Comment éditer des images SVG dans Inkscape
Publié: 2023-01-11En ce qui concerne les images, le format SVG devient de plus en plus populaire en raison de ses nombreux avantages. L'un des principaux avantages est qu'une image SVG peut être redimensionnée à n'importe quelle taille sans perte de qualité. Cela le rend idéal pour une utilisation sur des sites Web et dans d'autres applications numériques. Un autre avantage des images SVG est qu'elles peuvent être facilement modifiées et personnalisées. Cela signifie que vous pouvez modifier la couleur, la taille et la forme d'une image SVG en fonction de vos besoins. De plus, vous pouvez également ajouter du texte et d'autres éléments à une image SVG. Si vous cherchez à modifier une image SVG, vous devez connaître certaines choses. Dans cet article, nous vous donnerons une brève introduction aux images SVG et vous montrerons comment les éditer à l'aide de l'éditeur graphique vectoriel populaire, Inkscape.
Une image vectorielle peut être affichée sur Internet sous forme bidimensionnelle à l'aide deScalable Vector Graphics (SVG). Le format est une alternative au JPG ou au PNG, permettant la mise à l'échelle des images à n'importe quelle taille sans perte de qualité. En raison de la flexibilité de cette fonctionnalité, ils peuvent être facilement réduits pour s'adapter à n'importe quelle taille d'écran, ce qui les rend idéaux pour la conception Web réactive. Si vous avez déjà Paint, c'est ici que vous pouvez l'acheter. Inkscape est un éditeur SVG gratuit disponible en téléchargement sur le Microsoft Store pour Windows. L'application Office contient des icônes composées d'images SVG et peut être insérée dans des documents. Bien qu'iOS ne prenne pas en charge l'utilisation d'images Svg, les outils Office peuvent être utilisés pour les modifier.
Les illustrateurs, les concepteurs et les concepteurs Web utilisent Inkscape pour créer des objets et les manipuler. Le meilleur outil pour l'édition simple de SVG et d'icônes est Mediamodifier. Pour déterminer la taille de votre image, sélectionnez simplement Rogner et Placer. En utilisant Wrap Text, vous pouvez plus facilement contrôler la façon dont le texte apparaît autour de votre image. L'éditeur et créateur en ligne de Pixelied vous permet de modifier un fichier SVG en quatre étapes simples. Vous pouvez facilement modifier la taille, la couleur, l'orientation, l'opacité, la rotation et d'autres aspects d'un seul élément. Il existe un certain nombre de services en ligne qui vous permettent de convertir des SVG dans d'autres formats tels que PNG ou JPG.
Vous pouvez rapidement et facilement changer la couleur d'un. Fichier VVG si vous avez Adobe Illustrator. Vous pouvez éditer rapidement et facilement des images avec la fonction Slice dans Cricut Design Space. Avec une application Office pour Android, vous pouvez créer un SVG de différentes manières. Avec la machine Cricut, vous pouvez utiliser une variété d'outils de coupe et de finition pour créer votre projet. L'outil Forme peut être utilisé pour modifier la forme de votre image. Du texte et une étiquette peuvent être ajoutés à votre image à l'aide de l'outil Texte ou de l'outil Étiquette.
Investissez dans un éditeur de haute qualité si vous souhaitez éditer des images régulièrement. Il s'agit d'un grand format d'image (graphiques vectoriels évolutifs) ou d'un format qui utilise un langage de balisage XML pour afficher les données en SVG. Il n'y a pas de "meilleur" éditeur SVG car le meilleur éditeur pour une personne spécifique peut ne pas être le meilleur éditeur pour tout le monde. Snap.svg, Inkscape et Adobe Illustrator ne sont que quelques-uns des éditeurs SV populaires .
Après avoir créé ou téléchargé un fichier SVG, vous pouvez l'utiliser dans Photoshop en allant dans Fichier > Ouvrir et en le sélectionnant. Photoshop convertira automatiquement le fichier en une image en pixels, qui peut être modifiée de la même manière que n'importe quelle autre image. Vous pouvez également insérer du code SVG directement dans votre code HTML.
Limitations de l'éditeur : les fichiers SVG peuvent être modifiés dans Illustrator, mais il existe certaines limitations. Il n'est pas possible d'éditer les points individuels d'un fichier SVG, et certaines fonctionnalités d'édition peuvent ne pas fonctionner comme prévu.
Le fichier SVG peut être visualisé dans une variété d'éditeurs graphiques vectoriels et d'applications de conception, notamment Adobe Illustrator, Adobe Photoshop, Inkscape et Affinity Designer. En plus des éditeurs de texte, tels que Atom ou Notepad, ils peuvent être ouverts dans un programme.
Comment puis-je modifier un fichier Svg téléchargé ?

Pour modifier un fichier SVG téléchargé, ouvrez le fichier dans un programme d'édition vectoriel tel qu'Adobe Illustrator, Inkscape ou Sketch. Ensuite, utilisez les outils du programme pour apporter les modifications souhaitées à l'image. Une fois que vous êtes satisfait des résultats, exportez le fichier en tant que nouveau SVG.
En éditant un fichier SVG dans l'espace de conception, vous pouvez vous faire une idée de la façon de l'utiliser. Je vais changer le texte à l'intérieur d'un fichier sva étape par étape. Vous pouvez faire des choix que vous ne pourriez pas faire autrement. Dans la vidéo ci-dessus, je vous apprends également comment insérer un fichier PNG dans une vidéo. Votre panneau de calques se trouve sur le côté droit de la toile. Vous pouvez voir le nombre de calques dans un SVG en cliquant dessus. Une fois que tout le travail a été effectué, vous pouvez le dimensionner à l'emplacement exact dont vous avez besoin. Une fois que vous avez terminé de modifier votre fichier SVG, vous pouvez le couper et l'appliquer à vos surfaces.
Les images SVG peuvent-elles être modifiées à l'aide de l'éditeur de texte ?

À l'aide de n'importe quel éditeur de texte, vous pouvez rapidement et facilement générer et modifier des images SVG. Les images au format .VNG peuvent être recherchées, indexées, scriptées ou compressées. Lorsque vous utilisez des images SVG, vous pouvez les mettre à l'échelle.

Le format SVG (Scalable Vector Graphics) est un format adapté au Web pour les graphiques. Des formules mathématiques sont utilisées pour stocker des images basées sur les points et les lignes d'une grille. De ce fait, ils peuvent être considérablement agrandis sans rien perdre de leur qualité d'origine. Ces balises HTML sont écrites en code XML, elles stockent donc des informations textuelles plutôt que des formes. Chrome, Edge, Safari et Firefox sont les seuls principaux navigateurs qui vous permettent d'ouvrir des fichiers.svga. Vous pouvez également ouvrir une image avec un programme informatique simple. Vous apprendrez à utiliser des outils en ligne pour ajouter des éléments mobiles à vos graphiques Web.
Les fichiers vectoriels et les fichiers raster sont respectivement des fichiers vectoriels et des fichiers raster. La résolution ne sera jamais perdue s'il n'y a pas de pixels sur le SVG. Lorsque vous étirez ou pressez trop un fichier PNG, il devient flou et pixélisé. Avec des graphiques complexes, tels que ceux comportant de nombreux chemins et points d'ancrage, vous aurez besoin d'une plus grande quantité d'espace de stockage.
Dans quels programmes pouvez-vous éditer des fichiers Svg ?
Étant donné que Photoshop est un éditeur de graphiques raster, de nombreuses personnes préfèrent utiliser Adobe Illustrator pour créer et modifier des fichiers SVG.
Comment éditer une image SVG en ligne

Il existe de nombreuses façons d'éditer des images SVG en ligne, mais l'une des plus populaires consiste à utiliser l'éditeur en ligne Inkscape. Inkscape est un excellent moyen d'éditer des images car il est gratuit, facile à utiliser et dispose d'un large éventail de fonctionnalités. Pour éditer une image dans Inkscape, ouvrez simplement l'image dans l'éditeur et apportez vos modifications. Lorsque vous avez terminé, vous pouvez enregistrer l'image en tant que nouveau fichier ou l'exporter au format PNG, JPG ou autre format de fichier.
Il est simple de modifier un fichier SVG en ligne en ouvrant l'application Vector Ink et en sélectionnant Nouveau design. Ouvrez le fichier d'importation, accédez au navigateur de fichiers de votre ordinateur et sélectionnez Importer. Choisissez un design importé, puis sélectionnez Dissocier ou appuyez deux fois sur un élément pour le modifier. Vous pouvez utiliser la pipette pour coloriser une toile, puis appliquer les couleurs à d'autres surfaces. Changez ou modifiez la palette de couleurs en cliquant dessus dans l'éditeur de palette de couleurs. Vous pouvez modifier les propriétés de transformation des objets. À l'aide du panneau Transformer, vous pouvez modifier la taille, la rotation, la position, l'inclinaison et la visibilité d'un objet. L'outil Point peut être utilisé pour modifier le chemin vectoriel. Les chemins peuvent être modifiés via le panneau de configuration des chemins.
Comment éditer un fichier Svg dans Photoshop
Pour éditer un fichier SVG dans Photoshop, ouvrez le fichier dans Photoshop et sélectionnez le menu "Edition". Dans le menu « Edition », sélectionnez « Modifier le code SVG … ». Une nouvelle fenêtre s'ouvrira avec le code SVG. Modifiez le code comme vous le souhaitez, puis cliquez sur "OK" pour enregistrer les modifications.
Scalable Vector Graphics, également connu sous le nom de SV, est une norme Web pour les graphiques vectoriels. Les descriptions d'images en SVG n'utilisent pas de pixels, mais plutôt des formes mathématiques. Ils peuvent ainsi être mis à l'échelle dans n'importe quelle taille sans perdre leur qualité. Vous pouvez facilement créer et modifier des images SVG à l'aide d'un éditeur SVG, tel qu'Inkscape ou Adobe Illustrator.
Adobe Photoshop et fichiers SVG
Dans Adobe Photoshop, vous pouvez exécuter un fichier SVG. Vous devez vous assurer que le format est correct avant d'exporter votre image en SVG depuis le menu Format. Vous pouvez également ouvrir des fichiers SVG directement dans Photoshop à l'aide de l'option de menu Fichier, ou vous pouvez créer un nouveau document et utiliser les commandes Place Embedded ou Place Linked. Si vous cherchez un autre moyen d'illustrer votre conception, vous pouvez utiliser des fichiers SVG, qui sont simples à utiliser dans Photoshop.
Exemple de fichier SVG
Les fichiers SVG sont des fichiers Scalable Vector Graphics et ils peuvent être utilisés pour créer des lignes, des formes et des illustrations à utiliser sur le Web. Vous pouvez créer un fichier SVG dans n'importe quel programme d'édition de vecteurs, tel qu'Adobe Illustrator, mais vous pouvez également les créer à partir de zéro en utilisant du code.
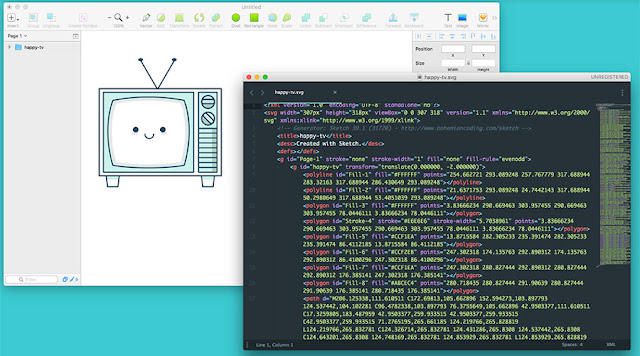
XML est utilisé pour créer le fichier Scalable Vector Graphics (SVG). Pour créer et modifier un fichier, vous pouvez soit utiliser directement les outils JavaScript, soit par programmation. Vous devriez envisager d'utiliser Inkscape si vous n'avez pas déjà accès à Illustrator ou Sketch. Vous trouverez plus d'informations sur la création de fichiers SVG dans Adobe Illustrator dans la section ci-dessous. Le bouton Code SVG affiche le texte du fichier SVG. Dans l'éditeur de texte par défaut, le fichier sera affiché. C'est un excellent outil pour voir à quoi ressemblera votre fichier final, ainsi que pour copier et coller votre texte à partir de celui-ci.
La déclaration XML et les commentaires ne doivent plus se trouver en haut du fichier. Il est avantageux d'avoir vos formes organisées en groupes qui peuvent être stylisés ou animés ensemble afin de créer tout type d'animation ou de style avec CSS ou JavaScript. Vous devez laisser votre graphique tel quel plutôt que d'essayer de remplir tout le plan de travail (fond blanc) avec votre illustration. Si vous souhaitez enregistrer votre graphique, il doit être entièrement collé à l'illustration.
