WordPress ?

Il existe plusieurs façons d'ajouter un thème enfant à WordPress. Une façon consiste à installer un plugin comme WP Child Theme Generator. Ce plugin générera automatiquement un thème enfant pour vous en fonction de votre thème actuel . Une autre façon d'ajouter un thème enfant consiste à en créer un manuellement. Pour ce faire, vous devrez créer un nouveau dossier dans votre répertoire WordPress pour votre thème enfant. Dans ce dossier, vous devrez créer une feuille de style et un fichier functions.php. La feuille de style doit inclure une règle @import qui importe la feuille de style du thème parent. Le fichier functions.php doit inclure une action wp_enqueue_scripts qui met en file d'attente la feuille de style du thème parent.
Un thème enfant reprend les fonctionnalités du thème parent, mais il vous permet de le modifier. Les thèmes pour enfants sont distincts de leurs thèmes parents et n'affectent pas le parent. Votre site Web sera plus facile à maintenir et à mettre à jour si vous utilisez un thème enfant. De plus, cela vous aidera à éviter d'écraser et de perdre le style de votre site. Le thème enfant prend la place du thème parent. Cette catégorie comprend des modèles, des fonctions et des actifs tels que JavaScript et des images. En règle générale, tout ce que vous avez à faire est d'ajouter quelques lignes de code au style.
fichier css . Utiliser un plugin est un excellent moyen de créer un thème enfant WordPress. Sélectionnez le thème parent dans le menu déroulant qui s'affiche. Si vous avez plus d'un thème sur votre site, assurez-vous de sélectionner celui que vous souhaitez personnaliser. Vous devrez définir le thème de votre enfant et rédiger une description de celui-ci. Cette page peut également être utilisée pour afficher une analyse de données brutes ainsi que pour envoyer des demandes de support au créateur du plugin. Cette étape peut être impossible si vous utilisez un thème premium ou restreint en tant que parent.
Assurez-vous que vos paramètres ne sont pas perdus si vous apportez des modifications à votre site. La création d'un thème enfant WordPress vous permet de spécifier les modifications souhaitées ultérieurement. La première étape consiste à créer un dossier pour le thème de votre enfant. L'étape suivante consiste à créer une feuille de style pour le thème de votre enfant. Attribuez des feuilles de style aux thèmes parent et enfant. À l'étape 4, vous ajouterez le fichier style.css au dossier de répertoire dans lequel vous l'avez créé. Étape 5 : Activez le thème enfant en allant dans Apparence.
Vous pouvez gagner du temps et des efforts en utilisant un thème enfant plutôt qu'en modifiant directement un thème parent. Vous pouvez facilement apporter des modifications à un site Web existant à l'aide d'un thème enfant, et il est simple à ajuster. Vous devez également contacter un fournisseur d'hébergement qui répond à vos besoins. Vous pouvez obtenir un hébergement mutualisé abordable auprès de DreamHost avec des plans qui privilégient les performances.
L'utilisation de thèmes enfants par les utilisateurs qui modifient ou ajoutent fréquemment de nouvelles fonctionnalités à leurs thèmes WordPress est une bonne idée. Cela est également dû au fait que renommer et enregistrer les modifications peut faire monter en flèche votre charge de travail. Pour renommer un thème, rendez-vous sur la page WP-Admin/apparence/thèmes et sélectionnez le nom du thème que vous souhaitez renommer. Dans ce cas, les paramètres du thème seront affichés. Pour renommer le thème, cliquez sur le bouton Renommer le thème dans la nouvelle fenêtre. Vos modifications doivent être enregistrées après avoir renommé le thème. Vous pouvez le faire en sélectionnant le bouton Enregistrer les modifications dans le menu des paramètres. Après avoir cliqué dessus, vous remarquerez une nouvelle fenêtre dans laquelle vous pourrez enregistrer vos modifications dans les fichiers du thème. Le thème renommé doit maintenant être activé dans la section WP-admin/apparence/thèmes . Le thème peut être activé en cliquant sur le bouton Activer le thème sur la page des paramètres du thème. Cliquez simplement dessus pour accéder au thème nouvellement renommé, puis cliquez sur le bouton pour l'activer.

Quel est le but d'utiliser un thème enfant dans WordPress ?
Un thème enfant est un module complémentaire pour votre thème WordPress existant, selon le WordPress Codex, et c'est un thème qui "hérite de la fonctionnalité et du style d'un autre thème appelé thème parent". Tout en conservant la conception et le codage des thèmes enfants, il est suggéré de les modifier.
Comment ajouter un thème parent et enfant à WordPress ?
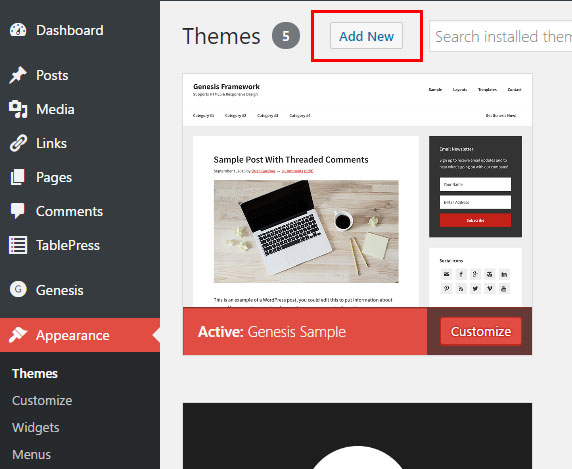
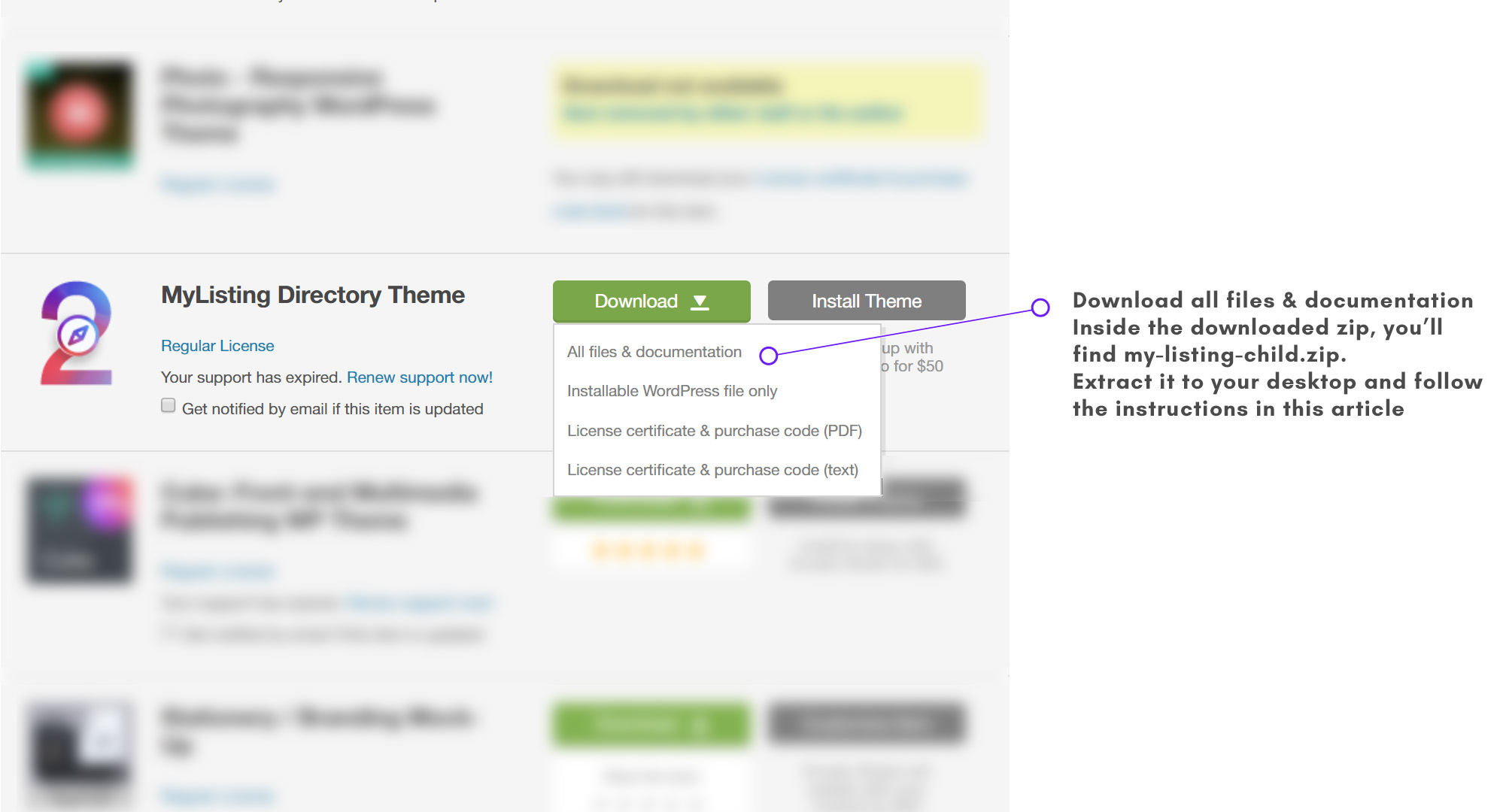
Accédez au site Web de votre thème parent et téléchargez le fichier zip du thème. Vous pouvez accéder à Apparence en cliquant dessus. Sur la page Thèmes, cliquez sur le bouton Ajouter nouveau. Sélectionnez « Télécharger un thème » dans le menu « Choisir un thème ». Étant donné que les thèmes enfants WordPress vous permettent d'accéder aux fonctionnalités puissantes d'un thème ou d'un cadre parent, la personnalisation d'un thème WordPress devient plus facile.
Où installer le thème enfant ?

Il n'y a pas d'emplacement défini pour l'endroit où vous devez installer un thème enfant. Cependant, il est généralement recommandé de l'installer dans un répertoire adjacent au thème principal. Cela facilite la recherche et la gestion de vos thèmes, et aide également à garder votre thème principal intact et non modifié.
Il est possible de modifier toutes les fonctionnalités et apparences d'un thème enfant sans avoir besoin du code du thème parent. Les thèmes enfants WordPress sont abordés dans notre article sur ce qu'est un thème enfant WordPress. Si votre thème enfant est verrouillé, vous devez cliquer sur le bouton "Télécharger le thème". Si le thème parent est déjà disponible via WordPress.org, il essaiera de l'installer. Si ce n'est pas une option, vous serez informé que vous devez installer manuellement le thème parent. Vous pouvez activer le thème enfant après avoir installé les thèmes parent et enfant. Vous n'avez pas besoin d'activer le thème parent pour l'utiliser en tant qu'enfant. De plus, nous avons un guide sur la façon de trouver et de modifier les fichiers des thèmes WordPress. Vous pouvez personnaliser votre site WordPress sans avoir à vous soucier du codage avec des thèmes enfants.
Pourquoi devriez-vous utiliser les thèmes enfants WordPress
Ces thèmes sont extrêmement faciles à installer et vous permettent d'utiliser des thèmes d'autres utilisateurs et développeurs WordPress. Une fois que vous avez créé un thème enfant, vous pouvez commencer à personnaliser ses fonctionnalités.
Comment ajouter du CSS personnalisé dans le thème enfant WordPress
Si vous souhaitez ajouter un CSS personnalisé à un thème enfant WordPress, vous devez d'abord créer une nouvelle feuille de style . Vous pouvez le faire en créant un nouveau fichier appelé style.css et en l'ajoutant à votre dossier de thème enfant. Ensuite, vous devez mettre la nouvelle feuille de style en file d'attente dans le fichier functions.php de votre thème enfant. Vous pouvez le faire en ajoutant le code suivant : wp_enqueue_style( 'child-style', get_stylesheet_uri() ); Une fois que vous avez ajouté le code, vous pouvez alors commencer à ajouter votre CSS personnalisé à la nouvelle feuille de style.
Les feuilles de style en cascade (CSS) vous permettent de personnaliser facilement l'apparence de votre thème enfant. La conception de votre site est régie par un fichier style.css qui stocke les règles qui régissent son apparence. Si vous n'êtes pas familier avec CSS, la plupart des navigateurs Web vous permettent de l'inspecter dès que vous ouvrez le site. WordPress donne la priorité aux fichiers des dossiers de thèmes enfants par rapport aux fichiers des dossiers de thèmes parents. En plus de créer des fichiers séparés pour votre en-tête, pied de page, mise en page et barre latérale, vous pouvez également les utiliser pour gérer votre structure. Ce dossier ne contient que des thèmes enfants et, une fois en place, sera intégré à la présentation de votre site. Les méthodes suivantes sont disponibles pour vous aider à ajouter du code personnalisé à un thème enfant.
Comment ajouter un code personnalisé à un thème enfant
Dans Apparence, recherchez le thème enfant que vous avez créé sur le tableau de bord WordPress. Vous pouvez maintenant l'activer en vous rendant sur cette page. Une fois le thème parent activé, vous devriez pouvoir visiter votre site de la même manière que vous le faisiez auparavant.
Cependant, vous devrez peut-être réinitialiser certains paramètres dans l'outil de personnalisation. Vous pouvez également modifier le fichier functions.html dans le thème enfant pour inclure du code personnalisé.
Ce fichier se trouve dans le même répertoire que le fichier css du thème. En saisissant le nom de la fonction et le code à l'emplacement approprié, vous pouvez ajouter un code personnalisé à une fonction. Le pied de page est la section d'un site Web qui apparaît au bas d'une page.
