Comment modifier la structure du site dans Elementor. Guide rapide (2022)
Publié: 2022-02-11Aujourd'hui, nous parlons de la structure personnalisée des sites Web Elementor . Cela fait longtemps que les sites Web ne ressemblaient plus à une toile peu claire avec deux colonnes et un morceau de texte au milieu. Maintenant, les sites Web impliquent un plus large éventail d'objectifs. Ils fonctionnent comme un portefeuille en ligne, un magazine en ligne, une plateforme qui vend toutes sortes de produits et services, et plus encore.
Au fur et à mesure que les sites Web ont commencé à servir des objectifs plus importants, des outils de gestion avancés et une structure de site plus complexe sont devenus nécessaires.
Une bonne navigation sur le site Web est plus qu'une simple "fonctionnalité pratique pour les visiteurs". En effet, les visiteurs novices doivent accéder rapidement aux informations sur le produit, son prix et ses contacts. Ce qui est également important pour le référencement, c'est une structure personnalisée Elementor facile à naviguer. Non seulement cela empêche une ressource d'un tas d'erreurs, mais cela contribue également à un meilleur classement dans les moteurs de recherche.
Qu'est-ce qui se cache derrière la structure Elementor ?
Créer une structure de site signifie construire une hiérarchie bien définie d'adresses URL. Peu importe qu'il s'agisse d'un site Web de trois pages ou d'une plate-forme complexe avec plusieurs pages à l'intérieur.
Plus vous reliez logiquement les pages intérieures entre elles, plus les moteurs de recherche analyseront correctement votre contenu. Plus ils peuvent analyser correctement votre site, meilleur est l'index qu'il obtient. Le meilleur index qu'il obtient - le meilleur classement qu'il aura dans les moteurs de recherche. En conséquence, davantage de personnes accéderont à votre site Web sur une demande spécifique.
Si la numérisation d'un site Web prend plus de temps, les moteurs de recherche le placeront probablement dans des positions inférieures.
Comment modifier la structure du site dans Elementor ?
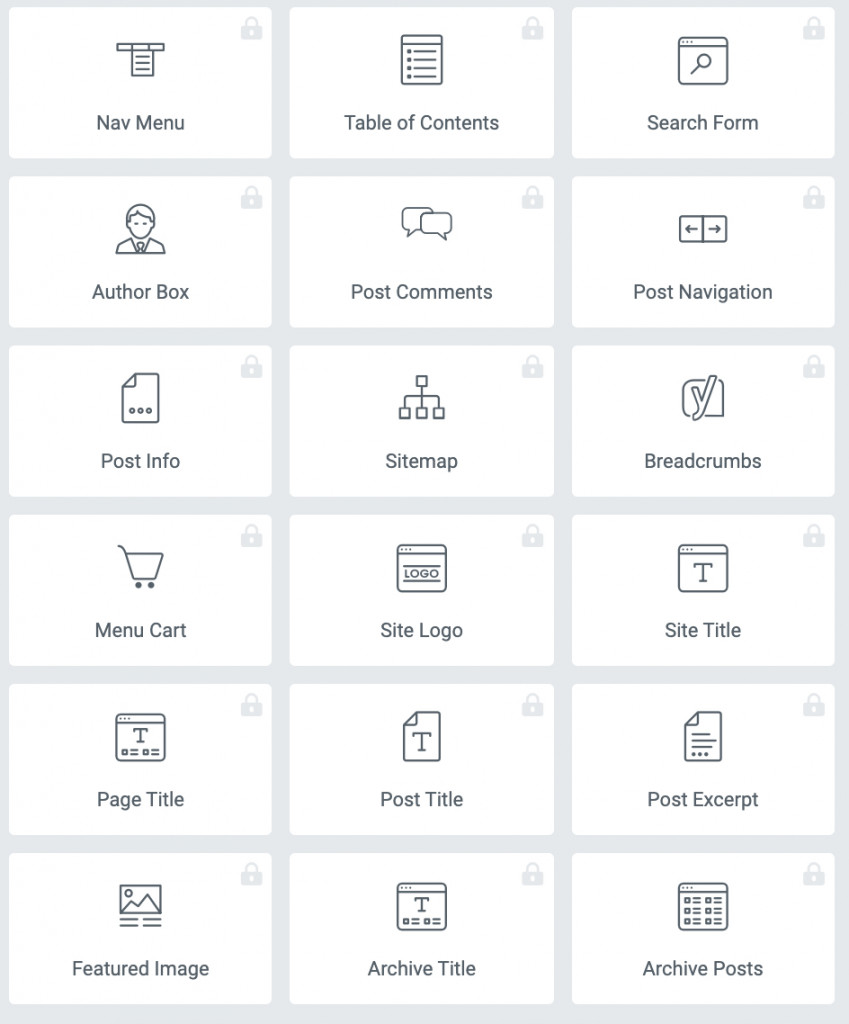
Avec Elementor, créer une structure de site appropriée est une tâche facile. En plus de cela, le constructeur de pages lui-même propose un certain nombre de widgets pour structurer facilement n'importe quel site Web, quel que soit son type :

Au cas où vous n'auriez pas toujours à penser à créer de nouvelles mises en page à partir de zéro, vous pouvez utiliser des solutions qui offrent leur propre structure personnalisée d'Elementor. Chez MotoPress, nous fournissons des modèles Elementor gratuits et premium pour différentes niches et types de sites Web.
Lisez aussi : 25+ meilleurs modèles Elementor pour votre site Web WordPress 2022
Vous trouverez ci-dessous les 7 éléments indispensables pour améliorer la structure du site et comment vous pouvez les créer à l'aide d'Elementor.
1. En-tête
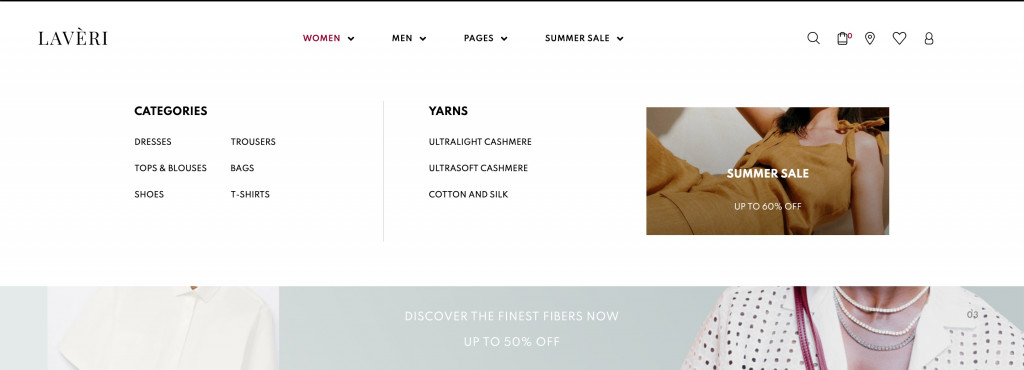
Un élément d'en-tête est situé en haut de la page :

Source : Laveri – Thème mode WooCommerce
Le contenu de l'en-tête est permanent pour toutes les pages et peut contenir :
- Identité distinctive de l'entreprise : logo, nom, devise, image de marque ;
- Menu de navigation (méga) avec des listes déroulantes composées de sections importantes du site ;
- Contacts : téléphone, adresse, horaires de travail, formulaire de contact ;
- Champ de recherche pour améliorer la navigation sur le site. La barre de recherche est souvent située sur le côté droit de l'en-tête ;
- Boutons pour changer de langue, entrer dans votre compte personnel, sélectionner un emplacement, une version pour les utilisateurs malvoyants ;
- Le panier est généralement affiché sous forme d'icône.
Vous ne devez pas faire tenir tous les éléments dans un en-tête. La façon dont vous concevez un en-tête pour votre site Web dépend du créneau, des activités de la marque et d'autres aspects. Cependant, un ensemble traditionnel d'éléments comprend l'identité de la marque, le nom de l'entreprise et un menu de navigation sur le site Web.
Afin de créer un en-tête de site Web pour la structure personnalisée Elementor, vous pouvez utiliser les instruments suivants :
- Générateur de thèmes (disponible dans PRO)
- Personnalisateur en direct
- Widgets SITE (disponibles dans PRO)
- Addons Elementor (par exemple, constructeur de méga menus)
Si vous ne possédez pas Elementor Pro, vous pouvez utiliser des instruments tels que Live Customizer et des solutions tierces (constructeurs de mégamenus, collections supplémentaires de widgets Elementor).
Live Customizer vous permet de modifier l'identité de votre marque (logo, titre), l'image d'en-tête, ainsi que de créer un menu de navigation et d'effectuer d'autres paramètres de thème pour la structure personnalisée d'Elementor.
De plus, vous pouvez utiliser des modules complémentaires qui offrent des fonctionnalités plus diversifiées par rapport aux paramètres de Live Customizer. Par exemple, vous voudriez utiliser un menu de navigation complexe qui implique plus d'affichages de contenu multiples.
Heureusement, MotoPress propose un excellent plugin pour concevoir des menus réactifs et riches en contenu prenant en charge tous les types de contenu - Stratum Mega Menu pour Elementor .
À propos de Stratum Mega Menu
L'addon Stratum pour les méga menus convient à tous ceux qui souhaitent créer des menus de site Web avec plusieurs contenus à l'intérieur et le faire en mode visuel uniquement. Elementor vise à faciliter la personnalisation du site. C'est pourquoi notre constructeur de mégamenus s'est avéré 100 % flexible à tous égards :

Cliquez sur cette DÉMO pour voir des exemples de navigation sur le site Web construits avec Stratum.
Points forts:
- TOUT type de contenu dans les sous-menus (articles de magasin, images, cartes, etc.) ;
- Balises ou icônes personnalisables (par exemple Hot, New);
- Paramètres de style avancés (typographie, couleurs, alignement) pour chaque type de contenu ;
- Menus horizontaux et verticaux ;
- Adapté aux mobiles (se transforme automatiquement en un méga menu de hamburgers) ;
- Effets d'animation de méga menu.
Cliquez pour apprendre à créer un WordPress Mega Menu avec Elementor & Stratum .
2. Pied de page
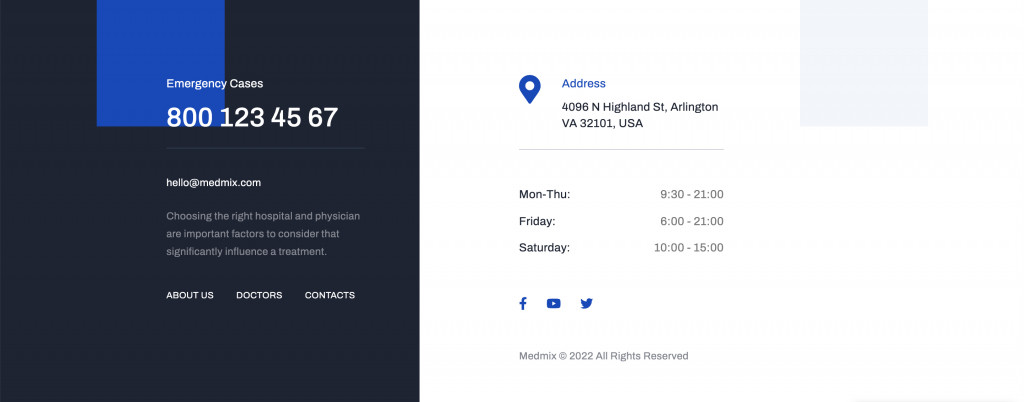
Bien que les pieds de page soient situés à la toute fin d'un site Web, il est logique de mentionner les en-têtes et les pieds de page à côté. Ils fonctionnent comme un cadre de votre site Web et ne changent PAS d'une page à l'autre. Ces deux éléments aident les utilisateurs à mieux naviguer sur le site :

Source : Medmix - Thème médical pour Elementor
Il n'y a pas de règles particulières pour lesquelles les éléments peuvent tenir dans le pied de page. Pour les sites Web d'entreprises et d'organisations, un pied de page doit contenir les détails de l'entreprise, les contacts, l'adresse et les liens vers les pages de service et de tarification. Pour les sites Web personnels et les blogs, il suffira de dupliquer les navigations du site Web, de placer des liens vers des flux d'actualités et d'insérer le bouton S'abonner.
Dans l'ensemble, les pieds de page peuvent contenir les éléments suivants :
- Plan du site - une liste de toutes les sections, pages ou catégories de sites ou au moins les plus importantes (par exemple, les articles de blog populaires);
- Contacts – informations de contact plus détaillées (téléphone et e-mail) et/ou une carte indiquant l'emplacement exact ;
- Liens vers les réseaux sociaux ;
- Symbole du droit d'auteur .
Tout comme les en-têtes, il existe quelques options pour styliser votre pied de page. Si vous ne possédez pas Elementor PRO, vous pouvez le faire dans Live Customizer (Menu, Widgets, Paramètres du thème). De nombreux thèmes Elementor, y compris ceux de MotoPress, fournissent un générateur d'en-tête et de pied de page, ce qui rend le travail encore plus facile.
Lire aussi : Personnalisation via WordPress Customizer
3. Corps
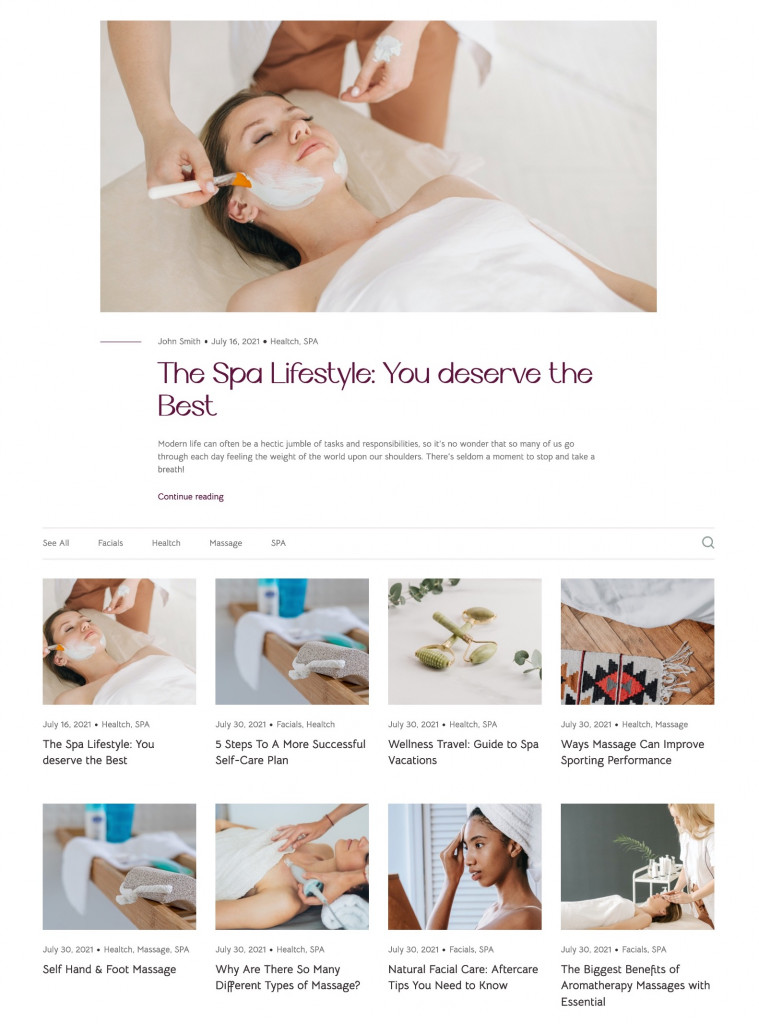
Un corps contient un contenu qui varie d'une page à l'autre. L'article que vous êtes en train de lire se trouve sur le corps du site :


Source : Lotus Spa – Thème de salon de beauté pour Elementor
Le corps contient tous les types de contenu : des en-têtes, images et publications aux curseurs multimédias, galeries, etc.
Si vous utilisez des modèles de site prédéfinis, vous n'aurez pas besoin de concevoir les éléments de la page à partir de zéro (sauf si vous souhaitez refaire ou apporter des modifications à sa conception et à sa structure). Il ne vous reste plus qu'à remplacer le texte et le contenu multimédia par les vôtres.
Si vous concevez une page Elementor à partir de zéro, vous utiliserez probablement des widgets Elementor. Dans la plupart des cas, un ensemble de widgets Elementor standard disponibles gratuitement ne suffit pas pour créer un site Web accrocheur.
Même si vous ne souhaitez pas acheter Elementor PRO, vous pouvez profiter d'addons tiers pour diversifier vos opportunités. Aujourd'hui, les utilisateurs disposent d'un large choix de plugins appelés bibliothèques de widgets Elementor.
L'un de ces addons est Stratum Elementor Addons .
À propos des modules complémentaires Stratum Elementor
Outre le méga constructeur de menus, la gamme Stratum propose une collection de widgets de contenu polyvalents. Ils vous aideront à créer du contenu pour tous les types de projets, que vous possédiez un blog ou une boutique de commerce électronique complexe :

Voir la démo .
Points forts:
- 24+ widgets de contenu pour Elementor ;
- Tous les widgets disponibles dans la version gratuite ;
- Ajustement au style visuel de votre thème actuel ;
- Chaîne d'outils de conception avancée ;
- Intégration de la bibliothèque de modèles Elementor.
Voici une liste de widgets Stratum que vous pouvez envisager d'ajouter au corps de votre site Web :
- Curseur avancé
- Accordéon d'images
- Onglet Avancé
- Table
- Chronologie verticale/horizontale
- Liste de prix
4. Barre latérale
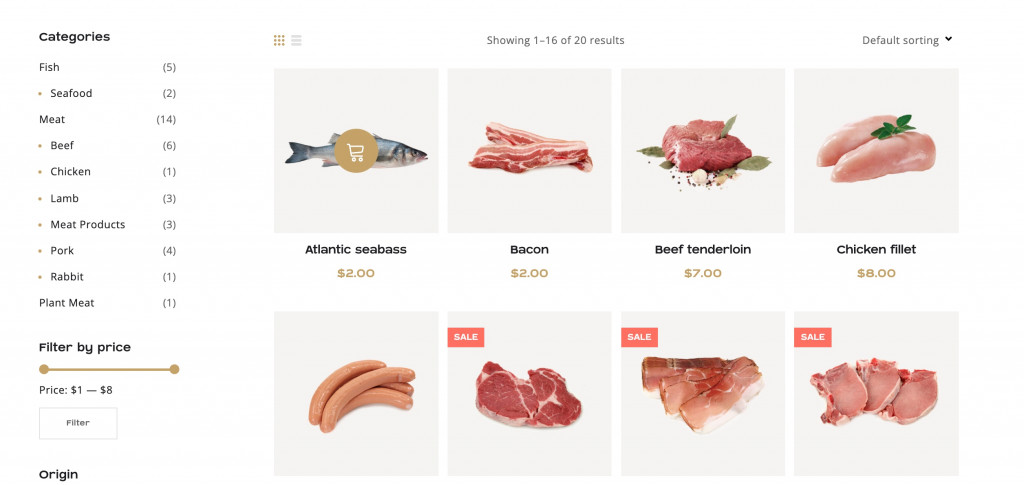
La barre latérale est une colonne avec du contenu supplémentaire située à droite, à gauche ou des deux côtés de la page :

Source : Carni Rosso – Thème WooCommerce pour la viande et le poisson
Le contenu de la barre latérale peut être :
- Menu de navigation : soit un menu supplémentaire, soit le menu principal supprimé de l'en-tête du site. Les barres latérales sont courantes pour les boutiques en ligne qui utilisent des catégories et des filtres sur la page ;
- Messages populaires ou nouveaux attirant l'attention sur certains articles. Ceci est généralement courant pour les ressources d'actualités et les blogs ;
- Annonces faisant la promotion de leurs propres produits/services ou de marques tierces. Il est recommandé d'utiliser des mises en page publicitaires qui ne détournent pas l'attention du contenu principal ;
- Éléments fonctionnels : panier d'achat, formulaire d'inscription, etc.
- Icônes de médias sociaux .
Dans la version mobile d'un site Web, une barre latérale est généralement placée en bas. Dans certains cas, ils restent cachés sur les écrans mobiles. La raison en est que les barres latérales ne sont pas plus importantes pour un site Web que les en-têtes et pieds de page. Les sites d'une page, les pages de destination et les autres sites Web présentant un contenu minimal sont moins susceptibles d'avoir besoin d'une barre latérale.
Pour ajouter une barre latérale à votre site Web Elementor, utilisez le widget Sidebar ou accédez à nouveau à Live Customizer > Widgets .
5. Chapelure
Le fil d'Ariane est le prochain élément important de la navigation sur les sites Web. Les fils d'Ariane font référence à une chaîne de navigation qui montre un chemin de la page principale à la page/section actuelle.
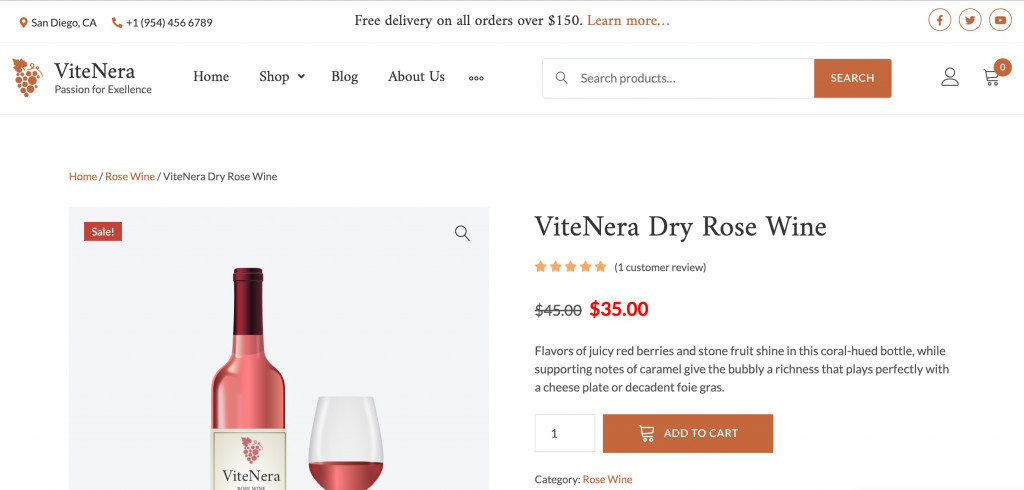
Généralement, vous pouvez trouver des fils d'Ariane en haut de la page :

Source : ViteNera - Modèle de vin WooCommerce
Les fils d'Ariane aident les utilisateurs à naviguer sur le site et à revenir à une ou deux sections précédentes. De plus, l'utilisation du fil d'Ariane améliore les performances de référencement.
Types de chapelure :
- Chaîne simple basée sur la structure du site ;
- Chaîne dynamique basée sur les navigations sur le site d'un utilisateur particulier ;
- Liste déroulante pour chaque section. Commun pour les grands magasins en ligne.
Si votre site Web comporte plusieurs sections et sous-sections, le fil d'Ariane vous sera utile.
Vous pouvez ajouter des fils d'Ariane à votre site WordPress en utilisant des plugins comme Breadcrumb NavXT et Yoast SEO.
6. Liaison interne
Toutes les pages du site Web doivent être liées les unes aux autres, et voici pourquoi. Comme exemple de navigation par lien interne, regardez attentivement ce post. Vous remarquerez des liens vers les démos de certains thèmes MotoPress et des liens vers d'autres articles de blog.
Bien sûr, les liens internes améliorent la navigation sur le Web, en particulier les facteurs comportementaux. D'une part, les utilisateurs trouvent l'information plus rapidement, d'autre part, restent plus longtemps sur la ressource en « voyageant » d'un lien à l'autre.
Aussi, les liens internes contribuent à une meilleure indexation du site. Le robot de recherche scanne le contenu du site (pages, images, liens, etc.) et en même temps, navigue entre les pages à l'aide de liens. Par conséquent, la numérisation s'exécute plus rapidement. Et comme nous le savons déjà, plus le scan est rapide, plus le classement est élevé.
Enfin, les liens internes donnent un poids de lien aux pages nécessaires. Cela signifie que lorsque les moteurs de recherche classent les pages avec la même pertinence, les pages avec plus de poids sont plus susceptibles d'obtenir un classement plus élevé. Du point de vue du client, ces pages seront perçues comme faisant plus autorité.
Aux exemples de liens internes, nous pouvons également faire référence à un menu de navigation dans l'en-tête, un plan du site dans le pied de page, des fils d'Ariane et des liens dans la barre latérale.
7. Icône de favori
Un favicon est une petite icône du site visible dans les résultats de recherche, les onglets et à côté de l'URL :

Les favicons doivent être associés au sujet d'un site Web et se démarquer des autres. Un favicon typique est représenté par le logo de la marque.
Pourquoi devriez-vous utiliser un favicon ?
- Les sites avec des favicons sont plus fiables ;
- Les favicons vous permettent d'identifier votre site parmi plusieurs onglets ;
- Favicon augmente la notoriété de la marque.
Les tailles de favicon standard sont de 16 × 16 ou 32 × 32 pixels. Les autres tailles varient selon le type d'appareil et le système d'exploitation. Un format de favicon courant est ICO, mais PNG, GIF, JPEG et SVG sont également disponibles. De nos jours, les formats PNG et SVG sont plus courants que les ICO. Vous pouvez créer un favicon dans n'importe quel éditeur graphique ou générateur en ligne.
Pour installer un favicon sur un site WordPress, accédez à Live Customizer > Identité du site > Icône du site .
Dernières pensées
Il s'agissait des meilleures pratiques de navigation de base sur le site Web que tout le monde doit prendre en compte. Si vous travaillez sur la structure personnalisée d'un site Elementor, vous contribuez à un meilleur référencement et à une meilleure navigation sur le site Web. Les deux composants sont essentiels au succès de votre site et, en fin de compte, à votre projet, qu'il s'agisse d'une entreprise ou d'une ressource à but non lucratif.
