Comment modifier les métadonnées dans un fichier SVG
Publié: 2023-01-09Lorsque vous ouvrez un fichier SVG dans un éditeur de texte, vous verrez de nombreuses métadonnées en haut du fichier. Ces métadonnées comprennent des informations telles que le titre, la description, l'auteur, la licence et les mots-clés associés à l'image. Vous pouvez également afficher ces informations dans un navigateur Web en ouvrant le fichier dans un navigateur, puis en sélectionnant "Afficher la source de la page". La majorité de ces métadonnées sont facultatives, mais vous devez toujours inclure quelques champs clés : le titre, la description et les mots clés. Le titre et la description aident les gens à comprendre de quoi parle votre image, et les mots-clés aident les gens à trouver votre image lorsqu'ils recherchent quelque chose en rapport. Pour modifier les métadonnées d'un fichier SVG, vous devez utiliser un éditeur de texte. Dans un éditeur de texte, les métadonnées seront entourées de balises. Par exemple, voici les métadonnées de l'image ci-dessus : dc:description=”Un simple cercle rouge.” dc:creator=”John Smith” dc:date=”2018-01-01″ dc:language=”en” /> Comme vous pouvez le voir, les métadonnées incluent le titre, la description, le créateur, la date et la langue. Vous pouvez modifier n'importe lequel de ces champs pour modifier les métadonnées de votre image. Lorsque vous avez terminé de modifier les métadonnées, enregistrez vos modifications, puis ouvrez le fichier dans un navigateur Web. Vous devriez maintenant voir les informations mises à jour dans la boîte de dialogue "Afficher la source de la page" du navigateur.
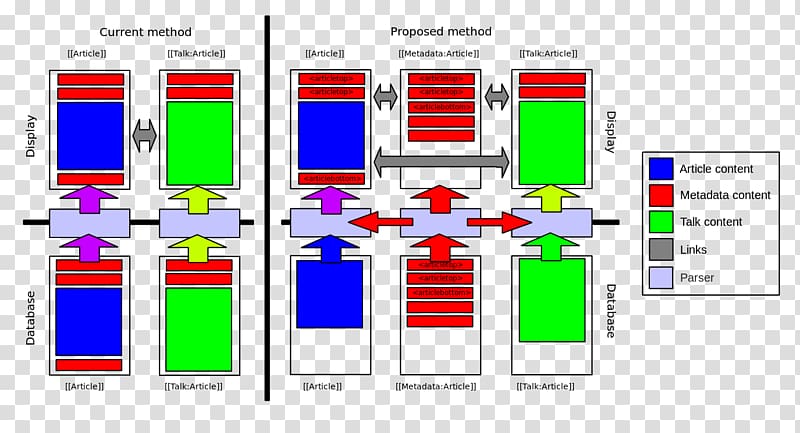
Les données structurées d'une certaine manière sont appelées données structurées. Des efforts de normalisation des métadonnées sont en cours pour promouvoir l'interopérabilité et l'efficacité de l'industrie. Les créateurs de contenu doivent suivre ces développements et inclure les métadonnées appropriées dans leur contenu. Les schémas de métadonnées peuvent être définis par n'importe quel secteur tant qu'ils respectent les normes de métadonnées existantes. Conformément à la recommandation XML, les éléments des "métadonnées" doivent inclure des éléments provenant d'autres espaces de noms XML. Un document SVG autonome doit inclure un élément enfant 'metadata' sur le bord extérieur de l'élément 'svg'. Au plus les éléments de métadonnées, il est fortement conseillé qu'ils apparaissent comme un enfant d'un élément spécifique, et qu'ils apparaissent en premier parmi tous les éléments enfants (sauf éventuellement les éléments 'desc' et 'title').
Les graphiques vectoriels évolutifs (SVG) sont des fichiers graphiques qui peuvent être facilement téléchargés et stockés. L'image bidimensionnelle sur le Web est rendue à l'aide de ce type de fichier. Ce format de fichier stocke les images dans un format vectoriel composé de lignes, de points, de formes et de courbes basés sur des formules mathématiques plutôt que sur d'autres types de fichiers.
Les fichiers Svg ont-ils des métadonnées ?

Il n'y a pas de réponse claire quant à savoir si les fichiers svg ont ou non des métadonnées. Certaines personnes prétendent que les fichiers svg ont des métadonnées, tandis que d'autres disent que ce n'est pas le cas. Il est probable que la réponse dépende du dossier spécifique en question. Si vous êtes curieux de savoir si un fichier svg particulier contient ou non des métadonnées, vous pouvez essayer de l'ouvrir dans un éditeur de texte pour voir s'il contient des informations.
Les images créées avec sva sont fréquemment utilisées pour les graphiques de pages Web. Pour améliorer les performances des pages, il est possible de réduire le nombre de requêtes au serveur.
Qu'est-ce que les métadonnées dans Svg ?

Les métadonnées sont des données qui fournissent des informations sur d'autres données. Dans le contexte de SVG, les métadonnées peuvent fournir des informations sur le document, les éléments du document et les attributs. Les métadonnées peuvent être utilisées pour stocker des informations telles que l'auteur du document, la date de création du document ou une description du document. Les métadonnées peuvent également être utilisées pour stocker des informations sur des éléments individuels, telles que l'identifiant d'un élément, le type d'élément ou la position de l'élément. Les attributs peuvent également être stockés sous forme de métadonnées, telles que la largeur d'un élément, la hauteur d'un élément ou la couleur de remplissage d'un élément.
Il s'agit du format XML utilisé pour créer des graphiques vectoriels pour le Web. Scalable Vector Graphics (SVG) est un type de graphique basé sur XML. L'élément >metadata> permet au développeur de fournir des informations plus détaillées sur un SVG. Par conséquent, il prend en charge à la fois l'attribut d'événement global et l'attribut principal. Cet exemple utilise RDF pour décrire un cercle de couleur jaune.
De tels attributs sont disponibles pour un élément SVG. Les informations de style pour un élément sont spécifiées dans cette étape. Il peut s'agir de n'importe quel langage de feuille de style valide, tel que normal, italique ou gras. Une définition d'un élément peut être spécifiée globalement à l'aide de -defs. Vous pouvez déterminer les propriétés des éléments qui sont partagées par tous les nœuds à l'aide de cette méthode. Le lien XML externe de l'élément est spécifié dans le cadre de ce processus. Cette fonctionnalité peut être utile lors de la liaison d'autres fichiers SVG. Il spécifie l'URL de la ressource dans le cas de l'élément. svg doit être utilisé à la place de PostScript. Cette page est disponible pour mobile et desktop. Cette expression peut être utilisée pour décrire une variété de choses. Une largeur maximale de 100 pixels est requise. La hauteur de cette page est de 100 pouces. Style=style En utilisant l'option DEFS, vous pouvez vous assurer que les données sont correctement affichées. *cercle cx=50, cy=50, r=25, et la valeur de ce cercle=50. /defs> Il s'agit d'une liste de tous les sites Web accessibles au public. Il faut dire que cette phrase doit être suivie d'un lien vers le href. Veuillez visiter http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href pour consulter les documents. Le format de fichier svg est disponible ici. Le fichier svg peut être trouvé ici. Le style est la façon la plus courante de décrire ma collection. La largeur de ce document est de 200px. La hauteur est de 200px (x 2). * est un terme utilisé pour décrire ""defs' est une 'escorte' dans les données. A.circle sera renvoyé sous la forme XAC=50, avec un *rc=50 dans le r.circle. DEFS Veuillez consulter les détails ci-dessous. http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

Les nombreuses utilisations de Svg
En fait, il n'est pas limité à XML et peut être utilisé de diverses autres manières. SVG est un document HTML ou JavaScript qui peut être utilisé de différentes manières. La norme SVG est une norme ouverte qui peut être utilisée dans n'importe quel navigateur Web moderne.
Les images Svg peuvent-elles être recherchées en HTML ?
En ce qui concerne les graphiques, HTML et SVG sont essentiellement la même chose. Les fichiers texte XML contiennent les informations XML qui définissent les comportements des images SVG et permettent de les rechercher, de les indexer, de les scripter et de les compresser. De plus, ils peuvent être modifiés à l'aide de n'importe quel éditeur de texte ou logiciel de dessin.
Scalable Vector Graphics (SVG) est le même format d'image que PNG ou JPG dans Adobe Illustrator. Il possède son propre ensemble d'extensions de navigateur pour Android, iOS et Windows qui peuvent être utilisées de cette manière. Une image peut être utilisée comme image d'arrière-plan de la même manière qu'une image peut être utilisée comme img. Lorsqu'un navigateur ne prend pas en charge no-svg, le nom de classe de l'élément HTML sera remplacé par no-svg. Il est possible de contrôler les éléments qui composent votre conception à l'aide de CSS, tout comme il est possible de contrôler n'importe quel autre élément HTML. Ils ont également accès à des propriétés spéciales qu'ils peuvent utiliser, ainsi qu'à des noms de classe. Pour utiliser une feuille de style externe, vous devez d'abord utiliser un élément à l'intérieur du fichier SVG lui-même.
Lorsque vous l'utilisez dans votre HTML, vous n'aurez plus aucun effort pour rendre la page. Bien que l'URL des données ne vous permette pas d'enregistrer la taille réelle du fichier, elle peut être plus efficace car les données sont déjà présentes. Pour ceux qui les basent, Mobilefish.com dispose d'un outil de conversion en ligne. Base64 n'est probablement pas le meilleur choix. La langue maternelle est la raison pour laquelle elle est préférée. Par rapport à base64, la méthode de gzipping SVG est beaucoup plus répétitive. grunticon extrait ensuite un dossier. La plupart des fichiers SVG/PNG sont générés en dessinant des icônes dans une application comme Adobe Illustrator et en les envoyant au CSS. Les trois formats de données les plus couramment utilisés sont les URL de données, les URL de données et les images png standard.
Un excellent titre doit avoir une phrase riche en mots clés qui transmet le message du graphique. L'élément desc doit être plus long et plus détaillé dans sa description.
Il est important de noter que title=SVG. Vous pouvez rechercher, sélectionner et accéder au texte enveloppé dans un svg. ”
Pour donner aux moteurs de recherche et aux lecteurs d'écran une idée de ce qui est à l'écran, un titre et une description doivent être ajoutés à votre SVG.
Pourquoi utiliser des graphiques vectoriels évolutifs (svg) dans la conception de sites Web
Un fichier SVG (Scalable Vector Graphics) peut être bénéfique de diverses manières pour la conception de sites Web. Optimisés pour le référencement, les mots clés, les descriptions et les liens que vous pouvez ajouter directement à votre balisage sont tous disponibles. Le code HTML qui y est intégré leur permettra d'être mis en cache, modifiés avec CSS et indexés pour une plus grande accessibilité. Parce qu'ils auront toujours fière allure à l'avenir, ils sont la preuve qu'ils peuvent être fabriqués pour durer de nombreuses années. De plus, leur accessibilité et leur nature consultable les rendent idéales pour une utilisation dans les pages Web et les applications où les utilisateurs ont besoin d'un moyen d'interagir avec le contenu.
Balises SVG
Une balise svg est une balise XML qui vous permet d'intégrer des images dans votre code HTML. Ces balises sont généralement utilisées pour afficher des images vectorielles sur des pages Web.
Un format graphique vectoriel appelé SVG ou Scalable Vector Graphics peut être utilisé pour créer un graphique vectoriel sur une page Web. Les chemins, les formes et les textes peuvent être décrits dans une fenêtre à l'aide d'un balisage. Le balisage peut être intégré directement dans HTML pour l'affichage ou enregistré dans un fichier a.svg, comme n'importe quelle autre image. L'élément path définit un chemin vectoriel pour la fenêtre. Comme le montre le premier exemple, "déplacez-vous vers la coordonnée absolue (10, 170) et tracez une ligne vers les coordonnées relatives 590 dans la direction X et 0 dans la direction Y", selon la définition. Les commandes suivantes vous aideront à développer votre chemin. Le M = L = la ligne vers H qui commence à L. V = V dans le graphique de gauche, Z = V dans le graphique de droite.
La courbe C à S est courbe (avec une courbure de 0) et la courbe A à S est lisse. Un programme de dessin est le seul moyen de créer un SVG. Nous utilisons des arcs et des lignes pour dessiner une série de tranches de tarte, chacune étant composée d'un arc et d'une paire de lignes. Il y a quelques problèmes avec la mise à l'échelle dans IE 9 et IE 11, mais vous pouvez les résoudre en utilisant la largeur, la hauteur, la zone de visualisation et le CSS.
Il s'agit d'un format de dessin vectoriel qui peut être mis à l'échelle à n'importe quelle taille sans perdre la qualité du dessin. Vous pouvez utiliser une image SVG pour dessiner un graphique, un diagramme ou une illustration. Il est possible de les utiliser pour créer des boutons, des menus et d'autres composants d'interface personnalisés. En ouvrant l'image SVG dans votre IDE préféré, vous pouvez démarrer un document HTML avec ce format. Copiez le code et placez-le dans l'élément body de votre document HTML. Si tout se passe comme prévu, la page que vous verrez dans l'image ci-dessous ressemblera exactement à celle de l'itération précédente.
